If you build websites using WordPress, you’ll probably be tackling an important question. Do you stick with the default Gutenberg block editor or jump to a page builder such as Beaver Builder?
We get it. On the one hand, you have the simplicity of the default block editor. On the other, you get to use some advanced features of the page builders to help create great websites.
The Gutenberg block editor has been a part of WordPress since the 5.0 release. The block-based approach of creating web pages brings WordPress closer to popular page builders like Beaver Builder.
While the similarities between the two are evident, they are two different tools meant for different purposes.
What are the similarities? In what way are Gutenberg and Beaver Builder different? And finally, in this eternal confusion of Gutenberg vs. page builders, which one should you use?
We’ve covered all this and more in this detailed article on Gutenberg vs. Beaver Builder.
We start by understanding the two, then we get into some specific comparisons, and then we’ll create pages using both Gutenberg and the Beaver Builder page builder.
We’ll finish by summing it all up by letting you know when to use the Gutenberg block editor and when to use the page builder plugins.
Let’s dive in!
- What Is Gutenberg?
- What Is Beaver Builder?
- Page Builders vs. Block Editor
- Pages Builders and the Future of Web Design
- Gutenberg and Beaver Builder Compared
- Gutenberg vs. Beaver Builder: Capabilities
- Gutenberg vs. Beaver Builder: Ease of Use
- Gutenberg vs. Beaver Builder: Key Features
- Gutenberg vs. Beaver Builder: Key Differences
- Gutenberg vs. Beaver Builder: Live Editing Experience
- Gutenberg vs. Beaver Builder: Responsive Features
- Gutenberg vs. Beaver Builder: Advanced Features
- Gutenberg vs. Beaver Builder: Impact on Page Speed
- Gutenberg vs. Beaver Builder: Pricing
- How to Build a Page With Gutenberg
- How to Build a Page With Beaver Builder
- Gutenberg Is Best For…
- Beaver Builder Is Best For…
- Gutenberg vs. Beaver Builder: The Verdict
What Is Gutenberg?
Gutenberg, also referred to as the block editor, is the WordPress default content editor introduced on December 6, 2018, with the WordPress 5.0 release.
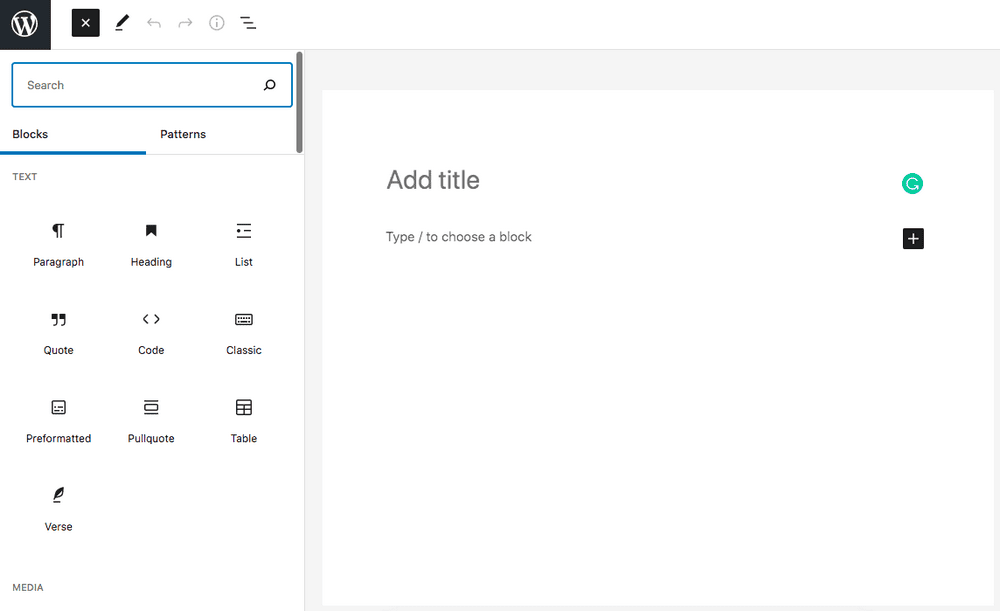
It comes default with all WordPress sites and looks like this.

How different is the new Gutenberg editor from the previous WordPress classic editor?

The big difference is in the new block-based approach to creating pages.
Using Gutenberg, instead of adding all your content into one block in the classic editor, you can add individual elements as a block on your page.
Want to add a heading? Add a heading block. Want to add an image? Add an image block. Want to add some text? Add a text block. You get the idea!
In addition to blocks, you can also make use of some ready-made block patterns.
Notice those patterns alongside your blocks?

While there’s a fair amount of blocks that come with the default Gutenberg page editor, you may sometimes be left wanting more, especially when it comes to the block patterns.
For that, you could consider installing our Spectra Page Builder. With a huge number of both blocks and patterns, you can create stunning websites in literally minutes. And the best bit is, it’s free!
What Is Beaver Builder?
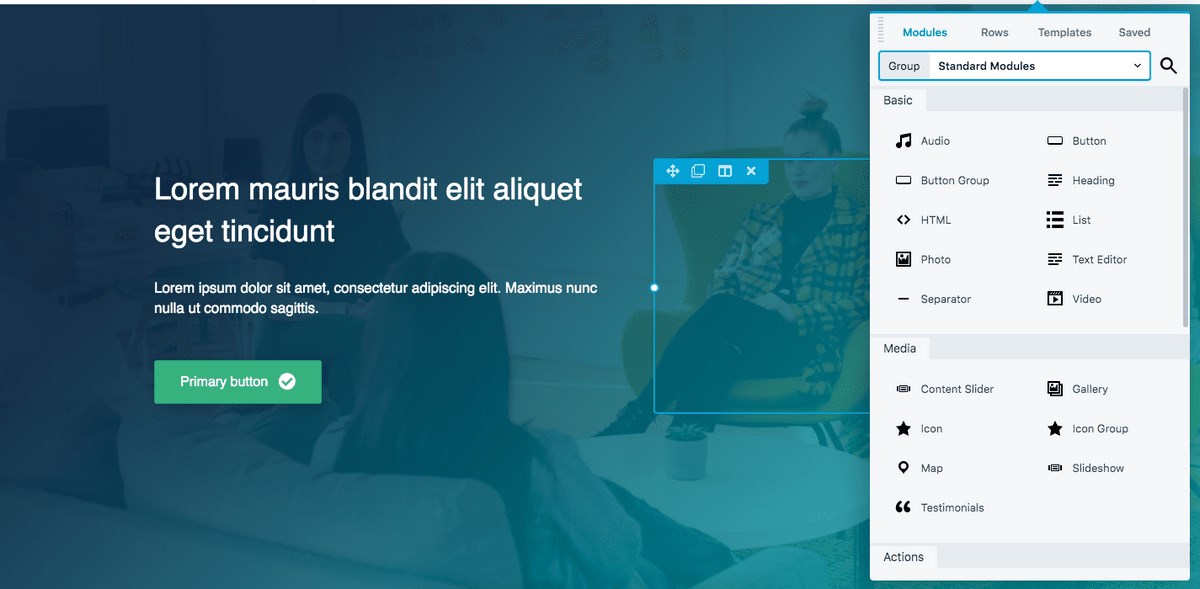
Beaver Builder is a drag-and-drop page builder. Like the other page builders on the market, Beaver Builder allows you to easily create and edit web pages from the front end of your site.

Whether you are just starting as a WordPress user or an experienced developer, Beaver Builder offers tons of features and the flexibility to easily create beautiful web pages.
Want to see how your pages look on various screen sizes? No problem. Alternate between the multiple screen views and customize the page settings to make it look just right.
What blocks are to the Gutenberg editor, modules are to Beaver Builder. Drag and drop a module or widget of your choice to create stunning page layouts.

