La cabecera de su sitio web es lo primero que ve el visitante. Se mantiene constante en el sitio web y se utiliza para colocar elementos importantes como el logotipo, la navegación, los datos de contacto, los iconos de las redes sociales, el selector de idioma, etc.
Así que, como parte de nuestros esfuerzos por ofrecer a los usuarios un mayor control sobre la cabecera, nos enorgullece anunciar "Secciones de cabecera" en el addon Pro que se lanzará el 12 de septiembre de 2017.
¿Cómo funciona?
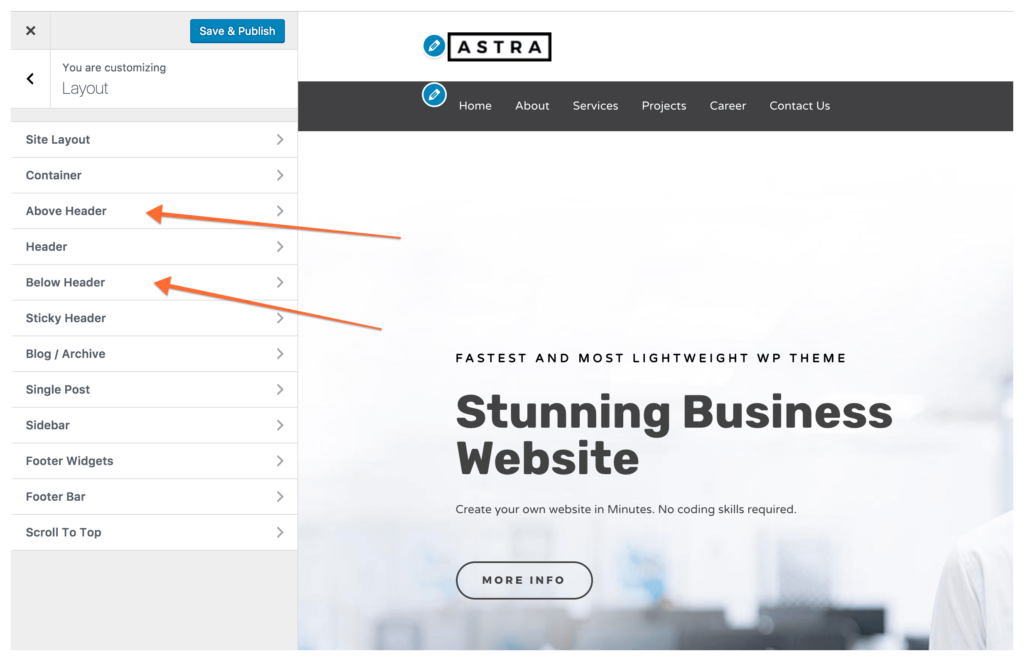
Al activar la función "Secciones de cabecera" desde el backend del addon Astra Pro, encontrará los ajustes "Sobre cabecera" y "Bajo cabecera" en los ajustes "Diseño", "Tipografía" y "Color".

