Which page builder should you use with WordPress? With so many options, it can be difficult to find the right one for your skills, taste and experience level. Which is the best one? Gutenberg? Beaver Builder? Elementor? Brizy? Another that you haven’t heard of?
In this post, we’ll concentrate on two different page builders: Gutenberg and Elementor.
First, we’ll cover exactly what each one is and how it works. Then, we’ll do an in-depth comparison for 11 different metrics, including ease of use, capabilities, and other features.
Finally, we’ll help you make a decision and give you our final verdict.
Let’s compare Gutenberg to Elementor!
- What Is Gutenberg?
- What Is Elementor?
- Page Builders vs. Block Editors
- Pages Builders and the Future of Web Design
- Gutenberg and Elementor Compared
- Gutenberg vs. Elementor: Capabilities
- Gutenberg vs. Elementor: Compatibility With Other Plugins
- Gutenberg vs. Elementor: Ease of Use
- Gutenberg vs. Elementor: Key Features
- Gutenberg vs. Elementor: Key Differences
- Gutenberg vs. Elementor: Live Editing Experience
- Gutenberg vs. Elementor: Responsive Features
- Gutenberg vs. Elementor: Advanced Features
- Gutenberg vs. Elementor: Impact on Page Speed
- Gutenberg vs. Elementor: Pricing
- Gutenberg vs. Elementor: Building a Page
- The Final Decision
What Is Gutenberg?