While Beaver Builder comes with a fair number of modules and templates, if you are left wanting more, consider upgrading to our premium Ultimate Addons for Beaver Builder plugin.
There are more than 60 unique modules and 300+ row and page templates to choose from. You can not only create great-looking websites easily but also speed up your workflow at the same time.
Page Builders vs. Block Editor
The block editor is the default page editor and comes built-in with WordPress. Page builders, on the other hand, are third-party plugins and tools that you download and install.
While the block editor is completely free to use, you will need to purchase the page builder if you want to use some advanced features. Some page builders offer free versions but those advanced features are usually premium-only.
Both the Gutenberg block editor and page builders offer drag-and-drop features to easily create web pages and design your layouts. All this without writing a single line of code.
While the Gutenberg block editor is a significant improvement from the classic editor, at this point, page builders provide you with more design flexibility.
From templates to patterns, background animations to image effects, page builders give you the edge that the block editor misses out on currently. For now.
When you create a page using the page builder, you see exactly how it looks to a website visitor.
Page builders do have more of a learning curve. and can add additional processing that can slow your site but otherwise, they are excellent for building websites.
Finally, here’s some food for thought.
What happens if the developers behind the page builders stop supporting it? What happens to your website?
You could work on those pages using the default Gutenberg editor, but wouldn’t that mess up your layout and design? Would it make sense to use the default editor from day one?
That’s definitely something to ponder over!
Pages Builders and the Future of Web Design
Before we get into specifics, let’s address some frequently asked questions.
Are page builders the future of web design? Is Gutenberg going to be the future of web design? Will Gutenberg replace page builders?
The simple answer is that both are going to live happily ever after! 🙂
We’ll explain why.
In its current form, the Gutenberg block editor cannot replace page builders. The features that page builders provide are way more powerful and let you create some stunning websites relatively easily.
Gutenberg still has some catching up to do.
However, one look at the Gutenberg roadmap, and you’ll notice that WordPress definitely has plans to enhance the block editor and make it more powerful.
But, in its current state, Gutenberg and page builders are different and can be used for specific purposes.
While Gutenberg makes creating content more manageable, page builders make designing pages way easier.
Gutenberg and Beaver Builder Compared
Now it’s time to compare Gutenberg against the Beaver Builder page builder. We’ll compare the two against various features and understand how they fare.
Gutenberg vs. Beaver Builder: Capabilities
First, let’s start with the absolute basics.
Both Gutenberg and Beaver Builder are meant to help you create, edit and manage your web pages. While the new Gutenberg block editor does a lot better than the classic editor, Beaver Builder is a winner when creating complex layouts.
Whether you’re working on a full-width content area, or adding background effects, Beaver Builder and most page builders make it simple.

Using Beaver Builder, you can alter the row and column width by entering a value or adjusting it to suit your requirements. With Gutenberg, you miss out on this type of flexibility.
Page builders provide you with far more options when creating pages.
On the other hand, Gutenberg helps you create optimized content and is excellent for writing blog posts.
Gutenberg vs. Beaver Builder: Ease of Use
The new Gutenberg block editor has a modular approach to creating a page. Simply add a block and customize it using the block settings. All the editing is done from within your WordPress dashboard.
Beaver Builder, on the other hand, offers a unique interface for its frontend builder. Most of the work is done from the sidebar on the right. The sidebar options appear only when you click on a button in the top bar.

Want to know how to create a page using Gutenberg and the Beaver Builder page builder? We’ll cover that later on in this article.
Gutenberg vs. Beaver Builder: Key Features
Let’s run through some of the key features of Gutenberg and the Beaver Builder page builder.
Features of Gutenberg
1. Blocks
Blocks are an integral part of the new Gutenberg editor. There’s a block for just about any element you’d like to add to your web pages, such as a block for heading, text, images, video, gallery, and lots more.
Simply add a block and create your pages easily.
2. WYSIWYG Editor
Gutenberg allows you to see a nearly live and actual page while editing. Using the What You See Is What You Get (WYSIWYG) editor, you get a fair idea of how your page would look once it’s published.
3. Block Settings
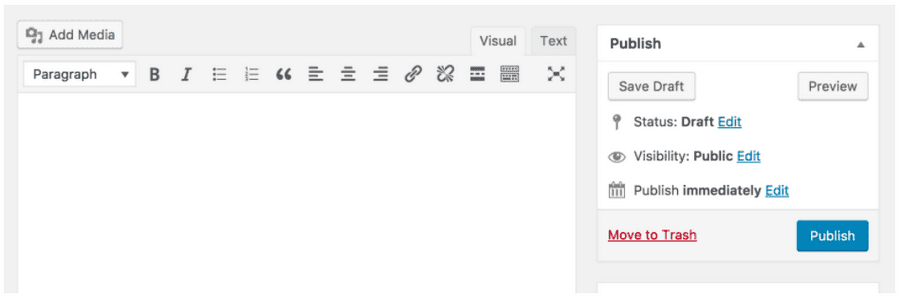
Unlike the classic editor where you had all the settings listed above, the new Gutenberg version provides an intuitive interface to manage the individual block settings. Whichever block you select, the settings are displayed on the right side of your editor.
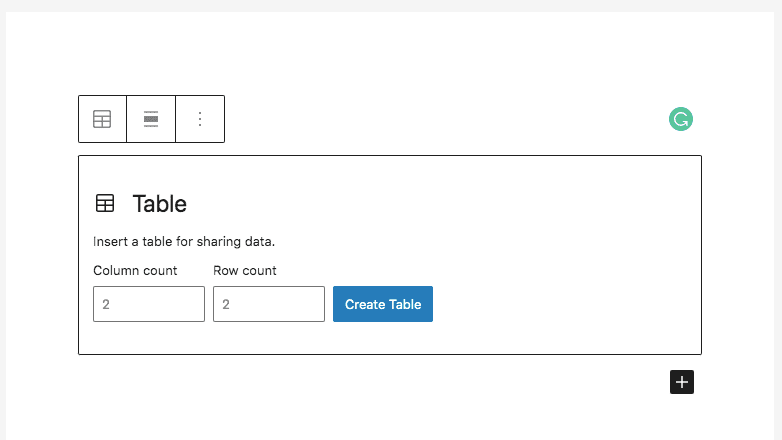
4. Tables

Adding tables to your page is more straightforward than before. Simply add a Table block, configure the number of rows and columns you want, and your table will be included on the page just like that.
5. Buttons
Something that has been missing in the classic editor, and is now a part of Gutenberg, is the option to add a button. Using the Button block, you can now easily add a button anywhere on your website. You’ll also be able to edit its text and include a link via the button settings.
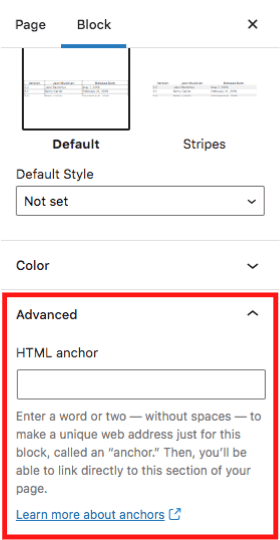
6. Anchor Support

Another new feature in Gutenberg is the ability to add an HTML anchor. This is particularly helpful when you have long-form content and want to reference a specific portion within the content.
Simply include an HTML anchor and navigate within your content. This way, you needn’t scroll all the way back to the content being referenced.
7. Full-Width Support
Want your content stretched to the entire page width? This is now a possibility with the Gutenberg page editor. You have the flexibility to create ull-width content whenever you like.
Features of Beaver Builder
1. Drag-and-drop Editor
Beaver Builder is a drag-and-drop editor. You can visually manage your page by moving around the various elements (also called modules), including the rows and columns.
Using the drag-and-drop feature, you get an exact idea of how your page looks before it goes live.
2. Templates

