¿Buscas una forma sencilla de personalizar la cabecera de WordPress?
Dado que el encabezado se sitúa en la parte superior de cada página, desempeña un papel esencial en la imagen de marca de su sitio web, ayudando a sus visitantes a navegar y promocionando su contenido más importante.
Sin embargo, para sacar el máximo partido a la cabecera de tu sitio, necesitas una forma de editarla, que muchos temas no ofrecen.
En esta entrada, compartiremos algunas tácticas diferentes que puede utilizar para personalizar el encabezado en WordPress utilizando tanto interfaces sencillas de arrastrar y soltar como su propio código.
La opción más sencilla es utilizar el tema Astra y su constructor de cabeceras de arrastrar y soltar, pero también compartiremos algunas otras tácticas que funcionarán con cualquier tema de WordPress.
¿Qué es la cabecera de WordPress?
La cabecera de WordPress es la parte de su sitio que aparece en la parte superior de cada página. Normalmente, incluye al menos dos elementos como mínimo:
Por ejemplo, este es el aspecto de la cabecera del blog de Astra. Puede ver que incluye el logotipo de Astra, así como dos menús de navegación independientes:

En función de sus necesidades, también puede incluir otros elementos como iconos de redes sociales, un cuadro de búsqueda, promociones, su número de teléfono y otra información.
Si alguna vez necesitas ver cómo funciona, la cabecera de WordPress está contenida en el archivo header.php en su tema de WordPress.
Cómo personalizar la cabecera de WordPress con Astra
