Astra Version 4.0.0 has come up with a new feature Dynamic Customizer which includes 2 parts.
- Content layout & sidebar layout for Custom Post Types.
- Banner title area for all single & archive layouts.
Content Layout for Custom Post Types
The content area and the sidebar are parts of the container. The content area is technically called as the primary container, whereas the sidebar is the secondary container.
Prior to Astra Version 4.0.0, the Single Post section & Blog Archive Customizer’s Content Layout & Sidebar Layout will be applicable for all Custom Post Types. But with Astra 4.0.0, we overcome this case and provided these new options under the new customizer section “Custom Post Types”. From here you can access the container layout and sidebar layout.
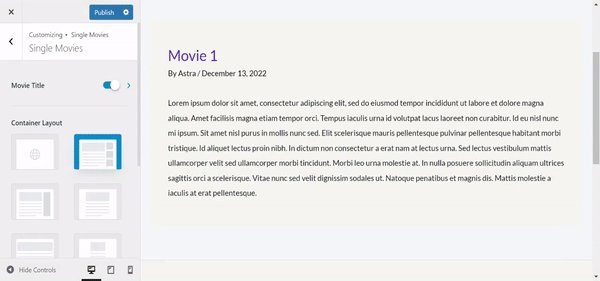
Once you create the “Custom Post Types” of your choice, you can access the Single and Archive CPT Customizing options from the Customizer itself. For both Single and Archive CPTs, you can see the five types of container layouts.
All 5 container layout types are explained in the following links –
Note:
The Narrow Width container does not come with a sidebar, meaning when we set the Narrow Width Layout for Custom Post Types, the sidebar will not be displayed.
Sidebar Layout for Custom Post Types
With Astra Version 4.0.0, you get three Sidebar options for the Custom Post Types – right sidebar, left sidebar, and an option that disables the sidebar.
For a better understanding, have a glance at the attached video once.

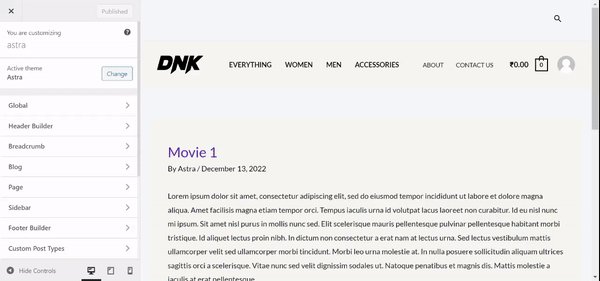
In the above-attached video, you can see the ‘Movies‘ CPT created using the Custom Post Type UI Plugin.
With Astra 4.0.0, you can see the new customizer section “Custom Post Types“. From here you can access the container layout and sidebar layout for Custom Post Types. Also, by clicking the ‘Movie Title’ you can access the Banner Layout, Container Width, Structure, Meta, Horizontal, and Vertical Alignment.
Title Area for all Single & Archive layouts
With the Astra Version 4.0.0, you can customize the Title Area for all Single & Archive layouts (Pages, Posts, Custom Post Types, and WooCommerce Pages) and optionally the Featured Image and metadata in an elegant fashion.
Before you can add a title to your Pages, Posts, Custom Post Types, and WooCommerce Pages, you will first need to jump into the Customizer settings.
For Pages:
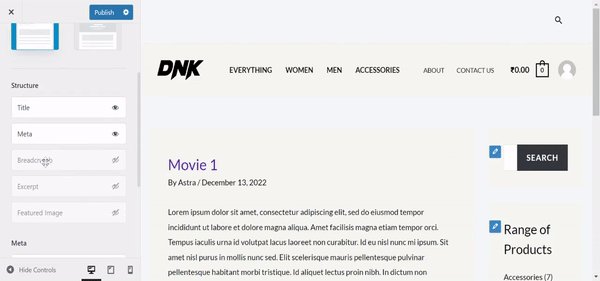
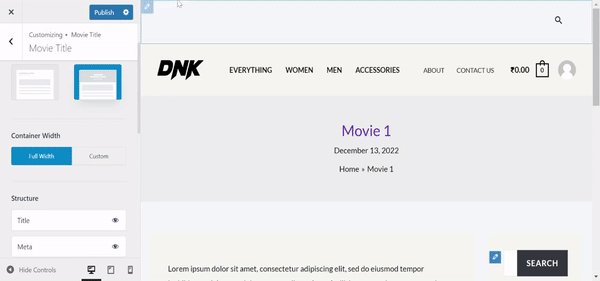
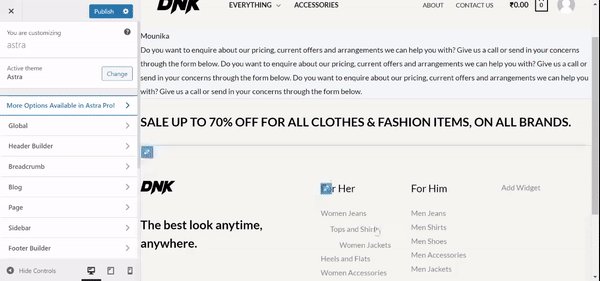
Navigate Appearance → Customize → Page. Here, you can see the ‘Page Title’ toggle button. Enable this toggle button and click on the ‘Page Title’ to customize the Banner Layouts. You can see Layout 1 and Layout 2 here. For the layouts, you can notice the Container Width, Structure, Meta, Horizontal, and Vertical Alignment modules.
