Si has estado en el espacio online el tiempo suficiente, seguramente te habrás encontrado con una CTA - Llamada a la Acción. Ya sea en un artículo de un blog, en la descripción de un vídeo, dentro de un ebook... en cualquier sitio.
CTA es lo que los profesionales del marketing utilizan ampliamente para animar a su audiencia a dar el siguiente paso. Un paso para conseguir que el cliente ideal entre en su embudo de ventas.
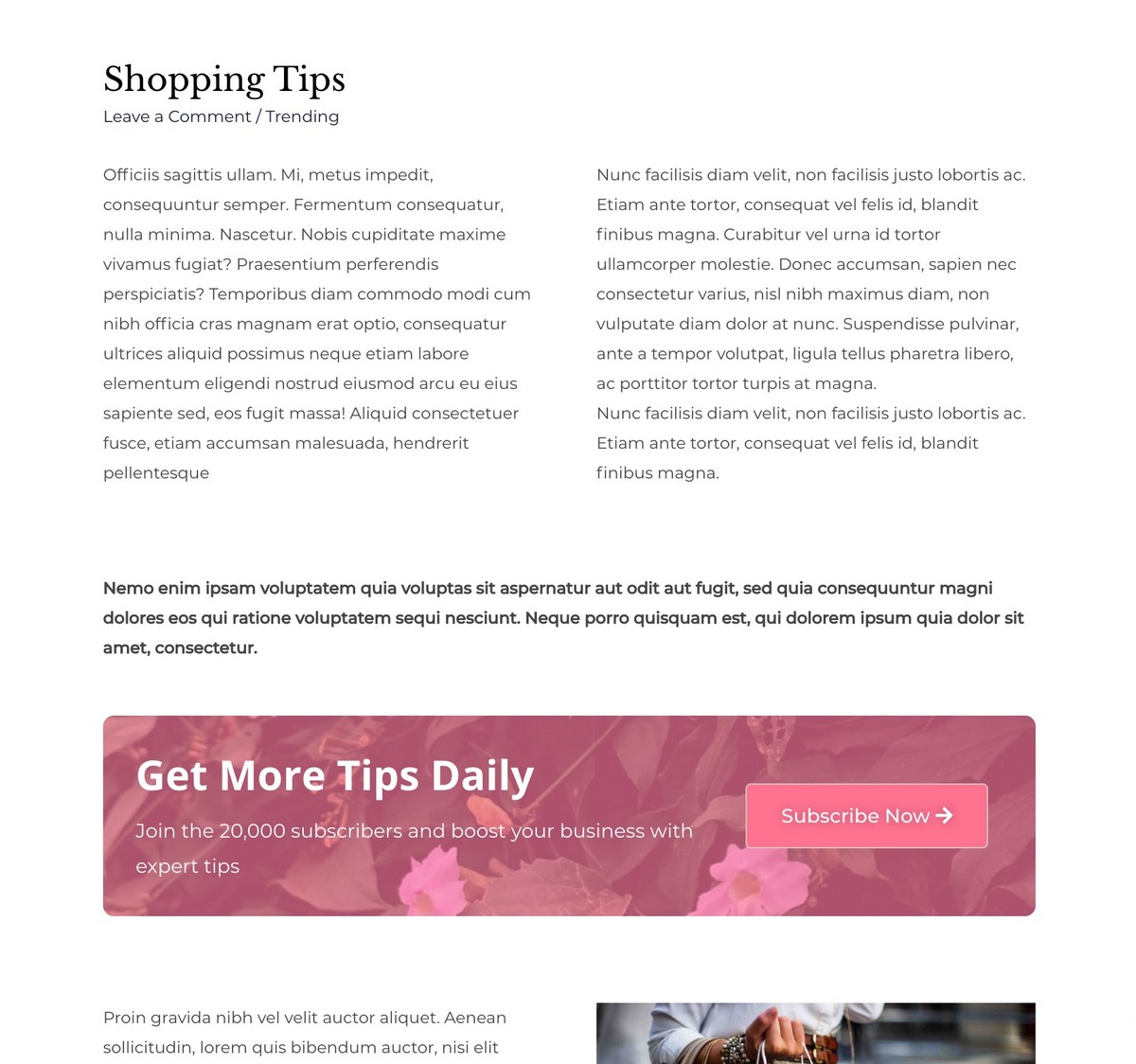
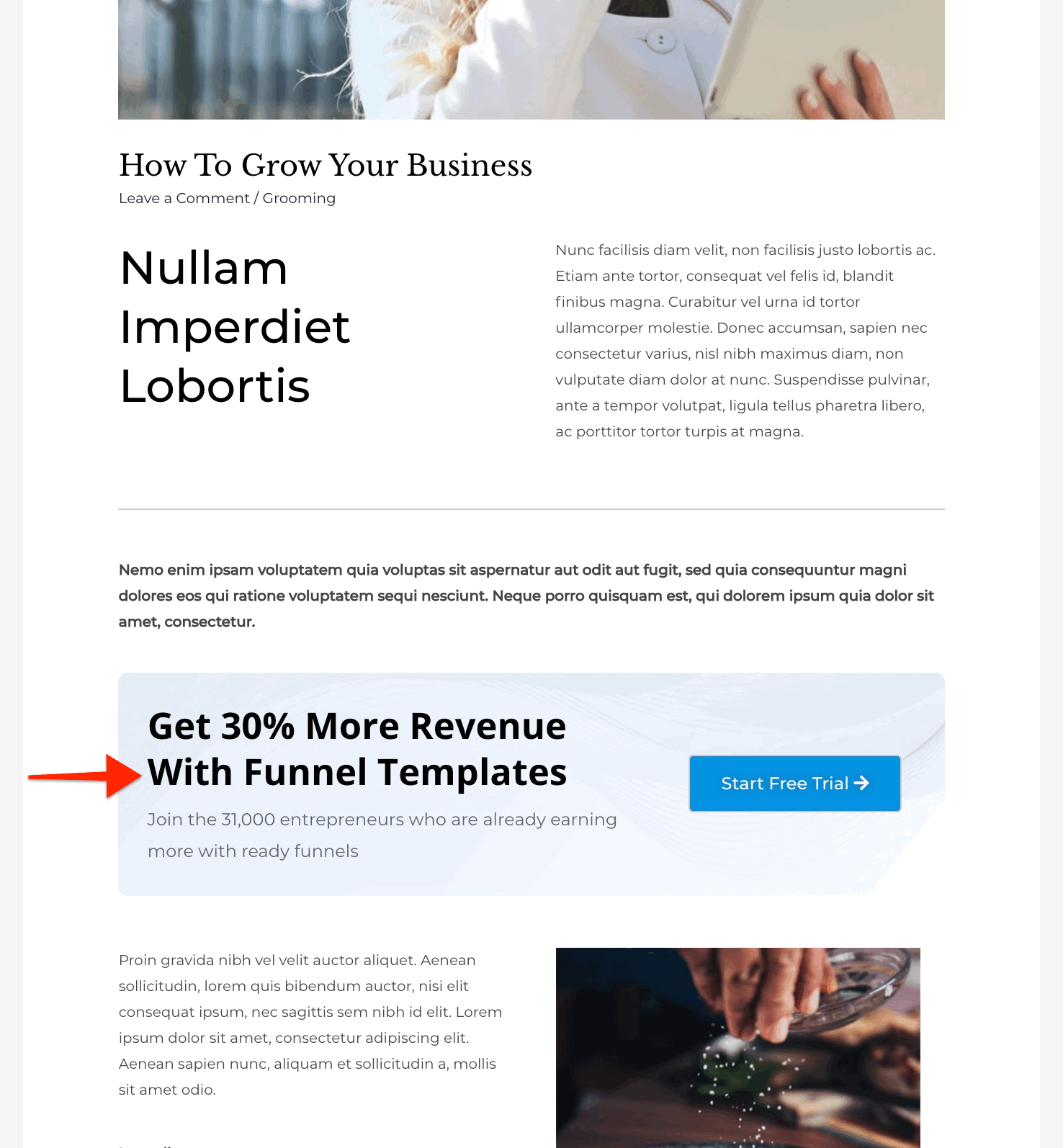
He aquí un ejemplo de una CTA dentro de un artículo de blog -

La creación de este tipo de llamadas a la acción ayuda a los propietarios de sitios web a generar más clientes potenciales y, en última instancia, más negocio.
¿Quiere más clientes potenciales y más negocio? ¿Quiere crear fácilmente CTA similares y anunciar sus últimas ofertas, descuentos, suscripciones y mucho más en su sitio web?
Suponemos que es un gran sí.
La buena noticia es que con tu tema Astra favorito y su addon pro, puedes diseñar fácilmente atractivas CTAs y colocarlas en cualquier lugar de las páginas y posts.
