Have you ever felt the need to change your homepage design? You know, those times when you browse through a competitor website and wished you could include a similar feature or change your homepage design accordingly?
Or, you may also be rebranding your business or changing your business goals. You may even have homepages tailor made for different occasions or seasons, such as an end of season sale, a winter sale, black friday, and other special events.
If nothing else, you may just want a more attractive homepage than the WordPress default one.
How do you go about creating customized pages and setting them up as your homepage in WordPress? Can you display different homepages for different occasions?
Yes you can!
Your homepage sets the tone for your entire website.
Conveying the right message upfront will influence how visitors feel about your website and your business. Convey the wrong message, and your visitors may decide to leave even before they explore further.
Getting the proper homepage designed and conveying the right message is an ongoing process. What works today needn’t necessarily work tomorrow. It’s a constant process of understanding what the customer wants and making those changes on your homepage.
You’ve got to be responsive to making these changes periodically.
An ideal homepage must be
- Welcoming
- Easy to navigate
- Engage visitors and help start a conversation
Fortunately, it’s easy to make those changes on your homepage.
Upon finishing this easy-to-follow tutorial, you will look at this final design of our homepage.
This article will walk you through how to create a homepage, edit an existing homepage, and set a customized homepage.
Let’s begin!
What Is the Homepage?
The first impression is the best impression! That’s precisely what your website homepage accomplishes.
Your homepage is the first page that a visitor sees when they type your URL in the browser. Based on what your homepage conveys, your visitors may or may not take the next step.
The next step can be clicking a link, subscribing to the newsletter, engaging with your content, or venturing further into your website.
The homepage should convey what your site is all about and how you can help your visitors. The ideal homepage must also have a CTA (Call-To-Action) to lure visitors into taking the next step.

For example, our Astra homepage conveys a simple message, being the most popular WordPress theme on the market. We also communicate our USPs of being the fastest, lightweight, and the most customizable WordPress theme.
Additionally, we have a straightforward CTA, Download Now, as shown in the image above.
This straightforward approach means users know exactly what’s on offer, why they should choose Astra and what they need to do next. All things a great homepage should communicate.
Now that we know what a homepage is, let’s understand why we may need to change it.
Why You May Want to Change Your Homepage
When you install WordPress, the default homepage may not necessarily be an impressive one. In some cases, the homepage displays your recent blog posts.

If you are running a blog, this works just fine.
However, let’s say you wanted to create a business website or an eCommerce site. Ideally, you’d like to showcase your business goals, the USPs, promote your products, and engage your audience.
In such cases, you need a more appealing and attractive homepage. One that creates that essential first impression.
Fortunately, WordPress makes it simple for you to edit and change your homepage.
But be vary of the fact if you have started a blog, an eCommerce store, or another website, the homepage is likely to be quite different than a company’s homepage.
For blogs and magazines, it’s likely to be a list of the most recent posts. For eCommerce stores, it’s likely to be a list of products currently being sold. And for many other websites, it might simply be a single page with some text or images.
So, how do we change the homepage? Let’s dive in!
How to Set a Static and Dynamic Homepage
Ok. First things first!
What’s a static homepage, and what’s a dynamic homepage?
A static homepage, as the name suggests, is static. It doesn’t change. Most corporate and business websites are predominantly static.
Compare that to an eCommerce store, a news website or a blog. They change constantly. News websites may change every hour, or even faster. These sites are called dynamic websites. Their homepages change frequently, hence, dynamic homepage.
Static pages can also incorporate some dynamic content and elements into them. For instance, you could include a live stock market feed on a website dealing in financial products.
So, do you want to display a static homepage or a dynamic homepage?
Let’s go ahead and create a page each for your static homepage and the dynamic blog page.
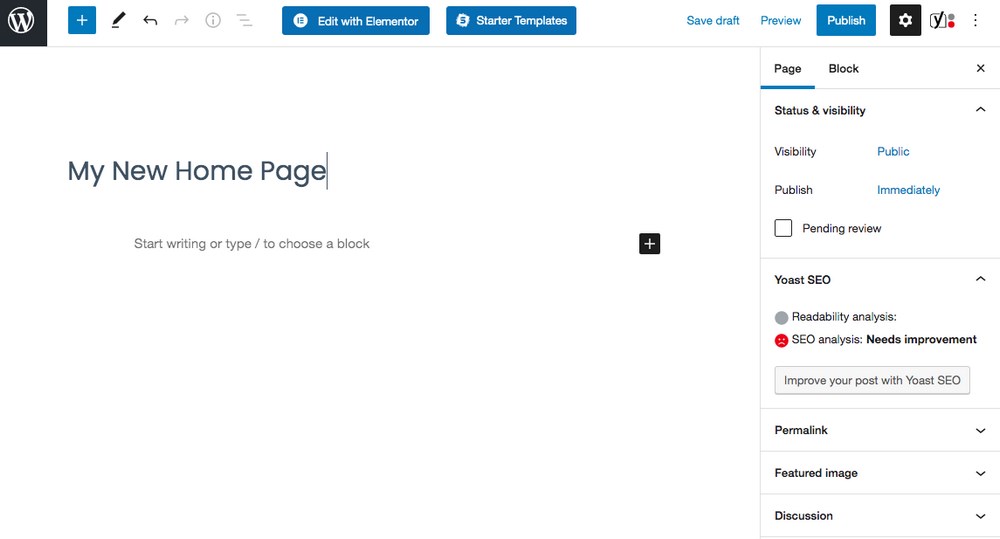
Head over to Pages > Add New in your WordPress dashboard and create a new page. For instance, we’ve created a new page and named it ‘My New Home Page.’

