De Astra Versión Temática 1.6.0la opción de Cabecera Transparente estará disponible con el Tema Astra gratuito. Antes de esta versión, la opción Cabecera transparente estaba disponible con la versión Complemento Astra Pro plugin.
Véase el anuncio para esta función.
Nota:
Si utiliza el Astra Cabecera Pie de página disponibles con Astra versión 3.0 y superiores, consulte la lista de documentos aquí.
Pasos rápidos para añadir un encabezado transparente a su sitio web
Paso 1: Encuentre las Opciones de Encabezado Transparente en el personalizador [ Apariencia > Personalizar > Cabecera > Cabecera transparente ] para editar las Opciones de Cabecera Transparente.
Segundo paso: En la sección Encabezado Transparente puede Activarlo en todo el sitio web, establecer un logotipo diferente y añadir un color de Fondo de Borde.
¿Cómo funciona la cabecera transparente?
Cabecera Transparente le permite crear fácilmente cabeceras bonitas y atractivas. Al activar esta opción, el fondo de la cabecera principal será transparente y el contenido de la página se situará en la parte superior. Fusionará la cabecera principal y el contenido de la página. Esto significa que la parte superior del contenido de la página se establecerá como fondo de la cabecera transparente.
Por ejemplo, si la página contiene una imagen como sección superior, se extraerá y se establecerá como imagen de fondo para la cabecera transparente.
Configuración de la cabecera transparente
Después de actualizar el tema Astra a la versión 1.6.0 o superior, la configuración de Encabezado Transparente estará disponible en el personalizador. Desde el panel de control de WordPress, vaya a Apariencia > Personalizar > Encabezado > Encabezado transparente. A continuación se indican las opciones disponibles.
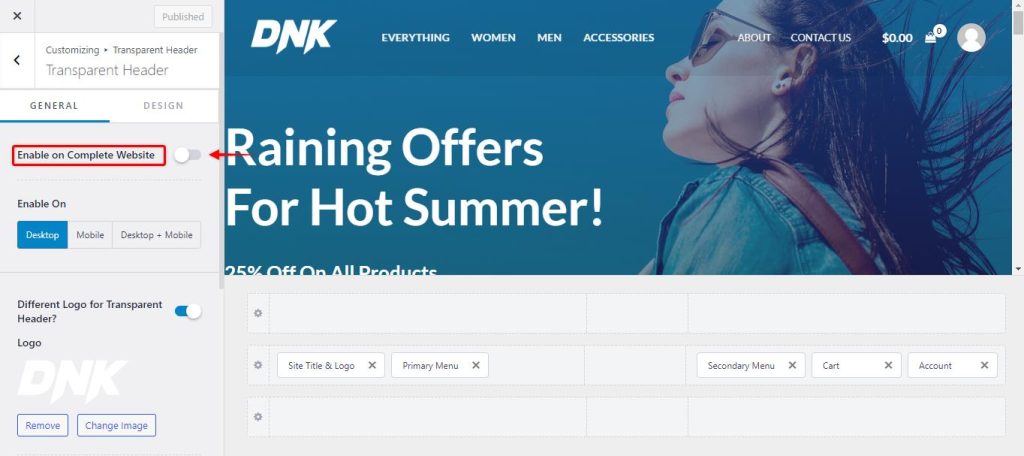
Habilitar en sitio web completo
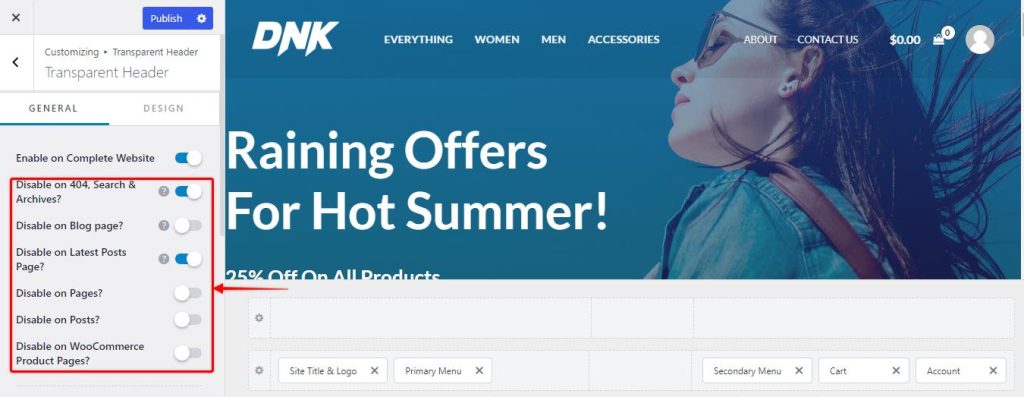
Marque la casilla de esta opción si desea mostrar una cabecera transparente en todo el sitio web. Al activar esta opción, se ofrecen las siguientes reglas de exclusión. Esto significa que puede elegir algunas páginas y entradas, donde el encabezado transparente puede ser desactivado.

