If you’re running a WooCommerce store, you likely have come across notifications that prompt you to update to the latest version. Ever wondered if it’s safe to go ahead and click on ‘update now,’ especially if your store is online and have customers visiting it?
Updates are a common sight in the WordPress dashboard. From the actual WordPress software to themes and plugins, we regularly see update notifications. And as a WordPress site owner, you should be responsive to updates.
But are all updates as simple as they appear? What if (and that’s a big if) an update goes wrong?
In some cases, an update can mess up your entire website. From design elements to more complex functionality such as denial to add to cart, issues during payment processing, and so on, you’d suddenly be facing a dysfunctional website. Not to mention, a lot of unhappy customers!
What if you had an alternate solution? What if you had a solution to fall back on while you fix the problem caused due to the update?
This article will explore an effective way to update your WooCommerce store and save you from skipping a heartbeat if your store goes down!
Precautionary steps to take while updating WooCommerce
Now we’re aware of the importance of updating WooCommerce, it’s all about carrying out that update in the best possible manner.
Here are a few precautionary steps we recommend taking:
- Turn off automatic updates for WooCommerce
- Check WooCommerce WordPress forum support
- Update WooCommerce before WordPress
- Test updates on a staging store before your live store
- Update during off-peak hours
- Clear the cache
- Monitor and analyze your website after the update
1. Turn off automatic updates for WooCommerce
Updating plugins is fundamentally a good thing. However, for something as important as WooCommerce, we recommend not enabling auto-update.
For reasons that should be quite clear by now, you need to check what’s in the update, test it and make sure it won’t break your store before updating live.
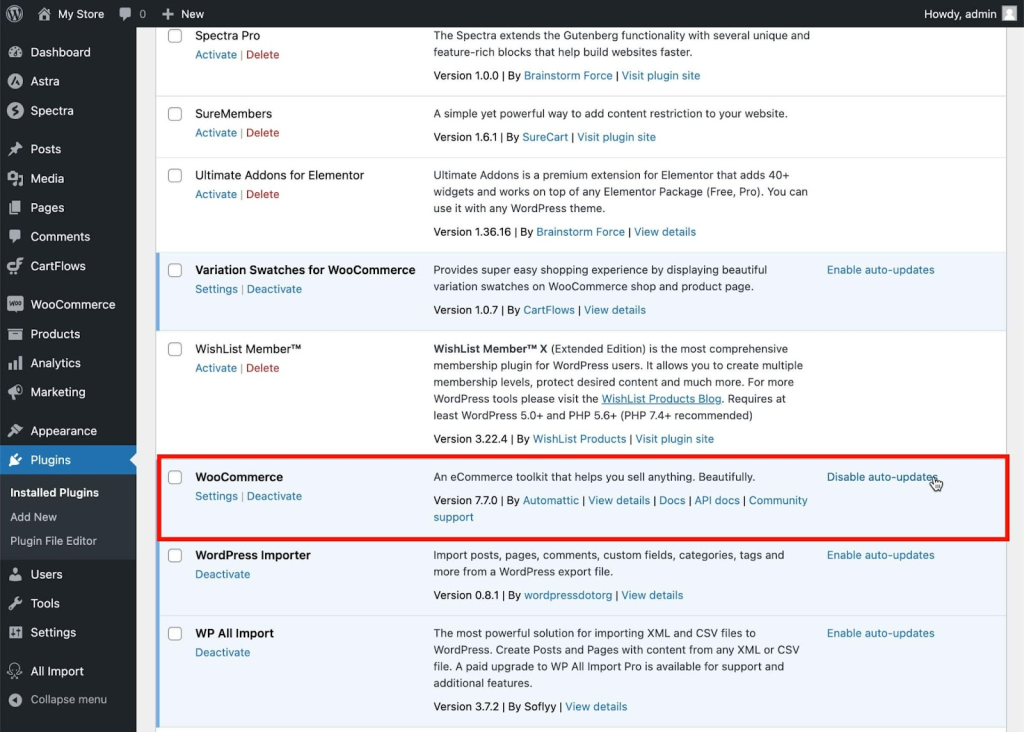
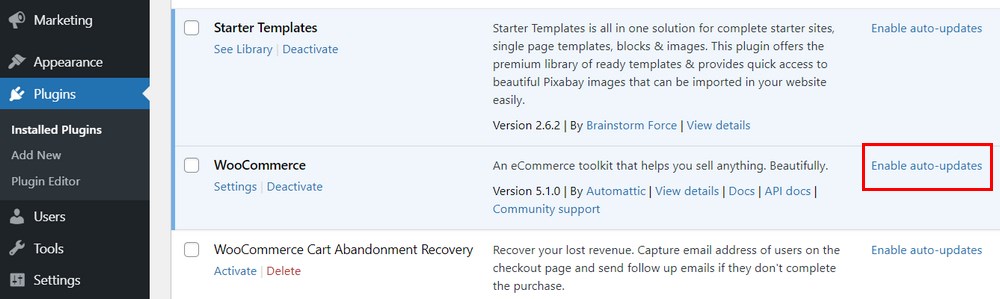
You can disable WooCommerce auto-updates from the WordPress admin panel > Plugins > Disable auto-updates.

