Nos complace anunciar la llegada de Astra 3.3. Uno de los temas de WordPress más rápidos ¡de la industria es ahora aún más rápido!
Antes de pasar a las grandes noticias, veamos cómo Astra hizo del mes pasado un mes superemocionante.
Durante el mes de marzo lanzamos algunas actualizaciones beneficiosas para Astra. Si recuerdas, a principios de 2021dejamos caer algunas pistas sobre las próximas actualizaciones.
Esto es lo que habíamos publicado:
- Astra 3.1 trajo el personalizador más bonito con un rendimiento impresionante. Incluía más controles sobre los elementos del constructor de encabezado y pie de página, un nuevo elemento de cambio de idioma y nuevas opciones en los elementos de carrito, botón y búsqueda.
- Astra Pro 3.2 trajo una función para añadir un diseño personalizado dentro de la página de Gutenberg. Esto dio la libertad de añadir atractivas llamadas a la acción en el sitio web con facilidad.
- Nos hemos asociado con la gente que está detrás del plugin Google Web Stories y hemos lanzado un Integración de Astra con este impresionante plugin.
Además, estamos encantados de compartir la fantástica noticia con todos ustedes:
Starter Templates, tu plugin de plantillas favorito, más de 1 millón de instalaciones activas en el repositorio de WordPress. Así es, 1 millón!
Aunque las actualizaciones de productos y software son buenas noticias, también seguimos ofreciéndole cursos de primera clase. Cursos diseñados para ayudarle a construir un negocio online de éxito.
Un curso que lanzamos fue Cerrar el tratoun nuevo curso en nuestra plataforma de aprendizaje electrónico, SkillJet Academy. Te guía a través de los pasos exactos para cerrar un trato, convertir clientes y generar más negocio.
Y adivina qué, ¡no nos detendremos ahí!
Astra - Versión 3.3
En nuestra búsqueda incesante de sitios web de alto rendimiento, hoy estamos encantados de anunciar el siguiente paso en esa progresión. Astra - Versión 3.3!
Astra 3.3 se centra en los pequeños detalles que marcan una gran diferencia. En esta actualización, eso significa pequeños cambios en el tema que ofrecen mejoras significativas de velocidad para su sitio web.
Con esta última versión, hemos mejorado aún más las prestaciones del Astra.
¿Cuáles son las novedades de Astra 3.3? He aquí un rápido avance:
Carga más rápida de los sitios web gracias a la mejora del marcado HTML y CSS
Cuanto más limpio sea el código, más rápido se cargará la página.
Con cada actualización importante, hacemos un esfuerzo adicional para implementar código avanzado, reduciendo así el tamaño de la página. Cualquier reducción en el tamaño de la página significa que sus páginas se cargan más rápido.
Con Astra 3.3, hemos trabajado en la optimización del marcado HTML y CSS en el frontend. Esto no sólo ayuda a mejorar la velocidad de la página, sino también la experiencia general del usuario en su sitio web.
Auditamos todas y cada una de las líneas de código e introdujimos mejoras en varios archivos, lo que se tradujo en una mejora significativa del rendimiento.
Aquí está la lista completa de las páginas que se hacen más rápido con esta optimización -
- Última entrada del blog
- Puesto único
- Todos los archivos
- Página de tienda WooCommerce y página de producto único
- Página de producto único de Easy Digital Downloads (EDD)
- LifterLMS Todos los cursos y página de curso único
- LearnDash Todos los cursos y Página de un solo curso
¡No nos detendremos aquí!
Nuestro equipo ya está trabajando en Astra 3.4 y 3.5 centrándose en el rendimiento, ¡y nuestro objetivo es llevarlo al siguiente nivel!
Astra utiliza ahora iconos SVG rápidos y elegantes
Antes de esta actualización, todos los iconos que se utilizaban en Astra, como el menú, el carrito, la cuenta, etc., solían cargarse desde el archivo astra.woff archivo de fuentes. Ahora los hemos sustituido por iconos SVG.
Los iconos SVG son mucho más ligeros y se ven más nítidos en todos los dispositivos. También proporcionan una mayor escalabilidad con un tamaño de archivo más pequeño.
El cambio a iconos SVG reducirá la necesidad de cargar fuentes adicionales. En última instancia, esto se traduce en una carga más rápida de las páginas.