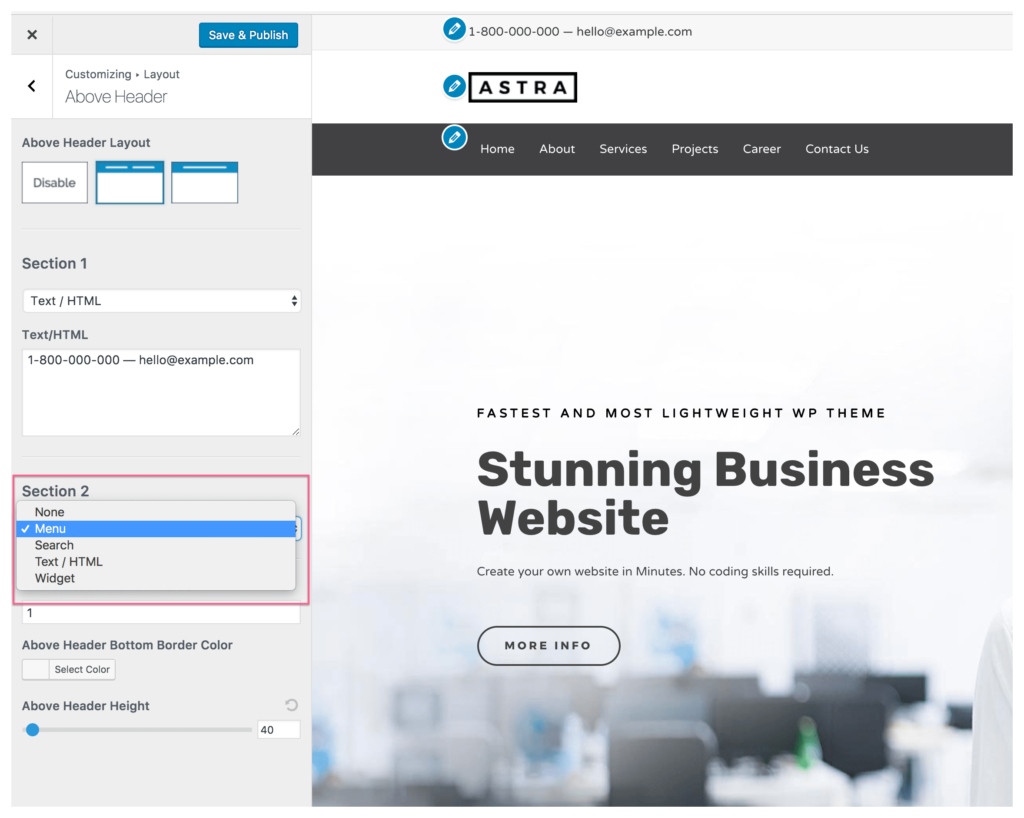
A continuación se muestran algunas capturas de pantalla de lo que es fácilmente posible:
- Sección superior de la cabecera con conmutador de idiomas y datos de contacto
- Sección superior de la cabecera con widget de iconos de redes sociales
- Debajo de la cabecera más espacio para la navegación
- Otro ejemplo de sección de cabecera inferior

Como ya te habrás imaginado, hemos previsto varias opciones de personalización:
Podrá cambiar la tipografíacolores y espaciado. Otros detalles como la fusión de los múltiples menús de navegación en el diseño móvil, la compatibilidad con Cabecera adhesiva también se cuidan.
Esperamos que el módulo Secciones de cabecera te proporcione más espacio en el área de cabecera si tu proyecto necesita un poco 🙂 .
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






¿Puedo hacer un encabezado estrecho como se muestra arriba (negro) sin ir pro. Muy frustrado con la sensación 'hinchada' de la cabecera en la versión gratuita y parece que no puede conseguir que sea más pequeño sin un montón de trabajo personalizado ...
Lamentablemente, el tema gratuito sólo ofrece la cabecera principal. Pero no debería parecer "hinchado" desde el principio. ¿Cuál es el tamaño de su logotipo? La altura de la cabecera depende en gran medida de la altura de su logotipo.
¿Se muestran los encabezados arriba/abajo en las entradas de blog individuales?
Hola,
Sí. ¡Esto sí que es posible! Puedes dirigirte a cabeceras de determinadas páginas 🙂 .
Por favor, abre un ticket en nuestro centro de soporte, en caso de que necesites más ayuda.
¡Hola!
¿Es posible tener un logotipo del sitio que se extienda tanto sobre la Cabecera Superior como sobre la Cabecera Principal? Actualmente, el logotipo del sitio sólo se muestra en la sección del encabezado principal. Mi objetivo es tener un menú mínimo en el centro de la sección "Encima de la cabecera", pero me gustaría que mi logotipo comenzara en el borde superior de la ventana, no debajo de la sección "Encima de la cabecera".
Hola, Desafortunadamente, El logo solo se queda en la cabecera primaria y no va en la cabecera superior.