WooCommerce order bumps can boost the average order value (AOV) of your eCommerce store by up to 30%.
In a competitive market where stores need to use every trick in the book to make a profit, order bumps are a technique you cannot afford to ignore.
They can catch a customer in a buying mood and use psychology to encourage more sales. All with very little effort on your part.
There are three reasons why adding order bumps to your WooCommerce checkout process can lead to an overall improvement in store performance.
They can:
- Boost profits by increasing average order value
- Increase product visibility through promotions
- Provide insights into customer preferences
So, if you’re running a WooCommerce store and haven’t yet explored the potential of order bumps, now’s the time!
What Is an Order Bump?
Order bumps are additional offers presented on a WooCommerce checkout page just before a customer completes a purchase.
They encourage customers to consider adding complementary or related items to their cart.
This not only increases the average order value but also creates a more comprehensive shopping experience.
The concept of order bumps takes advantage of the psychological principle of impulse buying.
When customers are already in a buying mood, they are more likely to respond positively to well-placed additional offers.
This is particularly effective when the offers are related to the products someone is already interested in.
Let’s say a customer is purchasing a gardening tool. Showcasing other gardening-related products as order bumps can make their purchase more complete and appealing.
And if you look at the numbers, the power of this technique is clear.
Implementing order bumps can lead to a significant increase in revenue.
Take PayKickstart as an example. The revenue and affiliate platform saw a 40% increase in revenue after adding order bumps.
How To Set Up Order Bumps in a WooCommerce Store
It’s easy to set up order bumps in your WooCommerce store, but it does take a little preparation.
Here’s a brief rundown of what you need:
- A working WooCommerce store: You’ll need an operational WooCommerce store of course. Learn how to set one up if you don’t have one already.
- Understand WooCommerce pricing: Familiarize yourself with WooCommerce’s dynamic pricing strategies as they can be helpful for setting up effective order bumps.
- Choose your products: Identify which products you want to use as order bumps. These should be items that complement a primary product you offer.
- Plan your offer: Decide on the type of offer you want to present as an order bump. This could be a discount, a bundle offer, or an exclusive product.
- Understand your audience: Have insights into your customer base to determine which products would be most appealing as order bumps.
- Prepare your content: Draft compelling descriptions and promotional content for your order bumps. This content should be persuasive and highlight the benefits of the additional product.
Once these foundational elements are in place, you’ll be ready to start setting up order bumps in your WooCommerce store.
The next steps will use the powerful CartFlows plugin to add order bumps to your WooCommerce store with minimal effort.
1. Set Up CartFlows
Getting CartFlows up and running is a game-changer for enhancing your online sales funnel. It makes it easy to boost profits using order bumps and other techniques.

CartFlows is a robust sales funnel builder tailored for WooCommerce stores. It offers an unparalleled level of flexibility and customization that can boost sales.
Let’s walk through the basic setup steps.
Installation
The journey begins with installing CartFlows Pro.
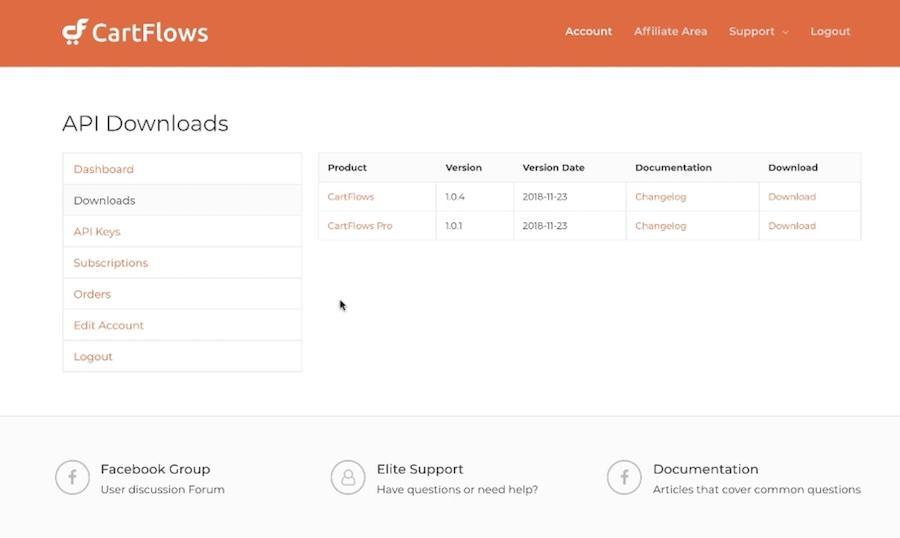
Begin by accessing your account on the CartFlows website. Look for the Downloads section and download the CartFlows Pro zip file.
CartFlows Pro is a premium plugin but is very competitively priced. It’s so powerful you should make your money back in no time!