Another feature of Beaver Builder is page templates. You know those times when you create a page and want to reuse them? With a page builder, you can save an entire page as a template and reuse it later on.
Additionally, Beaver Builder also comes with templates for other pages of your website, such as about us, contact us, landing pages, and others.
3. Customization
In addition to customizing every element of your web page, Beaver Builder also allows you to add custom CSS and Javascript at the page level. This way, you needn’t change the entire website and customize only the pages you want.
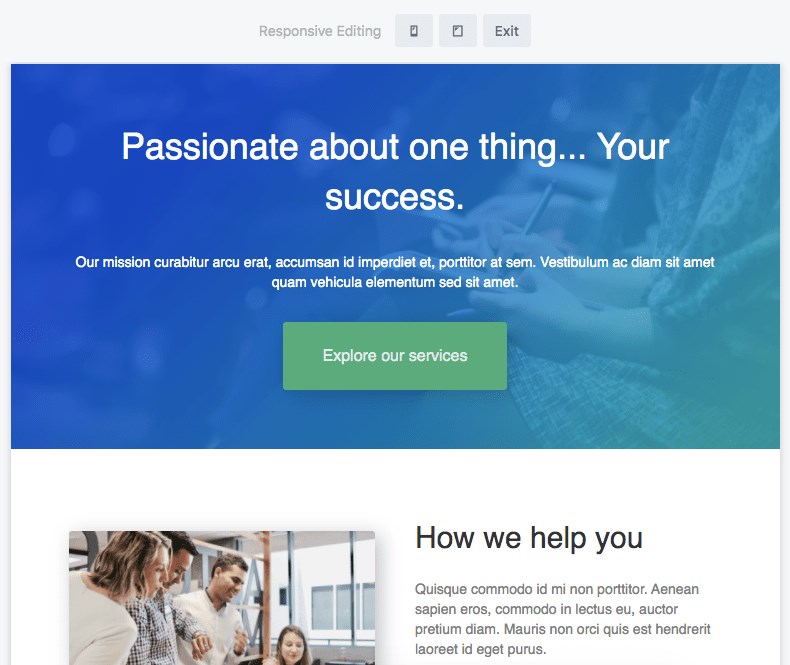
4. Responsive View

Managing how your pages look on the mobile device couldn’t get any simpler. With the responsive view feature that Beaver Builder has, you can easily switch between device sizes and customize your pages accordingly.
Want to hide a specific element on mobile and display it only on desktop? Beaver Builder makes this super easy to do.
5. Save and Reuse Modules
Similar to saving an entire template, you also have the option to save modules. Your modules could include a row, columns, text, images, CTA, and more. So when you have this module saved as global, you can reuse them anywhere on your website.
And the best thing about using a global module is that you can make the changes to the module, and it reflects across your website. This mainly helps when you have a CTA or a footer you want to use multiple times throughout your site.
While we are on this topic, if you are looking for additional modules to help create some fantastic websites, check out our Ultimate Addons for Beaver Builder.
We’ve got modules for a countdown, flip boxes, image carousel, progress bar, star ratings, table of contents, and a whole lot more!
Gutenberg vs. Beaver Builder: Key Differences
Listed below are some of the key differences between Gutenberg and Beaver Builder.
Drag and Drop
Gutenberg is not your typical drag-and-drop page builder. At least, not when we are creating this article. While you can add blocks and move them up or down, creating complex layouts could be challenging with the block editor.
Beaver Builder, on the other hand, is a typical drag and drop page builder. Select a block or widget of your choice, drag-and-drop them easily, create complex layouts, and do a lot more using your page builder.
Blocks and Widgets
The Gutenberg block editor comes with a decent number of blocks. Most of the commonly used blocks that you’d require to create a website are covered. You also have the option to save and reuse the blocks across other pages.
Beaver Builder comes with even more blocks, widgets, and modules. While the premium version comes with a lot more, the pages builder’s lite version also comes with more blocks and widgets than the Gutenberg editor.
Want to save blocks, rows, or an entire template to be reused later? It’s entirely possible with this page builder.
While we are on this topic of blocks, if you’d like to add some fantastic blocks to your block editor, consider downloading our Ultim
ate Addons for Gutenberg (UAG).
With 25+ blocks, you’ll be able to create some stunning websites effortlessly. And the best bit is that UAG is free to use!
Formatting
Each block you add in the WordPress block editor has its own formatting options. However, you’ll agree that the options are limited. If you’d like to add some additional styling and formatting, you’ll have to add custom CSS.
Beaver Builder has a lot more styling options. From the line height and spacing between characters to the use of gradients, font-icons, and changing the background colors of blocks, there’s a lot more you can do using this tool.
Page Layout
The layouts you create using the Gutenberg blocks are pretty straightforward. They allow you to make some simple and effective layouts using the columns, tables, and full-width options.
Here again, you could be restricted when it comes to creating a more complex layout.
Beaver Builder gives you that additional flexibility. In addition to adding the content the way you want, you can change the layout to suit your design.
Want to add some text overlapping on a specific element? Want more design options for your widgets and blocks? All this and more is possible when you use Beaver Builder.
Page builders also allow you to override the theme’s styling. This way, you can create your own custom layouts, as long as you know what you’re doing.
Gutenberg vs. Beaver Builder: Live Editing Experience
Gutenberg doesn’t offer the same level of live editing experience that Beaver Builder does.
While Gutenberg does a lot better than the classic editor, it’s not close to the live editing experience that page builders offer.
When you create or edit a page (or post) using the block editor, you don’t get to see what your actual page looks like.
The Gutenberg editor does its best to display what your content looks like when you preview it. To see how it exactly looks, you’ll either have to preview or publish your page.
When you create or edit a page using Beaver Builder, you get an exact preview of your page. It’s like editing the live site and seeing how it looks before publishing.
Gutenberg vs. Beaver Builder: Responsive Features
Traffic from mobile devices is on the rise. Reports suggest that the first quarter of 2021 saw 54.8% of global traffic coming from mobile devices.
Google boosts websites that are responsive and provides a great user experience for mobile users. All this is a clear indication that you’ve got to ensure your website is optimized for mobile.
When it comes to building mobile responsive websites, page builders do a lot better than Gutenberg. And this has a lot to do with the live editing we just covered.
Using Beaver Builder, you can easily switch between the various screen sizes and edit your website to fit perfectly across devices.
Want to add extra text spacing or line-height? Want to reduce the text size in mobile devices? Want to display an element only on desktops and hide them on mobile devices? All of this is possible with Beaver Builder.
In its current form, achieving this with Gutenberg can be a challenge and a lot of the responsiveness would come from the WordPress theme you used. This is why we prefer page builders when it comes to creating responsive websites.
Unless you use Astra of course, which is responsive out of the box!
Gutenberg vs. Beaver Builder: Advanced Features
Beaver Builder performs way better when it comes to the advanced features.
Even if you were to use the lite version of Beaver Builder, you still have far more options than the current version of the block editor.
Take background effects, for instance.
Here’s an example of a slanted edge applied to both the top and bottom edges using Beaver Builder.

Here’s another example of a white top wave applied to the top edge.

