En octubre de 2018, Astra publicó su Integración del editor de bloques de WordPressuno de los primeros temas en hacerlo.
Desde su lanzamiento, el editor de bloques ha seguido evolucionando a un ritmo vertiginoso. Y hemos seguido haciendo los ajustes y mejoras necesarios para mantenernos al día con los cambios. Sin embargo, se han hecho a trozos.
Ahora que el editor de bloques es mucho más estable y ofrece API robustas para los autores de temas, hemos decidido echarle otro vistazo.
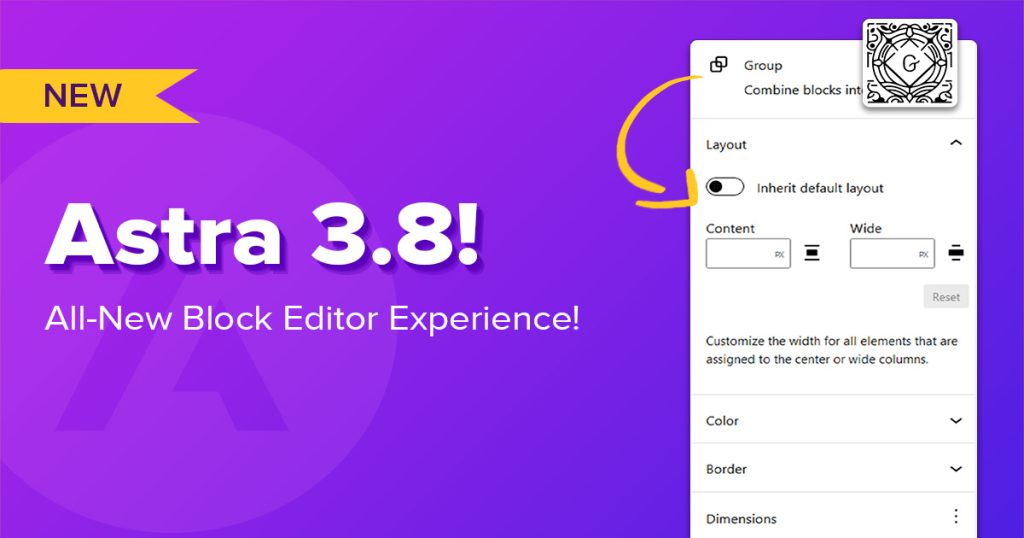
Hoy nos complace anunciar una importante actualización de nuestra integración con el editor de bloques.
Esta vez lo hemos rediseñado por completo para aprovechar al máximo las últimas funciones y API que ofrece WordPress. ¡Y no hemos hecho más que empezar!
Veámoslo más de cerca.
Conoce theme.json
WordPress 5.8 introdujo theme.json, una nueva forma de que los temas especifiquen el estilo del editor de WordPress, así como el front-end del sitio web.
Incluye ajustes de colores, tipografía, bordes y mucho más.
El editor de bloques es mucho más sencillo y carece de muchas opciones de personalización. Esto se debe a que depende del tema activo para decidir cómo se ven los diseños de tus páginas.
Con theme.json, los temas de WordPress ahora pueden proporcionar opciones de personalización para bloques individuales. Incluyen controles para tipografía, diseños, bordes y otros ajustes dentro del editor.
Hoy nos complace anunciar que Astra es uno de los primeros temas importantes que aprovecha todas las ventajas de theme.json.
