WordPress, como sistema de gestión de contenidos (CMS), es una potente plataforma que le permite crear, gestionar y actualizar sus contenidos con la frecuencia que desee, sin necesidad de lidiar con código.
Pero por muy bueno que sea WordPress, en algunos casos puede que necesites aún más flexibilidad. O, mejorar el rendimiento de un sitio web es de suma importancia. En esos casos, usar WordPress como un CMS sin cabecera puede ser beneficioso.
En este post, explicaremos qué es un CMS headless, los pros y los contras de usar Headless para tu sitio web WordPress, cómo funciona Headless y cómo puedes configurarlo.
- ¿Qué significa "sin cabeza"?
- ¿Por qué utilizar Headless para mi sitio WordPress?
- Desventajas de utilizar WordPress como CMS sin cabecera
- ¿Cómo funciona exactamente Headless?
- ¿Cuáles son algunos ejemplos de WordPress sin cabeza?
- ¿Cómo puedo configurar Headless WordPress en mi sitio web?
- ¿Es Headless lo mismo que Jam Stack?
- Reflexiones finales
¿Qué significa "sin cabeza"?
Tradicionalmente, los sistemas de gestión de contenidos como WordPress constan de un front-end y un back-end. El front-end es lo que los visitantes del sitio web ven cuando están en él, mientras que el back-end es responsable de controlar cómo se almacenan y gestionan los datos del sitio web. En el backend también se añaden nuevos contenidos al sitio web, se personalizan estilos visuales como fuentes y colores, y se añaden nuevas funciones mediante código o plugins.
En un CMS sin cabezael front-end y el back-end están separados o desacoplados para que pueda gestionar ambos por separado. En esencia, el backend y la API es todo lo que queda en un Headless CMS que le da la libertad de crear entradas y páginas utilizando la interfaz familiar. Sin embargo, el front-end ya no depende de WordPress para mostrar visualmente su contenido.
Puede utilizarlo para publicar el contenido de su sitio web en su página de Facebook, en la ficha de Google My Business o en la wiki de su empresa. Este enfoque es útil si desea publicar su contenido en aplicaciones móviles, sitios web estáticos o aplicaciones web avanzadas.
¿Qué relación tiene esto con WordPress?
WordPress, por defecto, no es un CMS Headless, pero gracias a la incluida API RESTpuede convertirlo en un CMS Headless. Una vez que tenga Headless WordPress, el editor 'What You See Is What You Get' ('WYSIWYG') se desactiva y la API REST se utiliza para gestionar otras funciones cruciales de su sitio web.
Si bien esto le da mucha flexibilidad, es importante mencionar que el uso de WordPress como Headless CMS viene con su propio conjunto de ventajas y desventajas, desde rediseños más sencillos hasta preocupaciones y consideraciones de seguridad.
¿Por qué utilizar Headless para mi sitio WordPress?
Como se mencionó anteriormente, el uso de Headless WordPress le da un mayor control y flexibilidad. Como desarrollador, tienes control total sobre cómo se gestionan los datos y dónde y cómo se almacena el contenido en el backend. También tienes control total sobre la solución front-end para la visualización de tus contenidos.
Aparte de eso, hay varios beneficios de usar WordPress como Headless CMS. Estos incluyen:
- Publicación de contenidos multicanal
- Rediseños más sencillos
- Mayor rendimiento
- Mayor escalabilidad
- Mayor seguridad
Analicemos esas ventajas más a fondo a continuación.
Publicación de contenidos multicanal
Una de las mayores ventajas de utilizar Headless WordPress es que simplifica la publicación de contenidos multicanal. Gracias a la API REST, tu contenido se puede llamar y mostrar en cualquier lugar.
Por ejemplo, su contenido puede mostrarse en el sitio web estático de su empresa, en aplicaciones móviles para dispositivos Android e iOS, en altavoces inteligentes o en pantallas de quioscos digitales. También puede publicarlo en la página de Facebook de su empresa o en la ficha de Google My Business, todo al mismo tiempo.