Log into your WordPress site and go to Plugins > Add New then click the Upload Plugin button at the top.
Select the cartflows-pro.zip file you’ve downloaded and initiate the upload. After the upload is complete, click Activate.
Activating the CartFlows Pro License
Activating the CartFlows Pro license is key to accessing its many features, including automatic updates, a variety of templates, and the creation of unlimited sales funnels.
Follow these steps for activation:
Log into your CartFlows account and go to the API Keys area. Copy the API / License Key and save it temporarily in a text editor.
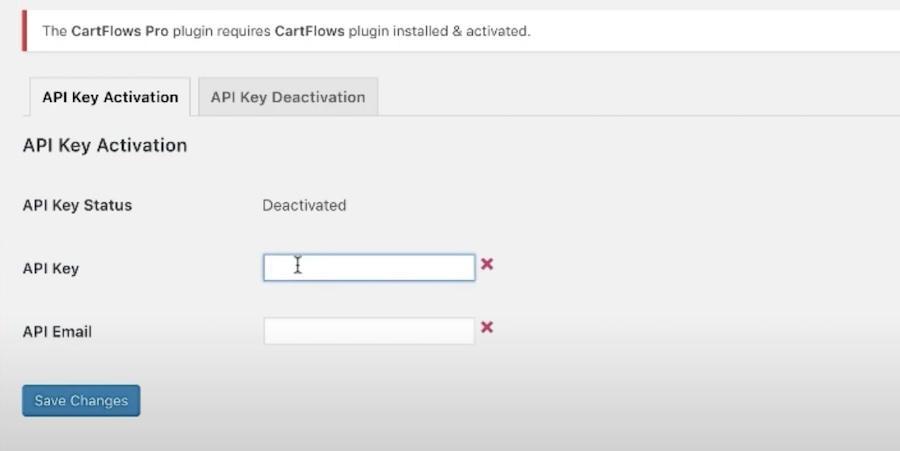
On your WordPress Dashboard, navigate to Plugins, locate CartFlows Pro, and select API Key Activation..

Input your license key in the provided field, add the email address you used when signing up to CartFlows and click Save Changes.
Important Note: Clear your site’s cache and deactivate any caching plugins before activating the license to prevent issues.
Creating a Flow
A ‘flow’ is the journey a customer takes towards a purchase. Creating a flow in CartFlows is a straightforward process.
This feature is particularly useful for guiding customers through a customized sales funnel right after they show interest in a specific product.
Here’s a quick rundown on how to set it up:
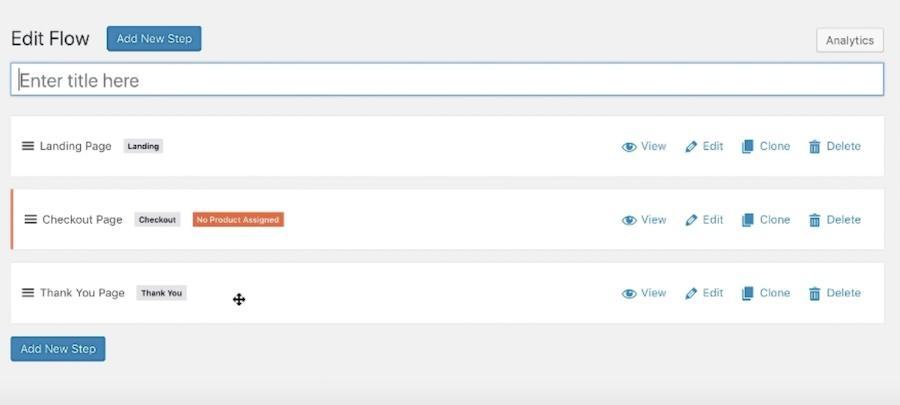
Begin by creating a new flow in CartFlows.
To do this click CartFlows > Add New.