Entendamos esta nueva función -
Diseñar una vez, mostrar en cualquier parte de las páginas/publicaciones
Tener CTAs en el sitio web es beneficioso, pero añadirlos al sitio web puede ser un proceso abrumador.
Digamos que su sitio web tiene más de 100 entradas de blog y necesita añadir CTA a todas sus entradas.
Puedes diseñar fácilmente la CTA pero imagina el tiempo y esfuerzo que te llevará editar cada post, añadir una CTA y guardar el post. Incluso si sólo necesita actualizar o editar incluso una pequeña parte de la CTA tendrá que repetir todo el proceso de nuevo. Eso suena muy lento, ¿verdad?
¡Pero no con Astra!
Astra es todo acerca de la velocidad y la eficiencia, por lo que hemos desarrollado una nueva característica - Diseño personalizado dentro de las páginas Gutenberg.
Esta nueva función te ayuda a diseñar tus CTA una vez y mostrarlas en cualquier lugar de tus páginas y publicaciones de Gutenberg con solo unos clics.

Esta función está disponible con Astra Pro's Módulo de diseños personalizados.
Custom Layouts es un potente módulo que le permite diseñar una sección personalizada fácilmente y establecerla como cabecera de su sitio web, pie de página, página 404, o en varios lugares en el sitio web con ganchos.
Además, ahora podrás crear una sección personalizada e incluirla dentro de las páginas y entradas de Gutenberg.
Aquí tienes razones para adorar esta nueva función -
- Fácil de usar: Interfaz de usuario sencilla y potentes controles para diseñar CTA.
- Nativo con tema y addon: Utiliza tu tema Astra favorito y el addon Astra Pro para gestionar fácilmente las CTA.
- No se necesitan plugins de terceros: No es necesario añadir plugins adicionales para gestionar el diseño o las ubicaciones de visualización.Todo disponible directamente dentro de Astra Pro.
- Establezca fácilmente la ubicación preferida y cámbiela con facilidad: Gestiona todo desde un solo lugar.
- Ahorro de tiempo: Ahorra tiempo simplificando todo el proceso de añadir CTA.
Veamos cómo utilizar esta función -
Cómo añadir diseños personalizados dentro de las páginas de Gutenberg
Active su plugin Astra Pro para empezar.
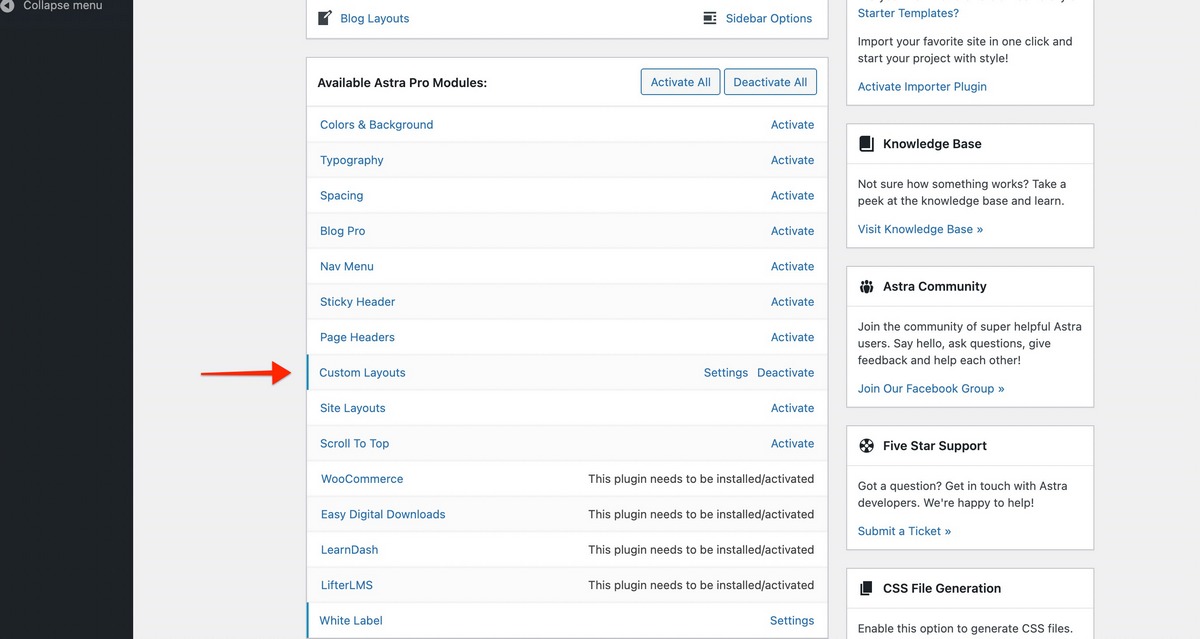
Paso 1: En el panel de control de WordPress, diríjase a Opciones Astra para activar el Diseño personalizado módulo.