2. Check WooCommerce WordPress forum support
If you see that there is a new WooCommerce update, before doing anything take a quick look at the support forum.
If the new version brings any major bug or incompatibility you will notice it quickly in the comments and you’ll be able to wait for a fix or a more stable release.
3. Update WooCommerce before WordPress
If you have a pending update of WooCommerce and WordPress at the same time. Update the plugin first.
The reason?
The plugin has most likely been updated to be compatible with the new version of WordPress, and the developers will have done their job to keep the plugin compatible with the previous WordPress version.
WordPress on the other hand cannot upgrade and assure compatibility with the thousands of plugins available in the repository.
4. Never push updates directly to your live store
How can you test if the new version of WooCommerce works with your theme or any of your other plugins?
The best way to find that out is to set up a staging site where you can test the update in a safe environment.
Don’t forget to make a WordPress backup before updating the live site!
5. Update during off-peak hours
Quiet times are the best times to perform any maintenance on a store. Your servers will be quiet and have more resources and any issues will impact the fewest users.
If you update during the hours with fewer visitors and sales, you’ll have room for maneuver to recover from a possible error.
6. Clear the cache
Caching plugins are a great ally for your website.
After performing updates it’s a good idea to clear this cache to ensure that your website is 100% up to date for all users.
7. Monitor and analyze your website after the update
Some errors may go unnoticed for a long time until you catch them.
After performing the update and clearing the cache, take a look at the most important parts of your store. Make a dummy purchase to check that everything is in order.
Why you need to update WooCommerce
Keeping your plugins updated is essential for the smooth performance of your business. This becomes even more relevant when we talk about WooCommerce, as it’s the core of your online store.
Here are 5 reasons why:
- Security: Customers will be entering sensitive information on your website so security needs to be top-notch. Reinforce it with one of these 10 best WordPress security plugins.
- Bug fixes: As technology evolves, incompatibilities may arise and impact your store. Anything that interrupts the buyer’s journey impacts sales.
- Speed: This is a very relevant SEO factor that will also help you with sales. Plugin and theme updates often improve the speed of plugins and themes.
- New features: Updates can come with internal tools that will help you work better or faster.
- Compatibility: Added or improved compatibility with other tools you use in your store is always a good thing.
Let’s see now how to update WooCommerce itself.
Staging site
Simply stated, a staging site is a clone of your live site. We always recommend that you carry out testing on your staging site. If all looks good, carry out the same process on the live site.
The staging tool allows you to duplicate your website easily. Experimenting on your live site could have serious consequences if an update goes wrong. Not to mention the chances of your site going down completely!
Staging sites provide the ideal testing environment to run and test new updates without worrying about any repercussions.
We also recommend you create a staging site on a subdomain instead of a subdirectory.
For instance, if your domain name is yoursite.com, we recommend you create a staging site on a subdomain such as staging.yoursite.com rather than a subdirectory such as yoursite.com/staging.
And the reason is straightforward.
A subdirectory is still under your live site. Any update to the staging site under the subdirectory will have repercussions on the entire live site. Whereas the subdomain is a fresh WordPress and WooCommerce installation and in no way will affect your live store.
Most hosting service providers offer you an easy-to-set-up staging tool.
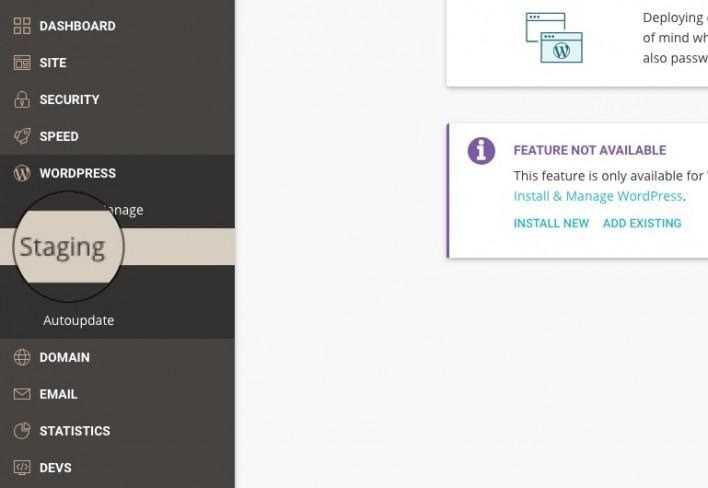
For instance, SiteGround has a staging tool accessible through the site tools in your SiteGround control panel.