Si quieres tener un control total sobre tu cabecera de WordPress, el tema gratuito Astra te ofrece una forma de arrastrar y soltar, sin código, para personalizar completamente tu cabecera de WordPress.
Podrá ver los cambios de inmediato en una vista previa en directo de su sitio web y podrá añadir fácilmente distintos tipos de contenido, como botones, iconos socialesun cuadro de búsqueda y mucho más.
Para empezar, deberás instalar y activar el tema Astra. También puedes importar uno de los cientos de sitios de demostración preconstruidos para ponerte en marcha rápidamente. Si necesitas ayuda con alguno de estos pasos, tenemos muchas guías para ayudarte:
Una vez que tengas tu web básica lista para funcionar, aquí tienes cómo personalizar tu cabecera usando Astra.
1. Abra el Astra Header Builder
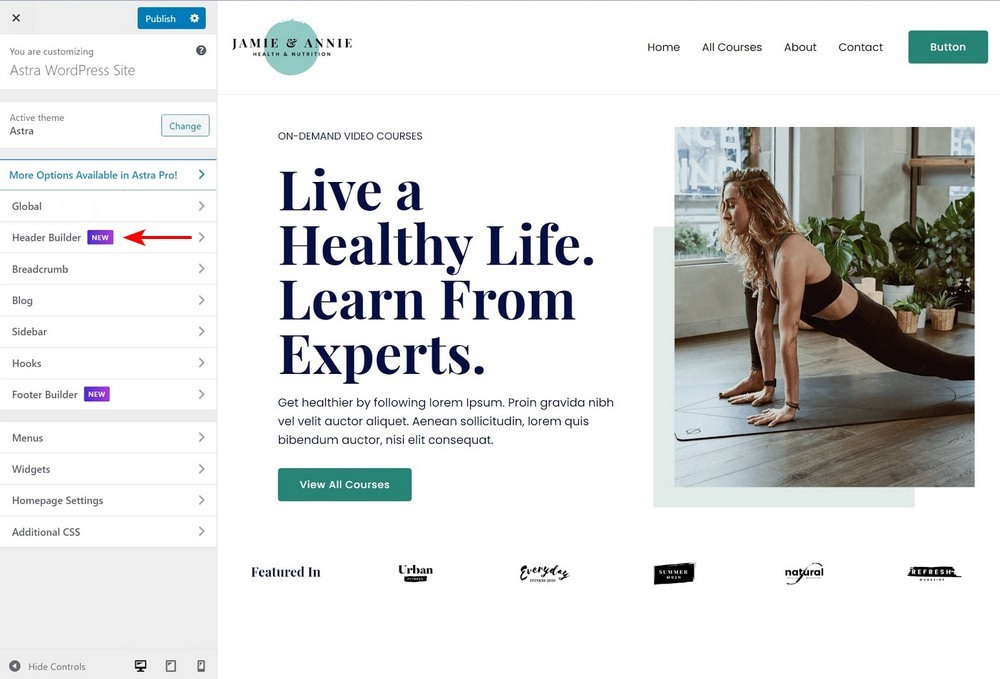
Para empezar, vaya a Apariencia → Personalizar en el panel de control de WordPress para iniciar el personalizador nativo de WordPress. A continuación, seleccione la opción Creador de cabeceras opción:

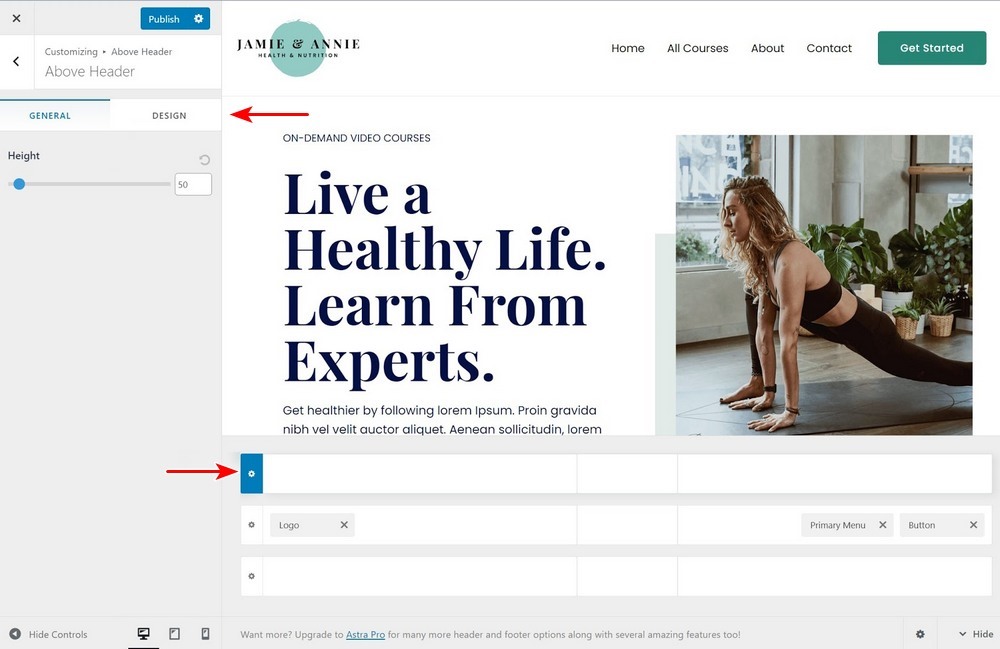
Una vez que inicies el constructor de cabecera, verás un nuevo conjunto de opciones donde puedes controlar el diseño de tu cabecera:

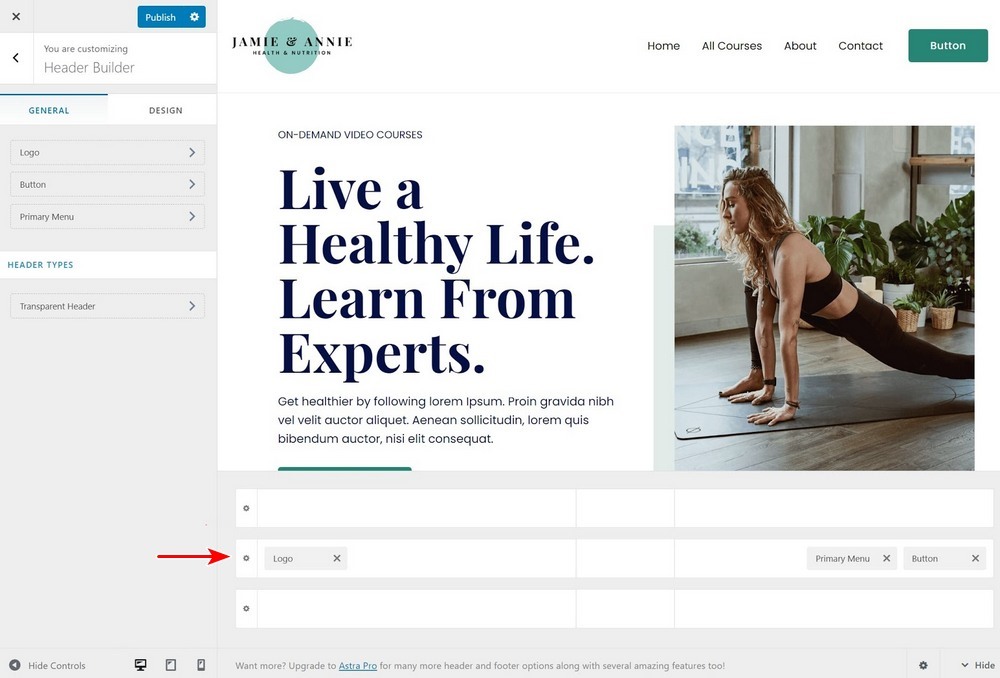
2. Añadir y organizar el contenido de la cabecera
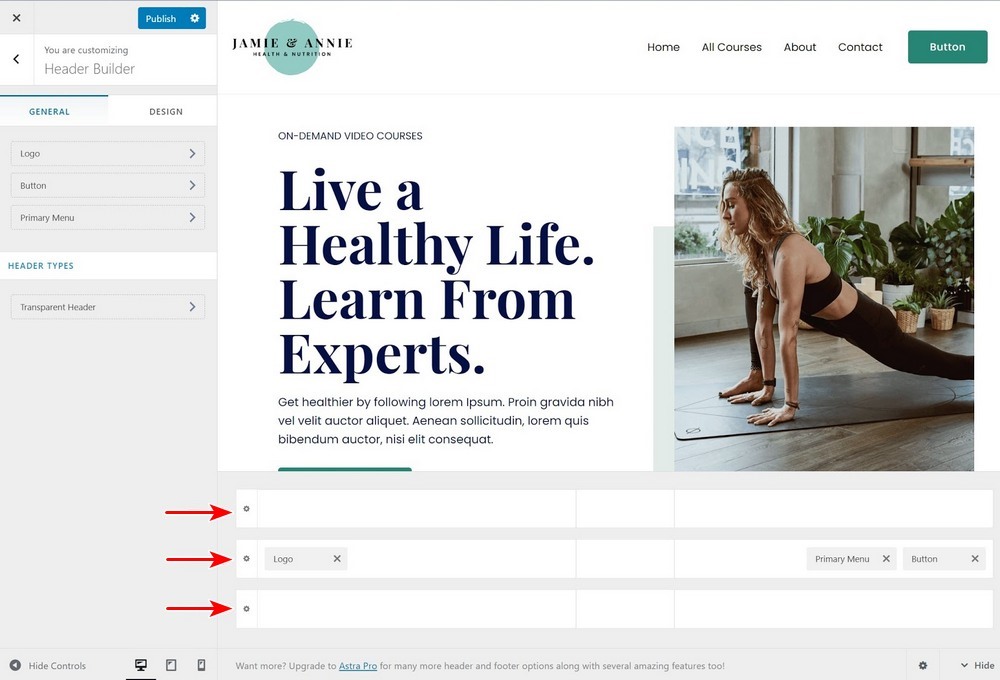
Ahora viene la parte divertida: añadir contenido. Puedes ver que tienes tres filas en el constructor de cabecera. Cada fila controla el contenido de una parte diferente de la cabecera:
- Cabecera superior
- Encabezado principal - aquí es donde pondrá su contenido "principal".
