En mayo de 2019, el equipo de Elementor consiguió oficialmente que su tema Hello apareciera en WordPress.org. Si no estás familiarizado, Hello es un framework de tema barebones diseñado específicamente para emparejarse con el constructor de páginas Elementor.
Gracias a los plugins constructores de páginas como Elementor, ahora puedes crear temas enteros - incluyendo cabeceras, pies de página, páginas de archivo, etc.. - utilizando un constructor de páginas. Así que ahora, en lugar de necesitar un mega tema como en años anteriores, todo lo que necesitas es un tema ligero para sentar las bases para los contenidos que construya con el constructor de páginas que haya elegido.
¿Los temas funcionan mejor con Elementor?
Elementor funciona con cualquier tema de WordPress que desee, pero el tema Astra ha tomado esfuerzos especiales para que el tema funciona a la perfección con Elementor y le ahorrará muchos clics y tiempo innecesarios.
El tema Hello lleva este enfoque al extremo, ofreciendo la base más ligera y simplificada posible. No tiene funciones ni integraciones, es básicamente un lienzo en blanco sobre el que puedes construir tu sitio Elementor.
El tema Astra tiene un enfoque similar en el rendimiento y también tiene una profunda integración con el constructor de páginas Elementorlo que puede hacerte dudar entre utilizar Astra o el tema Hello para tu próximo proyecto WordPress/Elementor.
Al final, ambos temas son excelentes opciones, pero se adaptan a diferentes casos de uso. Para ayudarte a elegir el tema más adecuado para ti, vamos a comparar el tema Hello y Astra para que sepas exactamente qué ofrece cada uno.
Astra vs Hello: Diseños por defecto
Empecemos con el diseño por defecto de estos dos temas porque verás grandes diferencias en su aspecto.
Con Astra, tu sitio tendrá estilo para todos los elementos importantes tan pronto como lo actives. Su sitio se ve como un sitio web "real" tan pronto como lo active y Astra le permite personalizar todo a través del Personalizador.
Por otro lado, el tema Hello no añade ningún estilo para ninguno de los elementos centrales de WordPress, y tu sitio no parece un sitio web "real" inmediatamente después de activar el tema. De nuevo, eso es porque se espera que utilices Elementor para diseñar todos esos elementos.
Veamos algunas de las páginas/contenidos principales para que entienda la diferencia:
Encabezado/pie
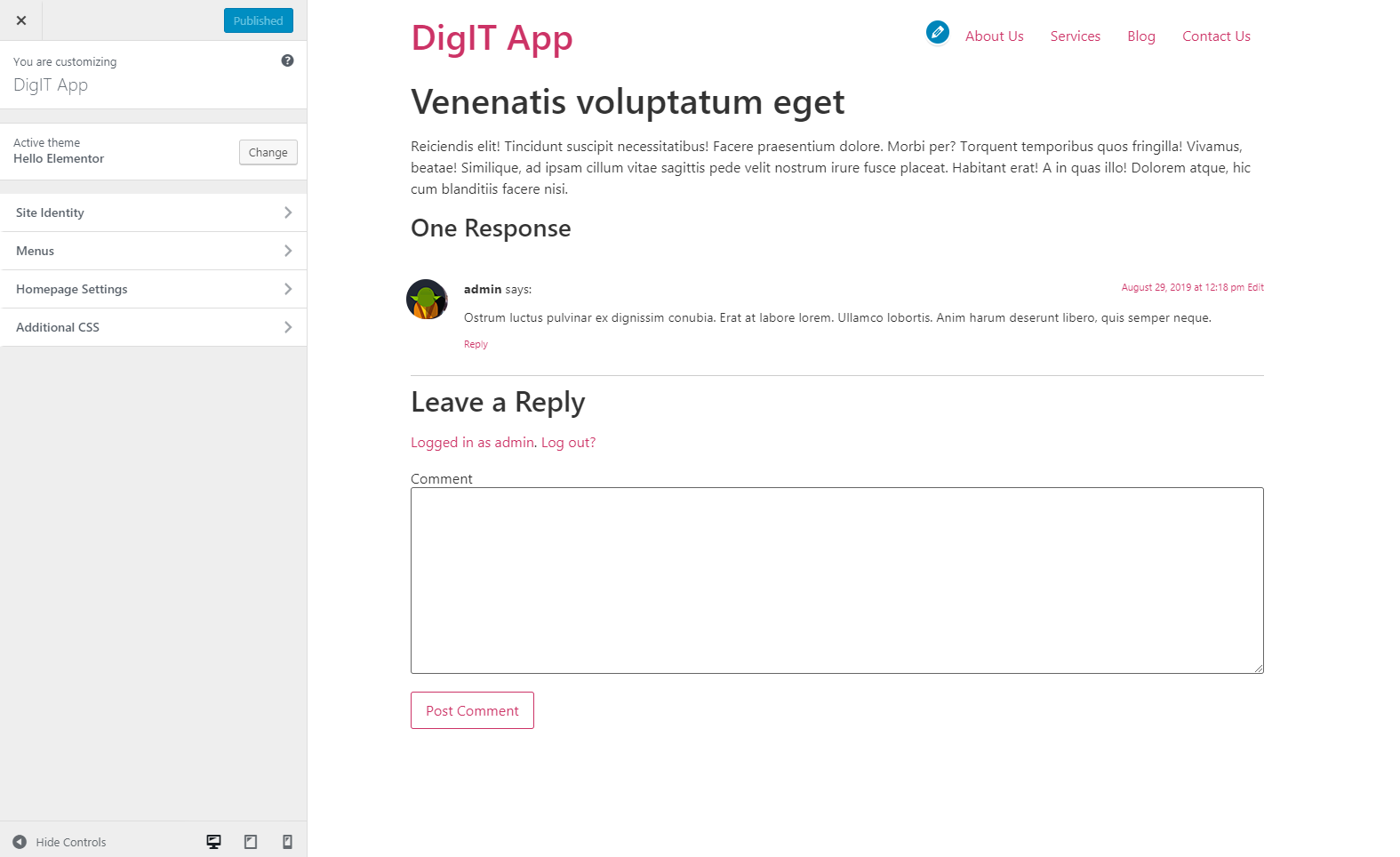
Con el tema Hello, no hay cabecera real. Usted puede poner un logotipo o el título del sitio con un menú de navegación. Junto con el título de la cabecera de la página seguirá apareciendo.
