¿Está empezando a crear un sitio web? Si es la primera vez que crea su propio sitio o se sumerge en el mundo del diseño web, es probable que no esté muy por dónde empezar. Hay tanto software, ¿por dónde empezar?
Va a necesitar las herramientas adecuadas que se ajusten al alcance de su proyecto. Quizá quieras dedicarte profesionalmente al diseño web. Si ese es el caso, necesitarás software y marcos de trabajo especiales. Pero si un sitio web sencillo y rápido, las herramientas que utilices serán muy diferentes. que utilices serán muy diferentes.
Sea cual sea su objetivo, una cosa es segura: el diseño de un sitio estéticamente atractivo desempeña un papel clave en la retención de visitantes. 94% de todas las primeras impresiones en un sitio web están relacionadas con el diseño, y 48% de las personas afirmaron que el diseño de un sitio es la factor número uno a la hora de decidir la credibilidad de una empresa.
Su sitio puede dejar una impresión real en sus usuarios, y va a suponer una gran diferencia entre que decidan quedarse o irse a otro sitio mejor y más creíble. Por eso herramientas profesionales que le ayuden a crear el diseño perfecto. principiante o haya trabajado antes en sitios web.
Hemos elaborado esta lista exhaustiva de los mejores programas de diseño web. software de diseño web, y le ayudaremos a elegir el más adecuado para sus objetivos y su nivel de conocimientos.
¿Qué tipo de software necesita?
Hay muchas razones por las que puedes querer crear un sitio web, y varios métodos para hacerlo, algunos más difíciles que otros.
Los creadores de sitios web son los programas de diseño de diseño web. Están pensados para principiantes, proyectos personales y pequeñas empresas. ofrecen un conjunto de herramientas fáciles de usar y opciones de publicación directamente en la plataforma. No es necesario necesidad de lidiar con dominios o alojamiento. Si sólo quieres hacer un sitio sencillo para un pequeño proyecto, son un buen punto de partida.
¿Y si quieres entrar en el negocio del diseño web o simplemente crear tu propio sitio desde cero? Si es así, busque software de diseño gráfico que pueden ayudarle a crear esquemas, maquetas, prototipos y activos para su sitio web.
También existen frameworks de front-end como Bootstrap, que componentes prefabricados que facilitan el trabajo con CSS, HTML y Javascript. mucho más fácil. Pueden ayudarte mucho si también vas a programar tu sitio.
Por último, está WordPress. Sencillo pero versátil, ofrece funciones fáciles de aprender para principiantes, pero con mucho potencial para necesidades más avanzadas. Si quieres un sitio web complejo sin tener que programarlo todo tú mismo, es un buen punto de partida. Y como puedes crear tus propios temas y trabajar con frameworks front-end, también es una gran plataforma para diseñadores web en ciernes.
WordPress - Mejor software de creación de sitios web

WordPress es la plataforma definitiva para principiantes porque es muy fácil de aprender y, a la vez, tiene un gran potencial. Es el punto intermedio entre los creadores de sitios web y la creación de un sitio web propio; ofrece casi todas las funcionalidades que puedas necesitar y, al mismo tiempo, es muy fácil de usar, incluso si nunca antes has creado un sitio web.
Por defecto, WordPress es como una pizarra en blanco. No hay mucho que hacer, excepto algunas capacidades de diseño muy básico, y la capacidad de crear páginas y entradas de blog. Pero la verdadera magia está en los temas y plugins. Estos son los que te permiten crear el sitio de tus sueños.
Los temas pueden encontrarse en WordPress o en sitios de terceros como Themeforest. Estos suelen añadir opciones de tema especiales, que puede utilizar para personalizar sus colores y apariencia. Las opciones suelen ser bastante sencillas, pero con ellas se puede crear un sitio atractivo aunque básico.
Mientras tanto, los plugins pueden hacer cualquier cosa, desde añadir un widget como un formulario a su sitio para revisar completamente cómo funciona.
Por ejemplo, Elementor es un plugin que añade la posibilidad de crear su sitio web con todo lujo de detalles, convirtiendo a WordPress en un creador de sitios web gratuito. Temas de Elementor como Astra pueden darte aún más opciones de personalización. Con plugins como estos, WordPress es tan fácil de usar como un constructor de sitios, pero con un potencial diez veces mayor.
Pros:
- Gratis
- Potencial ilimitado
- Fácil de coger y usar
- Miles de plugins y temas añaden personalización y funciones avanzadas
- Una comunidad grande y servicial, un flujo constante de nuevos contenidos
- Buena plataforma para diseñadores web y temáticos
Contras:
- No constructor de sitios integrado, sólo opciones de tema simples
- Necesita adquirir su propio dominio y alojamiento, además de ocuparse de la seguridad, las actualizaciones y las copias de seguridad. copias de seguridad
- Premium los temas y plugins pueden ser caros
Página web Constructores
¿Problemas con WordPress, y no tiene interés en aprender técnicas avanzadas de diseño web? ¿Quieres tener un sitio web sencillo publicado en línea sin demasiados problemas? Un creador de sitios web es perfecto para ti. Estas plataformas en línea ofrecen un conjunto de herramientas de diseño web con las que es bastante fácil trabajar.
No hay mucha profundidad a ellos, pero si usted no necesita mucho en el camino de las características avanzadas de su sitio web, que son una gran opción. Estos son algunos de los mejores creadores de sitios web.
Webflow - Software de diseño web sin código