- Cabecera inferior

No hay duda de que querrá incluir contenido en el encabezado principal, y luego tiene la opción de añadir contenido por encima o por debajo según sus necesidades.
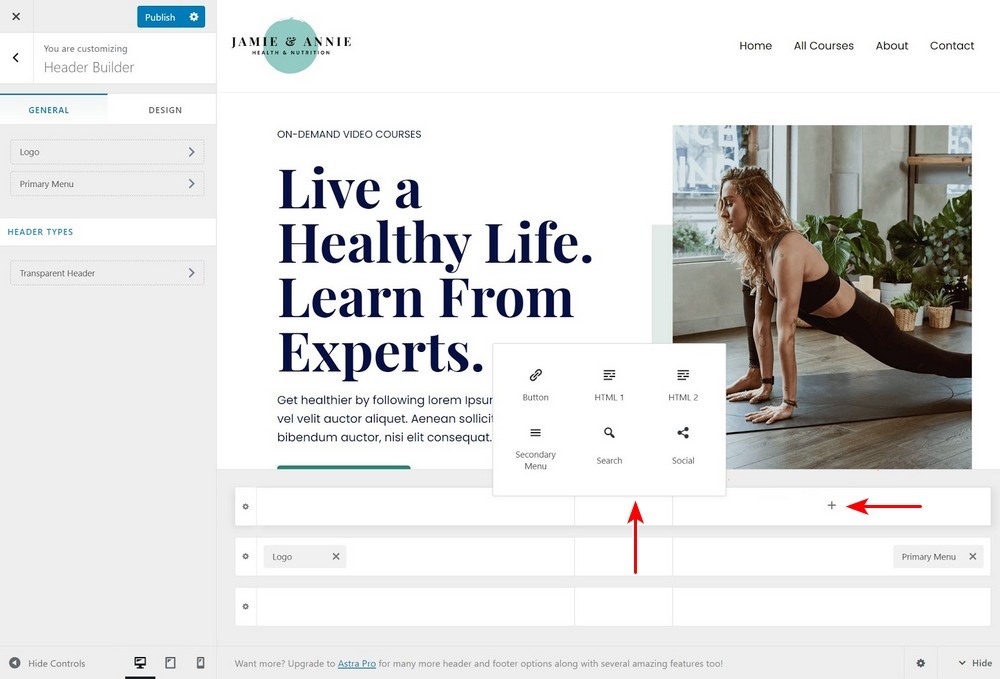
Para añadir contenido, puede hacer clic en el lugar donde desee añadirlo. Se abrirá una serie de opciones:
- Menú principal
- Menú secundario
- Logotipo
- Botón
- Buscar en
- Social
- HTML 1
- HTML 2
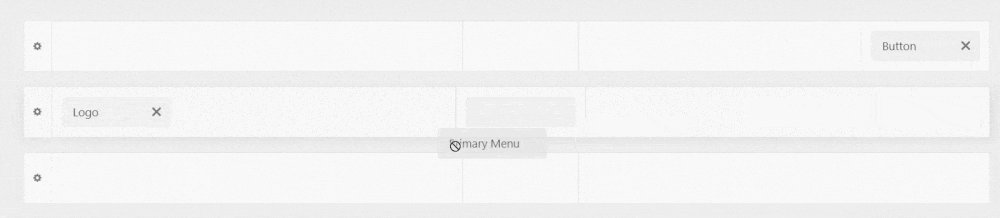
Ten en cuenta que, a medida que añadas contenido, verás menos opciones. Por ejemplo, sólo puedes añadir tu logotipo una vez, por lo que esa opción desaparecerá cuando ya hayas añadido un logotipo a tu cabecera:

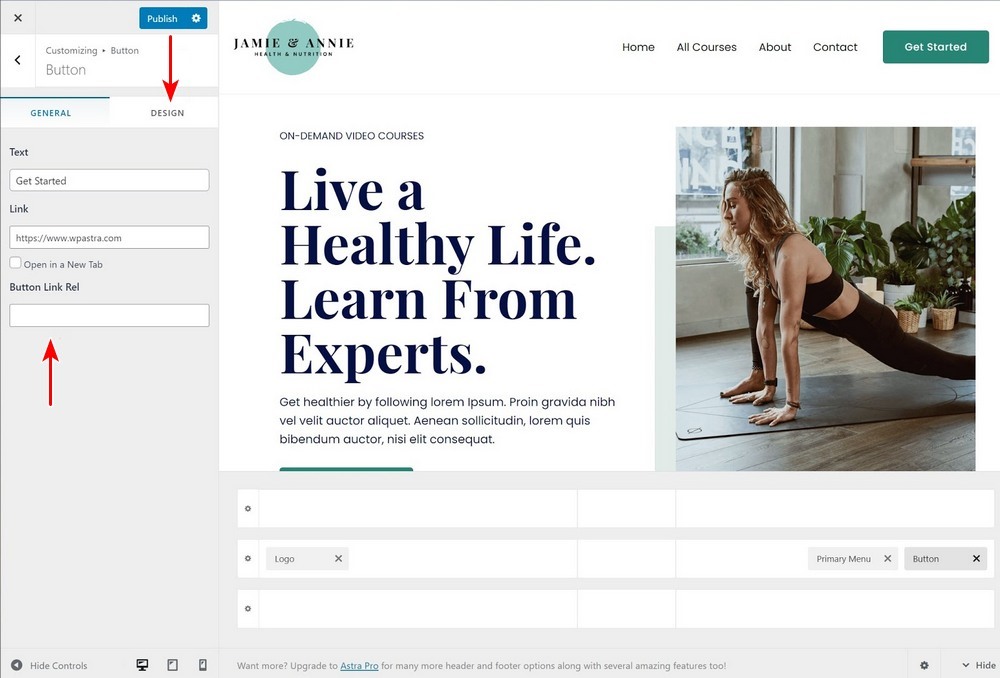
Una vez que hayas añadido algún contenido, puedes hacer clic en él para abrir su configuración. Por ejemplo, si añades un botón, podrás controlar el texto y el enlace del botón.
También puede abrir el Diseño para personalizarlo aún más:

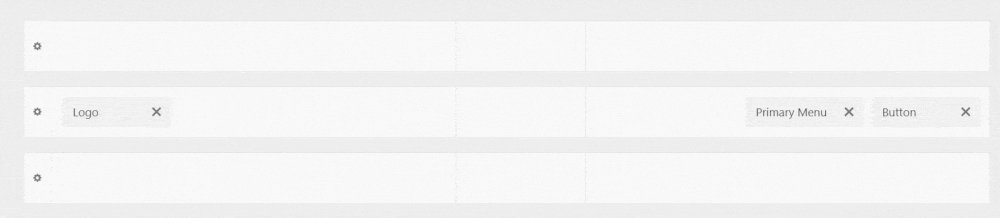
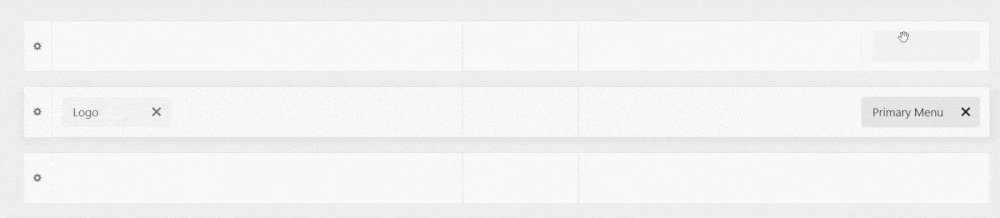
Si quieres reorganizar el contenido o moverlo a otra fila, sólo tienes que arrastrarlo y soltarlo:

3. Personalizar el diseño de la cabecera
Anteriormente, le mostramos cómo personalizar los elementos individuales dentro de su cabecera. También tienes varias opciones para personalizar tu cabecera en su conjunto.
En primer lugar, puede ir a Diseño de la cabecera principal para controlar la anchura y el espaciado de la cabecera. También puedes hacer clic en el icono de engranaje de cada fila de cabecera para personalizar su altura y diseño:

4. Experimente con distintos tipos de cabeceras
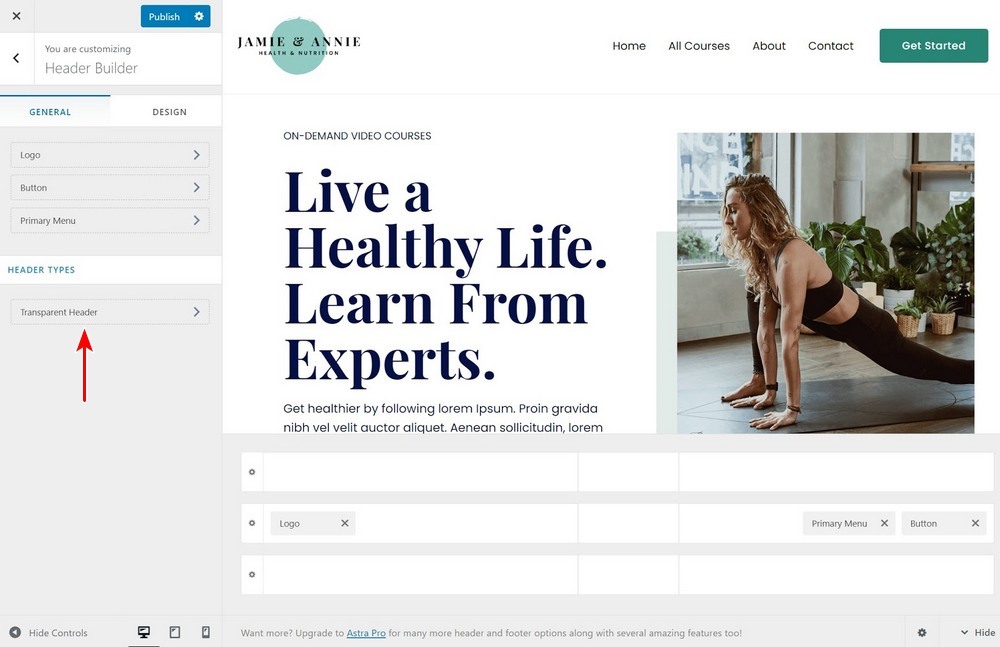
Dependiendo de si está utilizando la versión gratuita de Astra o Astra Protambién tendrá acceso a otros tipos de encabezados, como los siguientes cabeceras transparentes (gratis) y cabeceras adhesivas (Pro).
