Cambiar la tipografía de los elementos del menú con Astra es un proceso sencillo que puede realizarse a través de las opciones de personalización del tema. Al personalizar la tipografía para que coincida con tu marca o preferencias de diseño, puedes crear un sitio web más cohesivo y de aspecto profesional que destaque entre la multitud. En este artículo, explicaremos el proceso para cambiar la tipografía de varios elementos del Menú.
Nota
Menú principal
El menú principal es la barra de navegación situada en la parte superior de su sitio web, que suele incluir enlaces a sus páginas o categorías principales.
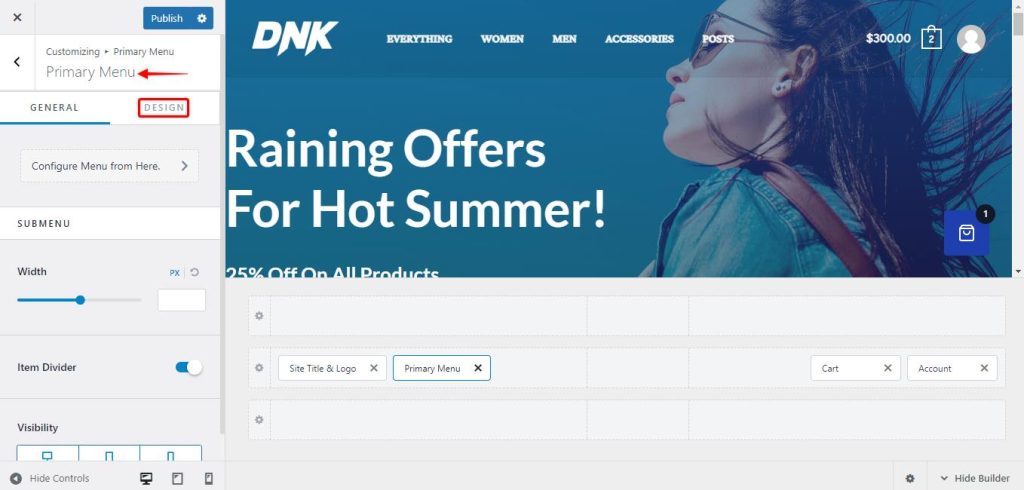
Para empezar, vaya al panel de WordPress y haga clic en Apariencia>Personalizar>Constructor de cabecera> Menú principal y diríjase a la pestaña de diseño.

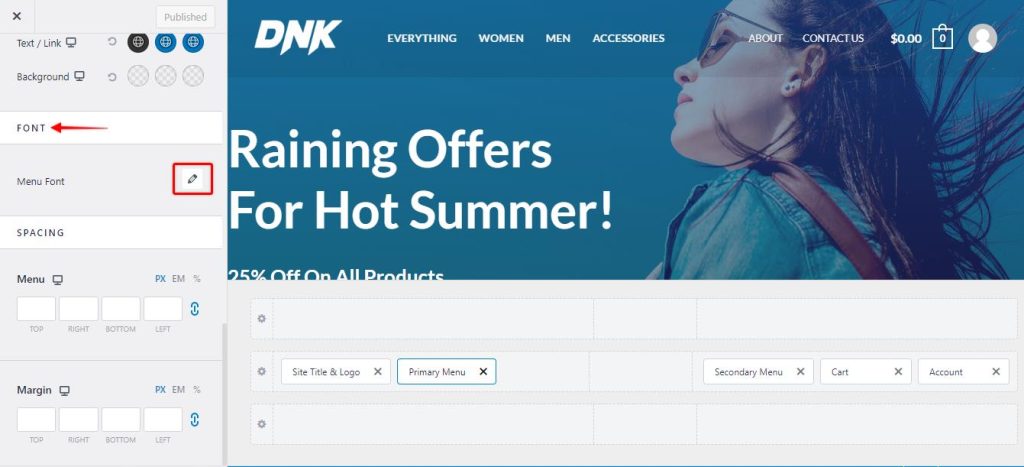
Desplácese hacia abajo hasta la sección Fuente y haga clic en el icono del lápiz situado junto a la opción Fuente del menú.