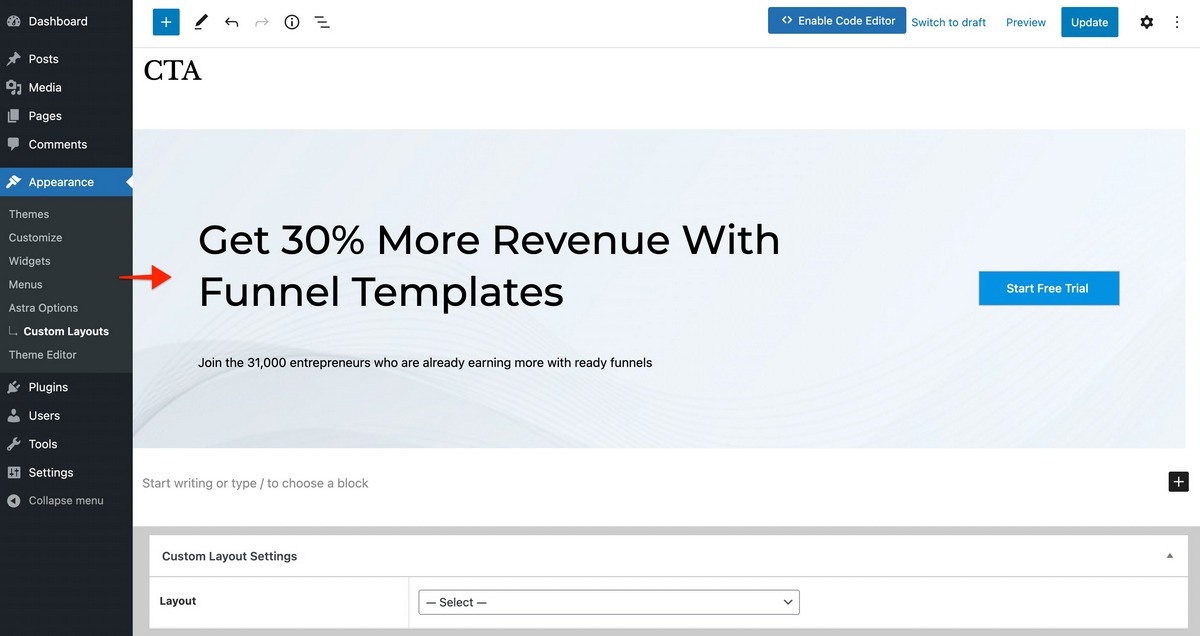
Segundo paso: En Diseños personalizados ajustes, da rienda suelta a tu lado creativo y diseña una bonita sección utilizando el editor de bloques de Gutenberg. Incluso puedes usar Elementor o Beaver Builder para diseñar la sección.

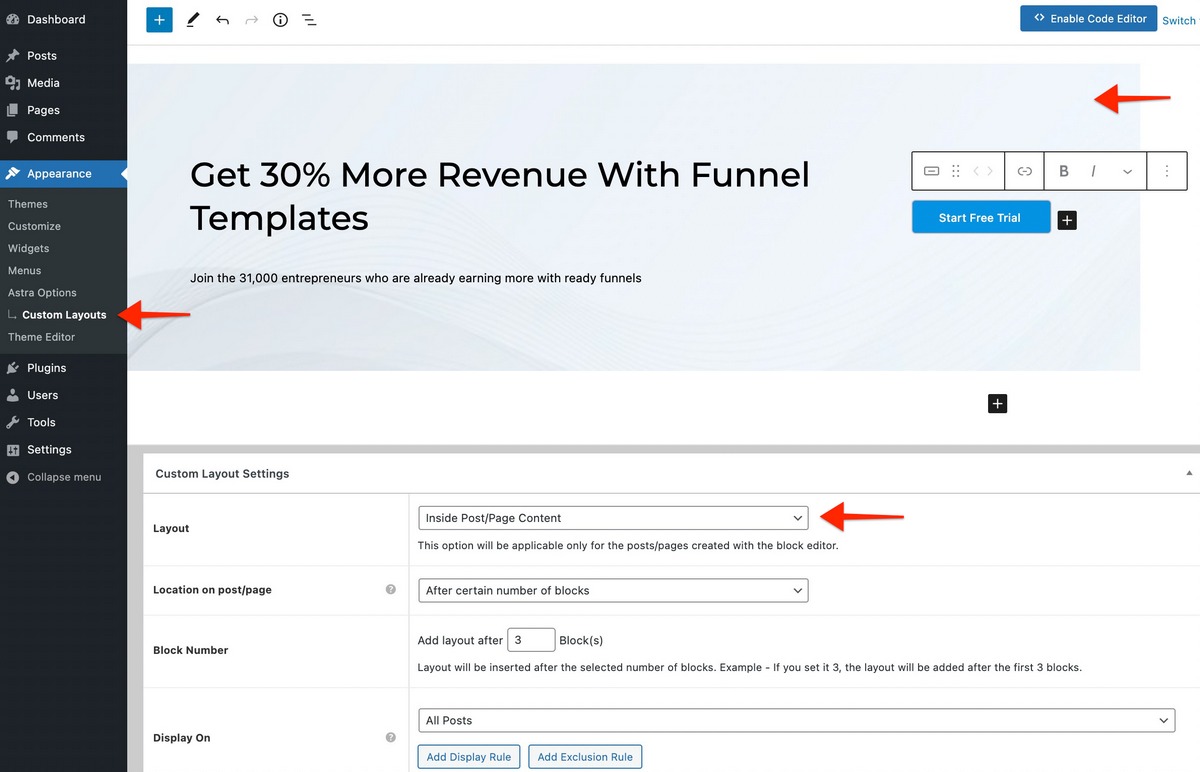