Originally launched in 2018, Gutenberg is now the standard block editor for WordPress. While you can still install the WordPress Classic Editor plugin, the entire WordPress community of developers and designers is committed to the new Gutenberg system.
The new system was created to make building a website a much easier process. Instead of writing HTML and CSS code manually, Gutenberg is designed to be very easy to use, even for non-technical users.
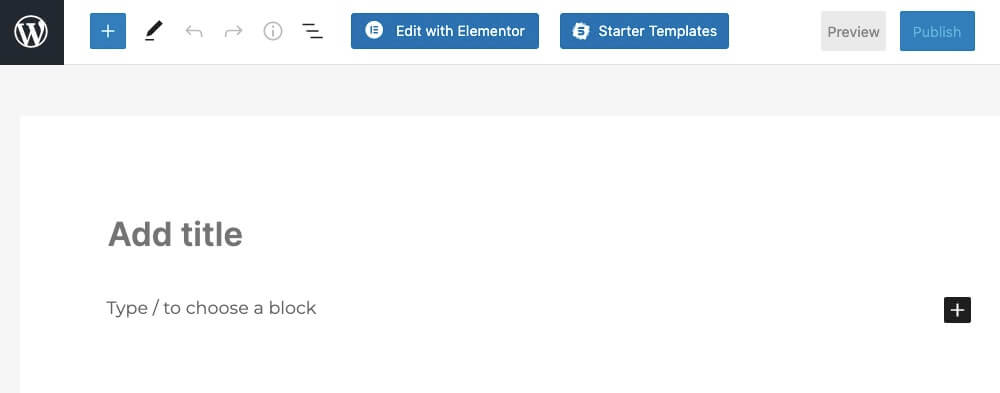
To create a page in Gutenberg, you simply have to drag and drop tiny elements, which are called blocks. Simply drag and drop these blocks into the editor and customize them as required.
Learn more about Gutenberg in our in-depth guide.
What Are Gutenberg Addons?
Since Gutenberg is now the default block editor in WordPress, there are many new extensions and add-ons which add functionality. These plugins add everything from special block types to complete layouts, and everything in between.
Spectra, for instance, is a plugin that lets you add a significant amount of new functionality to the Gutenberg editor.
You can add many new block types, including pricing lists, testimonials, icon lists, and many more.
By using the add-ons, you can create complex websites without needing to know how to program. All you have to do is press a few buttons!
What Is Elementor?
Elementor is one of the most popular WordPress page builder plugins available, with over 8 million installations worldwide. It lets you customize your site via a drag and drop interface, making it easy to create pages and posts without any coding knowledge.
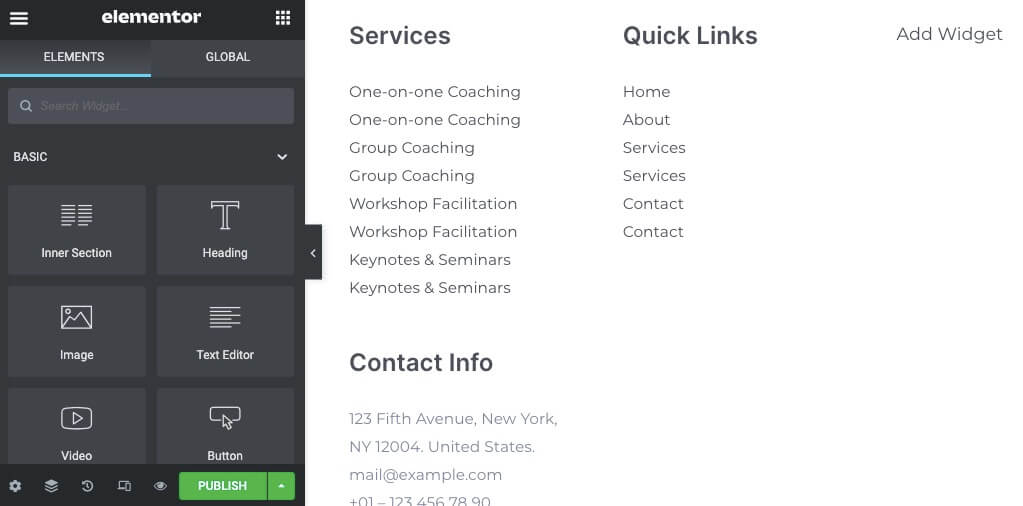
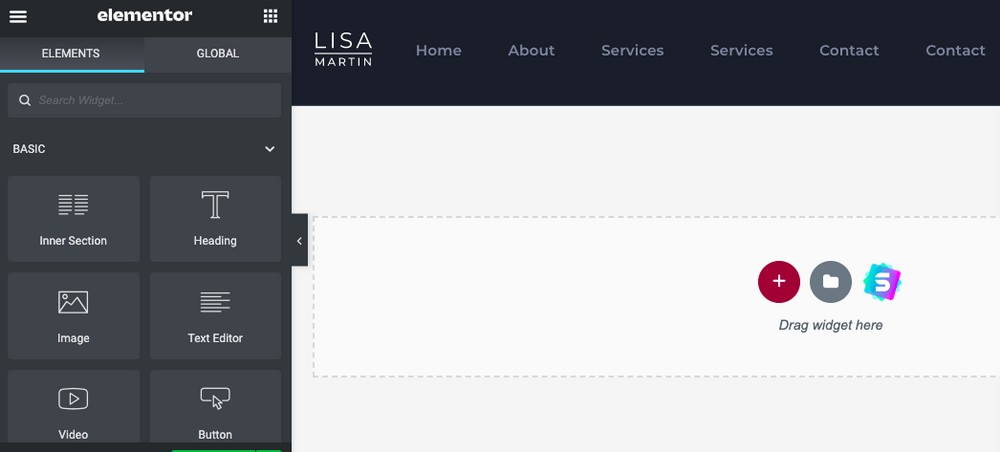
As you can see in the screenshot above, Elementor is used in a separate interface that is different from the standard WordPress one. However, you still access it directly from within your site, so there is nothing else to manage other than the actual Elementor plugin.
Elementor comes with a large number of widgets, which allow you to add different features to your site. If this is not enough for you, then there are many Elementor add-ons to add many widgets and styling options.
Perhaps Elementor’s strongest feature is its design abilities. You can set custom positions, modify padding margins, and create global rules for colors and typography settings.
You can create many kinds of websites with Elementor, including portfolios, eCommerce sites, landing pages, event listings, blogs, and pretty much anything you can think of.
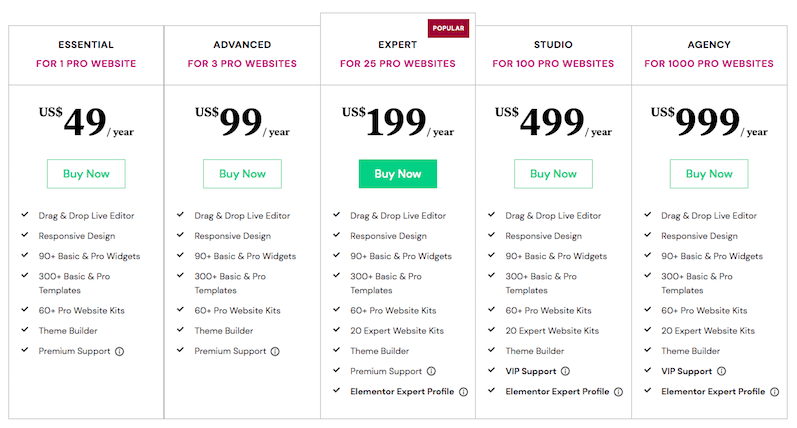
Elementor: Free vs. Pro Compared
Elementor has both free and paid versions available. The free version comes with 40+ basic widgets and 30+ templates. The premium plans start at $49 a year for one site, ranging up to $999 a year for the agency plan, with a limit of 1,000 sites.