By default, all installations made through the SiteGround WordPress auto-installer will be listed. However, if you’ve manually installed WordPress, you’ll have to add it to the Staging tool yourself.
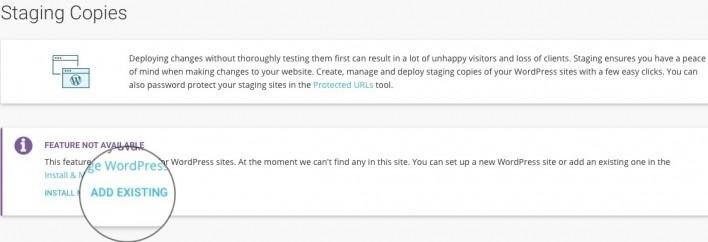
To add your WordPress installation, click on Add Existing.

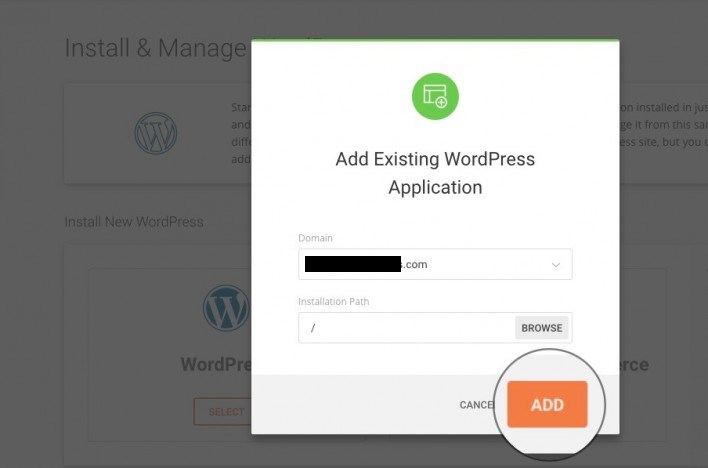
You will then find a dropdown with all the domains associated with your hosting (SiteGround) account. If you’ve installed your subdomain, simply select the domain you’d like to clone and then type in your installation path (subdomain).