Puedes utilizar el mismo constructor de cabecera y pie de página anterior para diseñar tu cabecera transparente o adhesiva. Verá estas opciones en la sección Tipos de cabecera sección. Puede hacer clic en ellos para ampliar la configuración y diseñar los distintos tipos de cabecera:

Otras tres formas de personalizar la cabecera de WordPress
En Constructor de cabeceras Astra de arrastrar y soltar ofrece la forma más sencilla de personalizar la cabecera de WordPress, también hay otras tácticas que puedes utilizar, independientemente del tema que estés usando.
He aquí algunas de las mejores estrategias...
1. Utilice la configuración del personalizador de su tema
La mayoría de los temas de WordPress te dan cierto control sobre la cabecera de tu sitio en el personalizador nativo de WordPress. Es poco probable que obtengas el nivel de detalle que te da Astra, pero sí algunas opciones para controlar el aspecto y el funcionamiento de tu cabecera.
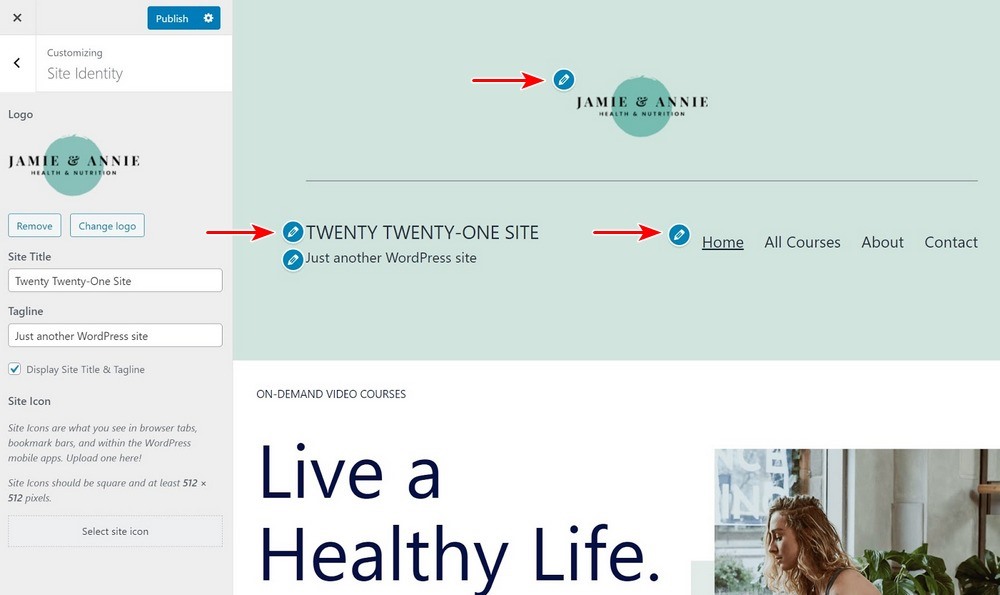
Estas opciones variarán en función de tu tema, pero normalmente puedes abrirlas haciendo clic en el icono del lápiz azul situado junto a los elementos de la cabecera. Por ejemplo, en el nuevo tema por defecto Twenty Twenty-One, puedes ver que eres capaz de personalizar tu:
- Logotipo
- Titular del sitio
- Menú

Si necesitas más ayuda, puedes consultar la documentación del desarrollador de tu tema.
2. Utilice Elementor y un complemento de cabecera personalizado gratuito
Si no conoce Elementores una herramienta de diseño visual de arrastrar y soltar que puedes utilizar para crear contenido en tu sitio. Con la versión gratuita Elementor - Plantilla de cabecera, pie de página y bloques cabecera personalizada plugin de WordPress, puede utilizar el versión gratuita de Elementor para diseñar su propio cabecera personalizada con Elementor.
Este plugin funciona perfectamente con el tema gratuito Astra, así como con cualquier otro tema de WordPress que pueda estar utilizando.
Para empezar, instala y activa el plugin gratuito de WordPress.org. También tendrás que instalar la versión gratuita de Elementor si aún no lo has hecho.