Want additional effects like background parallax, mouse parallax, or even a Ken Burns effect (similar to a zoom-in and zoom-out with a pre-defined transition speed)? Try it out with your favorite page builder.
Want to add margin and padding to your text as well? Beaver Builder makes this super easy!
Similarly, you’ve got several advanced features when you use Beaver Builder. Something that you would miss out on when using the Gutenberg block editor.
Gutenberg vs. Beaver Builder: Impact on Page Speed
Page speed has forever been a critical factor as far as Google is concerned. With user experience being so important, ensuring that your page loads fast is imperative.
So, when it comes to page speed, which of the two loads faster? Gutenberg or Beaver Builder?
The easiest way to test this out is by creating two identical pages, one using Gutenberg and the other using Beaver Builder.
Then use tools such as Google PageSpeed Insights or GT Metrix. This gives you the exact time it takes to load a page.
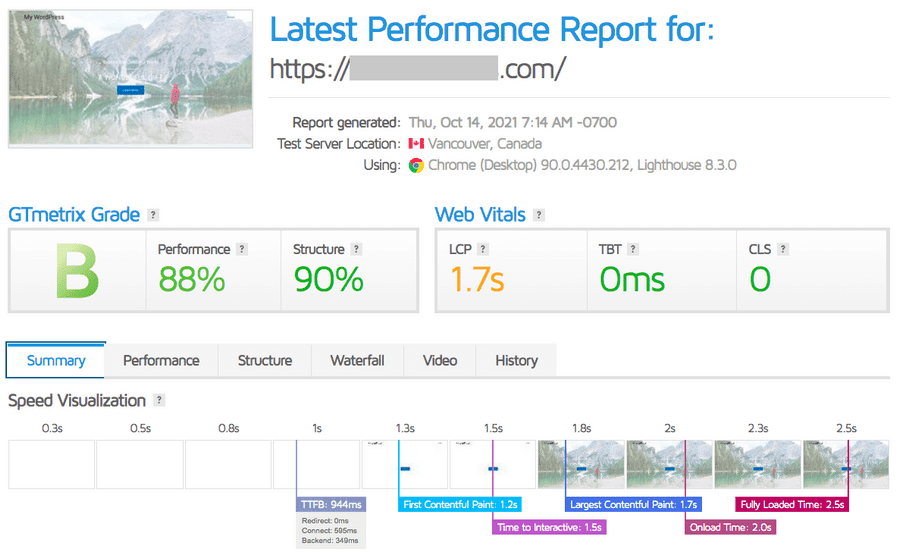
We’ve run several tests and established that pages built using Gutenberg are faster than those created using Beaver Builder.
The results are here for you to evaluate.
Here’s the test results run on a page that’s created using Gutenberg and our Starter Templates.

A load time of 2.5 seconds.
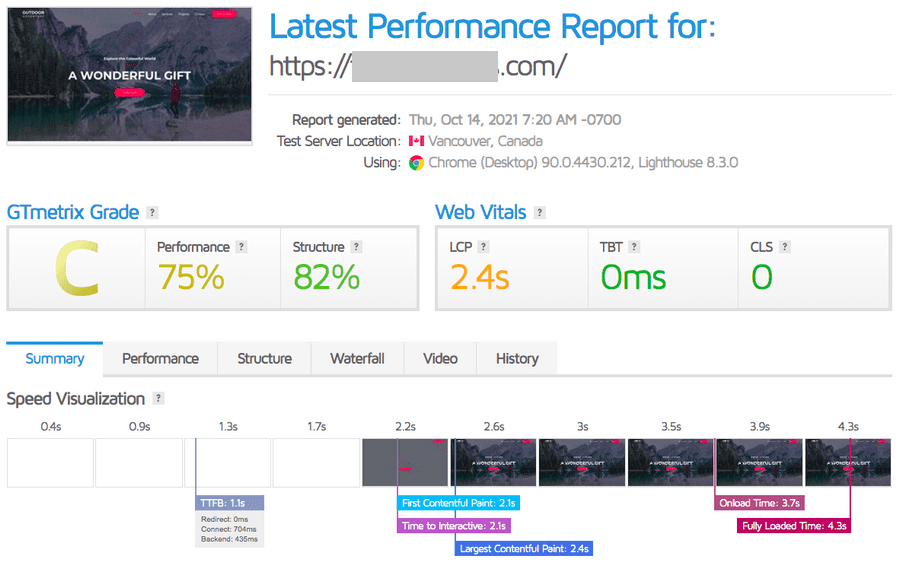
We ran the same test, this time on the page created using Beaver Builder and the same Starter Template.

A load time of 4.3 seconds.
The result is pretty straightforward. Pages created using Gutenberg load faster.
Pages built using Gutenberg have fewer browser requests, are a smaller page size, have fewer files such as CSS and JS to load, and overall, load faster.
This also holds true for online stores built using WooCommerce.
Gutenberg vs. Beaver Builder: Pricing
Pricing is one of the significant differences between the two.
Gutenberg comes packaged with WordPress and is completely free to use. Most page builders come with a lite version that’s free too.
However, you’d soon find out that the best features and functionality are behind a payment plan. And this doesn’t come cheap.
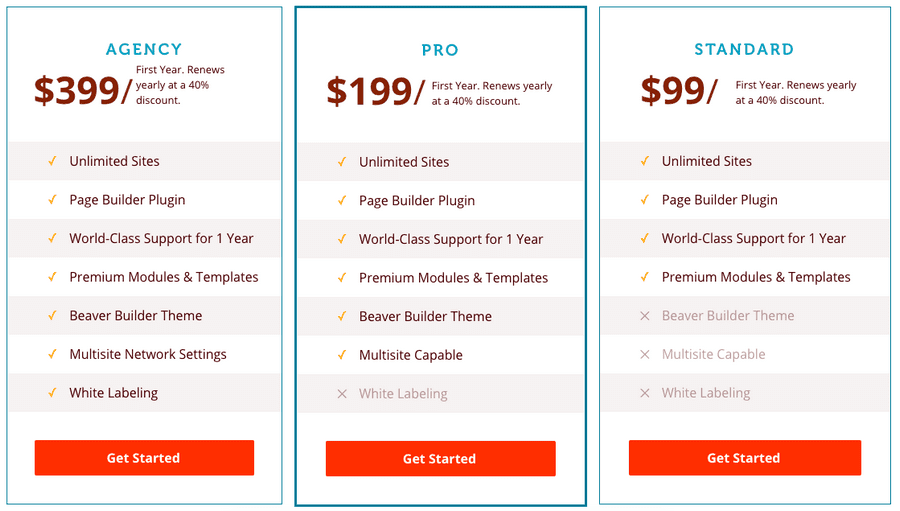
Beaver Builder comes with a standard plan of $99 for the first year and goes all the way to $399 per year for the agency plan. While there is a 40% discount on the renewals, this is an ongoing yearly cost that you’ll need to factor in.

By not renewing your license, you could lose out on those critical updates and, in some cases, end up with a broken site!
How to Build a Page With Gutenberg
In this section, we’ll create a simple page from scratch using the Gutenberg block editor. We’re assuming you have the Astra theme and Spectra installed on your WordPress installation.
Step 1: Create a New Page
Let’s create a simple About Us page.
Typical elements to include in an about page would be the top hero image, some about us text, a snapshot of your services, team, testimonials, and probably a call to action.
Head over to Pages > Add New.
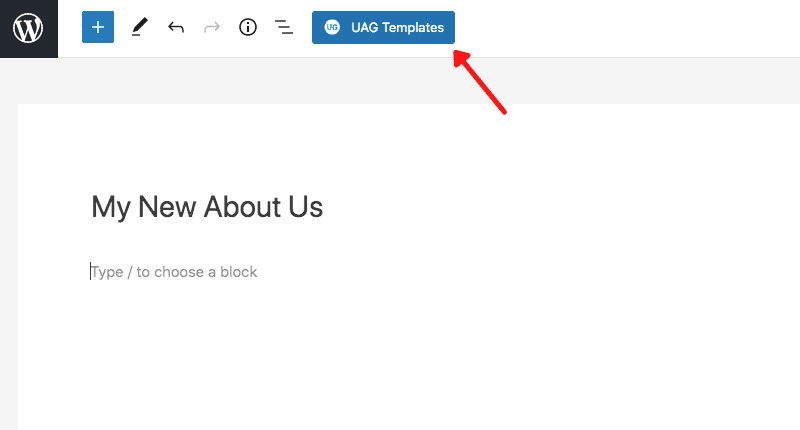
We’ll name our page ‘My New About Us’ (so much for being unique!)