¿Necesitas pruebas?
Hemos hecho una prueba comparando las dos versiones.
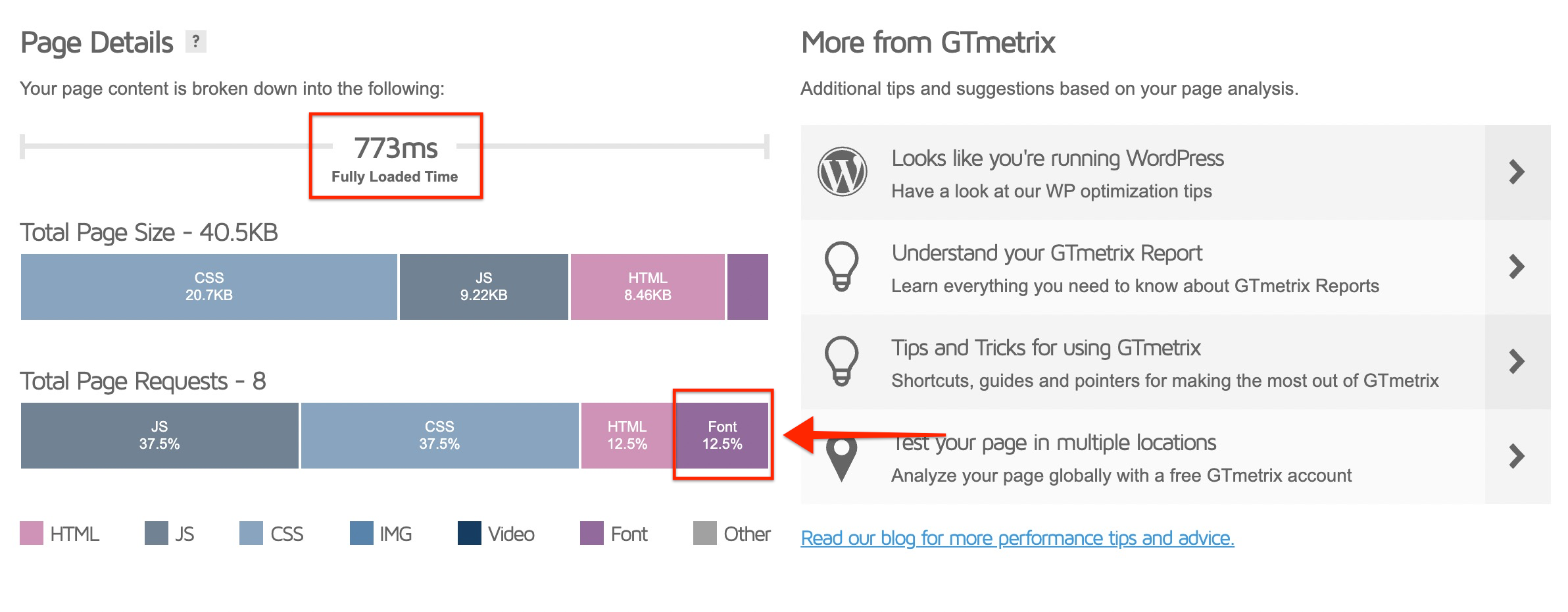
Aquí hay un ejemplo de la versión anterior de Astra enviando peticiones para cargar la página por defecto que contiene una carga de 12.5% para fuentes.

