Trying to decide between Elementor vs Beaver Builder to design your WordPress site?
Choosing a WordPress page builder is a little bit like getting married. While you can always change your mind later, it’s messy and something you’re better off avoiding whenever possible!
To help you avoid changing your mind down the road, we’re going to compare these two page builder heavyweights and help you make your decision.
We’re not going to recommend one over the other. Instead, we’re going to dig in and give you the information you need to make your own decision. To help do that, we’ll give you a hands-on look at the interfaces, widgets, templates, styling options, and lots more.
And to make things as standardized as possible, we’ve imported the exact same Starter Template design for each respective page builder. So even though our test sites are running two different page builders, they’ll look 100% identical, which gives you a great look at how each page builder handles things.
Both example installs are running the Astra theme using the free website templates, if you’re interested in where the design comes from.
- Fully Updated
- Elementor vs Beaver Builder: The Interface
- Elementor vs Beaver Builder Interface – Which Is Best?
- Elementor vs Beaver Builder: Modules And Sections
- Elementor vs Beaver Builder Modules and Sections – Which Is Best?
- Elementor vs Beaver Builder: Styling Options
- Elementor vs Beaver Builder Styling Options – Which Is Best?
- Elementor vs Beaver Builder: Template Functionality
- Elementor vs Beaver Builder Template Functionality – Which Is Best?
- Elementor vs Beaver Builder: Theme Building
- Elementor vs Beaver Builder Theme Building – Which Is Best?
- Elementor vs Beaver Builder: Other Considerations
- Elementor vs Beaver Builder Other Considerations – Which Is Best?
- Elementor vs Beaver Builder: Pricing
- Elementor vs Beaver Builder Pricing – Which Is Best?
- Final Thoughts On Elementor vs Beaver Builder
Fully Updated
This article proved very popular with our readers so rather than replace it with something else, we thought we would update it to reflect the present day.
This article was last updated back in July 2019. A lot happens in these years and we all know, so we have fully updated it to reflect the newest versions of Elementor and Beaver Builder.
Elementor is now at version 3.0.5. We tested it at version 2.0 and some things have changed. Those changes have been reflected further in this article.
Beaver Builder was at version 2.2 when we originally put this piece together. It’s now at version 2.4. Check the change logs to see just how much has changed in that time.
Elementor vs Beaver Builder: The Interface
This section has to come first because you’re going to spend most of your time in the page builder’s editing interface.
If you don’t find it speedy and intuitive, your productivity will drop like a rock and that’s the opposite of what a page builder should do!
Both of these page builders offer rock-solid, glitch-free interfaces that are pretty speedy, so you’re unlikely to notice any difference on that front.
But while both are visual, front end page builders, they approach the interface a little differently and that might affect your decision. There’s no right or wrong choice between Elementor and Beaver Builder. It will very likely come down to personal preference.
Let’s take a look…
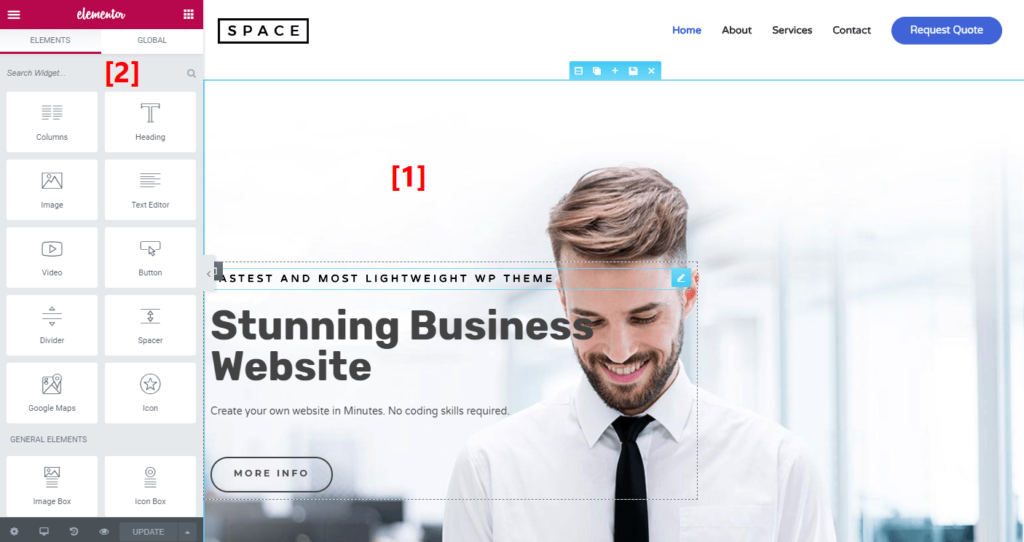
Elementor Interface
Elementor divides your screen into two core sections:
- 1 – A live preview of your design on the right.
- 2 – A sidebar where you can access page elements. You can drag them and drop them directly from this menu or select them and add them in the usual way. You can then style them and make use of other functionality (like responsive previews).
As Elementor is a live editor, whatever changes you make are reflected immediately in the right hand pane. Once you have added an element, you can select that element in the right pane to access all its properties and change anything you like.

If you want to get a full look at your site, you can also manually hide the side panel when needed.
Elementor supports inline text editing so that you can edit any text element just by clicking and typing. You can also select the text element and make your changes in the sidebar on the left.

