Cuando creas sitios web para clientes, siempre estás buscando formas de facilitarte la vida o de facilitar la vida de tu cliente.
¿Y si pudieras hacer las dos cosas a la vez? Lo sé, parece un mal argumento de venta. Pero la técnica que voy a mostrarte hoy es una forma estupenda de matar dos pájaros de un tiro, sobre todo si tratas con clientes que no tienen necesidades de nicho o cuentan con presupuestos más reducidos.
Básicamente, vas a aprender a crear tu propia versión, con tu propia marca, de la página Astra Ready To Import Websites. Si has creado tu propio sitio web con Astra, sabrás que disponer de una biblioteca de sitios web probados y listos para la conversión hace que empezar sea mucho más fácil.
Ahora, vas a aprender cómo puedes ofrecer esa misma experiencia a tus clientes:

Si tienes Astra Essential Toolkit o Business Toolkit, puedes importar todos los Starter Templates existentes con tu propia marca. O también puedes crear tu propia cartera única 100%, que es en lo que nos centraremos en esta guía.
¿El resultado final? En lugar de perder el tiempo creando prototipos y revisándolos, puedes compartir con tu cliente tu cartera de sitios ya creados y dejar que elija el que más le convenga.
Después, sólo tiene que migrar ese sitio al servidor de su cliente, hacer todos los ajustes necesarios y disfrutar de un trabajo bien hecho.
Claro que no funcionará para todos los clientes, pero este enfoque puede ser ideal para clientes con un presupuesto reducido o clientes que sólo necesitan un sitio web sencillo para estar en línea.
Aprende a crear tu propia biblioteca de plantillas de inicio
Paso 1: Cree su biblioteca de sitios ya creados
De acuerdo, hay dos formas de importar su cartera de sitios ya creados.
Opción 1 es el más sencillo: puedes importar todos los Starter Templates como carteras con un solo clic. Básicamente tendrás un clon completo de la página Sitios web listos para importar. Esto se puede hacer usando el plugin WP Portfolio que se explica en la parte posterior del post. Fácil - pero no único.
Opción 2 es crear su propio conjunto de sitios de demostración de WordPress. Lleva más tiempo configurarlo, pero la ventaja es que tendrás tu propia cartera 100% única.
Si optas por la Opción 2, tendrás que alojar todos los sitios web de inicio que quieras incluir en tu portafolio ya preparado. Puedes utilizar subdominios (sitio1.sudominio.com, etc.) o subcarpetas (sudominio.com/sitio1, etc.).
Para acelerar el proceso de creación, puedes seguir utilizando Starter Templates como base para construir tu sitio web de la cartera. Para eso está. Sólo tienes que importar el sitio de inicio y luego hacer sus ajustes en la parte superior.
Y para facilitar el mantenimiento, puede utilizar un panel de control unificado como ManageWP para no tener que gestionar de repente un montón de instalaciones separadas.
Técnicamente podría utilizar WordPress Multisite como tercera opción para facilitar el mantenimiento - el único inconveniente es que Multisite hace que sea mucho más difícil clonar los sitios de su cartera en el servidor de su cliente.
Paso 2: Mostrar Sitios de Portafolio Usando WP Portfolio Plugin
Una vez creados los ejemplos de tu cartera, necesitas una forma de mostrarlos. Ahí es donde el Plugin WP Portfolio entra en juego.
Es muy fácil de usar y le permitirá incrustar vistas previas en vivo de todos sus sitios usando un simple shortcode.
El plugin está disponible como plugin independiente $49.