- ¿Desactivar en 404, Búsqueda y Archivos?: Por lo general, esta configuración no se recomienda en páginas especiales como archivo, búsqueda, 404, etc. Si desea desactivar la cabecera transparente en estas páginas, marque la casilla de verificación.
- ¿Desactivar en la página Índice del blog?: Desde la configuración de la página de inicio, si tiene configure Tu página de inicio visualizaciones > Sus últimos mensajes entonces la portada se convierte en una página de Índice del Blog. Si desea desactivar la cabecera transparente en él, marque la casilla de verificación.
- ¿Desactivar en Páginas?: Si desea desactivar la cabecera transparente en todas las páginas, marque la casilla.
- ¿Desactivar en Mensajes?: Si desea desactivar la cabecera transparente en todas las entradas, marque la casilla.

Nota: La cabecera transparente puede configurarse desde Metadatos de la página también. Sólo Editar la página/post, en la barra lateral derecha, encontrará la opción Ajustes Astra sección. Esto le permite activar/desactivar cabeceras transparentes para una página/post en particular. Nota que la configuración meta de la página tiene mayor prioridad que una configuración del personalizador.
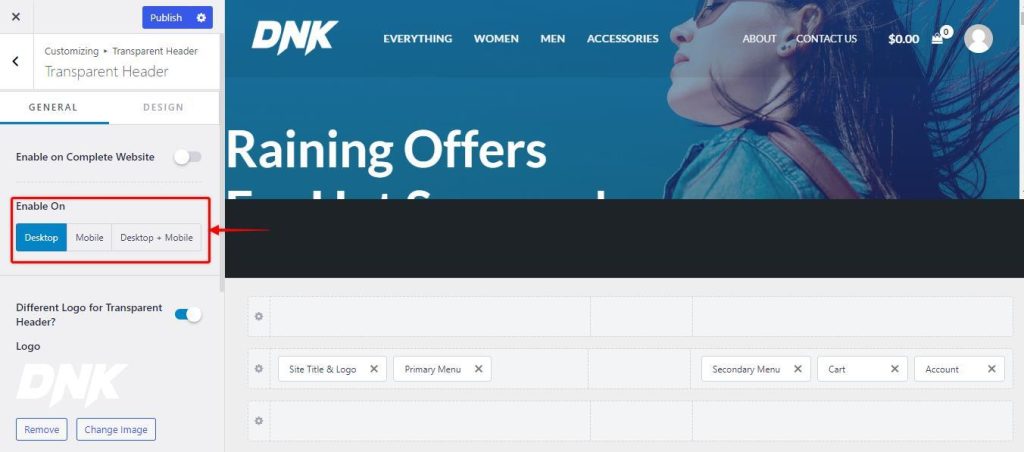
Activar
Elija un dispositivo para mostrar una cabecera transparente. Las opciones son
- Escritorio
- Móvil
- Escritorio + Móvil