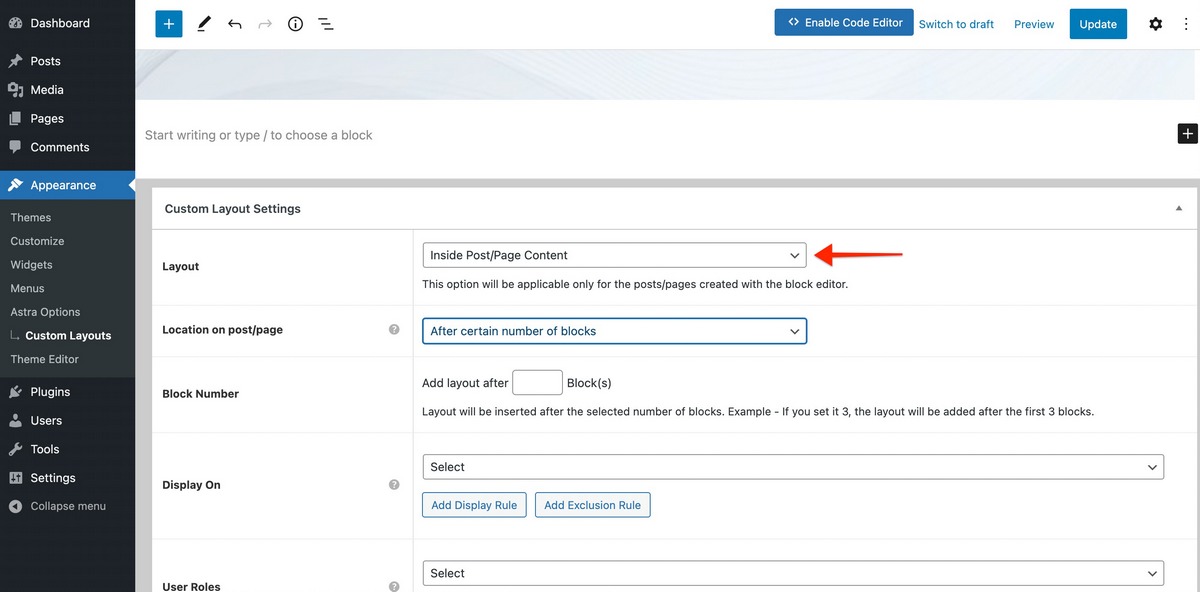
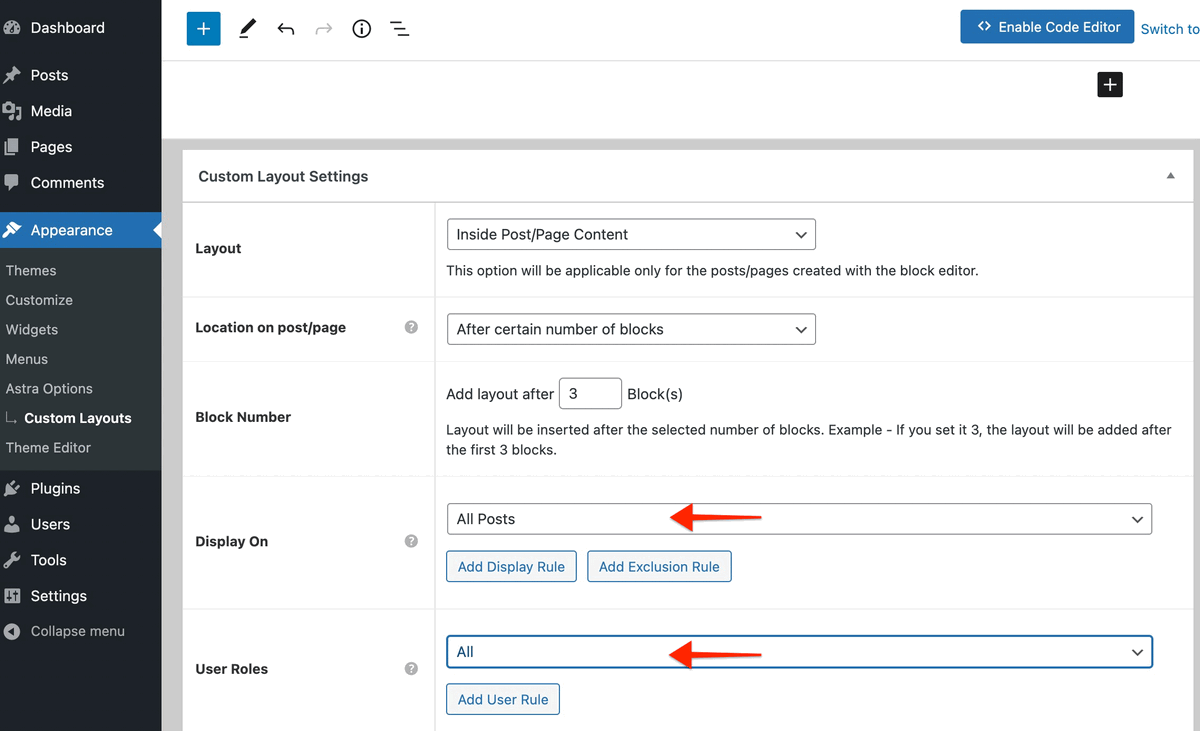
Paso 3: Una vez completado el diseño, se trata de mostrar esta sección. En los ajustes de diseño, seleccione - Dentro del contenido de la entrada/página.

Paso 4: Encontrará dos opciones en Ubicación en el post/página.
La primera opción...