Webflow se creó para crear sitios web de alta calidad sin ningún tipo de programación. Con el toque adecuado, puede ser difícil distinguir los sitios hechos en Webflow de los creados por diseñadores web reales. Es una plataforma muy profesional, e incluso viene con alojamiento gestionado incorporado.
La herramienta es un poco más difícil de usar en cuanto a sitio constructores van, y tomará algún tiempo para aprender. Pero es uno de los mejores constructores de código libre por ahí. Webflow es libre para empezar, y usted puede tomar como tiempo que desee crear su sitio web. Usted sólo tiene que pagar una vez que esté listo para empezar.
Pros:
- Muy profesional y con muchas opciones
- Alojamiento gestionado integrado (copias de seguridad y protección incluidas)
- Prueba gratuita ilimitada hasta el lanzamiento del sitio
- Integración con otras plataformas
Contras:
- Algo Plan inicial caro
- Blog/CMS funciones con coste adicional
- Más difícil de Interfaz de usuario más complicada que la de otros creadores de sitios web
Wix - Creador de sitios web gratuito

Si buscas un constructor de sitios web sencillo, fácil de usar y gratuito, Wix es la primera opción de mucha gente. Wix está orientado a empresas de nueva creación con muchas funciones de comercio electrónico, pero también puedes usarlo para pequeños proyectos personales o incluso blogs.
Wix es gratis para empezar con varios temas y componentes con los que trabajar, además de que puedes alojar tu sitio en su subdominio. Si quieres quieres añadir un dominio personalizado, vender productos u obtener más almacenamiento y ancho de banda, tendrás que actualizar a un plan de pago.
Pros:
- Decente gama de opciones de personalización
- Mercado de aplicaciones añade funciones interactivas
- Fácil de uso, interfaz intuitiva de arrastrar y soltar
- Pequeña- orientadas a las empresas
Contras:
- El plan de inicio es algo caro (pero más barato que Webflow)
- Las funciones de blogging son limitadas
- No es una buena plataforma para el crecimiento a largo plazo
Weebly - Software de diseño web fácil de usar para pequeñas empresas

Weebly es muy similar a Wix en muchos aspectos, pero es un poco más fácil de usar con una interfaz más limpia y menos abrumadora. También admite funciones para pequeñas empresas, pero a diferencia de Wix, puedes vender cosas incluso en el plan gratuito.
Si bien no es tan lleno de contenido como otros constructores, para lo que es, Weebly es una plataforma bastante buena si usted necesita para crear un simple sencilla. Su versión gratuita es probablemente la más completa del mercado.
Pros:
- Fácil de aprender e ideal para principiantes
- Buen plan gratuito con funciones de comercio electrónico
- Planes de primas muy asequibles
Contras:
- La facilidad de a costa de una flexibilidad limitada
- No es bueno para sitios grandes con muchas páginas, como los blogs
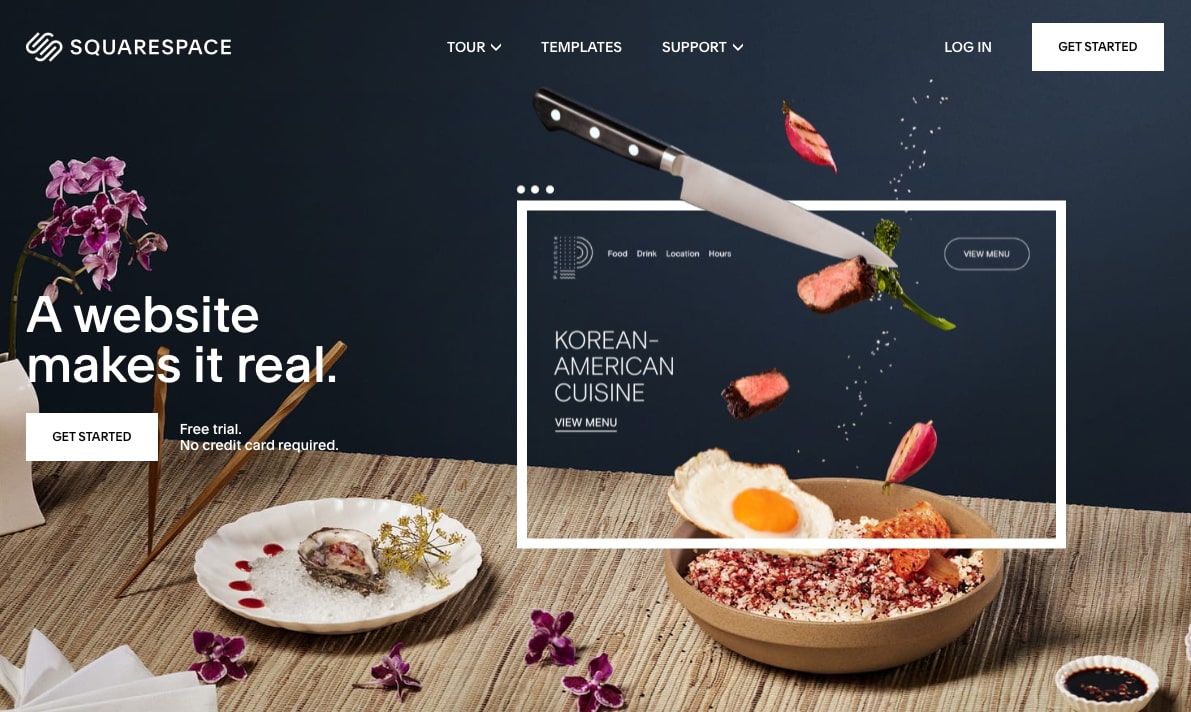
Squarespace