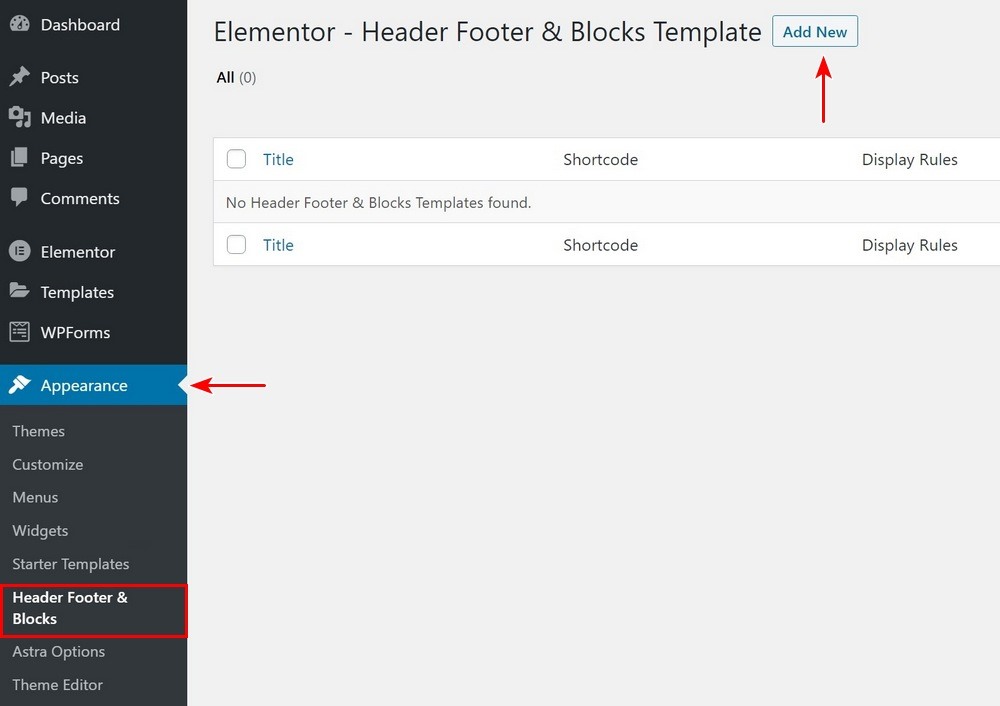
Una vez hecho esto, vaya a Apariencia → Encabezado Pie de página y bloques y haga clic en Añadir nuevo:

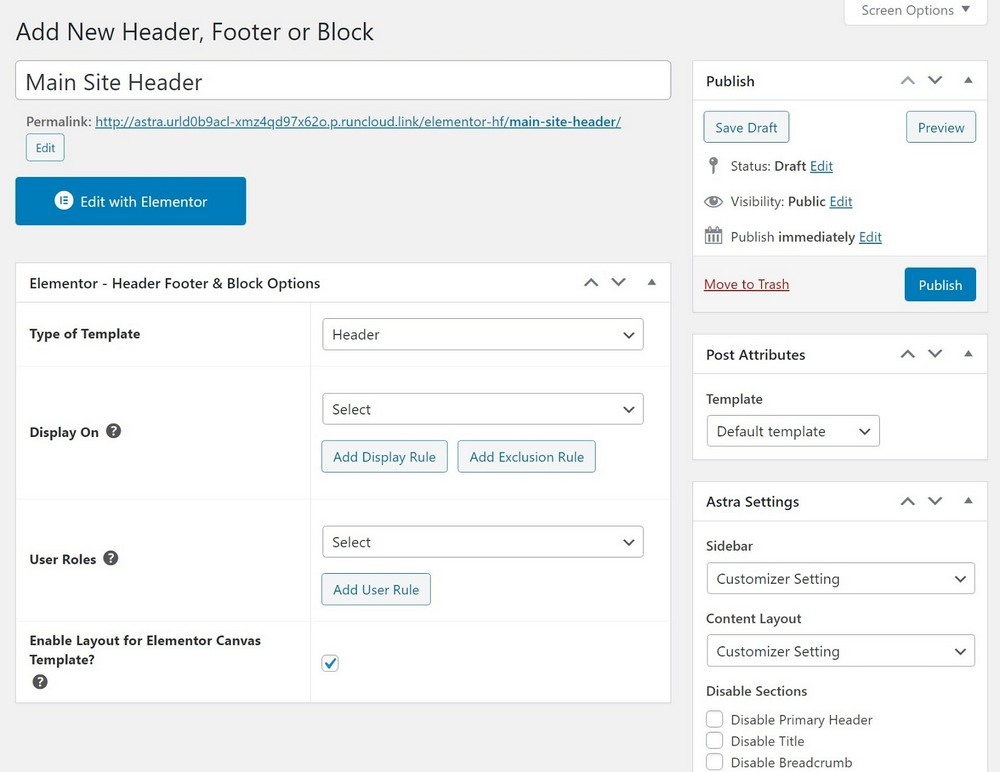
Dé un nombre a su plantilla y seleccione Cabecera en Tipo de plantilla. También puede utilizar la función Pantalla encendida o Funciones de los usuarios para dirigir su cabecera a contenidos/usuarios específicos.
