We’ve explored in previous articles about how to speed up your WordPress website and have looked at caching in various forms.
Yet dynamic eCommerce sites like those using WooCommerce can often face a significant challenge with getting caching working correctly.
In this guide, we’ll show you how to set up any WordPress caching plugin for WooCommerce, what to do if things go wrong, and how to test your changes work effectively.
Let’s get started!
- What Is Caching?
- How Does Caching Affect WooCommerce?
- Why Do I Need to Configure Caching for WooCommerce Explicitly?
- How to Setup WooCommerce Caching?
- Step 1: Exclude WooCommerce Pages From Your Caching Plugin
- Step 2: Exclude WooCommerce Sessions From Caching
- Step 3: Exclude WooCommerce Cookies From Caching
- Step 4: To Minify or Not to Minify? That Is the Question
- Step 5: How to Test Your WooCommerce Store Works Properly After Configuring Caching
- Step 6: What to Do When Caching Still Breaks Your WooCommerce Website?
- What Caching Plugins Work Best With WooCommerce?
- Conclusion
What Is Caching?
Put simply caching is when a website is “saved,” allowing the end-user to load the site faster than if all aspects of the website had to be loaded each time.
A cached website’s assets are already loaded and thus can be served quicker than if a website has to load and “build” the page each time it’s requested.
How Does Caching Affect WooCommerce?
Caching plugins like WP Rocket doesn’t cache logged-in users by default, but what happens when you do cache logged in users, and your site isn’t set up in the necessary way?
Have you run into any of these?
- Customers seeing other customers’ account details?
- Customers having mystery items in their shopping cart that they swear they didn’t add?
- Customers complaining about seeing someone else’s address at checkout?
Then you have caching with WooCommerce set up incorrectly! Don’t worry, we’ll get into how to fix it in a moment.
But it’s essential to know the pitfalls of this.
- Customers losing trust.
- Potential data protection issues
As a store owner, it is your responsibility to ensure that your store is secure and follows all legal compliances.
Why Do I Need to Configure Caching for WooCommerce Explicitly?
When you cache content on your website, it’s no longer dynamic, the content is saved and then served to your visitors in precisely the same manner each and every-time. This means if you cache your checkout page, it’s never going to show the customer their correct shopping cart.
WooCommerce is dynamic, and you need to ensure that dynamic pages are excluded from the cache.
How to Setup WooCommerce Caching?
If you’re using one of the popular caching plugins like W3 Total Cache, WP Super Cache or WP Fastest Cache you need to do the following:
Step 1: Exclude WooCommerce Pages From Your Caching Plugin
Excluding pages is reasonably straightforward in most WooCommerce caching plugins, simply go to your caching plugin settings, look for the exclude option, and set the following pages to be excluded:
- Cart
- Checkout
- My Account
- Products
The above is the main dynamic pages offered by WooCommerce, where the content changes based on who is looking at the page.
If you’re using WP Rocket, good news! Nothing needs to be done (WP Rocket excludes all WooCommerce pages by default).
In addition, since WooCommerce 1.4.2, WooCommerce sets the DONOTCACHEPAGE constant, which means technically, you don’t need to exclude the pages from your caching solution.
However, if your caching plugin doesn’t support the DONOTCACHEPAGE constant, then you will still need to exclude it. Most caching plugins specifically mention WooCommerce compatibility if they have it.
If you have issues with customers resetting passwords and logging in, try excluding my-account.php from your caching plugin.
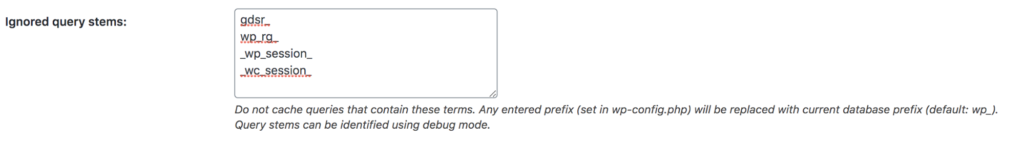
Step 2: Exclude WooCommerce Sessions From Caching
This specific step will vary depending on which caching plugin you use, most caching plugins don’t include database caching. However, some do, and in those ones, you need to exclude “_wc_session_” from being cached.
In W3 Total Cache this is done automatically and can be found via your wp-admin > Performance > Database Cache:

Step 3: Exclude WooCommerce Cookies From Caching
Ever had that experience where you add some items to your cart to test the cache, you empty your cart, refresh the page and bam! Your items are still in the cart?