We can’t cover all the details of this process here, but we do have a full tutorial video detailing how to set up CartFlows as well as how to build your first Flow:
Ensure that the first step in this flow is a checkout step.
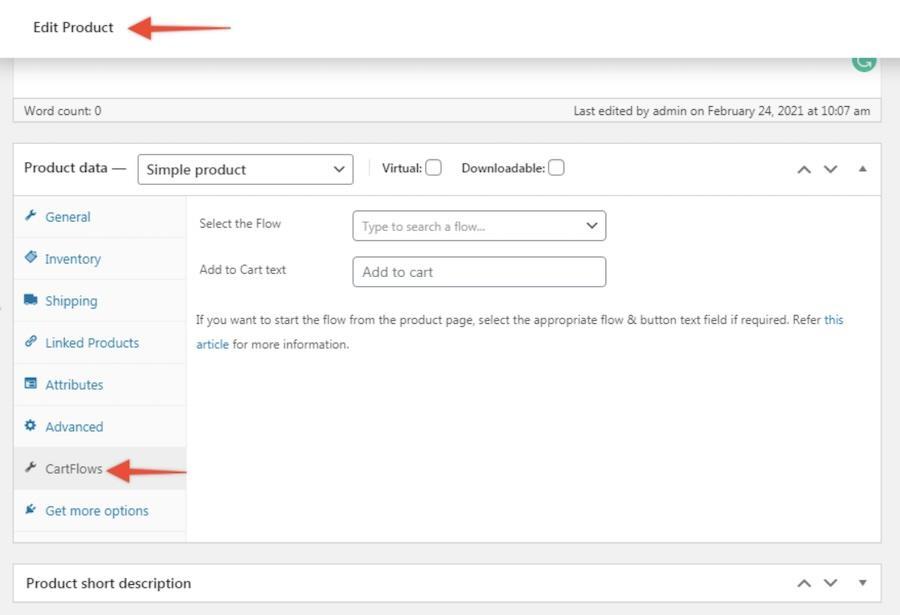
Go to the edit page of the product in WooCommerce that you want to link with the flow.
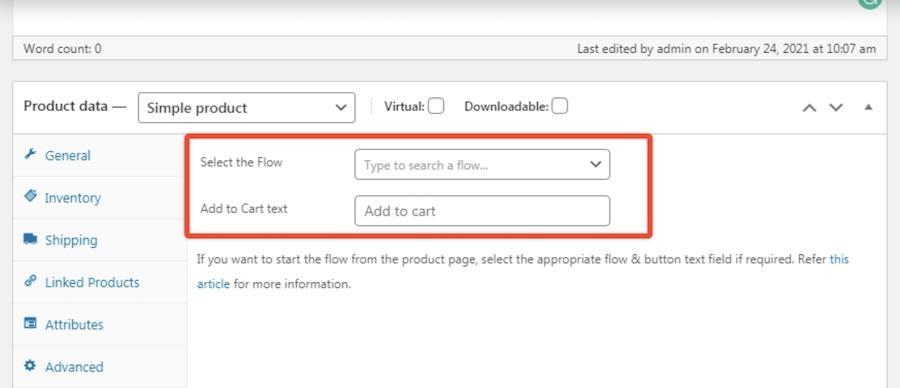
Within the product settings, locate and open the CartFlows tab.

Search for and select the flow you wish to connect to this product. You also have the option to change the text of the add to cart button for this specific product.