Click Add to complete the process. You’ve just set up your staging site.
What if your hosting provider doesn’t offer you a staging tool? Well then, use a WordPress staging plugin.
Before you ask the next obvious question about how to use the staging plugin, well, we’ve got your covered. We’ll walk you through step-by-step to update your WooCommerce store using the staging tool and the plugin a little later in this article.
Testing tools
How long will it take you to complete the testing of your entire WooCommerce store after a new update? And we’re not talking of only the look and feel of your store. But all the functionality, such as add to cart, checkout, product updates, order details, among many other things.
What if we say you could complete the entire process of testing your site in a matter of minutes? Yes, it is possible with the various testing tools that are available!
With these tools, you can automate the entire process of testing your site end-to-end, allowing you to focus on the business side of your store.
One such testing tool is Ghost Inspector.

While this is a premium tool, you could start with a free trial.
With Ghost Inspector, you can ensure your website is working correctly. And the best bit, you needn’t have any experience in programming or testing!
Ghost Inspector is an automated testing tool that monitors and checks your website for any problems. To ensure your website is working properly, Ghost Inspector carries out the test in a browser, the exact way a user would during their journey through your website.
Simply install the Ghost Inspector extension on your web browser, start recording a test scenario, run the recorded tests, and get notified via email or their third-party integrations.
We will learn how to run tests using Ghost Inspector a little later in this article.
Some other popular testing tools are Usetrace, Protractor, Cucumber and Eggplant Functional. While tools such as Ghost Inspector and Usetrace are cloud-based testing tools, the others are UI automation and desktop automation testing tools.
Backup tools
Whether you are updating a plugin or not, you should be taking periodic backups of your site. Most service providers offer automatic daily backups as part of their hosting plans.
You can also run manual backups for your store. You have several WordPress backup plugins to choose from. Some popular plugins include UpdraftPlus, WP Migrate DB Pro, BackWPup, WP Database Backup and Jetpack.
Why you should test a WooCommerce update before updating
Because it’s better to be safe than sorry!
We know how simple it is to update a plugin in WordPress. Simply click on the update link against the respective plugin and you’re done.
But, is updating your WooCommerce plugin as simple as updating the other plugins, such as a form, image compression or URL redirects?
For instance, WooCommerce creates its own custom tables in your database. It also works in tandem with various extension plugins. This means a problem with one WooCommerce extension can, in turn, cause problems for the entire WooCommerce platform.
Even if it were a small faulty update, it can result in messing up your entire store!
And while you resolve the issue, you’ll probably have your store in maintenance mode. Depending on how long it takes to fix the issue, you are losing money every second it’s down.
To avoid situations like this, you should take some practical precautions when updating your WooCommerce store.
So what are some precautions that we can take?
Precautionary steps to take while updating WooCommerce
Now that we’re aware of the importance of updating WooCommerce, it’s all about carrying out the update in the best possible manner.
Before you update WooCommerce, here are a few precautionary steps you can take.
1. Stop automatically updating WooCommerce
It’s all too easy to set up automatic updates for your WooCommerce plugin. Just click on ‘Enable auto-updates,’ and you’re done.

