La mayoría de los dispositivos modernos hoy en día utilizan pantallas retina y de alta definición y es más importante que nunca tener los sitios web listos para pantallas de alta definición. Así que en la versión 1.0.19 del tema Astra que saldrá en vivo el 12 de septiembre de 2017, estamos introduciendo una opción donde se puede cargar la versión Retina del Logo.
¿Cómo funcionaría para los usuarios?
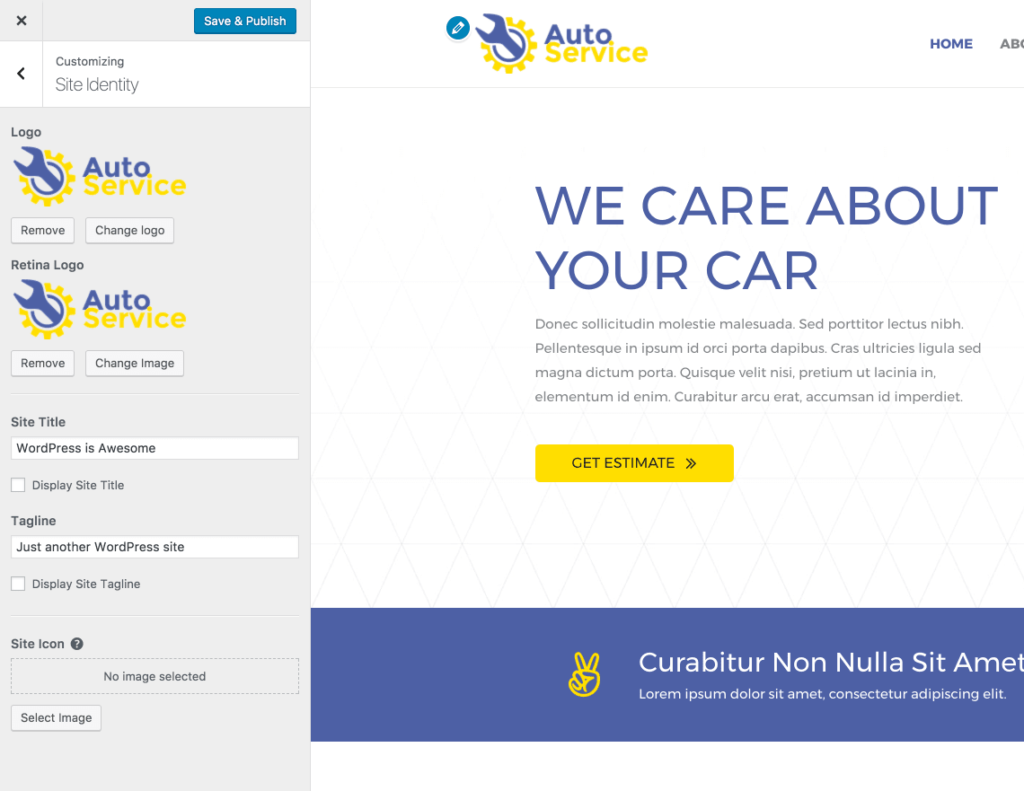
Si navega a Personalizador ▸ Sitio Identidad; encontrarás un nuevo ajuste desde la versión 1.0.19 del tema Astra donde puedes subir el Logo Retina. Así que si tu logo actual es de 250 X 250, simplemente sube un logo de tamaño 500 X 500 en la opción "Logo Retina". Este logo de tamaño 2x es necesario en pantallas de alta definición para que el logo no se vea borroso.

Retina Logo sin sacrificar el rendimiento.
La mayoría de los temas utilizan bibliotecas como Retina JS que comprueba si existe una versión de alta resolución del logotipo en su servidor. Si existe una variante de alta resolución, el script cambia el logotipo en su lugar. Y algunos otros temas algunos hacks CSS para mostrar el logotipo de alta resolución
Estos métodos añaden peticiones HTTP adicionales y código JavaScript innecesario para solicitar y descargar ambas versiones del logotipo.
Sin embargo, para Astra, utilizamos el HTML5 srcset que permiten a los navegadores solicitar sólo el archivo del logotipo requerido y el sacrificio de rendimiento. Usted se sorprenderá, lo simple que el código se parece:
<div style="background: #f7f7f7; border-radius: 4px; color: #333; padding: 18px 15px; margin-bottom: 24px;">
<img src="http://example.com/wp-content/uploads/2017/08/Logo-free-img.png" srcset="http://example.com/wp-content/uploads/2017/08/logo.png 1x, http://example.com/wp-content/uploads/2017/08/[email protected] 2x" />
</div>Un simple añadido en el código HTML y ya está.
HTML5 srcset se utiliza para el atributo Imágenes con capacidad de respuesta introducida en WordPress 4.4 y es compatible con la mayoría de las navegadores.
Esperamos que todos disfruten de la adición de la opción Retina Logo en el tema.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Buenas noticias. Exactamente lo que necesito.
Buena adición. Gracias por añadir.
Entonces, ¿un logotipo retina es básicamente el mismo logotipo pero a 500 x 500 píxeles?
El logotipo Retina es básicamente una versión 2x de su logotipo actual. Sólo se mostrará en los dispositivos de alta densidad de píxeles como Retina MacBooks, iPhones y otros dispositivos de gama alta.
Los documentos de identidad del sitio Astra (ver enlace más abajo) indican que el formato de logotipo recomendado es SVG. No necesitarás un plug-in para SVG cuando utilices Astra.
https://git-staging.wpastra.com/docs/why-is-my-logo-blurry/
¿Qué tal utilizar una imagen vectorial escalable en formato SVG? Con un plugin como "Safe SVG" es posible.
Para soportar SVG puedes instalar el plugin Compatibilidad con SVG y añada una imagen SVG como logotipo.
Me pregunto por qué el mismo logotipo exacto en mi página de inicio (con astra) se ve borrosa
/ borrosa, pero cuando la pongo en mi constructor de páginas de aterrizaje (instabuilder) en el MISMO SITIO, es clara.
Astra está haciendo algo a las imágenes del logotipo para hacerlas MÁS BORROSAS, como lo demuestra el hecho de que el MISMO LOGOTIPO se ve borroso en Astra, pero claro en mi constructor de páginas de aterrizaje - de nuevo, EN EL MISMO SITIO.
¿Alguna esperanza de solucionarlo?
Si ha establecido un ancho fijo para el logotipo, Astra recorta el logotipo en ese tamaño y lo muestra en el sitio. En este momento no hay ninguna opción para desactivar esta funcionalidad, vamos a conseguir este añadido en la próxima versión del tema.
Si añade un logotipo Retina también se mostrará en resolución completa, puede utilizar esto como una solución por ahora.
No puedo eliminar el logotipo existente del tema Astra y si acaso si elimino el logotipo existente y subo el mío, se muestra el mismo logotipo dos veces. Por favor, ayúdenme
Hola
Por favor, abra un ticket en nuestro centro de asistencia y compartir más información al respecto, para que podamos echarle un vistazo y ayudarle lo antes posible?
¡Hola! ¿Dónde has añadido el código HTML? Gracias.