Squarespace es una plataforma profesional de alta calidad centrada en el comercio electrónico. Su creador de sitios web es impresionante y viene con todo tipo de funciones para ayudarte a comercializar y hacer crecer tu negocio. A diferencia de otros creadores de sitios web más sencillos, Squarespace proporciona una plataforma para crecer. Incluso cuando dejes de ser una pequeña empresa, seguirás teniendo un gran alojamiento para tu sitio web.
Puede obtener más información sobre Squarespace en nuestro Comparación entre WordPress y Squarespace.
Pros:
- Sofisticado con impresionantes plantillas
- Soporte tanto para empresas como para blogs
- Ideal para pequeñas y grandes empresas
- Gestionado alojamiento incluido; sin límites de ancho de banda/recursos por plan
Contras:
- No hay plan gratuito, aunque puedes probar el creador de sitios web
- Un poco caro para pequeñas empresas personales
- El constructor de sitios es más difícil de aprender
- No hay mucha comunidad de plugins de terceros
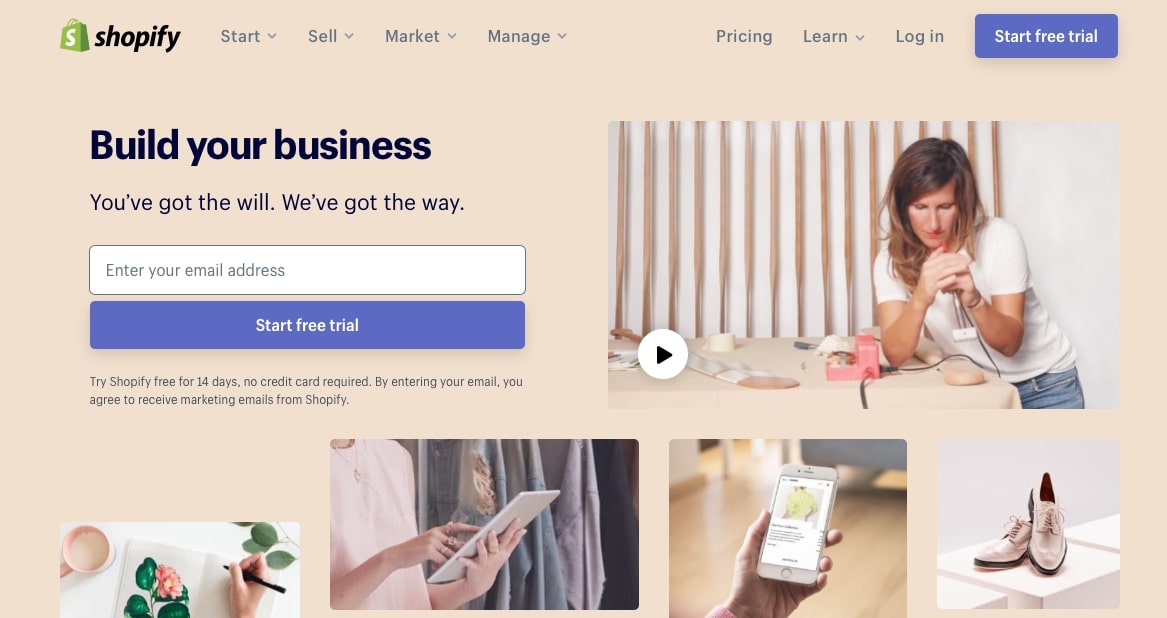
Shopify - El mejor software de diseño web para comercio electrónico