The premium version has extra widgets (90+), extra templates (300+), website builder kits, premium support, and other features. These are all very much worth it if you have the budget for your project.
In general, if you are building a business website, you probably want to get at least the basic premium subscription as the free version can be somewhat limited.
Page Builders vs. Block Editors
Elementor and Beaver Builder are page builders, while Gutenberg is a block editor.
But wait…what’s the difference between a page builder and a block editor? In practice, not a lot, especially for the average user.
However, in the finer details, there is a difference.
Page builders are more powerful, at least for now. They also allow you to customize the page’s design in more ways, whereas Gutenberg is more dependent on your WordPress theme.
You can think of a page builder as creating the entire page, while a block editor is only one way of adding things within a page that exists on a WordPress site with an already-existing theme.
In other words, with a block editor, your pages are still affected by the overall theme of your site. With a page builder, you can change fonts, colors, and other design elements on a page to be completely independent of the site’s overall theme.
To use a painting metaphor, a page builder allows you to customize both the picture frame and the painting. While a block editor just allows you to change the painting, but keeps the frame (the WordPress theme itself) the same.
Pages Builders and the Future of Web Design
However, Gutenberg is catching up fast and it is likely that it will have more page builder features in the near future.
This is because it is the future of WordPress and as such, has the support of the entire community. Gutenberg will soon be the only way that you can create a modern site in WordPress without using page builders
For the future, it’s probably a safe bet that Gutenberg will eventually replace or surpass most page builder systems. So, it’s a smart move to learn how Gutenberg works!
That said, there will likely always be a place for page builders. As with many WordPress plugins and themes, sometimes you need a more powerful, customizable system that is simply too complex for the default version to accommodate.
In these types of scenarios, a page builder, combined with some deep knowledge and technical expertise, will still be a capable tool for creating amazing websites.
Gutenberg and Elementor Compared
Now that we know what Gutenberg and Elementor are, it’s time to compare them!
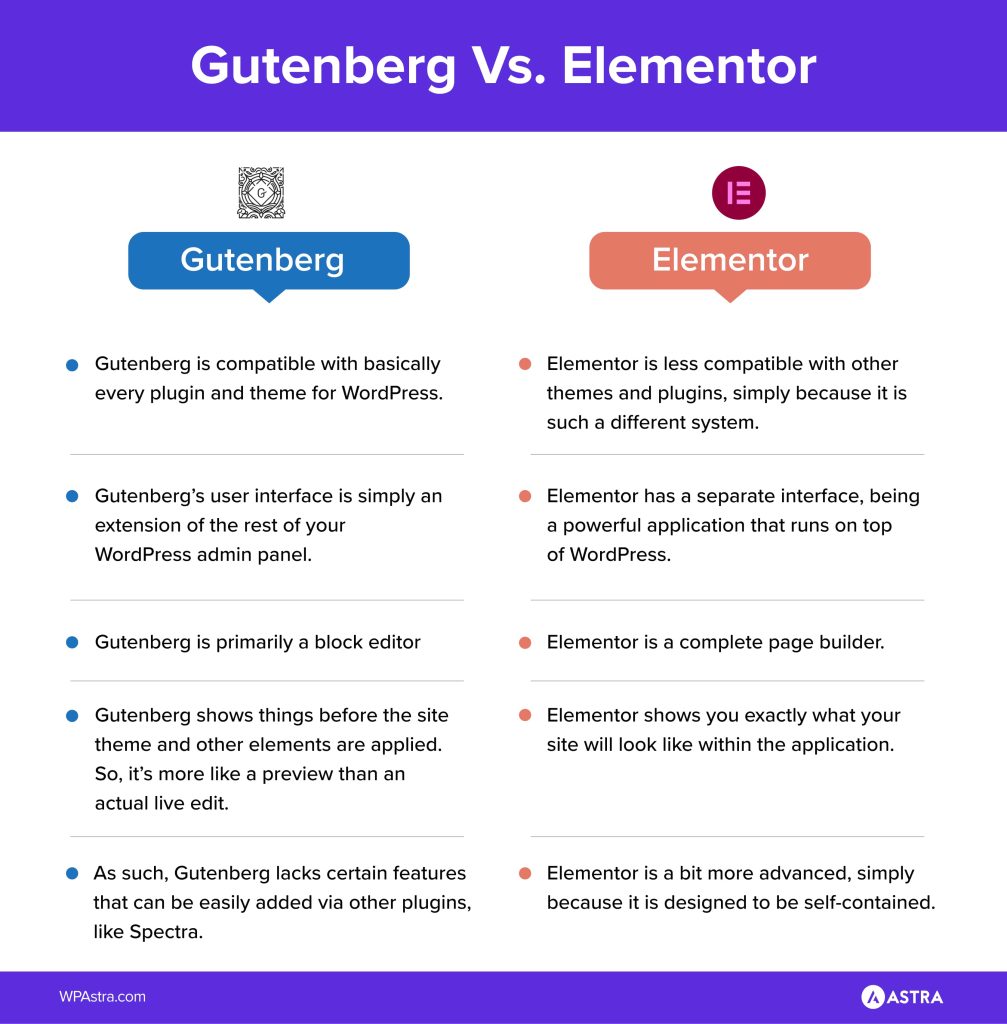
Get ahead of the game with these top comparisons between Gutenberg and Elementor, featured in the easy-to-digest infographic.

