Diseños personalizados es una de las funciones del Astra Pro que más gustan a los usuarios. Y con razón. Le ofrece una gran flexibilidad y libertad de diseño al permitirle colocar secciones en numerosas ubicaciones del sitio web.
A pesar de que nuestros usuarios ya están disfrutando de trabajar con diseños personalizados con su constructor de páginas favorito, estamos ampliando aún más este complemento con Editor Gutenberg apoyo.
Esto significa que ahora puedes diseñar secciones impresionantes con Gutenberg y colocarlas en tu sitio web con ganchos.
Esta función estará disponible con la versión 2.4.4 del tema Astra y la versión 2.5.0 de Astra Pro. Cuando actualices ambos a la última versión, verás el editor Gutenberg disponible en Diseños personalizados.
Cómo diseñar diseños personalizados con Gutenberg?
Veamos cómo puedes poner secciones increíbles con el editor Gutenberg.
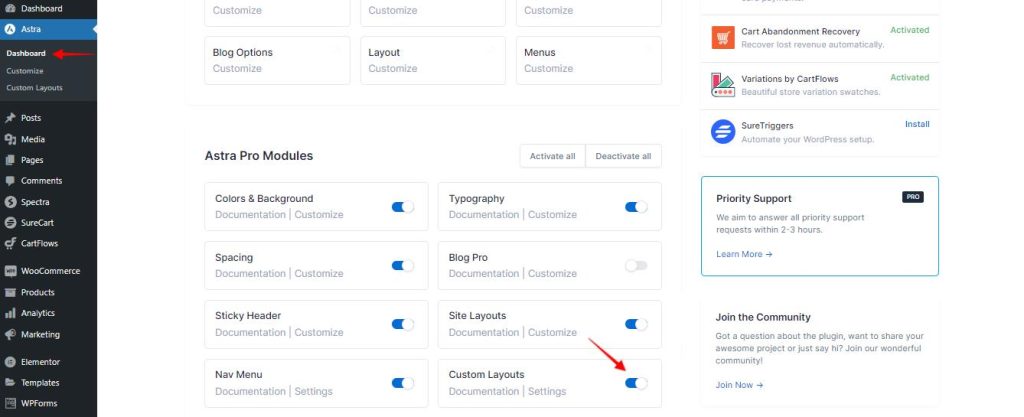
Primer paso - Asegúrate de que has activado Diseños personalizados en el Panel de control de Astra.

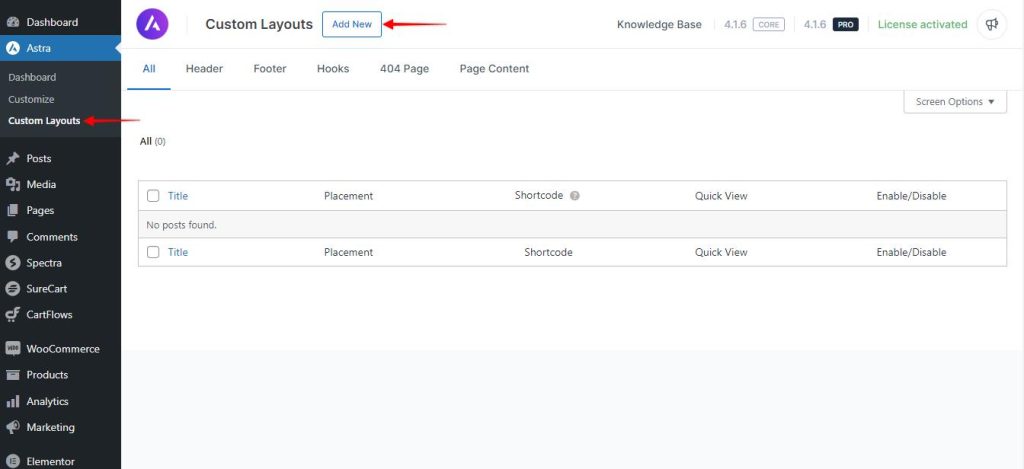
Paso 2 - En Astra > Diseños personalizados, haga clic en Añadir nuevo.