Puede verlo a continuación:

Si desea avanzar encabezado que esto tendrá que construya su cabecera completamente con Elementor Pro o CSS personalizado. Además, Hello no añade su propio pie de página, así que eso es otra cosa que tendrás que diseñar en Elementor Pro.
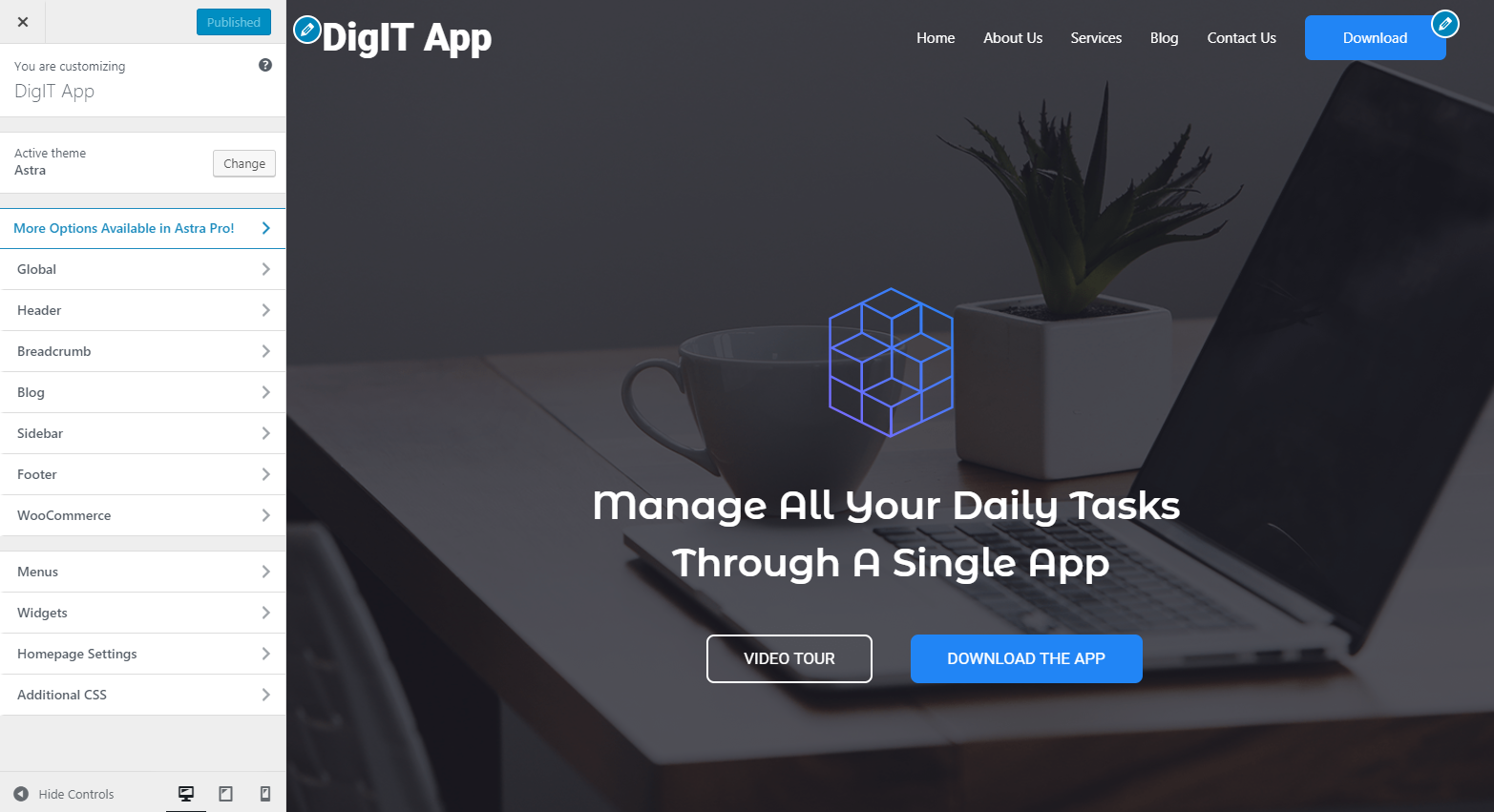
Por otro lado, el tema Astra te ofrece un encabezado totalmente funcional nada más sacarlo de la caja, que puedes personalizar aún más utilizando el personalizador nativo de WordPress. El tema Astra gratuito ofrece un encabezado transparente. Incluso puedes añadir un último elemento de menú personalizado como un botón, widget, texto/HTML y mucho más.