Shopify es todo sobre comercio electrónico. Cada una de sus características se centra en la construcción de una tienda en línea, aceptar pagos, y la comercialización de su negocio. La mayor parte de la atención se centra en esto, pero viene con un editor WYSIWYG bastante bueno.
El inconveniente es que, comparado con otros creadores de sitios más sencillos, Shopify es bastante caro. Si no vas a hacer un uso completo de las funciones de comercio electrónico, probablemente no valga la pena el precio.
Pros:
- Toneladas de funciones de comercio electrónico: creación de sitios, venta, gestión de tiendas y marketing, todo en uno
- Se adapta bien a su empresa
- Bonitas plantillas
Contras:
- Muy planes caros
- Otros tienen mejores funciones de personalización
- Shopify tasa de transacción además de las tasas de procesamiento de pagos
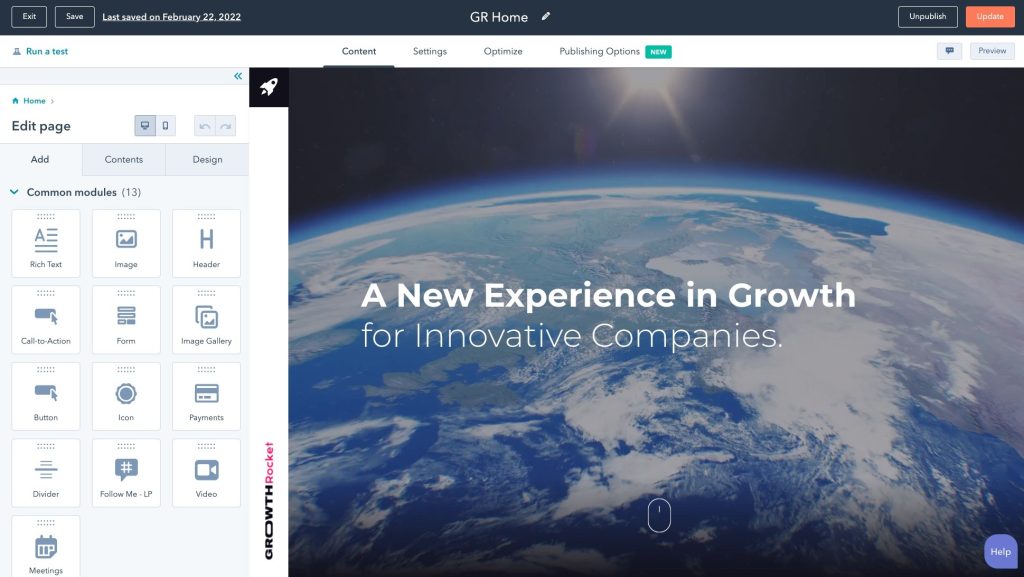
HubSpot - Creador de sitios web para empresas nuevas y en expansión

Si quieres crear un sitio web profesional sin tener experiencia en programación, el creador de sitios web gratuito de HubSpot es tu mejor opción.
El creador de sitios web de HubSpot es perfecto para empresas en crecimiento y elimina todas las complicaciones de crear un sitio web. Con su intuitivo editor de arrastrar y soltar, lo que ves es lo que obtienes, y sus funciones de seguridad integradas, facilita a las empresas en crecimiento la creación de un sitio web próspero que impulse las conversiones.
Pros:
- Gratis para siempre
- No se necesita experiencia en programación
- Editor WYSIWYG (lo que ves es lo que obtienes), fácil de usar y de arrastrar y soltar.
- Diseñado para el crecimiento a largo plazo
- SSL integrado, WAF y CDN global
- Incluye cientos de temas gratuitos, de diseño profesional y personalizables
Contras:
- Las mejoras tienen un coste adicional
Software gráfico de diseño web
Si te vas a dedicar profesionalmente al diseño web, o quieres diseñar su propio sitio web, necesitará una gran variedad de herramientas. variedad de herramientas.
Si quieres seguir este camino, deberías investigar a fondo sobre el proceso de diseño web, pero en resumen, el software que necesitas podría servirte para hacer wireframes, maquetas y prototipos de tus creaciones.
También puedes necesitar un programa de arte de uso general para crear activos como botones, fondos o decoraciones. Aprender los entresijos de cada programa puede requerir mucha práctica, así que asegúrate de elegir los mejores para ti.
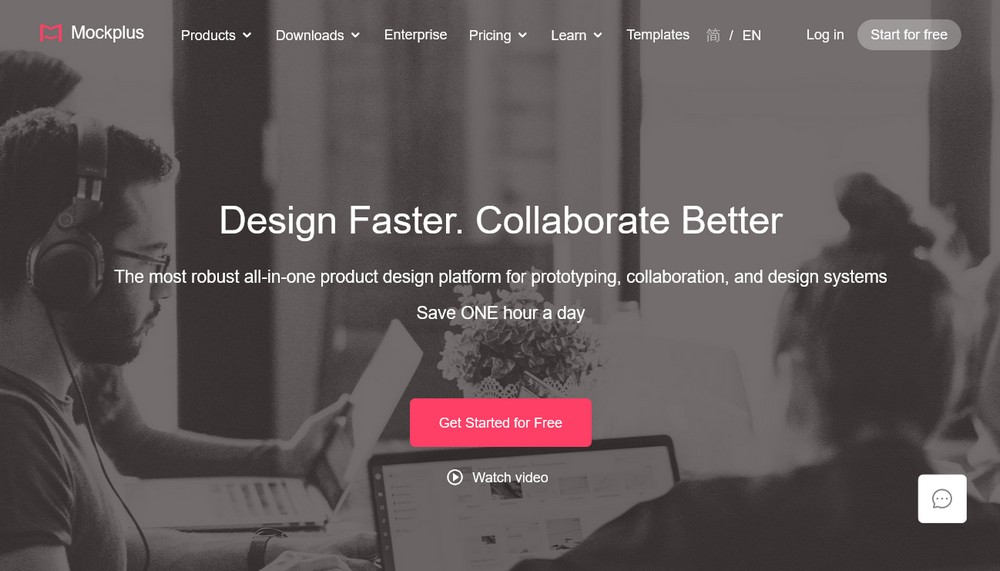
Mockplus