Finally, with some of the smaller buttons in the sidebar, you’re able to access:
- Responsive previews
- Undo/redo buttons
- A full history of both individual actions (for the current session) and saved revisions
- Various other settings
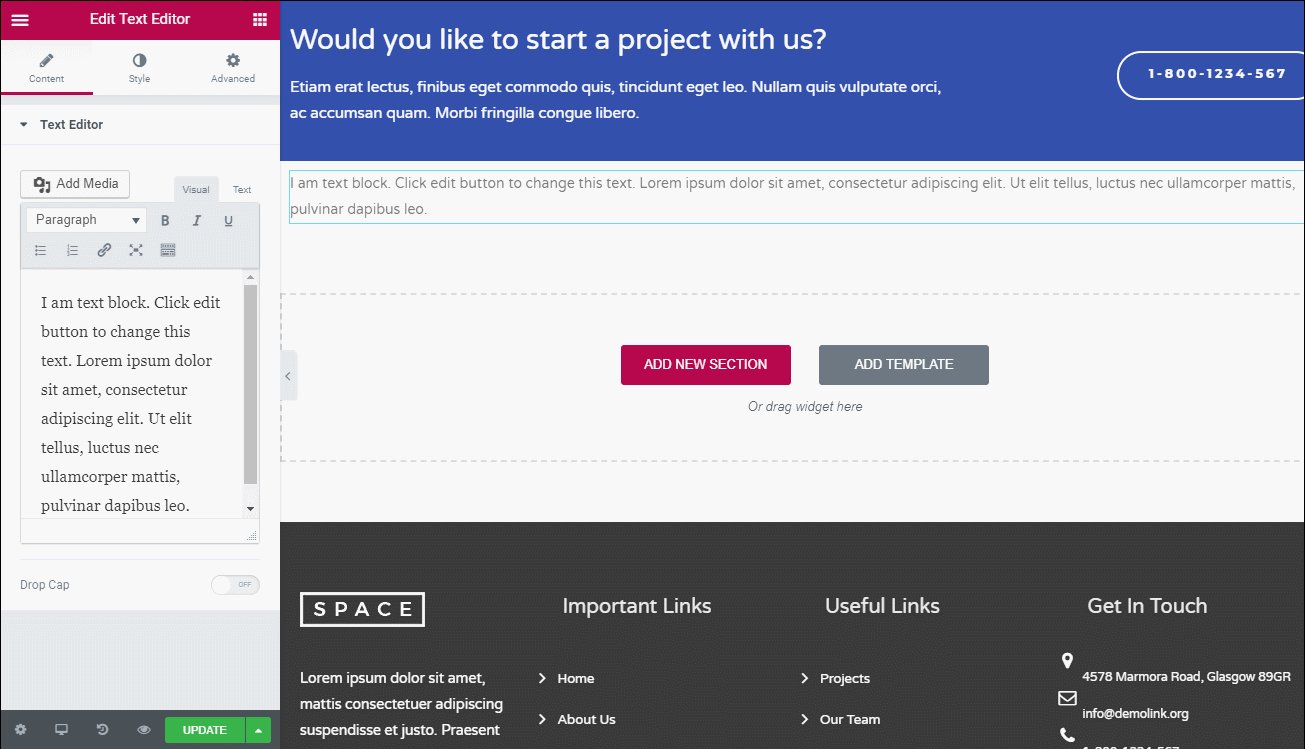
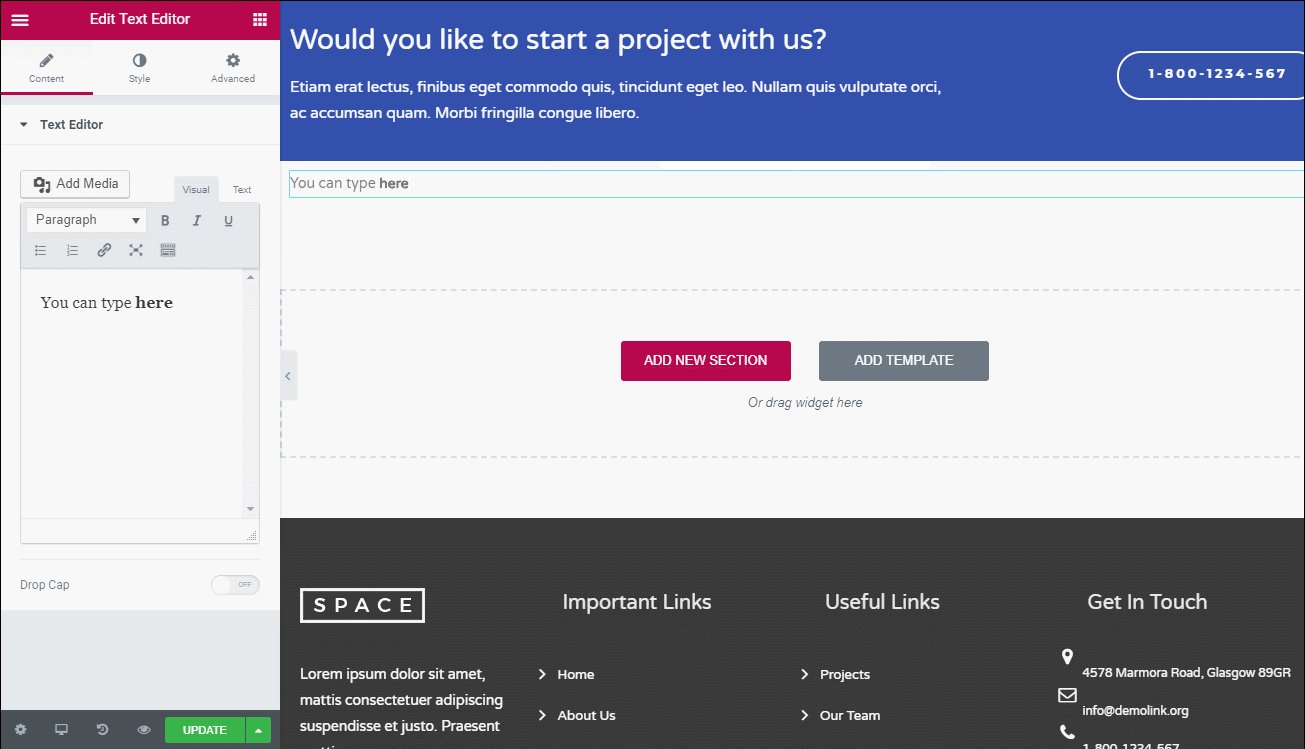
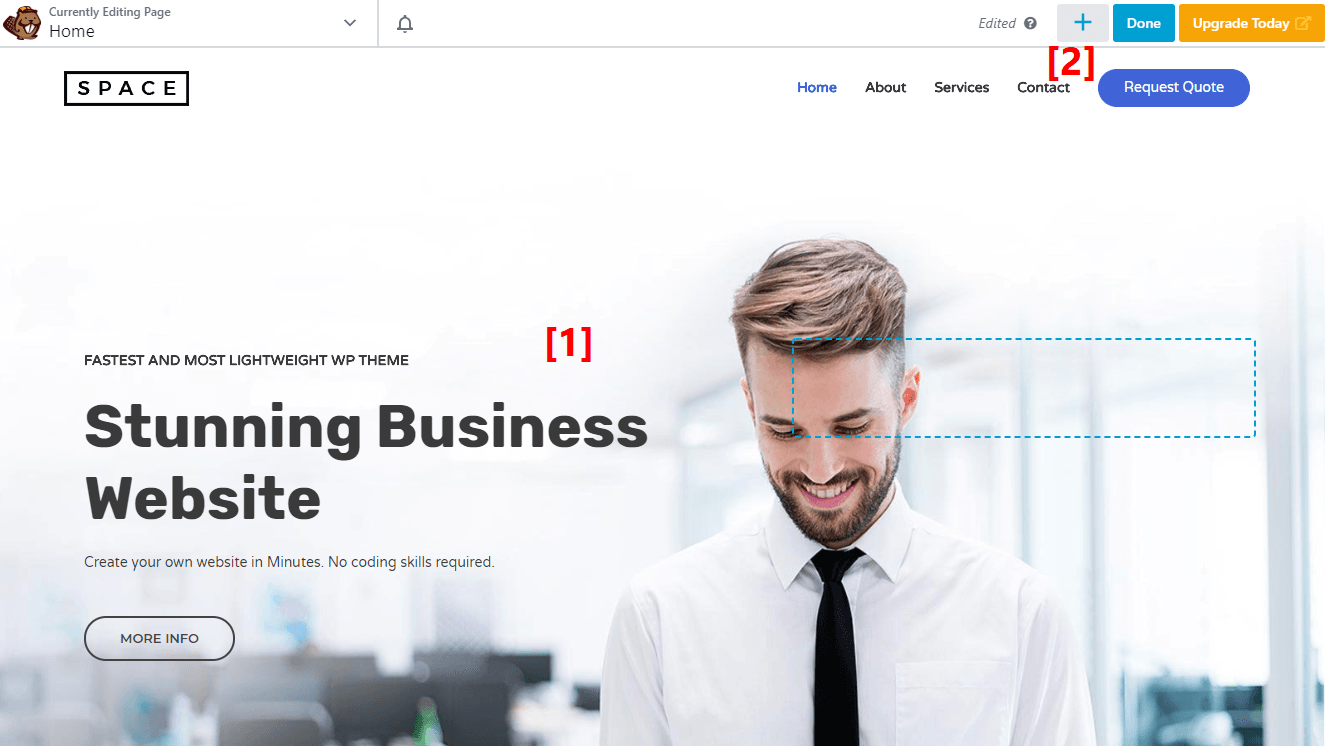
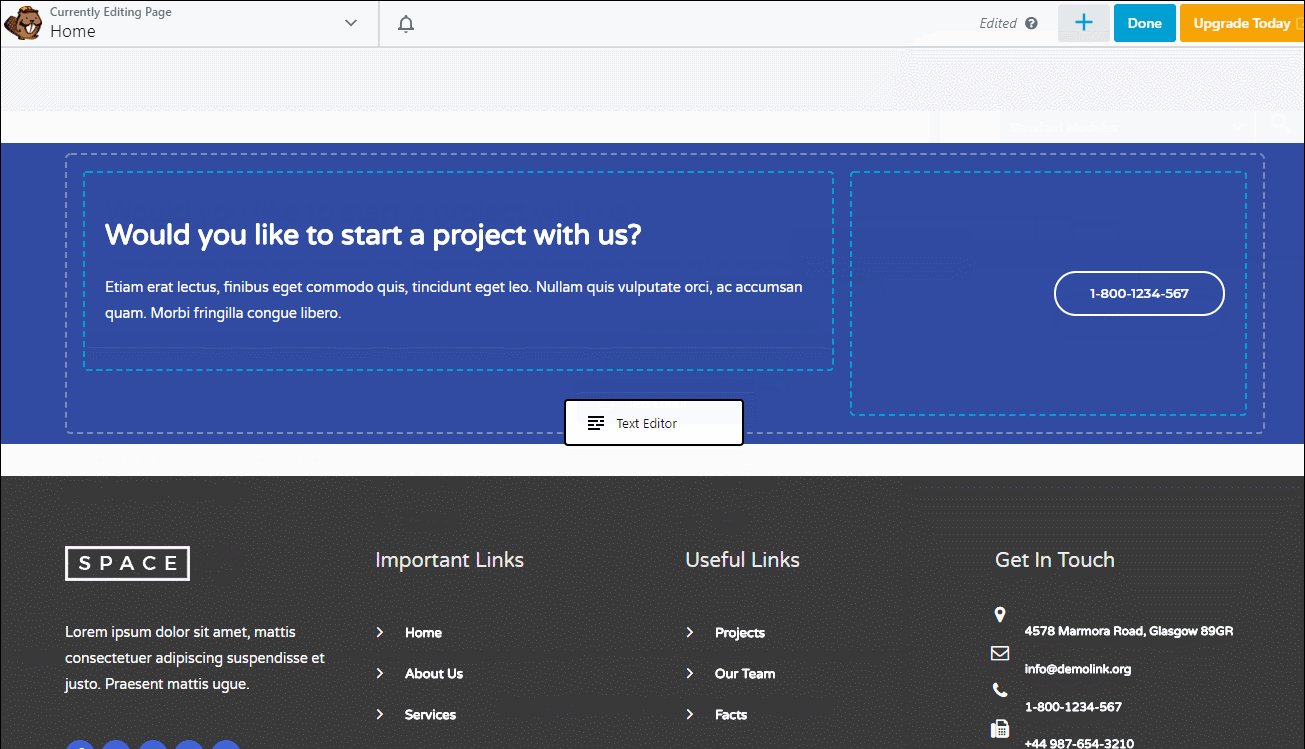
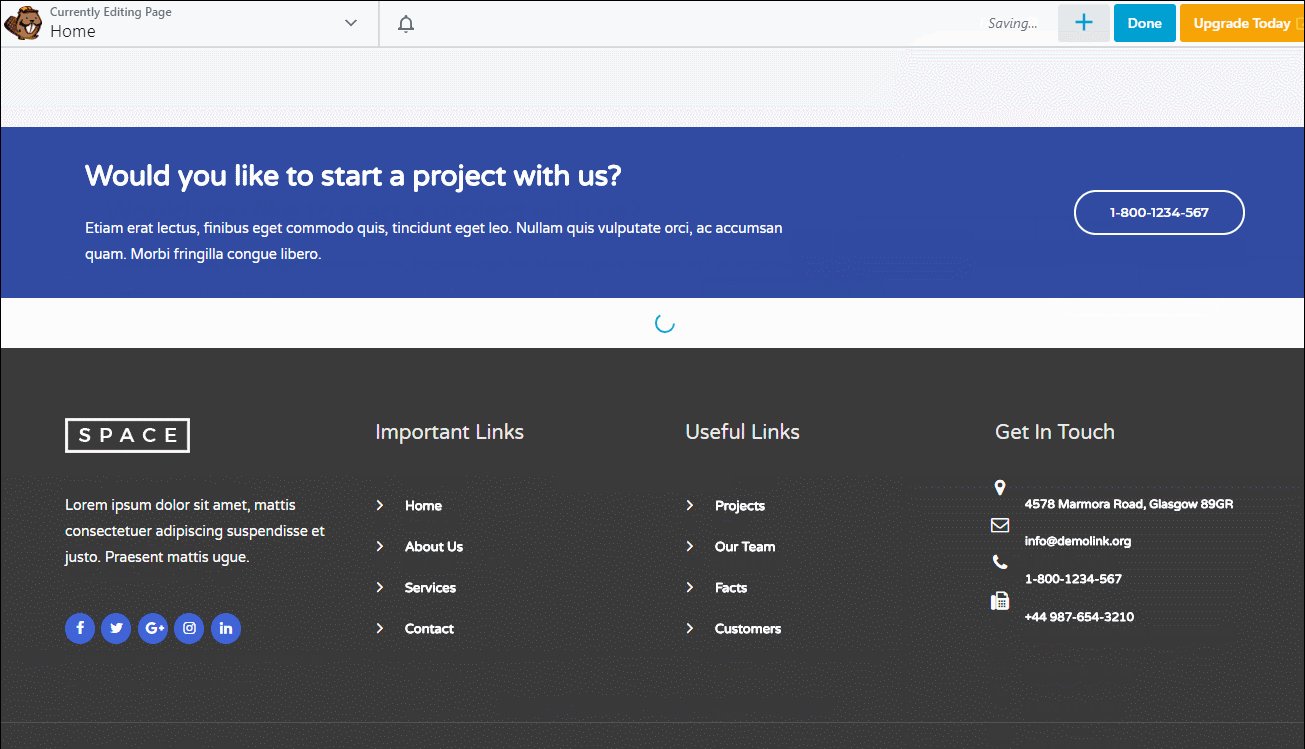
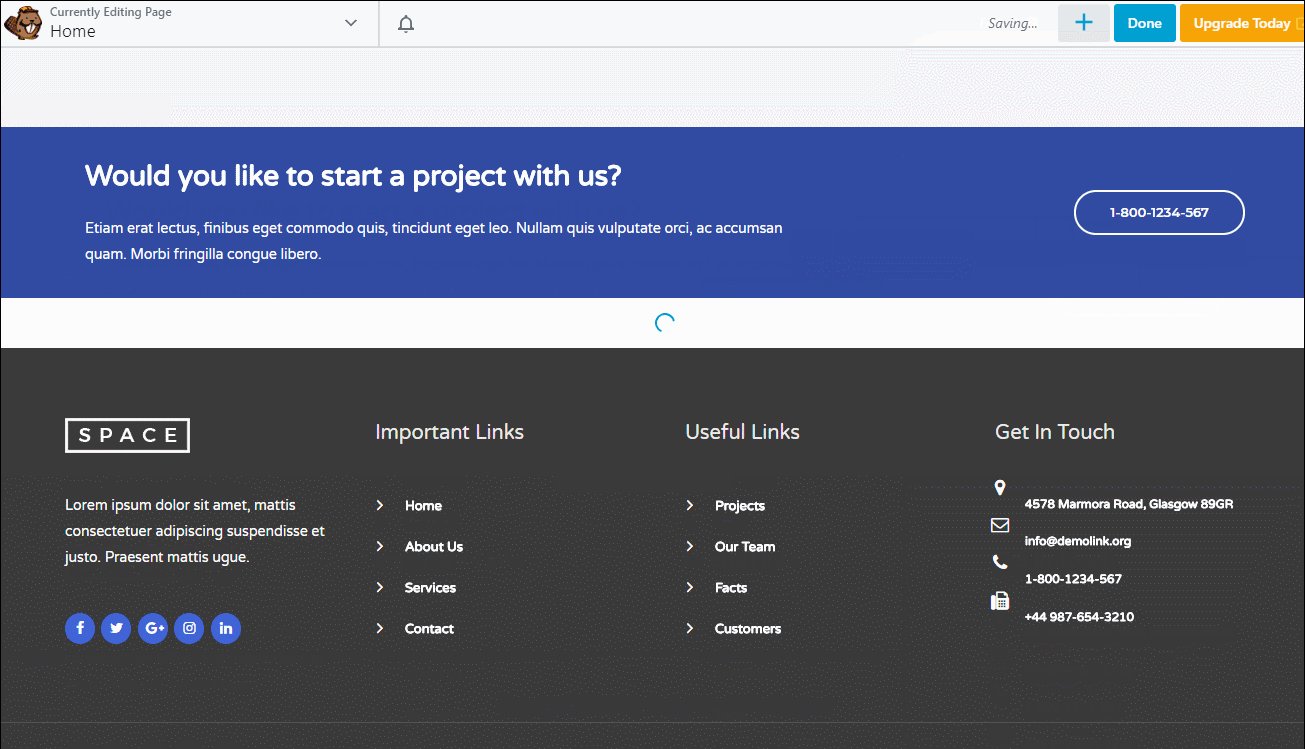
Beaver Builder Interface
Beaver Builder gives you a full-width preview of your design, opting to tuck the control areas into a top bar and a popup that appears when you want to edit a module or row.
- 1 – Your live preview takes up the full page
- 2 – You can add modules or rows by clicking on the + icon to open the menu