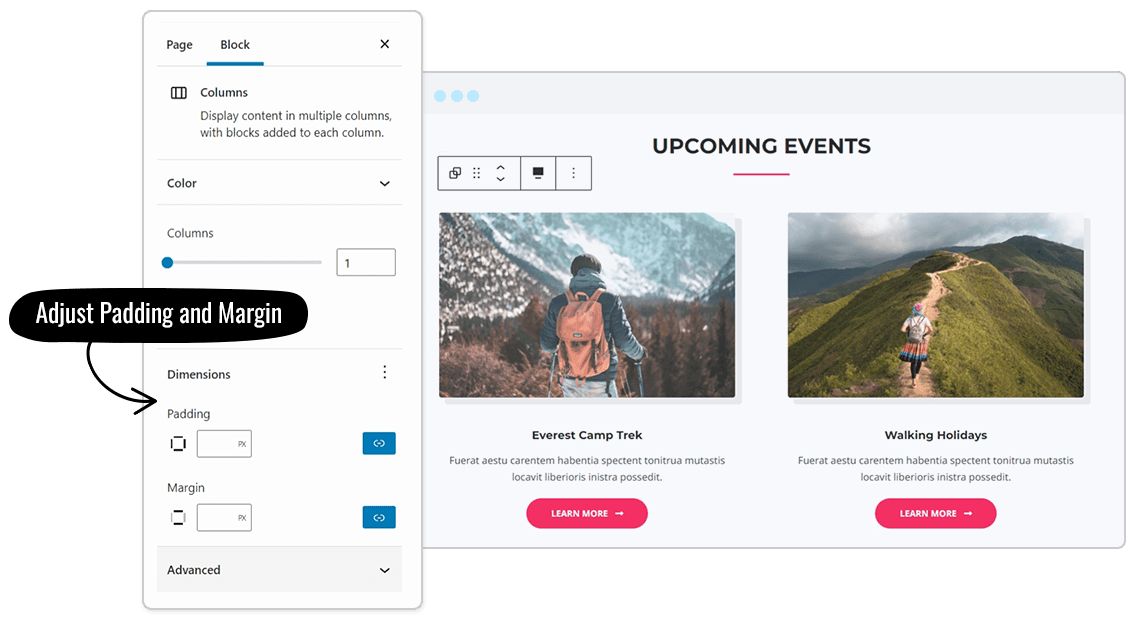
Con los nuevos ajustes de personalización de Astra, ahora puedes personalizar fácilmente el relleno, los márgenes, la tipografía, el diseño y los bordes de todos los bloques compatibles.
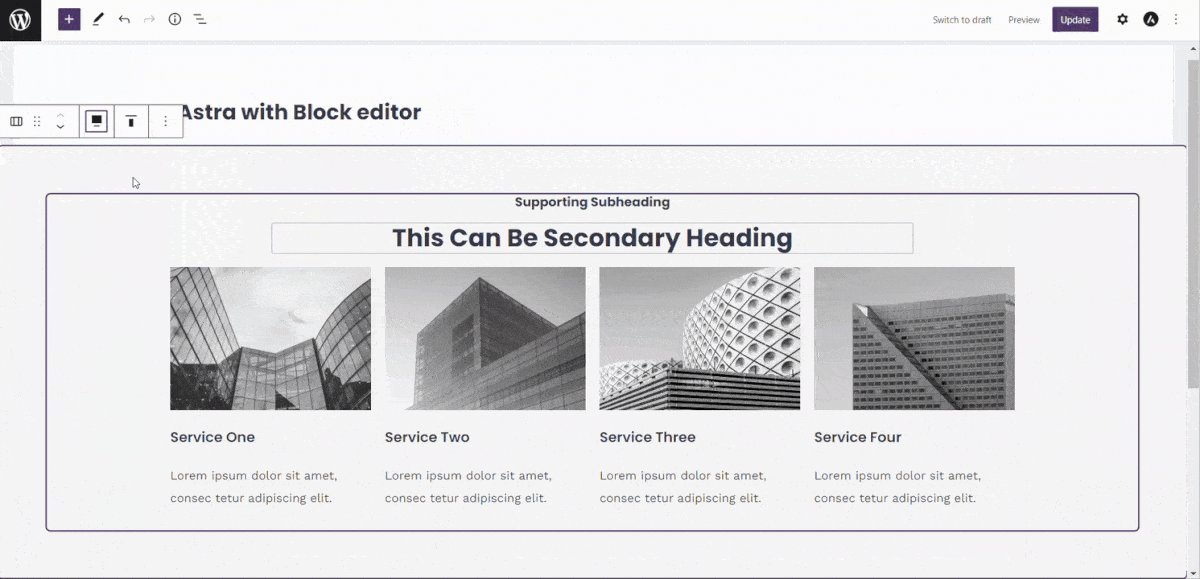
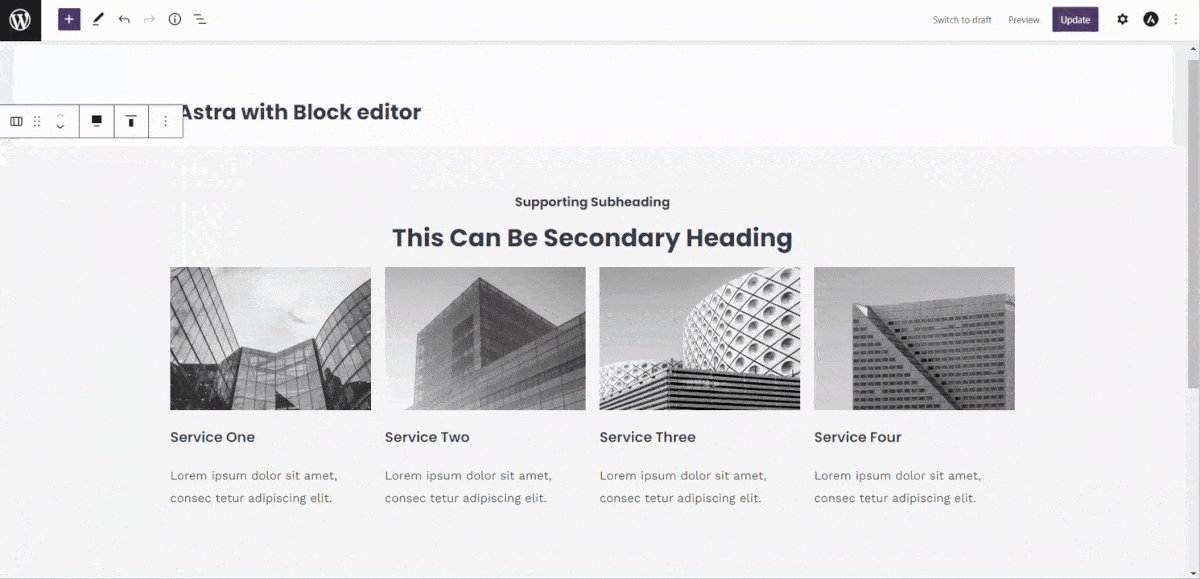