But, by this point in the article, you’d know well enough that’s not the recommended approach. Avoid enabling the auto-updates. Especially if your store is live.
You wouldn’t want the latest release automatically installed onto your store while you are away or without your knowledge and causing any issues!
2. Never push updates directly to your live store
As suggested earlier, we recommend creating a staging site. You then carry out the updates and testing here and run the updates on the live site if all works well.
A faulty update could end up breaking your store. From your store’s general look and feel to the cart functionality, your customers could end up with a negative shopping experience.
Fortunately, you can create a staging environment and carry out all our testing without worrying what happens in the front end.
3. Verify the WooCommerce version details
Which version of WooCommerce are you using? Is it the latest version?
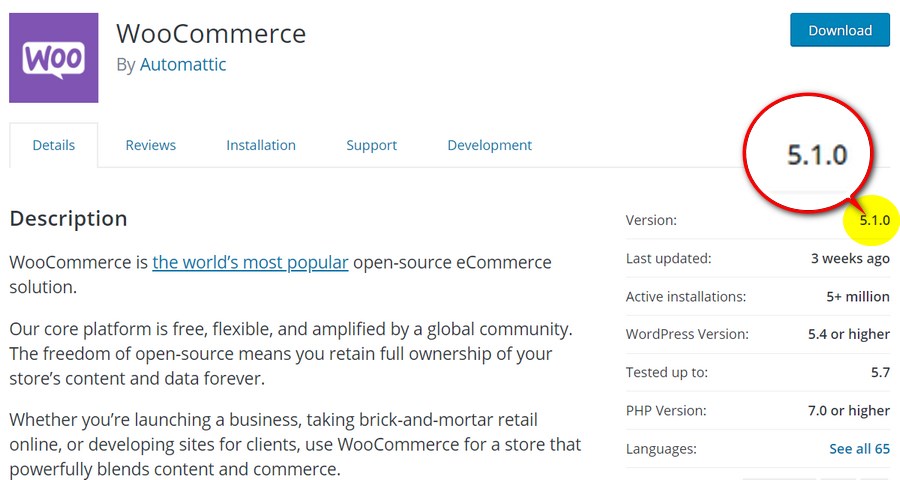
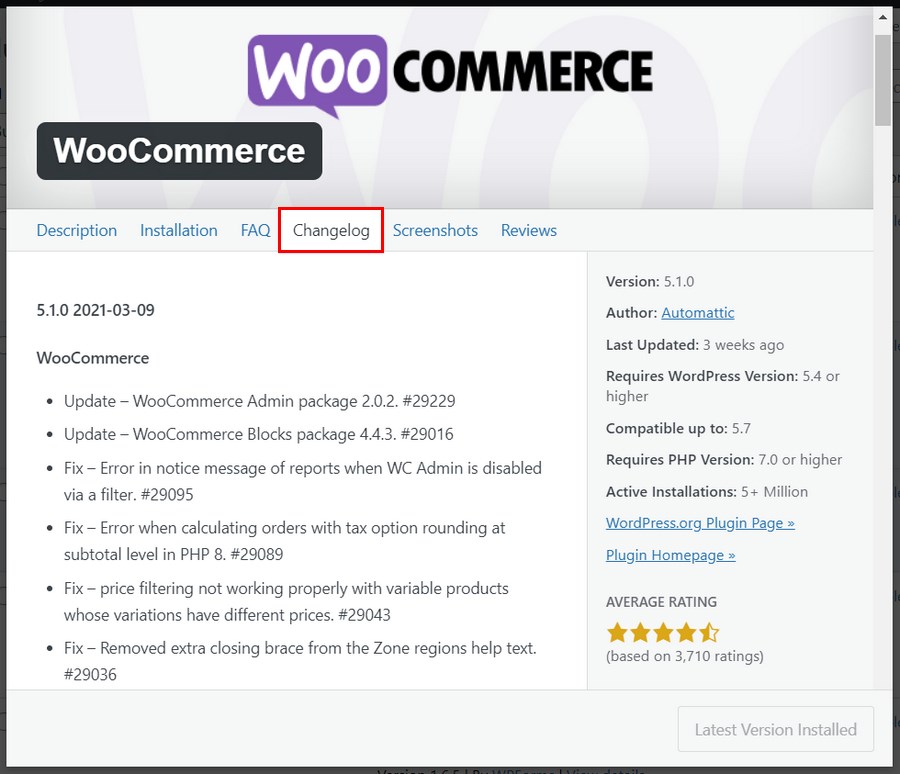
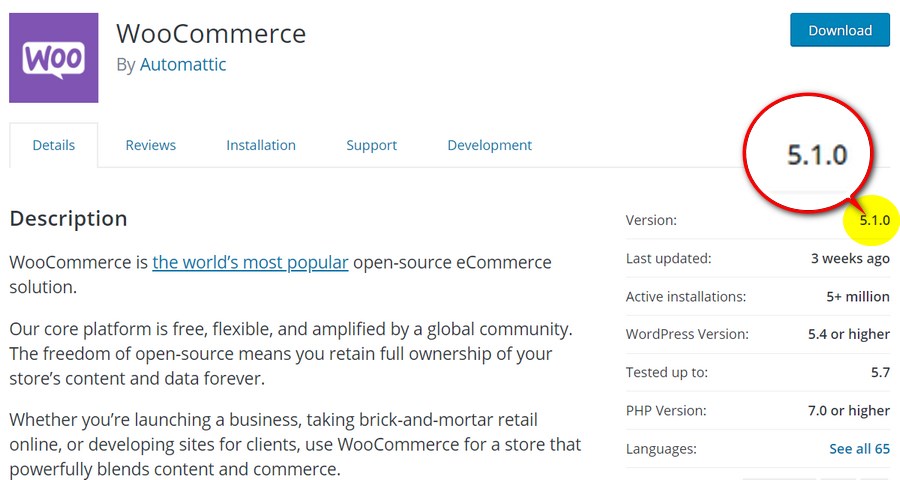
Always have the latest version of WooCommerce installed. To check if the version you have is the same as the latest version WooCommerce has released, head over to the WordPress plugin repository.