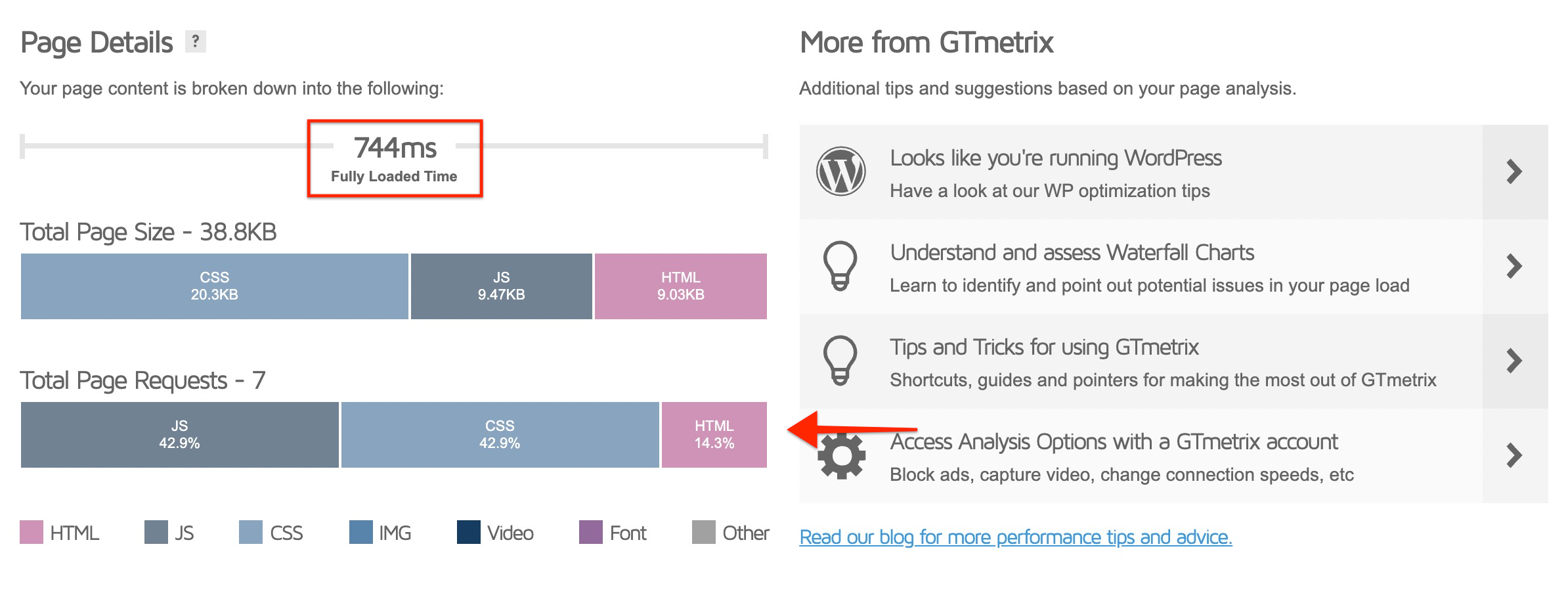
Ahora se ha reducido a cero en la última versión actualizada.

Increíble, ¿verdad?
El personalizador más rápido
El personalizador de Astra es ahora 2 veces más rápido.
El personalizador Astra es un personalizador de temas ligero con una amplia gama de opciones para que pueda crear hermosos sitios web rápidamente. Proporciona opciones flexibles con un flujo de trabajo fácil de usar.
Con la anterior versión Astra 3.1, nos centramos en hacerla atractiva y fácil de usar. Con esta última actualización, nos hemos centrado en el rendimiento. ¡Te presentamos nuestro personalizador más rápido!
¿Qué hemos mejorado en el personalizador?
- Controles personalizados optimizados: Desde el cambio entre pestañas hasta transiciones más rápidas, pasando por la adición y personalización de elementos y un constructor de encabezado y pie de página más rápido, hemos mejorado toda la experiencia de trabajo con el personalizador.
- Mejora del tiempo de actualización del personalizador: Cada vez que cambie la configuración del personalizador, podrá ver una vista previa en directo de los cambios mientras se actualiza la sección correspondiente. Este tiempo de actualización se ha mejorado significativamente.
- Opciones optimizadas de bases de datos: Se ha optimizado el proceso de guardar los valores del personalizador en la base de datos. Esto mejora la eficiencia del personalizador en general.
