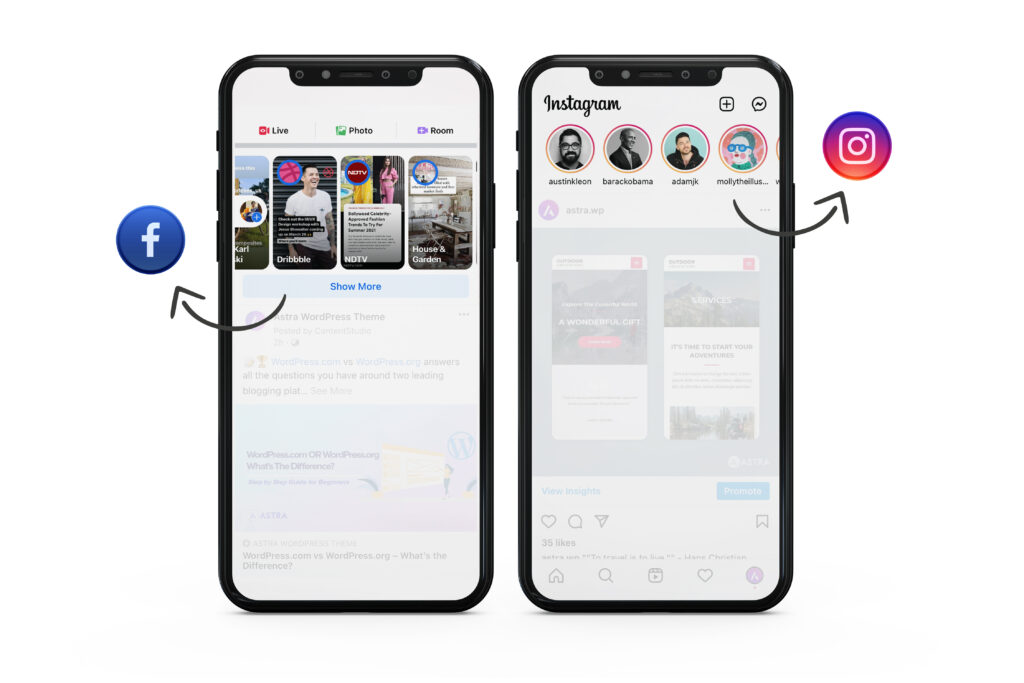
Cuando abrimos nuestras cuentas de Facebook o Instagram, lo primero que vemos en un lugar destacado son las historias. Se ha convertido en una de las principales características de muchas plataformas de redes sociales.

Las historias tienen un fuerte aspecto visual con imágenes, gráficos, vídeos y textos atractivos.
A todos nos gusta compartir pequeños momentos y actualizaciones rápidas a través de historias. Y si observas tu entorno, hay historias por todas partes.

Las historias pueden mostrar lo más destacado de tu vida personal y social, ¿por qué no de tu negocio?
Tenemos buenas noticias para usted.
Hasta ahora, sólo podías compartir historias en las redes sociales. Ahora Google ha hecho posible compartirlas en tu sitio web con su recientemente lanzado Historias en la Web plugin.
Historias en la Web es un nuevo Historias para la web abierta. Ahora es posible diseñar historias con un editor de Web Stories e incrustarlas en sus propios sitios.
Estamos encantados de anunciar que Astra es el primer WordPress.org ¡tema para apoyarlo e integrarse plenamente con él!
Profundicemos y conozcamos mejor las historias web y su integración con Astra -
Google Web Stories - Historias visuales para la Web abierta
Historias en la Web son una forma atractiva de mostrar el contenido de su sitio web. Puede compartir los últimos acontecimientos, momentos destacados, logros y todas las noticias interesantes sobre su empresa.