El logotipo, el título del sitio y el lema del sitio se pueden añadir y gestionar muy bien para añadir un diseño atractivo y una pequeña información sobre el sitio web.
Astra también permite personalizar el pie de página a través del Personalizador de WordPress.

Página de archivo del blog
La página de archivo del blog es la página que muestra todas las entradas más recientes de su blog.
De nuevo, puedes ver que Hello no añade ningún estilo propio - sólo utiliza un H2 para el título del blog y texto de párrafo normal para el contenido:
Además, no hay metadatos para las entradas, sólo el título y el contenido.

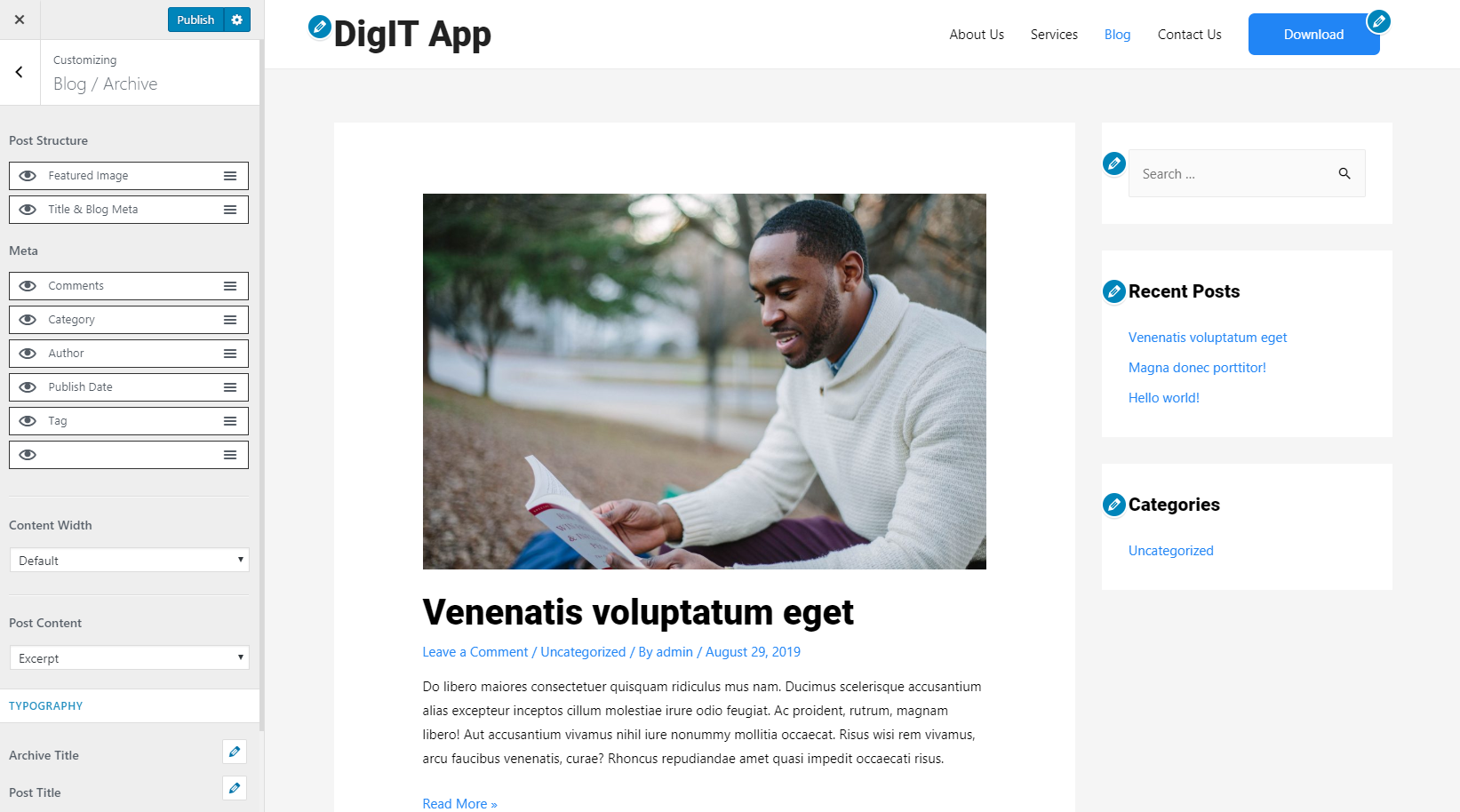
Astra, por su parte, proporciona una página de archivo de blog completamente estilizada, junto con metadatos de entrada para:
- Fecha de publicación
- Categoría
- Autor

En Astra, también puedes controlar el diseño y los metadatos del archivo de tu blog a través del Personalizador de WordPress.
Blog único y sección de comentarios
Verás una historia similar en la página de un solo blog: Elementor Hello utiliza un H1 para el título de la entrada y el texto del párrafo normal.
Añade algunos estilos básicos para los comentarios y el formulario de comentarios, pero de nuevo tendrás que trabajar mucho en Elementor Pro para que las cosas se vean bien:

Fíjate en que, al igual que con la página de archivo del blog, Hello no añade la imagen destacada ni ningún metadato de la entrada como autor, categoría, etc.
