Plugins constructores de temas como Castor Themer, Juego de herramientasy Elementor Pro 2.0 le permite crear su sitio WordPress desde cero, incluidos el encabezado y el pie de página.
Estos tres plugins pueden hacerle dudar...
Si utilizo un plugin creador de temas, ¿importa siquiera el tema de WordPress que utilice? Diablos, ¿por qué no utilizar un tema cualquiera y construir a partir de él?
Bueno... Más allá del hecho básico de que WordPress simplemente no funciona sin un temaSin embargo, hay otras razones fundamentales por las que aún debe elegir un tema de calidad que da un una base sólida como una roca para su sitio web?
Al final de este post, entenderás por qué el tema adecuado le ahorrará tiempo y le dará más control sobre su sitio web incluso si utiliza un plugin de creación de temas.
¿Por qué necesita un tema de calidad aunque utilice un creador de temas?
1. Estilos, colores, fuentes y tipografía globales
Los estilos globales son importantes para:
- Garantice la coherencia de todo el diseño de su sitio web
- Permitir ajustes de estilo sencillos en el futuro (porque sólo tiene que cambiar el estilo en un lugar, en lugar de editar cada instancia en su constructor de temas.)

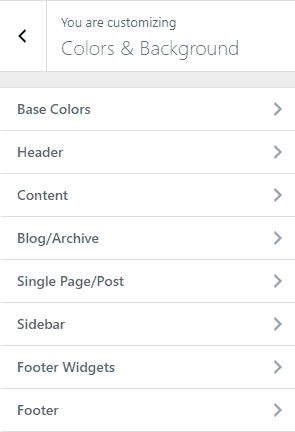
Si quieres un control total sobre estilos globales, colores, fuentes y tipografía en tu sitio, necesitas un tema que te dé un control detallado sobre esas áreas.
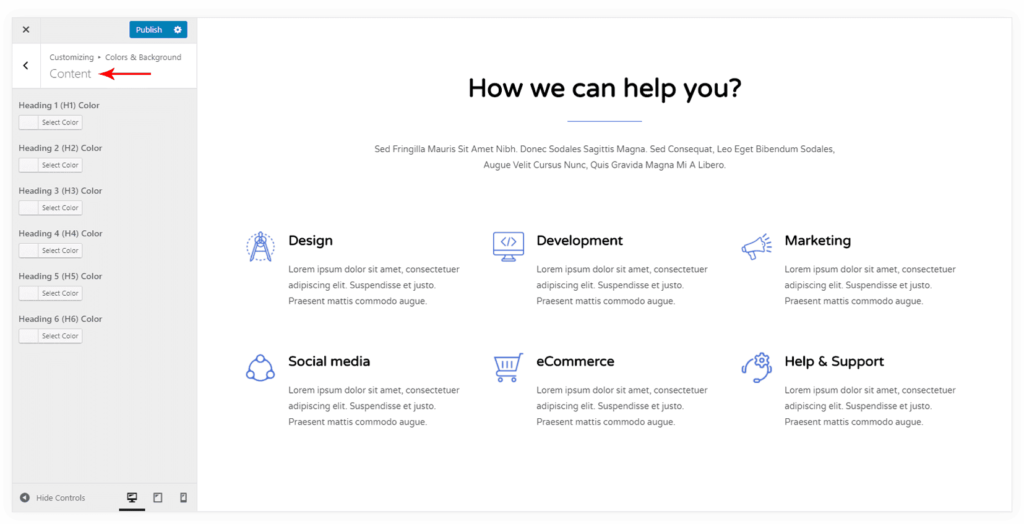
Mientras que algunos creadores de temas control limitado sobre algunos estilos globales, suele ser sólo para unos pocos elementos, lo que no se acerca al nivel de control de un tema de calidad:
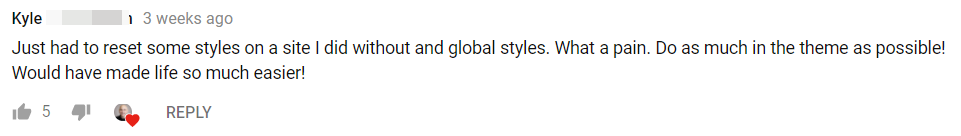
Sin controles de estilo globales, tendrás que aplicar manualmente el estilo a la mayoría de los elementos utilizando la interfaz del creador de temas. Esto no sólo significa más trabajo por adelantado, sino que también significa que tienes que hacer un montón de ediciones si alguna vez quieres cambiar un estilo en algún momento en el futuro. Como este comentario sobre un Vídeo en YouTube que trataban temas similares:

2. API y arquitectura internas
Si planeas utilizar otros plugins y extensiones en tu sitio, un tema base de WordPress bien codificado va a garantizar una integración más fluida gracias al uso de APIs de gancho y otros elementos.
Aunque no interactúe directamente con estas funciones, son esenciales para su sitio web. ser compatible con el enorme ecosistema de temas y extensiones de WordPress.
Por ejemplo, si desea utilizar un plugin que inserta el código de seguimiento de Google Analyticsese plugin va a depender de ganchos para saber dónde insertar ese contenido. Sin un tema correctamente codificado que tenga esos ganchos, el plugin no podrá funcionar.
Así que si quiere aprovechar las Más de 50.000 plugins para WordPress que hay por ahí, vale la pena seguir utilizando un tema bien codificado para garantizar integraciones fluidas.
3. Integraciones directas con plugins como WooCommerce, LearnDash, Etc.
Además de proporcionar el código adecuado para que todos los plugins se enganchen, el tema adecuado también puede ofrecer integraciones directas para plugins populares como WooCommerce, LearnDash, LifterLMSetc.
Estas integraciones:
- Asegúrese de que el contenido de esos plugins se ve muy bien fuera de la caja y coincide con los estilos globales del resto de su sitio web para que la marca sea coherente.
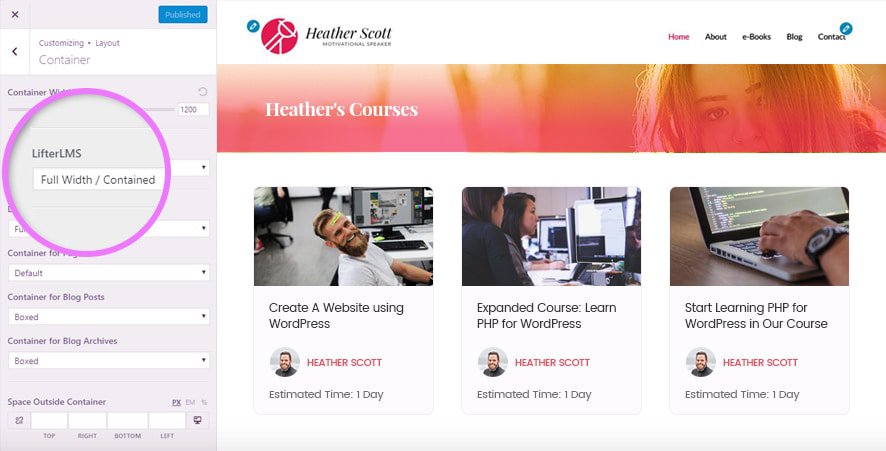
- Darle directamente control del diseño y la funcionalidad. Por ejemplo, el tema Astra le ofrece controles de personalización de WordPress para ajustar la funcionalidad de pago de WooCommerce. o controlar el aspecto de un curso LifterLMS.