You could design the homepage based on your requirements. We’re skipping that step here.
Click Publish once you are done.
Repeat the above steps for your blog page. We’ve gone ahead and created a page named ‘My New Blog Page.’
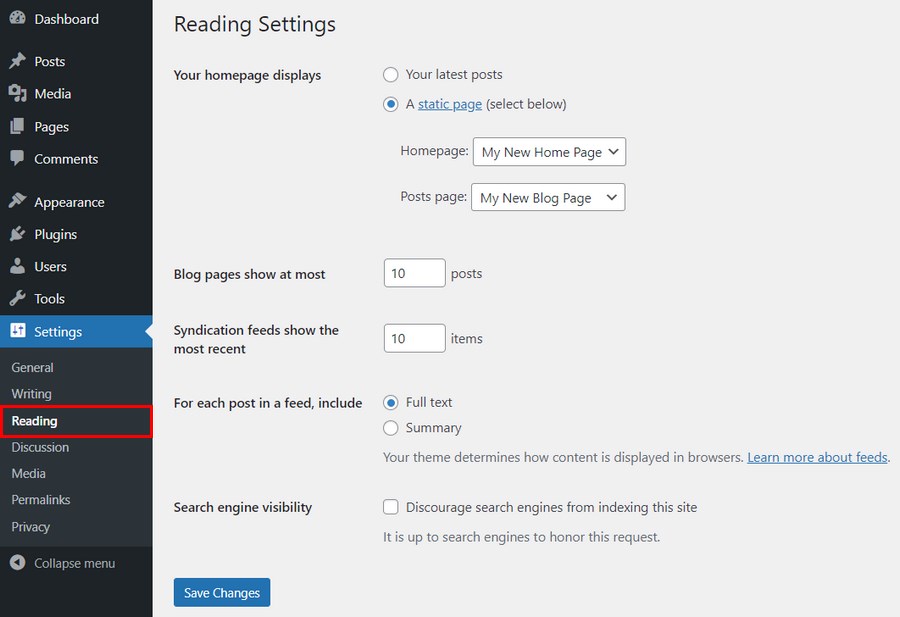
Now that you’ve created your pages, head over to Settings > Reading.

