As explained in the Container Overview article, typically a website can have two containers viz: Primary Container and Secondary Container.
Primary Container is where the main content appears, whereas Secondary Container consists of the sidebar and various different widgets in the sidebar.
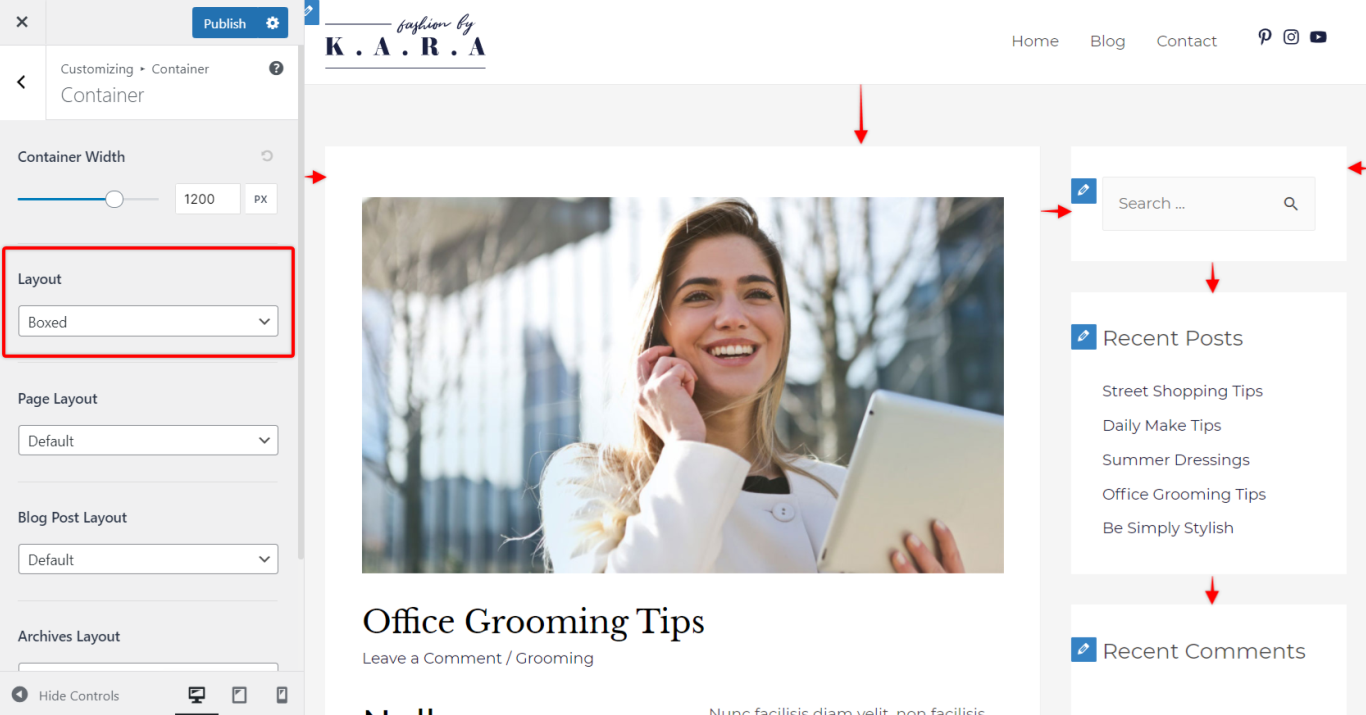
When you select the “Boxed Layout”; the individual containers and widgets appear in boxes.
You can find the setting under Appearance > Customize > Global > Container
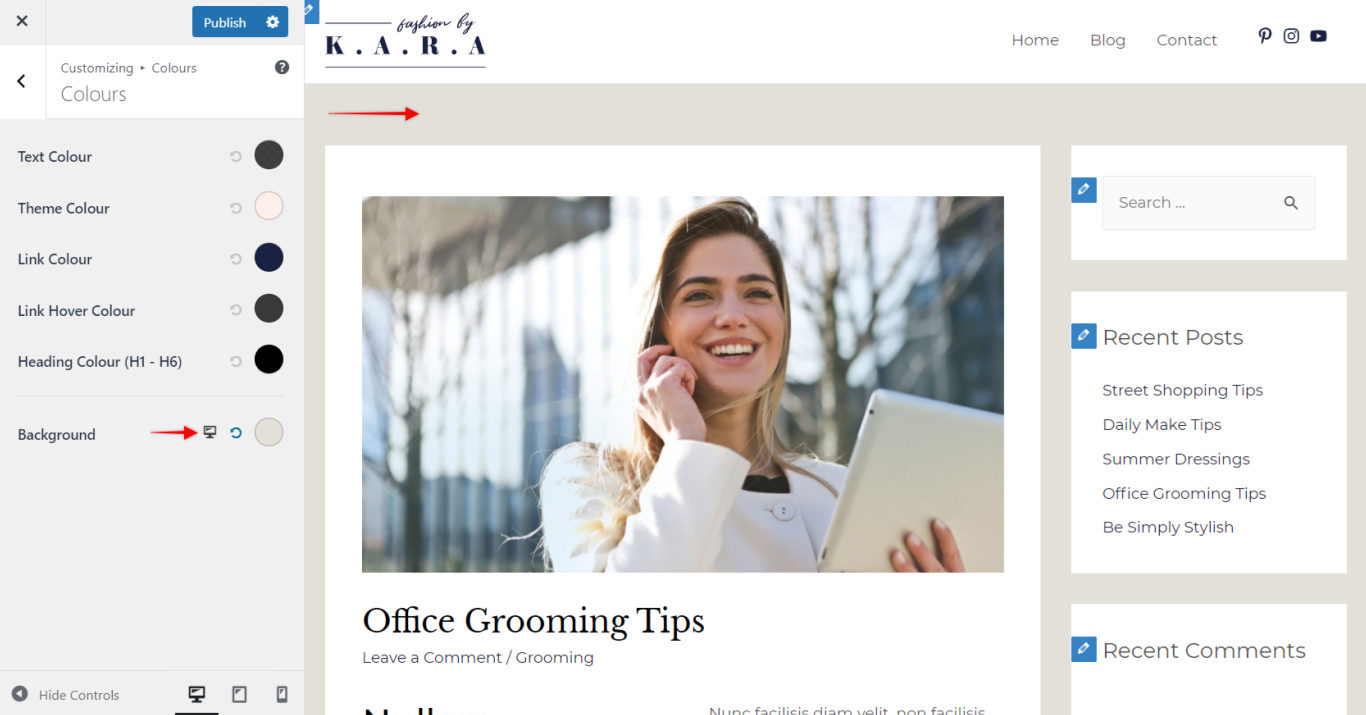
You can change the background color from Customizer > Global > Colors > Base Colors > Base Colors.
Other Notes:
You can apply boxed containers for selected pages or posts from meta settings.
The width of the container depends on the Site Layout settings.
If you have Astra Pro Addon plugin, you can find additional options such as background color through our Colors & Backgrounds module. In case, if you don’t have Astra Pro, you can also add a background image with Custom CSS.
Also, we provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the Site Layout module of Astra Pro Addon.