Trying to decide between Elementor vs SiteOrigin Page Builder to build your WordPress site? By the active install counts, these are the two most popular page builders at WordPress.org.
And because choosing a page builder for your site is a long-term decision, you want to make sure that you’ve got the right tool before you start building your site.
To help you make your decision, we’ve written a detailed comparison of Elementor vs SiteOrigin Page Builder comparing both the free and premium functionality in each plugin.
For this comparison, we’re not so much interested in injecting our own opinions. Instead, we just want to lay out the cold hard facts so that you can make your decision based on all the information.
We’ll start off with a comparison of each plugin’s free core functionality. Then, we’ll compare some of the features that you can get with the official premium add-ons from each developer.
Elementor vs SiteOrigin Page Builder: The Free Core Plugins
Both Elementor and SiteOrigin Page Builder offer free core versions* that you can optionally extend with a premium add-on for more functionality.
In this section, we’ll compare each plugin’s core functionality and how they let you create your designs.
*We will include the official SiteOrigin Widgets Bundle and SiteOrigin CSS extensions because they’re free and from the same developer.
Here’s a quick summary of each free plugin. And keep reading for a lot more detail:
| Elementor | SiteOrigin | |
| Editing Modes | Front-end visual editor | Back-end editor and lightweight live editor |
| Inline Editing | Yes | No |
| Free Widgets | 28 (40+) | 26 |
| Responsive Previews | Yes | Yes |
| Show/hide by device | Yes | Kind of, with CSS |
| Free Page Templates | 38+ (30+) | 26+ |
| Save own templates? | Yes | No, but can easily clone |
| Code lock-in? | No, leaves behind clean HTML | Some widgets leave behind shortcodes |
1. Interface: How You Create Your Designs
In this section, we’ll give you a basic look at how the interface of each page builder functions. This is just a high-level look to start – in the latter sections, we’ll go deeper into specific interface functionality.
Elementor
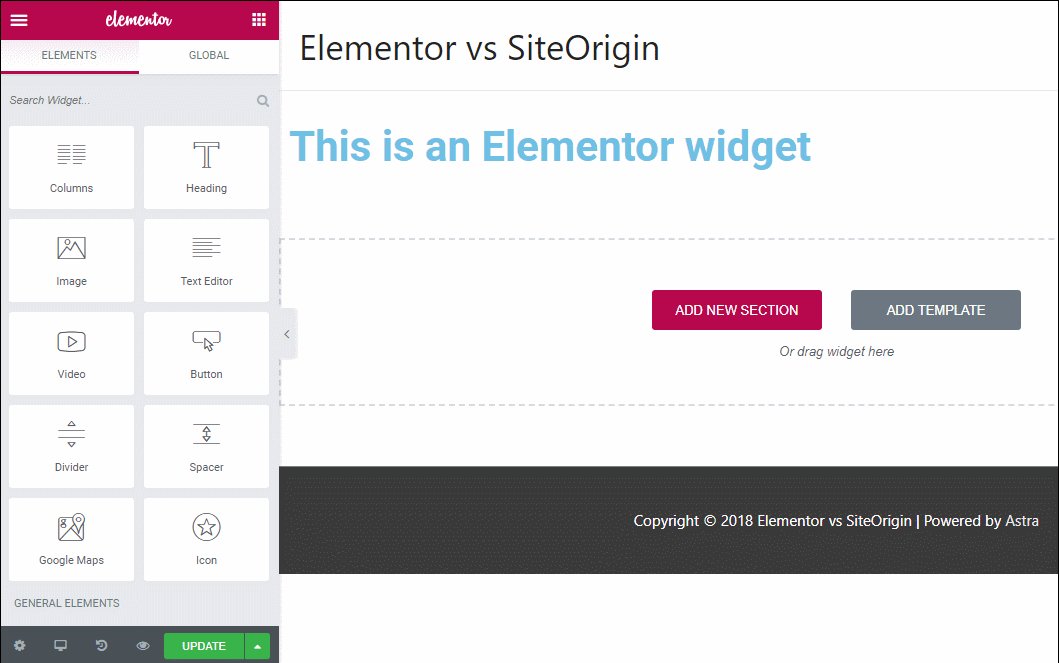
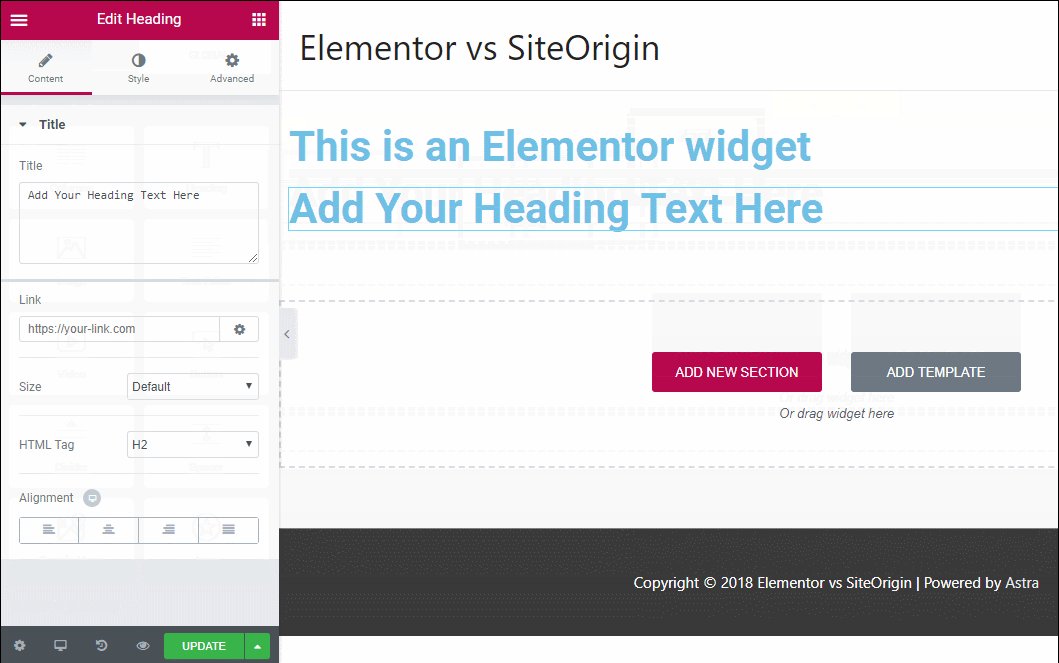
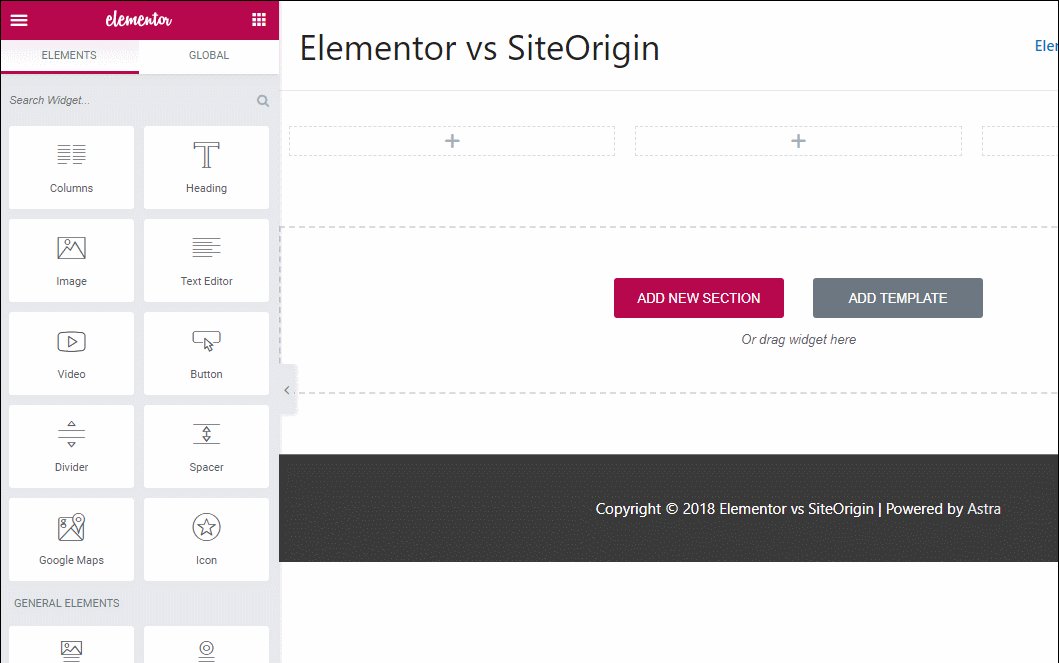
Elementor is exclusively a front-end visual page builder. That means you’ll see the actual end product of your designs as you build them. And you’ll manipulate your designs using this same live view.
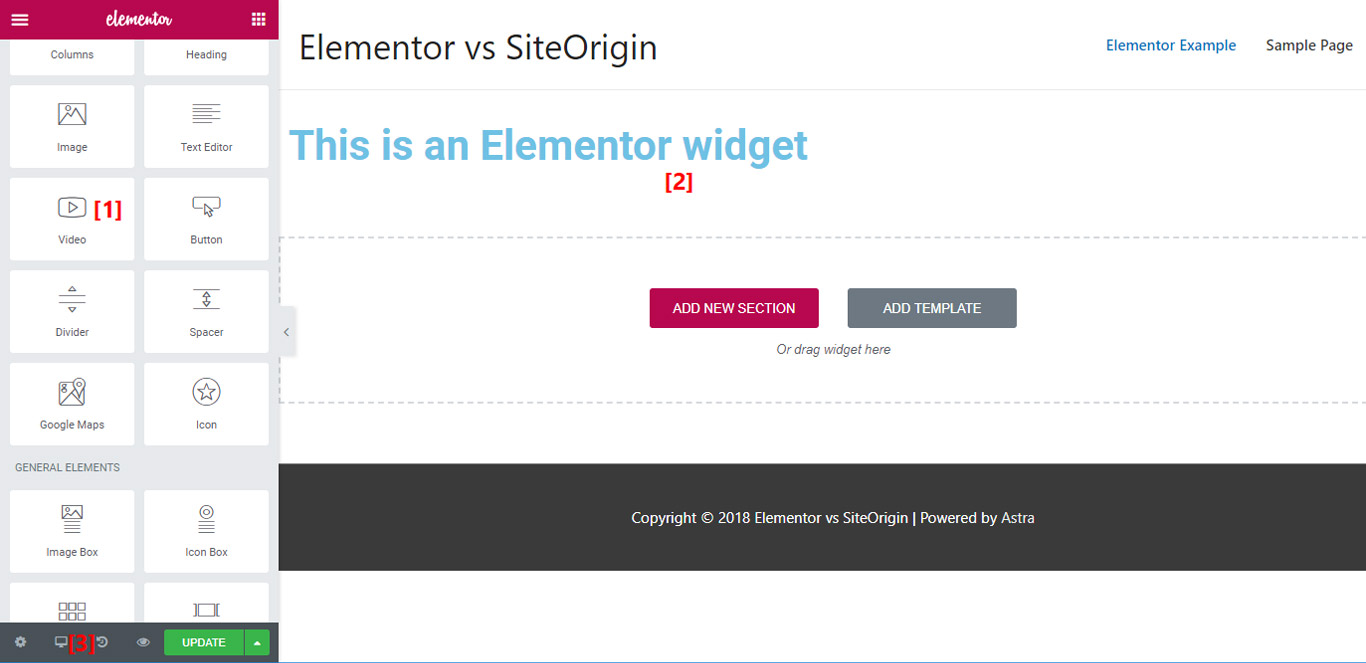
Here’s how the interface works:

- 1 – the widgets that you can use to build your page. You can drag and drop and style your selected widgets.
- 2 – a live preview of your design, including all the widgets that you add. This is where you’ll actually build your layout and it looks exactly like it will look to your visitors.
- 3 – these are helpful and responsive settings and controls.
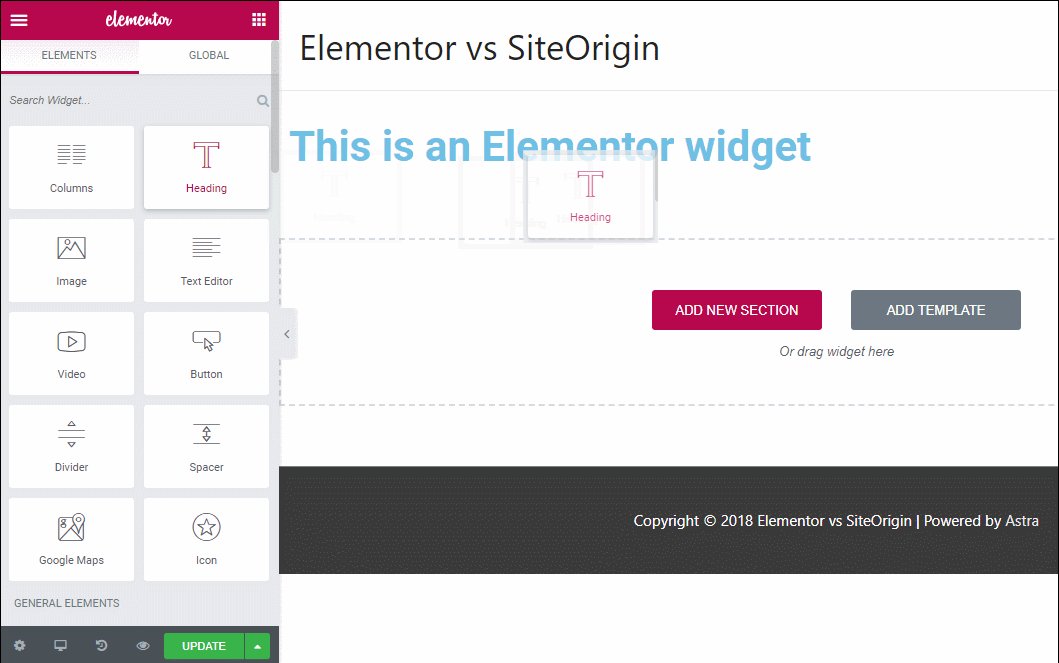
To add a new widget to your page, you just drag it over from the sidebar:

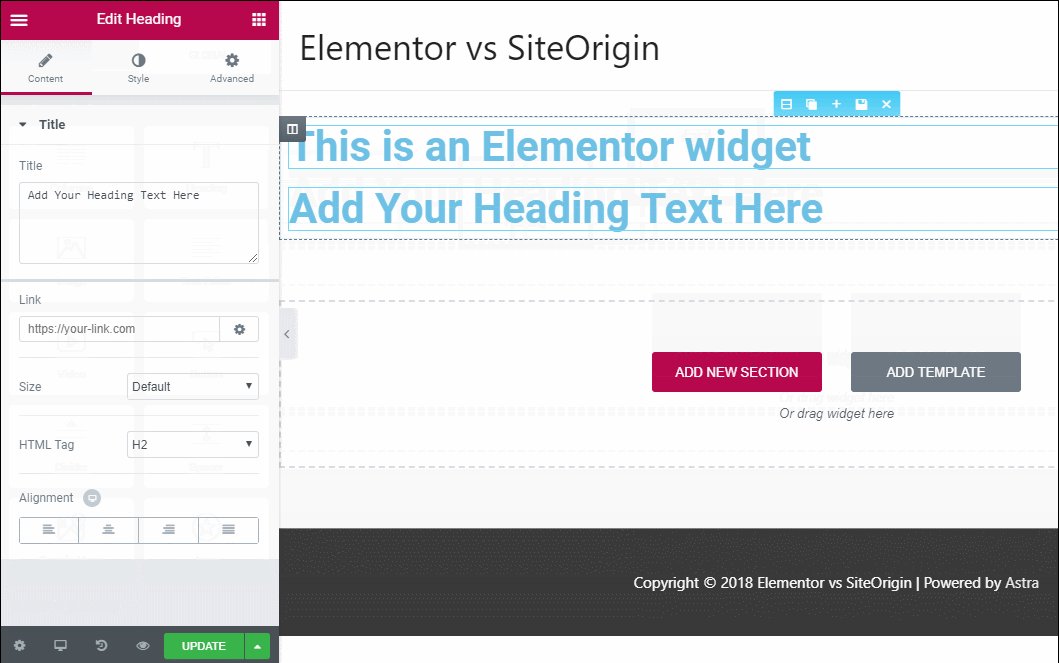
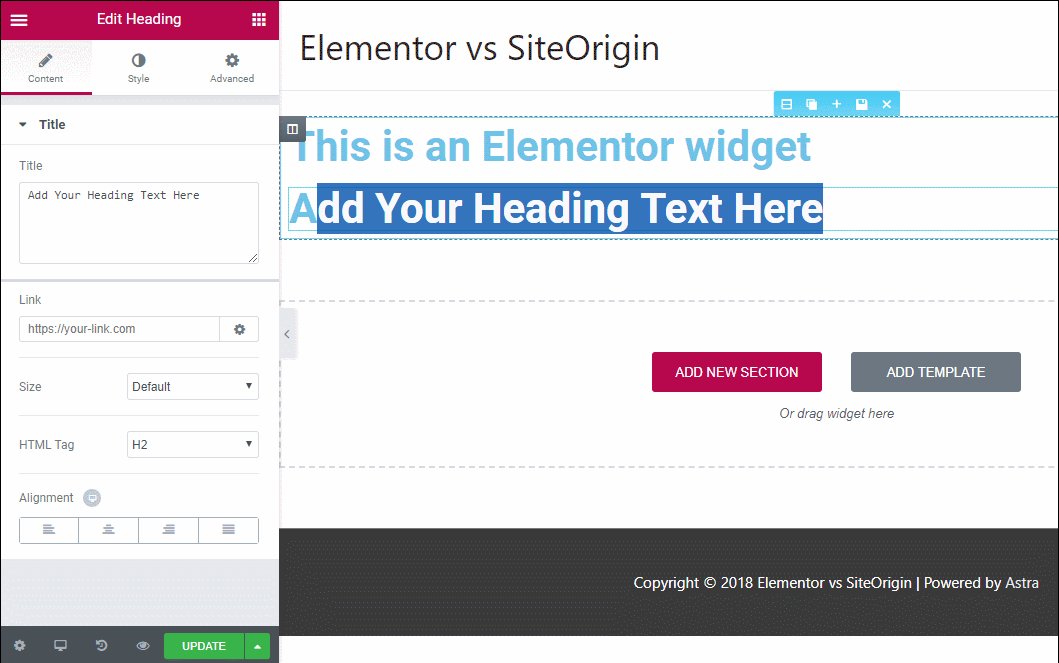
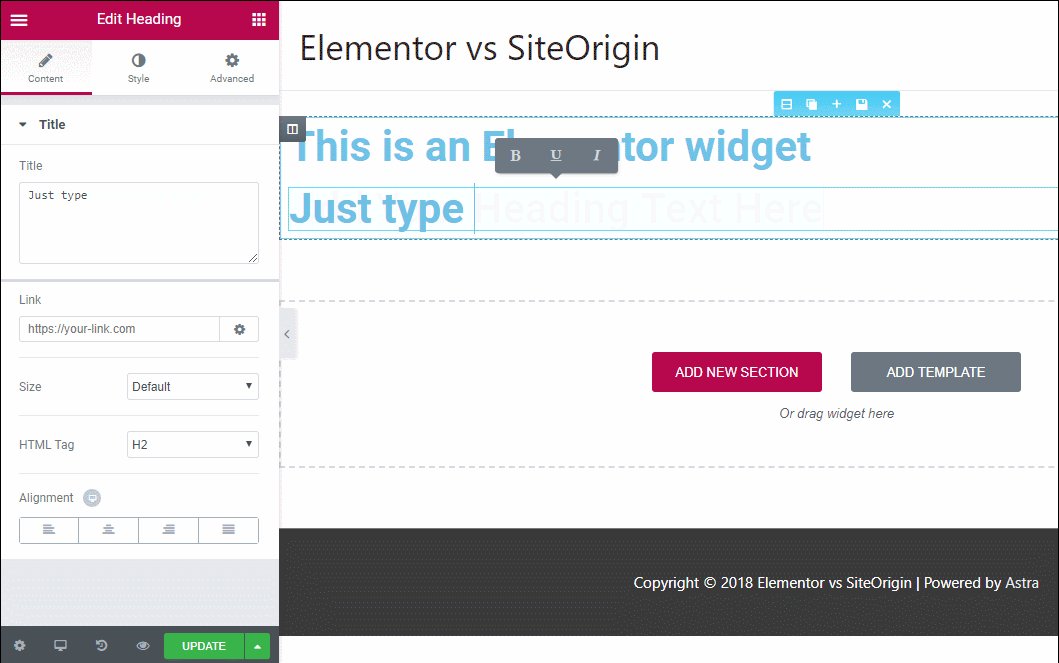
If you want to edit any of the text on your page, you can just click on the live preview and type. This is called “inline editing” and is unique to Elementor in this comparison (that is, SiteOrigin Page Builder doesn’t offer inline editing):

SiteOrigin
In contrast to Elementor, SiteOrigin Page Builder gives you both a back-end editor, as well as a lightweight front-end live editor.
If you use the back-end editor, you’ll design your page using abstract boxes that you can drag and drop as needed:

You won’t see a live preview but it gives you the more working space.
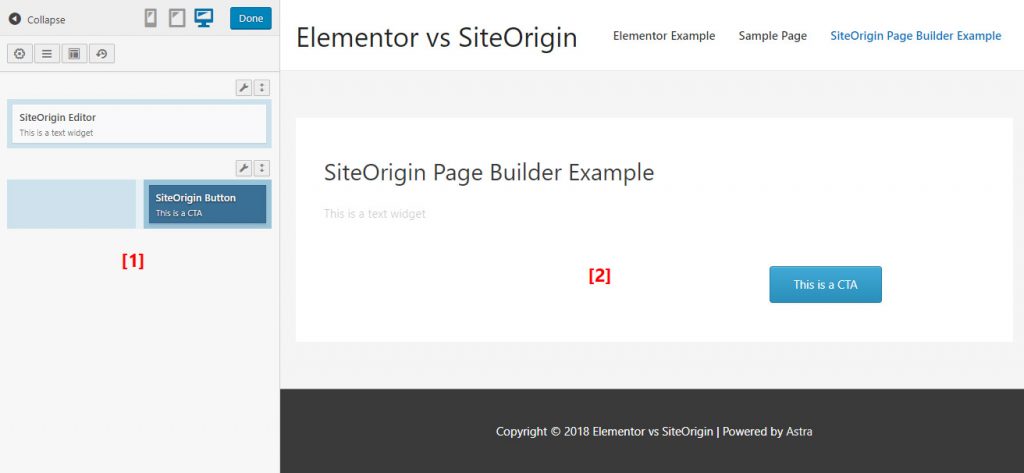
If you open the live editor, you’ll get a lightweight visual editor.
This visual editor isn’t the same as Elementor, though. You’ll still need to manipulate your page design by dragging and dropping the abstract boxes on the left side. But you will see a real-time preview of how that abstract design will render on the right-side. And SiteOrigin Page Builder will also highlight the box that corresponds to each element on the live preview.
You can also click on an element in the live preview to edit it. But you cannot drag and drop elements on the live preview:

- 1 – you perform your work here.
- 2 – this is a live visual preview, but you cannot drag and drop elements here.
2. Layout Options
Beyond the individual widgets that we’ll cover in the next section, a big part of making your page look right is the underlying structural elements that “hold” your individual widgets.
In this section, we’ll look at how each page builder lets you set up the basic structure of your page.
Elementor
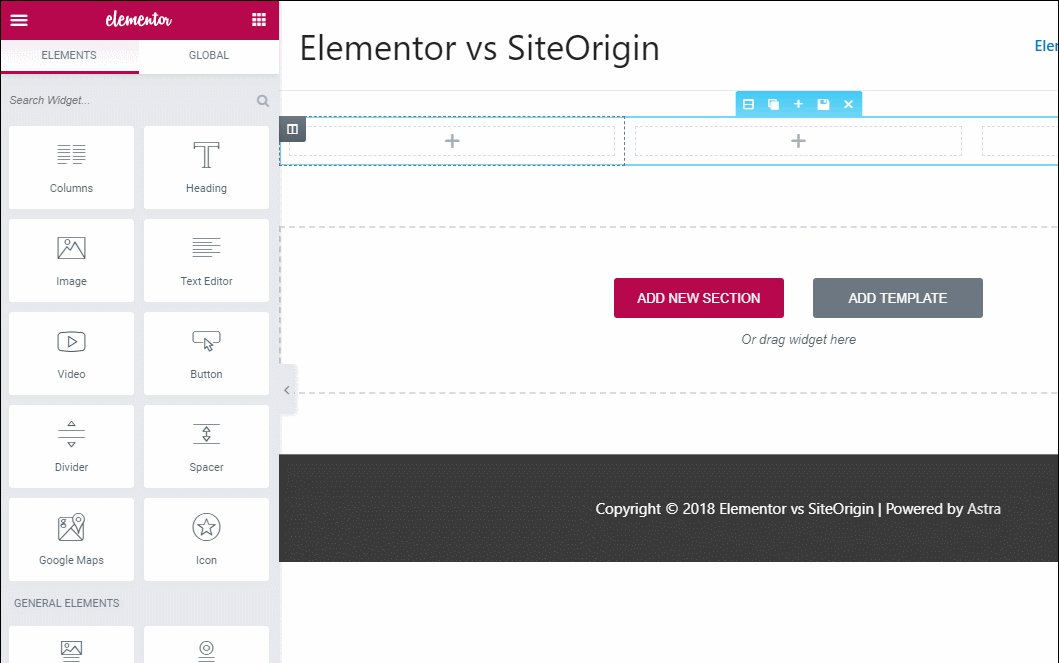
Elementor gives you two basic structural elements to work with:
- Sections – this is the lowest-level element.
- Columns – columns go inside sections. Each section can have one or more columns.
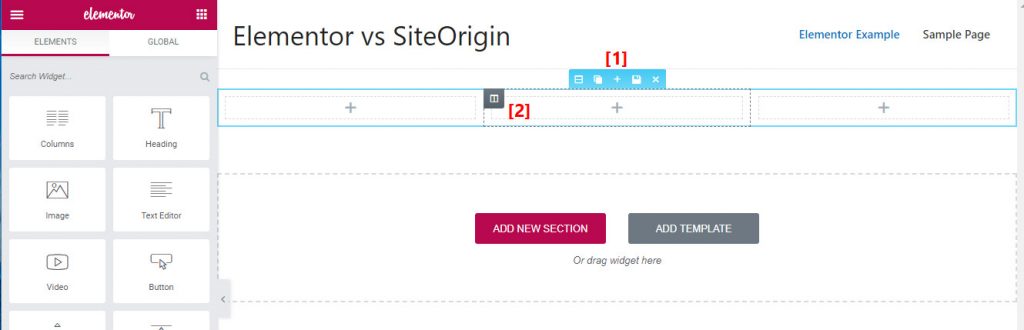
For example, if you wanted to divide your page into three vertical areas, you’d create:
- 1 – One section, marked by blue
- 2 – Three columns, marked by black

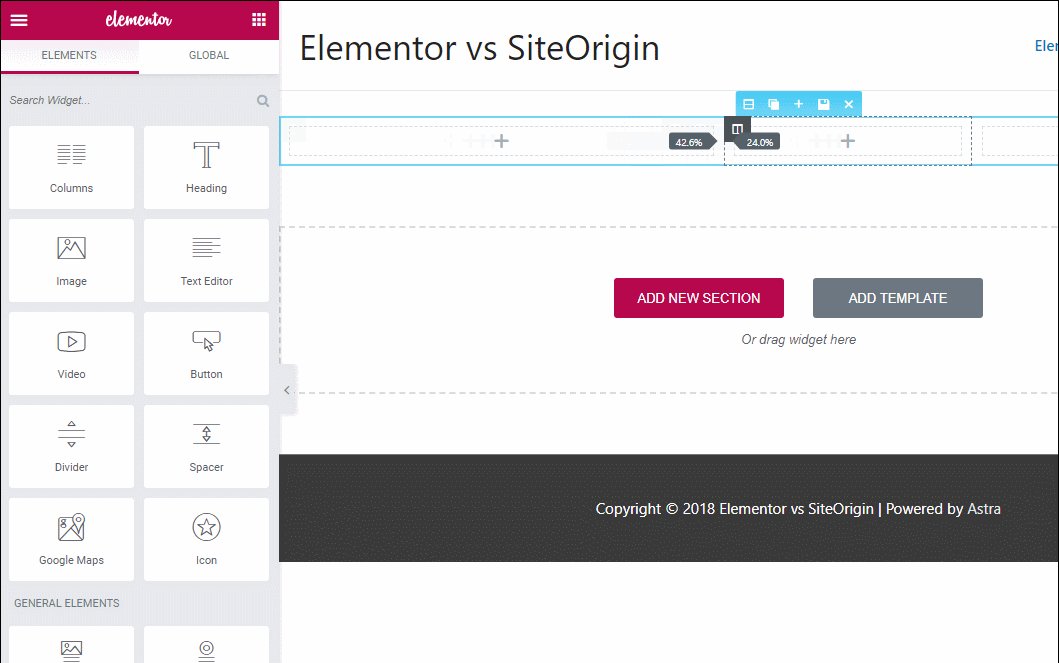
- To adjust the widths of your columns, Elementor lets you use simple drag and drop:

For each section or column, Elementor also lets you access additional options that let you do things like:
- Adjust the margin/padding for a column or section
- Add a background to a column or section
- Custom CSS classes/IDs
- Choose a column gap
- Stretch the section to full-width (sections only)
Elementor recently added custom positioning which makes it easier for you to place widgets at specific spots on the page.
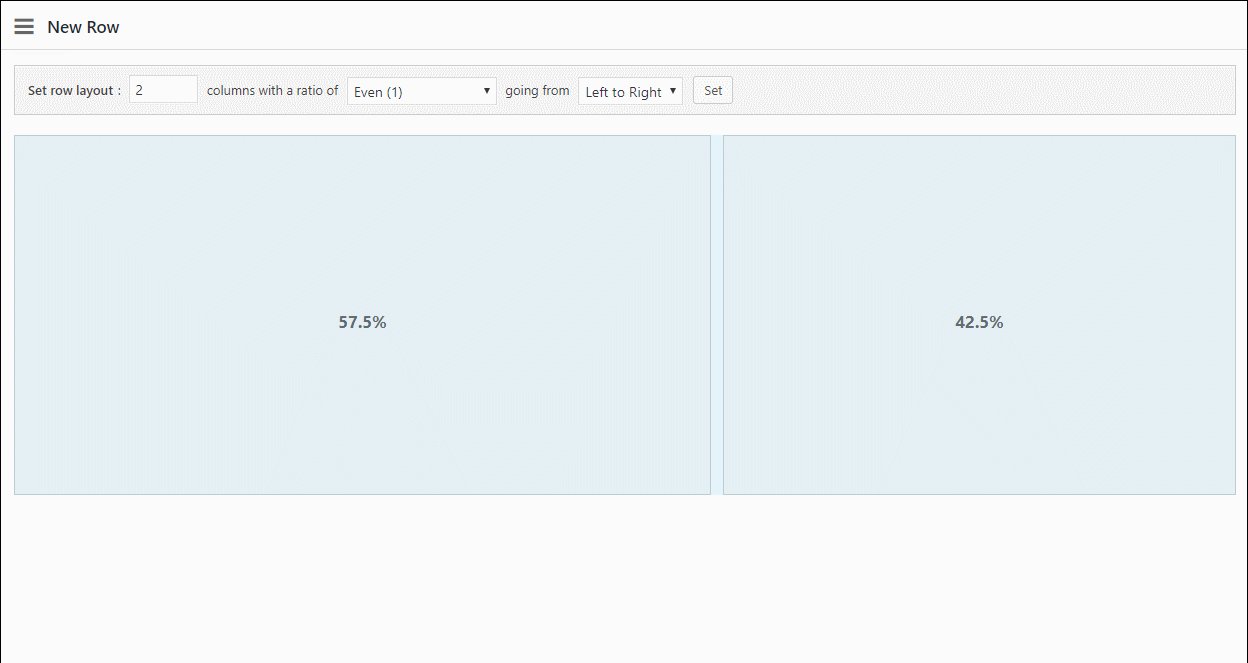
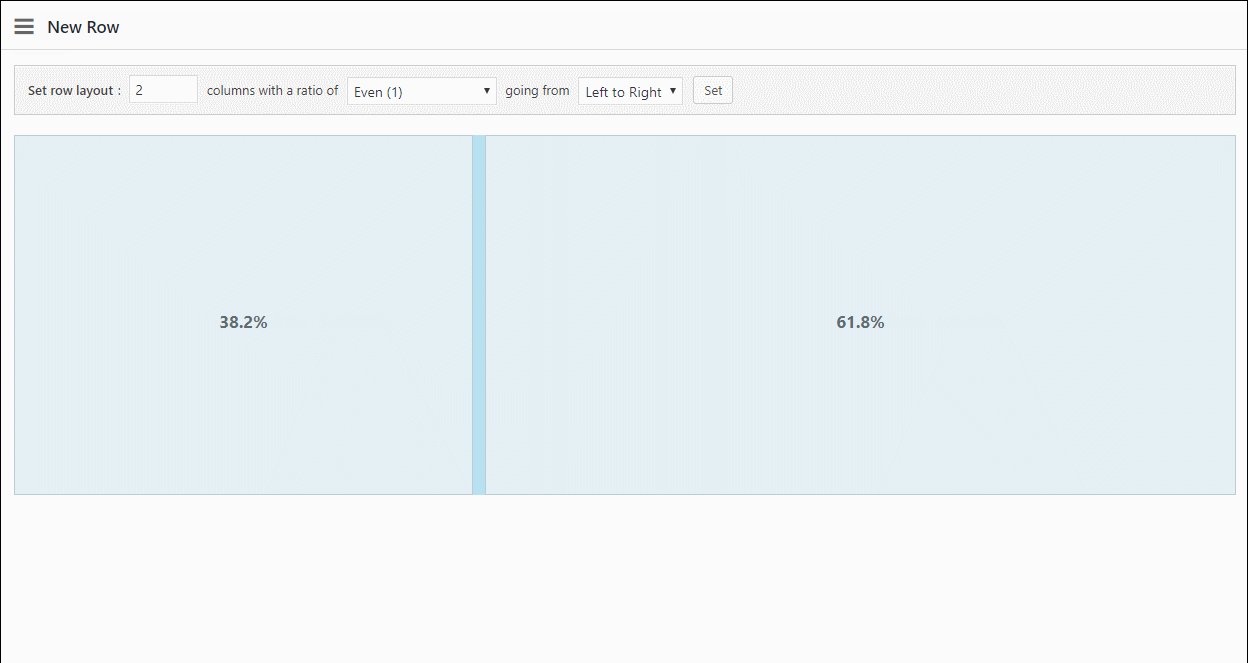
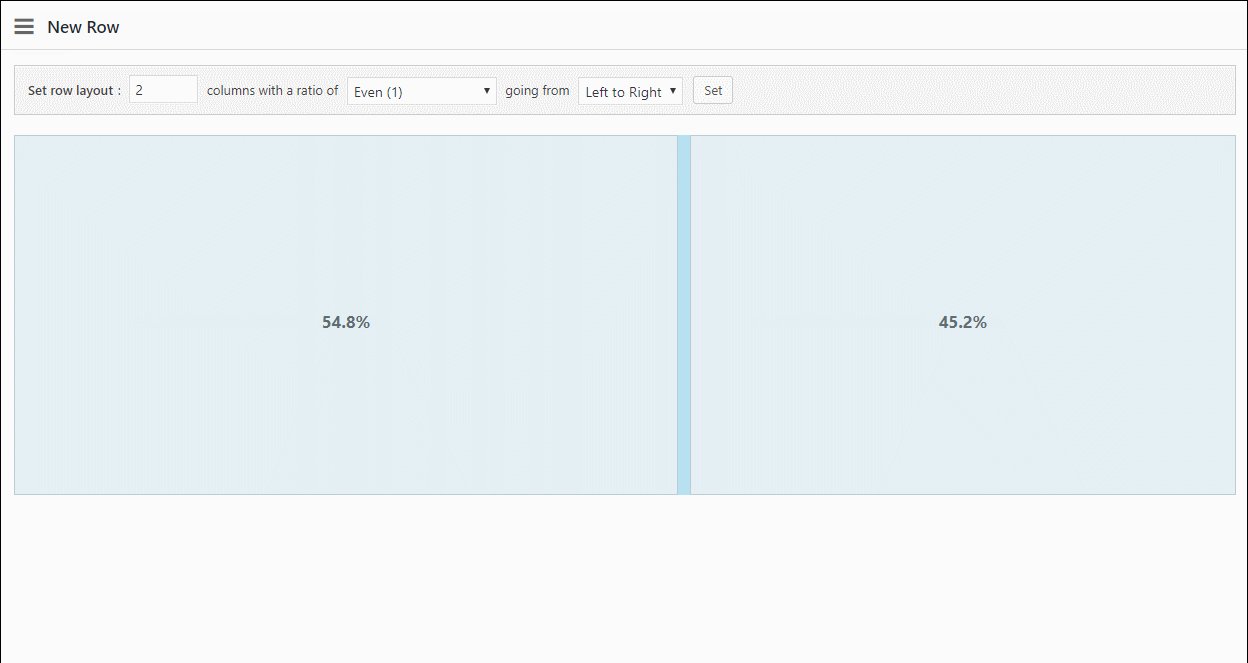
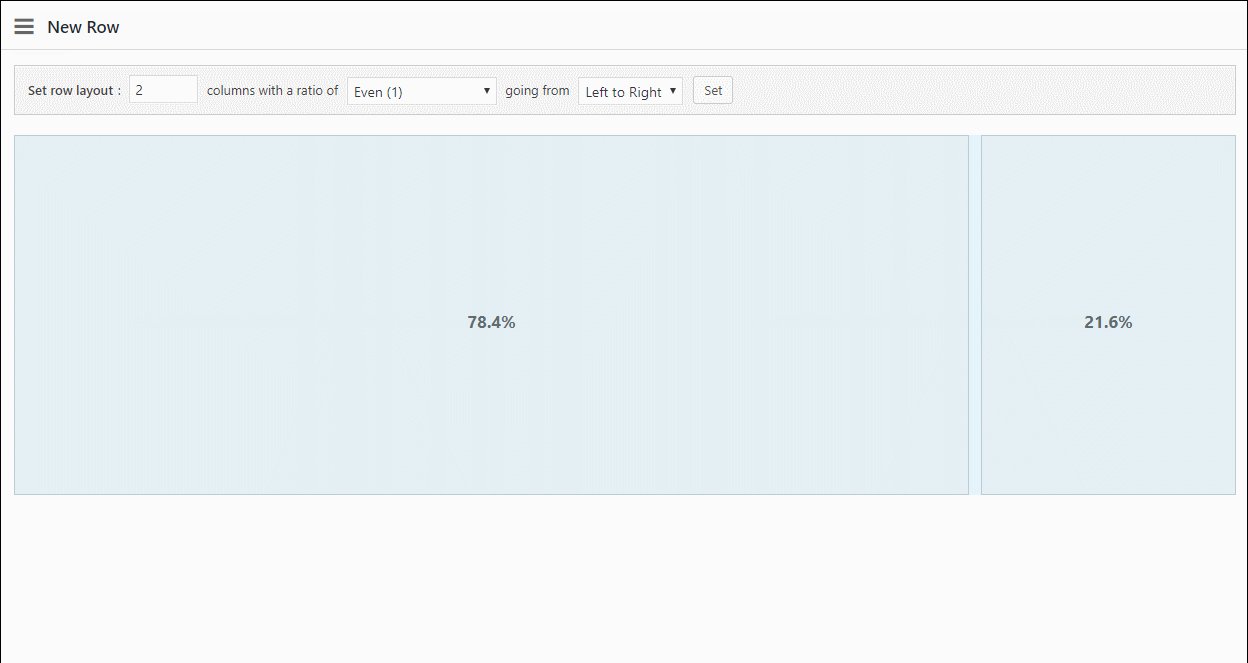
SiteOrigin
Like Elementor, SiteOrigin Page Builder also gives you two structural elements to build your pages:
- Rows – the equivalent of Elementor’s sections.
- Columns – each row can have one or more columns.
SiteOrigin Page Builder lets you choose column widths from a bunch of presets or use drag and drop to create your own division:

Unlike Elementor, SiteOrigin doesn’t give you customization options for individual columns. But you can customize individual rows with things like:
- Custom margins/padding
- Custom column gutter
- Row background
3. Included Widgets
In this section, we’ll cover the widgets that are included with each plugin. Then, we’ll cover how to style those widgets in the next section.
Elementor
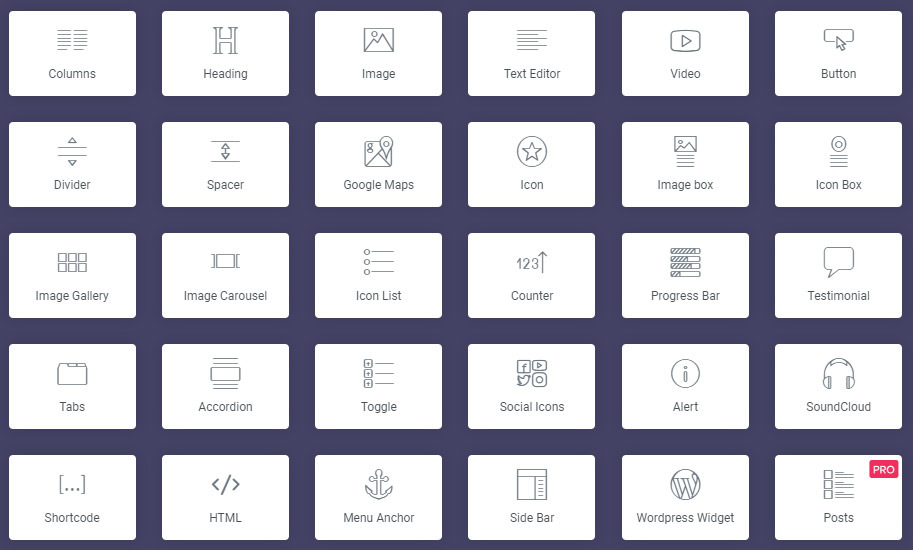
Elementor lets you use all of the core WordPress widgets in your designs. Beyond that, it also adds 28 of its own widgets. Furthermore, you can use third-party Elementor addons to get more widgets.

SiteOrigin
Like Elementor, SiteOrigin Page Builder also lets you use any of the core WordPress widgets.
To get access to additional widgets, you can install the free SiteOrigin Widgets Bundle. In February 2020, SiteOrigin released its biggest Widgets Bundle updates which includes a mix of new features and fixes, many based on user feedback and requests. In total, it adds 26 of its own widgets.
By default, it activates widgets for:
- Text
- Features
- Buttons
- Google Maps
- Images
- Post carousel
- Slider
- Layout builder
- Post content
- Post loop
You can also access additional widgets that are deactivated by default:
- Accordion
- Call-to-action
- Contact form
- Features
- Headline
- Hero image
- Icon
- Image grid
- Layout slider
- Price table
- Simple masonry layout
- Social media buttons
- Tabs
- Taxonomy
- Testimonials
- Video player
4. Styling Widgets
In this section, we’ll compare how each page builder lets you style the individual widgets that you use in your designs.
Elementor
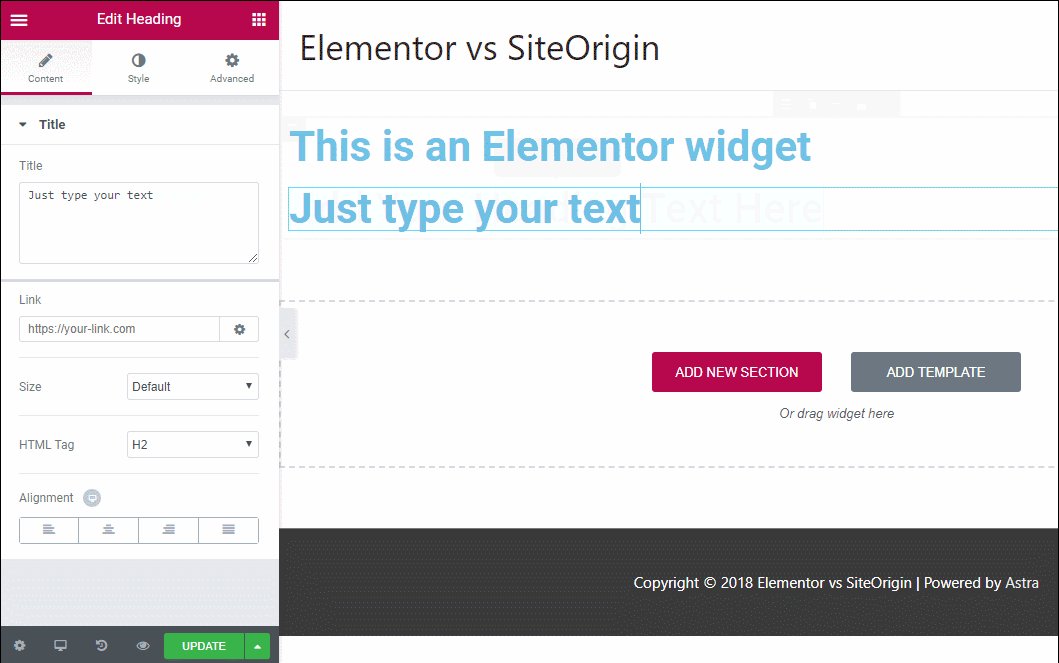
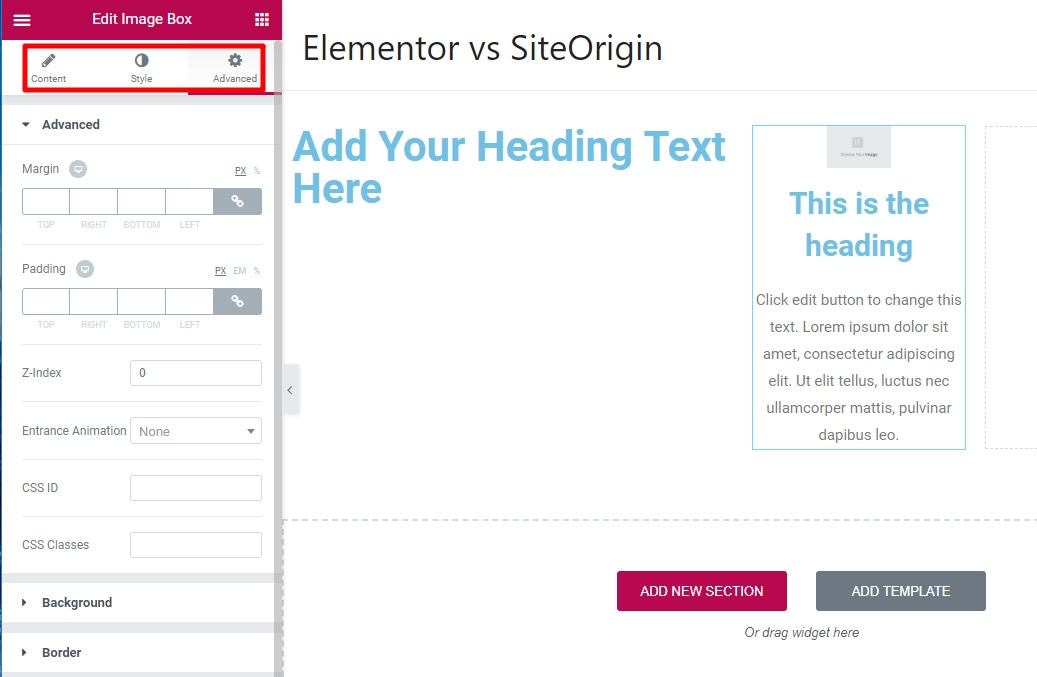
Elementor gives you three different tabs to edit individual widgets. While the specific options that you’ll see in each tab depend on the exact widget that you’re editing, the general division of options is the same no matter what:
- Content – lets you configure the basic content for that element, as well as simple things like size and alignment.
- Style – lets you apply custom colors, typography, and other basic style options.
- Advanced – lets you apply custom margins/padding, Z-Index, background, and some other advanced settings that we’ll cover in the next two sections.