4. Integración completa con WordPress para ahorrarle tiempo
Hay mucho que hacer en un sitio de WordPress. Tienes plantillas para contenido único, plantillas para páginas de archivo, páginas 404...
Luego, en las páginas individuales, hay que manejar aún más cosas como comentarios, biografías de autores, metainformación, etc..
Si bien es cierto que los creadores de temas pueden permitirte diseñar todo esto, te va a hacer falta tu tiempo y esfuerzo integrar manualmente todos esos pequeños elementos.
Aunque diseñar la cabecera y el pie de página con un creador de temas está muy bien, ¿también quieres diseñar cada entrada y archivo?
Para algunos sitios, es posible que desee tanto control. Pero la mayoría de las veces no es necesario reinventar la rueda.
La mayoría de los creadores de temas no le obligan a sustituir todo el tema. En su lugar, puedes elegir selectivamente qué partes de tu tema reemplazar.
Por ejemplo, si todo lo que realmente quieres es construir tu cabecera con arrastrar y soltar, puedes usar Beaver Themer o Elementor para crear su cabecera mientras sigues usando tu tema para controlar todo lo demás. De este modo, no tendrás que ponerte en modo diseño para que tu blog tenga un buen aspecto.

5. Datos estructurados y marcado de esquemas
Un tema bien codificado añadirá un marcado schema adecuado y datos estructurados a su sitio. Esto ayuda a los motores de búsqueda como Google entiende mejor su sitio web y puede hacer que su sitio sea más visible en los resultados de búsqueda orgánica.
Por ejemplo, el El tema Astra añade automáticamente el marcado schema importante. Pero en este momento, los creadores de temas más populares no añaden el marcado schema por ti.
6. Su tema afecta al rendimiento de su sitio web
Las principales razones por las que debe elegir el tema adecuado, incluso si utiliza un constructor de páginas con la funcionalidad de themer...
Tu tema juega un papel activo en cada carga de página. Y eso significa que va a tener un efecto en el rendimiento de tu sitio.
Por ejemplo, he construido un sitio de prueba totalmente con Beaver Themer. No va a ganar ningún premio de diseño (está utilizando todos los valores predeterminados de Beaver Themer), ¡pero es un ejemplo bastante bueno de lo que está pasando por debajo!

Aunque tengo el tema Astra activo en este sitio, no hay ningún indicador visible de que el sitio está usando Astra porque Beaver Themer está reemplazando todo con sus propias salidas.
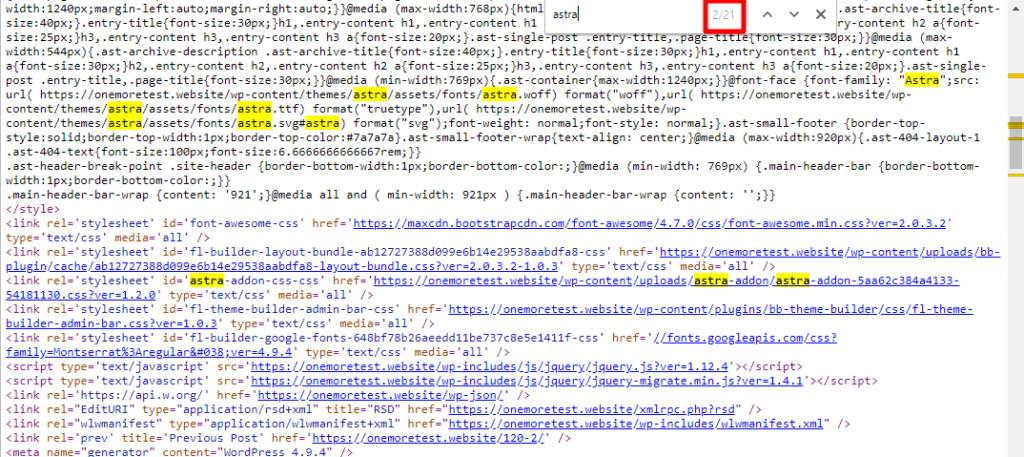
Pero si echas un vistazo al código fuente del sitio, podrás ver que Astra forma parte del código subyacente:

Más allá de esas menciones explícitas, también encontrará resultados de su tema en la estructura real de la página.
Por eso, las optimizaciones de rendimiento de los temas, como la ligereza de Astra, pueden afectar a los tiempos de carga de las páginas de tu sitio, incluso si utilizas un diseño creado 100% por tu creador de temas.
¿Por qué Astra es el tema adecuado para utilizar con un creador de temas?
Tanto si utilizas un constructor de páginas para diseñar sólo tu contenido como si utilizas un constructor de temas completo, Astra, aquí tienes algunas funciones que te harán la vida mucho más fácil.
1. Opciones detalladas de estilo global para colores y tipografía
A través del Personalizador de WordPress, Astra te permite acceder fácilmente a estilos de color y tipografía globales. Independientemente del creador de temas que utilices, estos controles te permiten gestionar fácilmente el aspecto exacto de todo tu contenido desde una ubicación central.