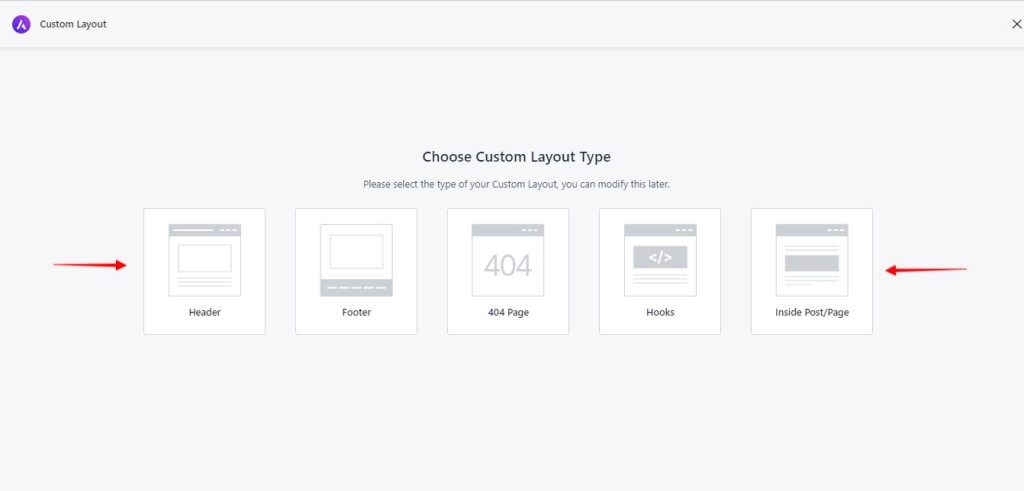
Paso 3 - Seleccione un tipo de diseño personalizado.

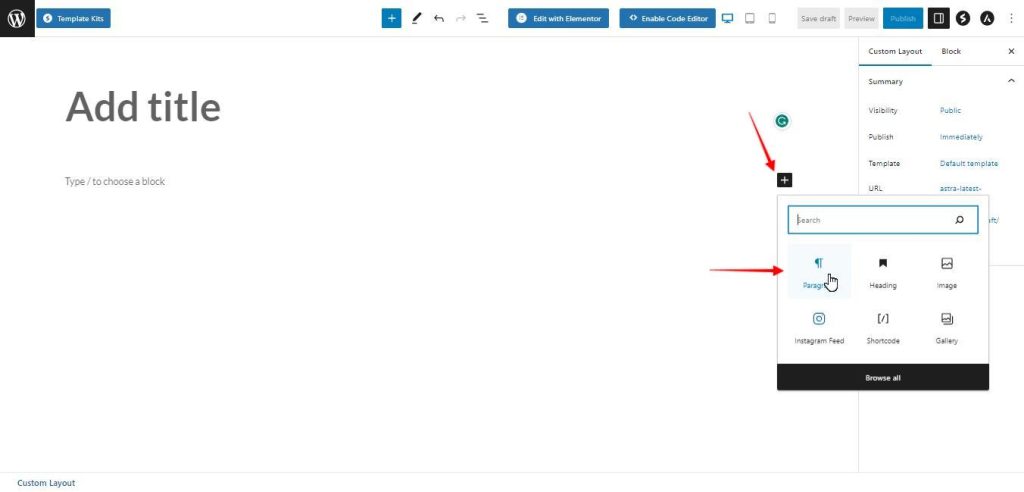
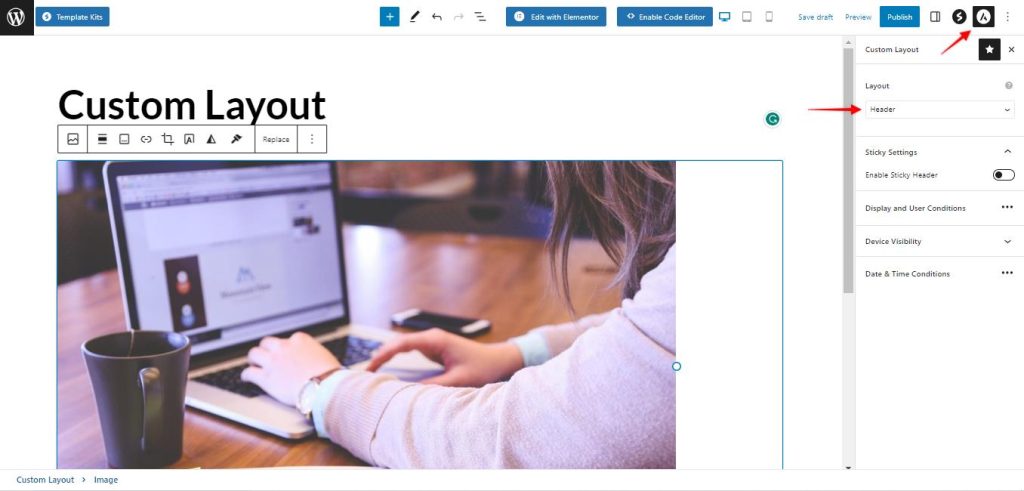
Paso 4 - Diseñar el diseño personalizado

Paso 5: Cambia la configuración según tus necesidades

Paso 5 - Publica y ¡listo!
Si visualiza su ubicación de destino en la interfaz, aparecerá el diseño personalizado anterior.
Para diseños más bonitos - Combínelo con Spectra (gratis)