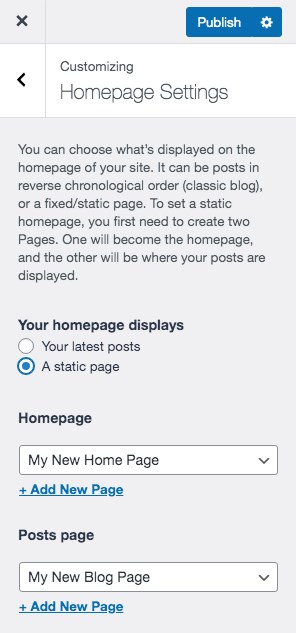
If you want your homepage to display the latest blog posts, you can choose the ‘Your latest posts’ option. Alternatively, if you select the ‘A static page’ option, you can explicitly select the homepage and posts page from the options available.
For instance, we’ve selected the pages we just created, i.e., ‘My New Home Page’ and ‘My New Blog Page’ for the homepage and posts page, respectively.
Click Save Changes once you are done and for the changes to reflect on the live site.
Ok, a word of caution here.
Considering you are updating your live site, it would be good to put your site into maintenance mode before changing the homepage. More so, if you already have people visiting your site.
You could choose from a range of maintenance and coming soon WordPress plugins. One that we recommend is the SeedProd plugin.
Using SeedProd, you can have a maintenance page up and running in a matter of minutes.
Just in case you’d like to add an extra layer of safety, consider backing up your WordPress site. Using WordPress backup plugins such as UpdraftPlus, you can not only have your entire site backed up, but also have them stored in the cloud automatically.
For a detailed step-by-step guide, check out our article on how to backup your WordPress site.
An alternative method to set your homepage is by using the theme customizer.
To access this, head over to Appearance > Customize and select the Homepage Settings option.

Similar to the previous occasion, set the homepage and posts page from the dropdown list. When you are done, click on Publish.
And that’s how simple it is to set the homepage and blog page on your WordPress site!
How to Customize Your WordPress Homepage
While it’s entirely up to you on how and what you’d like to display, we’ll run you through different ways in which you can design and customize your homepage.
Method 1: By Using the Theme Customizer
WordPress themes come with a basic homepage design. While they may serve the purpose, you may need to edit and customize them to suit your requirements.
You can do that using the theme customizer.
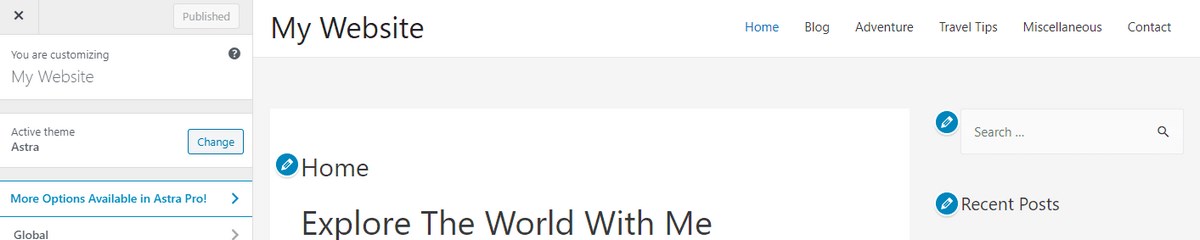
Head over to Appearance > Customize to launch the customizer.
The customizer provides a preview of your homepage while you edit. This way, you get to see precisely how your edits affect the website in real time.
Based on your theme, the options provided to you may vary. To edit, you could navigate using the menu options on the left or click on the blue pencil icon.

None of the changes will reflect on the live website unless you click on Publish. So, you’re free to play around with the customizer.
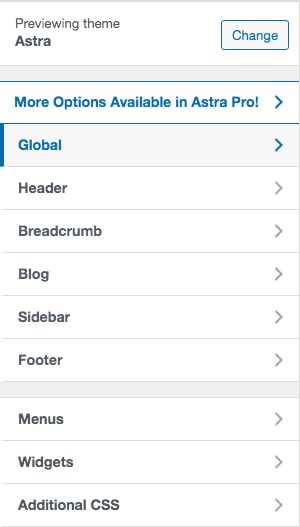
Typically, the elements you can customize using the theme customizer are the header, footer, and sidebar. The central portion of the website is the pages and posts that you create.

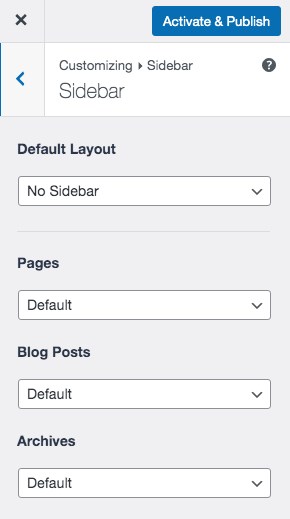
Some themes provide the option to have a sidebar or remove it altogether. From Appearance > Customize > Sidebar, you get to decide where you’d like to display the sidebar.