En una época en la que marketing omnicanal es cada vez más frecuente, transmitir el mensaje adecuado en el momento oportuno es absolutamente crucial para los resultados de su empresa. El uso de Headless WordPress le permite hacer precisamente eso: estar en el lugar adecuado en el momento adecuado y con el mensaje adecuado para su público objetivo.
Otro punto a favor de usar WordPress como Headless CMS es que si tienes un equipo de desarrollo mixto que trabaja en Angular, React Native, Python, Laravel o una combinación similar de tecnologías, ya no tienes que preocuparte de formatear tu contenido de manera diferente para cada plataforma. Simplemente publica el contenido una vez y deja que WordPress sin cabeza se encargue del resto compartiendo tu contenido de manera uniforme a través de la API en lugar de preocuparte por reformatear ese contenido según los estándares de tu plataforma.
En última instancia, esto le da más tiempo para centrarse en otras tareas, como la comercialización de sus contenidos o la creación de más contenidos.

Rediseños más sencillos
Hemos mencionado anteriormente que ir sin cabeza elimina el front-end de la ecuación. Como resultado natural, sin front-end para mostrar el contenido, los futuros rediseños serán más simples ya que no hay necesidad de configurar una instancia separada de WordPress mientras se crea el nuevo diseño.
Esto significa que el sitio web de su empresa puede rediseñarse fácilmente en una fracción del tiempo habitual, ya que no es necesario volver a implementar el propio CMS.
Mayor rendimiento
A menos que haya estado viviendo bajo una roca, probablemente sea consciente de que los tiempos de carga son importantes. A nadie le gusta un sitio web lento y si su sitio tarda más de tres segundos en cargarselos visitantes lo abandonarán para no volver jamás. Esta es otra área en la que Headless WordPress demuestra ser muy beneficioso.
Al eliminar el front-end de WordPress, se obtiene un CMS ligero. Todo lo que queda ahora es la base de datos de contenido y las llamadas a la API, lo que significa que la entrega de contenido será mucho más rápida y receptiva, incluso si publicas ese contenido en un sitio web estático.
Esto a su vez significa que su contenido será fácil de consumir incluso en dispositivos móviles, lo que es cada vez más importante si se tiene en cuenta que más de la mitad de todo el tráfico web procede de dispositivos móviles.
Mejor escalabilidad
Otra consideración importante cuando se trata de headless WordPress es una mejor escalabilidad. Dado que dependemos de las llamadas a la API para entregar el contenido, la base de datos de contenido puede seguir creciendo y sus usuarios no experimentarán ningún tiempo de inactividad significativo.
También vale la pena mencionar que un Headless WordPress puede integrarse con casi cualquier otra plataforma ya que el front-end no está presente. Como tal, puede adaptarse para utilizar la mejor tecnología posible en cada momento, lo que nos lleva al siguiente punto.
Pila tecnológica a prueba de futuro
Un CMS basado en API puede integrarse con la mayoría de las plataformas. Por lo tanto, no tiene que preocuparse de que un marco específico se quede anticuado u obsoleto. Puedes cambiar fácilmente de tecnología en función de tus necesidades y las de tus clientes, y asegurarte de que tu pila tecnológica sigue preparada para el futuro durante el mayor tiempo posible.
Además, al estar basado en API, Headless WordPress es compatible con futuras tecnologías populares y puede hacer un uso completo de la realidad aumentada, la realidad virtual y los dispositivos IoT. No hace falta decir que esto podría darle una ventaja significativa sobre sus competidores a la hora de aprovechar los nuevos segmentos de audiencia.

Mayor seguridad
Dada la popularidad de WordPress, suele ser un objetivo para los piratas informáticos. Si a esto le unimos prácticas de seguridad y no son infrecuentes los sitios web pirateados y los ataques DDOS. Esto significa que tu contenido puede desaparecer de la noche a la mañana si no tienes cuidado o si utilizas una empresa de alojamiento que no aplica los protocolos de seguridad adecuados.