SiteOrigin
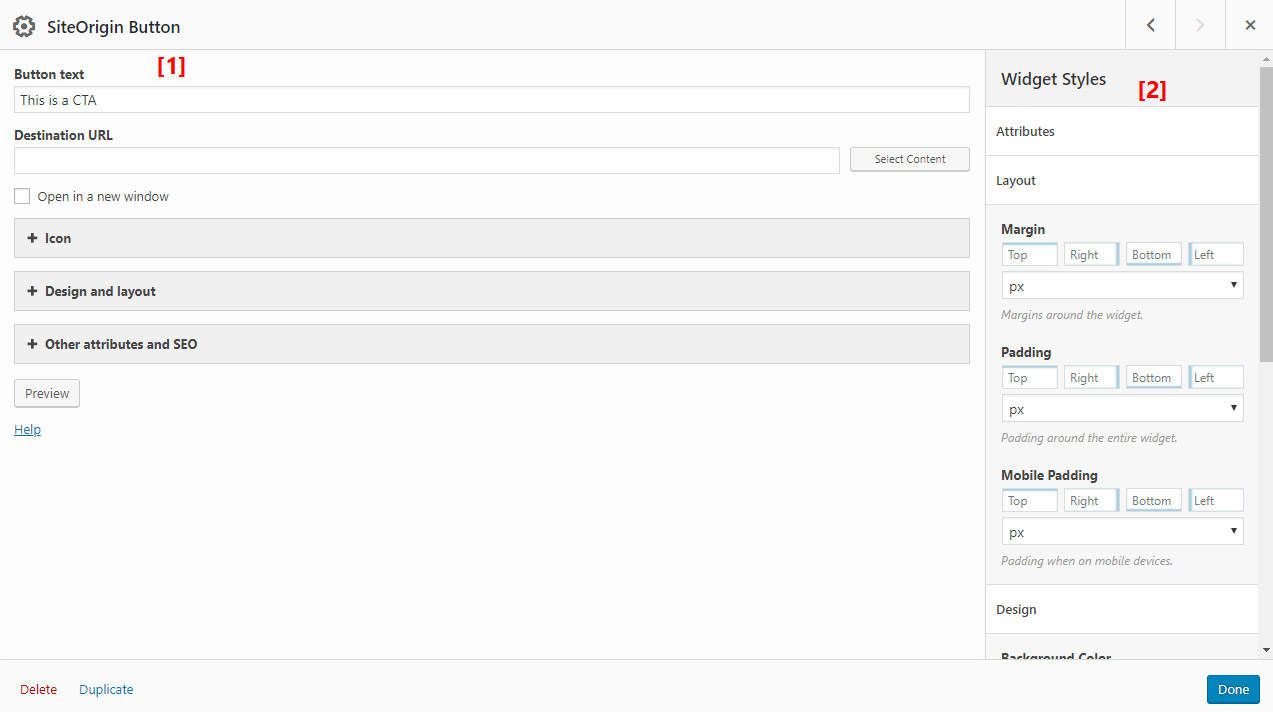
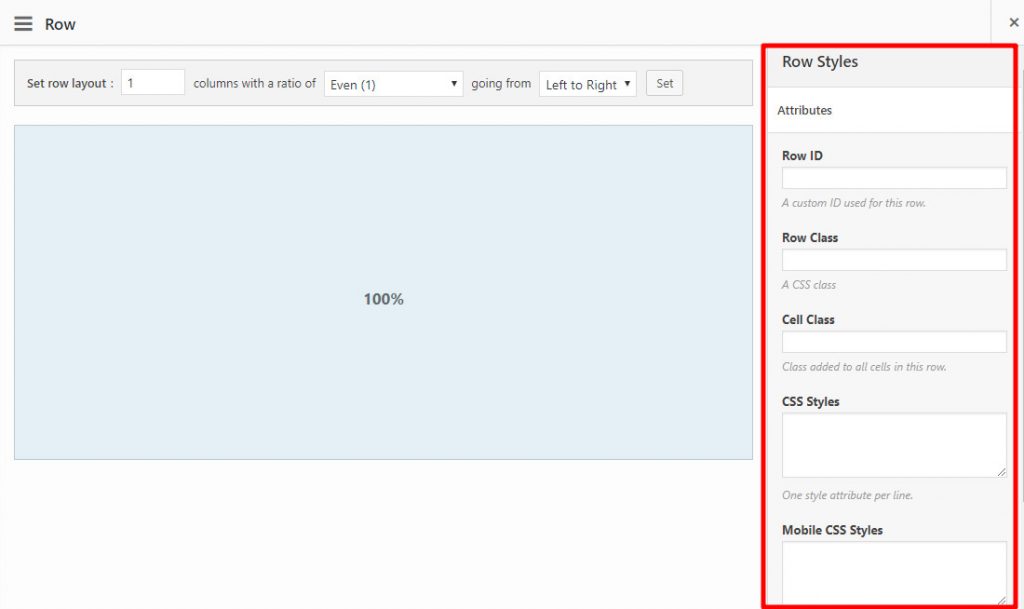
SiteOrigin Page Builder gives you two areas to customize each widget:

- 1 – in the main editor, you get accordion options that apply to the widget’s core functionality.
- 2 – in the right-hand sidebar, you get more advanced Widget Styles that let you add custom margins/padding, a custom background, and custom CSS classes/IDs.
For most widgets, Elementor has a larger number of configuration options just in terms of raw numbers.
5. Responsive Options
Both page builders create responsive layouts by default. But in this section, we’ll compare what options you get for previewing those responsive layouts and customizing how they work.
Elementor
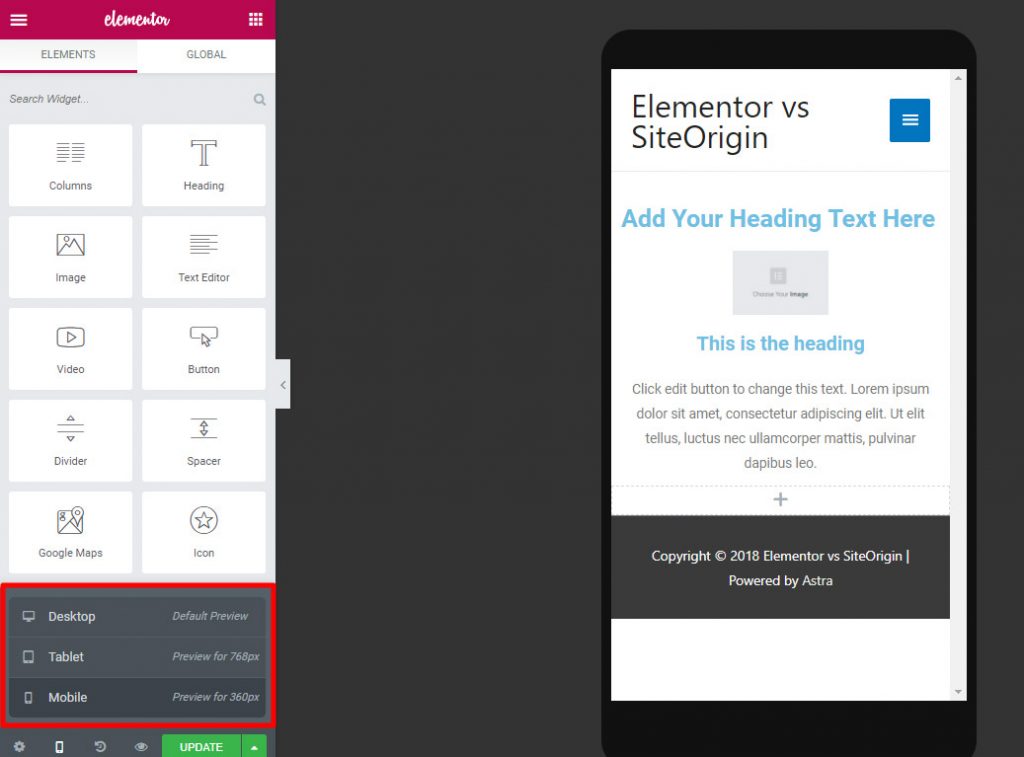
Elementor lets you quickly access a preview of your design on different devices from the bottom left-hand side:

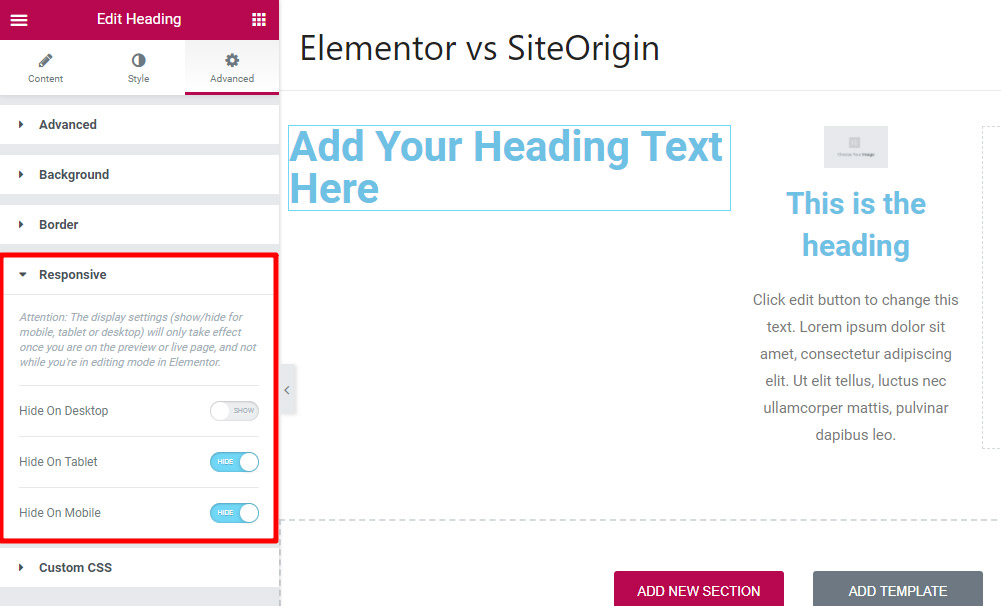
For more control over how your design looks, Elementor also lets you hide specific sections, columns, or widgets from certain devices with the click of a toggle in the Advanced tab:

SiteOrigin
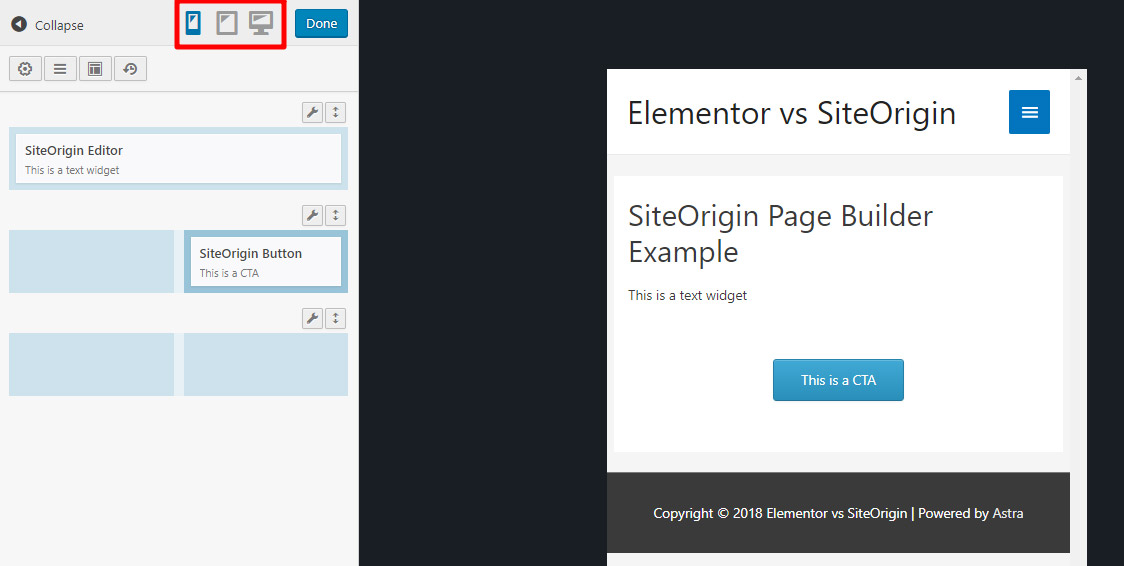
If you use SiteOrigin Page Builder’s Live Editor, you can quickly access previews for different devices:

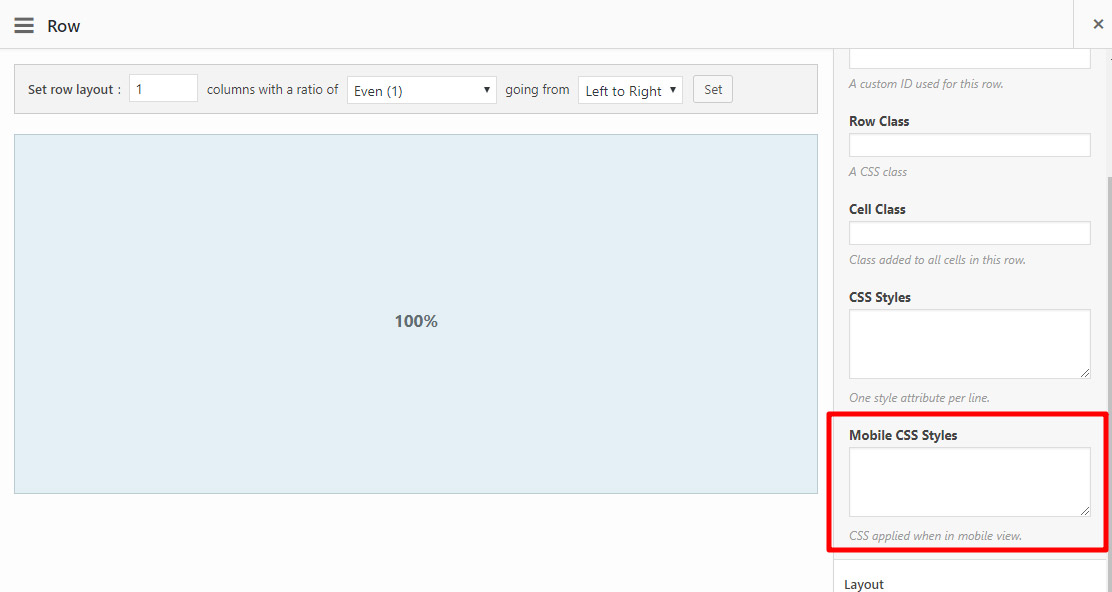
To control whether or not individual widgets display on different devices, SiteOrigin Page Builder does not give you a simple toggle like Elementor. But it does give you a special Mobile CSS Styles box that only applies styles when in mobile view.
You could conceivably add a simple “display: none;” rule here to hide individual rows or widgets on mobile devices:

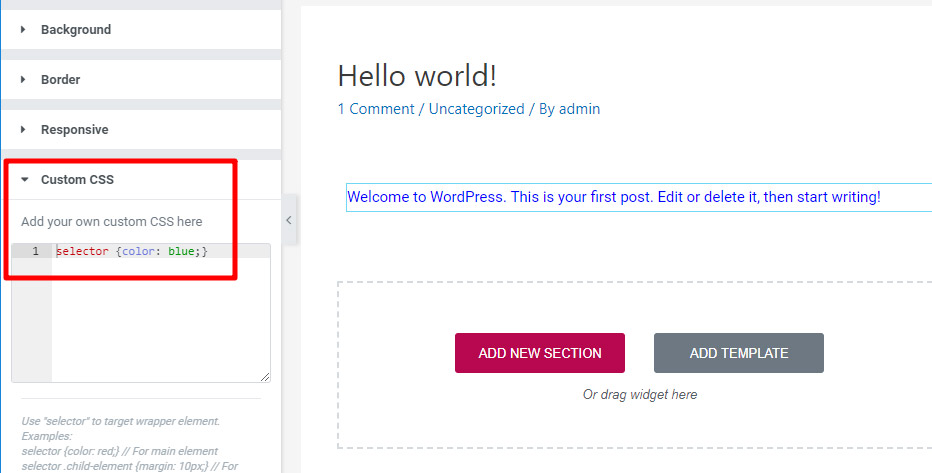
6. Adding Custom CSS
If you’re a casual user, you might not ever need to use custom CSS in your page builder designs. But for more advanced users, the ability to add custom CSS is a great way to get more control over your page builder layouts.
Elementor
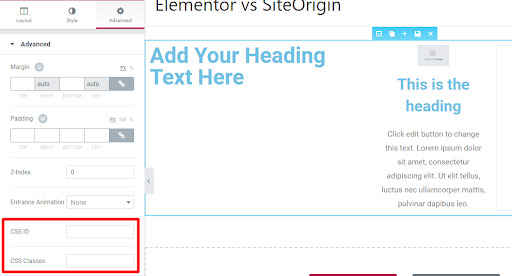
In the free core plugin, Elementor lets you add custom CSS classes or IDs to any:
- Section
- Column
- Widget

SiteOrigin
In its free version, SiteOrigin Page Builder is a little bit more flexible when it comes to adding CSS.
Like Elementor, you can add custom CSS classes or IDs to various elements. But SiteOrigin Page Builder also takes things a step further by letting you directly add CSS style attributes to rows or widgets, including the aforementioned Mobile CSS Styles option:

You can get similar functionality for Elementor, but it requires the Elementor Pro add-on.
7. Included Templates/Saving Your Own Templates
Templates help you speed up your design process by:
- Importing pre-made website templates from the developer (or third-party)
- Saving your own designs as templates to reuse later
In this section, we’ll compare how each plugin lets you handle templates.
Elementor
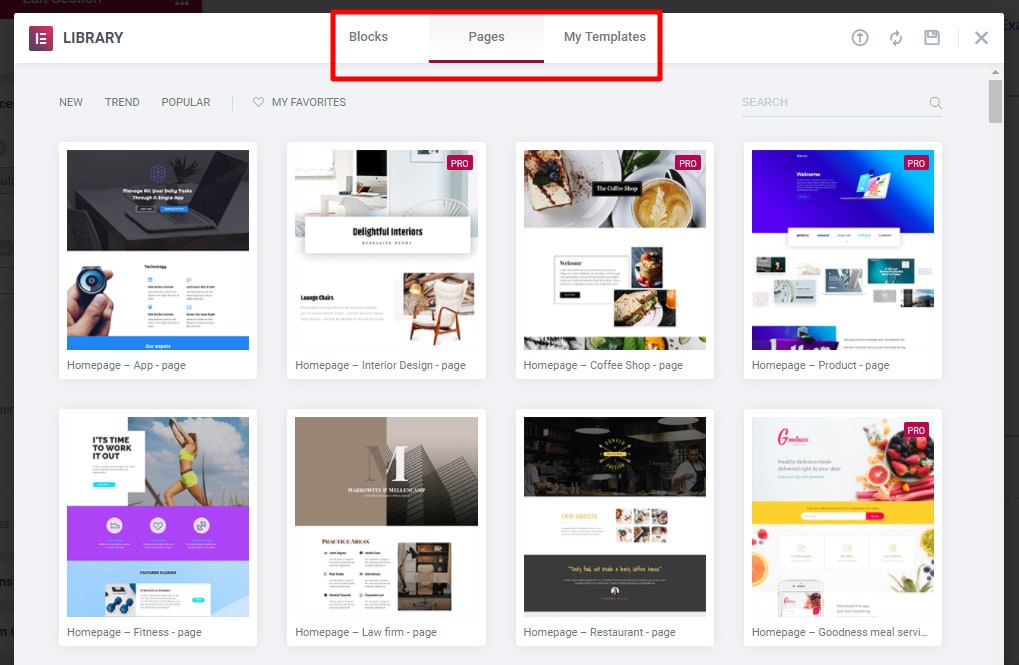
Elementor includes a built-in template library that offers two different types of templates:
- Pages – these are designs for entire pages
- Blocks – these are designs for specific page sections. E.g. a contact block, a hero block, etc.
While Elementor offers 100s of page templates, only ~38 of them are available in the free version. There are are a larger number of blocks available in the free version:

You can also save your own designs as templates to reuse later for similar pages that you will create.
SiteOrigin
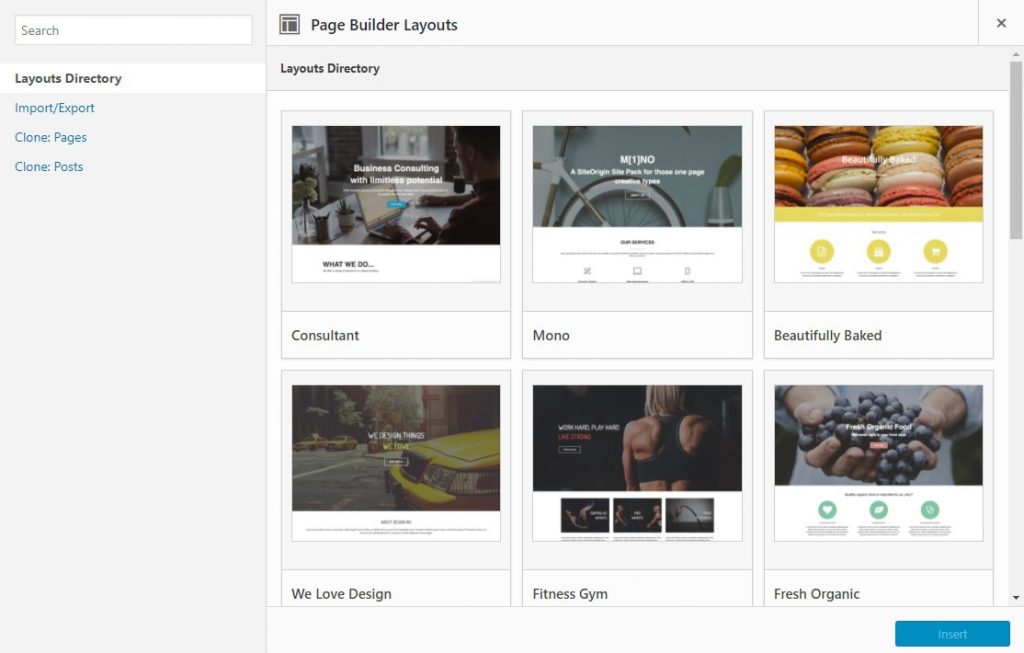
SiteOrigin Page Builder includes 26 pre-built templates that you can import with a couple clicks.
While the design is subjective, we think it’s fair to say that most of these templates are a little more basic than Elementor’s templates:

SiteOrigin Page Builder doesn’t specifically let you save your customized pages as templates, but it does include a feature that lets you easily clone an existing page that you’ve built with SiteOrigin Page Builder which gives you a sort of similar feature.
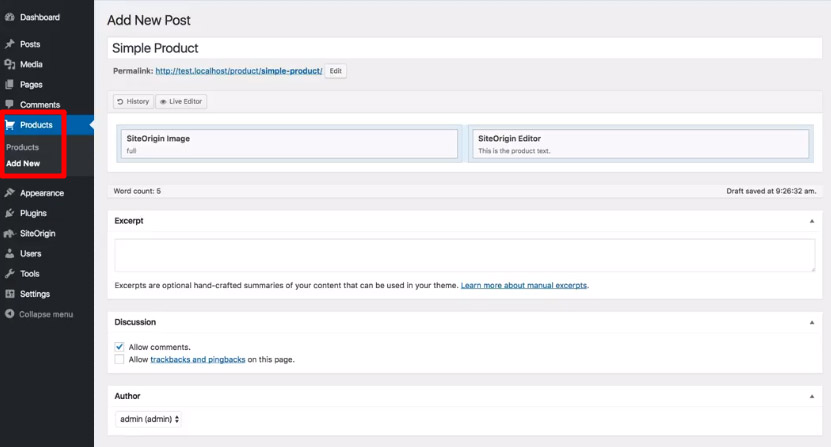
8. Lock-in/Code Quality If You Ever Deactivate
Lock-in refers to what happens if you ever want to deactivate the page builder that you choose. That is – how will your content look once the page builder is out of the picture?
Whenever you deactivate pretty much any page builder, you’re going to lose the extra styling you added with the page builder. But some page builders leave the rest of your content untouched, while others can leave behind nasty artifacts.
Elementor
When you deactivate Elementor, it leaves behind 100% clean code. That is, if you had an H2 heading with Elementor, you’ll still see an H2 heading in the regular WordPress editor…it will just be using your theme’s default styles.
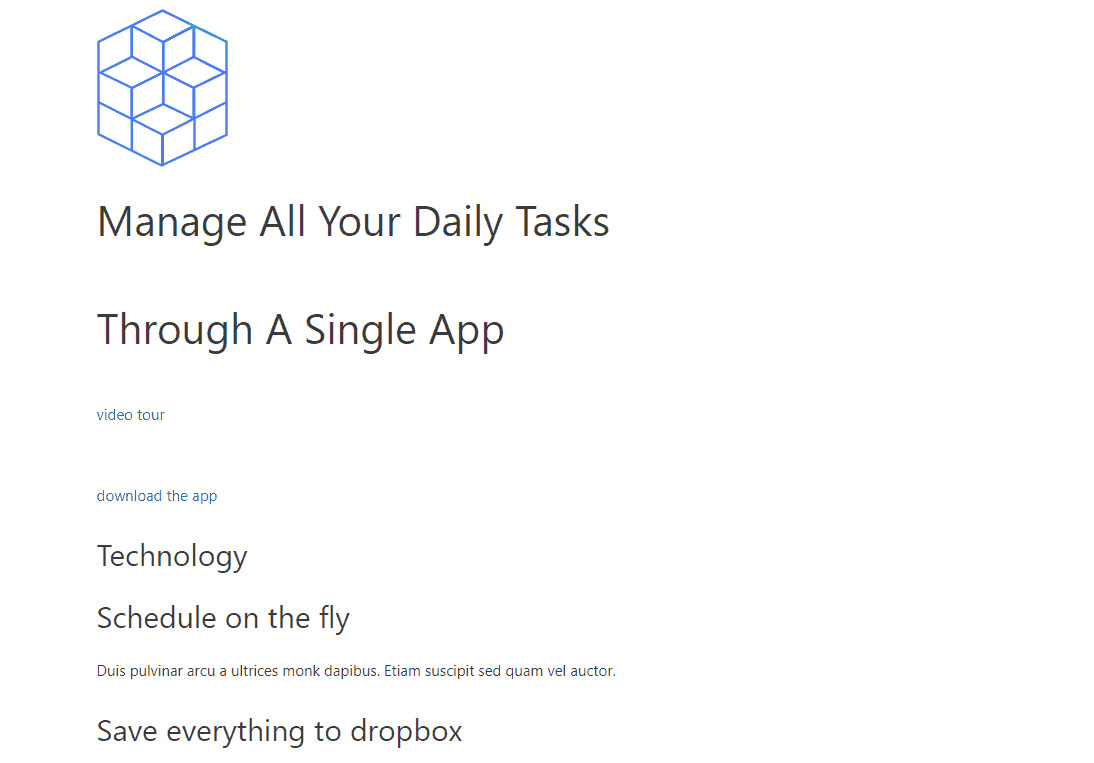
For example, here’s the content left behind from one of Elementor’s templates after deactivating Elementor:

Yes, it’s ugly. But it’s still all of your content with the same basic HTML formatting.
SiteOrigin
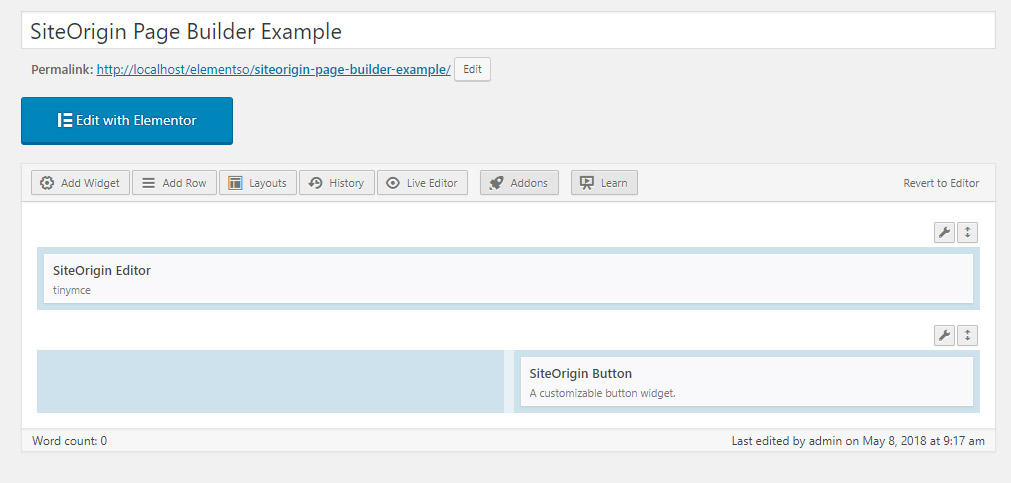
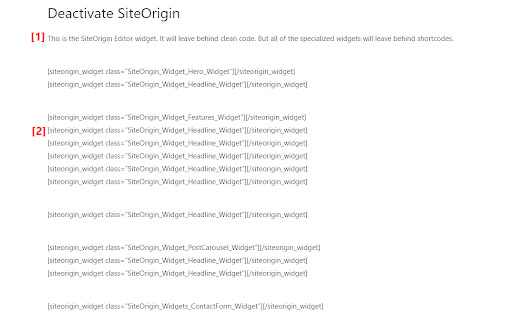
SiteOrigin Page Builder leaves behind mixed code depending on which widgets you use. Some widgets – like the SiteOrigin Editor widget, will leave behind the clean code. But many of the more specialized widgets leave behind shortcodes. You can see this is the example below:

For that reason, there is a degree of lock-in with SiteOrigin Page Builder if you use the more advanced shortcode-based widgets.
Elementor vs SiteOrigin : The Premium Add-on(s)
At this point, you should have a pretty good idea of each page builder’s core functionality. Now, we’re going to get into the features that are available in each plugin’s premium add-on package.
Unlike the previous section, we won’t do this on a 1:1 basis as each premium version has different core functionality.
|
| Elementor Pro | SiteOrigin Premium |
|
Most Unique Feature | Theme Builder |
Custom Post Type Builder |
|
Starting Price |
$49 |
$29 |
Elementor Pro
1. Theme Builder
The Elementor team introduced true theme building functionality. This feature lets you build your entire WordPress theme using the same Elementor interface outlined above.
For example, you can use drag and drop to build your theme’s:
- Header
- Footer
- Single post template
- Blog post archive template
- Custom post type template
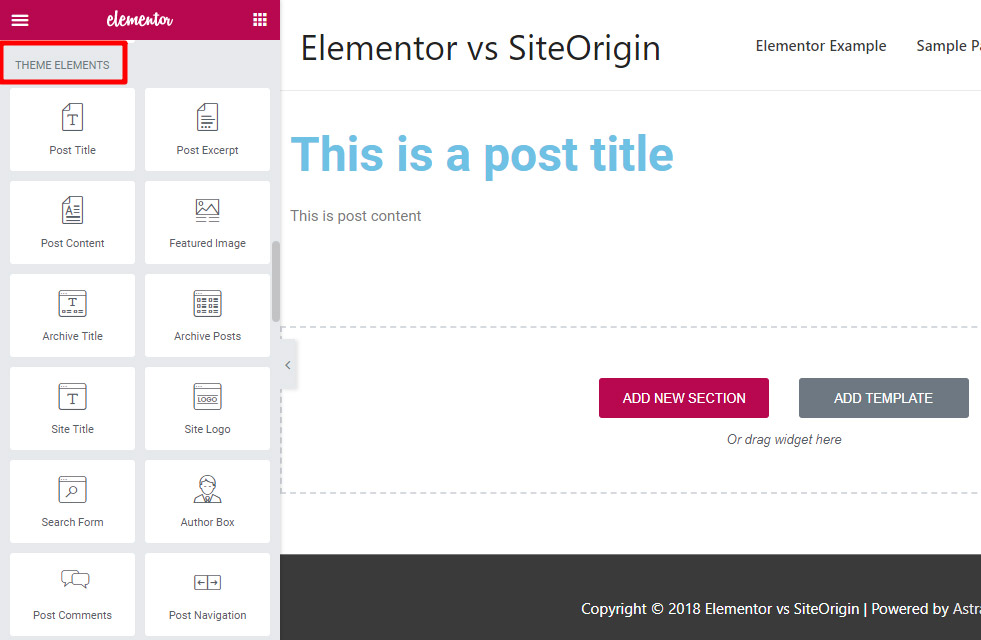
You get theme elements that you can use in your designs:

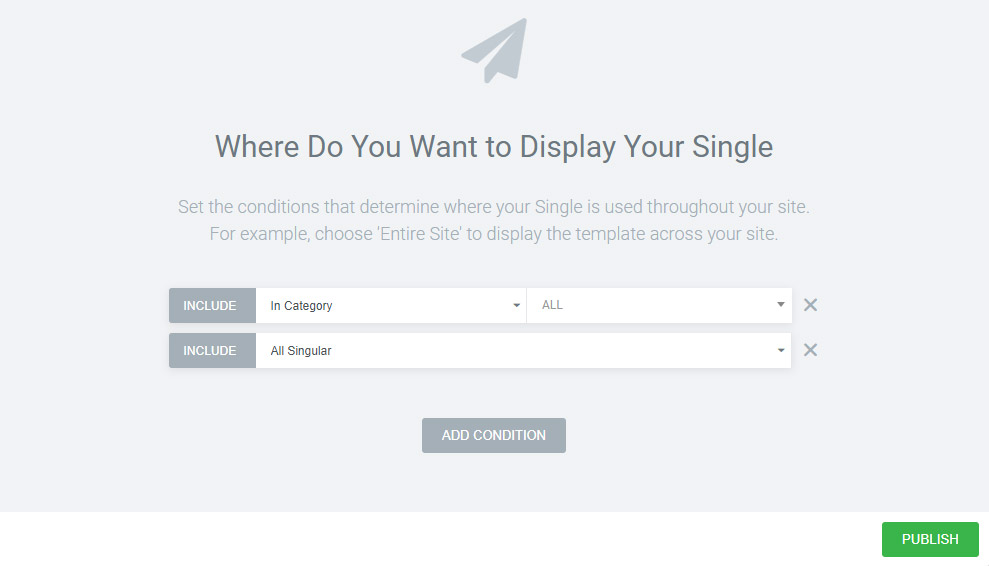
And you can choose exactly where to apply your custom templates:

While you still should pick a quality theme for other reasons, this theme building functionality essentially lets you design 100% of your WordPress site using Elementor’s interface, which isn’t something that you can do with SiteOrigin Page Builder.
Elementor Pro version 2.9 now includes full site editing where you can do theme and page editing in one page. You can now edit your header and footer using the Elementor Pro options directly in the page editor.
One such example is designing blog posts using Elementor.
Free themes like Astra also come with a feature-rich customizer that allows you to create customer header and footers effortlessly.
Elementor Pro version 2.9 also introduced Theme Style which is a set of new controls that replaces theme and code for setting global theme styles. Among the key features are:
- Make style changes across your site without coding.
- Change theme settings from within Elementor.
- Maintain consistent design across the whole site.
- Set the default style of plugin elements and Elementor widgets.
2. More Widgets And Templates
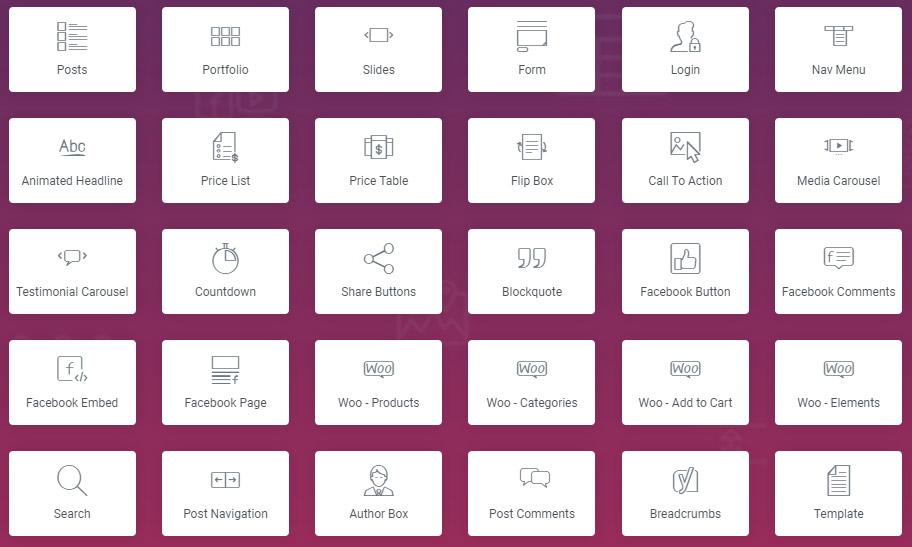
Elementor Pro gets you access to 50+ new widgets, including dedicated WooCommerce widgets and widgets to help you display WordPress posts and custom post types:

Additionally, you unlock a 300+ page template and 100+ block templates.
Elementor introduced in 2019 its Table of Contents (TOC) widget which simplifies the process of making your content accessible through the following features:
- Gives you complete control over which titles got listed in your TOC.
- You can put a unique style on your list and it allows flexible design customization.
- A TOC that always stays in view while your visitor scrolls your site but also has a minimized setting for tablet and mobile displays.
- It improves your site’s ability to get rich snippets results on Google.
3. Global Widgets
Global widgets are a helpful feature if you need to reuse an identical element across multiple pages. It’s kind of like saving and reusing a template – but with a twist.
If you ever want to edit the global widget in the future, any changes that you make will automatically apply to every single page where you used that global widget:

One helpful example would be to display a testimonial in various areas of your site.
4. Embed Anywhere
In addition to Elementor Pro’s theme building functionality, its Embed Anywhere feature gives you another way to use the Elementor interface outside of your normal content area.
With embed anywhere, you can take any of your saved Elementor templates and use shortcodes or widgets to embed them in your:
- Sidebar
- Footer
- Anywhere else
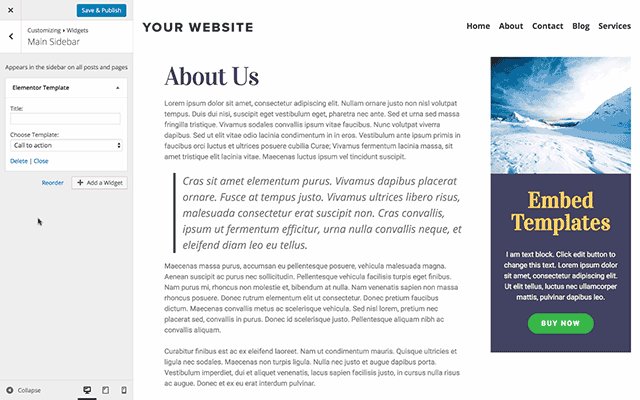
For example, this lets you design a call-to-action section using the Elementor interface, then embed that section in your site’s sidebar:

5. Direct Custom CSS
With Elementor Pro, you can add CSS code directly to individual sections, columns, or widgets (rather than just a CSS class or ID like in the free version):

It’s worth pointing out, though, that SiteOrigin Page Builder gives you this same functionality for free.
SiteOrigin Premium
SiteOrigin Premium is a modular set of add-ons that you can enable and disable as needed.
1. Custom Post Type Builder
SiteOrigin’s Custom Post Type Builder is probably the most high-powered add-on.
The Custom Post Type Builder lets you:
- Create custom post types and configure basic settings
- Build reusable custom post type layouts using SiteOrigin Page Builder
- Display your custom post types on the front-end

While you can do something similar with Elementor Pro’s theme builder, the way that SiteOrigin Page Builder and Elementor Pro approach custom post types are different:
- Elementor lets you design the template for custom post types you’ve already created. Your template will dynamically pull in the custom post type’s information that you enter in the regular WordPress Editor and/or custom fields.
- SiteOrigin Premium lets you enter your custom post type information in the reusable layout that’s built with SiteOrigin Page Builder.
2. New Widgets And Widget Options
Most of the other SiteOrigin Premium additions involve:
- Adding new widgets
- Extending free widgets with existing styling options
Completely new functionality includes:
- Row and widget animation options
- Lightbox add-on for various widgets
- AJAX comments
- New social widgets
And the specific widgets that get new settings and styles are:
- Accordion
- Block Animations
- Contact form
- Custom Post Type Builder
- Call-to-action
- Hero
- Sliders (parallax effect)
- Tabs
- Testimonials
SiteOrigin Premium version 1.9 also recently launched the following add ons:
- Mirror Widgets (reflecting the settings and changes you’ve done to a specific widget to all your pages)
- Autoptimize (reducing page size and improving load time)
- Image Overlay (customizable hover text overlays with animations)
- Map Styles (20 map styles you can choose that suits your page)
- Toggle Visibility (hides Page Builder rows and widgets based on screen size)
Elementor Pro vs SiteOrigin Premium: Pricing Comparison
Elementor Pro offers three different annual pricing plans. All are full-featured, the only difference is the number of supported sites:
- 1 site – $49
- 3 sites – $99
- 1,000 – $199
Elementor also offers a 30-day money-back guarantee.
There is no lifetime license, but you get a 25% renewal discount if you renew while your license is still active (you don’t get the discount if you wait until your license has already expired).
SiteOrigin Premium also offers three different annual pricing plans. Likewise, all the plans are full-featured, the only difference is the number of supported sites:
- 1 site – $29
- 5 sites – $49
- Unlimited sites – $99
SiteOrigin Premium also offers a 60-day money-back guarantee.
There is no lifetime license. SiteOrigin Premium utilizes automatic renewals and doesn’t offer a renewal discount, though you can cancel at any time.
You can also purchase a one-off one-year license for a slightly higher price. But given that you can cancel your billing at any time, there’s really no reason you need to pay that higher price.
Elementor vs SiteOrigin: Which Should You Choose?
As we told you at the beginning, we’re not out to recommend a single product here. Instead, we’re just going to summarize some of the key differences again so that you can make the best decision for your situation.
Elementor Offers:
- More widgets, especially if you have Elementor Pro
- True visual editing, including inline text editing
- More built-in style/layout options
- More, and often better-looking, templates
- Full theme building functionality (in Elementor Pro)
- Helpful Pro features like global widgets and embed anywhere
- Dedicated WooCommerce widgets in Elementor Pro
Check our Elementor review to learn more.
SiteOrigin Offers:
- Both back-end editing and a lightweight live editor, though the live editor isn’t true visual editing.
- A bit more control over CSS, especially in the free version (the Pro versions are fairly equal, but SiteOrigin still gives you easier access to mobile-only CSS)
- The option to build custom post types on a one-off basis with reusable layouts (rather than an actual template)
Both page builders Elementor and SiteOrigin work great with our Astra theme which you can see in the many example screenshots above. You can also consider beaver builder, which compares well with Elementor (Elementor Vs. Beaver Builder).
Now over to you – have you used both of these page builders? Which do you prefer and why?
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Thank you for supporting LearnDash.
But I have a wish: Can Astra Pro add a feature to allow any PageBuilder to style LearnDash lesson pages?
Currently, Divibooster.com makes the Divi LearnDash Kit which allows Divi to style LearnDash lesson pages on any theme.
It would be nice to have the same feature for Elementor Pro and others.
I have been using Page Builder from SiteOrigin for several years now. Clients like it because they can easily change or create new pages, making them look as if a professional developer did the work.
It’s amazing how quickly they pick up on it. Set-up the grid to give the page the structure they want, add the necessary widgets to display the content and publish. More or less, that’s about it.
I have been working with Siteorigin for a while and found out that there is a problem with the shortcodes. I tried to find a solution, but couldn’t.
I have to think about Elementor…
Great comparison. In my practice, webpages built with site origins is faster loading time than built with elementor. So I still use siteorigin for website that short loading time. If siteorigin have inline editing like elementor, I definitely choose it.
Great piece and helped me choose Elementor for my new blog…
I like Elementor so much I want to use it on my other Website that is built using Site Origin Page Builder….
The question is…..
Can I use Elementor on a site that SO Page Builder exists on?
Great comparison, i have used both plugins. I must say elementor is top page builder currently..
Can create/edit to great greater extent, Plus 3rd plugins makes its more awesome.
I suggest to get elementor pro & astra agency plan for awesome page building.
Regards,
Kathir.
Yes I use both. I was skeptical about moving to Elementor but I have to say that although I found it a bit tricky, there are more features. SiteOrigin produces a solid stable responsive site but it just has less bells and whistles. The CSS editor is better and their support is superior. They really help with giving you code to do what you want. BUT, I have to say that I think Elementor leads in features and design possibilities and more people are creating great plugins for Elementor than for SiteOrigin currently.
Great article. I have been looking for a professional comparison for a long time. SiteOrigin – faster running.
I use both but have found Elementor more flexible for my needs. Elementor also seems to have more development going on which of course only means more functionality. I am thinking about converting my SiteOrigin sites to Elementor.
Greate, fair review.
Hi, I want to give you my honest recommendation.
The pages created with SiteOrigin are more lightweight, make less HTTP requests, make less database queries and have a much faster page loading speed. This means that SiteOrigin source code is a lot more optimized for page loading speed and efficiency. Elementor has a better interface and more options for designers but sadly the pages created with Elementor are slow if you compare them with the pages created with SiteOrigin.
So if you care about Page Loading Speed then SiteOrigin is much much better. But if you don’t care too much about page loading speed and the most important thing for you is to have more design options and have a better interface then Elementor is for you. I prefer performance so for me the winner is SiteOrigin. If you want to compare the performance and efficiency of this to page builders I recommend you the following 4 tools: Query Monitor plugin, Google Lighthouse, webpagetest.org and key CDN speed test. Best.
Thanks for the article. I have been using SiteOrigin for quite a long time, over many sites, but it’s always fun to try something new. I am starting a blog for my daughter, so will play around with Elementor to see how it feels.
Not sure about block editing, tried wp bakery, and hated it – but will give Elementor a go.
Stay tuned!
Personally I see Elementor as a page builder for people who don’t have as much HTML and CSS knowledge. I use SiteOrigin for all my sites because, as Miguel says above, it creates MUCH cleaner, faster code.
Elementor has a really janky way of creating code that makes it really awkward to work with – there are extra CSS files saved to confusing places for each page and it’s way to easy for inexperienced users to add a ton of inline styles.
Any time I take on an Elementor site I will recreate it in SiteOrigin and discard the original, which takes a little time, but the speed increases are phenomenal! I’m talking a mobile score of 0-15 on Elementor and 80-95 on SiteOrigin.
Hello Shaun,
Thanks for sharing your thoughts and experience with the respective page builders! 🙂
Our company is using SiteOrigin for years. I was thinking for the first few months that Elementor is way better than SiteOrigin as I used Elementor earlier. But after discovering various techniques of SiteOrigin, I can say that it’s a very powerful tool, if you know to use it properly.
I use both and Elementor is more elegant, sophisticated and – in my experience – faster.
Thanks for sharing your insights! 🙂