Here are a few guides to editing different parts of WordPress websites:
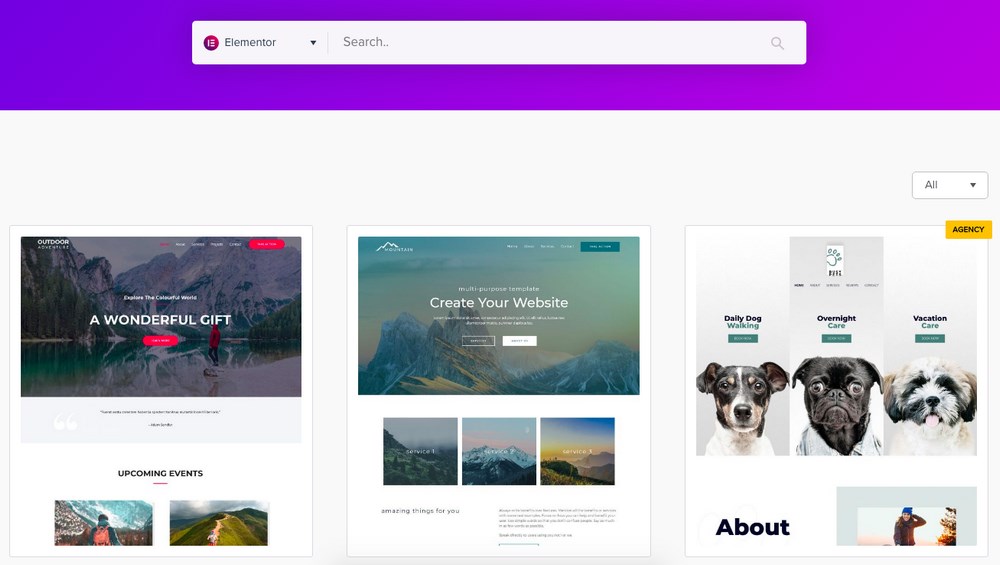
If you’d like to create amazing homepages and websites in a matter of minutes, consider using our Astra’s website templates.

With 150+ professionally designed and ready-to-import website templates, you’ll be able to launch a full-fledged website just like that!
Method 2: Edit Your WordPress Homepage With the Block Editor
Spectra is a powerful page builder chosen by over 400,000+ WordPress users to design their websites. It’s a free plugin that offers 27+ exclusive blocks and tons of pre-designed complete website templates which add more power to the default WordPress editor.
Now you can implement many advanced features to your websites like post grid, container, table of contents, FAQs, tabs, forms, Google maps, and more for free. This handy tool is also compatible with the vast majority of popular WordPress themes.
As people want to build fast websites, the Spectra development team focused on website speed and performance, keeping it lightweight and super fast.
Let’s learn how to customize your website home page with Spectra.
Before customization, install the Spectra plugin on your website.
Check this guide if you don’t know how to install a WordPress plugin.
Then:
Open the page in the WordPress editor.
Add Client Section
We’re going to add a client section to the home page. You can do this manually by inserting one by one client images to complete the design.
But we’ll use a Spectra template block.
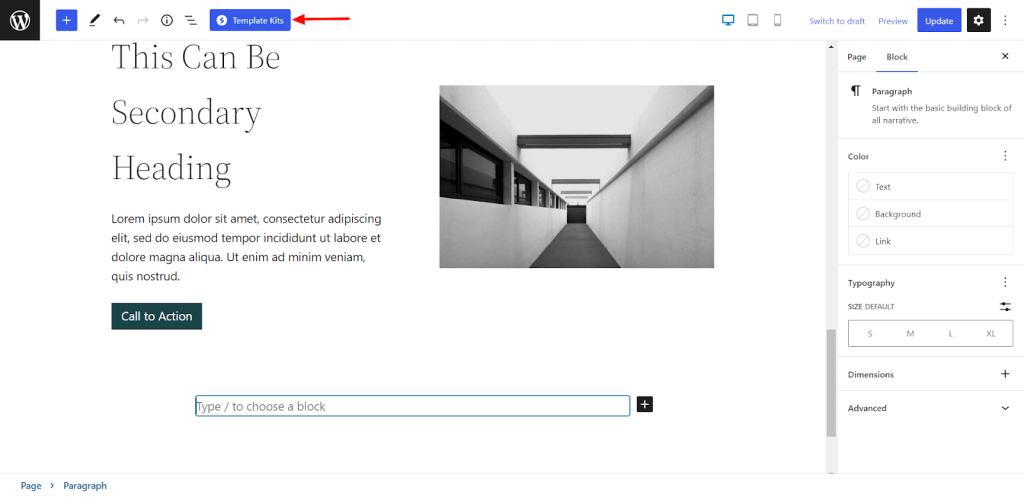
Click the Template Kits button.