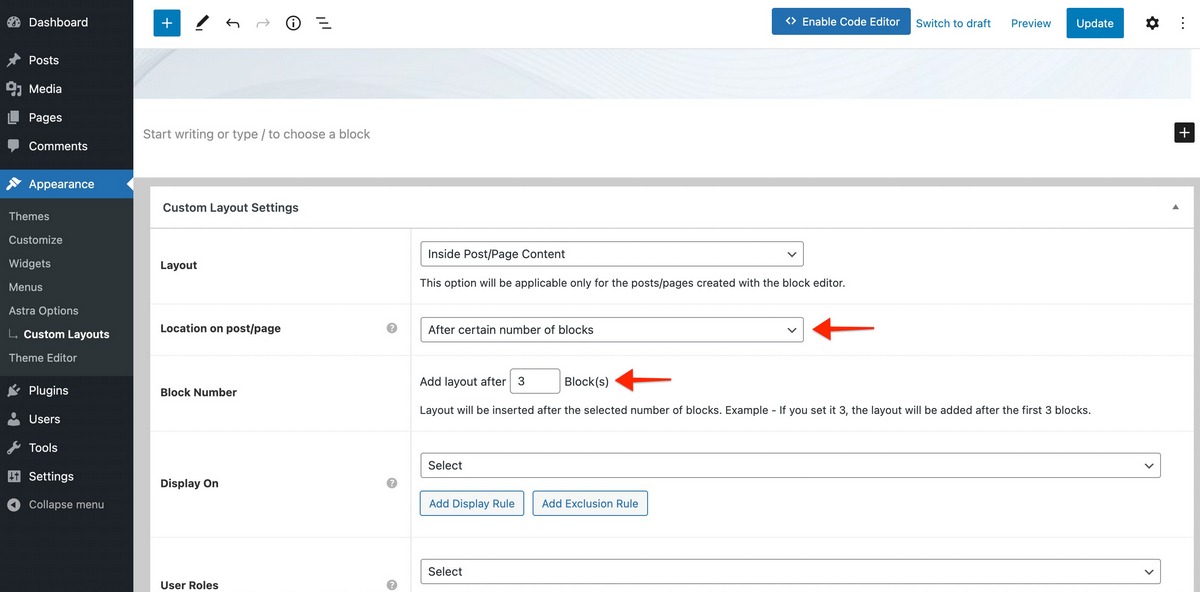
Después de un cierto número de bloques - Esta opción te permitirá mostrar tu diseño personalizado después de un número seleccionado de bloques en la página o entrada de Gutenberg. Aquí puedes establecer el número de bloques tras los cuales se mostrará tu diseño personalizado.