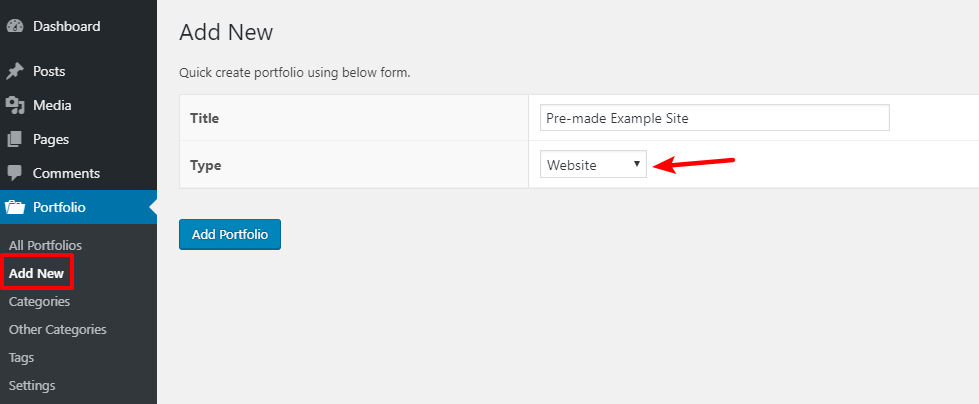
Para empezar, instala y activa WP Portfolio. A continuación, vaya a Cartera → Añadir nuevo para añadir su primer elemento de la cartera.
Introduzca un nombre y seleccione Página web del menú desplegable:

A continuación, haga clic en Añadir cartera para continuar.
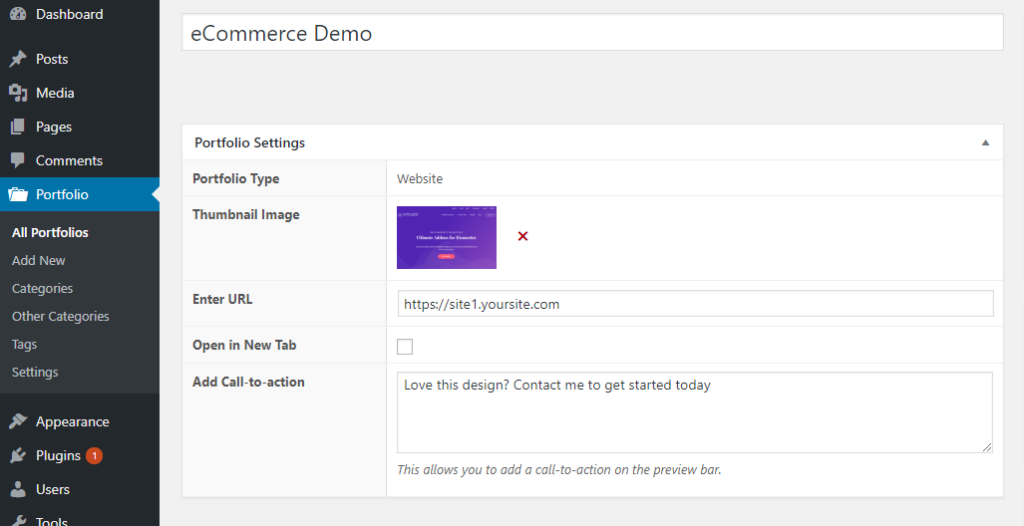
En la siguiente pantalla, introduzca:
- El título. Aparecerá en la página principal de su cartera.
- Una imagen en miniatura. Esto es lo que aparecerá en la lista de páginas de tu portafolio. Normalmente, querrás que sea una captura de pantalla de la página web, aunque puedes hacer cualquier cosa.
- Una URL al sitio web. Este es el enlace a uno de los sitios de demostración que configuró en el Paso 1.
- Abrir en una nueva pestaña. Si esta opción está seleccionada, la vista previa del sitio se abrirá en una nueva pestaña.