Así se ven los ajustes de relleno y margen del bloque:

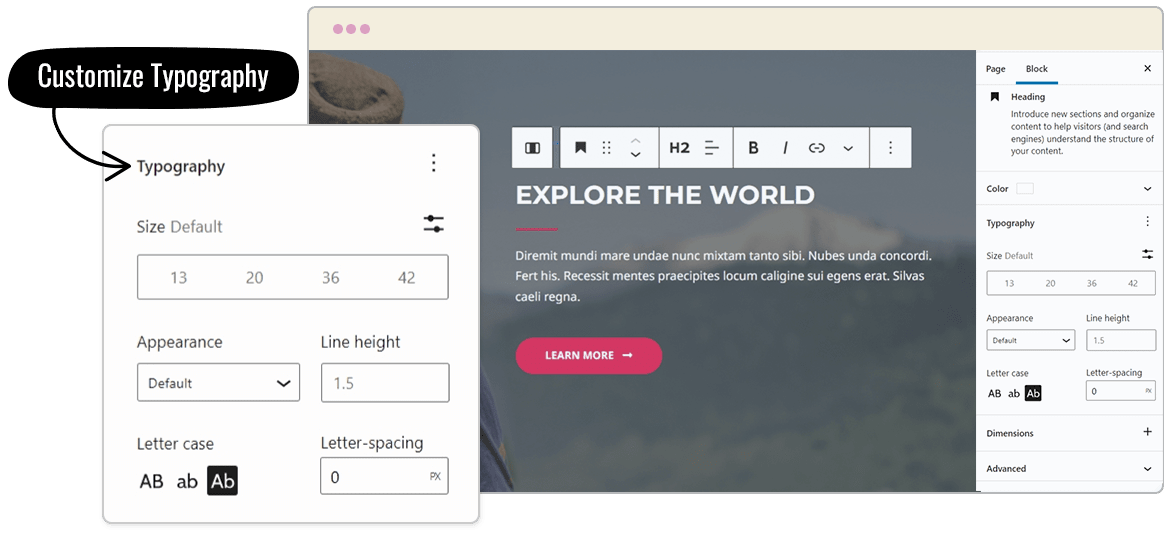
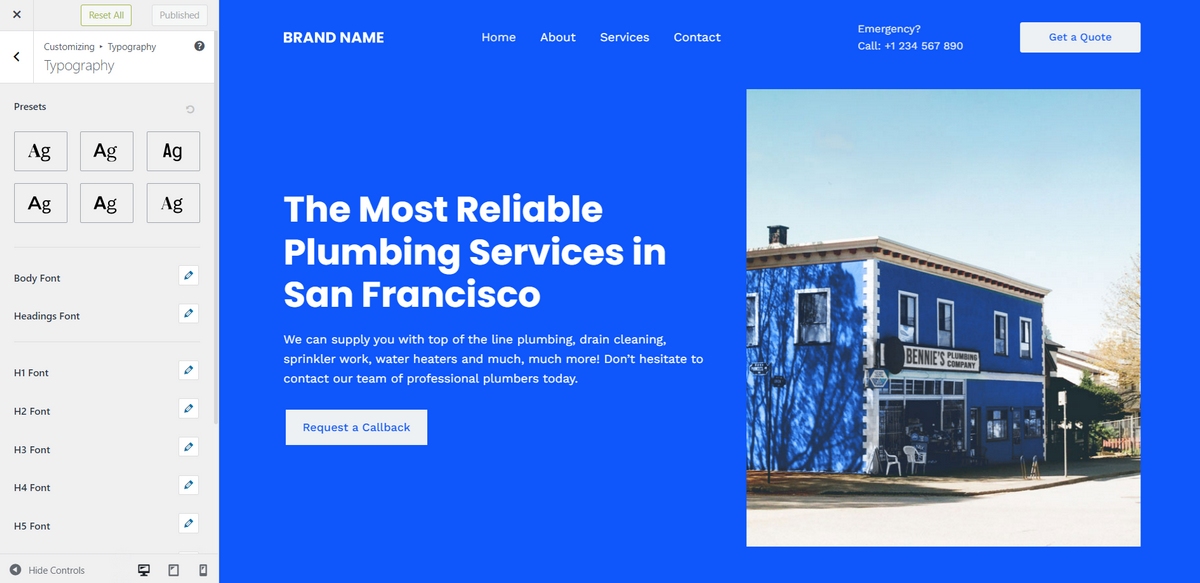
Incluso puede editar la tipografía de bloques individuales:

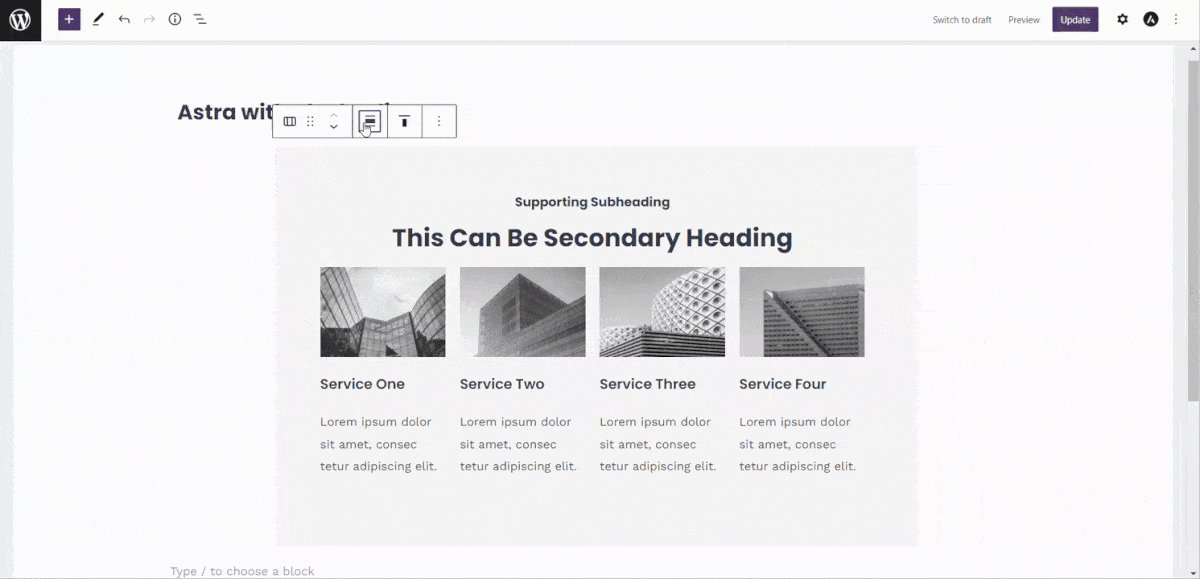
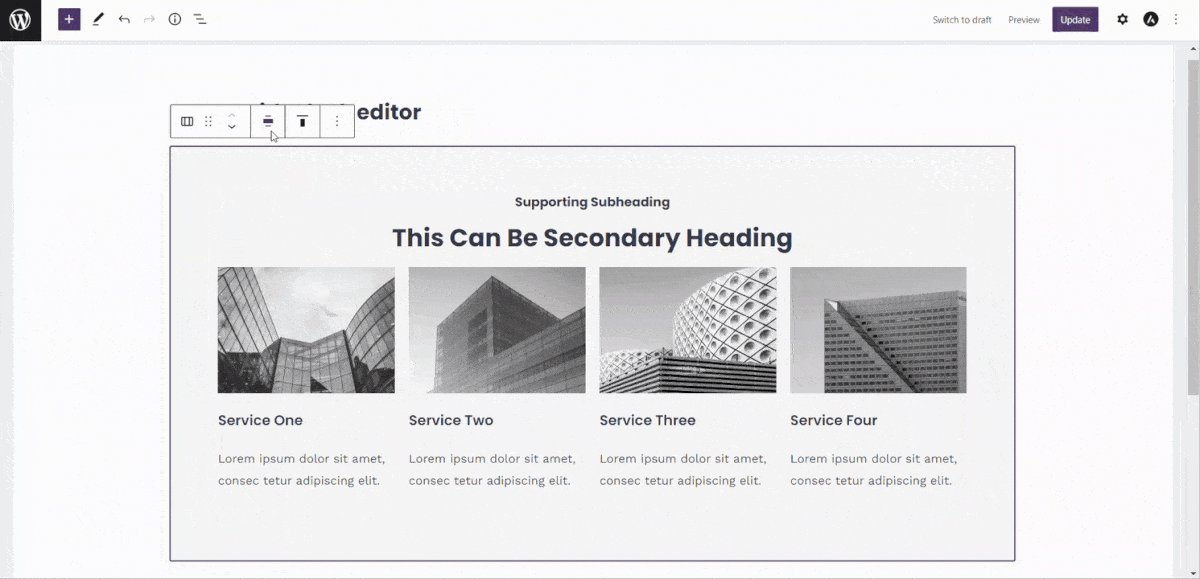