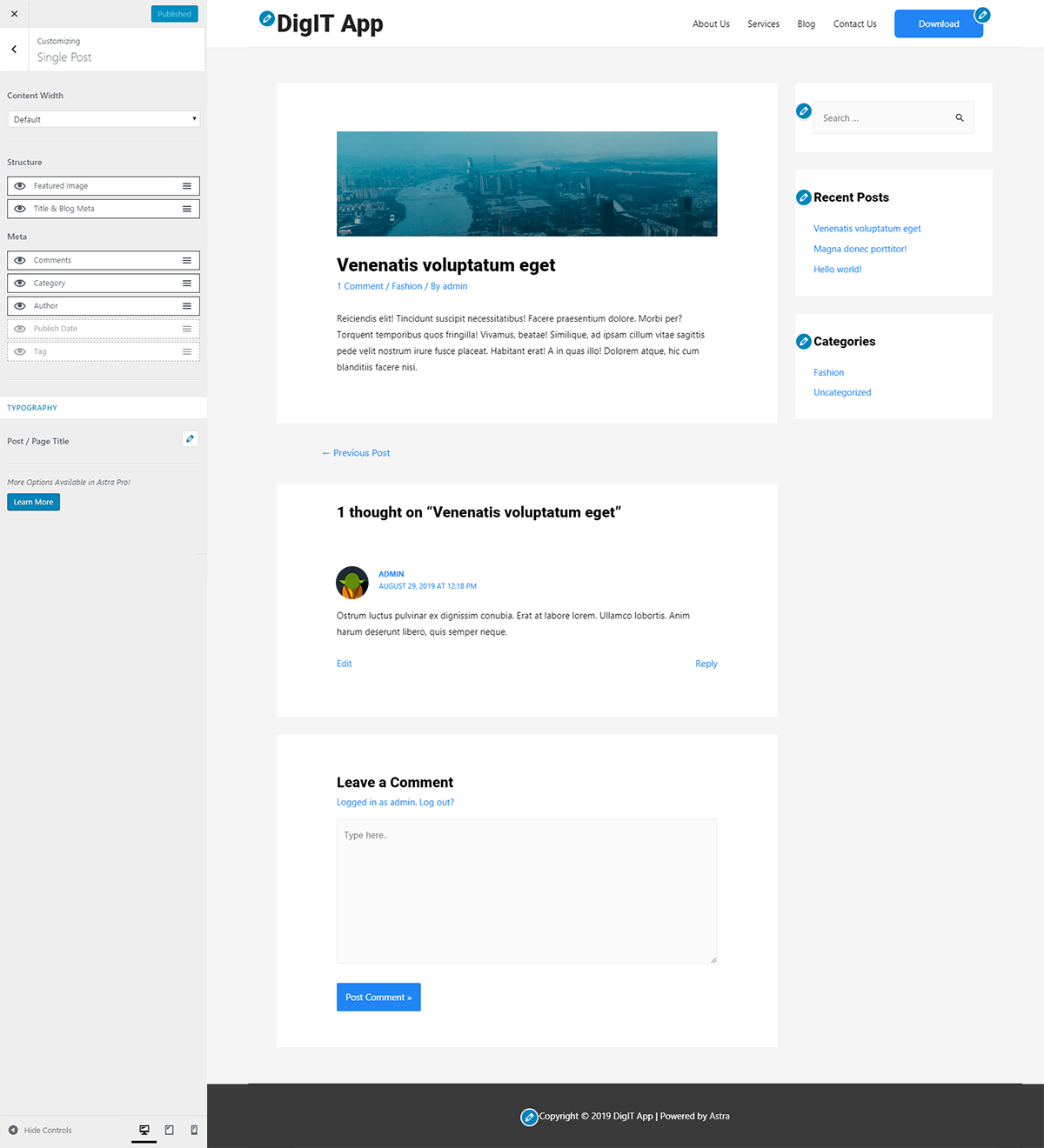
Astra, por su parte, añade estos metadatos por defecto y también incluye una sección de comentarios totalmente estilizada:

WooCommerce
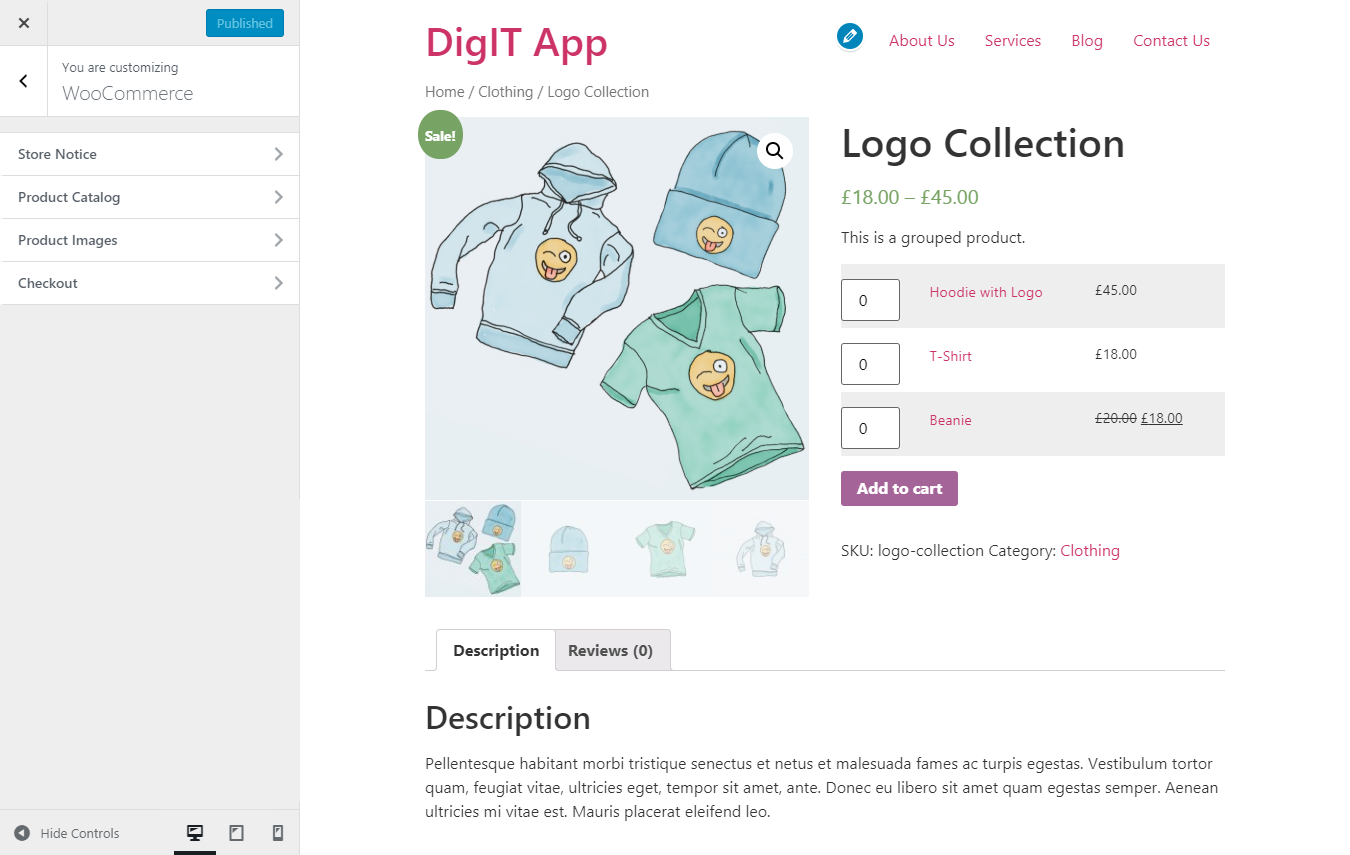
Si intenta utilizar Hello con WooCommerce, obtendrá una página de producto con estilo a través de la configuración integrada de WooCommerce. Sin embargo, en la vida real, probablemente tendrás que crear todo el contenido de WooCommerce con Elementor Pro:

Astra, sin embargo, incluye su propia estilo integrado para WooCommercey el contenido de tu WooCommerce se adaptará automáticamente al resto del estilo de tu sitio en cuanto a colores y tipografía.
Observe cómo el botón Añadir al carrito de WooCommerce adopta el mismo azul que el resto de los Astra. Incluso puedes poner el botón del carrito en la cabecera para que el comprador pueda navegar rápidamente a la página de pago desde cualquier parte del sitio web.
Así que las comparaciones de diseño por defecto dicen...
Básicamente, estas comparaciones de diseño deberían dejar claro que debes utilizar Elementor Pro para diseñar los elementos importantes del tema si utilizas el tema Hello. Es más, tienes que usar Elementor para todo - no podrás confiar en tu tema para hacer ninguna de las tareas pesadas.
Por otro lado, Astra ya estiliza estas cosas por ti - sólo tienes que ajustarlas a tus necesidades usando el Personalizador de WordPress.