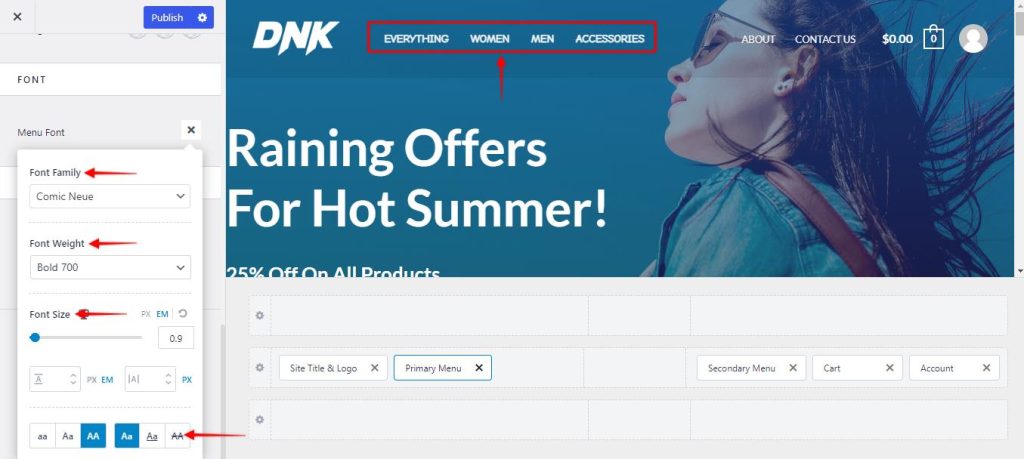
Esto abrirá las opciones para cambiar la apariencia del menú principal, como Familia de fuentes, Peso de fuente, Tamaño de fuente y Decoración de fuente.

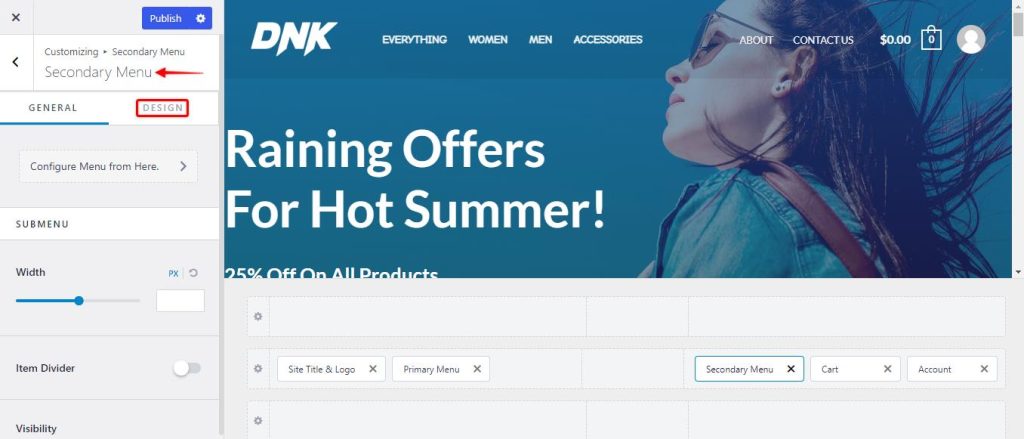
Menú secundario
Si su sitio web utiliza un menú secundario para mostrar un segundo conjunto de elementos de menú, sólo tiene que ir a Apariencia>Personalizar>Constructor de cabecera>Menú secundario y dirigirse a la pestaña de diseño.

Al igual que en el menú principal, también tendrá que desplazarse hasta las secciones de fuentes y editar la tipografía del menú secundario haciendo clic en el icono del lápiz situado junto a las fuentes del menú.
Submenú (Pro-Feature)
Un submenú es un menú secundario al que se accede a través de un elemento del menú principal. Suele aparecer al pasar el ratón por encima o hacer clic en un elemento del menú principal y contiene una lista de opciones adicionales relacionadas con el elemento del menú principal.
Esta es una función premium disponible con el complemento Astra Pro. Para utilizar estas funciones profesionales, debe tener la licencia Tema Astra junto con el Addon Astra Pro instalado en su sitio web. Consulte nuestro precios para saber más sobre el complemento Astra Pro.
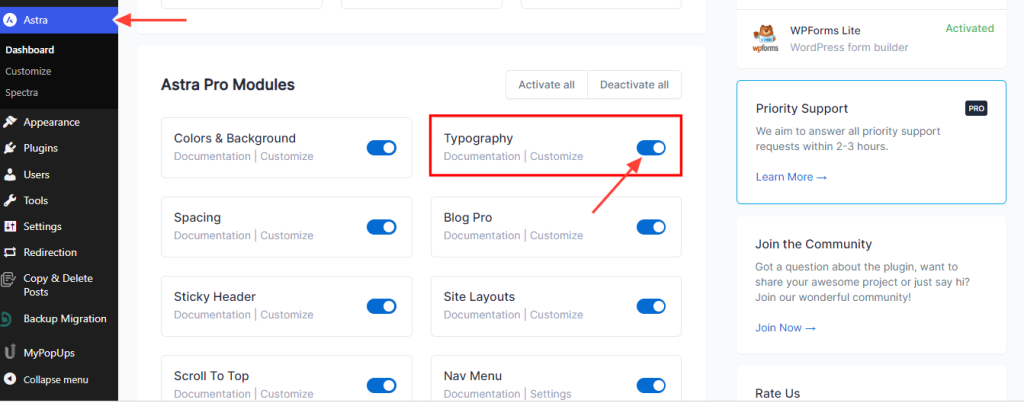
Una vez que haya adquirido y activado el complemento Astra Pro, tendrá que activar el módulo de tipografía haciendo clic en la opción Astra de su panel de control de WordPress.