Y algunas opciones de diseño y tamaño para las columnas de los bloques:

Integración del diseño de los nuevos bloques básicos
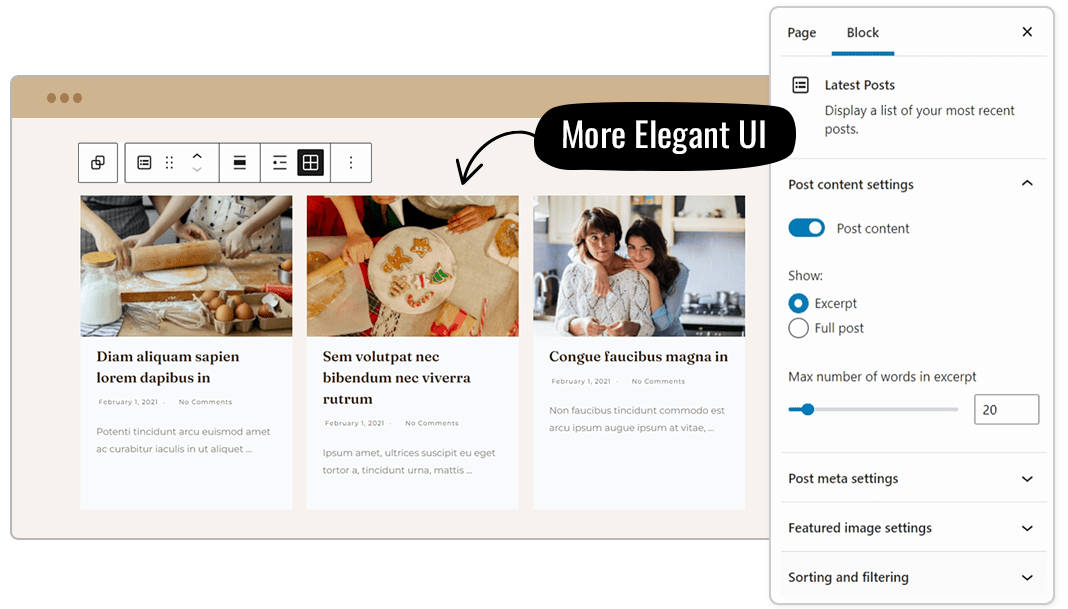
En Editor de bloques de WordPress ha visto cómo en los últimos meses se añadían una serie de nuevos bloques, como las últimas entradas, el inicio/cierre de sesión y los títulos del sitio.