Once you’ve linked the product to the flow and made any desired changes, save your updates by clicking Update on the Product page.
2. Designing Your Order Bump
Let’s now explore how you can design an order bump that resonates with customers and enhances their checkout experience.
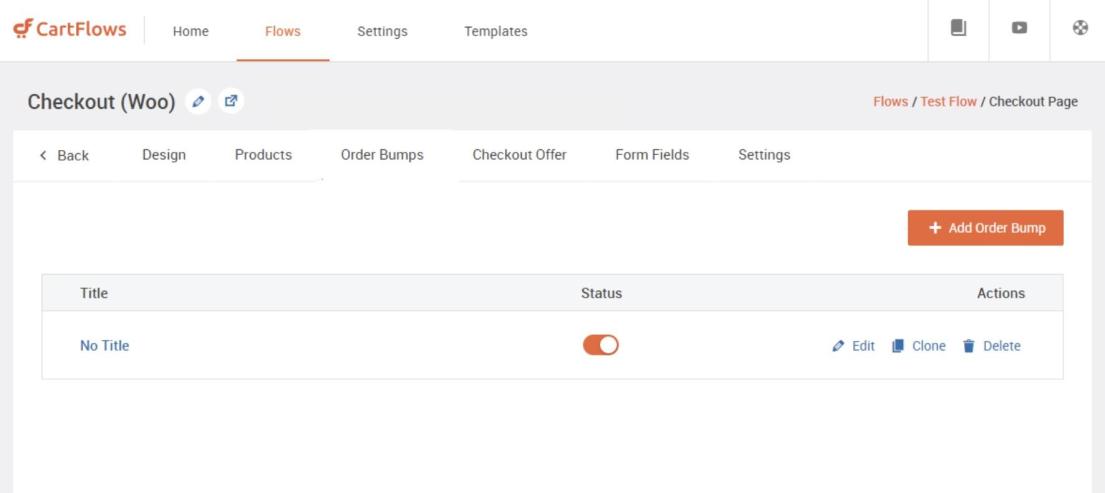
Start from your WordPress dashboard and go to CartFlows > Flows.
Choose a flow to edit and click on Edit to access the Checkout Page.
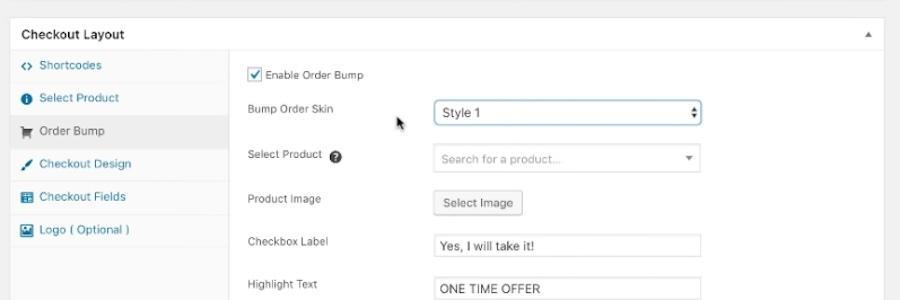
In the Checkout Layout section, locate the Order Bump option.
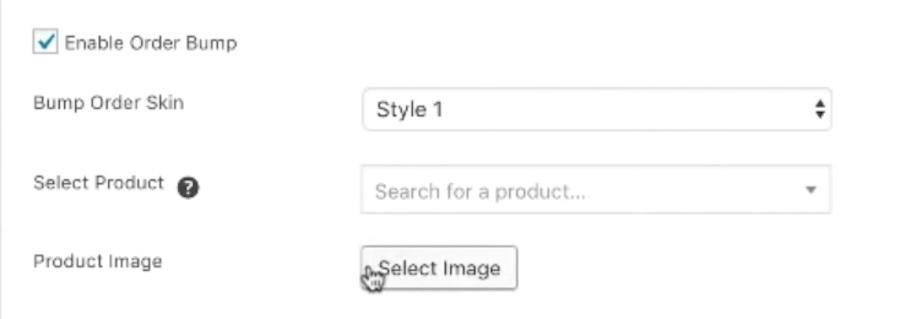
Activate the order bump by ticking the Enable Order Bump checkbox. This action will reveal various configuration options for your order bump.