Go to the Patterns tab and search for the Clients blocks using the left side menu.
Choose a block and click the Import button.
Add a Testimonials Area
WordPress block editor doesn’t offer a testimonial block but Spectra does. So you can easily add your testimonial using Spectra.
Search for the Testimonial blocks then drag and drag the block into the suitable area of your homepage.
Add Google Maps
Like the Testimonial block, you can add Google Maps to your website using Spectra.
Click the ‘+’ icon and search for the map block. Insert the block into the right place on your website.
Add a Contact Info Section
Let’s add a contact info area so customers can easily get in touch. The easier you make that process, the more likely visitors are to reach out..
We are going to use the predesigned templates.
Go to the Templates Kits > Patterns area and find the Contact blocks using the left side menu.
Then Import a block to your website.
Finally, hit the Update button to save the design.
Let’s take a look at the final design of our homepage.
While we made modest changes to our homepage, it’s an example of just how easy Spectra makes it to update a page. There is literally no limit to what you can achieve with a little creativity!
TIPS:
Check this handy guide and learn how to create a mega menu for your WordPress website.
Method 3: Create a Custom Homepage in WordPress Using Page Builders
Another popular method to create a custom homepage is using a WordPress page builder plugin.
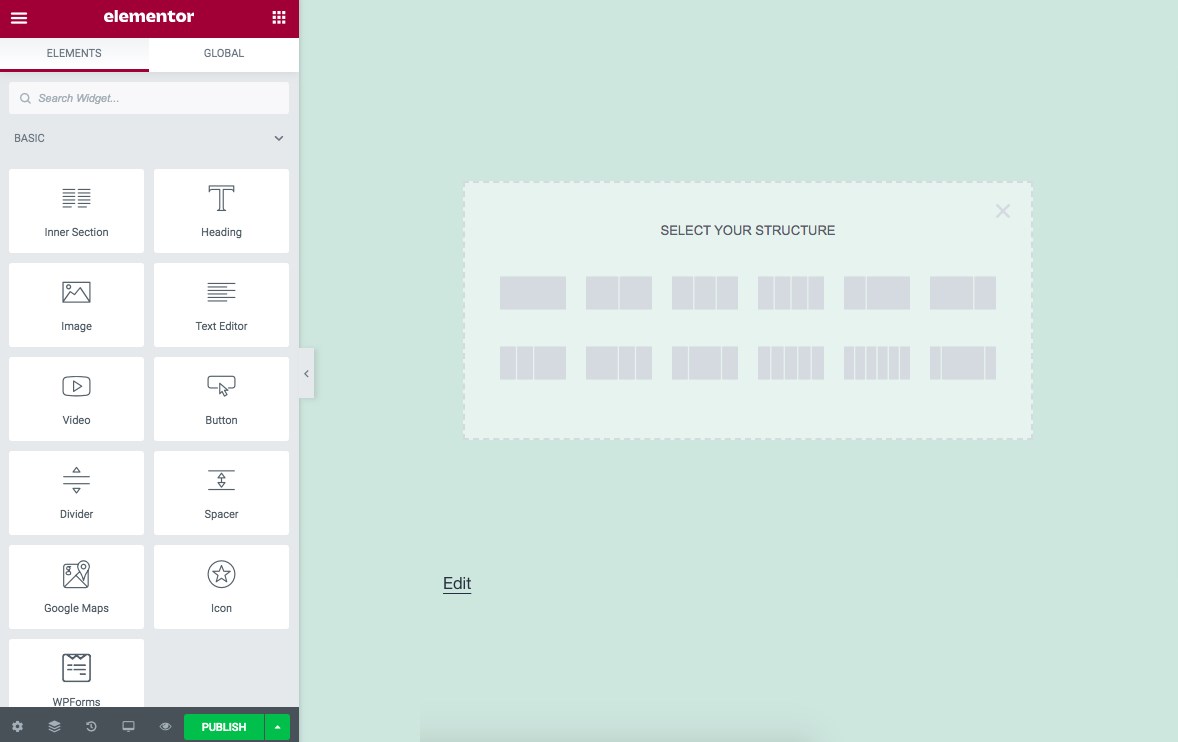
A page builder allows you to easily create pages by using a visual drag and drop editor. There are various page builders for you to choose from, such as Elementor, Beaver Builder, Brizy, WPBakery Page Builder, and others.
We recommend using Elementor. Not only is it beginner-friendly, has a lot of widgets and features, but it also has a lot of built-in templates and block elements that you can make use of.