Step 2: Add Blocks
In the next step, we’ve got to add blocks to our page, such as the heading block, image block, and so on. Click on the plus icon on top and select a block of your choice.
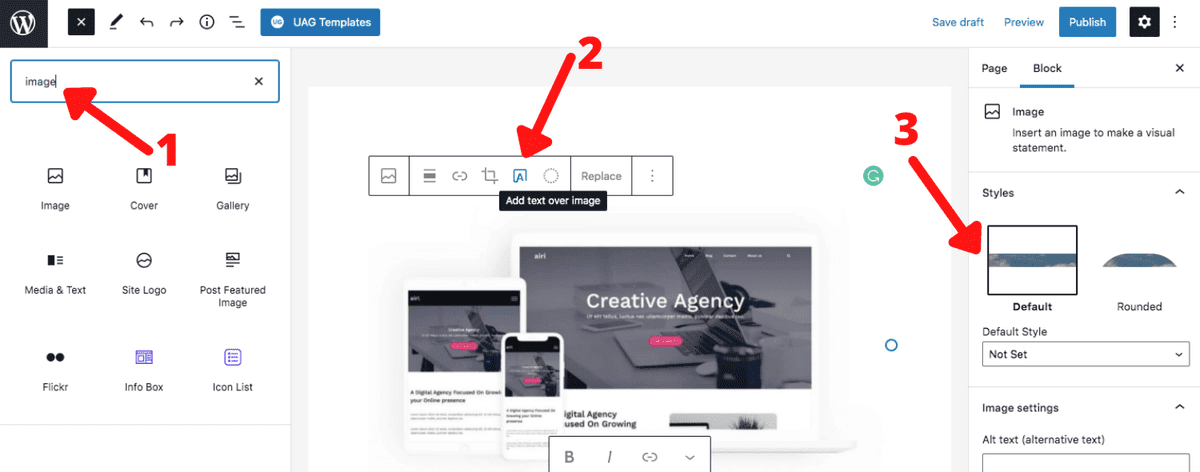
Considering we’ve got to start with the hero image, let’s search for an image block.

The hero image is one that takes up a substantial amount of real estate above the fold. Consider using an image that’s at least 1200px in width.
Want to add some text over the image? Click on the ‘Add text over image’ option as shown in step 2 above. These options appear only when you’ve selected the image.
If you want to edit the image, use the settings provided on the right hand side.
Once that’s done, you’ve got the hero image ready for your about page. Repeat the same process for the other blocks you’d like to add on to your page.
When you have completed adding all the required blocks and content, publish your page to see how it looks.
Step 3: Using Starter Templates
The above steps work fine when you want to create a page from scratch. Also, it’s the best way you get a hang of how to create a page when you are starting with WordPress and Gutenberg.
If you want to get a jump start with your web page, we recommend using one of our UAG Starter Templates.

Click on the UAG Templates button.
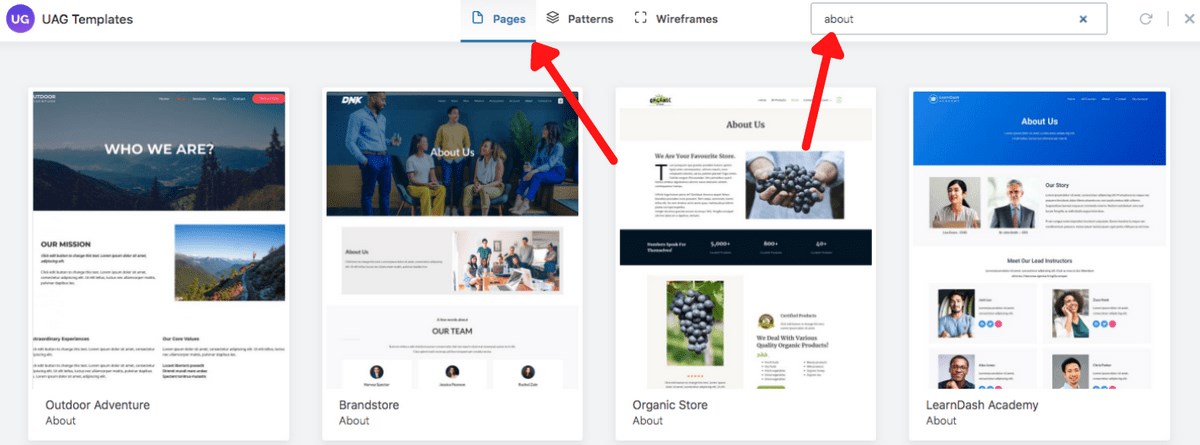
You will find a number of professionally designed templates that you could easily import and use to launch your website.

As we are creating a single page, search for About in the search field.
You’ll now be shown a bunch of templates specifically meant for the about page. Select one that matches your requirements and click on Import “About” Template.
You’ll now have a completely pre-built about page ready to be customized.
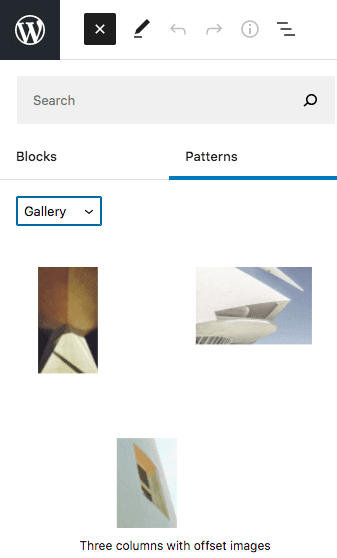
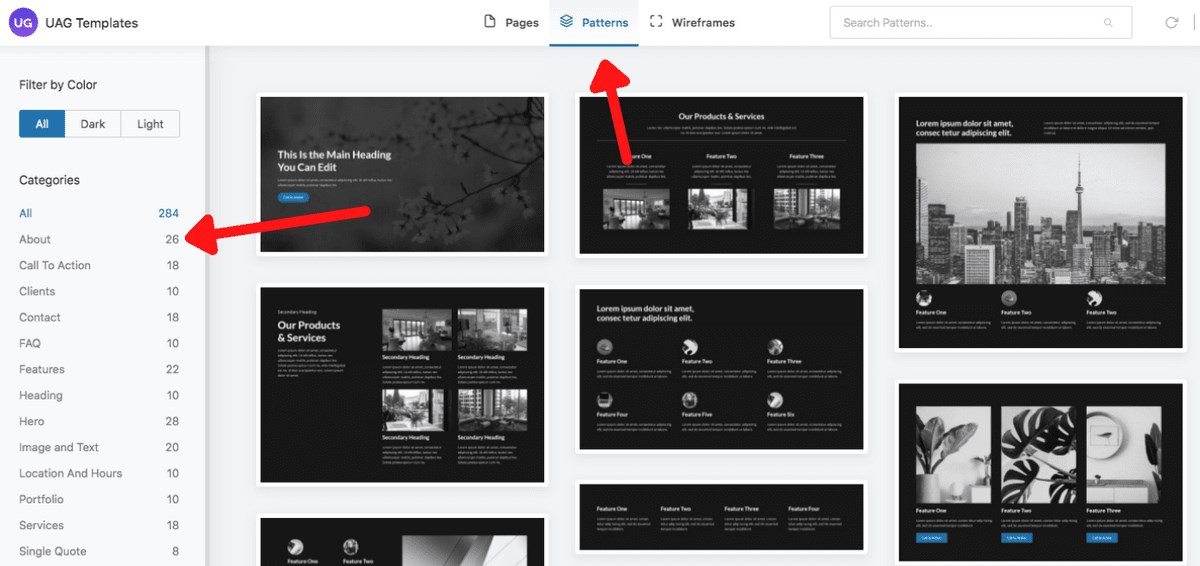
And just in case you’d like to create a page from start to finish without using the Starter Templates but want an easier option than what we covered in step 1 and 2, click on the Patterns tab on top.