Select between the different styles (listed as Style 1, Style 2 and so on) to determine the visual appearance of your order bump.
Then search and select the product you wish to feature as your order bump. Start typing the product name to display options.
Decide where on the checkout page you want the order bump to appear. Options include Before Checkout, After Customer Details, After Order, or After Payment.
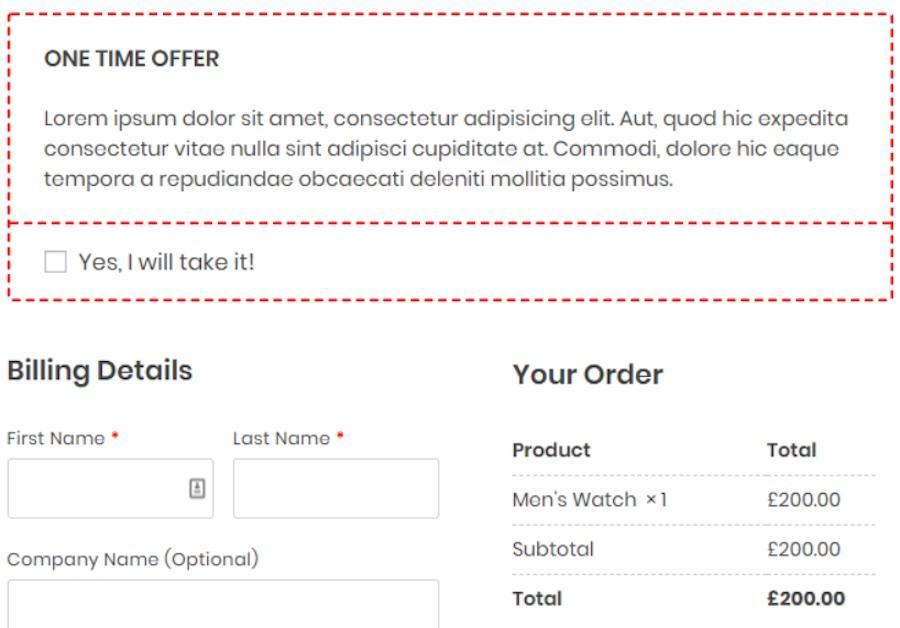
Here’s what an order bump would look like when triggered prior to checkout:

Next, you can add an image of the product to make it more appealing to your customers.

Add a compelling title or message for your order bump that creates a sense of urgency or highlights its value.
Also be sure to provide details about the product to tell customers what it is and why they might want it.
You can also decide if the product should be offered at its original price or at a discount.
3. Testing Your WooCommerce Order Bump
Testing your WooCommerce order bump in CartFlows is an essential step to ensure everything works smoothly before going live.
CartFlows offers a test mode feature that allows you to preview and test your flows without actually placing an order.
In your WordPress dashboard, go to CartFlows > Flows.
Select the flow you want to test and click Edit.
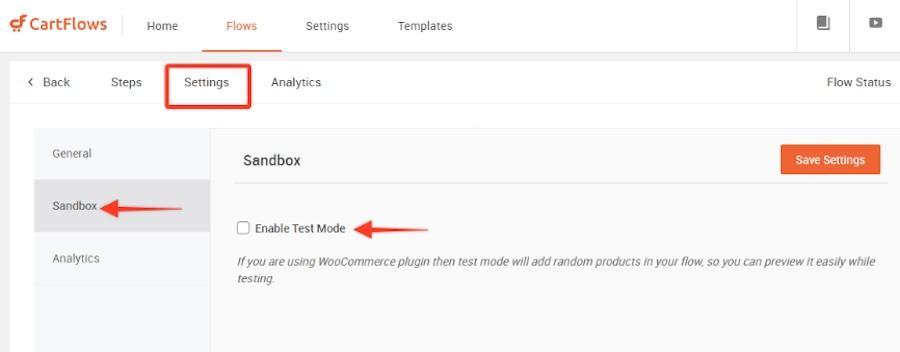
Go to the settings tab and select the Sandbox tab.