Si ya ha desactivado la cabecera transparente desde el personalizador y sigue apareciendo en determinadas páginas, vuelva a comprobar la opción Metadatos de la página. Los meta ajustes de cualquier página tienen mayor prioridad que los ajustes del personalizador. Aunque desactivemos la configuración global, la cabecera transparente seguirá apareciendo si está activada a través de la configuración meta.
Estilismo
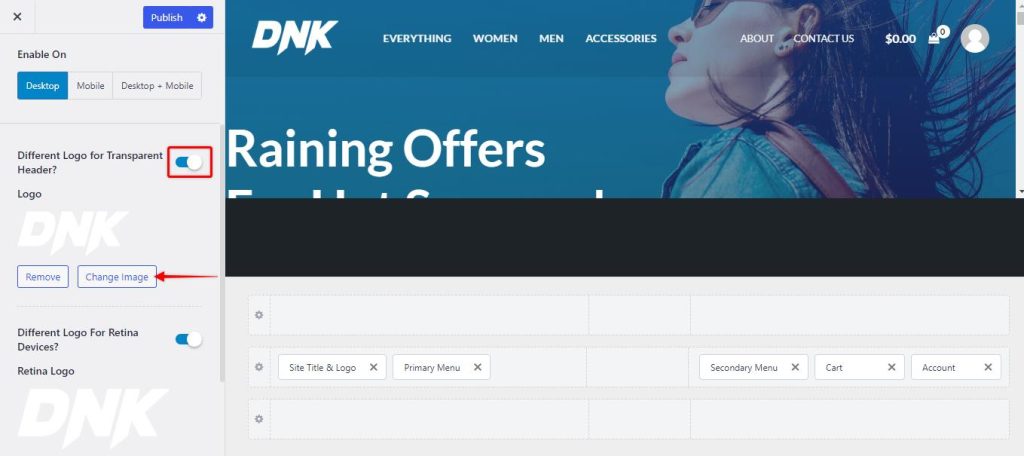
- ¿Diferente logotipo para la cabecera transparente?: Al activar una cabecera transparente, se muestra por defecto el logotipo del sitio configurado en Diseño > Cabecera > Identidad del sitio. Si desea establecer un logotipo diferente al logotipo del sitio en la cabecera transparente, marque la casilla de verificación y establezca un logotipo.
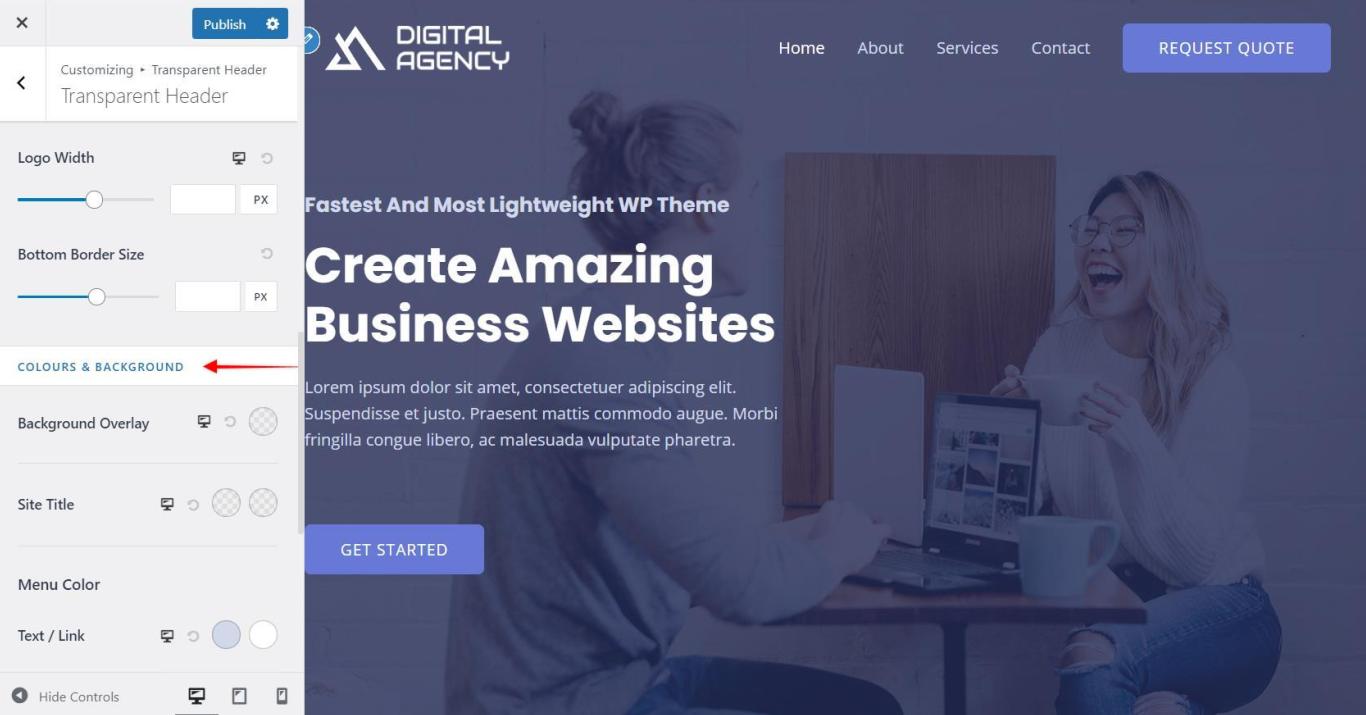
- Tamaño y color del borde inferior: Establece un borde inferior para una cabecera transparente.

Colores y fondo de la cabecera transparente
Los ajustes están disponibles en el personalizador en Encabezado > Encabezado transparente. Establecer diferentes colores para una cabecera transparente con las siguientes opciones -
- Fondo - Color de fondo de la cabecera transparente
- Título del sitio - Título del sitio Color
- Menú - Color de fondo, Color de enlace/texto, Color de enlace activo/sobreimpresión
- Submenú - Color de fondo, Color de enlace/texto, Color de enlace activo/sobreimpresión
- Contenido - Color del texto, color del enlace, color del enlace sobreimpresionado

Nota:
1. Tipografía para Cabecera Transparente se heredará de Global > Tipografía > Tipografía base.
2. La cabecera transparente puede activarse o desactivarse para una página concreta desde Metadatos de la página.