What are the similarities? What are the differences? Which is better? Who will be the winner?
In our comparison below, we’ve used 11 different metrics:
- Capabilities
- Compatibility with Other Themes and Plugins
- Ease of Use
- Key features
- Key Differences
- Live Editing Experience
- Responsive Features
- Advanced Features
- Impact on Page Speed
- Pricing
- Building a Page
Let’s dig in!
Gutenberg vs. Elementor: Capabilities

First, let’s talk about capabilities. What can you do with these two systems?
In short, Gutenberg and Elementor have similar capabilities and can be used to create the same types of pages.
However, Gutenberg is more integrated with the rest of the WordPress system, which means that it works by default with every plugin and theme.
You can create pages and posts with the block editor easily and this blends seamlessly with the rest of the WordPress ecosystem and user interface.
Elementor is more of a separate entity entirely, like a layer that sits on top of WordPress. The editor is a separate application with a different design and it is intended to be a powerful all-around page builder, not necessarily an extension to the standard WordPress system.
As such, you can create many complex layouts with it, but there may be some limitations with integrating to other parts of the site and with other plugins.
Gutenberg vs. Elementor: Compatibility With Other Plugins
Since Gutenberg is the default version of WordPress, it is compatible with basically every plugin and theme for WordPress. The ones that aren’t compatible with Gutenberg are almost always outdated, anyway, and you definitely shouldn’t use older plugins unless you are technically capable enough to verify that they are secure.

Elementor is a little bit different. Elementor is less compatible with other themes and plugins, simply because it is such a different system. There are some plugins which are incompatible with Elementor, however the list is not too long.
That said, the majority of plugins will work just fine. For the ones that aren’t compatible with Elementor, there is often a native feature that can accomplish the same task.
Gutenberg vs. Elementor: Ease of Use
Ultimately, ease of use comes down to personal preference. However, when it comes to usability, there are definitely some advantages and disadvantages to both Gutenberg and Elementor.
With Gutenberg, everything is integrated directly into WordPress. The user interface is simply an extension of the rest of your WordPress admin panel. The design itself is also an extension of the theme you have installed on your site.
Best of all, the entire WordPress ecosystem of themes and plugins will work natively with Gutenberg. This makes installing new themes and plugins a breeze.

Elementor, on the other hand, has a different interface entirely. Rather than an extension of WordPress, it’s more like an incredibly powerful application that goes on top of it.
This has pluses and minuses. While it does mean that you’ll need to learn a different UI to use it, this interface is actually quite good and intuitive to use. It is different from the WordPress one, but it works very well and is usable by anyone, even non-technical users.
Overall, Gutenberg is both familiar and straightforward, while Elementor is different but intuitive.
Gutenberg vs. Elementor: Key Features
What are the key features of Gutenberg and Elementor? Let’s go through each.
Gutenberg:
- Create modern layouts with no effort
- The default version of WordPress, especially in the future
- Tons of different block patterns and premade website templates
- Responsive and mobile-friendly
- No coding required
- Completely block based
- Easily rearrange and move blocks around
- Use dozens of blocks like headings, paragraphs, images, and more
Elementor:
- Create pages via a drag and drop interface
- Tons of design options
- No coding required
- Largely self-contained
- Large library of add-ons
- Tons of styles for widgets, headers, and other areas
- Add carousels, galleries, and other design elements
Gutenberg vs. Elementor: Key Differences
What are the key differences between Gutenberg and Elementor?
There are a few major ones:
- Gutenberg is integrated into WordPress, and indeed it is WordPress. Elementor is a plugin that is separate and on top of the regular WordPress system.
- Gutenberg works well with themes and plugins, while Elementor is essentially designed to not need other themes or plugins.
- Gutenberg is primarily a block editor, while Elementor is a page builder. The difference is that Gutenberg lets you add and rearrange blocks to your website, which is then controlled by your theme. Elementor, on the other hand, lets you create an entirely unique site that isn’t necessarily tied to the rest of your site’s theme.
- Gutenberg is free and always will be, as it is the WordPress standard now. Elementor has a free version but requires a premium account to access more powerful features.
Gutenberg vs. Elementor: Live Editing Experience
How do the live editing experiences differ between Elementor and Gutenberg?
Both essentially show you what the page will look like, however, Gutenberg shows things before the site theme and other elements are applied. So, it’s more like a preview than an actual live edit.
To see how Gutenberg blocks will appear, you need to view the page on your actual site. This is as simple as clicking the Preview and/or Publish button, but it’s still one extra step.

Elementor shows you exactly what your site will look like within the application, as the designer is built right into the system. You can customize fonts, colors, and any other design element that is normally handled by the theme itself.
The end result will be displayed in real time in the right-hand panel.
Gutenberg vs. Elementor: Responsive Features
Both Gutenberg and Elementor are optimized for mobile and work flawlessly on any kind of device. They are responsive by default, which means that you don’t need to do anything to make them work for mobile.
However, some WordPress themes might not be responsive. This is relatively uncommon and mostly only occurs with older or less well-known themes.
If you use a popular theme like Astra, every Elementor template is fully responsive!
Gutenberg vs. Elementor: Advanced Features
How advanced are the features in Gutenberg and Elementor? Which is better?
Overall, Elementor is probably a bit more advanced, simply because it is designed to be self-contained. There is a drag-and-drop live editor, workflow optimization, landing page creation, integration with marketing tools, and a lot more.
You can also add dynamic content, motion effects, custom styles, and personalized experiences for each user.
Gutenberg relies on the rest of the WordPress ecosystem, such as themes and plugins. While you can get most of the same features as Elementor, you’ll need to find a specific separate plugin for that functionality.
For instance, dynamic content is included in Elementor by default, but with Gutenberg you’ll want to install a plugin like If-So Dynamic Content.
As such, Gutenberg lacks certain features that can be easily added via other plugins, like Spectra. Overall, it’s not a major disadvantage, as it allows you to pick and choose the things you want to use,