Check the checkbox next to Enable Test Mode.
When test mode is enabled, CartFlows automatically selects a random product from your WooCommerce store to add to the cart.
You can walk through the checkout process and see how your order bumps are triggered and what they look like before publishing them.
You can also share the URL of the test page with others to review while CartFlows is in test mode.
Why Order Bumps Are So Effective
Order bumps in WooCommerce are an effective way to boost sales and enhance the shopping experience for customers.
Let’s break down why they’re so impactful:
Strategic Placement
Order bumps are presented at the optimal time – during the checkout process. This is when customers are already in a buying mood, having already decided to make a purchase.
It’s like catching them in the “yes” zone, making them more receptive to adding just a bit more to their cart.
Relevance
The key to successful order bumps is offering products or services that are relevant and complementary to what the customer is already buying.
For example, if a customer is purchasing a laptop, an order bump offering an extended warranty or a software subscription can be highly appealing.
This relevance not only increases the chances of the customer accepting the bump but also enhances their shopping experience by providing a product they would likely use.
Increased Average Order Value
By encouraging customers to add more to their carts at the point of checkout, order bumps can significantly increase the average order value.
In fact, using relevant order bumps can boost your Average Order Value (AOV) by 10% – 30%.
This increase in revenue can be substantial, especially when accumulated over multiple transactions.
Customer Satisfaction
Order bumps can create a more satisfying shopping experience for customers.
When they find products that complement their initial purchase, it not only saves time but also adds value to their shopping journey.
They appreciate the convenience and thoughtfulness of having related products offered to them without the need to search for them separately.
Improved Store Performance
Using order bumps can lead to a better understanding of your customers’ needs and preferences. This can help optimize your product offerings and store performance.
This can increase revenue, of course, but also aid in inventory management and marketing efforts.
5 Ideas for Effective Order Bumps
As you can likely see by now, order bumps can help out your WooCommerce shop a lot. They offer a simple yet powerful way to increase the average order value.
The key to an effective order bump is relevance and perceived value. With this in mind, here are some creative ideas for adding order bumps to WooCommerce shops in different niches.
1. For Fashion and Apparel Stores
For a clothing item, you could offer a matching accessory as an order bump.
For example, suggesting a belt or a pair of earrings that complements a dress could work well.
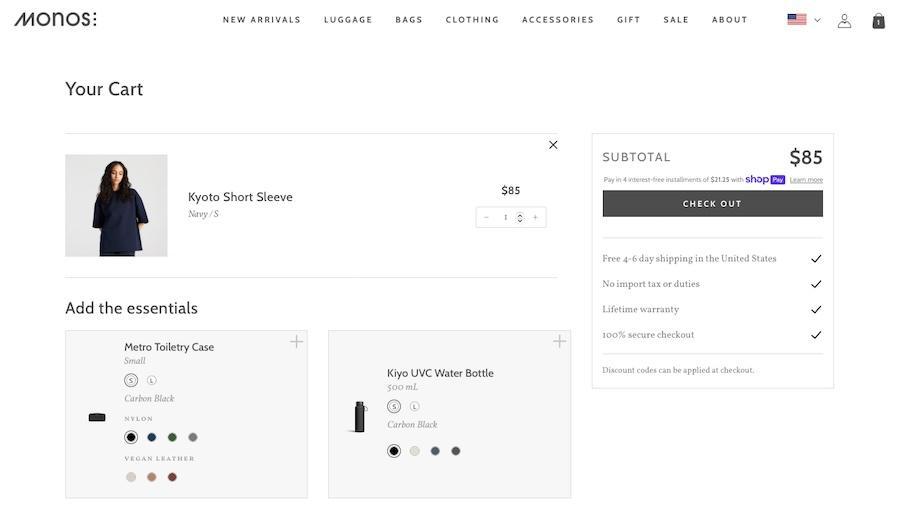
At Monos, shoppers are prompted to “Add the essentials” after adding an item to the cart.

Or, you could encourage additional purchases by offering a discount coupon for their next purchase as an order bump.
2. Electronics and Gadgets
If your shop sells electronic products, you could offer an extended warranty or insurance as an order bump.
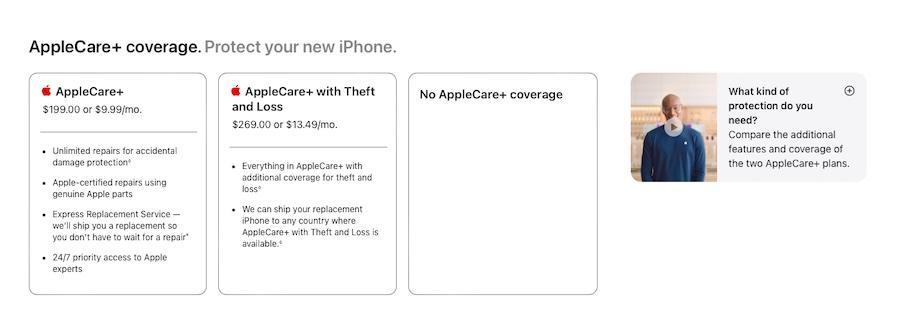
For instance, when you buy a new iPhone from the Apple website, you’re encouraged to add AppleCare+.