Con Mockplus RP, los diseñadores y equipos de producto pueden diseñar, prototipar, colaborar y entregar proyectos en un solo lugar. La funcionalidad de la plataforma abarca todo el proceso de desarrollo de productos, desde la ideación hasta la ejecución. El objetivo de Mockplus es ofrecer a los usuarios las herramientas más rápidas e inteligentes para diseñar la mejor UI/UX. Su entorno de colaboración en tiempo real permite que los miembros del equipo trabajen simultáneamente en las funciones que se pueden seleccionar. Tanto si trabajas a distancia como en la oficina, Mockplus mantiene a todo tu equipo y tu flujo de trabajo de diseño conectados en una sola aplicación.
Pros:
- Cree prototipos interactivos sin esfuerzo con una sencilla interfaz de arrastrar y soltar
- Un enorme conjunto de componentes e iconos prediseñados para iOS y Android te permite crear interacciones de forma más rápida y sencilla
- Permite previsualizar prototipos en teléfonos móviles al instante con un enlace
- Es totalmente compatible con diseños adaptativos para ayudarle a ajustar y escalar su visión para adaptarse a cualquier pantalla o diseño de forma automática.
- Ofrece un gran número de kits de interfaz de usuario y plantillas gratuitas, que pueden reutilizarse rápidamente.
Contras:
- Dependencia de la red
- Se necesitan más componentes
Adobe Creative Cloud

Los productos de Adobe han sido un elemento básico del diseño web web desde hace mucho tiempo. Aunque han surgido competidores a lo largo de los años, muchos diseñadores siguen confiando en los productos de Adobe para realizar su trabajo.
Photoshop sirve para editar imágenes y crear gráficos, XD puede hacer prototipos web, y Dreamweaver te permite codificar y ver tu trabajo en directo. Y eso no es ni la mitad.
Pros:
- Profesional, herramientas de nivel empresarial adecuadas para el diseño gráfico y web
- Una suscripción a suscripción le da acceso a todo
Contras:
- Los programas son complicados y difíciles de aprender
- Muy servicio de suscripción muy caro
- Una vez que no podrá utilizar el programa.
Boceto

Creado para diseñadores, Sketch es un editor de gráficos vectoriales que compite con varios productos de Adobe. El diseño, la creación de prototipos e incluso la colaboración están integrados, y tiene casi todo lo que necesitas para redactar un proyecto. impresionante diseño web.
Por sólo $99/año - y la posibilidad de seguir utilizando Sketch una vez que expira la licencia - se obtiene mucho más por su dinero en comparación con Creative Cloud.
Pros:
- Profesional Herramientas de diseño web y de interfaz de usuario
- Muy asequible
- Continuar Usar Sketch sin actualizaciones cuando caduca la licencia
- Colaboración características
Contras:
- Sólo para Mac (no hay versión para Windows)
- Mejor más adecuado para la creación de prototipos que para el diseño gráfico
- Menor comunidad en comparación con los productos de Adobe
GIMP

Photoshop siempre ha sido caro, pero existen alternativas gratuitas con herramientas comparables. GIMP no es un editor vectorial y no tiene grandes funciones de diseño web, pero si necesitas un programa para crear gráficos que no cueste un ojo de la cara, es el camino a seguir.
Pros:
- Programas de edición gráfica gratuitos y de código abierto
- Herramientas comparables a Photoshop
- Más fácil de aprender que Photoshop
Contras:
- No hay edición
- Decente pero no tan grande como la de Photoshop.
- Falta algunas herramientas y funciones avanzadas
Diseñador de afinidad