Pero una vez que separas el front-end del back-end, minimizas de forma efectiva el riesgo para tu contenido. Los sitios web estáticos no tienen base de datos o el backend para ser hackeado por lo que su contenido no está tan expuesto a los problemas de seguridad asociados con WordPress. Dicho esto, hay consideraciones de seguridad adicionales a tener en cuenta con Headless WordPress que abordaremos a continuación.
Desventajas de utilizar WordPress como CMS sin cabecera
Aunque Headless WordPress tiene varias ventajas, hay algunos inconvenientes y desventajas que debe tener en cuenta a la hora de decidir si es la opción correcta para su situación.
Sin editor WYSIWYG
En un enfoque verdaderamente headless, perderá el acceso a la opción de vista previa en vivo, por lo que no podrá ver lo que verá el usuario front-end. Esto significa que si usted tiene usuarios que no están familiarizados con la programación y codificación que son responsables del mantenimiento diario, un enfoque sin cabeza no es para usted.
Del mismo modo, si usted es propietario de una pequeña empresa que no publica contenido con frecuencia y no tiene un desarrollador o un equipo dedicado, probablemente no se beneficiará de la implementación de Headless WordPress. No sólo le resultará casi imposible actualizar o publicar contenidos, sino que las ventajas de rendimiento no serán tan visibles como con sitios web más complejos o de mayor tamaño.
Programación avanzada
Aunque seguirás utilizando el backend de WordPress para la publicación de contenidos, el resto de funciones básicas relacionadas con tu WordPress tendrán que realizarse con JavaScript y la API REST. Por ello, necesitarás un desarrollador dedicado en tu equipo, por no mencionar que tendrás que implementar librerías más avanzadas para sacar el máximo partido a tu sistema headless.
Mantenimiento más complejo
Headless CMS prescinde del tema tradicional de WordPress en el front-end. Esto significa que necesitarás un sistema independiente para convertir tu contenido en páginas estáticas.
Utilizar un generador de sitios estáticos o incluso crear una simple aplicación JavaScript para mostrar su contenido significa que tiene que mantener dos bases de código diferentes. Además, esas dos bases de código pueden estar alojadas en dos lugares distintos, lo que significa que tendrás que desarrollar dos flujos de trabajo diferentes para mantenerlas.
A largo plazo, el mantenimiento y la conservación exigen más tiempo y esfuerzo.

Sin funcionalidad de plugin
Es importante recordar que cualquier funcionalidad que hayas obtenido instalando plugins en tu sitio, no se transferirá a la aplicación donde tu contenido finalmente termine publicado.
Aunque esto no importará mucho si estás publicando tu contenido en una aplicación móvil, pero si estás publicando contenido en un sitio web estático y quieres implementar botones para compartir o un sistema de votación, tendrás que desarrollar plugins específicos para el sistema o codificarlo desde cero.
Además, no podrás instalar un plugin cada vez que necesites una nueva funcionalidad. Si eso es crucial para tu flujo de trabajo, entonces cambiar a Headless WordPress podría no ser la mejor opción para tu situación.
Acreditación más compleja
Hemos mencionado antes que Headless WordPress tiene mejor seguridad porque el front-end y el back-end están separados. Sin embargo, eso no significa que puedas abandonar todas las prácticas de seguridad.
Por el contrario, un sistema headless basado en API requerirá que implemente credenciales de usuario diferentes a las de WordPress. Deberías implementar OAuth2 para la autenticación como estándar de la industria e implementar funciones de estrangulamiento que eviten ataques DDOS.
Al final, esto significa que asegurar su Headless CMS será más tedioso pero conducirá a un entorno más seguro.
¿Cómo funciona exactamente Headless?
Así que ahora que sabes lo que significa Headless y las ventajas y desventajas de su uso, vamos a hablar de cómo funciona exactamente. Lo primero que es importante entender es que la arquitectura headless es un subconjunto de arquitectura desacoplada.
En ambos casos, tienes un backend de gestión y almacenamiento de contenidos que entrega el contenido a través de una API o un servicio web. Sin embargo, headless no tiene un sistema front-end definido como decoupled.