Simply select a layout structure, drag the widgets and elements from the left-hand side, and create your pages.
Like the previous two occasions, you could try out the website templates meant specifically for page builders.
Want more widgets, templates and blocks? Try out our Ultimate Addons for Elementor and Ultimate Addons for Beaver Builder.
Add a Menu to Your Homepage
The menu is the element that helps visitors navigate through your website. Now that you’ve created your homepage and your website’s custom pages, it’s time to get them all together on your menu.
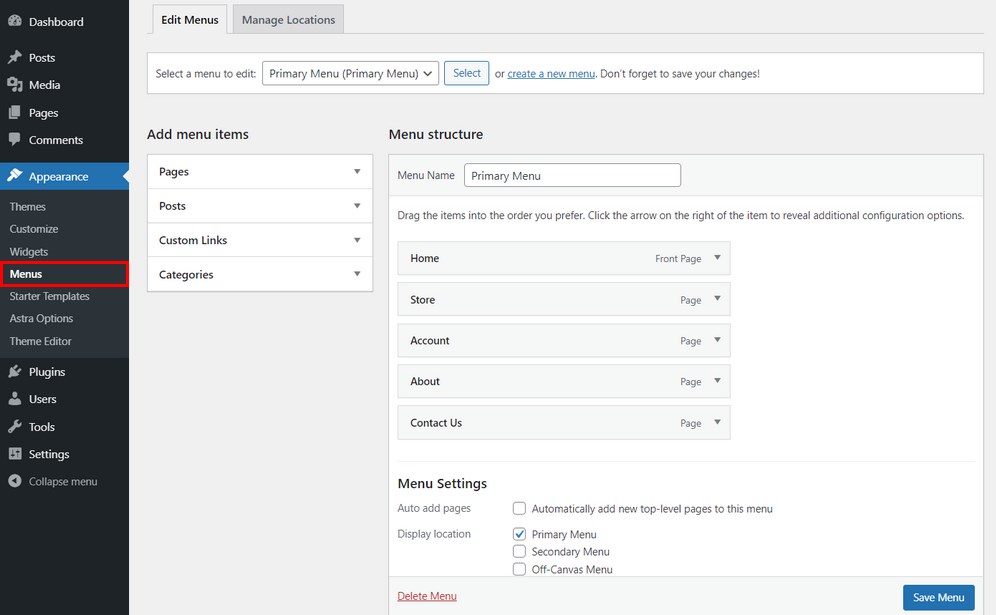
Head over to Appearance > Menus.