Si necesitas una herramienta de diseño gráfico un poco más profesional que GIMP, pero menos cara y difícil de usar que Photoshop, vale la pena probar Affinity Designer. Ofrece tanto vector y gráficos de trama vectoriales y de trama, por lo que es un buen sustituto de Adobe Illustrator y Photoshop en uno. Sólo una cuota única de $50 se obtiene un gran editor para su gráfico diseño gráfico.
Pros:
- Profesional herramientas y funciones para crear gráficos
- Una sola vez, tasa bastante asequible
- Gráficos vectoriales y gráficos rasterizados en un solo programa
Contras:
- No hay gratuita
- No es el mejor software de diseño web; no es ideal para procesos como maquetas y prototipos
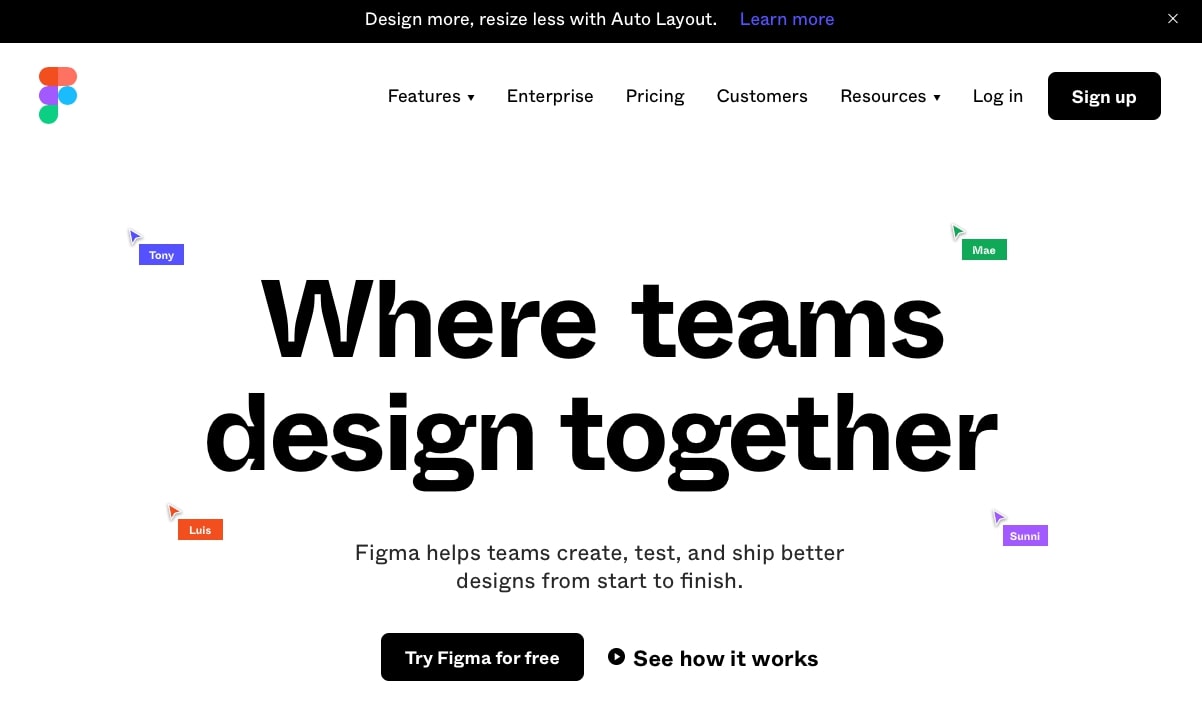
Figma

Construido para la colaboración, Figma es la solución perfecta si desea trabajar junto a su equipo. La creación de prototipos es rápida y sencilla, y una vez una vez creado un sistema de diseño, tu flujo de trabajo se optimizará aún más ya que puedes utilizarlo en todos los proyectos. Es gratis para empezar también, por lo que los equipos pequeños no tienen que pagar nada.
Pros:
- Las mejores herramientas de colaboración de herramientas de colaboración del mercado
- Rápido creación de prototipos
- Archivo compartir con compañeros de equipo y clientes
- Plan gratuito para un máximo de dos editores y tres proyectos
Contras:
- La aplicación basada en navegador funciona en todos los sistemas operativos, pero sólo con conexión a Internet.
- Se echan en falta algunas funciones avanzadas
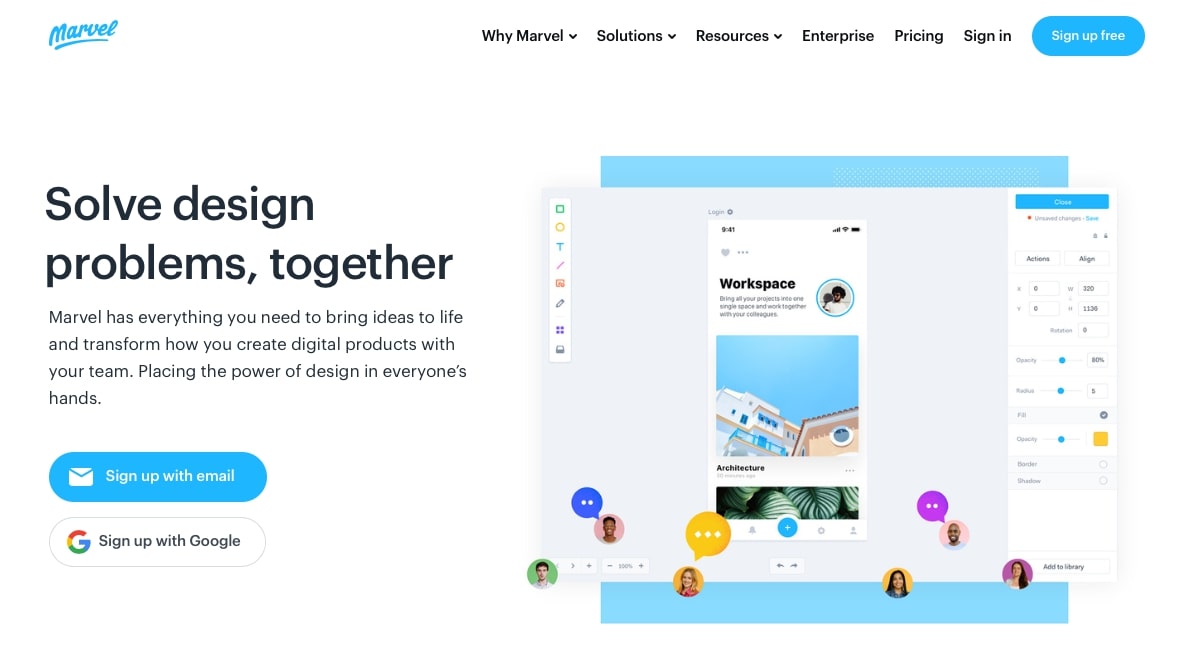
Marvel