Con headless, eres libre de elegir cualquier sistema front-end que funcione para ti, ya sea ReactJS, Gatsby, VueJS o cualquier otro. Este framework se convertirá en la base de tu sitio web WordPress. Seguirá utilizando el backend de WordPress para publicar y la API REST de WordPress se encargará de enviar el contenido a los destinos deseados.
Para recapitular, una arquitectura headless funciona así:
- Tienes una base de datos donde se almacenan los contenidos y los activos digitales de esos contenidos (la base de datos de WordPress)
- Utiliza un backend de gestión de contenidos para crear y actualizar el contenido (el backend habitual de WordPress).
- Una API extrae el contenido de su backend de gestión de contenidos y lo envía a cualquier canal o dispositivo, lo que le permite utilizar una tecnología front-end de su elección. (la API REST)
La API REST de WordPress
API REST de WordPress es lo que permite que dos aplicaciones intercambien datos y, por tanto, se comuniquen entre sí. Haciendo uso de los puntos finales de la API REST, puede crear y modificar el contenido y transferirlo entre diferentes destinos.
Dado que la API REST viene incluida con WordPress, se presenta como la solución más lógica para separar el backend del front-end. Este enfoque tiene varias ventajas:
- La capacidad de utilizar cualquier marco que encaje como la mejor solución para un problema contextual en cuestión.
- La posibilidad de transferir el contenido a varios lugares a la vez
- Mejores capacidades de integración que le permiten utilizar WordPress con las integraciones que tienen más sentido para su negocio.
- La posibilidad de tener una única fuente de información para todos sus contenidos y datos utilizando WordPress como backend.
Sin embargo, la API REST también tiene un gran inconveniente: puede ser lenta. La API REST utiliza consultas independientes para obtener datos de la base de datos de contenidos. Por ejemplo, extraerá los datos de la entrada por separado y, a continuación, realizará otra consulta para extraer las imágenes asociadas a esa entrada. A continuación, puede realizar otra consulta para extraer los metadatos asociados a la entrada.
Una alternativa al uso de la API REST es WPGraphQL.

WPGraphQL es un plugin gratuito que proporciona el esquema GraphQL (que es extensible) y la API para cualquier sitio de WordPress. Es mucho más rápido, ya que sólo necesita una única petición para extraer toda la información asociada a una pieza individual de contenido. Es agnóstico a las consultas ya que sabe si estás pidiendo meta información de la entrada, contenido de la entrada, imágenes y similares.
¿Cuáles son algunos ejemplos de WordPress sin cabeza?
Aunque WordPress se sigue utilizando predominantemente en el sentido tradicional, en el que el backend y el front-end están acoplados, hay una serie de personas en la comunidad de desarrolladores y de WordPress que creen que Headless WordPress es el futuro. Y ya hay algunos sitios web por ahí que están utilizando Headless WordPress de formas nuevas e interesantes.