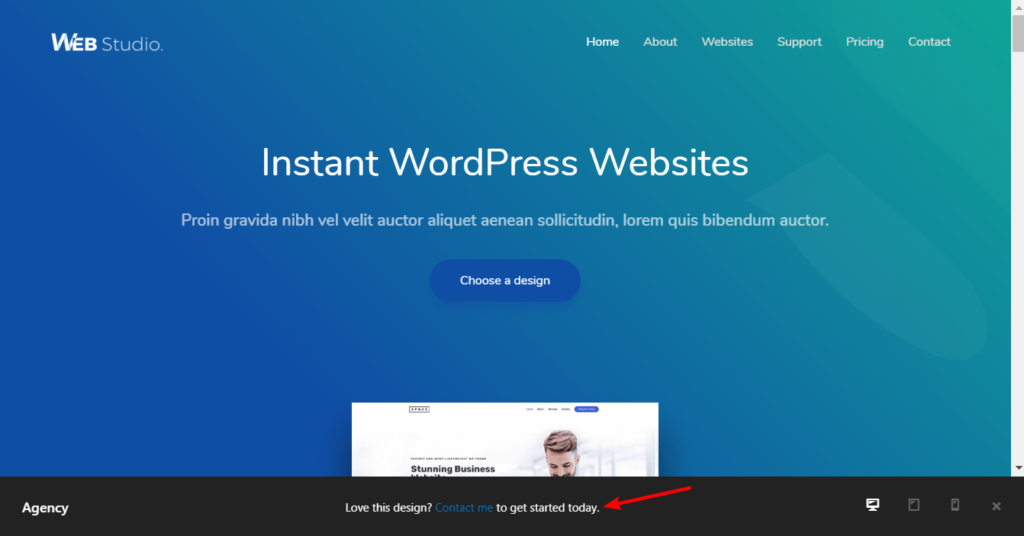
- Llamamiento a la acción. Esto se muestra en la vista previa del sitio en vivo. Podrías poner algo como "¿Te gusta este diseño? Ponte en contacto conmigo para empezar hoy mismo" con un enlace a tu formulario de contacto.

Si lo desea, también puede añadir categorías y etiquetas a la derecha, lo que resulta útil para organizar muchos sitios diferentes.
Cuando haya terminado, haga clic en Publique.
Ahora, sólo tiene que repetir el proceso para todos los sitios que desee incluir en su cartera.
Una vez que hayas añadido todos tus portafolios, puedes mostrarlos en cualquier parte de tu sitio utilizando el shortcode [wp_portfolio].
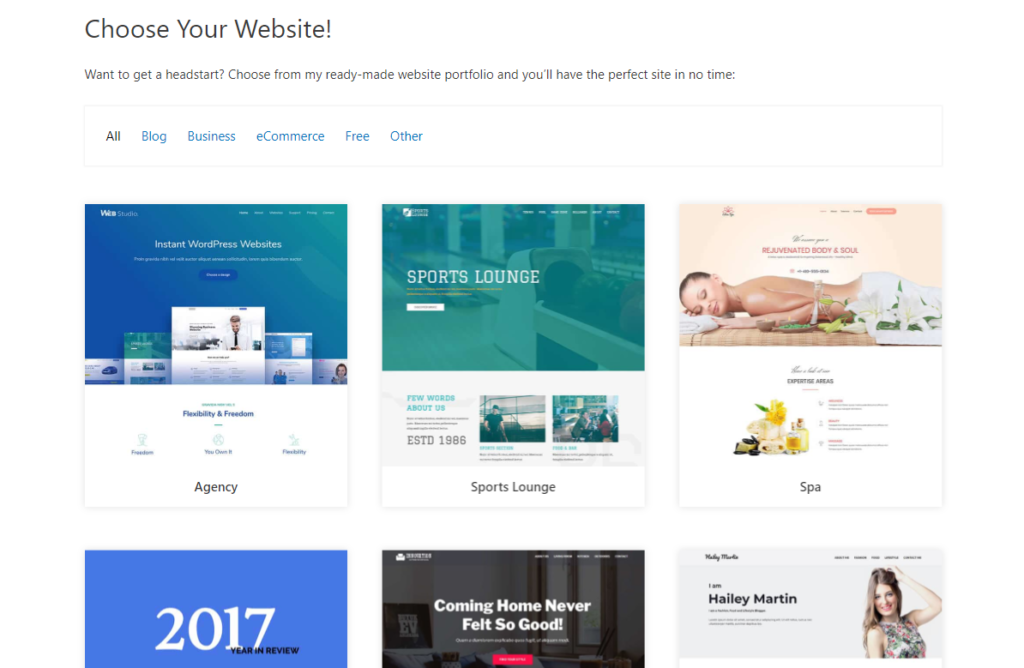
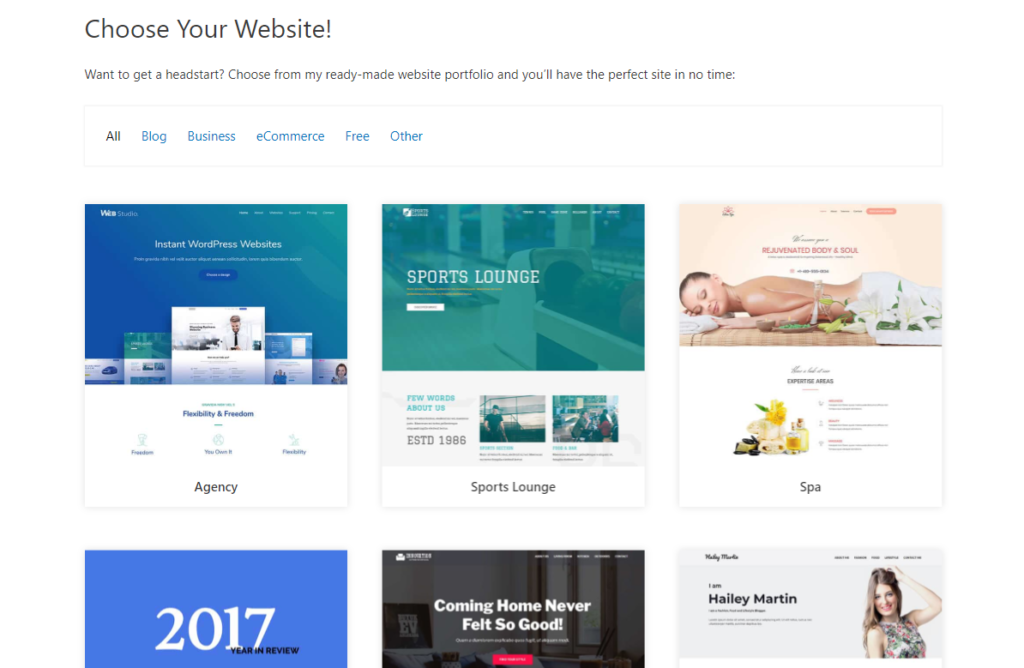
Tu cartera tendrá este aspecto:

Y cuando los clientes potenciales hagan clic en un sitio concreto, verán una vista previa en directo, así como la llamada a la acción que usted haya añadido:

Si desea importar toda la biblioteca de Starter Templates, puede hacerlo yendo a Cartera → Configuración → Importar Starter Templates.
Paso 3: Comparta su cartera con los clientes
Ahora viene la parte divertida - tome el portafolio que acaba de crear con WP Portfolio y compártalo con sus clientes potenciales.
Podrán navegar por todas las páginas ya creadas y elegir el estilo y el diseño que más les convenga.
Paso 4: Clonar el sitio elegido por su cliente
Una vez que tu cliente elija su sitio favorito, es hora de ponerse manos a la obra. Usted querrá:
- Clone el sitio de ejemplo que eligió su cliente en su servidor de desarrollo, o en el servidor de su cliente (en función de su flujo de trabajo)
- Realice los ajustes y cambios necesarios
Si ha optado por utilizar instalaciones de WordPress independientes para cada sitio de ejemplo, todo lo que tiene que hacer es instalar el paquete All-in-One WP Plugin de migración en el sitio de la cartera que eligió su cliente.