Ejemplo - Si establece el número de bloque como 3, su diseño personalizado se mostrará después del tercer bloque en la página Gutenberg seleccionada.
Como se muestra a continuación, así es como aparecerá en la parte frontal de su sitio web, después del tercer bloque.

Y la segunda opción...
Antes de un determinado número de bloques Rúbrica - Esta opción te permitirá mostrar tu diseño personalizado antes del número seleccionado de bloques de Encabezado (aplicable solo en los bloques de Encabezado nativos de Gutenberg) en la página/post de Gutenberg.
Aquí puede establecer el número de bloques Encabezado antes de los cuales puede mostrarse su diseño personalizado.
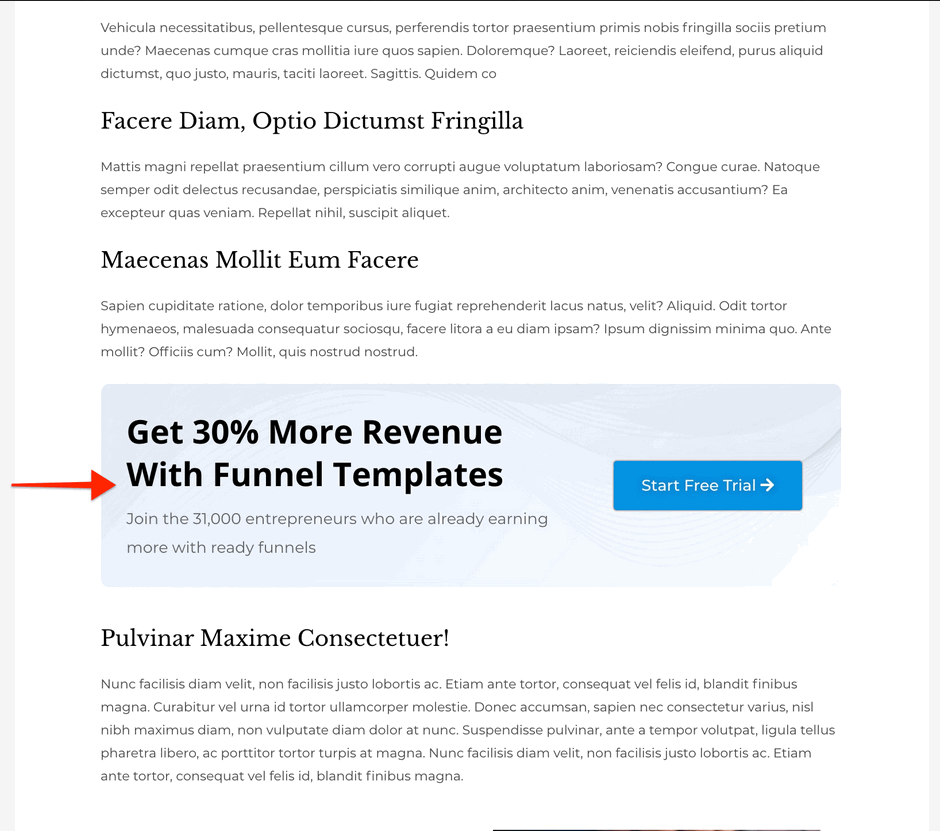
Ejemplo: si establece el número de bloque de encabezado como 3, su diseño personalizado se mostrará justo antes del tercer bloque de encabezado en las páginas/post de Gutenberg seleccionados.
De nuevo, como se muestra a continuación, así es como aparecerá en la parte frontal de su sitio web.

Paso 5: Ahora que sabemos cómo establecer la posición exacta del diseño personalizado en la página o entrada de Gutenberg, el siguiente paso es elegir dónde se mostrará el diseño personalizado.