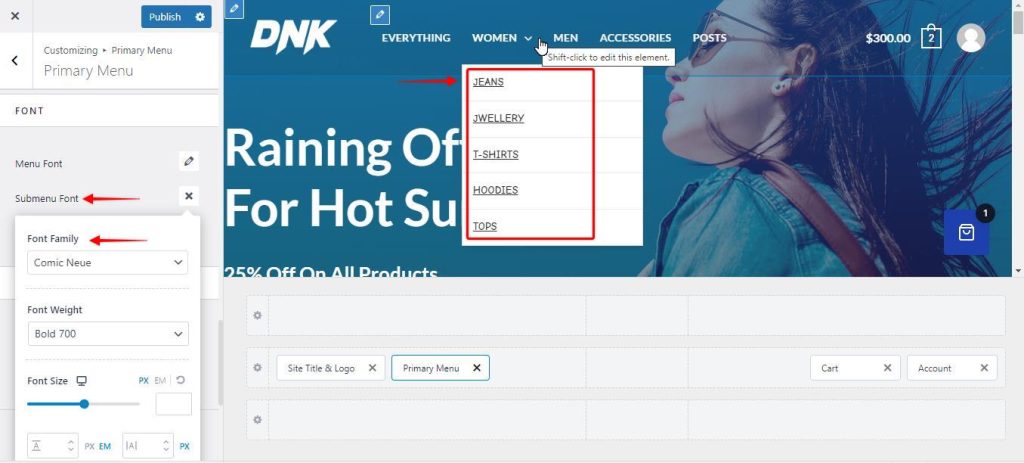
Para editar la tipografía del submenú, vaya a Apariencia>Personalizar>Constructor de cabecera>Menú principal.
Desplácese hacia abajo hasta la sección Fuentes y verá la opción denominada "Fuente del submenú". Para editar la tipografía, basta con hacer clic en el icono del lápiz situado junto a ella.

De forma similar a las opciones de los menús primario y secundario, se abrirán las opciones para cambiar la apariencia del submenú, como Familia de fuentes, Peso de fuente, Tamaño de fuente y Decoración de fuente.
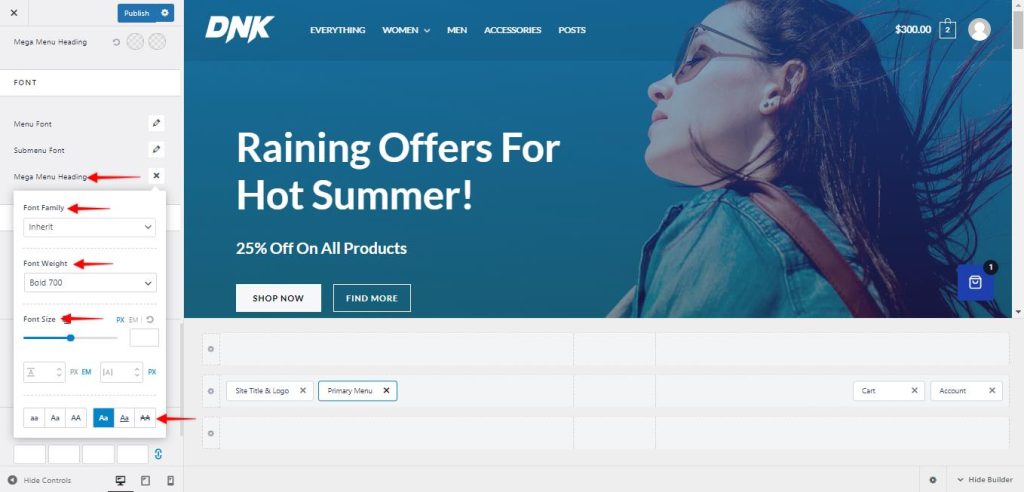
Encabezado del Mega-Menú (Pro-Feature)
Normalmente, un mega menú es un menú desplegable o un área de navegación ampliable que suele contener algo más que enlaces de texto. Si no está seguro de cómo crear un mega menú en su sitio web, aquí tiene una artículo que le guiará a través del proceso. Esta es también una característica premium del tema Astra y tendrás que instalar y activar el plugin Astra Pro Addon y también activar el módulo Nav Menu.
Para modificar la tipografía del Encabezado del Mega Menú, necesitará navegar a Apariencia>Personalizar>Constructor de Encabezado>Menú Principal.
Desplácese hacia abajo hasta la sección Fuentes y verá la opción denominada "Encabezado del MegaMenú". Para editar la tipografía, simplemente haga clic en el icono del lápiz situado junto a ella.