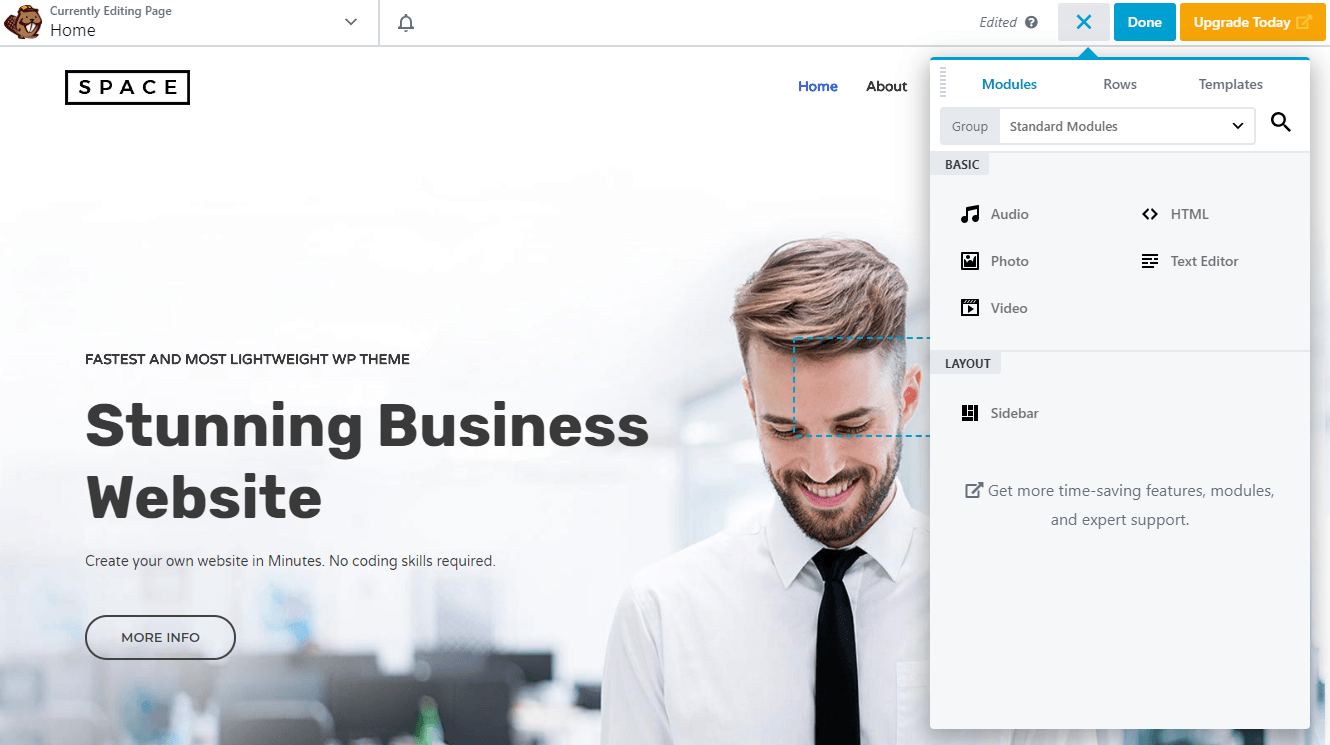
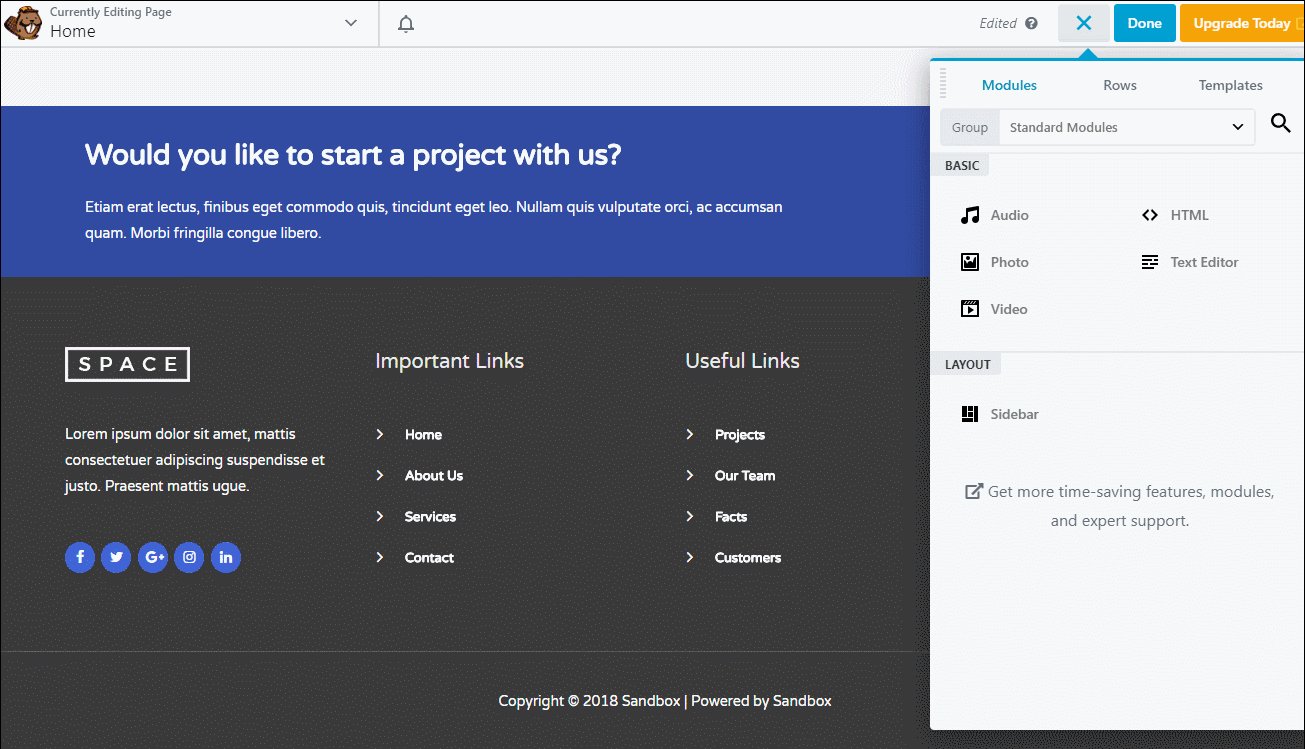
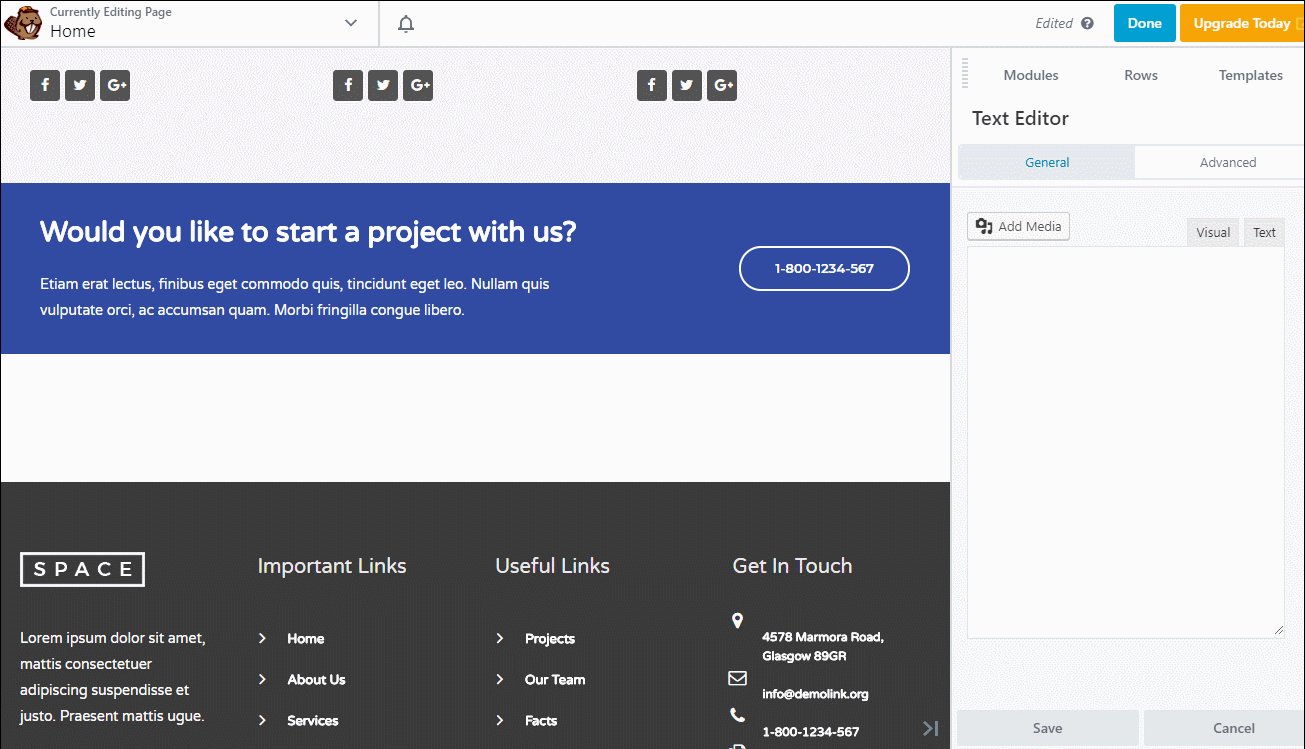
Here’s what the interface looks like when you hit the + icon:
Hitting + loads the main panel, the equivalent of the left menu in Elementor. Here you’ll find all the page elements on offer.

Also like Elementor, you simply drag these modules over from the sidebar and drop them into place to add them to your page.