If you haven’t created a menu yet, click on create a new menu. Alternatively, you could also edit one of the existing menus if it shows on your homepage.
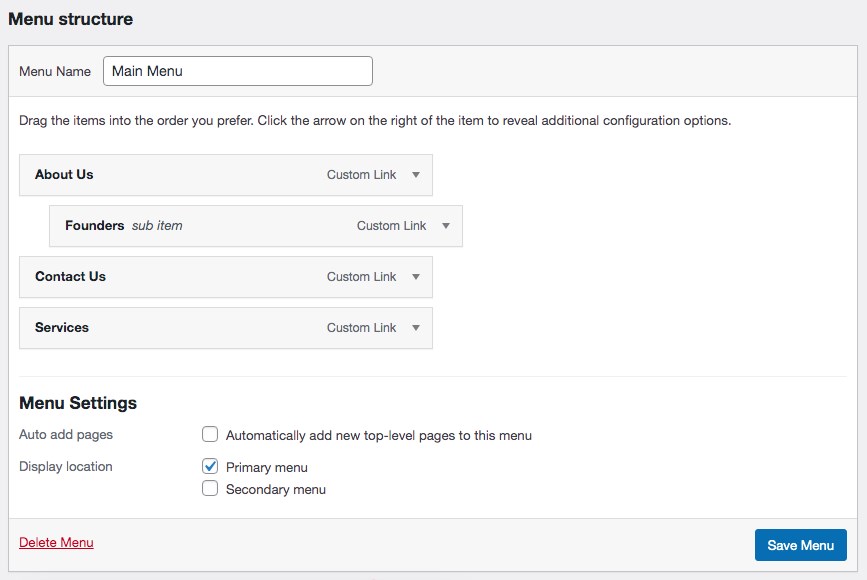
The next step is to include the pages, posts, or categories from under Add menu items to your Menu structure. If you’d like to add an external link to your menu, you could do so by creating one under Custom Links.
While there is an option to add top-level pages to your menu automatically, we recommend you opt for the manual method we just covered.
Once you’ve included the items in your menu, you can order them by simply dragging them where you need them. If you’d like to create a sub-category link, or in other words, nest an item under the primary link, you can.
Simply drag the sub-link slightly to the right, under the primary link.

For example, as shown in the above image, we created a sub-link (Founders) under the main link (About Us).
Once you’re done, click on Save Menu.
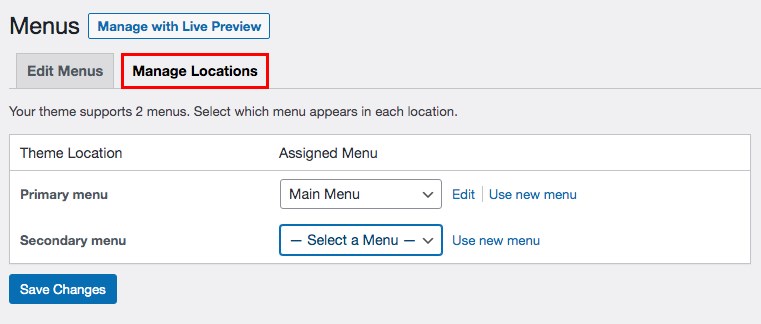
Finally, if you have multiple menus, you can choose which menu to select from. This can be achieved from the Manage Locations tab.

Assign the menu we just created as the Primary menu and click Save Changes.
Homepages in WordPress
Your website’s homepage is the first page that visitors get to see. It immediately sets the tone for the rest of your website. If your homepage is poorly designed, cluttered, and does not convey the message clearly, you could lose potential customers.
A homepage that’s simple, clean and minimalist is a great way to create that important first impression. Not only does it get visitors to spend more time browsing, it also helps reduce your website’s bounce rate. Which eventually helps your SEO ranking.
Just like appearing smart and behaving appropriately helps make a good first impression in life, your homepage does the same online. The better it looks and the smoother it operates, the better the first impression.
Hopefully now you have the tools to create your own attractive homepage!
Which of the above methods have you found to be most effective? And what’s your call to action? Let us know!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Having installed Astra, added a logo, chosen colors and gone through important settings, I had several ideas about the static front page I would like but had no idea where to start from the blank canvas facing me!
The article has been my saviour…thanks so much for publishing this tutorial. 😊
So glad to hear that, Ros! 🙂 Do subscribe to our newsletter for keeping up to date with latest articles and videos on our YouTube channel which has been quite active recently.
Hello, i installed the Astra and choosed the CHild Care Blog, I don’t find where to update the block with the SUbscribe to newsletter … can someone help me please ?
Hello Ous, do check the Elementor Header Footer plugin settings, that has been used to design the Above Footer section. You can follow this article’s steps here or feel free to reach out to us through Support Portal.
I have an issue with my new blog. I’m using the free version of Astra for about another month or so. However, I create nice blog posts nicely formatted ect and the look great on there own post pages.
But when they are on the homepage they have no formatting and look silly. Why is this?
hi, please how to make the sidebar visible on the homepage ?
Hello William,
We do have the options to manage sidebars in the Astra theme or Pro version. You can ask more questions here – https://git-staging.wpastra.com/support/ or review the knowledge base to get information on Sidebars – https://git-staging.wpastra.com/docs/.
I hope that helps.