Nuestra última actualización incluye una profunda integración de diseño con estos nuevos bloques, para que puedas personalizar completamente su diseño utilizando los ajustes de color y tipografía de Astra.
Tanto si quieres crear un blog moderno como una página de aterrizaje llamativa, esta actualización te lo pone más fácil que nunca.

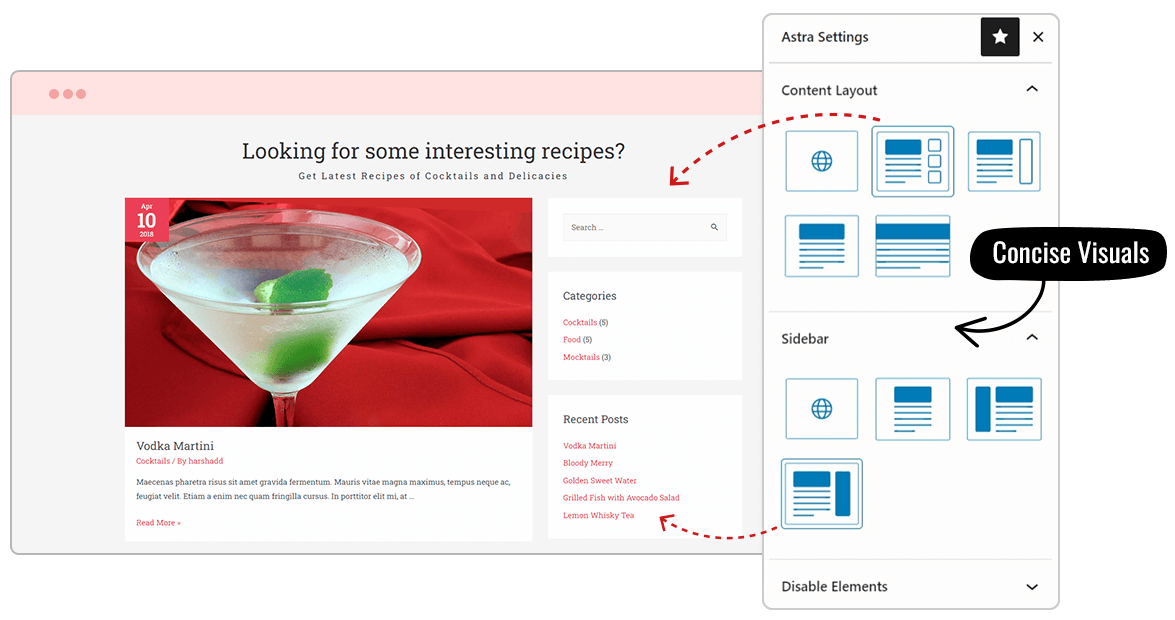
Mejoras en la configuración de la página Astra (Meta Box)
Astra ofrece potentes opciones de personalización a través del personalizador de temas. También dispone de controles más granulares a nivel de página en un meta box.