You can edit modules in a popup box similar to Divi Builder. You can easily pin this popup to the sidebar if you prefer that approach.
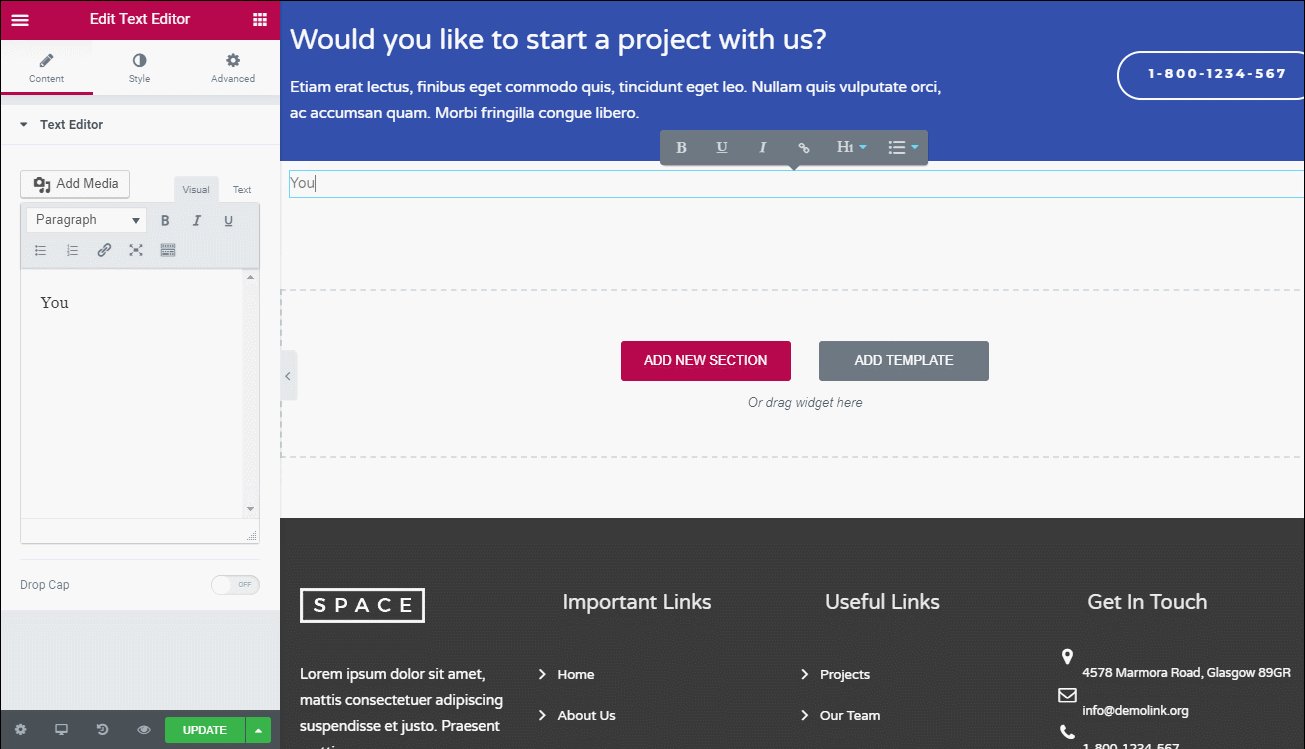
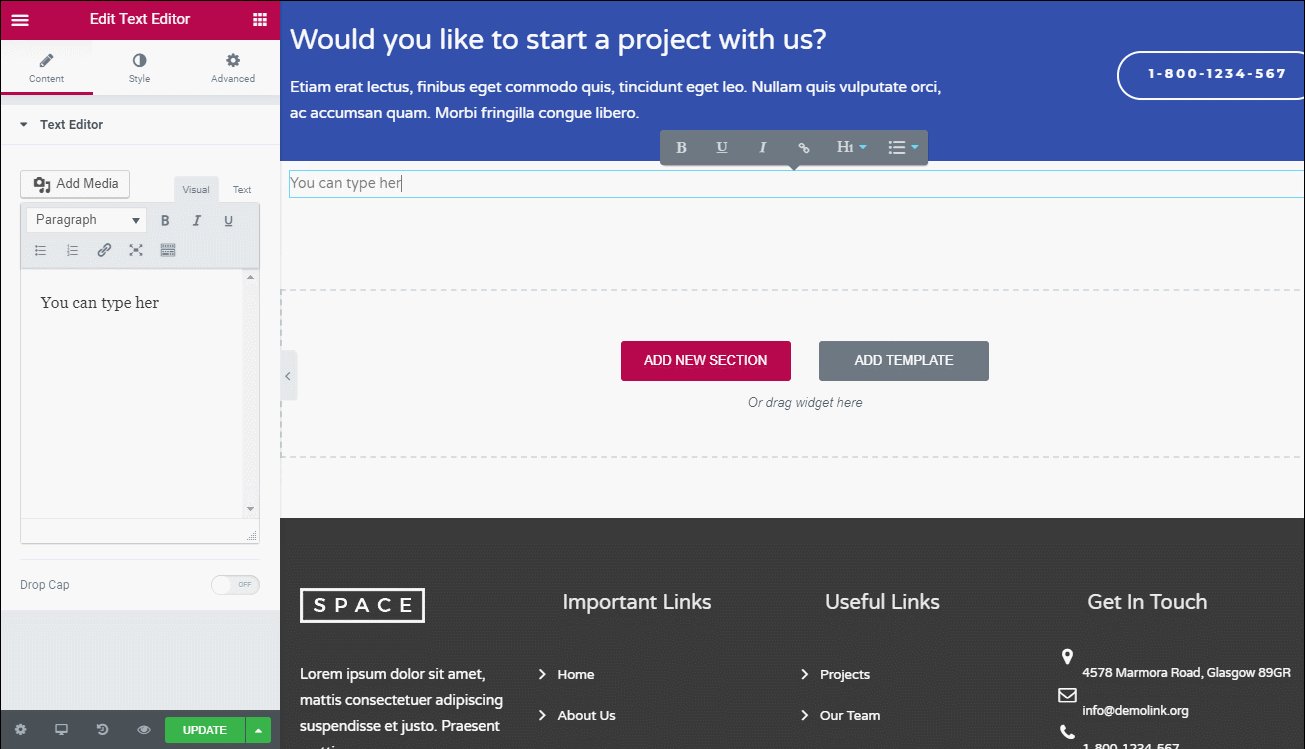
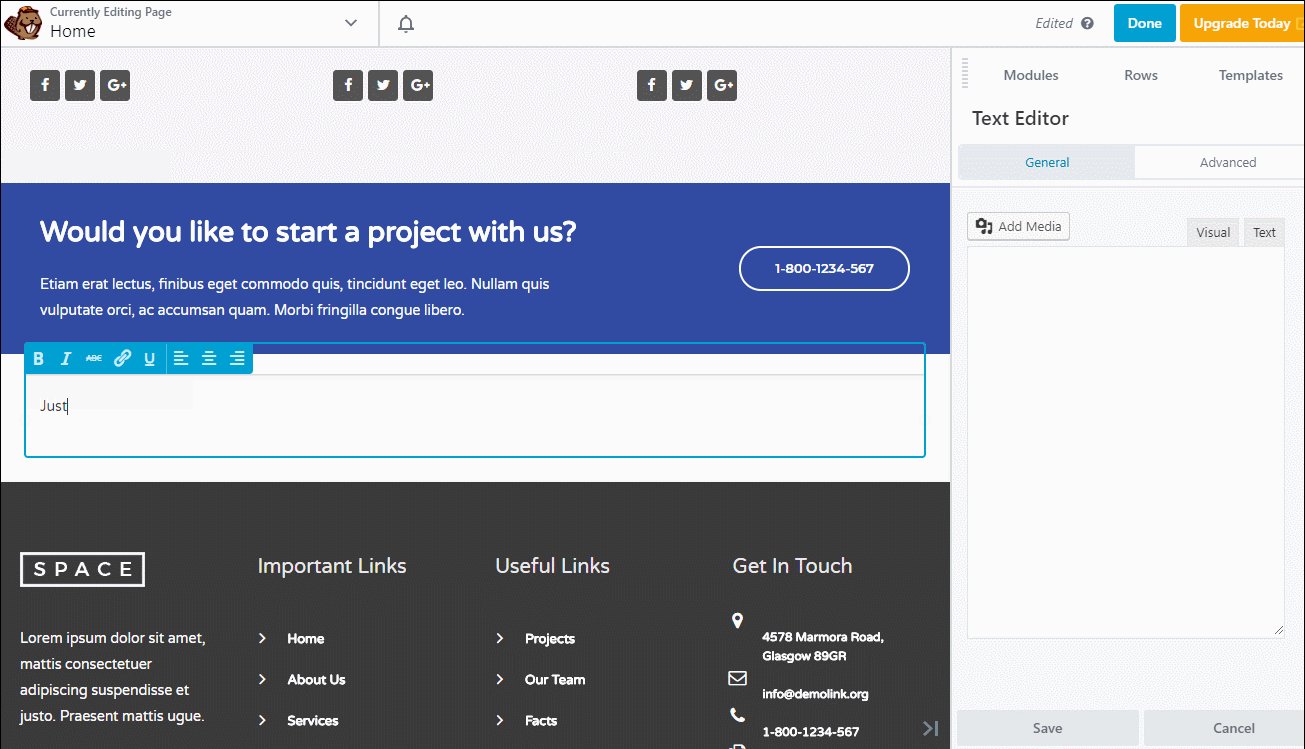
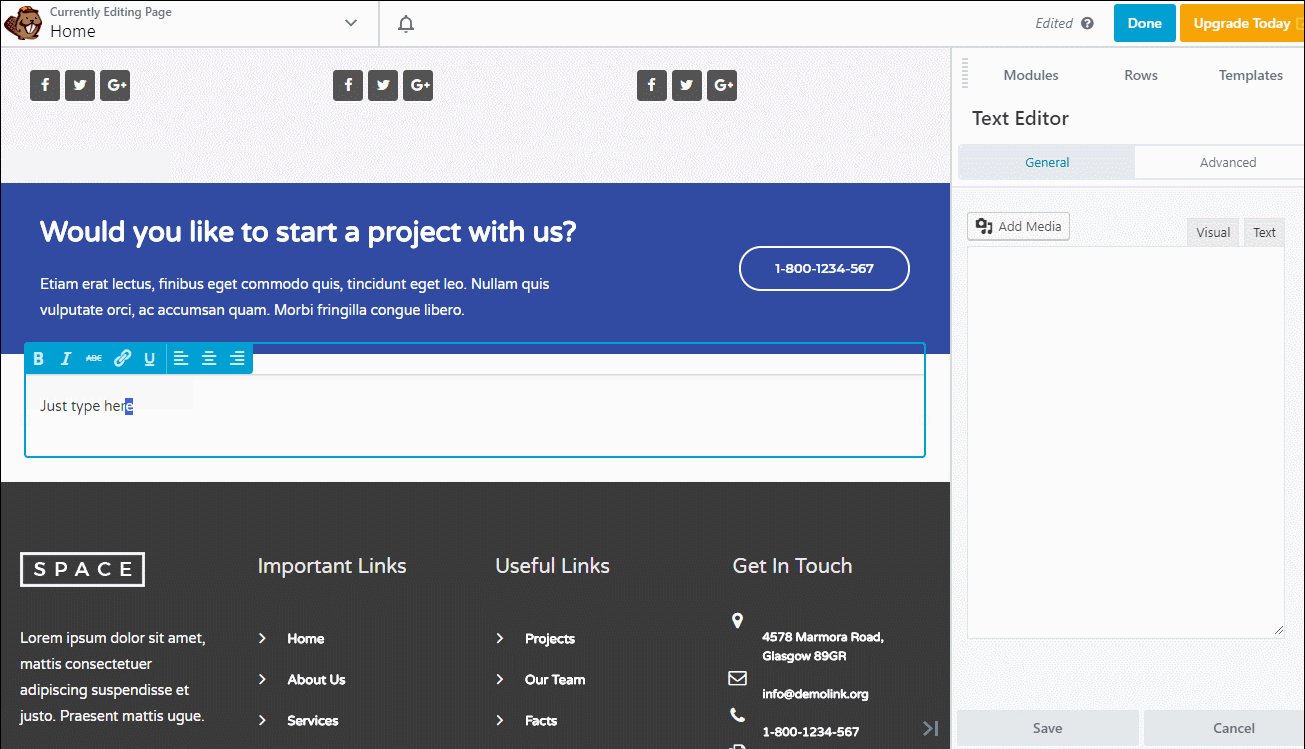
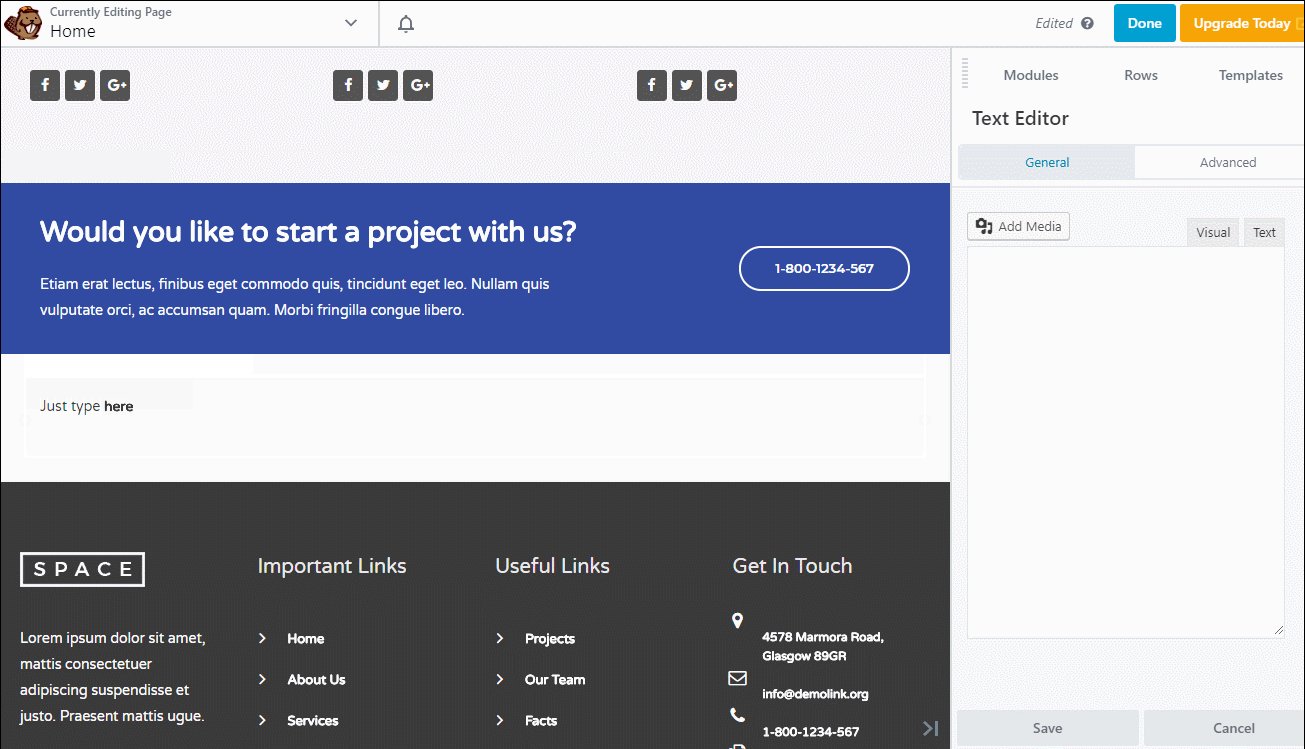
Beaver Builder also recently added inline text editing, which puts it on par with Elementor in that respect, as well*:

*We recommend you pin the popup to the sidebar if you use inline editing because it offers an easier inline editing experience
Elementor vs Beaver Builder Interface – Which Is Best?
Both Elementor and Beaver Builder offer a similarly fluid interface with easy access to tools. Elementor has more customization options while the sidebar in Beaver Builder is easier to navigate.
Now Beaver Builder has added inline editing, the competition is closer than ever so it is genuinely hard to choose between them.
Elementor vs Beaver Builder: Modules And Sections
Whether you call them widgets or modules, sections or rows, these elements are the building blocks of your design. For reference, Elementor calls them widgets while Beaver Builder calls them modules. They are exactly the same thing though.
You use sections, rows and columns to create the basic layout for your page. Then you add widgets or modules to those rows and columns to actually add content to that page.
In this section, we’ll compare how each page builder handles these elements.
Elementor Widgets
Elementor gives you three elements, each with a hierarchy:
- Sections – These are at the top of the element hierarchy. A section groups columns and widgets and lets you customize everything inside.
- Columns – Columns are the second level in the hierarchy. They fit inside sections and divide your design vertically
- Widgets – Widgets are the third level of the hierarchy. These make up the actual content of your site. Widgets can be text, images, a pricing table or anything you like.
In the free version of Elementor, you can build your designs with 28 widgets. With Elementor Pro, you get access to over 50 premium widgets to add even more freedom to your design.
Elementor also lets you add additional widgets via third-party Elementor addon plugins. For example, the Ultimate Addons For Elementor plugin adds over 50 new widgets that you can use in your designs.
Beaver Builder Modules
Beaver Builder operates using a similar approach, though is uses different terminology:
- Rows – Rows are the top in the hierarchy, the equivalent of Sections in Elementor. You can use rows to apply cohesive spacing and backgrounds to the content inside.
- Columns – Columns fit inside rows and help you divide your page vertically.
- Modules – These are the actual content of your site. The equivalent of Widgets in Elementor. They will contain your text, images, buttons and anything else you care to use.
In the free version, Beaver Builder gives you 6 modules. But with the premium version, you get access to a total of 50 modules.
Like Elementor, you can also extend this further with third-party Beaver Builder Addons. For example, the Ultimate Addons for Beaver Builder plugin adds more than 60 new modules.
Elementor vs Beaver Builder Modules and Sections – Which Is Best?
Both Elementor and Beaver Builder offer most of what you would ever need on a web page. Both offer decent options for the free versions and a much wider range for premium.
Elementor does seem to have the edge here. The free option offers more than Beaver Builder and the premium option offers even more. Third-party widgets seem to be more prevalent for Elementor at the moment too.
Elementor vs Beaver Builder: Styling Options
Once you have your modules and sections in place, you’ll want to style everything to make it look just right.
That’s where a page builder’s styling options come in but…
Then, you only need to edit styles with your page builder if you want to create content that breaks from your global styles.
Elementor Styling Options
By default, Elementor applies its own global styles to your content which you can configure as needed.
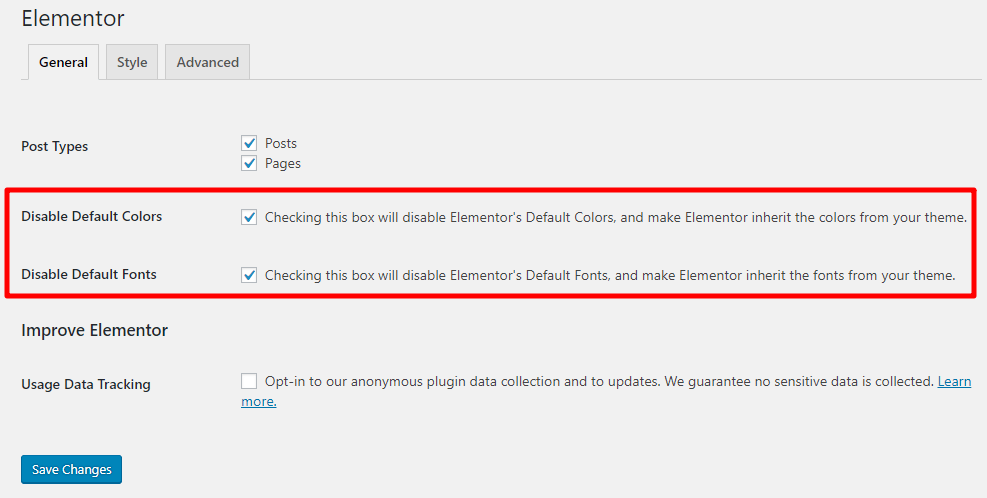
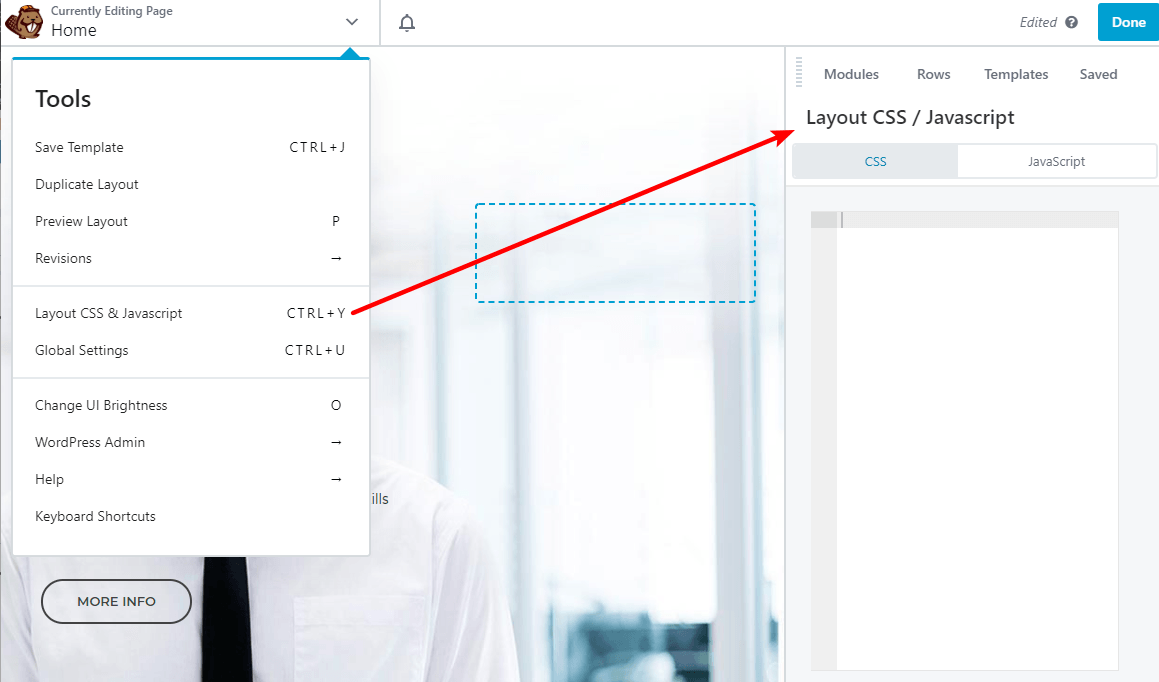
However, by accessing the plugin’s settings, you can turn off this functionality and use your WordPress theme’s styles instead:

If you’re using the Astra theme, this is helpful because it means that you can use Astra’s detailed Customizer controls to set the styles for your entire site.
Once you do that, your Elementor content will use the exact same styling as your regular WordPress content, which ensures consistency across your entire site.
Of course, if you want to override these global styles, or style your design in other ways, Elementor gives you plenty of control.
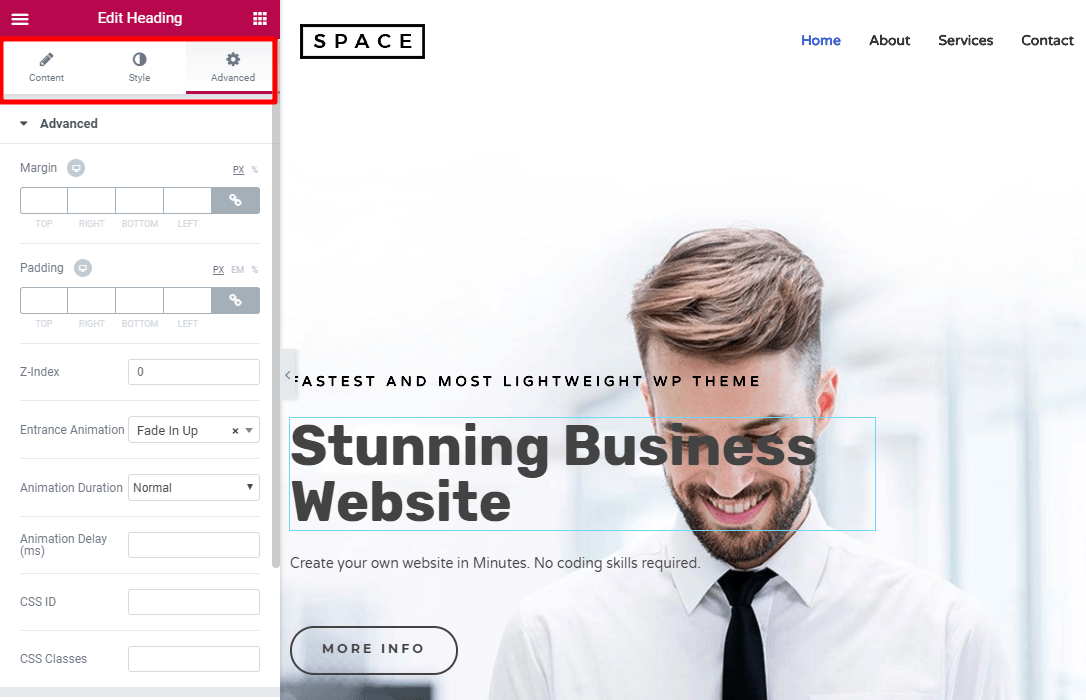
For each section, column, or widget, you get three tabs to control how it looks and functions:
- Content – basic things like alignment and size.
- Style – colors, typography, etc.
- Advanced – custom margin/padding, animation, responsive controls, Z-index, and more.