However, if you compare the full functionality of them both and include the extra add-ons, they are very comparable.
Gutenberg vs. Elementor: Impact on Page Speed
Overall, Gutenberg is faster than Elementor, and many tests have been done to confirm this. This is likely because Gutenberg is simpler, more efficient, and has less extra features that add more file size to your site.
Part of this is because Gutenberg is WordPress.
However, that’s not to say that Elementor will make your site slow! It is still faster than most other page builders and there are many tips and tricks you can use to speed up your Elementor site.
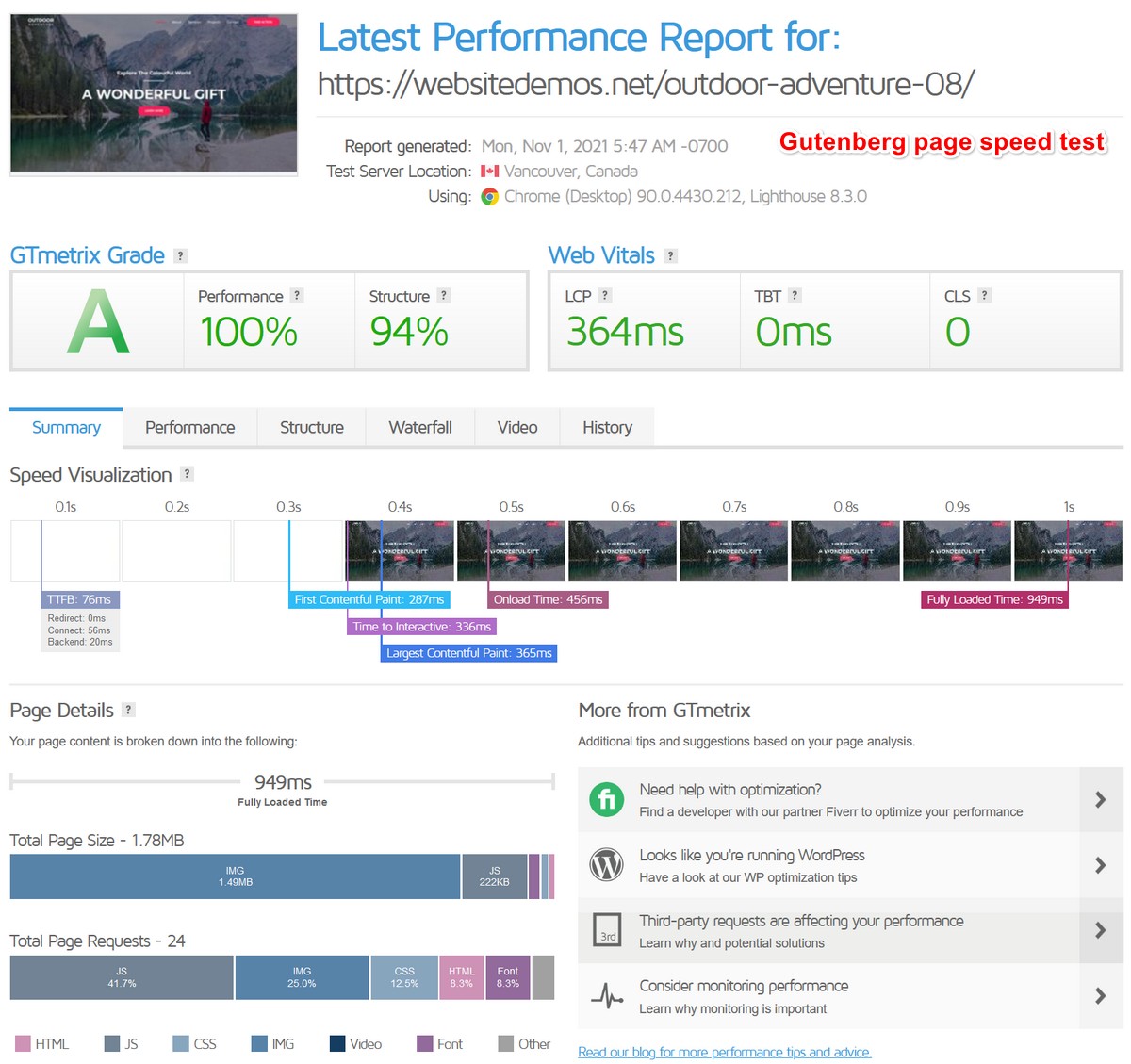
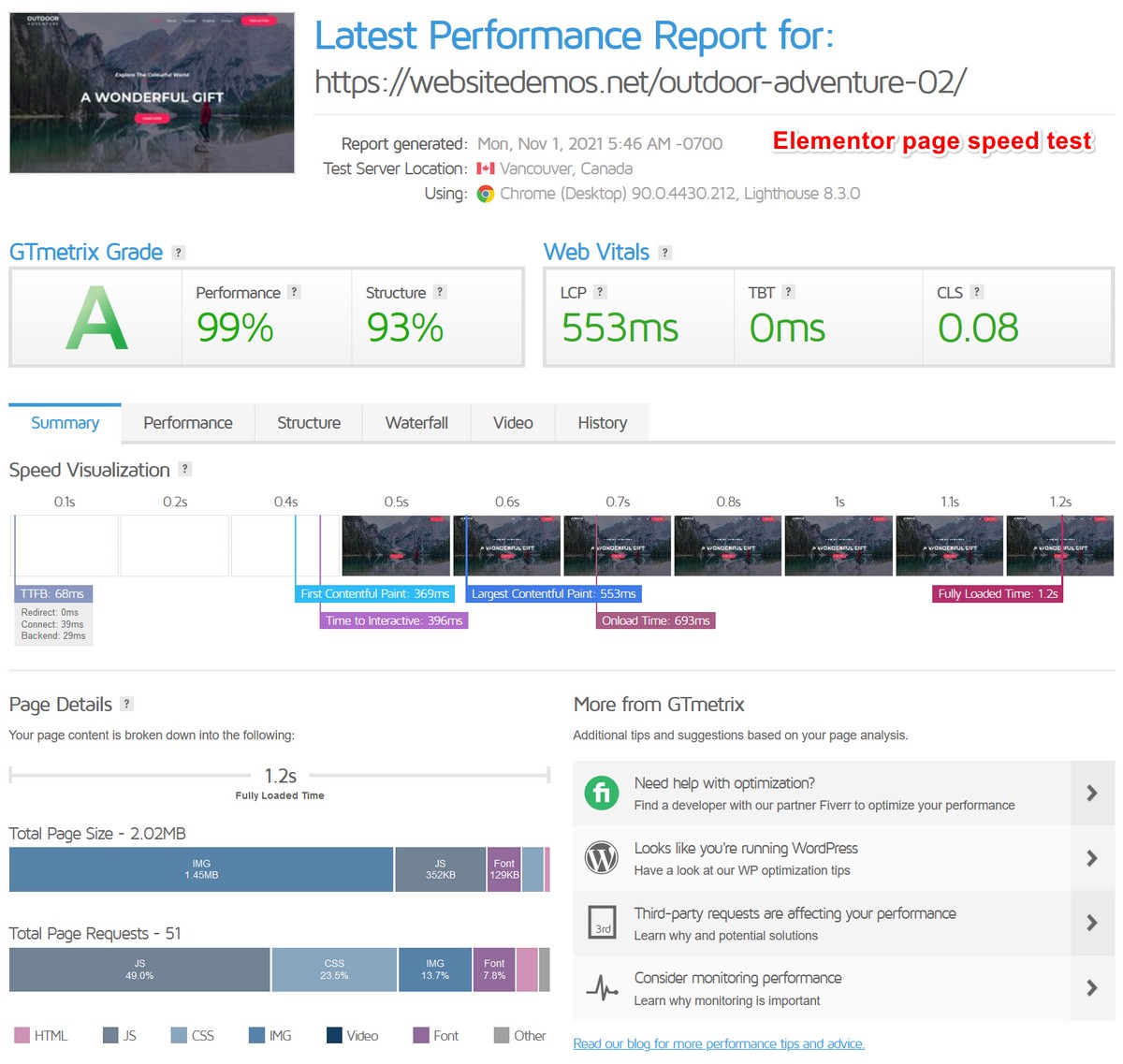
To illustrate this, let’s run a speed test using GTMetrix. We will be using two Astra templates that are designed for the same type of site: an outdoor adventure website. The first is built using Gutenberg, while the second uses Elementor.
Note that these templates are hosted on high-speed servers and have been properly optimized.
Gutenberg Page Speed Results