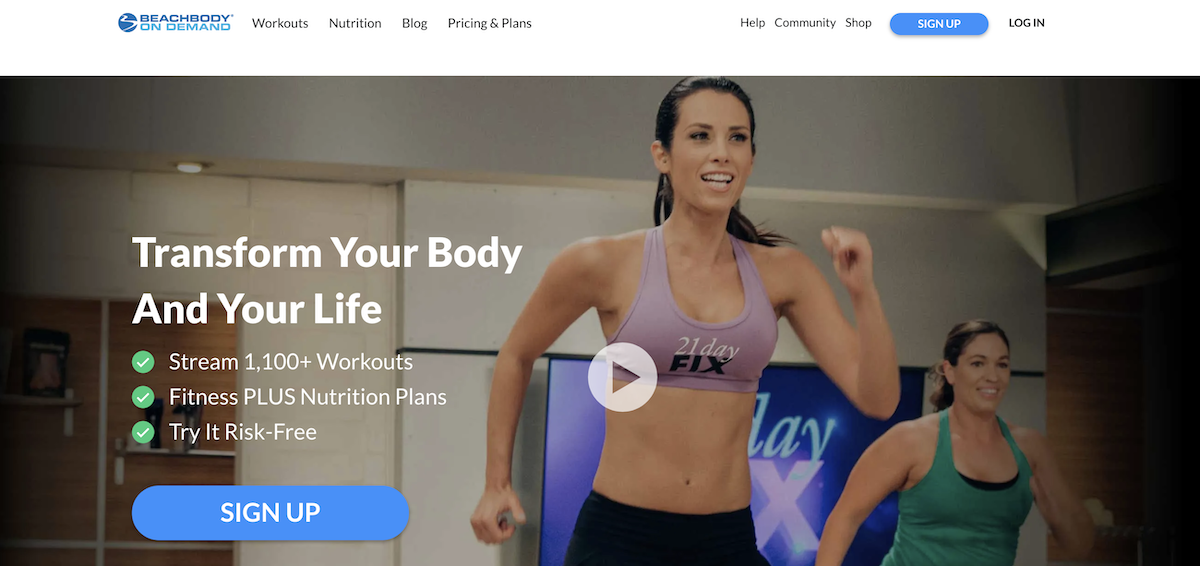
BeachBody es un buen ejemplo de uso de WordPress sin cabecera. Esta empresa de fitness mantuvo WordPress como backend y separó el front-end. Esto les permitió enviar su contenido de forma más eficiente a todas sus plataformas, incluyendo web, aplicaciones, TV sticks y más.

Otro gran ejemplo de uso de Headless WordPress viene de TechCrunch. TechCrunch es uno de los nombres más importantes de la industria de noticias tecnológicas. En 2018, decidieron rediseñar su sitio web para ofrecer a sus lectores una experiencia de lectura más agradable y, al mismo tiempo, aprovechar los avances tecnológicos.
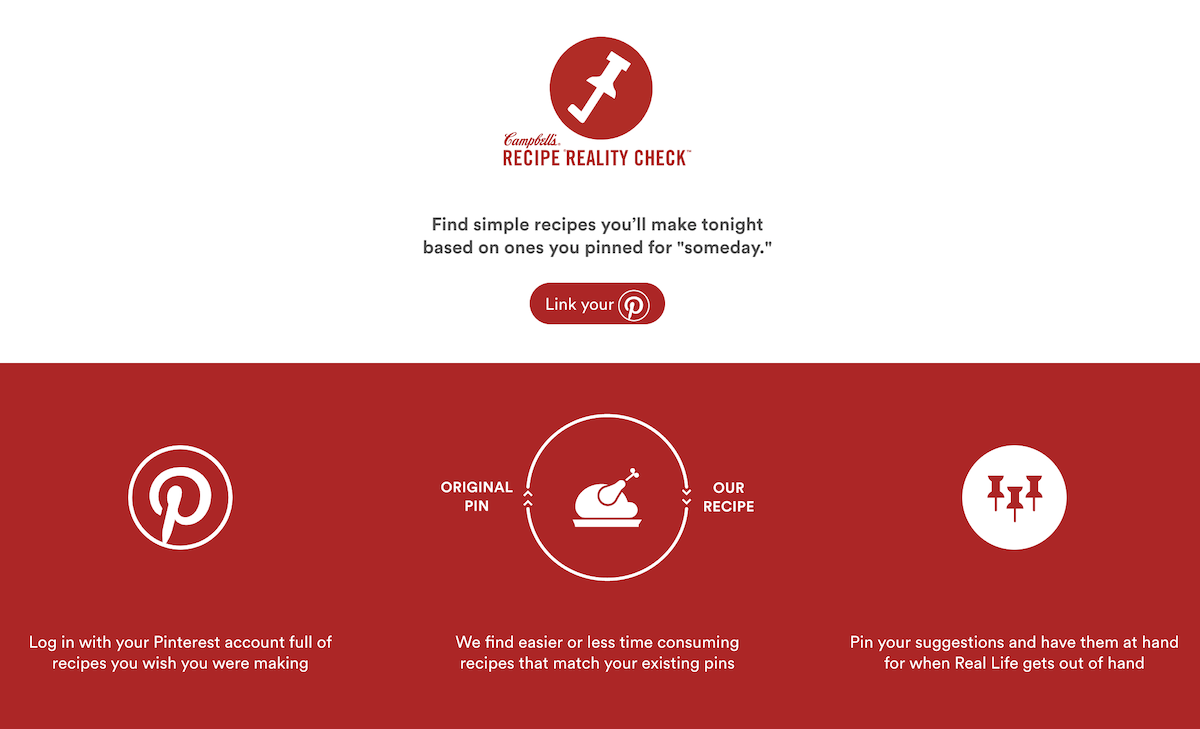
TechCrunch y BeachBody no son los únicos que utilizan Headless WordPress. Campbell's combinó Pinterest y Headless para crear una funcionalidad única. Esto es lo que ocurrió.