Esto puede lograrse estableciendo algunos Normas de visualización y exclusión.

En virtud de la Pantalla encendida puede seleccionar las páginas o entradas exactas. Solo tiene que seleccionar las ubicaciones de visualización necesarias en el menú desplegable.
Si desea restringir la visibilidad de este diseño personalizado a los usuarios en función de determinados roles, puede hacerlo con la función Funciones de los usuarios opción.
Y, así, ¡ya está!
¡Así es como puedes incluir fácilmente tu sección Gutenberg en cualquier parte de las páginas o posts!
¡Empiece hoy mismo a añadir CTA atractivas!
Ya ha visto lo fácil que es incluir una CTA en su sitio web.
Sólo tienes que diseñar una sección e incluirla donde quieras. Si necesita editar esta sección, simplemente visite el diseño personalizado y actualícelo.
Para empezar, actualice hoy mismo a la versión 3.2 de Astra Pro y haga uso de esta función. Añade anuncios atractivos, anuncios promocionales, suscripciones, ofertas de descuento, etc., justo dentro de tu página y publicaciones de Gutenberg.
Con cada actualización de Astra, ampliamos aún más los límites para ayudarte a construir un negocio online de éxito.
Dinos qué te parece esta actualización en los comentarios.
Esté atento a las novedades.
¡Salud!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Hola, ¡esto es brillante!
He probado esto en mi sitio de prueba y me gusta. Lo introduciré esta semana en mi sitio real.
Poder establecer su CTA antes y después de una cierta cantidad de bloques es una adición bienvenida.
Gracias
Simon
¿Qué pasa con los que todavía usamos el editor clásico en lugar de Gutenberg? ¿Está disponible para nosotros?
Me gustaría utilizarlo en una página Elementor
Está muy bien. Lo único que te sugeriría es que consideres la posibilidad de repetirlo (por ejemplo, cada X # de bloques/encabezados).
Es una gran aportación. Gracias.
¿Podrían añadir también una condición de "fechas" para que se pueda mostrar una CTA en fechas específicas, posiblemente con una opción para mostrar una CTA diferente después de la fecha de caducidad? (Aunque sólo poder establecer las fechas sería un gran comienzo).
Hola, esta es una gran novedad.
Tengo una pequeña duda. ¿Qué ocurre si mi sitio utiliza un único bloque clásico en lugar de varios bloques individuales?
¿Cómo gestionará esta función la situación?
Gracias
Ritesh Saini
Buena adición, pero esperaba que esta actualización volviera a añadir la posibilidad de tener el menú desplegable en el escritorio que se eliminó cuando se lanzó el constructor de Encabezado/Pie de página.
Hola, ¡una gran actualización!
Por favor, considere la posibilidad de añadir una opción para establecer las fechas en las que aparecerán los diseños personalizados.
Por ejemplo, la CTA 1 se mostraría en entradas de blog relacionadas durante una venta de Black Friday, etc.
También - sería útil poder mostrar un CTA (Custom Layout) diferente después de la fecha de caducidad. ¡Pero eso es una cereza en el pastel! ¡Sólo añadir la funcionalidad de las fechas sería muy apreciado!
Me pregunto si podemos conseguir flexibilidad de diseño con esto.
¿funciona con sitios web basados en elementor?
Me entusiasmé tanto con esta actualización de funcionalidad que configuré CTA personalizados en Elementor sin leer este post primero. Desafortunadamente, no funcionó en Elementor ya que es específico de Gutenburg.
Hola Ramkumar,
Actualmente, solo funciona con las páginas y entradas de Gutenberg.
Planeando hacer esta característica disponible no sólo para sitios basados en Gutenberg? ¿Sabe más o menos cuándo?
Me encanta. Especialmente el antes/después de los bloques #. Veo esto como una solución no sólo para CTAs, sino también la colocación de mis clientes blogging código de anuncios también.
¡Claro, Sarah!
¡¡¡¡Eso está muy bien!!!!
Hola Dennis,
Encantador artículo, gracias BSF.
De nada, Athlone.
¿Funciona con Elementor?
Hola Rod,
Actualmente, ¡sólo funciona en las Páginas y Entradas de Gutenberg!
¿Piensan añadir esta función al tema BeaverBuilder Pages & Astra Pro?
Saludos cordiales.
Hola Michael,
Gracias por dejar tu comentario.
¡Genial! Estoy pensando en rehacer mi caja de autor y utilizar esto en su lugar.
Hola Ruchika,