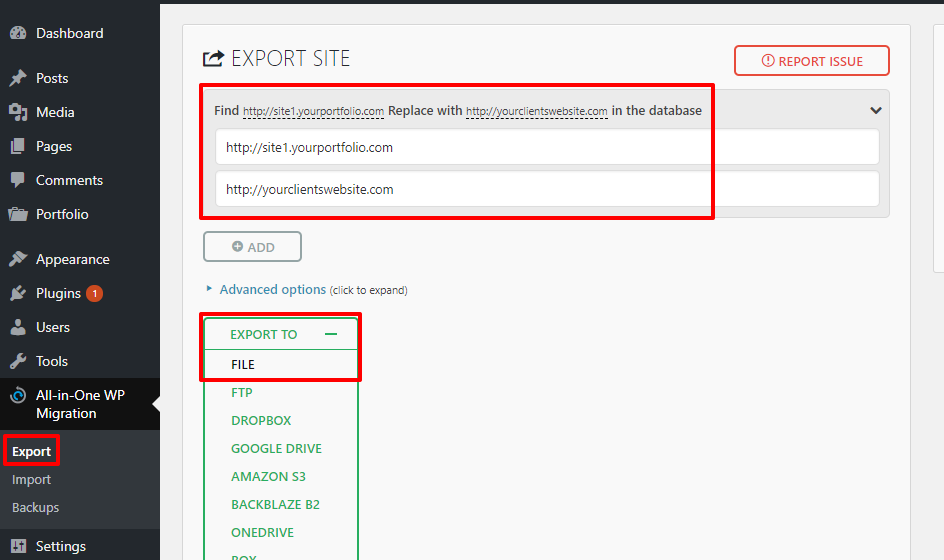
Una vez que haya instalado y activado el plugin, vaya a Migración WP todo en uno → Exportar en el panel de control de WordPress.
Utilice la Buscar...Reemplazar por para actualizar las URL de su sitio de cartera a la ubicación a la que trasladará el sitio (el servidor de su cliente o un servidor de desarrollo). A continuación, elija Exportar a...archivo:

Esto crea un clon del sitio de ejemplo que eligió su cliente.
Paso 5: Sube tu sitio clonado y ponte a trabajar
Una vez que haya exportado una copia de la plantilla de su sitio de portafolio, vaya al sitio de su cliente e instale el mismo plugin All-in-One WP Migration.
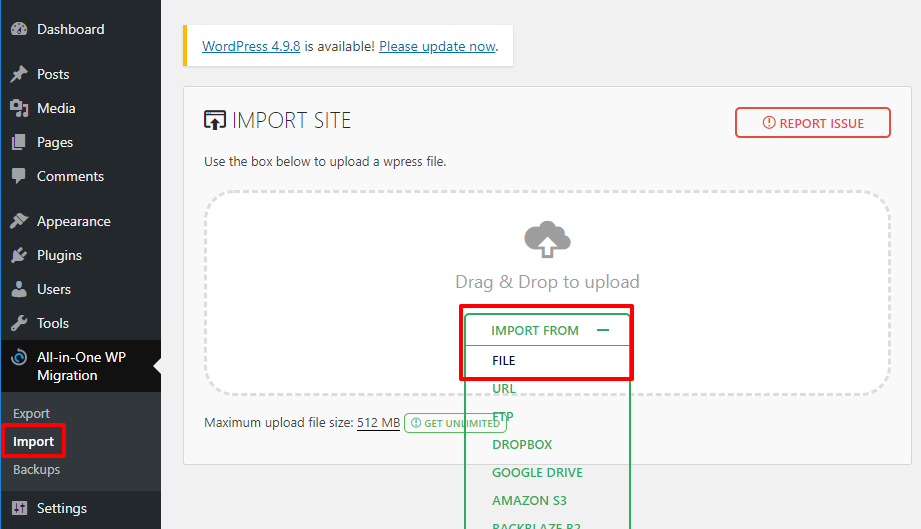
Ahora, vaya a Migración WP todo en uno→ Importación. A continuación, elija Importar desde...Archivo y seleccione el archivo que acaba de exportar en el paso anterior:

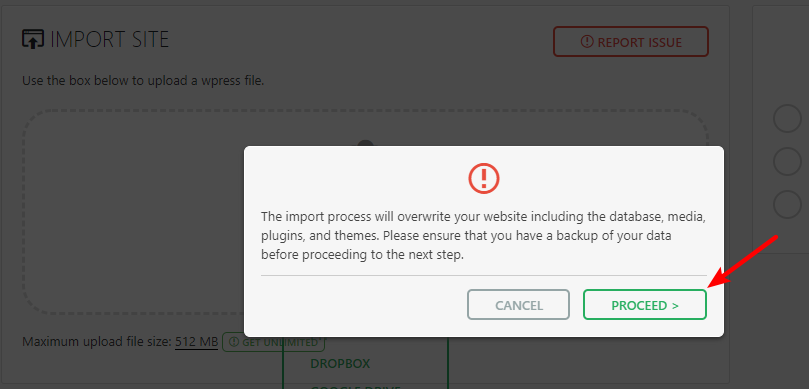
Tendrás que esperar un poco mientras se ejecuta el proceso de importación. A continuación, tendrás que aceptar un aviso sobre la sobrescritura del contenido existente:

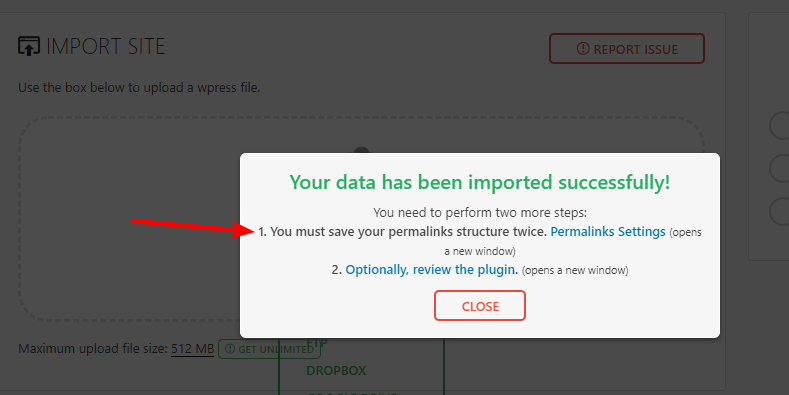
Ahora, espera un poco más... ¡y ya está! Sólo asegúrese de ir a Configuración → Enlaces permanentes y haga clic en Guardar para regenerar su archivo .htaccess:

Cree hoy mismo su cartera lista para usar
¿Listo para empezar con una cartera de sitios listos para sus clientes?
A continuación te explicamos cómo ponerte en marcha en un abrir y cerrar de ojos:
- Comprar el Astra Essential Toolkit o Business Toolkit
- Cree su propia biblioteca de sitios listos para usar con WP Portfolio
- Comparta su nueva biblioteca web con clientes potenciales
- Exporte e importe sitios según sea necesario para empezar a trabajar rápidamente