Si alguna vez has usado Pinterest, sabrás que es una plataforma repleta de ideas geniales para manualidades y recetas. Pero el problema es que la mayoría de nosotros pineamos con la idea de hacer esas recetas "algún día". Para el ciudadano de a pie, las recetas a veces pueden ser bastante difíciles de hacer.
Campbell's trató de resolver este problema extrayendo datos de Pinterest, donde aparecen los ingredientes y los utensilios de cocina, y combinando esa información con su base de datos de recetas. El resultado es Recipe Reality Check, un sencillo sitio web que ofrece recetas más fáciles de hacer y que requieren menos tiempo, basadas en tus pines.

Otras marcas destacadas que utilizan WordPress sin cabeza incluyen:
- Recursos de marca en Facebook
- Experiencia de marca Uber
- Fairfax Media
- NosotrosDos
- MNP
- Museo Guggenheim
- Hillary Clinton
¿Cómo puedo configurar Headless WordPress en mi sitio web?
Ahora que hemos explicado cómo funciona Headless WordPress y hemos visto ejemplos reales, puede que te estés preguntando cómo configurarlo en tu sitio web. Si quieres convertir tu instalación de WordPress en un Headless CMS, puedes hacerlo manualmente o puedes utilizar plugins.
Si quieres configurar WordPress como un CMS sin cabecera manualmente, primero necesitarás una instalación nueva. Todo lo que tienes que hacer es seguir el proceso habitual de instalación de WordPress o hacer uso de la función de instalación con un solo clic que la mayoría de las empresas de alojamiento tienen hoy en día. El único consejo importante que debes recordar es cambiar el valor wp_ predeterminado para los prefijos de base de datos y tabla por otro y utilizar una contraseña segura.
También necesitarás un tema en blanco, ya que WordPress necesita un tema para funcionar. Sin embargo, como no dependerás de WordPress para mostrar el contenido, tu tema puede ser tan sencillo como usar solo dos archivos: index.php y styles.css, que especifican los detalles habituales, como el nombre del tema y el nombre del autor.
Utilizarás el archivo index.php de tu tema para redirigir a los usuarios a la página de inicio de tu sitio web estático, lo que básicamente conservará el backend y eliminará el front-end. Una vez que hayas configurado la redirección, súbela a tu instalación de WordPress y actívala.
El último paso es empezar a usar la API REST para hacer peticiones para recuperar cualquier contenido que se haya añadido a la instalación de WordPress sin Cabeza y mostrarlo donde quieras que vaya. Puede utilizar diferentes frameworks JavaScript para crear sitios web estáticos con el fin de mostrar su contenido desde WordPress sin cabeza. Los más populares son:
- ReactJS que utilizan gigantes como PayPal, Netflix, Microsoft y Facebook.
- AngularJS que utilizan Crunchbase, Youtube, Google, Nike, etc.
- VueJS que utilizan empresas como 9GAG, Behance, Nintendo y Adobe, entre otras.
En algunos casos, es posible que necesite añadir campos de contenido adicionales cuando decida utilizar WordPress como un CMS sin cabecera. En esos casos, una solución común es utilizar el plugin Advanced Custom Fields que le permite añadir esos campos adicionales y luego llamarlos fácilmente a través de una API. Si optas por esta solución, puede que también necesites Complemento ACF a API REST para que pueda estructurar correctamente las llamadas a la API.