Ahora bien, esta diferencia no es intrínsecamente algo malo - si ya estabas planeando diseñar cada página con Elementor, no te costará nada. Pero es importante recordar que, si usas Hello, serás responsable de diseñar todo, desde páginas 404 hasta archivos, diseños individuales, páginas de productos WooCommerce y más.
Astra vs Hello: Comparación de prestaciones
Debido a su enfoque básico, es de esperar que el tema Hello tenga un rendimiento más optimizado que Astra. Sin embargo, recuerda que Hello no está "terminado". Es decir, usted todavía tendrá que construir su encabezado, pie de página, y otros contenidos utilizando Elementor Pro para tener un sitio web de trabajo.
Así que para comparar con precisión el rendimiento de Astra frente a Hello, probaremos tres escenarios:
- Astra
- Hola tema sin Elementor (no es un escenario realista para un sitio en vivo)
- Tema Hola con un encabezado/footer básico de Elementor Pro (un escenario más realista)
| Tamaño de página | Solicitudes HTTP | |
| Astra | 38,7 KB | 9 |
| Hola no Elementor | 16,5 KB | 6 |
| Hola con Elementor | 239 KB | 28 |
Como puedes ver, el tema Hello es un poco más ligero que Astra. Sin embargo, no se puede ejecutar Hello sin un constructor de páginas como Elementor, por lo que la situación no es realista para un sitio en vivo.
Si utilizas Elementor para añadir una cabecera y un pie de página básicos, la diferencia se inclina de nuevo a favor de Astra.