¿Cansado de pasar de un programa a otro? ¿Quiere una única herramienta de diseño en el que pueda crear esquemas, maquetas y prototipos de sitios web en un centro centralizado? Marvel tiene todas las características que necesita para diseñar hermosos sitios web de desde el concepto hasta la entrega al desarrollador.
Pros:
- Un completo conjunto de herramientas de diseño web
- Utilice el mismo programa durante todo el proceso de diseño
- Excelentes funciones de creación de prototipos web y pruebas de usuario
Contras:
- Plan gratuito limitado a un proyecto
- Amplia gama de funciones, pero no tan especializada como otras herramientas
- Colaboración y pruebas de usuarios tras costosos muros de pago
UXPin

UXPin es otra plataforma todo en uno que proporciona las herramientas que necesitas para crear prototipos realistas. Utilizando componentes de código, variables condicionales y elementos interactivos reales, puede crear prototipos que parezcan reales. Pero el wireframing y los mockups tampoco se quedan fuera, y se presta la misma atención a sus características.
Pros:
- Prototipos increíblemente realistas
- Todo lo que necesita para la todo el proceso de diseño web
- Herramientas de colaboración integradas
- Versión gratuita con funciones limitadas
Contras:
- Planes de pago son algo caros
- Lleva algún aprender y acostumbrarse
Balsamiq

Balsamiq se centra puramente en torno a wireframing, y es probablemente lo hace mejor que cualquier otra herramienta. Puede crear tanto vector limpio vectoriales como bocetos, y cambiar entre los dos modos a voluntad. Atajos de teclado y funciones de adición rápida le ayudan a desarrollar un flujo de trabajo más rápido más rápido. En general, es un programa sólido si wireframing es una parte importante de su proceso de diseño.
Pros:
- Software de wireframing sencillo con una curva de aprendizaje mínima
- Proceso de diseño ultrarrápido
- Colaboración en tiempo real con Balsamiq Cloud
Contras:
- Sólo wireframes, no prototipos ni maquetas
- No hay versión gratuita y los precios se disparan si necesitas otros programas gráficos.
Marcos de diseño web
¿Busca no sólo diseñar sitios web, sino codificar sus prototipos con HTML, CSS y Javascript? Busca frameworks front-end. Estas pequeñas librerías ayudan a los diseñadores y desarrolladores web ofreciéndoles una sólida una base sólida sobre la que trabajar y acceso a componentes como botones, formularios y deslizadores. deslizadores.
Si eres nuevo en el desarrollo, programar desde desde cero puede no ser la mejor idea. Usar un framework puede ayudarte a escribir código más limpio y sensible en mucho menos tiempo.
Bootstrap

Si alguna vez has oído hablar de un marco de front-end, probablemente sea Bootstrap. La biblioteca de componentes HTML, Javascript y CSS mobile-first es increíblemente popular. La integración es muy sencilla: basta con instalarlo con un gestor de paquetes como npm o con la propia CDN de Bootstrap.
Con Bootstrap, es fácil diseñar sitios web responsivos gracias a su sistema de cuadrícula, por lo que tus sitios siempre se verán bien en móviles. En puedes ahorrar mucho tiempo empezando con un framework, y hacer tu código mucho más consistente.
Pros:
- Mobile-first, diseño responsivo
- Desarrollo desarrollo web
- Fácil de recoger y personalizar
- Gran comunidad comunidad y muchos complementos
Contras:
- Lleva algún aprender a usarlo
- Bootstrap tienden a parecerse, lo que puede limitar las opciones de diseño.
- El marco marco puede ser algo pesado e intensivo
W3.CSS

Creado por uno de los recursos de codificación más útiles de la web, W3.CSS es un framework sencillo, ligero y versátil. Es responsivo desde el primer momento y, a diferencia de otros frameworks, es extremadamente rápido y no ralentizará tu servidor. Todo lo que tienes que hacer es añadir su hoja de estilos a tu sitio.
Pros:
- Sencillo, ligero y sensible
- Muy fácil de aprender
- Instalación sólo requiere una línea de código
- Gran marco inicial para principiantes
Contras:
- Sólo apto para proyectos pequeños y sencillos
- La falta de comunidad se traduce en menos tutoriales y recursos en línea
Fundación

