Si quieres crear y monetizar tus propios cursos online, LearnDash es una de las mejores herramientas disponibles.
Pero, por muy útiles que sean la interfaz y la documentación de LearnDash, puede resultar un poco abrumador intentar configurarlo todo, ¿verdad?
No se trata sólo de hacer que sus cursos "funcionen más o menos", sino de que su sitio web funcione bien. perfectamente para dar al contenido de su curso la presentación que se merece. Y si estás planeando monetizar tus cursos, también querrás asegurarte de que tu configuración es amigable con la conversión para que no pierdas ningún ingreso y conviertas tantos visitantes en participantes como sea posible.
Para ayudarte, hemos creado este detallado tutorial de LearnDash donde te llevaremos a través de todo lo que necesitas para crear cursos exitosos con LearnDash. Esto no es sólo acerca de la configuración de LearnDash sí mismo o bien, también compartiremos algunos plugins complementarios imprescindibles que puede utilizar para crear una mejor experiencia de curso y obtener más ingresos.
Empecemos por el principio...
Nota al margen - si quieres una versión más simple de este tutorial, Echa un vistazo a nuestra guía sobre cómo crear un curso LearnDash utilizando un sitio Astra pre-construido..
1. Instalar WordPress en un buen hosting
Antes de empezar a utilizar LearnDash, tienes que configurar tu sitio básico de WordPress.
Para ello, necesitarás:
- Comprar alojamiento web
- Comprar un nombre de dominio
- Instalar el software WordPress
Para acabar con los tres, recomendamos SiteGroundun host gestionado de WordPress popular y asequible.
SiteGround proporciona la mejor seguridad, el mejor rendimiento y un increíble servicio de atención al cliente. Para proporcionar la velocidad más rápida para su sitio web que han optimizado sus servidores especialmente para WordPress. Su Plugin de caché de WP acelera aún más el rendimiento del sitio web.
Fácil instalación de WordPress y actualizaciones automáticas, una herramienta interna de WordPress Starter facilita la puesta en marcha con creación de un sitio web.
Adquirir un plan SiteGround a través de nuestro enlace aquí puede ofrecer hasta 73% de descuento en tu primera factura.
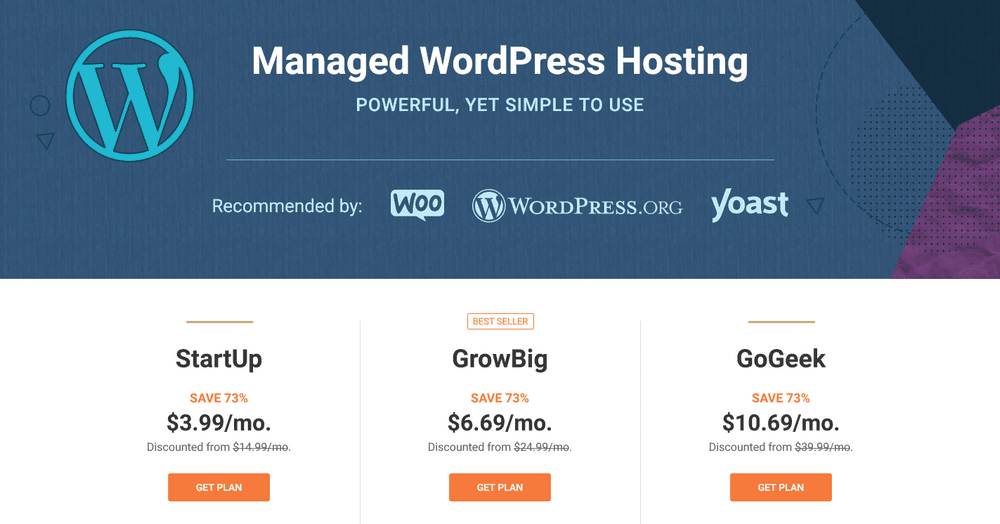
SiteGround ofrece 3 planes diferentes. Todos los planes incluyen CDNSSL preinstalado y copias de seguridad diarias de su sitio web.
Plan de puesta en marcha ($14.99) es adecuado para principiantes que alojan 1 sitio web y puede gestionar hasta 10.000 visitas al mes.
En caso de que desee alojar más de un sitio web y también desea un gran rendimiento del sitio, entonces le recomendamos elegir el Plan GrowBig ($24.99). Este plan viene con el plugin SuperCacher. Que es construido internamente por SiteGround y proporciona la mejor velocidad del sitio web.
Plan GoGeek ($39.99) viene con la mayor cantidad de recursos del servidor. Así que en caso de que usted está construyendo un sitio web que requiere más recursos, como un sitio web de comercio electrónico puede elegir este plan. Este plan está cubierto con soporte avanzado prioritario, lo que significa que sus consultas serán atendidas por los agentes más experimentados de SiteGround con preferencia.

Una vez finalizada la compra, SiteGround te dará un asistente de bienvenida donde podrás hacer que SiteGround preinstale WordPress por ti.
Si necesita ayuda detallada para registrar y comprar un nombre de dominio, elegir el host, etc., puede consultar el artículo - Cómo crear un sitio web con WordPress en menos de 60 minutos.
2. Instalar el plugin LearnDash
Una vez que SiteGround te haya instalado WordPress, puedes acceder a tu panel de control de WordPress en yoursite.com/wp-admin
Ahora, estás listo para instalar el plugin LearnDash.
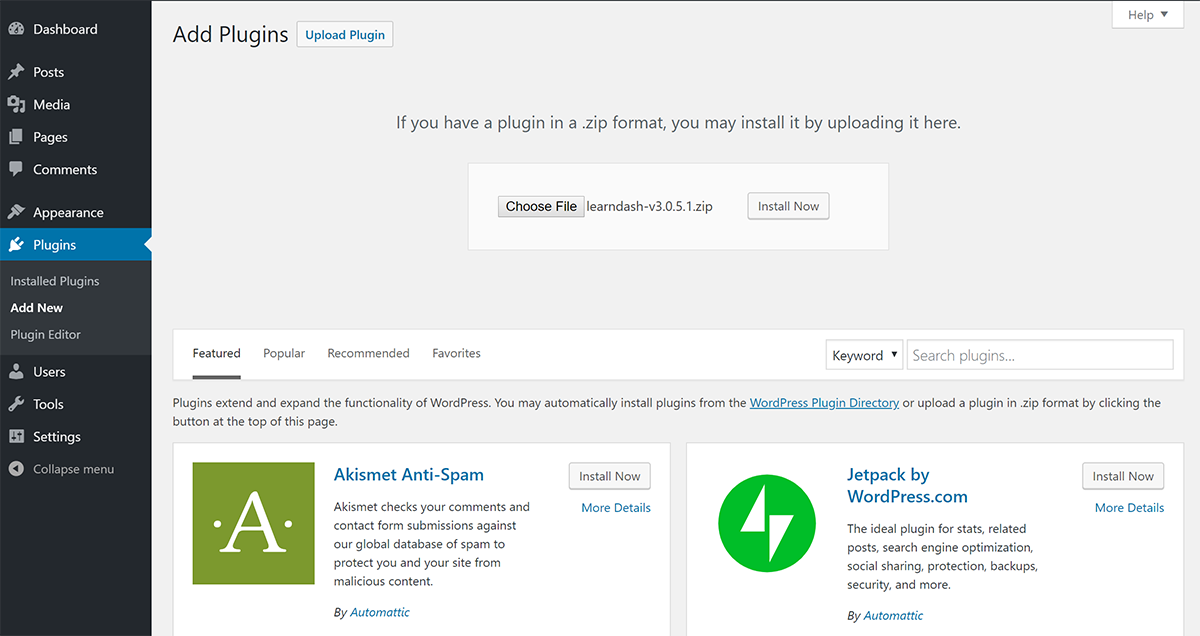
Para ello, vaya a Plugins → Añadir nuevo y sube el archivo zip desde tu cuenta de LearnDash:

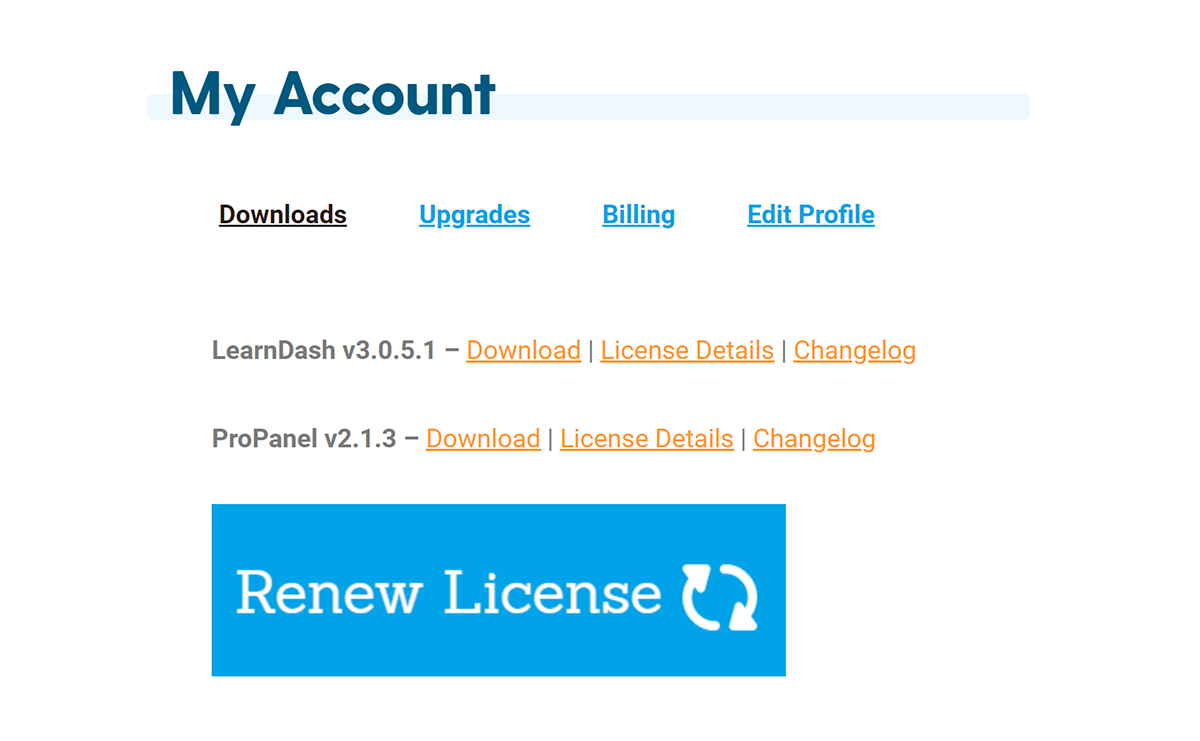
Si aún no has comprado LearnDash, diríjase aquí y hágalo. A continuación, puede descargar el archivo desde su Mi cuenta en la página Sitio web de LearnDash:

3. Instale un tema compatible con LearnDash
Antes de profundizar en la configuración real de LearnDash, querrás instalar un archivo Tema de WordPress compatible con LearnDash para que todo el contenido del curso que cree tenga un aspecto excelente desde el primer día.
Su tema controlará el aspecto del contenido de su curso, así como el resto de su sitio, como el menú de navegación y el pie de página.
El tema Astra ofrece una base personalizable con un integración específica para LearnDash. No sólo podrás personalizar completamente el diseño de tu sitio, sino que también podrás cambiar rápidamente los diseños de tus cursos LearnDash, mejorar tus páginas de ventas, permitir el aprendizaje sin distracciones y mucho más.
El tema principal de Astra y la integración básica con LearnDash son gratispero también puedes desbloquear opciones adicionales y una integración más profunda con LearnDash mediante comprar Astra Pro para $49 €45 .
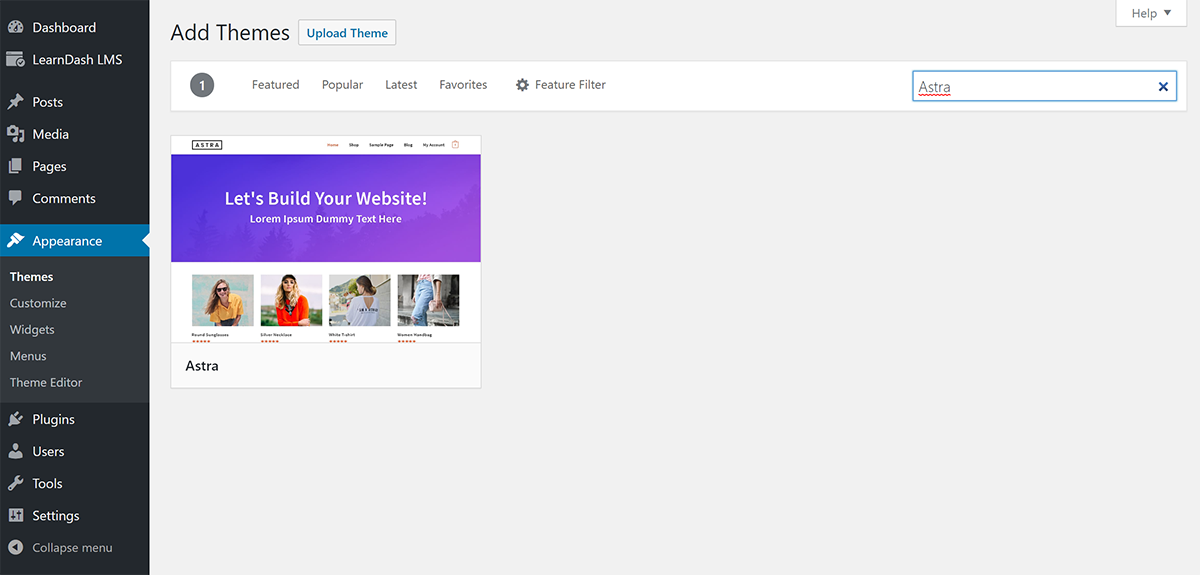
Para empezar, vaya a Apariencia → Temas → Añadir nuevo en tu panel de WordPress y busca "Astra":

4. Configurar los ajustes básicos del tema Astra
Hay dos formas de controlar el aspecto de tu web con Astra.
En primer lugar, si lo que quieres es una forma rápida de empezar a trabajar, Astra ofrece una amplia biblioteca de sitios de demostración que te permite importar diseños de sitios ya creados. Hay incluso un sitio de inicio dedicado a LearnDash Academy que puede importar para gratis.
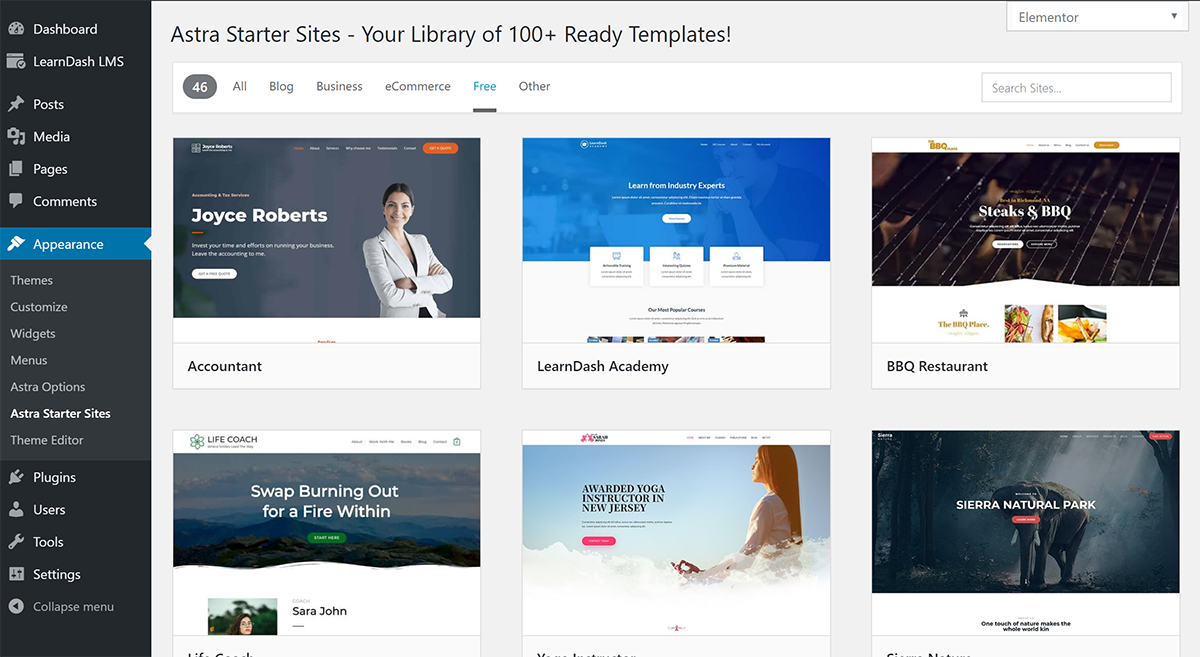
Para importar estos sitios, puede instalar la aplicación Plugin de plantillas de inicio y luego ir a Aspecto → Starter Templates:

O también puede diseñar su sitio desde cero.
Tanto si empiezas con el tema Astra básico como si importas un sitio inicial, podrás controlar todos los ajustes de tu tema desde el personalizador de WordPress en tiempo real.
Para empezar, vaya a Apariencia → Personalizar para iniciar el Personalizador de WordPress.
Aquí podrá realizar cambios en la barra lateral y verlos al instante en la vista previa en vivo de su sitio.
Siéntete libre de comprobar todos los ajustes, pero sobre todo querrás prestar atención a los:
- Colores
- Tipografía
- Cabecera
- Pie de página
5. Crea tu primer curso en LearnDash
Una vez que hayas configurado el aspecto básico de tu sitio, estarás listo para crear tu primer curso en LearnDash.
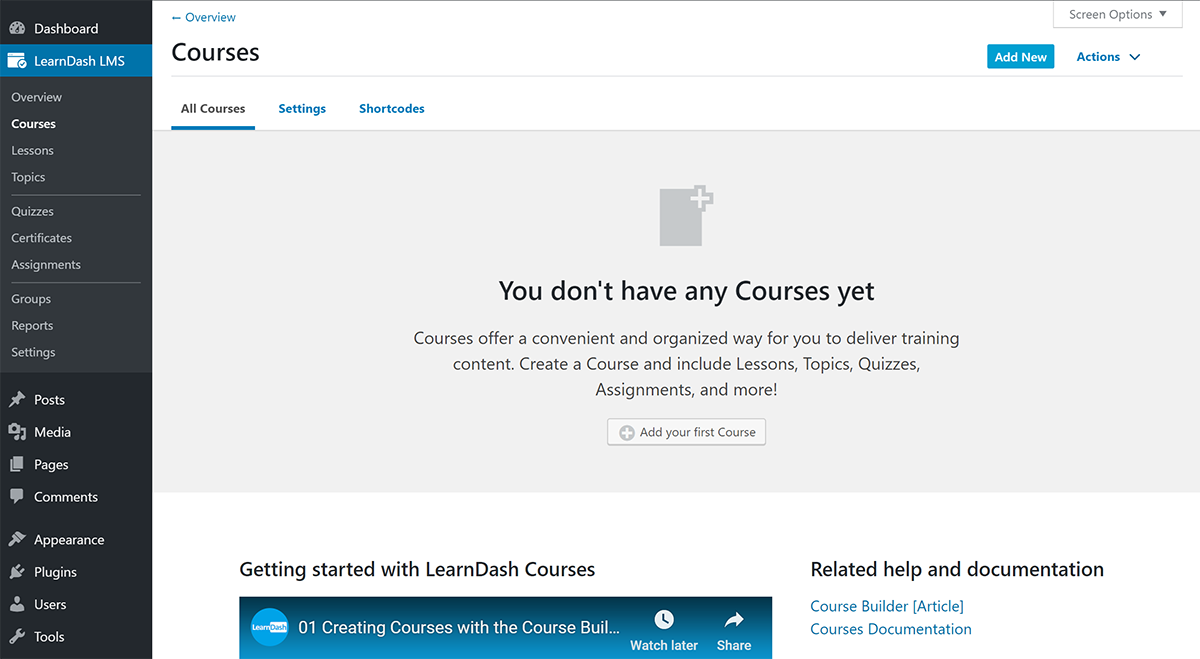
Para ello, vaya a LearnDash LMS → Cursos. A continuación, pulse el botón Añada su primer curso para crear su curso:

Asigne un nombre y una descripción a su curso.
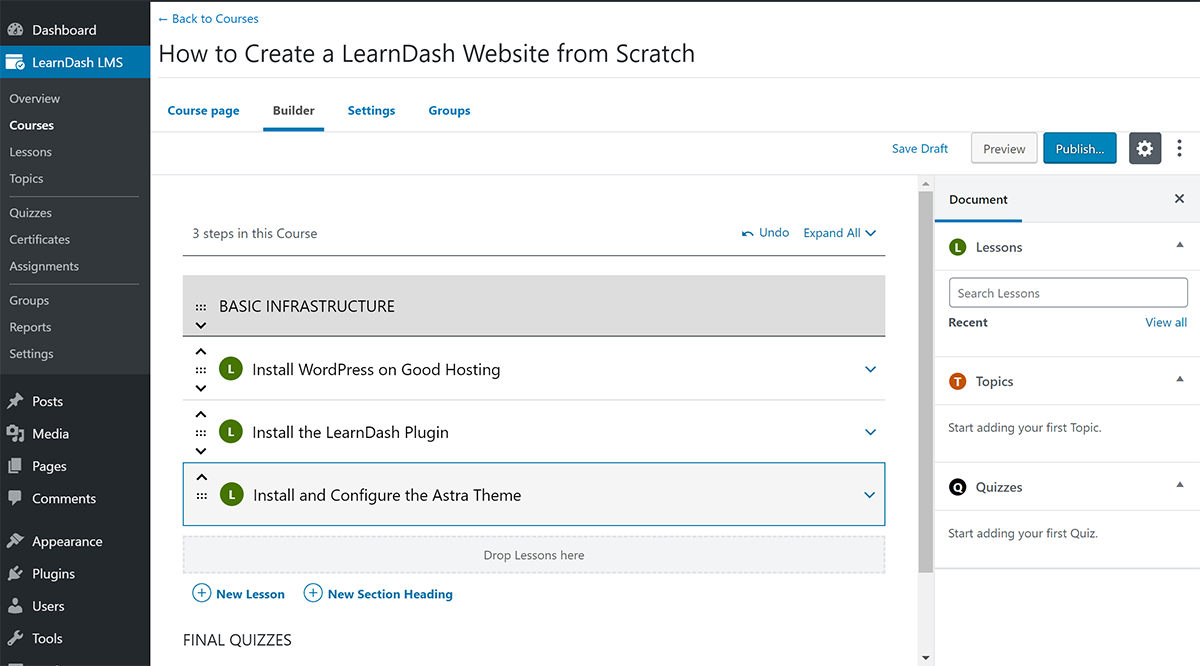
A continuación, vaya a la página Constructor para configurar el contenido de tu curso, incluyendo secciones, lecciones y cuestionarios:

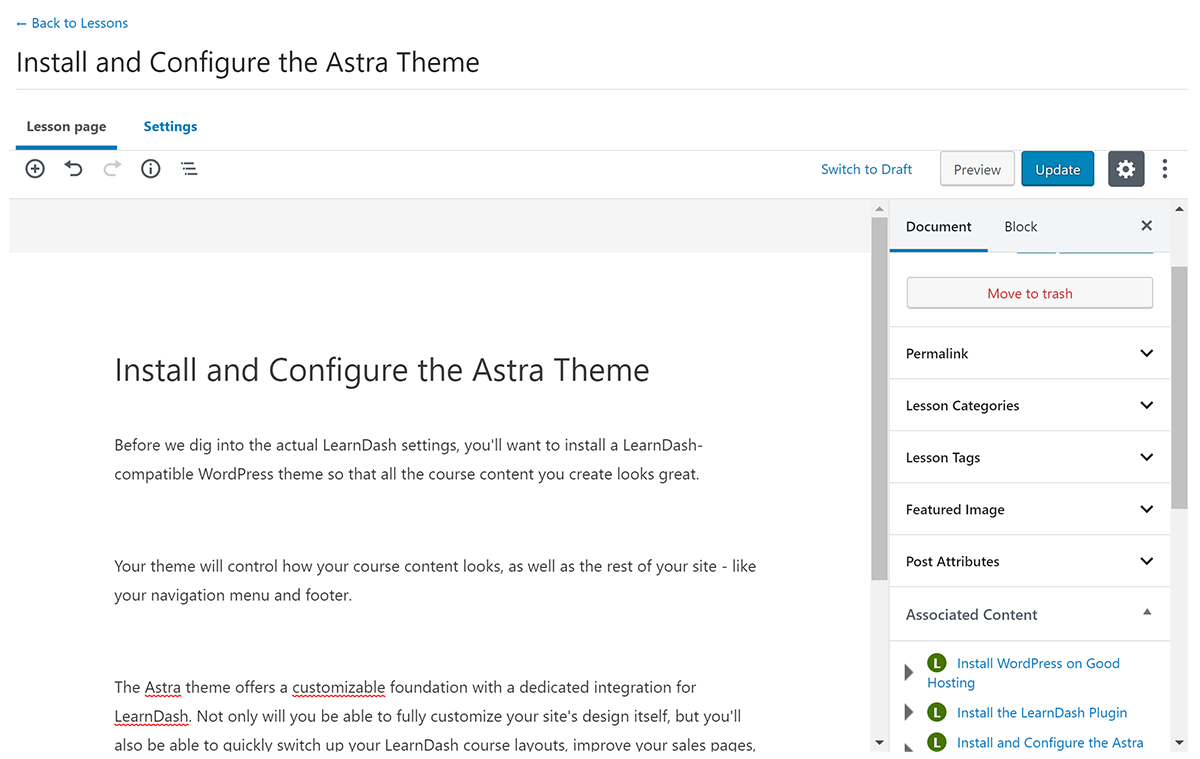
Si pasa el ratón por encima de una lección, verá un icono Editar que abrirá una nueva página en la que podrá añadir el contenido de la lección y configurar otros parámetros:

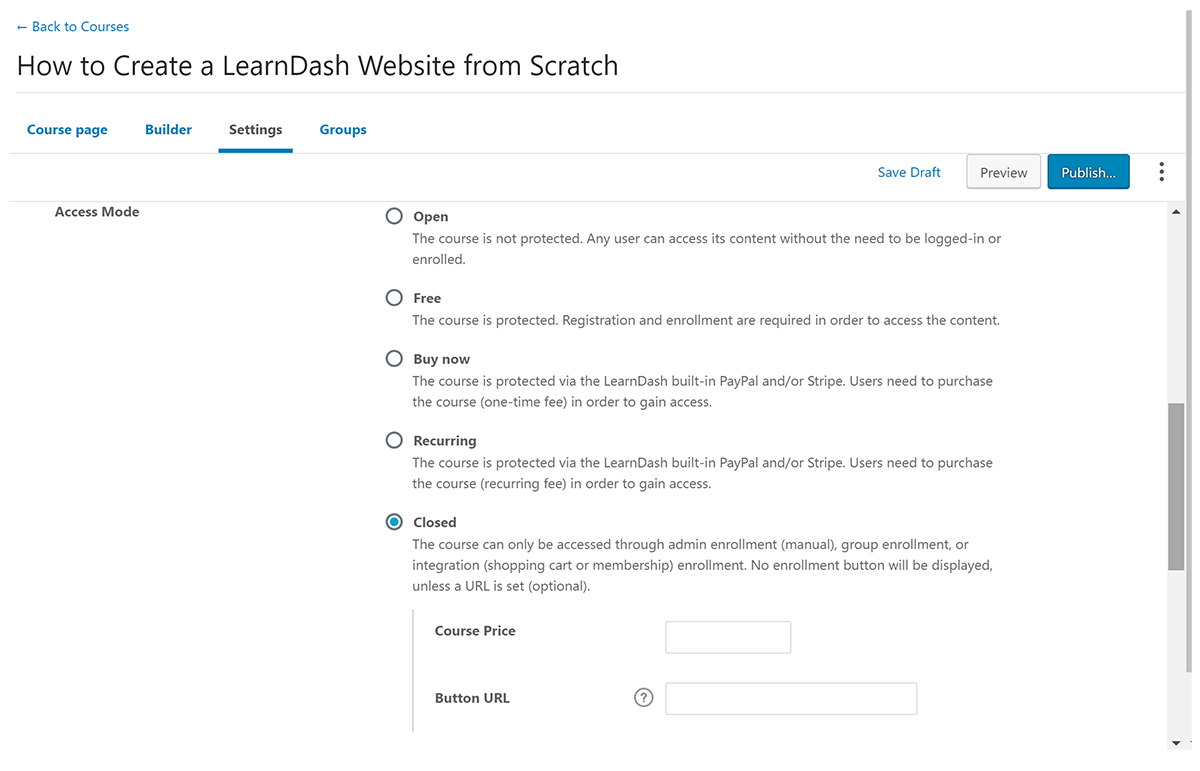
En los ajustes del plato principal, también puede ir a la opción Ajustes para configurar otras opciones. Específicamente, usted querrá hacer su Modo de acceso igual a Cerrado por ahora. Más adelante en el tutorial, aprenderás a configurar tu pasarela de pago para que puedas empezar a cobrar por tu curso:

6. Instalar Elementor y diseñar las páginas centrales
Una vez que hayas terminado de construir tu curso, querrás alejarte de LearnDash por un segundo para diseñar algunas otras páginas importantes de tu sitio, como tu página de inicio, acerca de y contacto.
Para ello, puede utilizar el plugin gratuito Elementorque es un plugin constructor de páginas visual, de arrastrar y soltar.
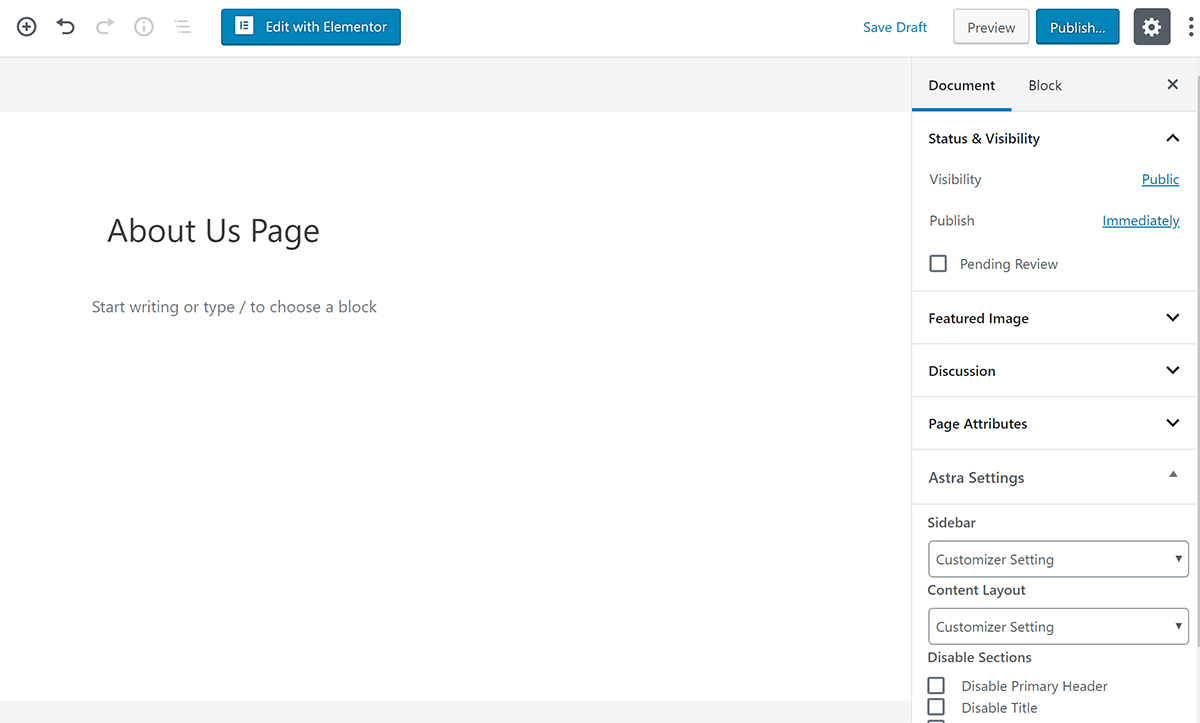
Puede instalarlo en Plugins → Añadir nuevo y buscando "Elementor". A continuación, puede iniciar la interfaz Elementor creando una página de WordPress normal y haciendo clic en Editar con Elementor:

La interfaz del Elementor es bastante intuitiva. Pero si necesitas que te eche una mano, puedes consultar este vídeo tutorial:
Una vez que le hayas cogido el truco, repasa y diseña todas tus páginas genéricas principales. Una vez más, como mínimo, que debe ser:
- Inicio
- Acerca de
- Póngase en contacto con
- Etc.
No se preocupe por las páginas de pago y de cursos, para ellas utilizará otros plugins.
7. Crear una página de curso con el plugin Course Grid (si se ofrecen varios cursos)
Si sólo vende un curso, probablemente no necesite una página dedicada al curso. Más adelante, le mostraremos cómo crear una página de pago dedicada para un curso que esté optimizada para las conversiones.
Pero si vas a ofrecer varios cursos de LearnDash, probablemente querrás una forma de mostrar todas tus ofertas para que los visitantes conozcan sus opciones.
Para configurarlo, puede utilizar la función Complemento gratuito LearnDash Course Grid.
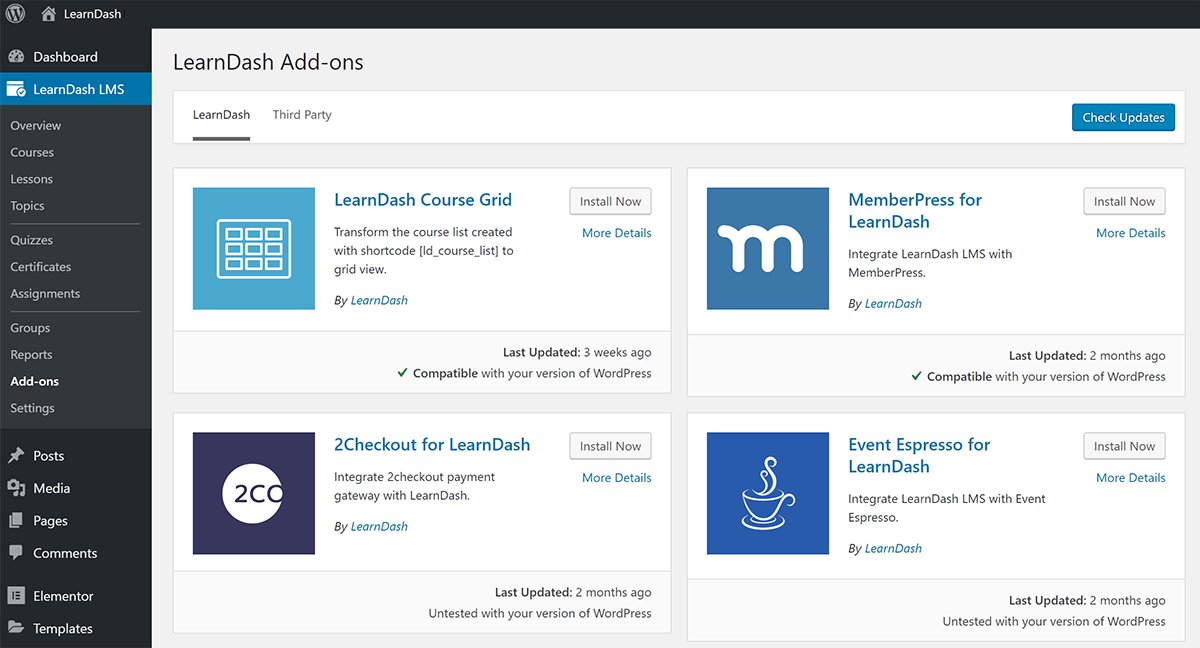
Puede instalarlo en LearnDash LMS → Complementos en el panel de control de WordPress:

A continuación, podrás visualizar todos tus cursos usando un shortcode o un bloque de Gutenberg.
8. Cree su página de inicio de sesión y registro
Si tiene un curso de cara al público, probablemente no querrá utilizar la función inicio de sesión predeterminado de WordPress y las páginas de inscripción.
Aunque están bien para los administradores del sitio, no son la forma más fácil de iniciar sesión para los alumnos.
Para crear una página de inicio de sesión/inscripción personalizada para tu curso LearnDash, tienes dos opciones:
- Utiliza la funcionalidad de inicio de sesión/registro de LearnDash.
- Utilice un plugin gratuito como Tema Mi inicio de sesión.
LearnDash añadirá automáticamente sus funciones de inicio de sesión/registro a las páginas de tus cursos, y también puedes utilizar la función [learndash_login] para añadir una página de inicio de sesión en otros lugares, incluyendo sus diseños Elementor.
9. Crear menús de navegación personalizados para invitados y estudiantes
Por defecto, tu sitio WordPress tiene un menú de navegación para todos los visitantes. Ahora, eso está bien para la mayoría de los sitios de WordPress, pero no es una gran opción para un curso de LearnDash porque probablemente querrás crear un menú personalizado para tus estudiantes que les ayude a acceder a partes importantes de sus cursos.
Para configurar esta funcionalidad, puede utilizar la función Plugin gratuito Nav Menu Roles.
Una vez que haya instalado y activado el plugin, puede ir a la sección habitual Aspecto → Menús zona.
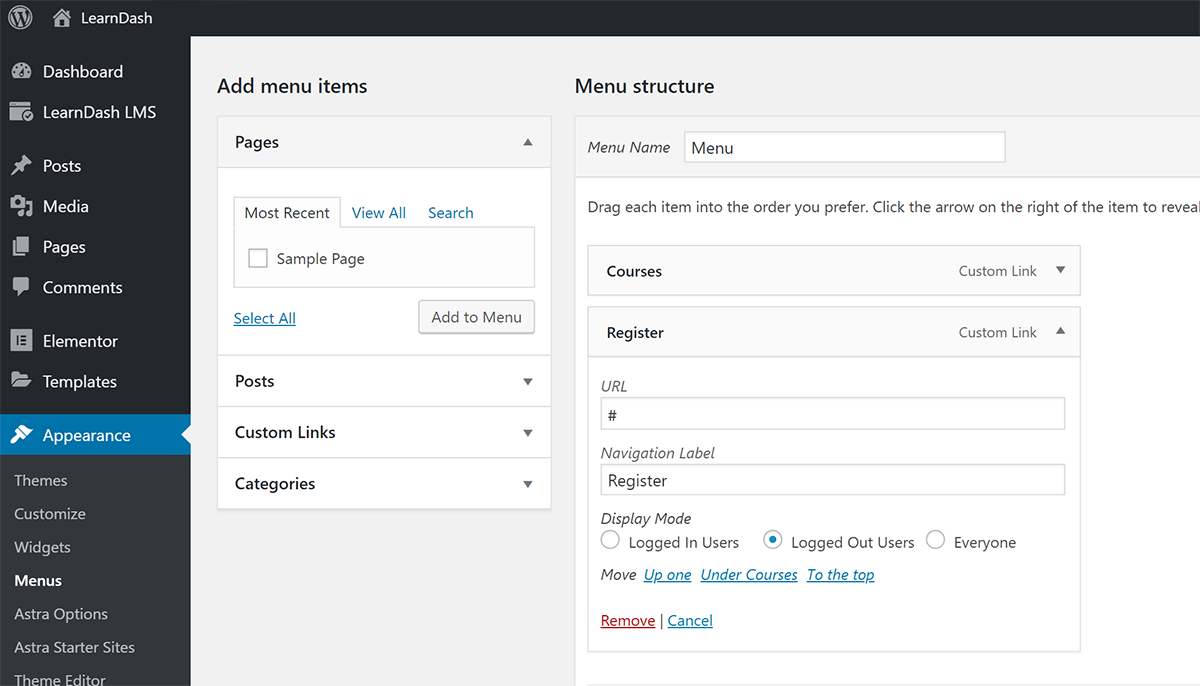
A continuación, cuando haga clic en determinados enlaces del menú, podrá personalizar quién puede ver qué elementos de navegación utilizando la nueva función Modo de visualización opciones.
Para dirigirse a visitantes anónimos, seleccione Usuarios desconectados, y seleccione Usuarios conectados para dirigirse a los estudiantes:

10. Configurar WooCommerce para aceptar pagos y añadir productos
Aunque LearnDash ofrece soporte integrado para pagos, recomendamos utilizar WooCommerce de LearnDash porque le dará mucha más flexibilidad.
En concreto, si utiliza WooCommerce, podrá crear páginas de pago más optimizadas para la conversión, así como embudos de ventas completos...completa con pedidos y ventas adicionales.
Esto le da la oportunidad de aumente sus ingresosun poco más de complejidad. Más adelante en este tutorial de LearnDash, te mostraremos cómo crear las páginas de pago/funnels para tus cursos..
Instalar y configurar WooCommerce
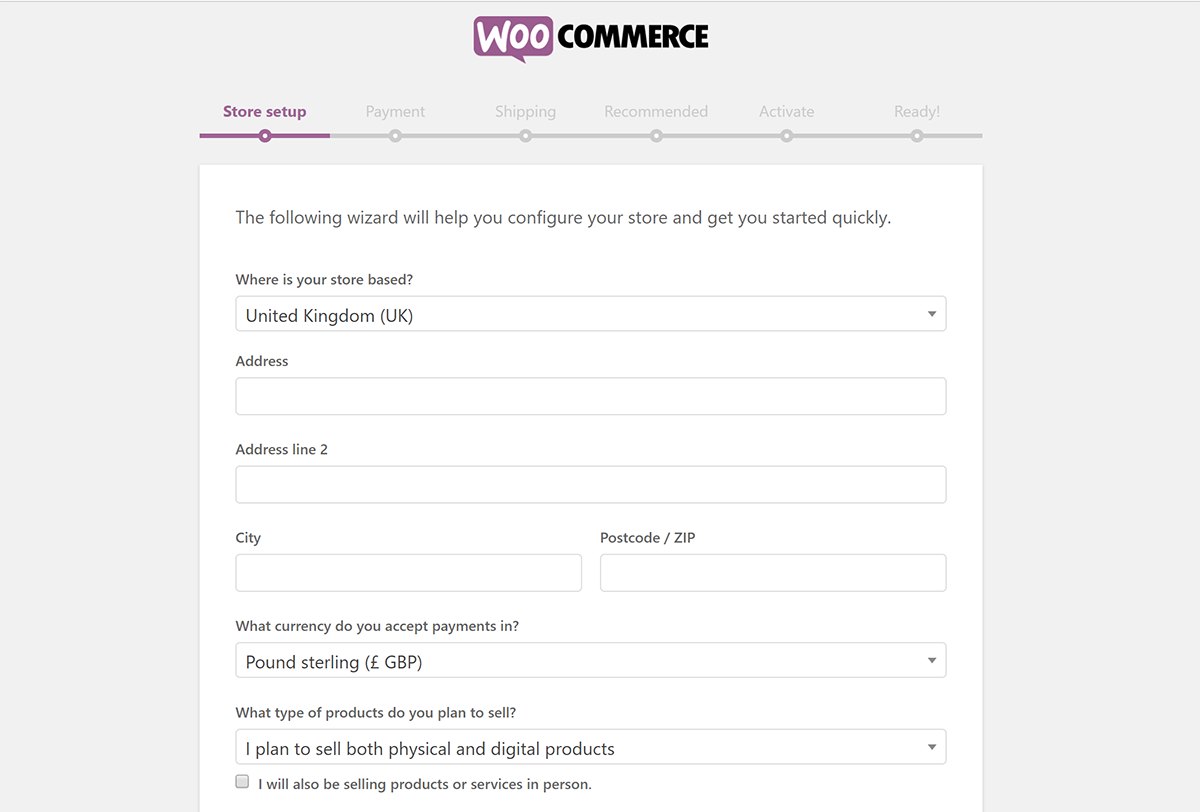
Para empezar, instale el programa gratuito Plugin WooCommerce de WordPress.org. A continuación, vaya a través de la Asistente de configuración de WooCommerceque debería iniciarse automáticamente en cuanto actives el plugin:

Esto le ayudará a configurar los detalles clave, así como las pasarelas de pago.
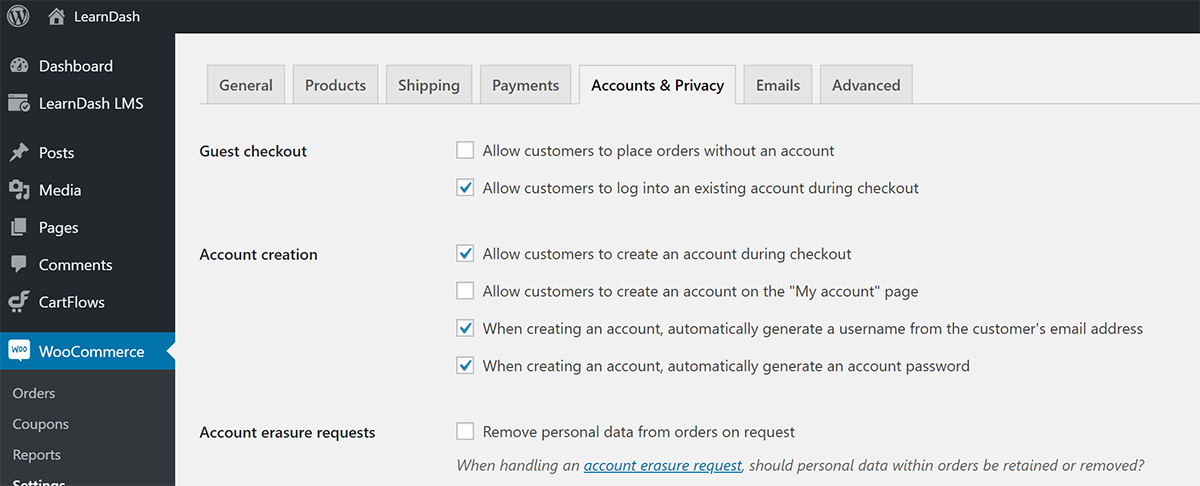
Además del asistente de configuración, también querrá ir a WooCommerce → Configuración → Cuentas y privacidad:
- Desactivar la opción de permitir a la gente hacer un pedido sin una cuenta.
- Active la opción de iniciar sesión durante el pago.
- Habilitar el Creación de una cuenta durante la opción de pago.