Not only is it worrying and confusing for your visitors, but it also causes distrust in your site, and eventually, potential customers won’t return.
Luckily there’s an easy way to fix it by excluding WooCommerce cookies from being cached.
Currently, there are four WooCommerce cookies that you should exclude from your cache, which are:
- woocommerce_cart_hash — Handles the helpers that determine when the cart updates or gets refreshed. Essential to exclude from caching to ensure that the cart reflects the correct items.
- woocommerce_items_in_cart — Another helper that helps WooCommerce determine the correct data that should be in the cart. Essential to exclude from caching to ensure that the cart reflects the correct items.
- wp_woocommerce_session — This cookie contains a unique code for your visitor, assigned to each customer, it helps WooCommerce to find the shopping cart data in the database for each customer. Once again, it’s essential for you to exclude this from your shopping cart.
- woocommerce_recently_viewed — Powers the recently viewed widget, and again you must exclude this cooking from caching to ensure the recently viewed widget renders correctly for each and every visitor.
Interested in learning more about cookies and how they are used in WooCommerce? Check out the official guide.
Step 4: To Minify or Not to Minify? That Is the Question
WooCommerce themselves recommend not to minify JavaScript. However, by not minifying, though, you lose out on potential performance improvements.
Instead, we recommend minifying JavaScript still but excluding WooCommerce scripts from being included in the minification process.
WP Rocket has a great guide on how to find the correct scripts to exclude from minification.
Step 5: How to Test Your WooCommerce Store Works Properly After Configuring Caching
Once you’re happy with your caching configuration, it’s time to test if your WooCommerce store still works, but just how do you do that?
You need to do the following:
- Test that your product page loads and shows the correct products.
- Test that your category pages loads and shows the correct products.
- Make a purchase on your website, logged out as a guest. Ensure the checkout works, the payment goes through, and the details displayed are correct.
- Make a purchase on your website logged in as a customer. Ensure the checkout works, the payment goes through, and the details displayed are correct.
- Create a coupon and try using it at checkout, ensure that the coupon is applied, and the amount in the cart and the price paid is correct.
- Try resetting your password and make sure that everything works correctly.
All the above works? Great! Then there’s nothing else to do, having issues? Move onto Step 6.
Step 6: What to Do When Caching Still Breaks Your WooCommerce Website?
The most important part is not to panic! It can be scary when your site breaks, but don’t worry. It’s always possible to solve any issues.
First thing, if you have enabled minification and combined your files too (in some plugins, this is called concatenation). Disable these options, clear your browser cache, and then try your website in an incognito browser session.
Everything works now? Try enabling minification without combining your files and again test your site; if it breaks again, you know combining files breaks your site if it still doesn’t work. You’ve followed our advice in this article, it might be time to call in a developer.
If you do need the assistance of an expert, we recommend the experts over at Codeable.
What Caching Plugins Work Best With WooCommerce?
In our experience, the best caching plugin for WooCommerce is WP Rocket; it works out the box, requires no extra configuration. If for any reason you do run into trouble, they have a team of top-notch caching support specialists waiting to help you.
If you’re looking for a free alternative in our own tests, both WP Fastest Cache and W3 Total Cache proved to be good free alternatives that worked well with minimal setup hassles.
Conclusion
Setting up WooCommerce with caching doesn’t have to be complicated. Hopefully, you’ve found this guide helpful! Have any other tips we haven’t included here? Let us know in the comments below.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Very helpful! Thank you for this post
Glad to hear that, Vishal! 🙂
Good article. as i was looking to buy WP Rocket. as paid version of Fast failed on my website so its good news that nothing to do in WP rocket.
Hello there,
Glad you found this article helpful! 🙂
Thank you so much for this useful and helpful article!
I’m just facing a challenge with a multi-currency plugin to work with caching they already have a toggle ” I’m using a cache plugin” even it’s already on, my clients always get back to the default currency after switching it to the foreign one. I even tried to exclude the related cookies of this multi-currency plugin but still not working.
Hello there,
Glad that you found the article useful. While regarding your concern, we would recommend checking with the WooCommerce community or support so that they can help you well in this regard. 🙂
Thank you for this article. I di have one question.
I do not work with Woocommerce Instead I use Ecwid.
Is your article also usable for Ecwid too ??
Hello Anja, currently the steps mentioned are to resolve the WooCommerce caching only.