Construido para ser limpio y responsivo, Foundation es adecuado si buscas construir un sitio responsivo que cargue a la velocidad del rayo y esté libre de código innecesario. Su objetivo es similar al de W3.CSS, pero más adecuado para proyectos más grandes y mucho más personalizable.
Pros:
- Framework superligero y adaptable con sólo las funciones necesarias
- Diseño adaptable basado en cuadrícula
- Muy personalizable
- Widgets y componentes integrados
Contras:
- Menos tutoriales y recursos en comparación con frameworks más populares como Bootstrap.
- No es bueno para principiantes debido a su complejidad
UIkit

¿Quieres añadir funciones interactivas a tus sitios como menús acordeón, contenedores, desplegables, temporizadores de cuenta atrás y lightboxes? UIkit tiene todo lo que necesitas para crear tu sitio web y llenarlo de elementos interesantes y dinámicos. Aunque incluye una cuadrícula para crear diseños, se centra en añadir componentes modulares a tu sitio web.
Pros:
- Docenas de componentes dinámicos
- Completamente modular; construye sobre el código existente para crear tus propios elementos
- Mínimo Código CSS y Javascript
Contras:
- Más centrado en los componentes que en las capacidades de creación de sitios web
- Desarrollo lento con actualizaciones poco frecuentes
Puro

¿Incluso UIkit es demasiado pesado para ti? Pure está hecho enteramente de un único archivo: su hoja de estilos CSS. Nada de Javascript. Con puede crear diseños adaptables con rejillas y menús, así como añadir componentes dinámicos a su sitio, como formularios y botones. componentes dinámicos, como formularios y botones.
Pros:
- Superligero y optimizado
- Componente de cuadrícula para la creación de sitios web
- Buena combinación de elementos útiles
Contras:
- No tantos elementos como UIkit
- Bastante escueto (aunque esto puede ser parte del atractivo)
Esqueleto

Skeleton es un poco diferente, ya que es un boilerplate, no un framework; en otras palabras, proporciona código simple y reutilizable que ofrece las características mínimas que necesitarás para la creación de sitios.
Muchos frameworks están atascados con cosas que nunca usarás y código pesado que puede sobrecargar tu servidor. Skeleton te da los módulos básicos que necesitarás para empezar, y te permite construir sobre ellos para crear un sitio web.
Pros:
- Insanamente mínimo con sólo 400 líneas de código
- Mucho más ligero que los frameworks web
- Sistema de cuadrícula adaptable para la creación de sitios web
Contras:
- Sólo las utilidades básicas que necesita para empezar, y nada más
- No hay desarrollo ni actualizaciones desde 2014
Interfaz semántica

A diferencia de otros frameworks, Semantic UI está construido para ser legible y modular. El código HTML y Javascript es conciso y fácil de aprender. aprender, lo que hace que la creación de temas sea un proceso sencillo. Viene con varios componentes componentes útiles para asegurar que la construcción y personalización de su sitio web no es una molestia.
Pros:
- Ideal para principiantes
- Deje fuera componentes que no desee y reduzca el tamaño del archivo
- Bonito diseño diseño; nada de sitios web básicos y repetitivos
Contras:
- Componente Los tamaños son un poco grandes
- Construir sobre módulos existentes puede ser difícil
- No se mantiene o actualiza con frecuencia
Cómo elegir el mejor diseño web Software
Hay mucho software aquí, así que puede que te sientas abrumado. Lo mejor que puede hacer es decidir primero el alcance de su proyecto y luego elegir la categoría que mejor se adapte.
Si usted es un principiante absoluto y sólo quiere una herramienta sencilla que es fácil de usar y puede poner a cabo un sitio web lo más rápido posible, un sitio web es lo mejor para usted. No tienen un montón de personalización en comparación con otras opciones, pero que hacer el trabajo rápido, y es fácil crear un bonito bonito con el mínimo esfuerzo.
Si necesita una herramienta que sea más flexible y tenga personalización ilimitada y que, al mismo tiempo, sea bastante fácil de principiante, considere WordPress. Es adecuado tanto para pequeños proyectos personales como plataforma para diseñadores web que quieran introducirse en el sector.
Si quieres convertirte en diseñador web o crear tus propios gráficos, busca el mejor software de diseño web para principiantes y reúne un conjunto de herramientas que se adapte perfectamente a tus objetivos.
Y, por último, si quieres programar tu propio sitio web desde desde cero utilizando HTML, CSS y Javascript, prueba con un framework front-end. También puedes con WordPress y crear tus propios temas personalizados.
A partir de aquí, sólo es cuestión de repasar los pros y los contras de cada software y decidir cuál le conviene más. contras de cada programa y decidir cuál le conviene más.
¿Ha utilizado alguno de estos programas en el pasado? ¿Cuál para diseñadores y webmasters principiantes? Cuéntanos tu experiencias en los comentarios.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Vaya, una información genial y muy útil.