2. Integraciones directas para WooCommerce, LifterLMS y LearnDash (+ Más en camino)
Además de gestionar todas las páginas principales de WordPress, Astra también cuenta con integraciones específicas para los plugins más populares de comercio electrónico y gestión del aprendizaje.
Por ejemplo, si estás construyendo una tienda WooCommerce, Integración de Astra en WooCommerce le ahorrará tiempo y le dará más flexibilidad. Puede ajustar rápidamente las páginas de productos, añadir vistas rápidas de productos, activar el desplazamiento infinito de productos y mucho más.
Del mismo modo, Integración de Astra con LifterLMS le ofrece un control detallado sobre cómo se muestran sus cursos. Con solo marcar una casilla, puede activar el aprendizaje sin distracciones o simplificar la página de finalización del curso.
3. Creador integrado de encabezados, pies de página y mucho más
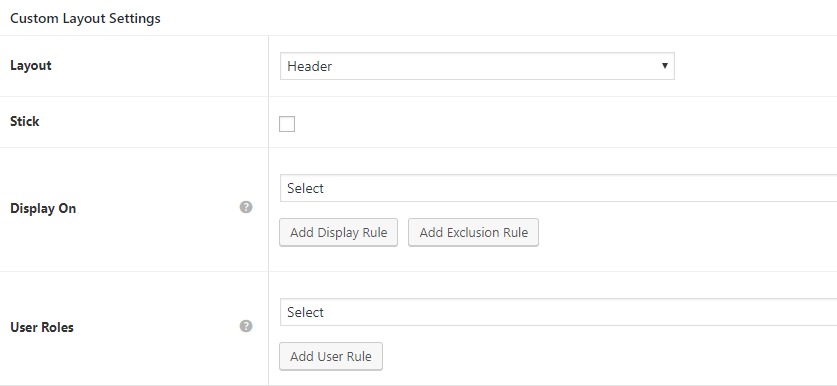
Para algunos usos, puede que ni siquiera necesites un creador de temas. El módulo de diseño personalizado de Astra Pro te permite crear encabezados, pies de página o páginas 404 personalizados y añadirlos condicionalmente a varias áreas de tu tema.