Integración con LearnDash
Una vez que haya configurado WooCommerce, deberá instalar la aplicación gratuita Complemento de integración de LearnDash WooCommerce para conectar los dos. De nuevo, puede hacerlo accediendo a LearnDash LMS → Complementos en el panel de control de WordPress.
Crear productos para vender cursos
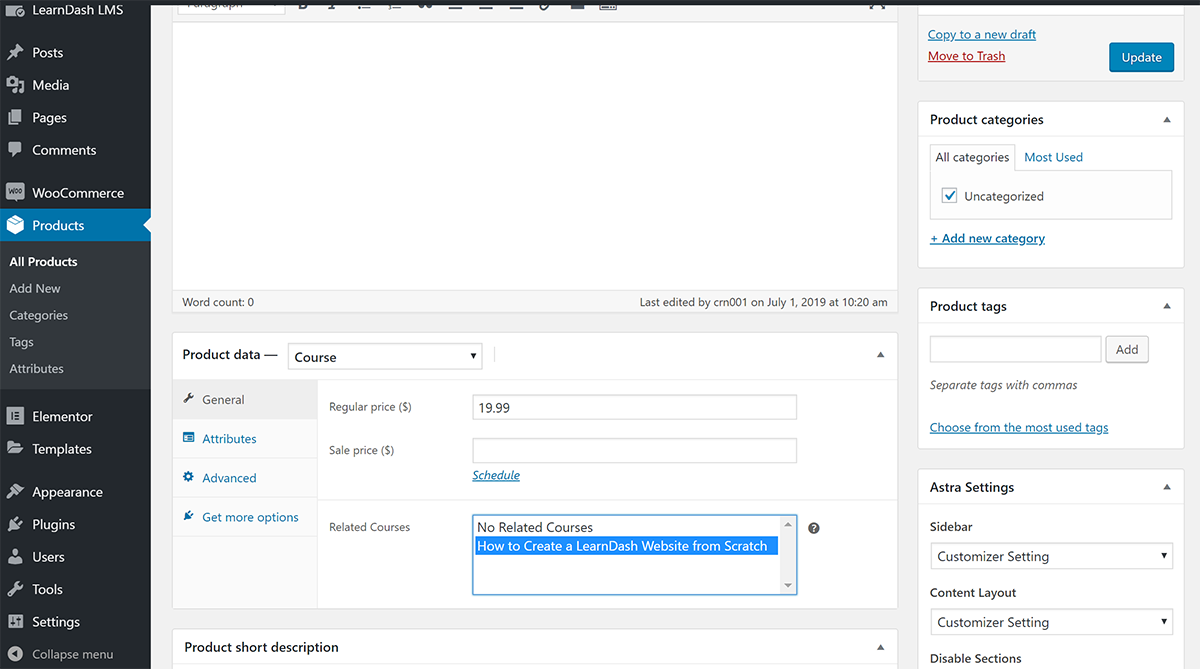
Una vez que hayas activado la integración LearnDash WooCommerce, puedes crear un "producto" WooCommerce para vender tu curso.
Para ello, vaya a Productos → Añadir nuevo y, a continuación, utilice el Datos del producto para indicar a WooCommerce que desea vender un Curso. A continuación, utilice el Cursos relacionados para seleccionar qué curso(s) vender - incluso puede agrupar varios cursos si lo desea:

Asegúrese de repetir el proceso para todos los cursos que desee vender.
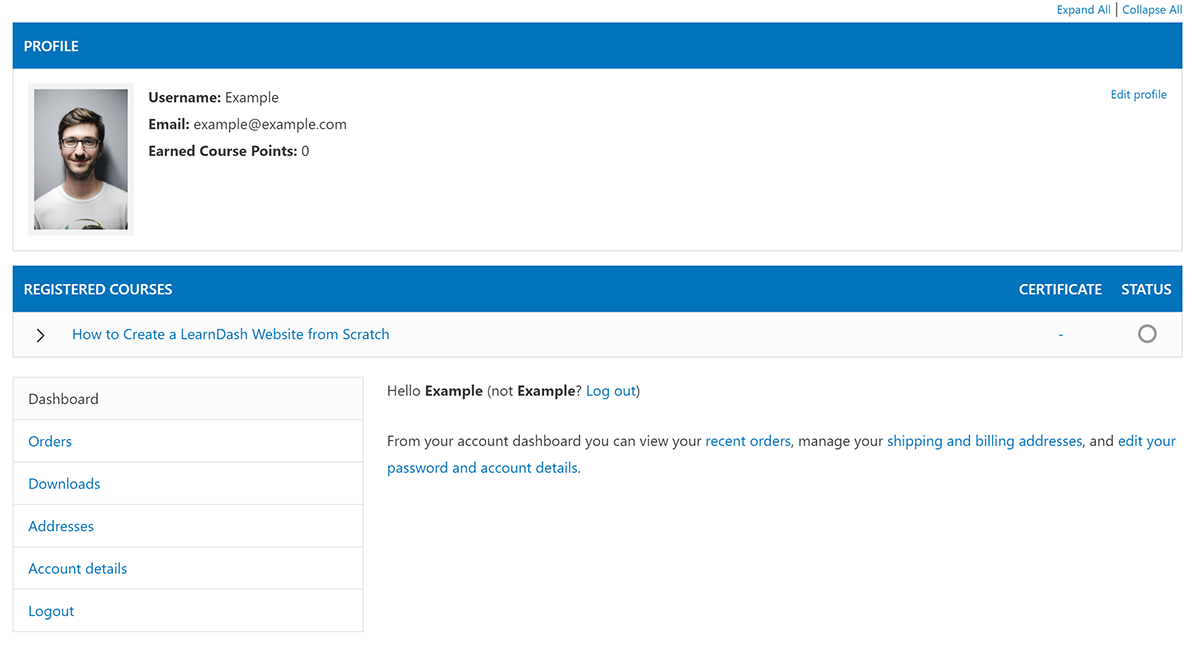
Integrar LearnDash Profile con WooCommerce
Para crear una sola página que muestre tanto el perfil LearnDash de un usuario, así como su historial de compras WooCommerce, puede crear una sola página que combina el [ld_profile] con el código corto [woocommerce_my_account] código corto, como se detalla en este post:

11. Crear una página de pago o embudo con CartFlows
La razón por la que recomendamos usar WooCommerce para vender tus cursos es que te da la opción de crear páginas de pago y embudos más amigables con la conversión.
Para crear sus páginas de pago, puede utilizar el plugin CartFlowsque existe en versión gratuita y premium.
CartFlows le permite crear un embudo de pago optimizado para la conversión, junto con la opción de añadir tantas ventas adicionales y aumentos de pedidos como desee (técnicas para aumentar sus ingresos).
Por ejemplo, cuando alguien adquiere un curso, puede ofrecer una oferta especial en un libro electrónico relacionado. O bien, podrías ofrecerles un nivel de curso superior.
Para empezar, instale y active el plugin CartFlows - puede empezar con la versión gratuita de WordPress.org.
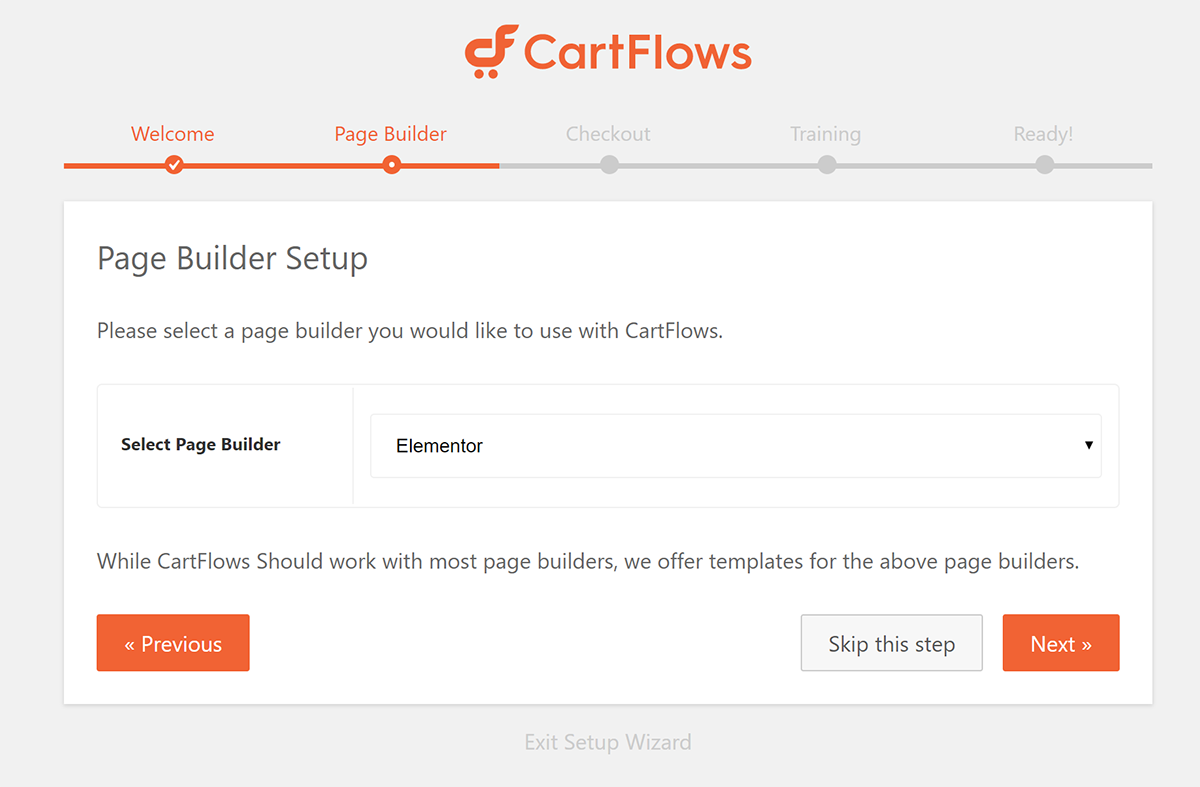
A continuación, vaya al nuevo CartFlows en el panel de control de WordPress y ejecute el asistente de configuración (debería ver un mensaje).
Durante el asistente de configuración, seleccione su page builder - Elementor - así como algunos otros elementos básicos:

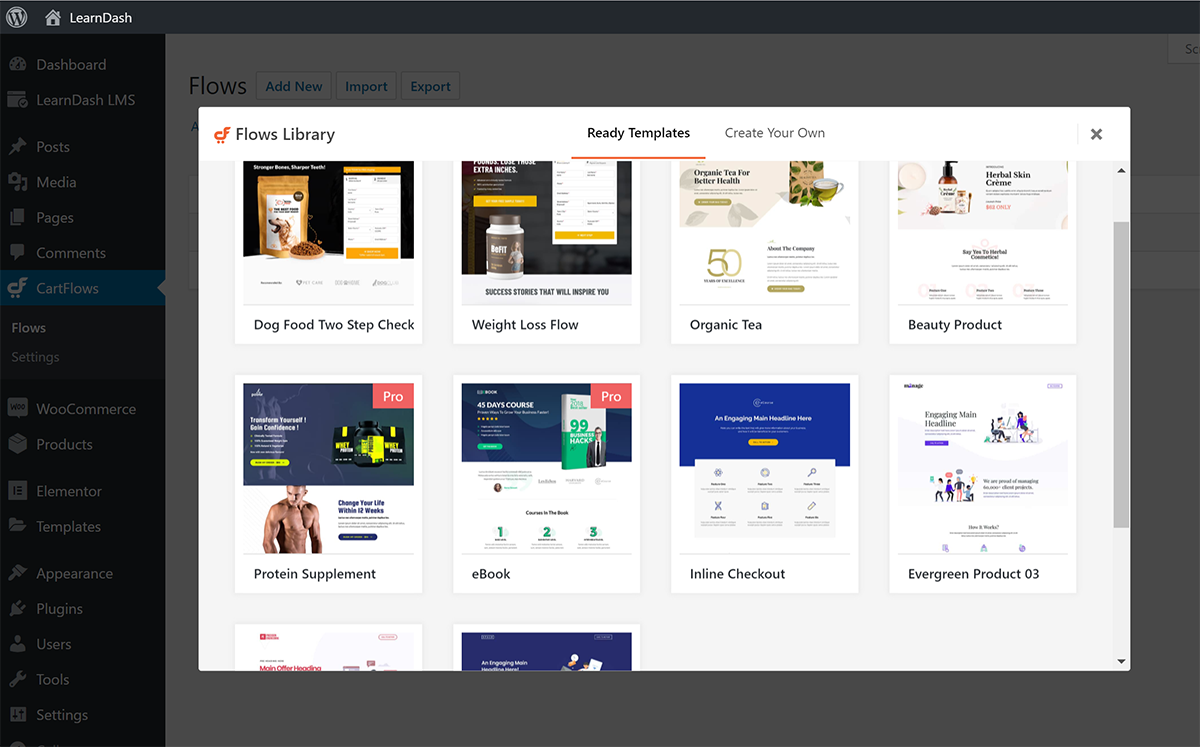
A continuación, vaya a CartFlows → Añadir nuevo para crear su primer "flujo" (que es otro nombre para una página/funnel de pago).
Aquí, primero puede elegir entre unas cuantas plantillas o empezar desde cero:

A partir de ahí, puede utilizar Elementor para editar el diseño de su contenido, y puede utilizar la configuración del plugin para controlar las opciones y los pasos del embudo.
Para obtener información más detallada, consulte este completo tutorial de CartFlows:
Una vez que publiques tu Flow, obtendrás un enlace a tu página de pago a la que podrás enlazar desde cualquier parte de tu sitio.
También puede crear varias páginas de pago personalizadas para cada curso que venda.
12. Instalar plugins de WordPress imprescindibles para funciones clave
En este punto, ya te has encargado de toda la funcionalidad específica de LearnDash.
Pero antes de darlo por terminado, querrás asegurarte de que has instalado algunos de los elementos básicos, plugins imprescindibles que todo sitio WordPress necesita - incluidos los sitios de LearnDash.
Considéralo:
- HubSpot - añade funciones clave de marketing, como formularios, chat en directomarketing por correo electrónico, análisis y mucho más.
- UpdraftPlus - realiza copias de seguridad automáticas de su sitio, para mantener a salvo los datos de sus cursos y estudiantes.
- Wordfence - detiene a los actores maliciosos en su camino y mantiene su sitio seguro frente a una serie de ataques diferentes.
- Yoast SEO - ayuda a que su sitio y sus cursos se posicionen en motores de búsqueda como Google.
Mejorar e iterar
Y con esto terminamos nuestro tutorial de LearnDash sobre cómo crear tu propio curso desde cero.
Sin embargo, su trabajo no debe terminar una vez que lance su(s) curso(s)...
En lugar de eso, debe ir ajustando y mejorando su sitio web a medida que reciba más visitas.
Considere la posibilidad de probar diferentes textos en las páginas de pago de CartFlows...
Averigüe si puede utilizar una venta adicional o un aumento de pedidos para aumentar sus ingresos...
Hay todo tipo de formas de experimentar para crear un sitio web de cursos más exitoso: ¡haz el trabajo y hazlo increíble!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






¡Gran tutorial! ¿Hay alguna manera de configurar el contenido del curso por defecto (es decir, las lecciones) para que se muestre como una cuadrícula en lugar de una aburrida lista / tabla sin miniaturas? He visto que se puede utilizar un shortcode para mostrar una lista de las lecciones de un curso, pero eso sólo funciona en una página personalizada. ¿Qué pasa si quieres que esto sea por defecto para que cuando hagas clic en un curso las lecciones se muestren por defecto como una cuadrícula con miniaturas?
Gracias Sujay, me ha sido de gran ayuda.
¡De nada Diego!
Gracias Sujay, me ha sido de gran ayuda.
Gracias ... eres una bendición
He clonado un curso y necesitaba añadirle algunos vídeos. Cómo puedo eliminar algunos de los vídeos que ya no necesito del curso original?
Gracias.
Alia
¿Qué opinas de utilizar Spectra como creador de sitios web con LearnDash en lugar de Elementor?