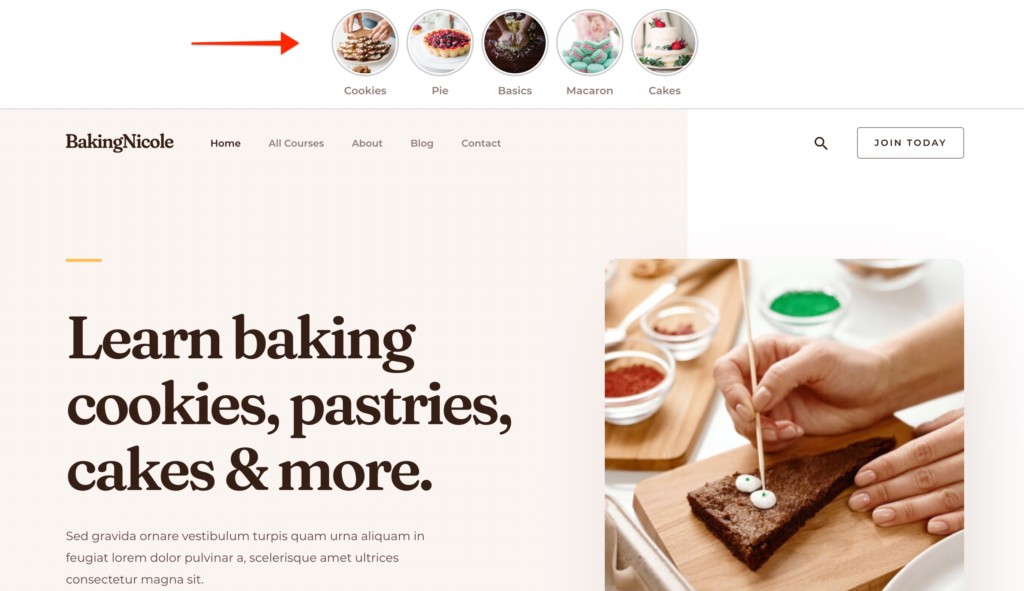
Supongamos que impartes clases de repostería y tienes un bonito sitio web para ello. Puedes utilizar historias web para mostrar tus cursos más populares, consejos u otras ofertas en la parte superior de la cabecera.
Los usuarios pueden ver rápidamente su trabajo y obtener lo más destacado de sus clases. Esto hará que su sitio web destaque, aumentará la participación de los usuarios y, en última instancia, traerá más conversiones.

Pero eso no es todo.
Otra gran ventaja de las historias web es que tienen un espacio dedicado en los resultados de búsqueda de Google. Así que si tienes historias relevantes en tu sitio web, existe la posibilidad de que se posicionen más alto.

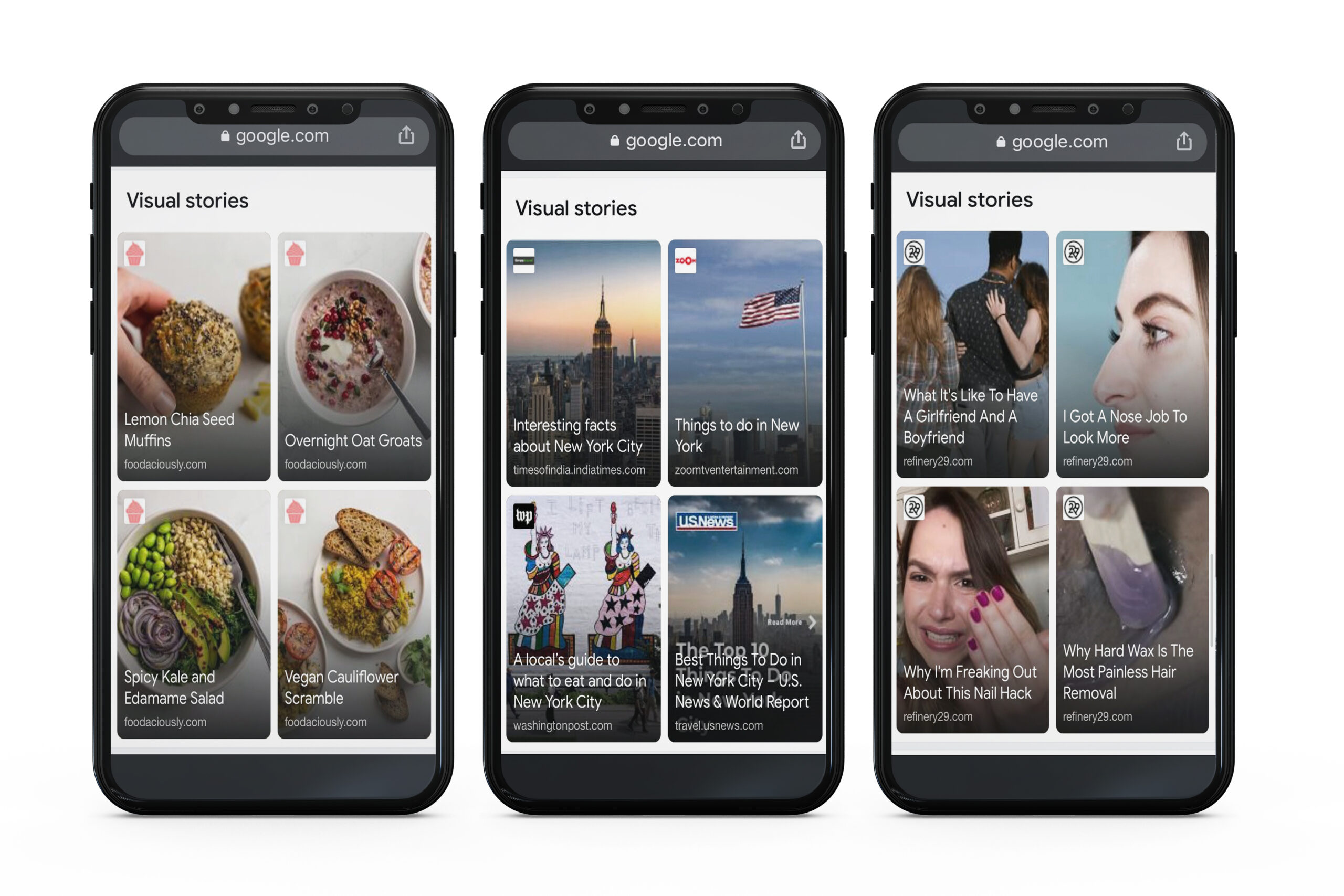
Consideremos el ejemplo de The Washington Post, un galardonado sitio web de noticias que ilumina a los lectores locales e internacionales con información fiable.
Si intentas hacer una búsqueda sobre ellos en un dispositivo móvil, verás historias visuales en acción.
Con el plugin Web Stories, puede añadir historias a su sitio web de una manera similar. No necesitarás ningún código personalizado ni conocimientos de código. Es simplemente plug and play.
Con Web Stories, puedes lograr lo que las empresas de gran presupuesto están haciendo para promover su contenido, en tu sitio web fácilmente. Puedes añadir historias web fácilmente por ti mismo, de forma gratuita.
Cómo añadir historias web a su sitio Astra
Astra es ahora totalmente compatible con el plugin Google Web Stories.
Trabajamos con su equipo para integrar plenamente las funciones de los plugins en Astra. Y como mencioné al principio, Astra es el primer plugin no predeterminado de WordPress.org tema para apoyarlo.
Aquí tienes un flujo completo de cómo puedes trabajar con este plugin y añadir historias web a tu sitio Astra:
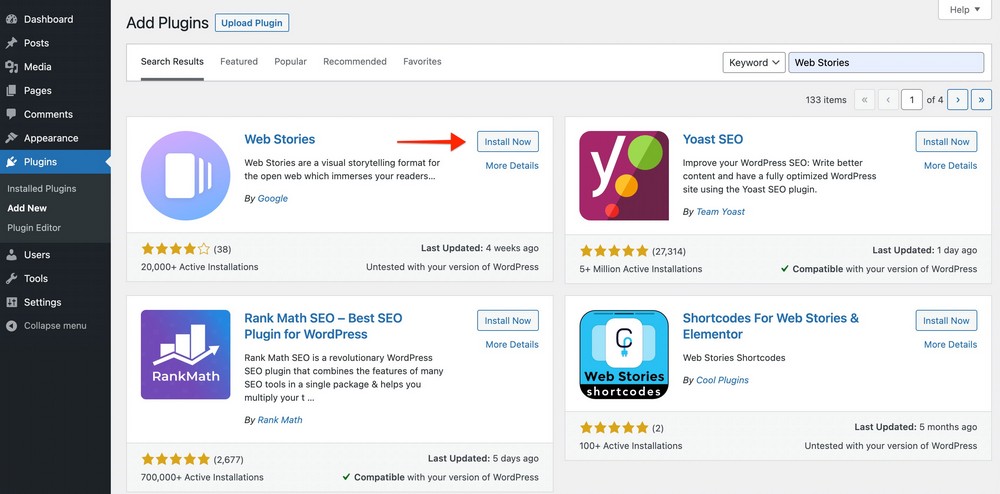
1. Instale el plugin Web Stories: Instale y active el Historias en la Web en su sitio web.

2. Diseñar nuevas historias: En el panel de control de WordPress, visita la pestaña "Historias".
El plugin proporciona un lienzo fácil de usar con una amplia gama de opciones. Puedes elegir entre hermosas plantillas o crear una historia desde cero. Los ajustes flexibles te dan el control total de cómo deseas crear tu historia.
Tendrás acceso a todos los recursos de la biblioteca multimedia, así como a una serie de preajustes de color y estilo. También puedes añadir diferentes formas, bonitos encabezados, configurar tu logotipo, imagen de portada y mucho más.
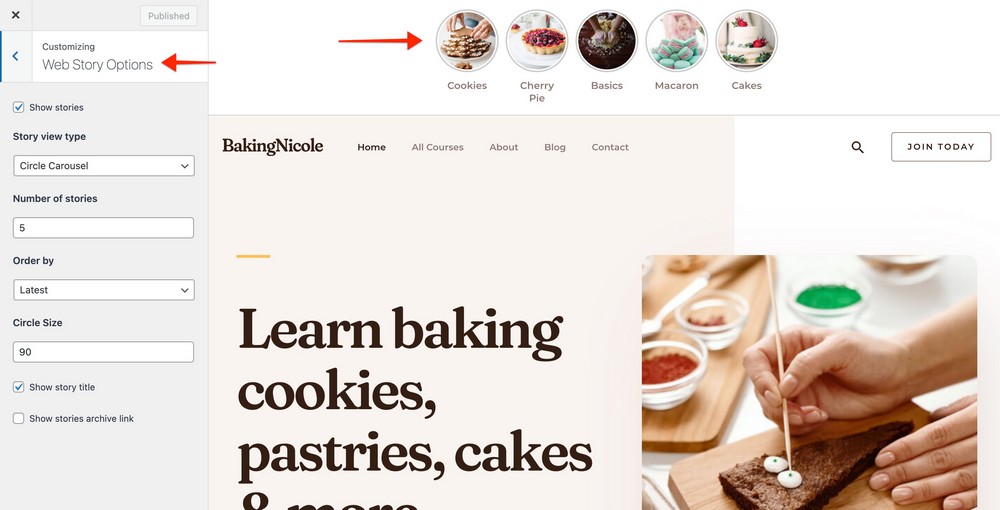
3. Habilite las historias desde el personalizador: Una vez que hayas terminado de diseñar las historias, dirígete al personalizador desde Apariencia > Personalizar. Verás que tus historias se muestran automáticamente encima de la cabecera.
En el personalizador, verás una nueva pestaña: Opciones de Historias Web. Esto le dará controles prácticos para gestionar el aspecto de sus historias.

Puede establecer el número de historias que se mostrarán, controlar su tamaño, gestionar el orden de las historias, mostrar el título de la historia y los enlaces de archivo para todas las historias.
Póngase en marcha hoy mismo con Web Stories
Web Stories está causando furor en todo el mundo. Es una nueva tendencia para compartir lo más destacado de su negocio y el contenido de su sitio web. Aporta participación de los usuarios y ventajas en los resultados de búsqueda.