You’ll notice several ready made patterns that you could import.
Block Patterns are readymade templates that are similar to your Starter Templates. The only difference is that, while Starter Templates are an entire page or website, block patterns are templates for individual sections of a page.
For instance, if you want to add an FAQ section, or a Testimonial section on your web page, you can select a pre-built block from the categories mentioned on the left.
In our case, select the About category and continue adding your block patterns, such as team, testimonials, services, products, call to action, and others.
Block patterns are similar to the blocks you added earlier. Only this time, it comes with a bunch of blocks within a single pattern.
Import the pattern of your choice, create your page and click on Publish.
And that’s how simple it is to create a page using Gutenberg!
How to Build a Page With Beaver Builder
Next up is how to create a page using Beaver Builder.
We are assuming you have Beaver Builder installed.
You could also install our Starter Templates, if you’d like to use our professionally designed templates for Beaver Builder and get a jump start on your website design.
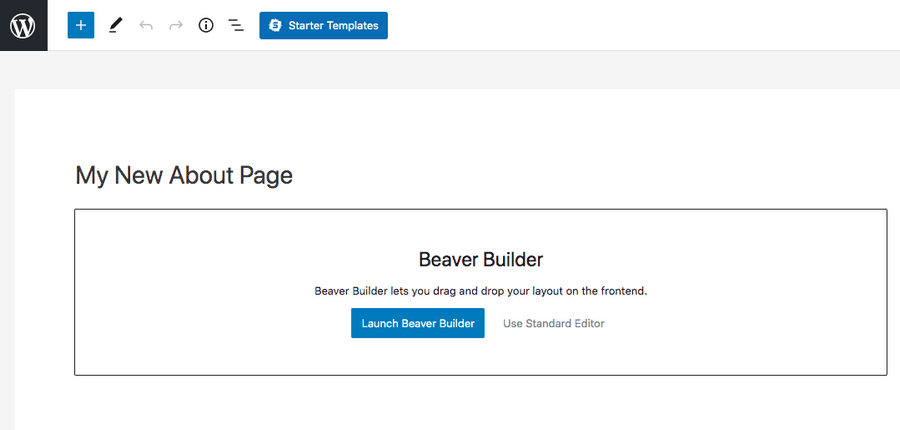
Step 1: Create a New Page
Head over to Pages > Add New. And name your page.

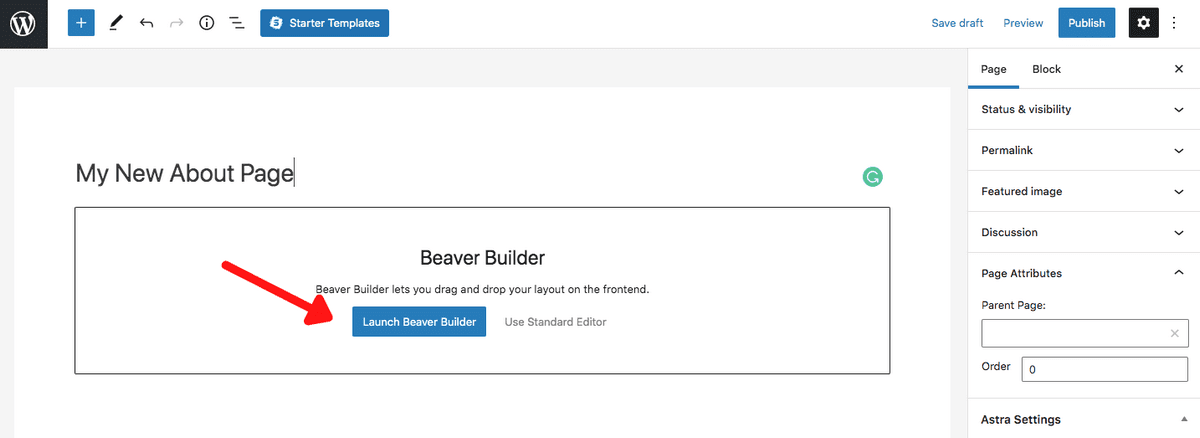
Step 2: Launch Beaver Builder
Then, click on ‘Launch Beaver Builder’.
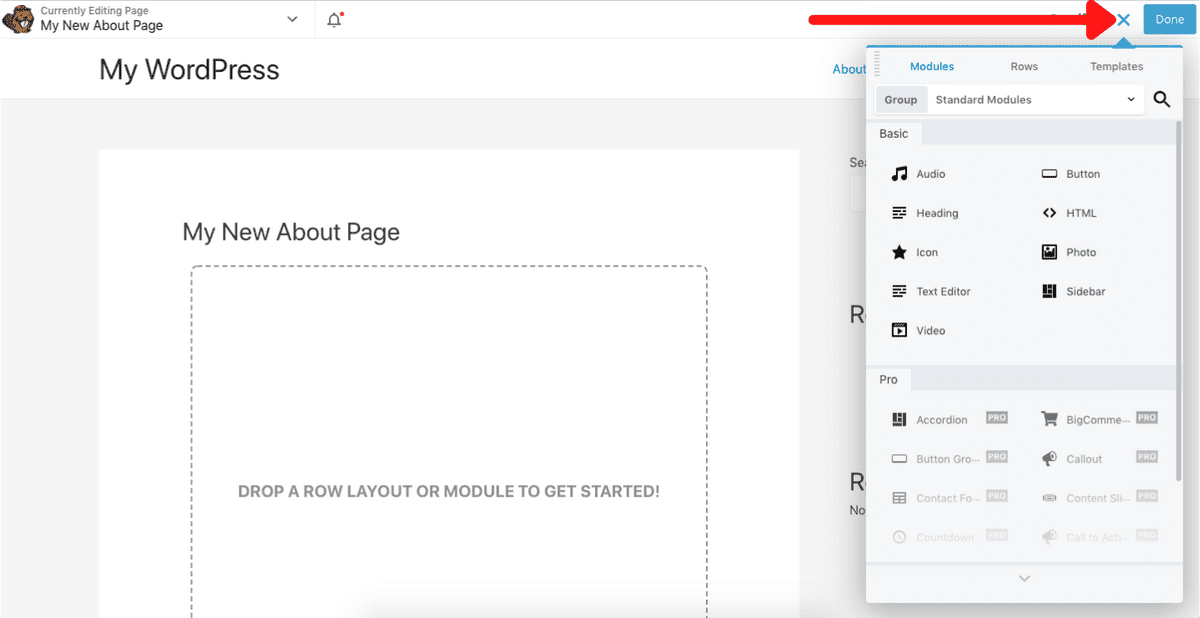
Beaver Builder’s visual editor opens up your page.