Elementor has one of the deepest set of styling options you’ll find in a page builder, so it’s impossible to cover every option.
Beyond the custom margins and padding, two especially handy features are:
- Responsive controls – These let you hide content on specific devices such as mobiles or tablets.
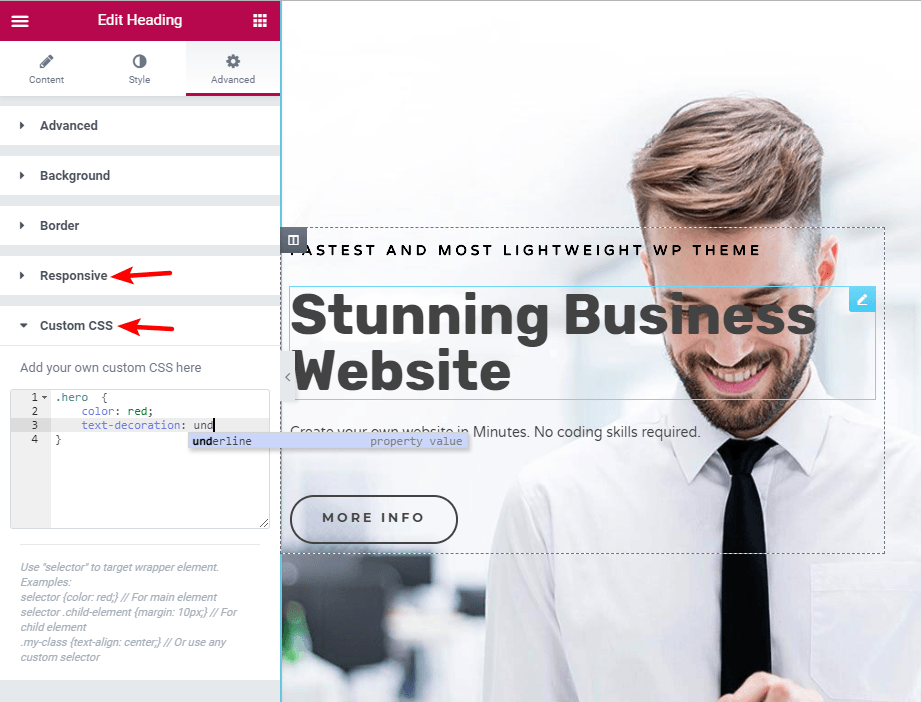
- Custom CSS – With Elementor Pro, you can add custom CSS styles directly to individual widgets or sections (the free version lets you add a CSS class or ID, but not actual styles).

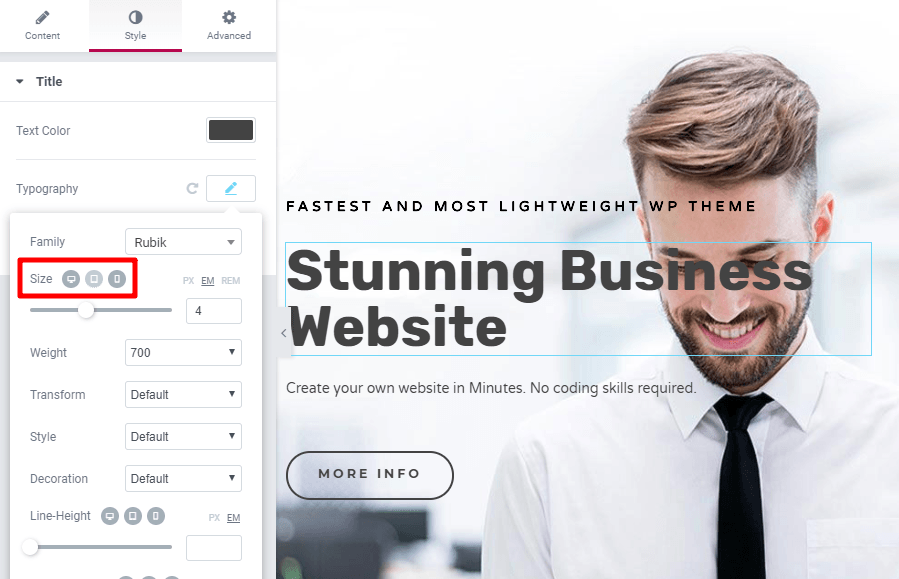
Finally, for many of the style settings, it’s possible to use the device icon to apply different styles to different types of devices:
This is useful for mobile first design and can be incredibly useful for optimizing your pages for different devices.

Beaver Builder Styling Options
By default, Beaver Builder adopts your theme’s global styles, rather than applying its own styles like Elementor does by default. This is a better way of doing things in our opinion.
Again, this means that you can use the Astra theme Customizer controls to set up a cohesive style scheme and then just override your global styles with Beaver Builder as required.
When you click on any row or module, you can style it using the tabs that appear in the popup.
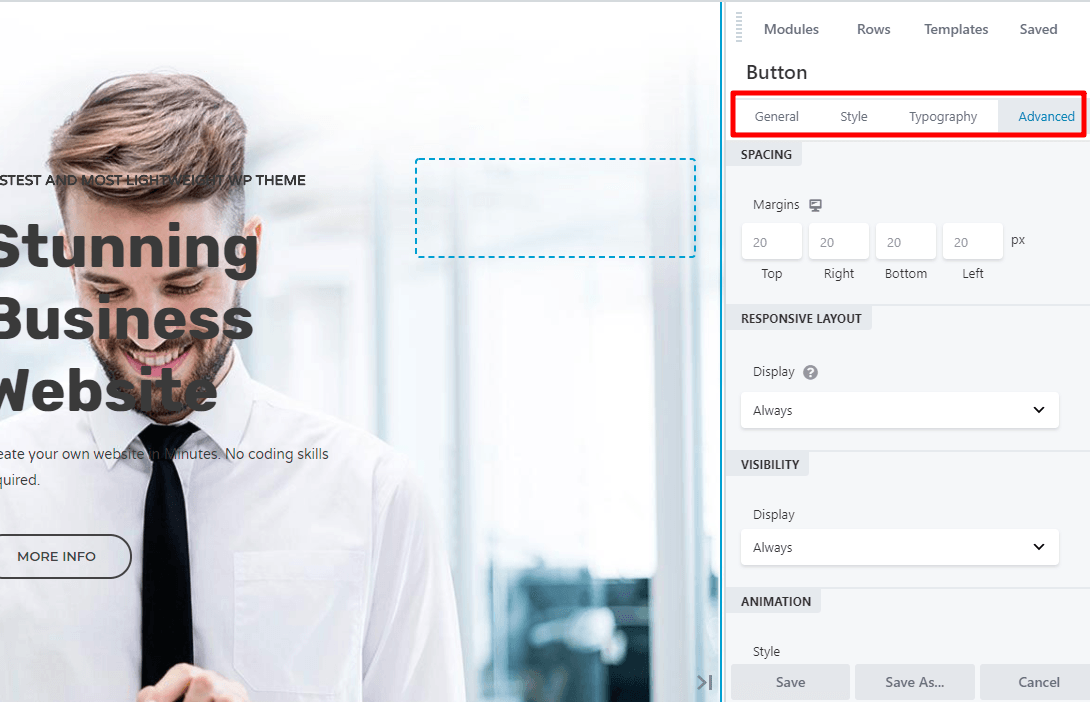
The tabs you see depend on the specific module. Generally, you’ll at least have options for:
- Style – Controls content width, height, colors, alignment and other settings
- Typography – Changes font, color and size
- Advanced – Changes custom margins, responsive controls, CSS, responsive settings, animations and more

Like Elementor, you can use the device icons to apply different styles to different devices.
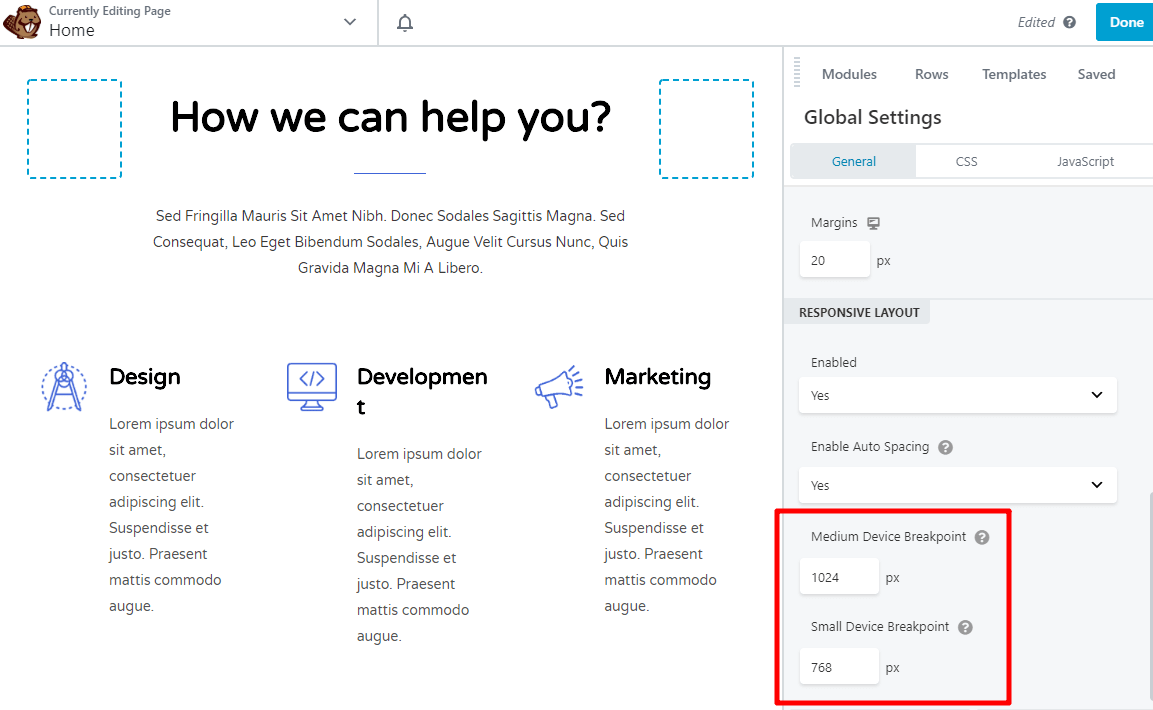
While you can only add CSS classes and IDs to individual elements, Beaver Builder makes it easy to add actual CSS styles at a page-level (just not an element level):

Additionally, one unique feature that Beaver Builder has is the option to set custom responsive breakpoints in the global settings (these breakpoints apply to all your Beaver Builder content).