Elementor Page Speed Test Results

As you can see, the Gutenberg one is a bit faster: 0.949 seconds vs. 1.2 seconds. It might not seem like a huge difference, but when it comes to web page speed, every millisecond counts.
The Gutenberg theme also has a smaller page size (1.78MB vs. 2.02MB) and less requests (24 vs. 51.) These impact the site loading time, too.
Slower sites get less traffic, perform worse in Google search results, and have a higher bounce rate. This is especially true if your site has many different images and pages, which can add up to a serious amount of time lost.
Gutenberg vs. Elementor: Pricing
Gutenberg is completely free, which means that it wins this round almost immediately. However, there are some other factors to consider.
Namely, support. While Gutenberg is free and built right into WordPress, this means that you have to rely on the free support channels and/or your host in the event of a problem. This is unlike the paid versions of Elementor, which come with premium support.
So, while Gutenberg is basically free, you may need to pay for extra support, meaning that it can often cost the same amount of money as Elementor.
Gutenberg vs. Elementor: Building a Page
Finally, let’s talk about building a page with Gutenberg and Elementor. Both have similar structures and are drag and drop.
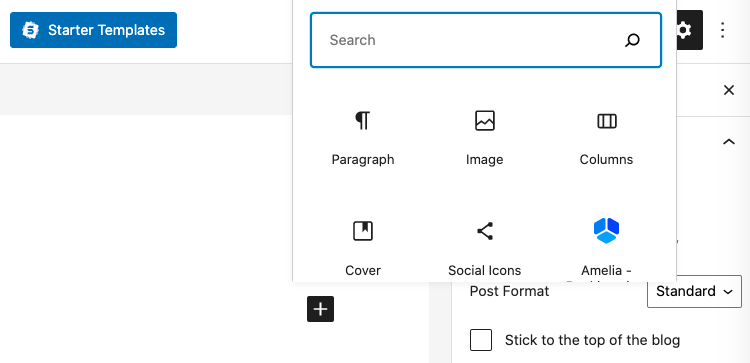
How to Build a Page With Gutenberg
To build a page with WordPress Gutenberg, you simply need to click the black plus sign in the page editor and then select the block you want.

To add content to the block, place your cursor over the block and click on it. Then, start typing! It’s very straightforward. You can also customize the block by using the options panel on the right hand side of the screen. This will change depending on the block and block type you have currently selected.

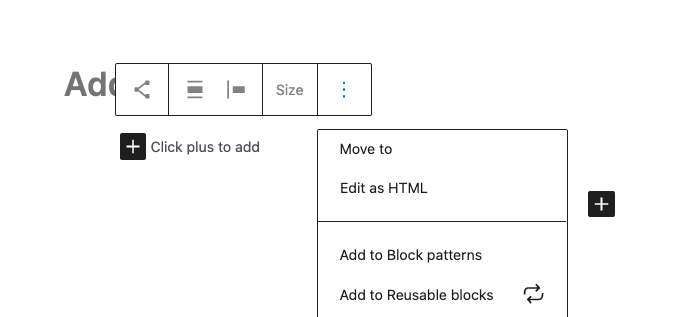
To move a block around, just click the three dots next to it, then click Move to.

That’s about it for building pages with Gutenberg! Everything is just a combination of doing these small steps: adding blocks, customizing them, and positioning them on the page.
How to Build a Page With Elementor
Elementor has a more complex layout that looks very different from the standard WordPress setup. But learning how to use Elementor is actually easier than it seems.
To add an item, you have to drag it from the panel on the left into the space on the right:

Once you’ve dragged an item, you can move it around by dragging-and-dropping it. Simple!
You can also press the tiny plus sign that appears in the window itself and select an element that way.
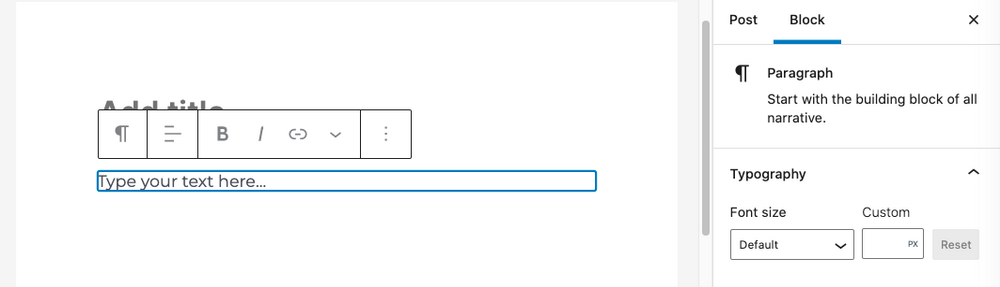
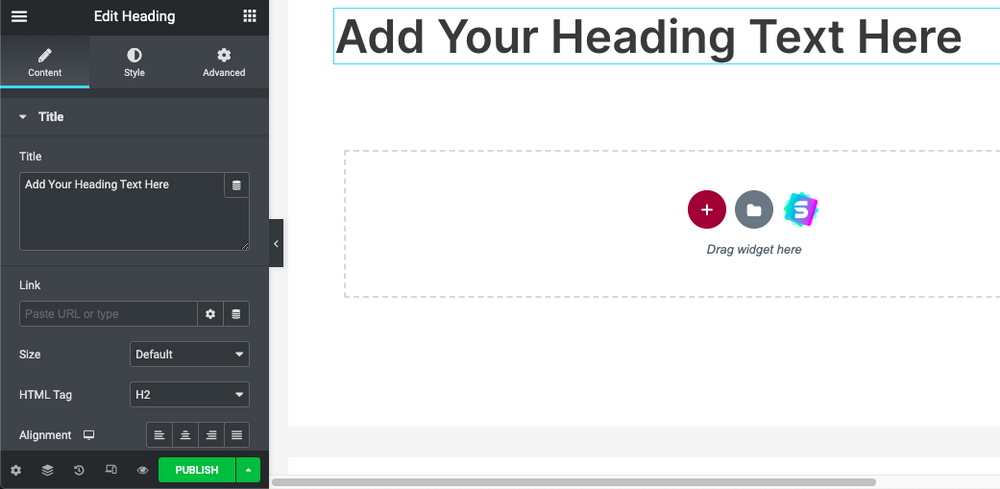
To edit the content, just place your cursor over the item and click on it. On the left hand side, you’ll see a panel of different styling options. Depending on the block, you can also edit the content directly in the panel.
For example, in the image below, we can edit the Add Your Heading Text Here text in the side panel or in the preview.