Ahora puedes personalizar el diseño de la página, la barra lateral, la cabecera y otros ajustes de cada página directamente desde el editor de bloques.
Los ajustes están aún mejor organizados y son más fáciles de navegar. Son más visuales, categorizados y racionalizados.
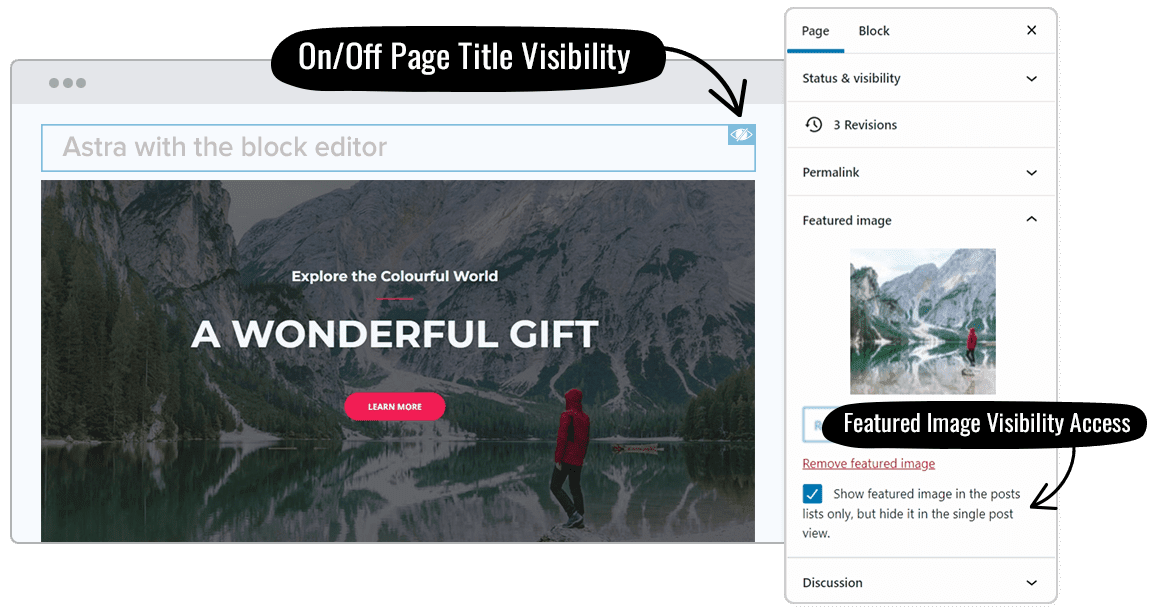
He aquí cómo controlar fácilmente la visibilidad del título de la página y de la imagen destacada:

Los ajustes son ahora visuales para que todo el mundo pueda entenderlos fácilmente:

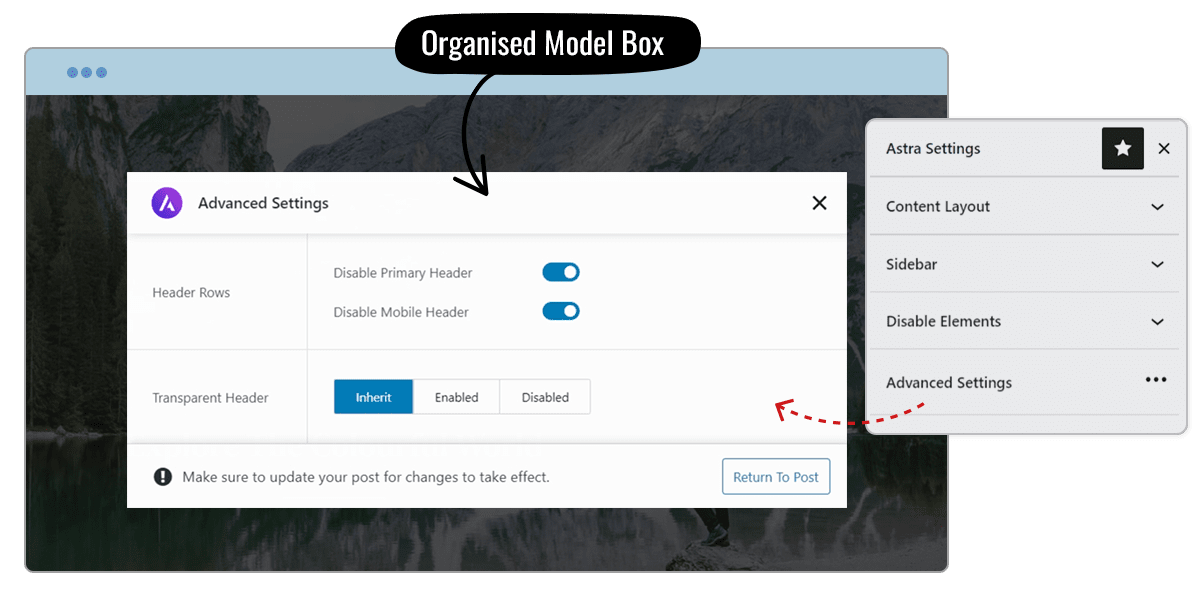
Hemos trasladado otros ajustes avanzados a un cuadro modelo, donde los usuarios disponen de más espacio para personalizarlos:

Muchas mejoras de rendimiento (¡por supuesto!)
Como con cada versión, hemos mejorado significativamente el rendimiento con Astra 3.8.
El uso de las API de theme.json ayudó a optimizar el código para obtener unas mejoras de rendimiento impresionantes. El tiempo de carga de la página completa, tanto en el editor como en el front-end, ha mejorado en más de 33%.
| Maestro | Última | |
| Editor | CSS estático: 21 KB CSS dinámico: 21,4 KB Tamaño de la página: 588 KB | CSS estático: 15 KB CSS dinámico: 7 KB Tamaño de la página: 547 KB |
| Frontend | CSS: 9,77 KB Tamaño de la página: 111 KB | CSS: 4,44 KB Tamaño de la página: 106 KB |