Puede utilizarlo con un constructor de páginas o con su propio código PHP personalizado.
Aunque no ofrece widgets ni conexiones dinámicas como un creador de temas, es una forma sencilla de personalizar tu tema sin necesidad de recurrir a un creador de temas completo.
4. Diseño modular para evitar conflictos con su creador de temas
Algunas funciones, como el constructor de la sección anterior, cubren el mismo territorio que los constructores de temas.
Cuando se produce un solapamiento, el diseño modular de Astra hace que sea fácil mantener las cosas ligeras. Por ejemplo, si prefieres utilizar tu constructor de temas en lugar del módulo de diseño personalizado de Astra, puedes simplemente desactivar la funcionalidad en Astra.
¿Necesita Astra Pro u otros paquetes premium de Astra para utilizarlo con un creador de temas?
Tú no necesita Astra Pro para emparejar Astra con un creador de temas. Es decir, la versión gratuita de Astra es compatible con la mayoría de los creadores de temas.
Pero si quiere acceder a algunas de las funciones más útiles, Astra Pro le ofrece más flexibilidad con características como:
- Controles de color globales más detallados
- Más opciones de fuente/tipografía
- Integraciones directas para WooCommerce y LifterLMS
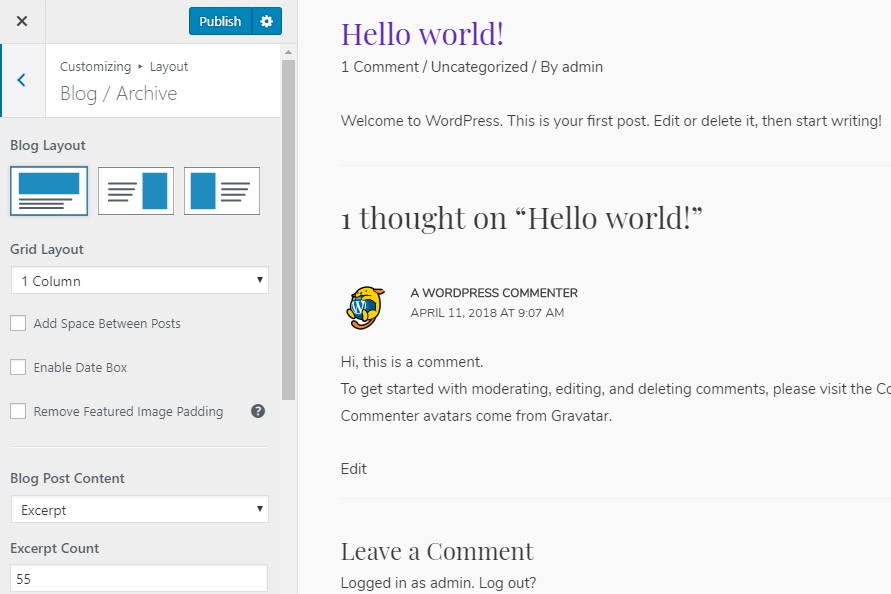
- Más control sobre el diseño del contenido del blog
- Etiqueta blanca
Todas estas funciones están disponibles por sólo $49 €45 .
Y para acceder a un biblioteca de sitios web premium preconstruidosademás de plugins adicionales como Ultimate Addons for Elementor o Spectra Pro, puede adquirir el Esencial de Astra o Business Toolkit.
Concluyendo:
Theme Builders / Themers son grandes herramientas que pueden ayudarte con el desarrollo avanzado al hacerse cargo de gran parte de la funcionalidad de tu tema. Pero no sustituyen a su tema en lugar de un buen tema, especialmente cuando se trata de estilo, fiabilidad, integraciones y rendimiento.
Y es por eso que usted todavía tiene que poner un poco de pensamiento en la elección del mejor tema, incluso si usted está utilizando en gran medida un constructor tema.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






¡Impresionante post chicos!
Enhorabuena por tu post. ¡¡¡Muy bien explicado la necesidad de un buen tema !!!
¡Gran post, astra all the way!
De acuerdo, no puedes deshacerte de un tema por completo, en este punto, un tema es obligatorio y no sólo una idea de último momento, de hecho, si se elige correctamente el tema adecuado puede hacer su vida mucho más fácil que permite el control a través de todo el sitio desde un solo lugar.
Has hecho algunos puntos muy buenos, Sujay!. Gran artículo.
Muy buen post. Un buen tema es esencial.
Increíble artículo con grandes ideas. Gracias Sujay.
Informativo, estoy de acuerdo con Sujay todavía necesita un buen tema bien artesanal para su sitio.
Un buen tema es como un médico especialista, que se especializa en un área concreta. . 🙂
Sí, es un gran tema, pero echo de menos una opción de espaciado de letras para tipografía como H1, H2, etc.
Sería un complemento muy útil.
Hemos añadido esto a nuestra lista, Esperamos añadir esto muy pronto en el tema.
Muchas gracias
Gracias por el post y por ayudarme a entender el cruce entre Astra y los plugins page builder. Ese cruce / características duplicadas puede ser confuso.
Dicho esto... ¡Gracias por Astra! He estado trabajando con Génesis (un gran tema, ligero) durante casi 10 años. En el camino he probado varios otros temas. Acabo de comprar Astra y tengo que decir - Estoy totalmente impresionado. Ligero, código limpio, y mucho más útil tema características de Génesis fuera de la caja. ¡Espero con impaciencia el futuro de Astra!
Pingback: Ofertas de WordPress del Black Friday 2018: 16 ofertas que debes comprar