Another option is to suggest a bundle of useful accessories, like a case and screen protector for smartphones or laptops.
3. Health and Wellness Products
Those in the health and wellness niche have tons of order bump options as well.
If someone buys a supplement or health product, you could offer a sample pack for a new product as an order bump.
For instance, after adding a yoga block to the cart at GetACTV, you’re provided with several recommendations that complement your purchase.
Or, you could provide a digital fitness guide or a healthy recipe eBook as an addon.
4. Food and Beverages
For gourmet food items, a recipe booklet that uses the product can be an attractive order bump.
You could also push a new item on your menu as an order bump to build interest around it.

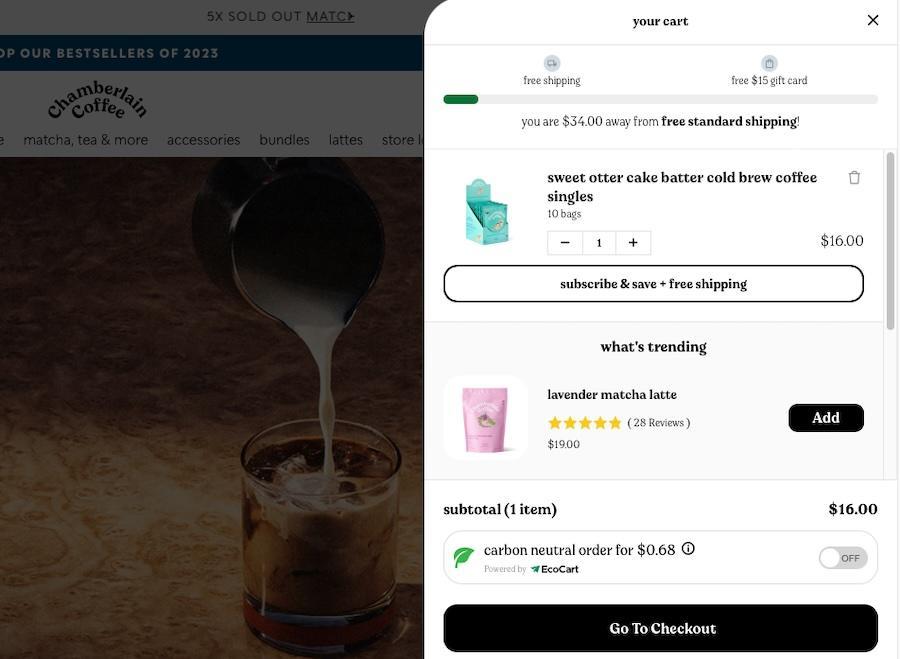
Chamberlain Coffee uses a “what’s trending” order bump in the shopping cart to entice customers to continue shopping.
5. Home and Garden
Shops that offer home appliances or garden tools could sell a maintenance kit as an order bump.
Or, you could suggest complementary decorative items, like cushion covers for furniture.
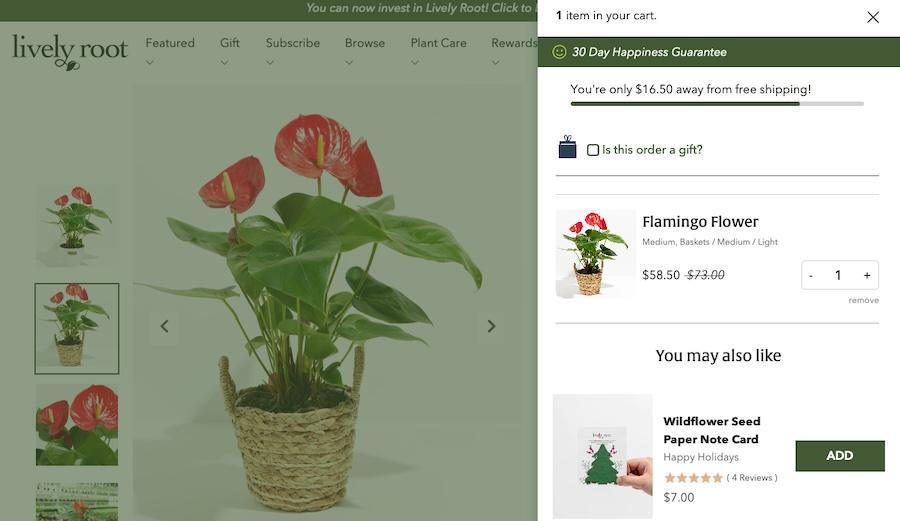
The plant store, Lively Root, includes a “You may also like” banner in the shopping cart with additional product suggestions.