Los 4 mejores plugins para crear un sitio WordPress sin encabezado
Como con todo lo relacionado con WordPress, puedes utilizar un plugin para convertir una instalación estándar de WordPress en un CMS sin cabecera. Sin embargo, ten en cuenta que dado que Headless WordPress aún no se ha adoptado de forma generalizada, no hay muchos plugins disponibles para esta tarea y los que existen no tienen muchas reseñas ni instalaciones activas.
1. WP Sin cabeza

El primer plugin de la lista, WP Headless, elimina el frontend del sitio de WordPress, convirtiendo tu instalación de WordPress en un CMS Headless. Una vez activado, los enlaces permanentes de las entradas irán directamente al editor de entradas para que los usuarios y colaboradores puedan seguir creando contenido como lo harían normalmente.
Este plugin hace que el tema sea redundante ya que se elimina el front-end y puedes crear hacer uso de la API para empujar tu contenido a una aplicación externa o servirlo a otras plataformas como Facebook, Medium, pantallas tecnológicas, y más.
2. Modo sin cabeza

Este plugin establece una redirección para todos los usuarios que intentan acceder a su sitio. Puedes usar el editor de entradas estándar para crear o editar entradas. Las únicas otras solicitudes que pasarán son las solicitudes REST API y WP GraphQL API.
3. WP Headless CMS Framework

El plugin WP Headless CMS Framework le proporciona un marco para configurar su instalación de WordPress como un Headless CMS. El plugin tiene varias opciones para elegir que puede utilizar para configurar WordPress exactamente como lo necesitas.
Las opciones del marco incluyen:
- Autenticación por token web JSON
- Posibilidad de añadir datos de bloque de Gutenberg a las respuestas REST.
- Puede proteger las solicitudes REST con nonce
- Permite limpiar objetos de respuesta REST
- Posibilidad de eliminar puntos finales REST no necesarios
- Por último, desactiva el frontend
Una vez que hayas habilitado las opciones deseadas, podrás utilizar WordPress como un CMS headless con React, React Native, Angular y un proyecto nativo de iOS o Android.
4. Extensiones WUXT Headless WordPress API

Aunque este plugin no convertirá tu instalación de WordPress en una instalación Headless, te proporcionará algunas extensiones API extra que te facilitarán el uso de WordPress como un CMS headless. Se puede utilizar después de haber usado un plugin como WP Headless mencionado anteriormente.
Los puntos finales adicionales incluyen un punto final de la página principal para evitar configuraciones de autorización innecesarias, puntos finales de menú, puntos finales de slug para evitar tener que hacer dos solicitudes de URL separadas para entradas y páginas, filtros y extensiones de taxonomía para que pueda seleccionar entradas que pertenezcan a más de una categoría, y mucho más.
¿Y los generadores de sitios estáticos?
Si no desea utilizar un framework para crear un sitio web estático, puede utilizar un generador de sitios estáticos para dar salida al contenido añadido a través de su instalación de Headless WordPress.
Uno de estos generadores de sitios estáticos es Gatsby. Gatsby es un framework de código abierto basado en ReactJS que puede extraer datos de cualquier lugar y generar una página HTML completa. Esto incluye WordPress, así como otros sistemas de gestión de contenidos.
Gatsby se basa en GraphQL para recuperar datos de tu instalación headless de WordPress y luego utiliza HTML, CSS y React para crear una versión estática de tu sitio web para mostrar el contenido recuperado. Lo que diferencia a Gatsby de otros generadores de sitios estáticos es el hecho de que crea plantillas HTML por adelantado utilizando NodeJS en lugar de renderizar componentes React en tiempo de ejecución.
Otra opción para crear un sitio web estático que muestre el contenido recuperado de una instalación de WordPress sin cabecera es Strattic. Strattic es una plataforma de alojamiento sin servidor que le permite tener lo mejor de ambos mundos - tanto WordPress para gestionar el sitio, y un sitio estático para los visitantes del sitio.