En resumen, ambos temas ofrecen una base de rendimiento optimizado para crear un sitio de carga rápida. Y en el mundo real, la diferencia de unos pocos KB no va a suponer una gran diferencia.
Básicamente, el rendimiento no debería ser un factor importante a la hora de elegir entre Astra y el tema Hello porque ambos están optimizados y la diferencia no es significativa.
Astra vs Hello: Funciones integradas
El tema Hello no te ofrece ninguna característica, por lo que es una comparación fácil. De nuevo, ese es su punto fuerte: es literalmente lo mínimo y nada más.
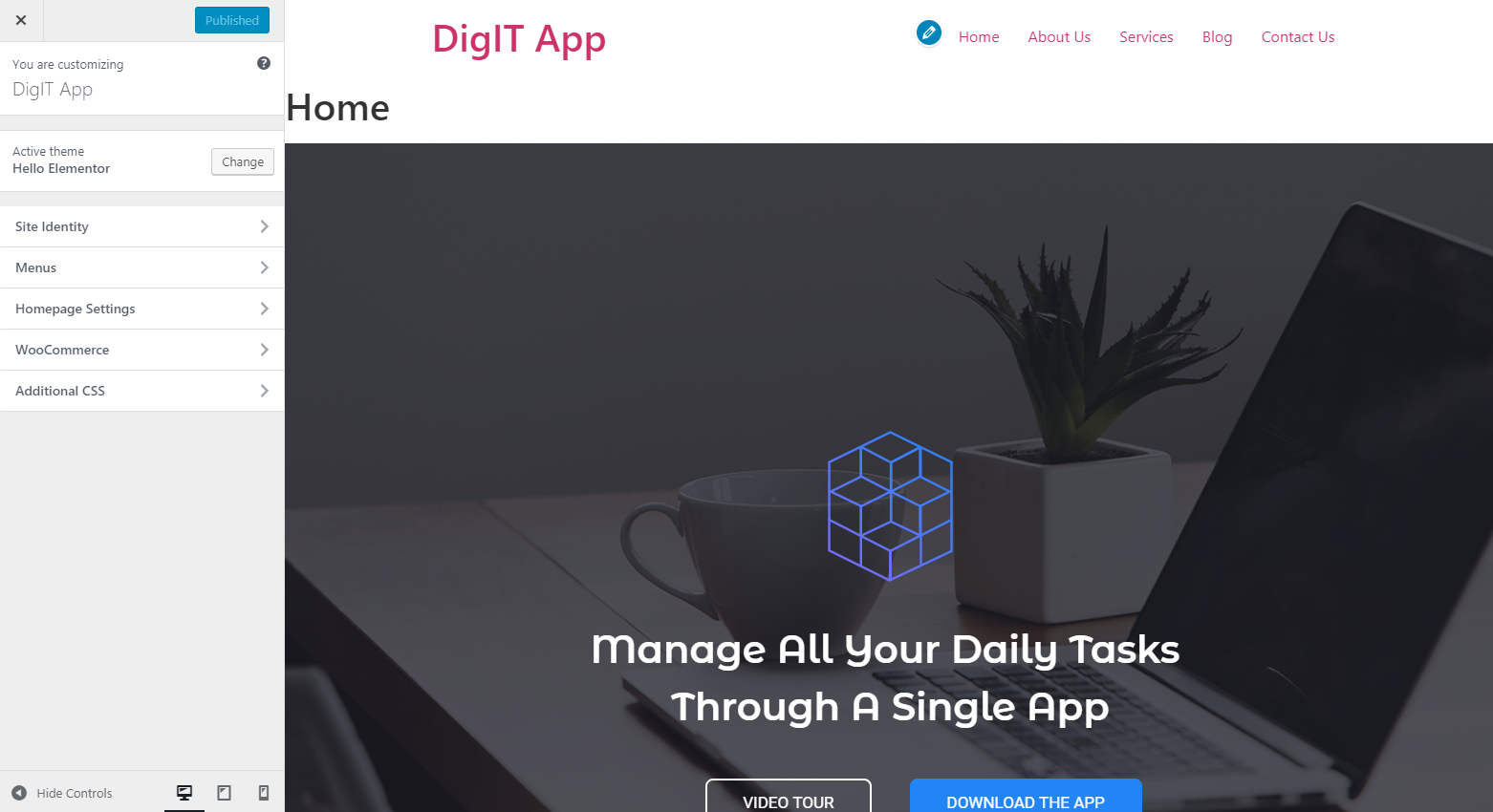
De hecho, si abres el Personalizador de WordPress, no verás ni una sola opción del Hola a ellos - son sólo las opciones genéricas que vienen con todos los sitios de WordPress:

Una vez más, esto se debe a que se supone que debe utilizar Elementor para manejar todo.
Por otro lado, Astra le ofrece controles detallados del Personalizador de WordPress para:
- Encabezados, incluida la opción de configurar encabezados adhesivos, encabezados transparentes y otros ajustes útiles.
- Global - Tipografía, colores, diseño de contenedores, botones
- Encabezado - Encabezado principal, Menú principal, Encabezado transparente
- Blog/Archivo y Entrada individual
- ...mucho más

Incluso si planeas utilizar Elementor para diseñar la mayoría o la totalidad de tus sitios, disponer de estos controles del Personalizador puede seguir siendo útil. Por ejemplo, poder configurar colores globales y tipografía desde tu tema hace que sea más fácil controlar tus diseños Elementor y cambiar las cosas en el futuro.