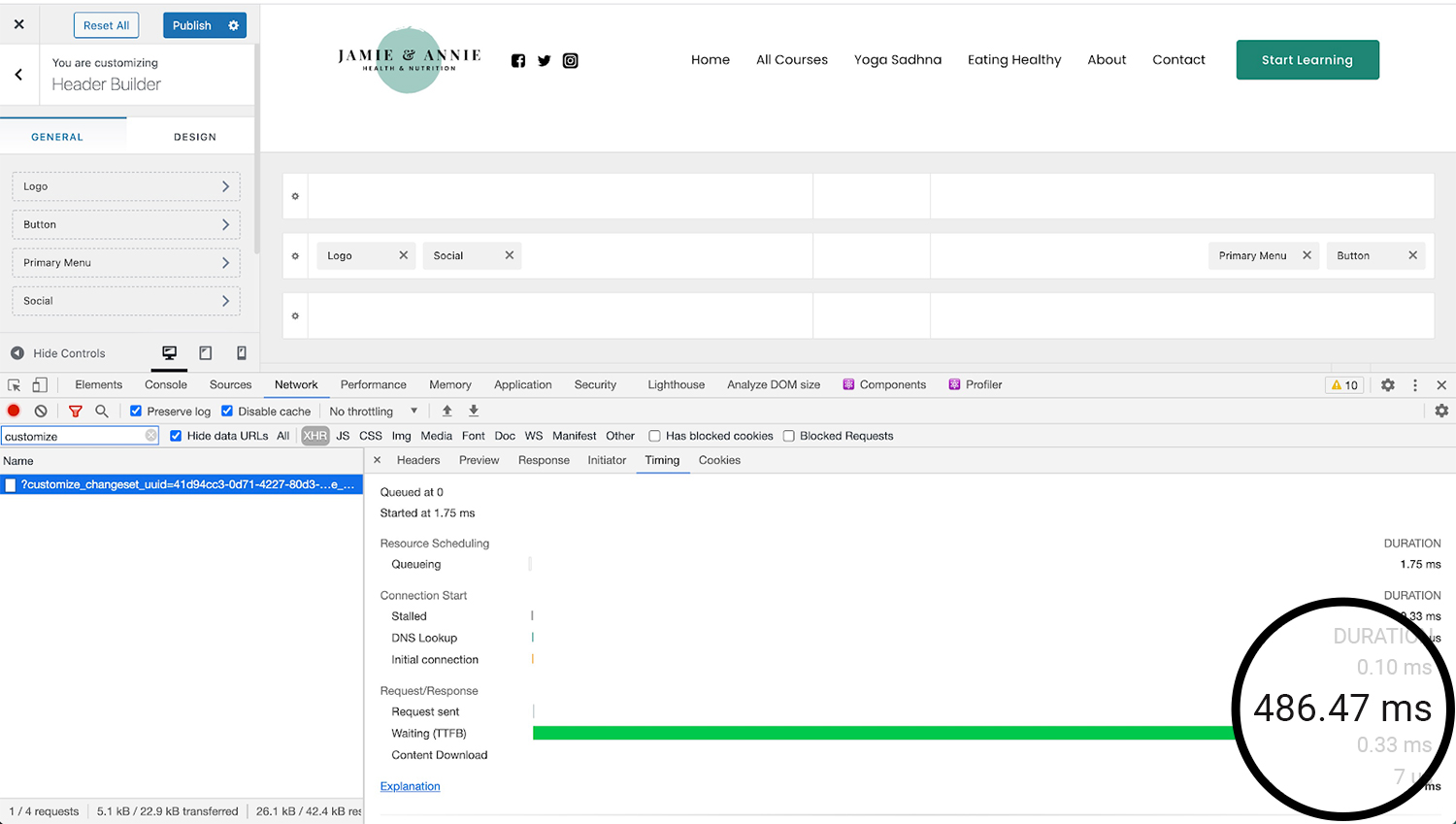
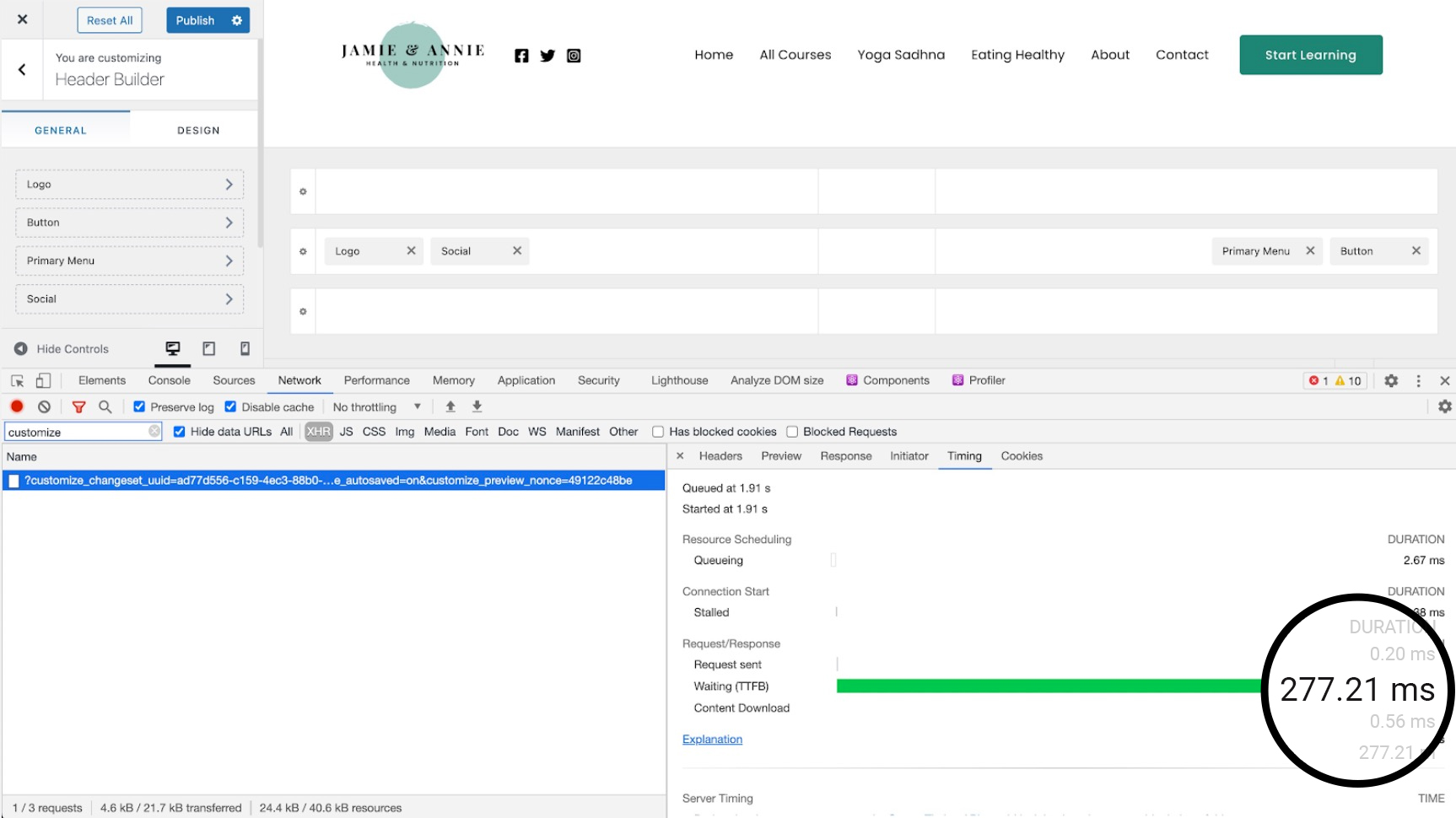
Comparemos las dos versiones:
El personalizador anterior se cargaba en 486,47 ms.

Ahora es de 277,21 ms. Esto supone una reducción de casi 50% en el tiempo de carga.

Nuevo elemento de pie de página - Botón de alternancia para escritorio
Header Footer builder se introdujo con Astra 3.0. Supuso toda una nueva experiencia en la creación de la cabecera y el pie de página de un sitio web.
Ahora estamos introduciendo el elemento más solicitado a nuestro constructor de Encabezado Pie de Página, la opción Botón Alternar para Escritorio.
Este nuevo elemento permite mostrar contenido como un menú, un botón, una búsqueda y otros elementos dentro de un botón de alternancia, conocido popularmente como menú hamburguesa. Al hacer clic en este botón se puede mostrar contenido dentro de la diapositiva fuera del lienzo.
Con este nuevo elemento, puede diseñar un menú creativo en el escritorio sin tener que preocuparse por la posición, la colocación y el ajuste de la navegación en torno a una imagen o gráfico principal.
Puedes añadirlo al constructor de cabeceras e incluir todos los elementos de menú que necesites sin ocupar demasiado espacio en pantalla.
¿Quiere saber más sobre este nuevo elemento?