Not only do you get information on the latest WooCommerce version, but you also get information on the versions of WordPress and PHP that are required.
From the above image, you’ll notice the latest version is WooCommerce 5.0, and your website will require WordPress 5.4 or higher and PHP version 7.0 or higher to run WooCommerce.
4. Update WordPress to the latest version
Similar to updating WooCommerce for the latest version, WordPress too has to be up-to-date.
WordPress is also updated periodically for the same reasons, i.e., to improve speed and performance, tighten security, enhance functionality, and fix bugs.
If you were to update WooCommerce while running an older version of WordPress, your store will most likely become incompatible and perhaps stop working.
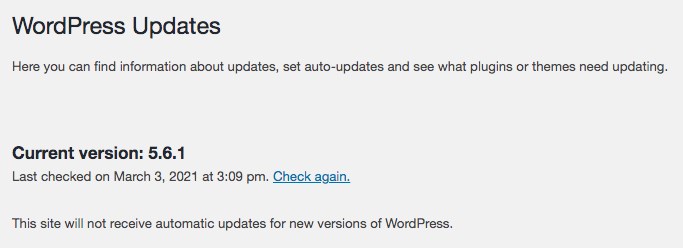
How do you check if you have the latest WordPress version? Or at least the recommended version of WordPress mentioned in the WooCommerce page, simply head over to your WordPress Dashboard > Updates.

Our site is currently running on version 5.6.1, which is fine!
If you are not, you’ll have to update your WordPress version.

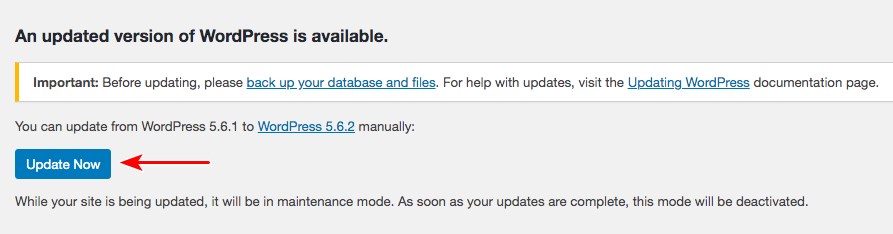
Again, while it is easy to click on the ‘Update Now’ button, you’ll have to update WordPress similar to updating WooCommerce, i.e., by backing up your site, creating a staging site, running the update, and testing.
We’ll cover the entire process later in this article.
5. Check PHP version
The next is to check the PHP version. Remember, based on the requirements set by WooCommerce, we need a PHP version of 7.0 or higher.
WordPress uses a programming language called PHP. And like WordPress and WooCommerce, PHP must also be updated periodically.
To find out your website’s PHP version, log in to your hosting account. Your PHP version will be either under the cPanel > phpMyAdmin or the cPanel > PHP Manager based on the hosting provider.

As shown above, in the image, the PHP version currently installed is PHP version 7.3.27.
Since we’ve met the basic requirement, we can safely proceed with our WooCommerce update.
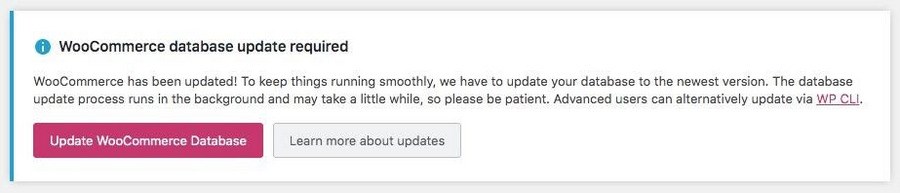
6. Check WooCommerce database
Head over to WooCommerce > Home in your WordPress dashboard.
Do you find the following notification?