Each of these ideas can be customized, of course. But you hopefully get the idea.
The effectiveness of an order bump lies in how well it complements the main product and adds value to the initial purchase.
So if you thoughtfully integrate these ideas, you can enhance the shopping experience and boost your store’s revenue.
Advanced Order Bump Options
CartFlows offers more advanced features for order bumps as well, including multiple order bumps and dynamic order bumps.
Let’s take a look at how you might be able to use them.
Multiple Order Bumps
You can add multiple order bumps to a single checkout page with CartFlows, each with its unique style and content.
This feature allows for a broader range of products to be offered as addons, increasing the likelihood of additional purchases.

To add multiple order bumps to your checkout process, follow this process:
- Go to CartFlows > Flows, open the flow where you want to add order bumps, and edit your Checkout Page.
- In the Order Bump tab, you can add new order bumps or edit existing ones.
- Each order bump offers tabs for Product, Design, Content, and Settings, allowing you to select products, manage discounts, and customize the look and feel of each order bump.
- Then, preview the order bump design as you make changes. Remember to save each tab to ensure your changes are applied.
Dynamic Order Bumps
Dynamic Order Bumps are a more sophisticated feature that allows the order bump offers to change dynamically based on customer behavior or the contents of their cart.
The idea is to provide a highly personalized shopping experience.
Since the order bumps adapt in real-time to customer choices, the offers are always relevant and targeted.
This makes for an overall win for customer satisfaction and loyalty.
Best Practices for Effective Order Bumps
Creating compelling order bumps involves strategic planning and understanding of customer behavior.
Here are some best practices to consider when designing order bumps:
1. Select the Right Products
Choose products that complement or enhance the main product in the cart.
For instance, if a customer is buying a camera, an order bump could be a camera case or an extra battery.
You should also select products that add significant value to the customer’s purchase. The order bump should feel like a beneficial addition rather than an unnecessary extra.
You should also consider products that are popular or highly rated. Items with positive reviews are more likely to be accepted as order bumps.
2. Pricing Strategy
The price of the order bump should be significantly lower than the main product, typically not exceeding 25-30% of the original product’s cost.
This is a general rule of thumb that can serve you well.
Offering the order bump at a discounted rate can make it even more enticing. Exclusive deals create a sense of urgency and make people more likely to make a purchase.
Ensure the price and value of the order bump are clearly communicated. Customers should easily understand what they are getting and at what cost.
3. Presentation and Placement
Any order bump you offer should have a clear, concise, and compelling description. Highlight the benefits and how it complements the main purchase.
Also, use high-quality images and attractive design elements to really sell it. Making the order bump or upsell can significantly increase the chances of a customer adding the item to their cart.
Be mindful of where you place the order bump. It should be placed at a point in the checkout process where it feels like a natural part of the buying decision
4. Testing and Optimization
Experiment with different products, pricing, and presentation styles to see what resonates best with your audience.
You should also pay attention to customer feedback and purchasing behavior. This can make it much clearer as to what works and what doesn’t.
And be sure to regularly review and update your order bumps based on performance
Maximizing Revenue With WooCommerce Order Bumps
Order bumps are a powerful tool for any eCommerce store.
From selecting the right products and pricing them strategically to presenting them attractively at the checkout, every aspect plays a key role in their effectiveness.
And remember: you can get a lot of mileage out of CartFlows.
Using this plugin and taking some of the order bumps examples we’ve offered here as inspiration, you can sit back and watch sales grow into the new year and beyond!
Do you use order bumps in your store? What type do you use and where? Tell us about it in the comments below.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!