Para saber más sobre por qué debe seguir preocupándose por su tema aunque utilice el Theme Builder de Elementor Pro, consulte fuera nuestro post aquí.
Astra vs Hello: Integración de plugins
Como has visto en la sección WooCommerce de la comparación de diseños anterior, el tema Hello no tiene ninguna integración con plugins populares. En su lugar, para controlar el aspecto y el funcionamiento de esos plugins, tendrás que utilizar la configuración del plugin, CSS personalizado o Elementor.
Por otra parte, Astra viene con integraciones incorporadas para LMS de e-Learning populares y plugins de comercio electrónico como:
- WooCommerce
- Descargas digitales fáciles
- LearnDash
- LifterLMS
Así que, nada más sacarlo de la caja, Astra tendrá un aspecto estupendo con esos plugins.
Además, dispondrás de opciones específicas en el Personalizador de WordPress para controlar cómo interactúa Astra con esos plugins. Por ejemplo, Astra te permite implementar un proceso de compra sin distracciones con solo hacer clic en una casilla, en lugar de tener que diseñarlo tú mismo.
Astra vs Hello: plantillas gratuitas importables
Si utilizas el tema Hello Elementor, tendrás que construir tu sitio desde cero.
Aunque Elementor ofrece una gran variedad de plantillas de páginas y bloques, no es posible importar un sitio web completo ya creado.
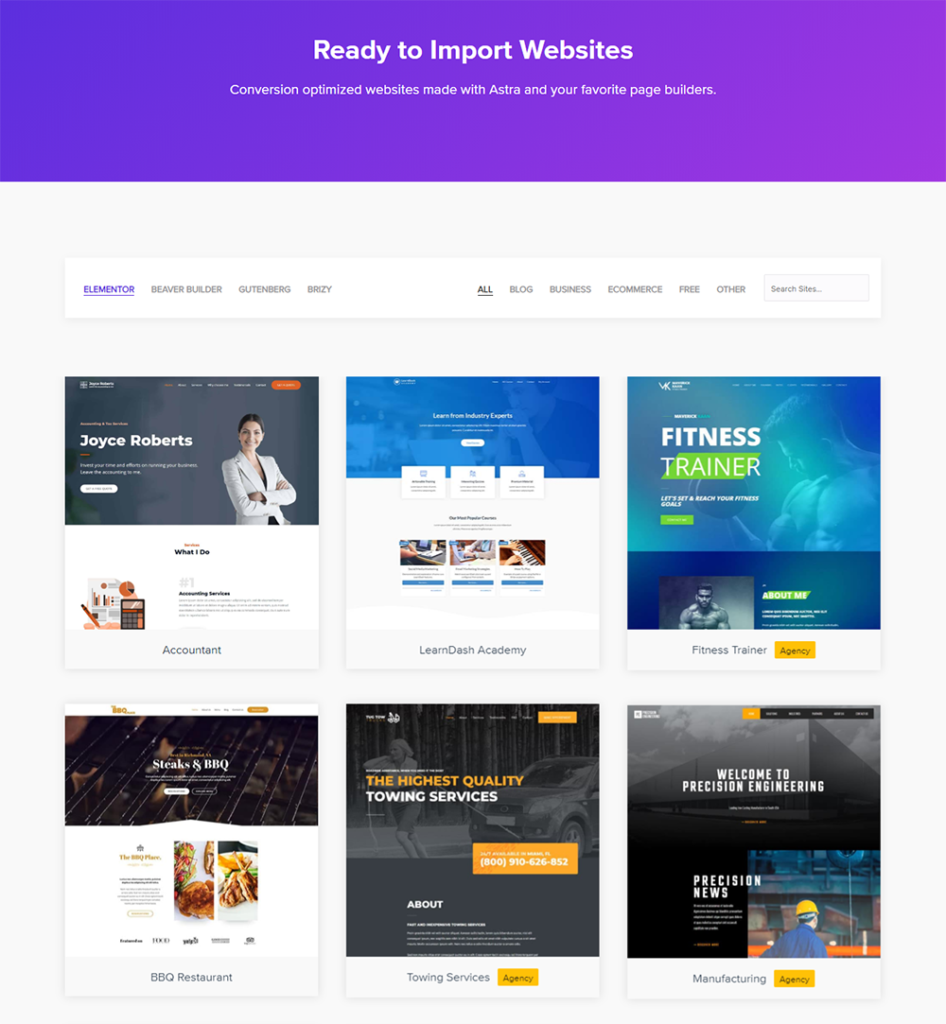
Por otro lado, Astra ofrece una gran biblioteca de plantillas gratuitas Elementor (plantillas de inicio) que puedes importar con unos pocos clics. Muchas de estas plantillas de inicio están construidas con Elementor, junto con todas las opciones de configuración necesarias para los numerosos ajustes del personalizador de WordPress de Astra:

Astra vs Hello: compatibilidad del editor de bloques de WordPress (Gutenberg)
Para el nuevo editor de bloques de WordPress (también conocido como Gutenberg), Astra ofrece funciones especiales de compatibilidad con Gutenberg, mientras que el tema Hello no.