Los controles de variación de la sección de tipografía ahora están mejor optimizados (reescritos en React en lugar de PHP), ¡así que las fuentes se cargan rapidísimo!

¿Qué viene ahora?
Tres cosas 🙂 .
- ¿Has oído hablar del Spectra?
Spectra es un constructor de páginas basado en el editor de bloques de WordPress. Con Spectra, puedes crear sitios web tan rápidos como los codificados a mano, ¡sin tener que tocar ningún código! Lea el anuncio aquí. - Ahora estamos experimentando con la edición completa del sitio y muy pronto podrás ver los resultados de estos experimentos. Mantente al tanto de las novedades en nuestros canales.
- En los últimos 3 meses, nuestra integración con WooCommerce ha mejorado significativamente. Nuestro objetivo es llevar su experiencia de creación de tiendas a un nivel completamente nuevo con un nuevo diseño innovador y características impresionantes.
Permanezca atento.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Mi única crítica hasta ahora es que alguna indicación de la configuración existente sería un buen enfoque UX/UI para que no tenga que hacer clic en cada opción de configuración para ver lo que se establece también.
Hola Jake, gracias por tomarte el tiempo de dejar un comentario.
¿Puede describirnos mejor el problema para que podamos ayudarle de la mejor manera posible o introducir los cambios oportunos en el futuro?