Hemos incluido una guía sobre cómo utilizar el Botón Alternar para el elemento de escritorio.
Vea también la versión en vídeo.
Consiga hoy mismo la última versión de Astra
Estamos encantados con la última versión del Astra, y esperamos que tú también lo estés.
Actualiza hoy mismo el tema Astra y el tema Astra Pro para empezar a utilizar nuestra última versión.
Disfruta de tiempos de carga más rápidos, mayor rendimiento del personalizador, iconos SVG escalables y el nuevo elemento Toggle para escritorio.
Astra también es totalmente compatible con la última versión de WordPress 5.7.
Nos encantaría saber qué te parece esta última actualización. Háganoslo saber en los comentarios.
Como siempre, póngase en contacto con nosotros para cualquier pregunta relacionada con esta actualización.
Mantente atento a futuras actualizaciones en las que introduciremos mejoras aún más impresionantes en el Astra.
Estén atentos. ?
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






¡Impresionante actualización! Gracias
Salud, Petr! 🙂
Buen trabajo, equipo Astra.
La velocidad se ha convertido en un factor crítico de clasificación gracias a la actualización de Core Web Vitals, y supongo que esta actualización mejorará aún más las cosas para los usuarios de Astra.
Hola Ritesh,
Me alegro de que te haya gustado la nueva actualización. Seguro que seguiremos mejorando 🙂 .
Buen trabajo, equipo Astra.
La velocidad se ha convertido en un factor crítico de clasificación gracias a la actualización de Core Web Vitals, y supongo que esta actualización mejorará aún más las cosas para los usuarios de Astra.
Hola Ritesh,
Gracias. Y gracias por dejar un comentario. Se agradece mucho.
¡Enhorabuena a todo el equipo Astra!
Sigan trabajando así de bien y manteniéndose por delante de la competencia.
Apostamos por ello.
Hola John,
¡Muchas gracias! Te lo agradezco mucho 🙂 Y sí, seguiremos mejorando e introduciendo nuevas funciones.
Hola el tema astra es el mejor tema de wordpress, me encantó el botón Toggle para Desktop, pero creo que podría poner la opción de MENU Full también.
Hola Jefferson,
Me alegro de que te guste el tema Astra y también la última adición Toggle Button para escritorio. Apreciamos sus comentarios, además, no dude en compartir sus peticiones de características a través de nuestro Portal de Soporte también 🙂.
¡Fantástica actuación!
¿Cuál sería la mejor manera de hacer este menú condicional en función de la página en la que se muestra?
Es decir, ¿podemos tener 2 menús diferentes y que cada uno se muestre en una página distinta (por ejemplo, home o landing)?
Hola Rubén,
Me alegro de que le haya gustado. Mientras que actualmente, para tener cabeceras condicionales se puede lograr utilizando el módulo de diseños personalizados.
¡Esto parece increíble equipo Astra! Tengo 4 sitios web que administro para nuestra organización, y 1 está construido en un tema BB (no Astra), y había dudado en migrarlo a Astra porque no podía ver cómo podría replicar nuestra navegación lateral sin una gran personalización, pero esto es un gran compromiso.
Hola Dinnae,
Actualmente, no tenemos ningún plan exacto para la navegación lateral, probablemente utilizando el constructor de páginas Beaver Builder y el tema Astra podría ayudar con este requisito.
Además, vienen nuevas mejoras que ayudarán mucho. Gracias por los comentarios y las opiniones 🙂 .
Sigo viendo que se carga el archivo astra.woff. ¿Debería dejar de cargarse?
Los iconos SVG están habilitados por defecto sólo para nuevas instalaciones, si está actualizando desde una versión anterior tendrá que utilizar el siguiente filtro: add_filter( 'astra_is_svg_icons', '__return_true' );
Se menciona en este artículo: https://git-staging.wpastra.com/docs/ast-font-icons-to-svg/
Hola, el logo svg sigue teniendo la advertencia "Los elementos de imagen no tienen anchura y altura explícitas" en el test de pagespeed de google... aunque mi logo svg tenía la anchura establecida en el personalizador de logos.
Hola Wei, ¡qué raro! Puede ponerse en contacto con nosotros a través de nuestro Portal de asistencia ¿sigue teniendo este problema?