Algunas de las características de compatibilidad con Gutenberg en Astra son:
- Puedes ver los estilos del frontend mientras trabajas en el editor de bloques, lo que crea una experiencia de edición más visual en Astra. Esto incluye colores, tipografía e incluso fondos.
- Astra adapta automáticamente la anchura de tu contenido frontend a la anchura del editor de bloques.
- Puede utilizar la opción de alineación a ancho completo del editor de bloques.
- Astra ofrece soporte de estilo integrado para todos los bloques nativos.
También puedes emparejar Astra con Spectra para disfrutar de una experiencia aún más flexible con el nuevo editor de bloques.
Reflexiones finales
Hello es un gran tema, pero eso no significa que sea automáticamente el mejor tema para cada sitio que construyas con Elementor. Tenemos revisado el plugin gratuito Elementorque sirve para diseñar páginas básicas.
Si tiene tiempo para utilizar Elementor Pro para diseñar literalmente cada parte de su sitio, y le parece bien usando CSS personalizado para rellenar los huecos, Hola podría ser una buena opción.
Sin embargo, si estás buscando un tema más completo que no requiera que construyas todo desde cero, Astra es una mejor opción para ti. Es súper ligero y está construido para integrarse con Elementor. Además te ofrecerá:
- Muchas opciones de personalización en el personalizador de WordPress en tiempo real.
- Una base sólida en la que apoyarse. Por ejemplo, ¡no tendrás que preocuparte de crear tu propia página 404 desde cero!
- Compatibilidad integrada con plugins populares como WooCommerce, Easy Digital Downloads, LifterLMS y LearnDash.
- Toneladas de sitios de demostración importables.
- Soporte detallado para el nuevo editor de bloques de WordPress.
Empieza con Astra ¡gratis!
Divulgación: Este blog puede contener enlaces de afiliados. Si realiza una compra a través de uno de estos enlaces, es posible que recibamos una pequeña comisión. Leer información. Tenga la seguridad de que sólo recomendamos productos que hemos utilizado personalmente y que creemos que aportarán valor a nuestros lectores. Gracias por su apoyo.






No me puedo imaginar un diseñador web sin experiencia utilizando Hola. Astra es sin duda el mejor tema para trabajar con Page Builders como Elementor, Beaver Builder o Divi ...
Hemos estado usando Astra para muchos de nuestros sitios web en mi Agencia... Recientemente el widget elementor no funcionaba bien en el tema Astra... Nos estamos moviendo lentamente a Hello theme...
Hola Mahesh,
Lo siento, pero no se conocen problemas al utilizar widgets Elementor con Astra. Por favor, póngase en contacto con nosotros a través de nuestro centro de asistencia¿para que podamos echar un vistazo más de cerca y ayudar?
Hola, estoy explorando a usted Astra tema para configurar el sitio web. Por desgracia, cuando instalo mi propio logotipo en la cabecera de alguna manera salió 2 logotipos. Estoy tratando con la versión gratuita. Por favor, hágamelo saber cuál es el verdadero problema. Gracias
Hola Brenda,
Parece que está utilizando una cabecera transparente y está aplicando el logotipo a través de dos cabeceras.
¿Podría ponerse en contacto con nosotros a través de nuestro centro de asistencia, si aún no lo ha hecho?
Bonjour,
merci pour cette article.
¿Qué plugin utiliza para capturar las direcciones de correo electrónico en esta página?
Bonne journée
Me encanta usar Astra siempre, y he usado más rápido más de 100 sitios de clientes
Astra all the way, muy flexible y fácil de usar
Me encanta Astra, pero no me gusta recibir la notificación de vulnerabilidad del complemento Astra Pro...
Hola Lili, todos los plugins y temas están en constante evolución en base a los estándares y cambios de codificación de PHP y WordPress. Siempre tratamos de utilizar los últimos frameworks y el medio ambiente en nuestro extremo para asegurar que tales casos no se encuentran. También, para asegurar varios casos de vulnerabilidades, siempre recomendamos mantener el entorno seguro teniendo el último tema y plugin en el sitio web. Espero que esto aclare.
Hola Sujay,
He estado usando astra para mi sitio web, así como los sitios web de mis clientes también. La única dificultad que estoy enfrentando es que no puedo usar el plugin llamado ooohboi steriods para elementor (que es realmente un buen plugin creativo para diseñadores como nosotros). ¿Puede usted por favor resolver este problema. Déjame saber tus pensamientos sobre esto
Hola Pragnesh,
¿Puede intentar ponerse en contacto con nosotros a través de nuestro portal de soporte para que podamos echar un vistazo más de cerca? No hemos recibido ningún informe de ningún problema con el plugin mencionado.
ok, en esta comparativa tenemos astra y hello con elementor. pero....
una pregunta importante
En esta comparación, ¿era Astra con Elementor o sin él?
Hola Hamed, la prueba para Astra fue sin Elementor.
¿Qué pasa con Astra con Elementor?
¿Cómo puedo comprobar la puntuación de rendimiento? Por qué no se proporciona la puntuación de comparación de rendimiento para Astra con Elementor?
Para el contexto del artículo esta es una pregunta muy importante. Es de suponer que, al no haber respuesta en el último año, existe una gran posibilidad de que Astra tenga más peso con Elementor que Hello. Personalmente uso Astra en todo con Elementor, pero estaría bien entender mejor algunas estadísticas