Compared with Gutenberg, Elementor has more design and customization options in the editor.
This is because Elementor is designed to be self-contained, whereas Gutenberg is more integrated with WordPress. As such, most of the design options for Gutenberg will be in the WordPress customizer, rather than the page builder.
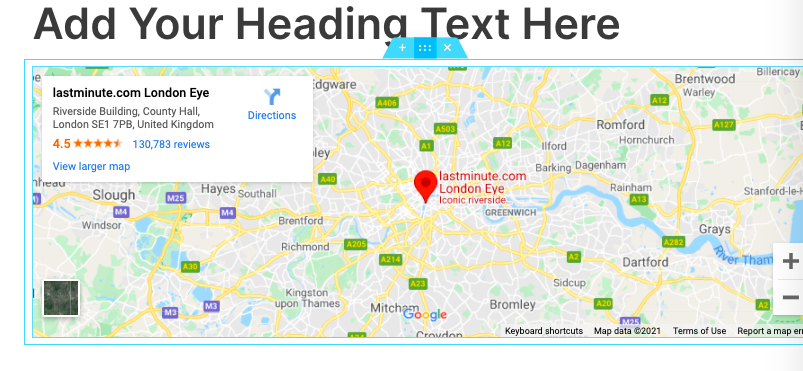
Finally, to move a block around, just click and drag the icon in the center of the blue block handle, with 6 dots.

If you hold it down, you’ll be able to drag it. Voilà!
creating pages in Elementor is quite straightforward and you can edit and customize everything right inside the editor. You don’t need to preview the page to see what it will look like.
The Final Decision
Who is the final winner? As with most things in life, it depends on your situation…
Gutenberg Is Best For…
In our opinion, Gutenberg is the best all-around choice for most websites. It is the default WordPress option, meaning that it has the full support of the core WordPress developers.
It’s also very simple and easy to use and doesn’t have much of a learning curve.
While Gutenberg doesn’t have as many styling options as Elementor, it has more than enough for all but the most advanced users.
And with add-ons like Spectra, there are increasingly more powerful features being added.
Elementor Is Best For…
Elementor is an excellent choice for websites where you need to make complex pages that are different from each other. Or, if you’re making a site that is not the standard blog/news site/standard page site.
Elementor gives you more control over the specific layout of each page. This is because Elementor lets you have complete design control over any particular page. So, if you need to have that for a particular page or post, Elementor is definitely an excellent choice.
While Elementor is more complex than Gutenberg and less tethered to the WordPress system, it’s still an incredible builder that gives you a ton of flexibility.
Gutenberg vs. Elementor – The Verdict
For most situations, you’ll probably want to stick to Gutenberg. It is the default WordPress option and will continue to grow with time. And with add-ons like Spectra, the feature list just keeps growing.
However, if you need a more complex site that requires fine-tuning the page layout and functionality, you may want to look into Elementor.
It’s a powerful tool that has a lot of extra features that may come in handy. And although the UI is different and can take some time to get used to, it’s quite efficient once you figure it out.
Related resources:
Which one do you prefer, Elementor or Gutenberg? Share your experiences in the comments!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Elementor was ideal until they raised their pricing through the roofs just like that, without necessarily improving on features to reflect such price increase.
Gutenberg as we know is still at its initial phase. If a client will need super fine tuned creative website I’ll recommend Elementor but I also know that most clients are happy with the current features of Gutenberg.
As a freelancer with few clients that enjoy Elementor Pro for free I’m constantly outsourcing to find more realistic alternatives. I have a feeling that Elementor has just shot herself on the feet given the versatile free plugins to achieve excellence without upgrading at all, and given new page builders growing at tremendous speed. If I would start freelancing today I’ll choose Gutenberg. But my clients are accustomed to Elementor.
So I’ll start a second freelancing for normal clients and I’ll use Gutenberg. I’m already preparing my Elementor clients for a possible higher subscription on my platform. Luckily Elementor’s recent Pro license affected new users and didn’t affect me (yet), I know is just a matter of time until everyone is forced into their current pricing and I’m prepared for such a time.
Thank you for sharing your thoughts, Samuel!
You mention Ultimate Addons, but when I click the link it jumps to a different plugin called Spectra. Is this your intention?
SPECTRA is the new version of ULTIMATE ADDONS, so it’s the same plugin.
A very well written, unbiased and comprehensive comparison. Many thanks.
I agree, totally. And thank you for those words in English I couldn’t find in my head: Unbiased and comprehensive. Finally! 🙂 Louise
Hi. Is it possible to have both ? For example a home page in Gutenberg and Single Page Product in Elementor ? I have tried that but when I create a Gutenberg page the layout is totally off.