Elementor vs Beaver Builder Styling Options – Which Is Best?
Both Elementor and Beaver Builder offer a lot of control over every page element. The two are very close in terms of options and ease of use and both offer finite control over everything you see on the page.
Again, we find very little to choose between them here.
Elementor vs Beaver Builder: Template Functionality
Both Elementor and Beaver Builder give you the power to build a beautiful page from a blank canvas.
But sometimes you don’t want to start from scratch!
And with so many beautiful templates for both Elementor and Beaver Builder, you don’t have to.
Instead, you can just import a template, tweak as needed and enjoy a great-looking website.
Elementor Templates
As of Elementor 3.0, Elementor divides its templates into two categories:
- Pages – These are full-page designs that are fully-functional from the moment you import them (you just need to customize the content)
- Blocks – Blocks make up specific sections of a page. For example, you could use a block to just add a pre-built contact section to an otherwise custom page.
In its free version, Elementor provides over 40 page templates as well as a larger number of blocks.
Elementor Pro gives you access to over 200 premium page and block templates.
Once you create your own designs, you can also save them as templates to reuse them later on. For example, you can create a custom block and save it as a template. You can then access that template from within the left menu in Elementor to use on any page.
It’s a huge time saver if you reuse elements often!
Like widgets, it’s also possible to use third-party templates, as well. That’s actually what we’ve done for the example screenshots. We imported a fully-built demo site based on Elementor templates using Astra’s Website Templates.
Beaver Builder Templates
Beaver Builder doesn’t include any pre-built templates in the free version. But in the paid version, Beaver Builder gives you a variety of page templates divided into two sections:
- Landing Pages – A selection of landing pages covering most niches.
- Content Pages – A wide selection of inner pages to complete your website.
Beaver Builder doesn’t offer the equivalent of Elementor’s blocks in the free version. But you can find third-party plugins that give you that same type of functionality (these are called row sections).
Like Elementor, you can also create your own templates to reuse later.
If you want access to additional templates, Beaver Builder makes it very easy for you to access new templates via third-party developers.
For example, the Ultimate Addons for Beaver Builder plugin adds over 60 unique modules, 200+ row sections and 100+ page templates. You can also use the same Starter Templates feature for Beaver Builder.
Elementor vs Beaver Builder Template Functionality – Which Is Best?
Both page builders offer a selection of options for designing and working with templates. Both make short work of importing, creating and reusing elements and making it as straightforward as possible to build out the page.
However, the lack of options in the free version of Beaver Builder marks it down in our eyes. Elementor offers a lot more features, making it the clear winner for value if not necessarily for productivity.
Elementor vs Beaver Builder: Theme Building
Theme building is a powerful feature that lets you design your entire WordPress site using the same user-friendly page builder interface you’ve seen above.
Both Elementor and Beaver Builder offer full theme building, but go about it in different ways.
Elementor includes it in the regular Elementor Pro add-on, while Beaver Builder requires you to purchase a separate Beaver Themer extension.
Both plugins’ theme building tools are also fully compatible with the Astra theme. Yes – even if you’re using a theme builder to design your entire site, it’s still important to choose a quality theme (here’s why!).
For example, the Astra theme provides a quick-loading foundation that lets you control the global styles for your theme builder, which saves you a lot of time.
Elementor Theme Building Functionality
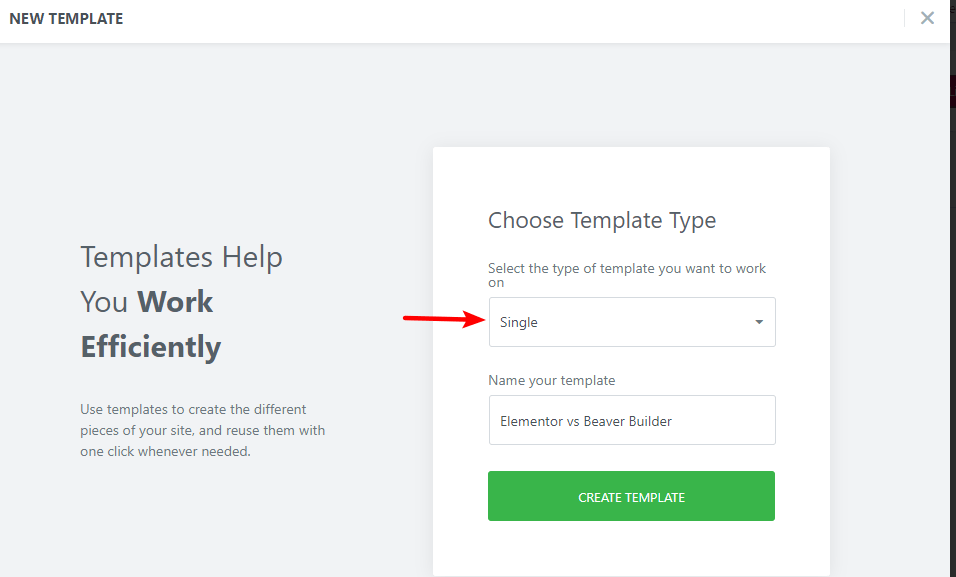
With the Elementor theme builder, you can create and manage your theme from the My Templates area.
When you create a new template, you can choose what part of your theme you want it to replace, as well as give it a name.

Then, you can either choose from one of the pre-built blocks to start your design, or you can build it from scratch.
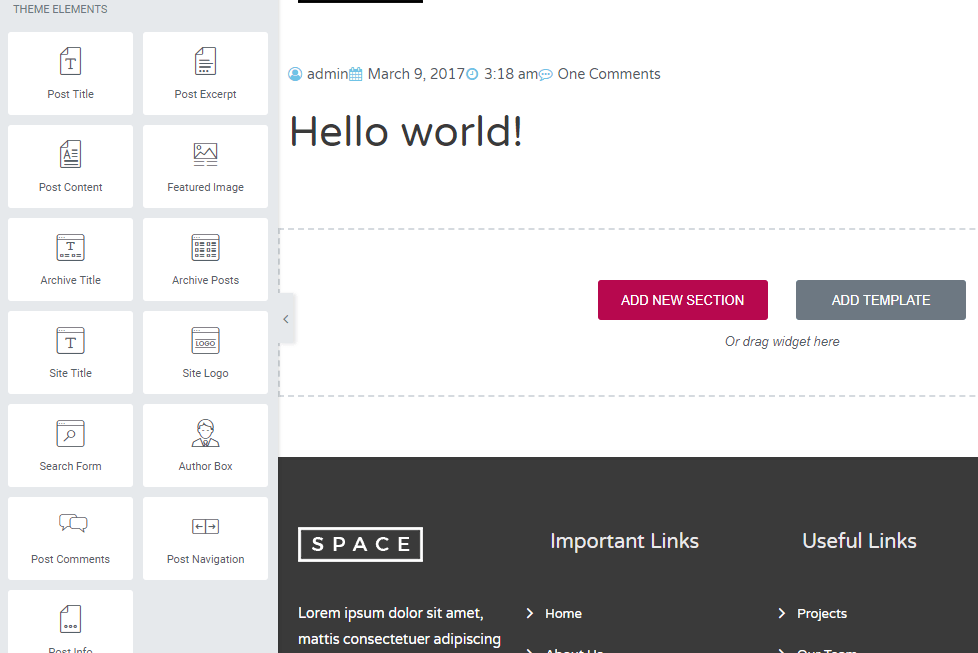
The theme building interface is identical to the regular Elementor interface. Only now you get a new set of Theme Elements to build your design.
These Theme Elements let you insert dynamic information pulled from your WordPress site’s main functionality. For example, if you add the Post Title and Post Info elements (example below), Elementor will insert the actual content for the specific post that a user is visiting.

The available Theme Elements depend on what type of content you’re building.
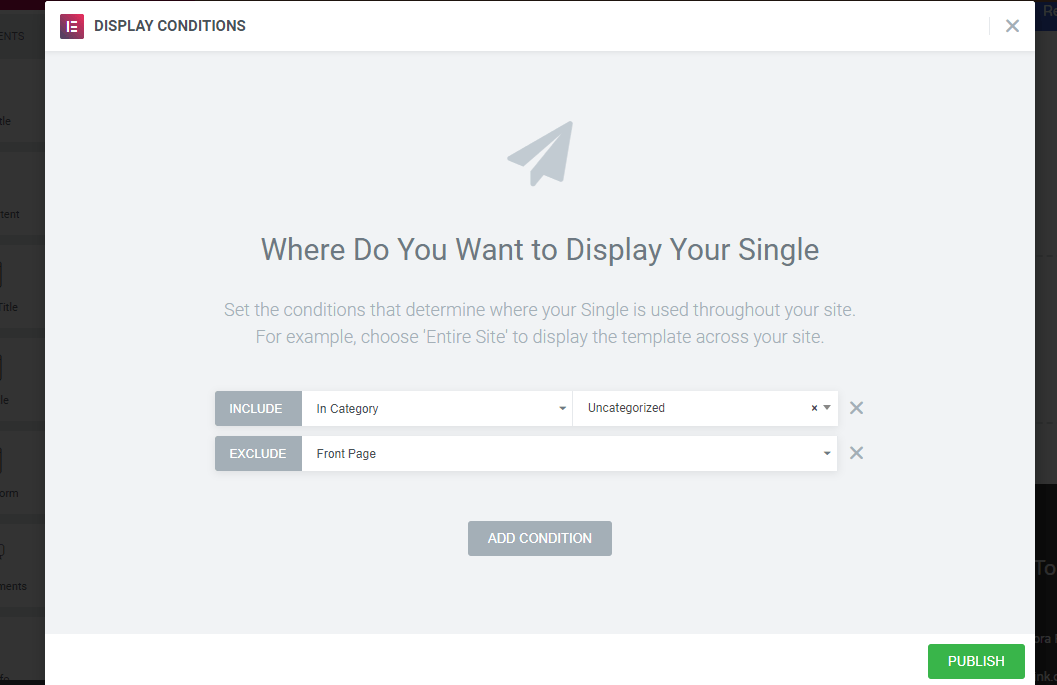
Once you’ve built your design, you can choose exactly where you want to use it. You can use it everywhere or you could opt to just use it on, say, a specific:
- Category of blog posts
- Custom post type
- Post format
- Footer
- Page

Once built, you can then choose where to display it using similar criteria as above. For example, you could select to display it in a single custom post type or for a particular author. You have all the control you need built in.
We have done a similar guide on building a blog with Elementor, check that out!
Beaver Builder Theme Building Functionality
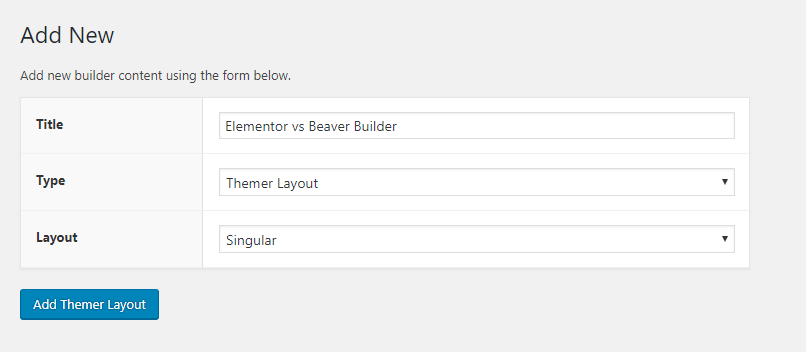
If you have the Beaver Themer extension for Beaver Builder, you can create and manage the various parts of your theme by going to Beaver Builder → Themer Layouts.
When you create a new Themer layout, you’ll give it a name and choose what part of your theme you want to replace. You can create:
- Headers
- Footers
- Pages
- Single Posts
- 404 pages
- And more…

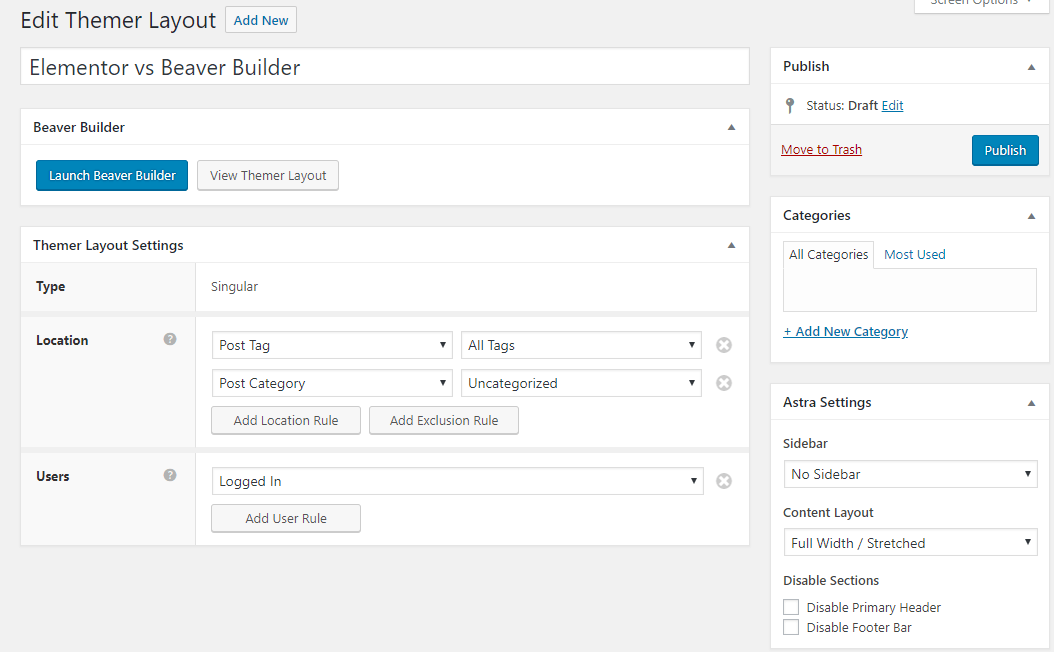
Then, you have two drop-downs to control where your design displays:
- Location – Lets you apply your template to all content, or just specific categories, tags or post types.
- Users – A unique feature that lets you apply your design based on the individual user. For example, you could only display your design when a user is logged in or for specific user roles.
This rules-based design tool is very useful in certain circumstances such as membership websites or LMS where you want to control who sees what content under different circumstances.