Así funciona Strattic en pocas palabras:
- Una vez que contrates uno de sus planes, instalarán tu sitio web en una zona segura. Aquí es donde se conectará para realizar cualquier edición en su sitio.
- Strattic servirá instantáneamente una instantánea de su sitio web como un sitio web estático y cada vez que realice cambios en su sitio de ensayo de WordPress, puede hacerlos en vivo en su sitio web estático con un clic de un botón.
- El último paso es apuntar tu dominio a Strattic y ponerlo en marcha actualizando tu configuración DNS.
La ventaja de este enfoque es que puedes seguir utilizando WordPress como de costumbre, incluso instalando plugins y previsualizando entradas y páginas.
Además, Strattic también incluye ventajas adicionales como una CDN, funciones de servidor, funciones de seguridad automatizadas y asistencia.
¿Es Headless lo mismo que Jam Stack?
Antes de terminar este artículo, repasemos una cuestión importante: ¿es Headless lo mismo que JAM Stack?
Pila JAM es una arquitectura moderna de desarrollo web basada en JavaScript, API y Markup. La abreviatura fue acuñada por Mathias Biilmann, CEO de Netlify que es una empresa de computación en la nube que ofrece servicios de alojamiento y backend sin servidor para sitios web estáticos.
La pila JAM le ofrece la ventaja de un mejor rendimiento web y una mayor seguridad y, al mismo tiempo, conserva los atributos dinámicos de un CMS orientado a bases de datos, pero sin la base de datos.
La pila JAM sirve archivos estáticos en cuanto se realiza la solicitud, ya que no es necesario consultar la base de datos. Y como los archivos ya están compilados, la respuesta es inmediata y no hay tiempo de inactividad para el usuario. Esto convierte a JAM Stack en la solución perfecta para las compilaciones Headless.
En otras palabras, JAM Stack y Headless no son la misma cosa, pero pueden trabajar juntos en conjunto para crear una construcción Headless rápida y sensible para entregar sin problemas su contenido a sus destinos previstos.
Reflexiones finales
Usar WordPress como Headless CMS es beneficioso si quieres mejorar el rendimiento de tu sitio web o si quieres crear contenido que no esté ligado a ninguna plataforma específica. Es una forma de desacoplar el front-end y el back-end para tener más flexibilidad sobre la gestión de contenidos y las opciones de publicación.
Gracias a la API REST incluida en el núcleo de WordPress, puedes utilizar WordPress como un CMS headless, especialmente si cuentas con un equipo de desarrolladores en tu empresa. Puedes utilizar este enfoque para hacer que tu sitio cargue más rápido o publicar tu contenido en varios canales a la vez.
Dicho esto, es importante mencionar que Headless WordPress no es la elección correcta para todos los proyectos, especialmente si está trabajando en un sitio web que se entregará a los usuarios menos técnicos. Un enfoque Headless tampoco tiene sentido para sitios web sencillos, tipo folleto, ya que sería más una exageración que una solución que mejoraría el rendimiento.
Utilice los consejos de este artículo para decidir si Headless WordPress tiene sentido para su proyecto o no. Además, tenemos un artículo sobre Comercio electrónico sin cabeza si desea profundizar en este tema.
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Menciono otra opción para GraphQL, el plugin GraphQL API para WordPress
¿Cuál es la forma de actuar de Astra con respecto a este tema? Soy un feliz cliente de Astra Lifetime y veo las ventajas de ser headless.
He estado revisando Frontity y Gatsby.
Hola Patrick, de momento no tenemos previsto ir por ese camino. Tal vez, si es factible en el futuro 🙂 .
Frontity ha sido adquirida por Automattic. [enlace suprimido]
WordPress es uno de los mejores CMS con una interfaz de plugins increíblemente fácil de usar y rica en funciones. Y WordPress sin cabeza es una innovación notable con numerosos beneficios. WPAstra, su artículo es muy útil para todos los que son ingenuos en la industria del desarrollo.