Use Case Example: Styling a ‘Page Title’ module for a Page
For this example, I will show you just how easy it is to style a custom page title.
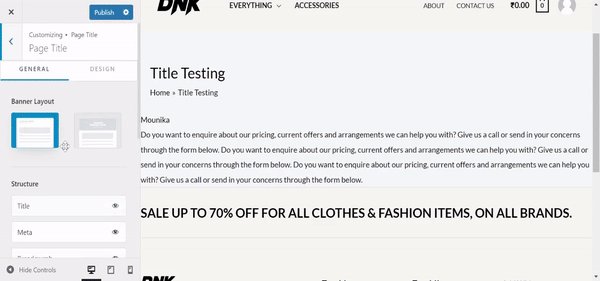
Navigate Appearance → Customize → Page. Here, you can see the ‘Page Title’ toggle button. Enable this toggle button and click on the ‘Page Title’ to customize the Banner Layouts. If you select Layout 1 here, you can notice the Container Width, Structure, Meta, and Horizontal Alignment modules.
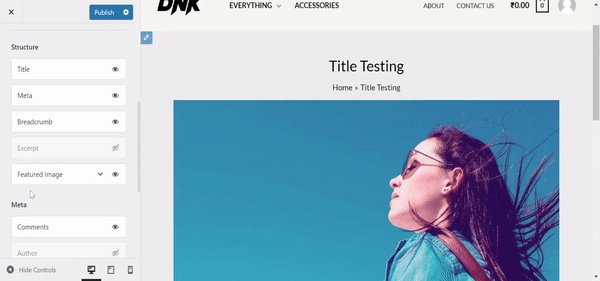
Under Structure:
- Title: Here you can choose whether or not to display the Page Title.
- Meta: Here you can choose whether or not to display the Page Meta.
- Breadcrumb: Here you can choose whether or not to display the breadcrumb
- Excerpt: Here you can choose whether or not to display the excerpt
- Featured Image: Here you can choose whether or not to display the Featured Image.
Under Meta:
- Comments: Here you can choose whether or not to display the Comments Count in Page Meta.
- Author: Here you can choose whether or not to display the Author’s Name in Page Meta.
- Publish Date: Here you can choose whether or not to display the Date in Page Meta.
Horizontal Alignment:
Here you can set the Page title alignment to left, right, or center depending on your choice.
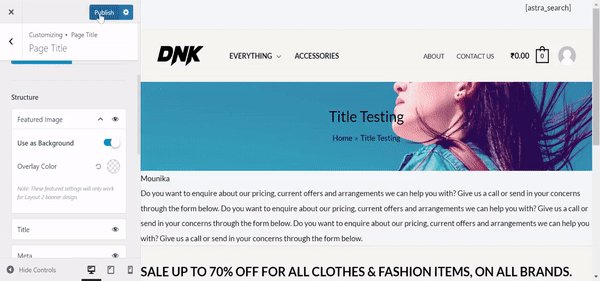
If you select Layout 2 here, you can notice the Container Width, Structure, Meta, Horizontal, and Vertical Alignment modules. Everything goes the same as it goes for Layout 1 except the Featured image module. For Banner Layout 2, you can use the featured image as a background image too and you can apply the overlay color as well.
For a better understanding, have a glance at the attached video once.

Likewise, you can set the Title Area for all Single & Archive layouts accordingly.