Then, you can click the Launch Beaver Builder button to actually design your theme part.
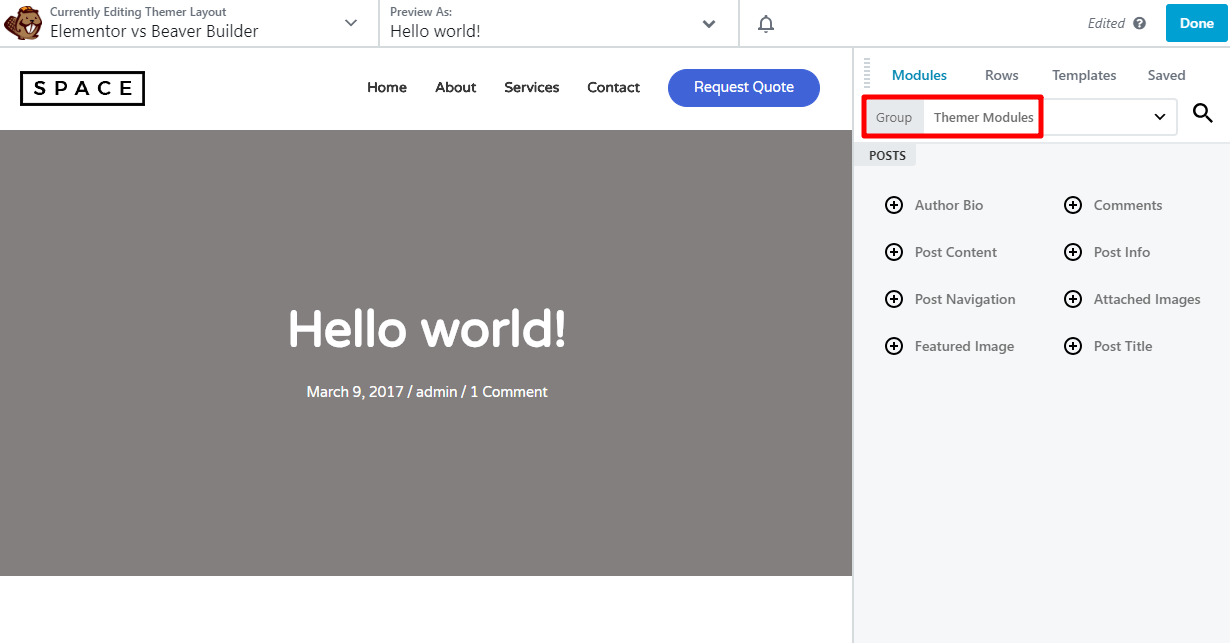
When you’re building your design, you’ll get a new group of Themer Modules that let you dynamically insert your site’s content.

Elementor vs Beaver Builder Theme Building – Which Is Best?
On the surface, Elementor makes a better choice because of the included options within the Pro addon. Having to pay extra for theme building in Beaver Builder isn’t great and can put some people off.
However, the rules-based option in Beaver builder could make a big difference to some websites and could be enough to make the extra purchase worthwhile.
Elementor vs Beaver Builder: Other Considerations
There are some features that don’t fit neatly into this comparison format…
That’s what this section is for.
Here are some unique features that Elementor offers:
- Global widgets – You can use global widgets in multiple positions throughout your website and then update every instance at the same time.
- Embed anywhere – You can embed Elementor templates with shortcodes or widgets. This lets you use Elementor to design a Call to Action in your sidebar for example.
And here’s something that only Beaver Builder offers:
- White-labeling – If you’re building sites for clients, this helps you create a custom, white-labeled end product. The Astra theme also supports white-labeling, so if you combine Beaver Builder with Astra you can create a 100% white-labeled solution.
There is a third-party plugin that allows you to white label Elementor but we haven’t tested it.
Elementor vs Beaver Builder Other Considerations – Which Is Best?
Global widgets make this a clear win for Elementor. While white labeling may suit some agencies, it’s a somewhat niche offering. The productivity value of global widgets and embed anywhere features make Elementor an easy choice.
Elementor vs Beaver Builder: Pricing
There are free versions of Elementor and Beaver Builder that you can test out. Both can be downloaded and used with any website you like, although Elementor’s free version gives you more flexibility because of its larger widget library.
If you want the premium versions of either plugin, here’s how the pricing stacks up…
There are three Elementor Pro plans:
- Personal – 1 site – $49 per year
- Plus – 3 sites – $99 per year
- Expert – 1,000 sites – $199 per year
There is no lifetime option. All plans are billed annually. Each plan comes with a 30-day money back guarantee.
For Beaver Builder, there are also three premium plans.
- Standard – Unlimited sites – $99 per year
- Pro – Unlimited sites – $199 per year
- Agency – Unlimited sites – $399 per year
There is no lifetime plan option. All plans are billed annually. Beaver Builder offers refunds if requested within the first 30 days.
Beaver Builder works slightly differently in that there are no site limits. Instead, features are restricted depending on the plan you choose. Standard doesn’t include Beaver Builder or Multisite. Pro adds those features. Agency adds white labeling.
Additionally, if you want access to Beaver Themer there is an additional $147 fee for use on unlimited sites.
Elementor vs Beaver Builder Pricing – Which Is Best?
Both Elementor and Beaver Builder should be applauded for offering free versions of their page builder plugin. Both include a range of functions that offer a lot of design freedom.
It’s only when you buy premium that you get the full power of each though. Elementor is cheaper but restricts the number of websites you can use it with. Beaver Builder is more expensive but doesn’t restrict the number of websites.
Different users will find better value depending on your situation so there is no clear winner here.
Final Thoughts On Elementor vs Beaver Builder
Elementor and Beaver Builder are two page builders that are both at the top of their game. That’s a big part of why we’ve built website templates using both Elementor and Beaver Builder.
We’ve also gone out of our way to ensure that the Astra theme integrates perfectly with both page builders when it comes to page-level controls and theme building.
Elementor offers a wide range of options, templates and page elements. It also has an attractive interface, works well and is relatively cheap considering the power it provides.
Beaver Builder is faster to use and to load menus but the interface isn’t as interesting to work with. The side menu also loads the entire contents at once rather than having to scroll to find an element like you do with Elementor.
Both page builders offer decent free versions and both are regularly updated to fix bugs, add features and improve the overall offering.
If we had to draw a difference between the two page builders, most people say that Beaver Builder is a little bit more suited for developers, while Elementor is a little bit more suited for designers.
But honestly? You won’t go wrong picking either of these page builders as they are both very good at what they do!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






I go with Elementor.
Beaver Builder also offers global modules, rows and columns. And BB also offers shortcode options to embed Beaver Builder elements elsewhere.
Beaver Builder is my choice.
Pingback: Black Friday WordPress Deals 2018 - 16 Must Buy Offers
I go with Beaver Builder. Elementor isn’t GPL and there support is shocking.
What’s wrong with Elementor’s support?
Shocking is not an exaggeration. This was my experience too. Slow, unhelpful and patronising. For example, on one of the issues/bugs I was asking about that they actually responded to, they advised me it was for Astra to fix. ie. not their problem. But weirdly, a week later they had dealt with it in a bugfix.
Smart programmers but not a scooby doo about customer service (or security, but that’s another discussion).
I’ll still use them for some projects and work around their faults, but I wouldn’t recommend them for people who actually need support. And I won’t be giving them any more friendly notifications of their bugs.
Elementor is the best by far.
Elementor is good but if you want to use it for your client’s site and charge a fee monthly for ex hosting it is against the terms. For this reason I would recommend Beaver and also you can whitelabel the plugin to suit your needs
According to their terms:
No Hosting or Resale: You may not provide access to an Elementor installation as a hosting service provider or a reseller, and you may not provide to others as part of a “Software As-a-Service” (SaaS). You may not bundle it and resell it as a commercial, off the shelf, license or product. This means that you can use Elementor as a part of a commercial project where you design a theme for your client, but cannot use it in a theme or DIY website hosting solution
More specifically Martin, as a host you cannot allow your users to all install (For example) WordPress and Elementor together as a one click install/solution. Not necessarily applied to an agency that charged and licensed elementor to a specific website, and you’re now hosting that client website as well. That’s my takeaway.
Hello Sujay,
And thank you for the article.
I would like to add that now Elementor Pro offers a completely blank theme (“Hello Theme”), so that someone can build a theme from scratch!
Also, with the Beaver Builder Pro version, which includes Beaver Theme, someone can modify the theme included so it’s like having Builder and Themer in one. I don’t know if the Themer offers more options for theme customization though. If not, and someone hasn’t purchased the Standard version yet, then the Pro covers everything and costs less than the Standard Builder + Themer.
This comes from their support team:
“Pro Package: The Builder + The Beaver Theme. The same as above (the Standard Builder), but with the beaver theme you can select from many variations and options for the Header, and a bit for the footer. Same with archive pages (List of blog posts for example) These are set from the Theme as they are part of the website infrastructure, and not only the content area.”
Which one does this complete noob choose, I mean the easiest to learn?
Article needs to be updated. Elementor Pro no longer offers unlimited sites. It is capped at 1,000 sites. Also, a BIG issue with Elementor Pro is that it requires manual activation on each network site when using multisite. Yes, you read that right, MANUAL ACTIVATION on each network site. This makes it almost impossible to use reasonably in a large multisite platform. Beaver Builder on the other hand allows activation under the Super Admin so each network site is automatically activated, HUGE.
Thank you for sharing this Ed!
I have BB because:
1/ Don’t have button animation build in.
2/ Error responsible edit on Chrome.
3/ Lack of module.
4/ Not live view for module: button hover color can not see live view.
When you join a company that’s using Elementor and they have created 50+ templates, have hundreds of pages, and images aren’t optimized for the site, you may find Elementor to be terribly slow. At my new job, we’re using both Elementor and Beaver Builder and I’m finding that BB is faster, more user-friendly, and I LOVE the mobile/tablet CSS switching feature. However, I’m more of a traditional coder so I prefer writing code from scratch, creating my own templates, etc, but for the time being, BB is my preferred choice of page builder.
Hello Michael,
Glad to hear your thoughts! 🙂
Hi Michael
I have used BB and now I am concentrating on just Gutenberg. I’ve never used Elementor. It is interesting to hear you say that BB is gaster, but what exactly do you mean?
Do you mean that pages built with BB load faster in the browser compared to pages built with Elementor?
or
DO you mean it is faster to build a page with BB compared to building a page with Elementor?
Thanks
Lee
Tests have shown that Beaver builder has minimal code compared to Elementor or for that matter most builders like Divi, Brizzy etc. So bloat code is not good for load times or SEO. I would love ot use Elementor for the ease and asthetics of it. But a website is not just design, and we need a platform capable of helping the the tech and SEO game and not instead hinder it.
Thanks for sharing your insights, Anoop!
No “Copy-Paste” is biggest turn-off from using Beaver Builder
A very informative article, comparison between the two units. Initially, I was in favour of Beaver Builder … but I think I might now look at Elementor since that appears to have more premade templates and widgets available. (My ultimate purpose is to allow individuals access to SINGLE pages on my site, and for them to design their own sales pages using the above units)
Glad to hear that the article has helped, Chris! 🙂
Keep in mind that sites built with Elementor tend to be slow plus the plugin has had at least 3 vulnerability issues over the last 12 months or so, tracked by the Wordfence security team.
If you’re after 15 gazillion variations of animated text and don’t mind the vulnerability issues, go with Elementor. If you need a solid and reliable builder, go with Beaver Builder.
Thank you for sharing your thoughts, Andrew!
Websites with good designs drawn more clients attention and Websites with slow loading lost clients attention. Elementor have good designs widget compared to BB Builder but it is slower also. The solution is to install other plugins from WordPress to increase website speed and also use a lite theme like astra. Elementor is for one website but no problem just try and build template or theme from ur website and use it for clients and other website.
Hi! That sounds like a great solution. What plugins from WordPress do you recommend to increase speed?