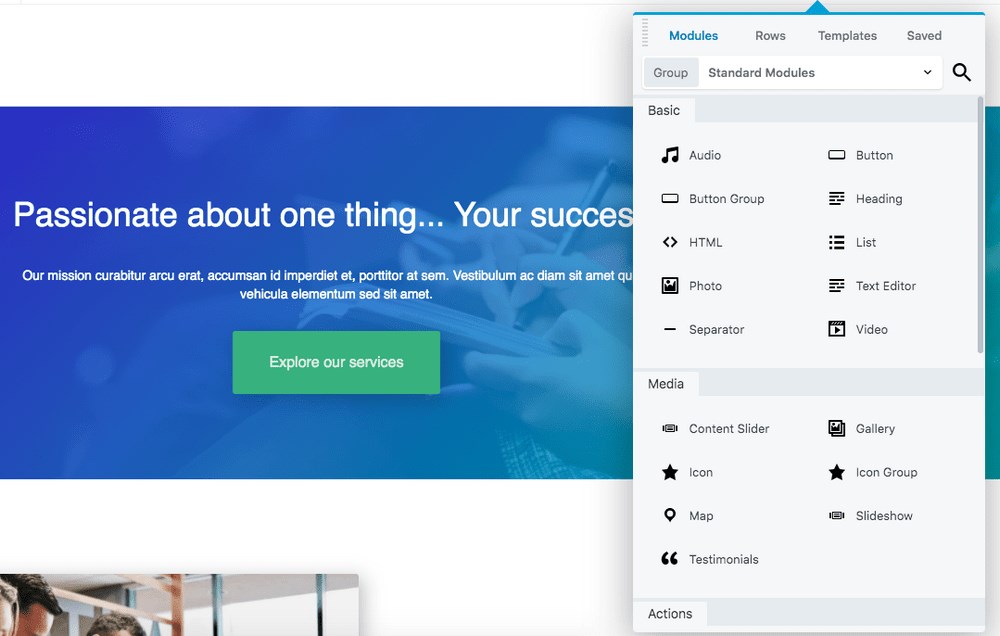
You’ll notice a list of options on the right hand side of the page. These include your modules, rows and templates. Using this, you can add any module you want on the page.
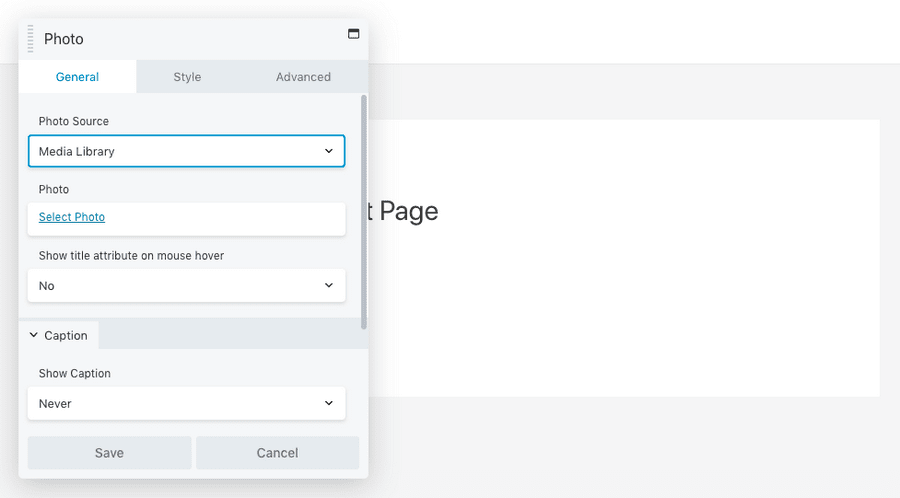
For instance, if you want to add an image, drag and drop the Photo module.

Then select the image and add it to your page. Likewise, you can add any element you want.
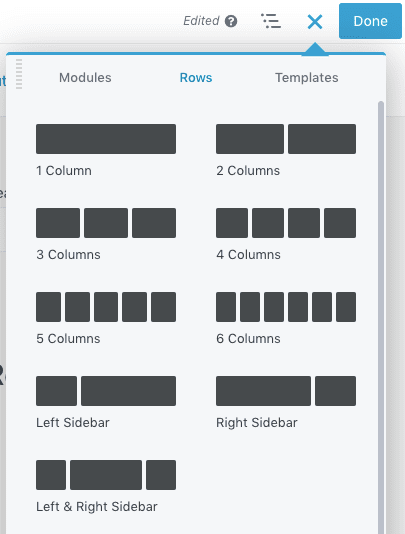
To add a row with columns, click on Rows and you are provided with a number of options to choose from.

Once you add a row and column combination, go ahead and include the required modules to create your page.
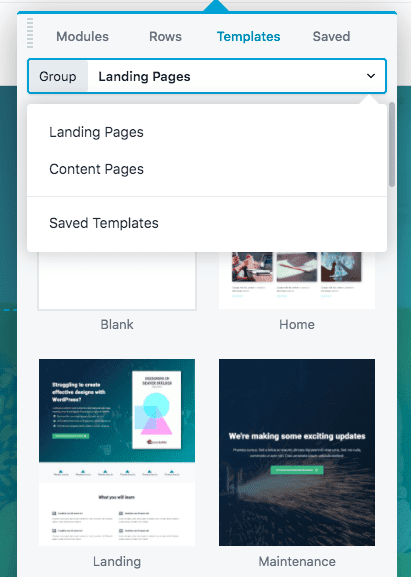
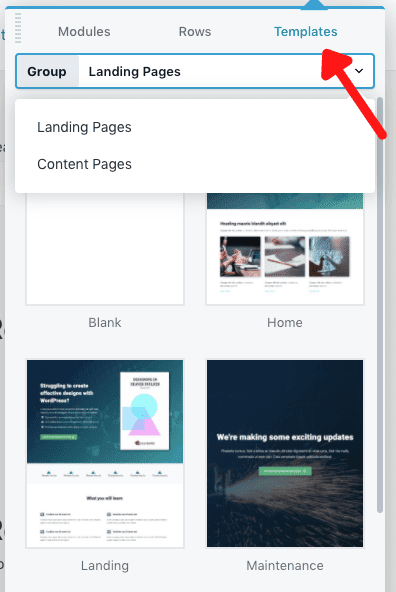
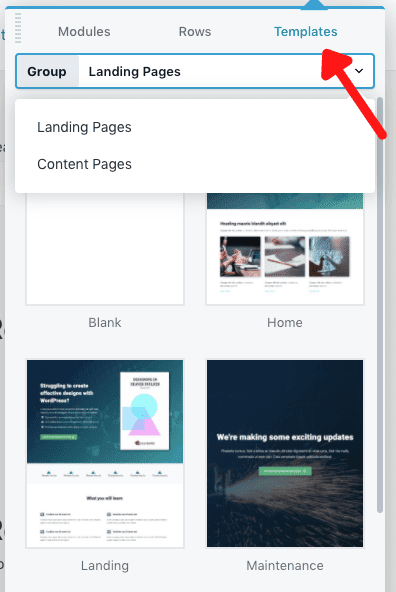
Want a jump start on your page design with a professionally designed template? Click on Templates.