Entonces, Publique su cabecera y haga clic en Editar con Elementor para abrir el constructor visual:

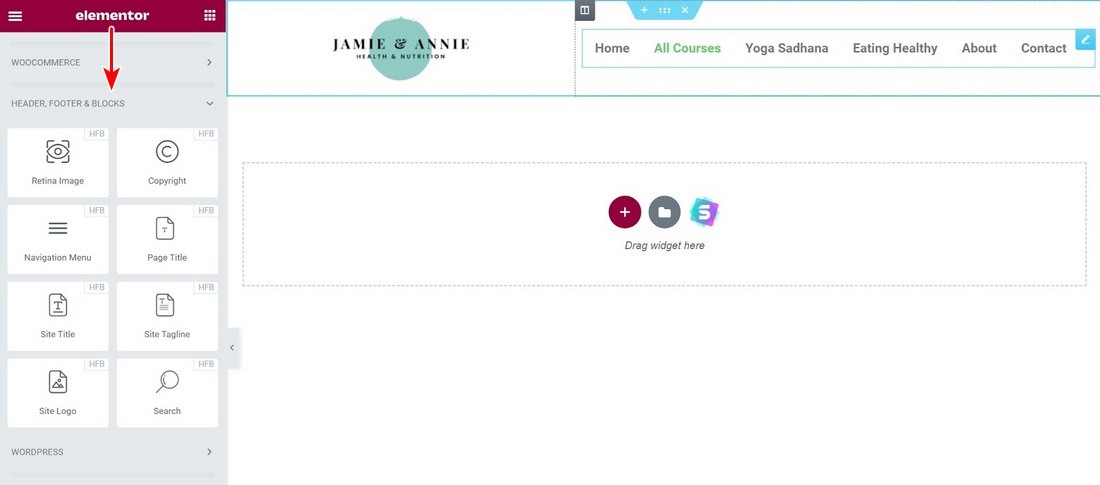
Ahora, puede personalizar completamente su cabecera utilizando la interfaz visual de arrastrar y soltar de Elementor. El plugin también te ofrece nuevos Encabezado, pie de página y bloques widgets que puede utilizar para añadir elementos importantes del sitio, como el logotipo o un menú de navegación:

Para obtener más información sobre el uso de Elementor, consulte nuestro tutorial completo Elementor o Revisión de Elementor.
3. Utilizar código personalizado (Avanzado)
Por último, si eres un usuario avanzado, también puedes personalizar la cabecera de WordPress utilizando tu propio código. Para ello, necesitarás al menos conocimientos de HTML, PHP y CSS, por lo que no es una opción para usuarios sin conocimientos técnicos.
Si no conoces esos lenguajes de programación, te conviene seguir uno de los métodos anteriores de esta lista.
El uso de código para personalizar la cabecera tiene dos partes:
- HTML/PHP: controla el contenido real de la cabecera.
- CSS: controla el estilo de la cabecera.
Como hemos mencionado anteriormente, el contenido de la cabecera de su sitio reside en el directorio header.php archivo. Así que para personalizar el contenido de su cabecera, tendrá que trabajar directamente con este archivo. O con algunos temas, como Astratambién ofrecen ganchos que puede utilizar para añadir contenido a la cabecera.
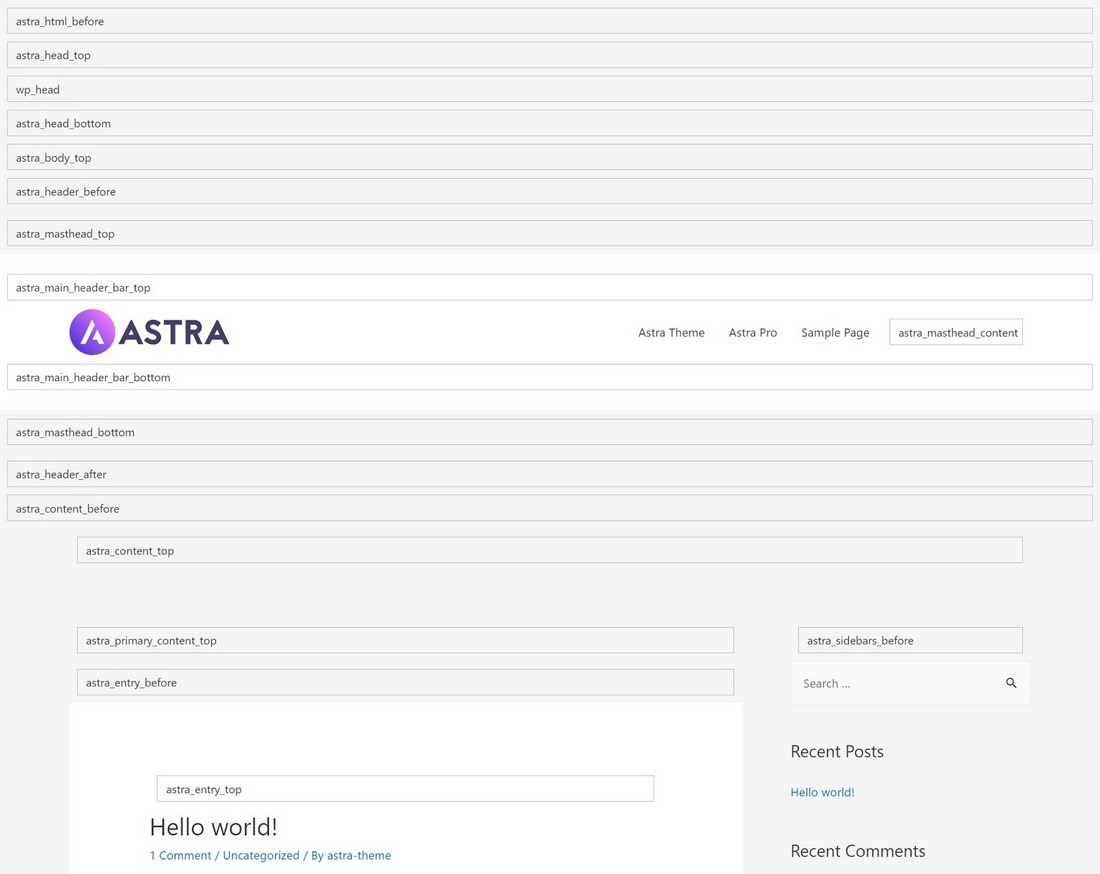
En la guía visual de ganchos Astra, puede ver que dispone de varias opciones para personalizar la cabecera:

Si desea editar el tema header.php directamente, deberá utilizar un tema hijo para asegurarse de no sobrescribir los cambios al actualizar el tema.