Ahora, ¡salga ahí fuera y cree su cartera!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






Hola Sujay,
¿Podemos utilizar estos consejos con sitios ya hechos de cualquier proveedor? Por ejemplo, Divi de Elegant Themes viene con varios "paquetes de diseño". Esencialmente, estos son sitios pre-construidos como lo que Astra ofrece. ¿Puedo importar estos con Wpportfolio para crear una página de cartera como Astra sitios pre-construidos?
¿Cuál es la mejor manera de añadir un "botón de compra" para que un visitante pueda comprar el sitio pre-construido desde la demostración en vivo?
Gracias
Gracias por preguntar eso Sheila, yo quería preguntar lo mismo para añadir un botón de compra a la página de la cartera. Yo estaba planeando hacer el elemento de cartera abierta a una descripción que tiene un botón de comprar ahora.
maravilloso, gracias por el tutorial lo pondre en practica
Buen tutorial, gracias...
Namaste,
Gracias por la información detallada.
Tengo Astra Business Toolkit, quería incluir sitios Astra Ready y sitios web de clientes que he construido. ¿Cómo separarlos con categorías?
¿Hay alguna forma de tener más de una cartera?
Por ejemplo, ¿una para las plantillas ya hechas y otra para ver mis trabajos anteriores?
Puedes categorizar estos diferentes portafolios usando categorías/etiquetas en el Portafolio WP y luego usar el shortcode para mostrar sólo una categoría cada vez.
Sólo una cosa a tener en cuenta aquí es que - Un código corto funcionará por página, no se puede añadir varios códigos cortos en una página.
¡enhorabuena por este tutorial tan sorprendente!
Gracias por este magnífico tutorial.
De hecho lo hago para mis clientes pero la pregunta que quiero hacer es, si compro Essential Toolkit y creo sitios web de demostración ¿puedo compartir la licencia premium con mis clientes también?