Pruébalo hoy mismo y cuéntanos tu primera experiencia en los comentarios. O si ya lo has probado, cuéntanos qué te ha parecido. Si te encanta usar el editor Gutenberg, echa un vistazo a cómo puedes añadir tus historias en la red!
Si tiene alguna duda, estamos a su disposición a sólo un correo electrónico de distancia.
Con Astra, nos aseguramos de estar al día de las últimas tendencias del mercado para que tus sitios web cuenten con todas las novedades. Déjanos saber qué es lo próximo que quieres ver en Astra dejando un comentario a continuación.
¡Salud!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Hola, acabo de actualizar mi Theme a la última versión y no veo en "Apariencia" donde habilitar Google Story.
Ya tengo algunas Google Web-Stories en mi sitio wordpress.
Para información : Soy un usuario Pro y estoy usando Elementor como constructor.
Para empezar, esto está muy bien, pero parece que algunas cosas no funcionan, y tiene que haber más opciones. Quiero poder colocar esto en otro lugar que no sea en la parte superior. El enlace "Ver todas las historias" no se puede centrar ni mover si no es con CSS personalizado. Al hacer clic en las historias individuales no se abren, sólo lo hace Ver todas las historias, por lo que ésta es la única forma de verlas. Las flechas izquierda/derecha aparecen y luego desaparecen, y ni siquiera funcionan cuando puedes hacer clic rápidamente en ellas cuando están ahí. Cuando estás viendo una historia, no hay otra forma de salir de ella que pulsando el botón de retroceso del navegador.
¿Podemos personalizar dónde colocar las historias en lugar de encima de la cabecera?
Actualmente la posición superior es la única, pero esperamos introducir más opciones en el futuro. ?
Gracias por habilitar la interfaz para las historias web. Aún no he utilizado la interfaz, pero promete. Estoy deseando explorarla.
Hola Ravi,
Esperamos que te guste 🙂 .
¿Es la zona superior la única posición en la que se pueden colocar? Aunque la idea es interesante, no queda muy bien ahí.
Hola Helen,
Sí, actualmente top es la única posición, esperamos introducir más opciones en el futuro 🙂 .
Gran novedad, ¡no había oído hablar de Google Web Stories hasta ahora! Gracias por implementarla.
Hola Florian,
Estamos seguros de que te será útil con alguno de tus proyectos 🙂 .
¿Será Astra la misma buena de siempre? ¿Incluso si Sujay se va?
Es muy poco probable que vaya, pero eso es lo bonito de nuestro negocio. No depende de mí. Brainstorm Force, la empresa matriz de Astra es un equipo de más de 75 miembros 🙂 .
¿Genera el plugin de historias web un código corto para mostrarlas en el editor de entradas o en cualquier otro lugar donde te gustaría que se mostraran?
Si es así, podría mostrarlo utilizando el creador de temas de Elementor pro y cualquier tema de su elección.
Cuando dices que Astra es el primer tema fuera de los temas por defecto que integra historias web en él, ¿te refieres a la opción del personalizador?
Hola, gracias por tu post. ¡Después de leer esto me decidí a crear mi primera historia de Google Web hoy, whoop, whoop! Bueno, en realidad me fui a publicar 4 en total para mostrar todos mis precios para mis servicios de diseño web.
¿Tiene Astra planes para permitir a los propietarios de sitios web añadir historias web en diferentes lugares? El personalizador sólo permite que las historias aparezcan en la cabecera. Ahora, puedo ver la lógica detrás de por qué alguien podría quererlas en la cabecera. Son sus noticias más recientes y están en un formato fácil de digerir.
Tengo curiosidad por saber si el personalizador de Astra permitirá que las historias web se muestren en el pie de página, en los blogs como un widget, etc.
Gracias
Simon
He creado 2 historias, pero el círculo no tiene post/imagen de portada de la historia. ¿Cómo solucionarlo?
Este fue mi error de no añadir la imagen Post. Resuelto.
Encontré que la gente preguntaba acerca de mostrar historias en la barra lateral en lugar de en la parte superior. Encontré ahora que un widget de historia web y añadió que a la barra lateral.