Por otro lado, si utilizas hooks, no necesitas utilizar un tema hijo siempre y cuando utilices un plugin como Ganchos Astra o Fragmentos de código. Si añade sus ganchos directamente a la sección de su tema funciones.php sin embargo, debería utilizar un tema hijo.
Con Astra Pro, también tiene la opción de añadir ganchos mediante Disposición personalizada de Astra Pro.
Lo bueno de los diseños personalizados de Astra Pro es que puedes utilizar reglas de visualización para controlar exactamente cuándo se muestran los cambios. Por ejemplo, puedes añadir contenido personalizado a la cabecera que sólo aparezca a los usuarios que hayan iniciado sesión.
Así se personaliza la cabecera de su contenido - ¿pero qué pasa con el estilo?
Para personalizar el estilo de la cabecera, puede editar el archivo style.css directamente si está utilizando un tema hijo. También puede utilizar el archivo CSS adicional en el Personalizador de WordPress para añadir sus propios estilos personalizados a la cabecera.
Personalice hoy mismo la cabecera de su WordPress
La cabecera de tu WordPress desempeña un papel esencial en el éxito de tu sitio web. Ayuda a crear la marca de tu sitio web, a guiar a tus visitantes hacia el contenido clave, a promocionar información importante o perfiles sociales, y mucho más.
La forma más sencilla de obtener un control total sobre la cabecera de su sitio web es utilizar el tema gratuito Astra. Con Astra, tienes acceso a un constructor de cabeceras visual, de arrastrar y soltar. No necesitas código ni plugins externos: tendrás el control 100% de tu cabecera desde el personalizador de WordPress.
En otras situaciones, también puede utilizar la configuración del Personalizador de un tema diferente, el Elementor - Plugin para plantillas de encabezado, pie de página y bloqueso tu propio código si tienes los conocimientos técnicos necesarios.
Del mismo modo, puede editar el pie de página de WordPress con el mínimo esfuerzo.
¿Todavía tienes alguna duda sobre cómo personalizar la cabecera de WordPress? ¡Déjanos un comentario!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Siempre que uso el constructor de encabezados tenemos un problema con los teléfonos android. Por ninguna razón, la página saltará de nuevo a la parte superior cuando se desplaza hacia abajo. Llené un ticket y me dijeron que desactivar todos los plugins, lo que hice, y no era el problema. He reducido el problema a la cabecera adhesiva. Cuando se utiliza saltará de nuevo a la parte superior en el desplazamiento. Nunca recibí respuesta del soporte, lo cual es molesto ya que somos miembros premium.
Tengo Astra pro y está totalmente actualizado y no veo la opción de Header Builder en el personalizador. ¿Me he perdido algo?
Hola Michael,
Deberá habilitar esta opción para ver el nuevo constructor de encabezado y pie de página. Más información aquí.
¡¡Gracias!!
¿Cómo puedo dar estilo a la cabecera? Color de fondo / relleno / espaciado, etc sin CSS personalizado?
Buen artículo. No sabía que teníais bloques Elementor, y la guía visual del gancho es brillante. Justo lo que estaba buscando.
Hola Rick,
Excelente artículo, resolvió la mayoría de mis dudas. Aún así, tengo una pregunta - ¿Podemos utilizar bloques de pie de cabecera sin Elementor? ¿O hay plugins alternativos para editar sólo los encabezados de WordPress?
Hola Terrence,
Astra tema constructor de cabecera parece adecuado para mí. Me gustaría preguntar, ¿afecta esto al rendimiento?
¿Podemos construir a partir del menú canvas utilizando Astra PRO?
¡¡¡Tengo Astra Pro y no hay un constructor de cabecera de acuerdo con las instrucciones de arriba !!!
¿Podemos hacer una cabecera vertical utilizando los bloques de cabecera y pie de elementor?
Me encantan los nuevos ajustes de personalización de cabecera y pie de página de Astra y estoy deseando trabajar con ellos.
Hola Emir,
Hoy en día puedes personalizar la cabecera y no tienes que preocuparte por el rendimiento del sitio web, gracias a desarrolladores de WordPress como Brainstorm Force. Un trabajo increíble, chicos ?
¡Salud, Zenia!
Gran artículo, gracias por compartirlo
¿Cómo puedo mostrar la sección de cabecera en mi bog post?
Hola Yasir,
Sólo para que lo sepas, no puedes editar ninguna página de Blog/Archivo con Page Builders. Cada vez que se establece cualquier página de blog por defecto, se convierte en una página de archivo de WordPress, y WordPress no permite la edición de la página de archivo con cualquier constructor de página.
Por lo tanto, puede utilizar Módulo de cabecera de página o el Módulo de diseño personalizado .
.
¿Cómo puedo previsualizar mi cabecera adhesiva antes de publicarla?
Estoy construyendo un sitio web utilizando la plantilla libre (arranque) ¿cómo puedo editar el. encabezado pie de página
Hola Lebina, puedes seguir esta guía que explica cómo editar la cabecera.