Quiero decir, ¿puedo instalar sitios web premium en los sitios web de mis clientes?
Hola,
Puede utilizar las demos de sitios web gratuitas y premium para crear sitios web para sus clientes. Sin embargo, no puede vender o redistribuir la clave de licencia con nadie.
Si tiene alguna duda, no dude en ponerse en contacto con nosotros a través de nuestro centro de asistencia.
Hola tengo Business Toolkit y estoy tratando de importar todos los sitios para la cartera. No funciona, la página no se carga...
Publiqué y actualicé la página, pero todavía no se carga ningún sitio.
¿Puede ayudarme?
Hola,
¡Qué extraño!
Si aún no lo ha hecho, por favor, abra un ticket en nuestro centro de asistencia¿para que podamos echar un vistazo más de cerca y ayudar?
hola
¿Puedo crear mi propio sitio listo y luego importar a la biblioteca del sitio de arranque. Después de eso, el cliente es sólo 1 clic para importar a su sitio web. No hay necesidad de clonar o migrar manualmente
Hola,
Sí, ¡eso se puede hacer!
La opción 2 del paso 1 dice que puedes crear tus propios sitios de demostración y mostrarlos en la cartera.
También me gustaría saber esto. Opción 2 Paso 1 es sólo una manera de mostrar la cartera de sitios, no el proceso de importación real. La pregunta se refiere a la capacidad de mi cliente para importar automáticamente el sitio, de la misma manera que puedo importar automáticamente un sitio de inicio de Astra.
Hola Danna,
A partir del paso 4 podrá clonar un sitio de demostración y utilizarlo en el sitio web de su cliente.
Hola. Yo también tengo esta pregunta
Una forma de que los clientes puedan importar sitios web listos con 1 clic por sí mismos. ¿Cómo hacerlo?
¿Usando un plugin como ACF o toolset puedo añadir campos personalizados al tipo de post personalizado WP Portfolio (Portfolio Items)? Me gustaría añadir algunos campos más como Descripción del sitio web, Características principales y algunas imágenes más.
Hola,
No hay tal opción directa desde el plugin WP Portfolio pero puede lograrlo manualmente con código personalizado. Puede anular las plantillas del plugin para añadir sus campos personalizados meta. Puede por favor abrir un ticket de soporte aquí para que podamos hablar más sobre ello.
Muchas gracias a la información de la página y algunos comentarios pude solucionarlo. Esto me ayudo mucho, porque me facilito hacer proyectos que tenia pendientes y no me salia.
Hola.
He descargado la cartera y los sitios de demostración, pero cuando voy a la página de la cartera utilizando el código corto, las imágenes son muy largas, mostrando todo el sitio, en lugar de una miniatura como en su página "ready-website" ...
¿Hay alguna forma de cambiar esta vista, o tendría que crear miniaturas sitio por sitio?
Hola y muchas gracias por este gran artículo
Tengo dos preguntas. Estaré agradecido si usted me puede ayudar y otros que tienen las mismas preguntas
1. Has escrito sobre 3 formas de alojar sitios web preparados. ¿Podría decirme cuál es la mejor? ¿Cuál es la forma que está utilizando para Astra Ready Websites (https://git-staging.wpastra.com/website-templates/)?
2. ¿Es posible (y seguro) si hago un archivo zip del sitio exportado que es creado por All in One WP Migratin, y lo añado a un producto woocommerce (con el cambio de mi nombre de usuario y contraseña principal) para que los clientes puedan comprar un sitio web listo e importarlo por sí mismos?? (Si no es una buena manera, ¿podría por favor sugerir otro plugin. Por ejemplo, ¿es One Click Demo Import está bien para este objetivo?)
Un millón de gracias de antemano
Si instalo en subdominios tengo que hacer una instalación de wordpress en cada subdominio
Hola John,
Pues sí. Echa un vistazo a este vídeo para hacerte una idea del proceso - https://www.youtube.com/watch?v=ZfMgAAH9Jis
Un vídeo sobre esto estaría muy bien y se agradecería. Gracias de antemano.
Gracias por su solicitud.