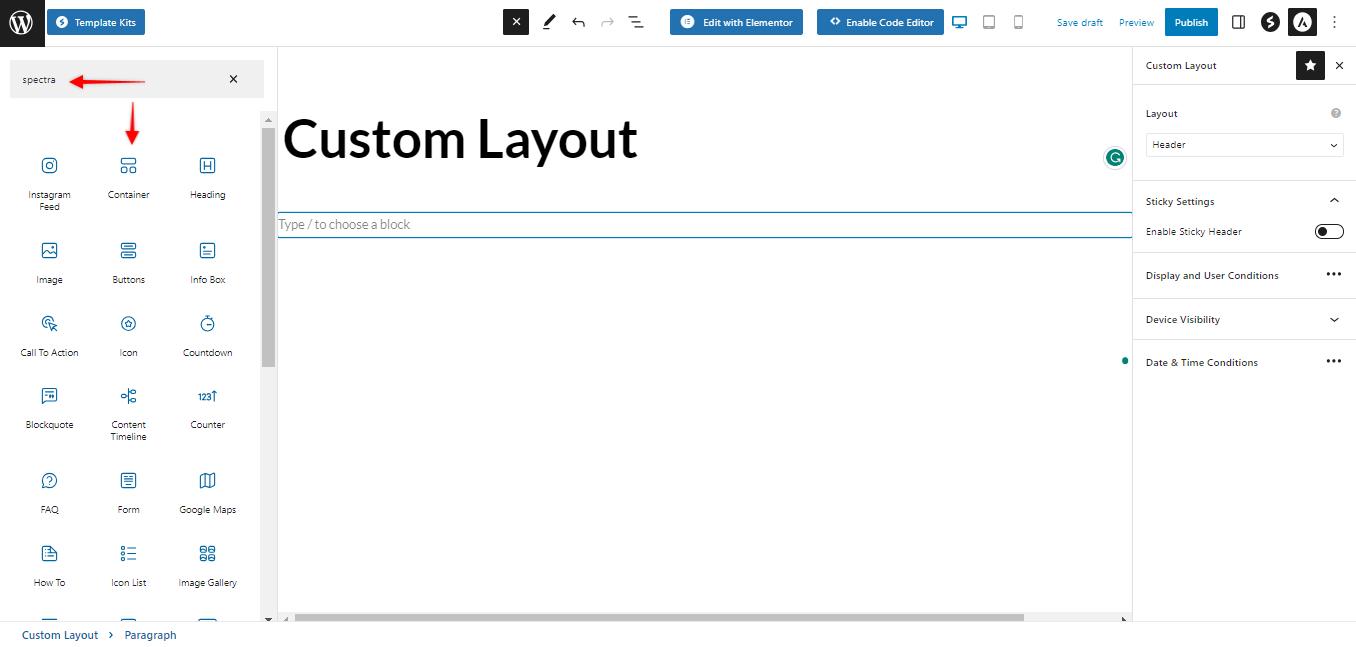
Spectra proporciona un montón de bloques avanzados y potentes que le ayudarán a construir un hermoso sitio web con el mínimo esfuerzo.

He aquí una lista de los impresionantes bloques que proporciona -
- Índice
- Columnas avanzadas
- Rúbrica avanzada
- Cita en bloque
- Llamada a la acción
- Formulario de contacto 7 Styler
- Calendario de contenidos
- Mapa de Google
- Gravity Form Styler
- Lista de iconos
- Cuadro de información
- Botón de marketing
- Botones múltiples
- Diseños de puestos
- Calendario
- Lista de precios
- Secciones
- Participación social
- Equipo
- Testimonios
Esta lista sigue creciendo y puede que veas muchos más bloques impresionantes en el futuro 🙂 .
¡Empiece a diseñar con Gutenberg hoy mismo!
Sigue adelante y pulsa la notificación de actualización en tu panel de WordPress para el tema Astra y Astra Pro. Después de actualizar a la última versión, esta nueva característica debería estar disponible para usted. Así de fácil.
Nota: Asegúrate de actualizar tanto el tema Astra como el plugin Astra Pro para esta función.
Aquí es documentación detallada sobre la función de Diseños Personalizados de Astra Pro. En caso de que necesites ayuda, estamos a un correo de distancia.
Háganos saber si está contento con esta nueva función.
Hasta la próxima.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Wooowwww... Buena característica... ¿Piensas añadir control de plantillas a Astra? De la misma forma que puedo añadir código personalizado con los hooks de Astra, podría, por ejemplo, añadir un diseño personalizado y usar diferentes disparadores como "usar esto en la plantilla del blog".
Esto podría ser una mejora impresionante.
Hola Jofran,
Me alegro de que le haya gustado el reportaje.
Actualmente, no tenemos planes de añadir control de plantillas a Astra como Elementor. Por ahora, sólo tenemos opciones para insertar Encabezado, Pie de página, Página 404 y Ganchos que puede utilizar para mostrar en el requerido Acciones.