You can select a template based on the kind of page you want to create and then go about editing it to suit your needs.
Once you have completed editing and creating your page, click on Done on the top.
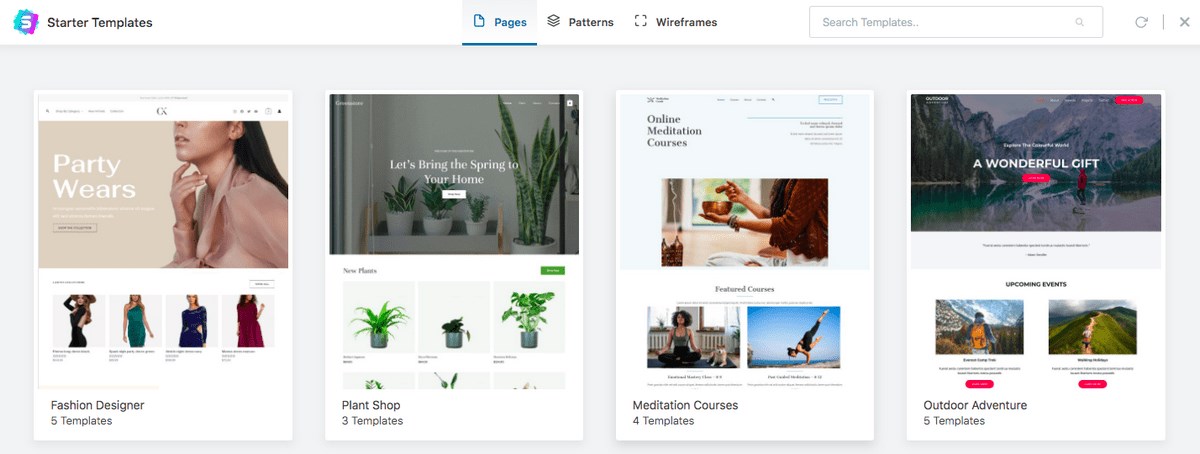
Step 3: Using Starter Templates
Just like we used the Starter Templates while creating pages using Gutenberg, you have some ready-made templates that you can make use of with the Beaver Builder page builder as well.
Click on Starter Templates to begin with.

Then select from one of the professionally designed templates.

Either import an entire website demo or select an individual page you like.

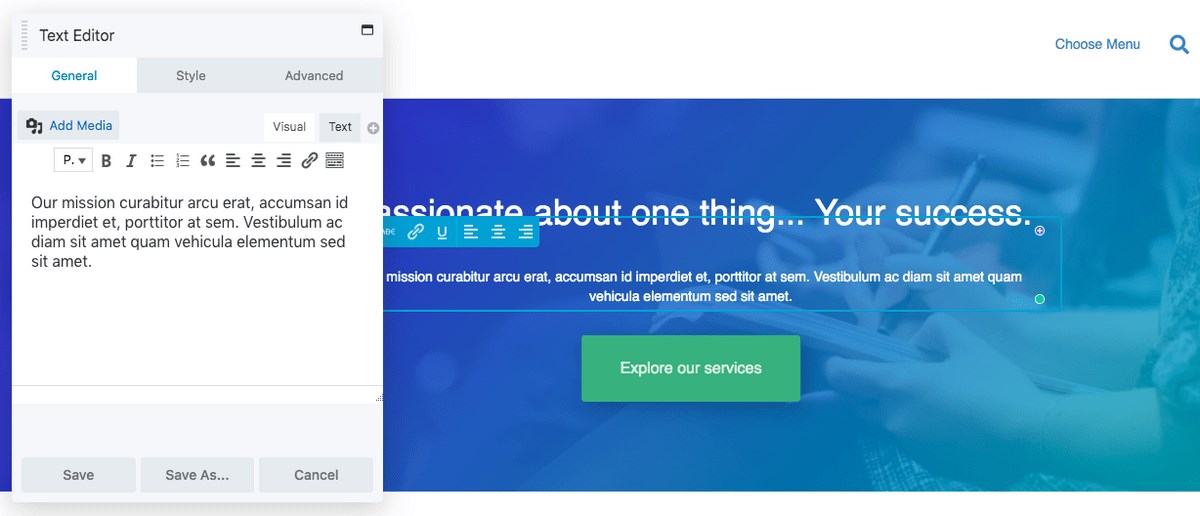
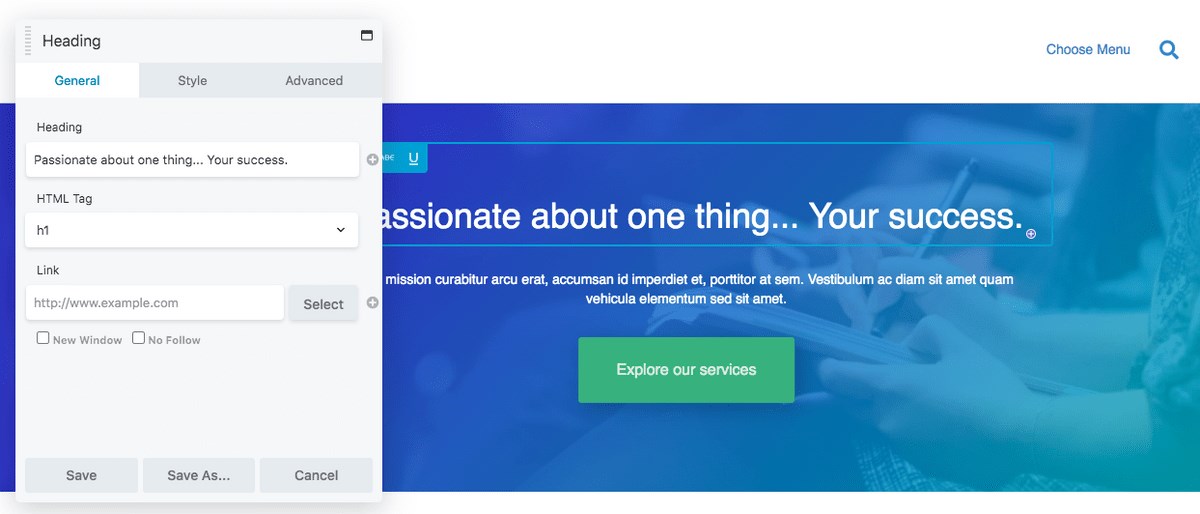
To edit any module, simply click on it and the settings window opens up. Make your changes and click on Save.
Once you are done with all your edits, click on Done and Publish your page.
Pretty simple, right?
Now that we’ve created a page using Gutenberg and Beaver Builder, it’s time to decide which one works best for you.
Before that, here’s the good news. You can choose both!
With easy integrations between page builders and Gutenberg, you can decide when to use the block editor or your favorite page builder.
Gutenberg Is Best For…
Gutenberg is an excellent fit if you:
- Want a simple layout to create posts that load fast
- Want to create content that blends with your theme
- Want a page editor that is easier to learn
Beaver Builder Is Best For…
Page builders are a great fit if you:
- Want to create complex page layouts that look stunning
- Want more design options to style your pages
- Want more control over creating responsive layouts
- Want more control over customizing the various elements on your page
Gutenberg vs. Beaver Builder: The Verdict
In this eternal battle of Gutenberg vs. Beaver Builder, it’s clear that neither will replace the other.
In its current form, Gutenberg doesn’t give you that flexibility that page builders offer. Be it creating stunning pages, getting that perfect responsive view, adding those fantastic design elements to your rows and columns, page builders bring a lot more to the table.
That being said, the new Gutenberg block editor is a significant improvement from the classic editor.
The addition of blocks and the ease with which you can edit your block settings is a marked improvement from before. And with its lean code, pages and posts created in Gutenberg load faster than those made using Beaver Builder.
However, Gutenberg doesn’t match up with the page builders when it comes to creating more advanced pages and layouts. At least for now.
For this, you’ll be better off using your favorite page builders such as Elementor, Beaver Builder, Brizy, and others.
Related resources:
- Complete Gutenberg vs Brizy Comparison
- Gutenberg vs. Elementor Comparison
- Elementor Vs Beaver Builder comparison
We hope this article helped you decide which way to go. Is it going to be the Gutenberg block editor or the page builder? Let us know in the comments if you are using one of these or both.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Gutenberd Editor was better for me.
Thank you for this article.