If so, you will have to update your WooCommerce database. Some WooCommerce updates require you to update the database too.
To update, click on Update WooCommerce Database.
Again, we are assuming you carry all this out on the staging site and have a backup in place.

After completing the update, you’ll find a success message, as shown above.
7. Check changelog details of the update
Before you run an update, you could check the Changelog.
The Changelog lists all the update details. Whether the update is related to a bug fix, enhancement in speed and performance, and so on. The exact details will be indicated in the Changelog.
And how do you check the Changelog?
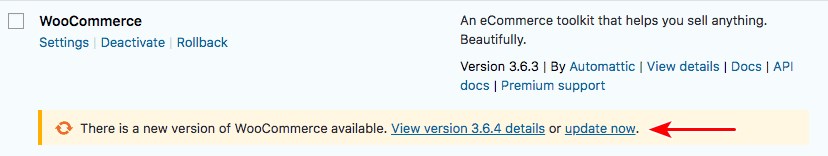
You could check by clicking on the View version #.#.# details against the plugin when an update is released.

The Changelog tab, as shown above, will display the details of the update.
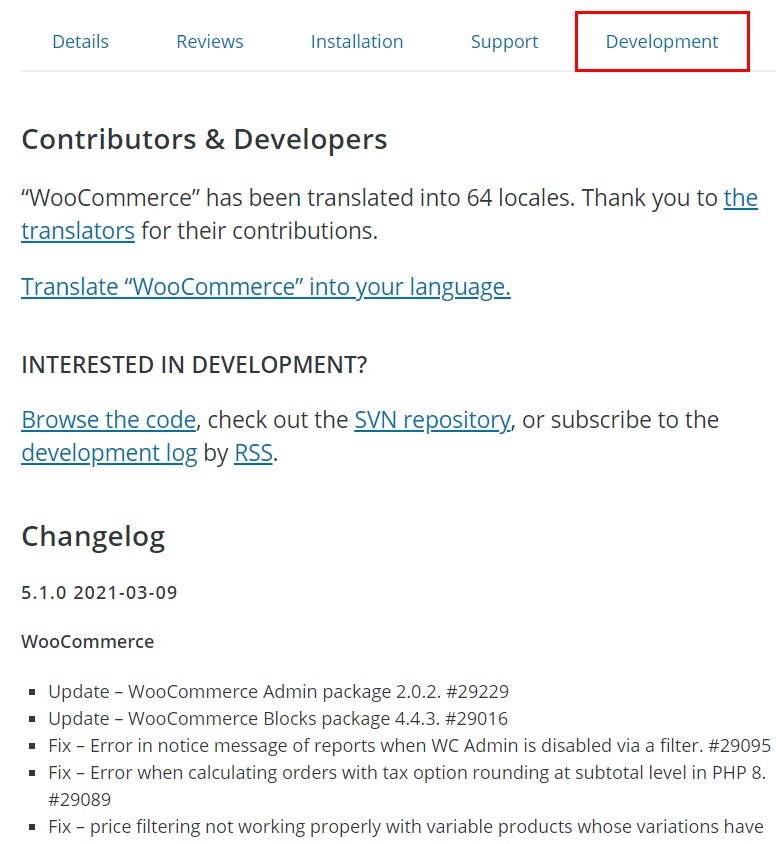
Another method is by visiting the plugin’s development page in the WordPress repository.

8. Check WordPress forum support
The WordPress support community is huge. Another reason why WordPress is so popular!
Be it regarding WordPress development or an issue faced after running an update, users usually post about it on the WordPress support forums.
If you don’t find a solution to a problem you are facing, go ahead and check out the support forums. Chances are you’ll find similar issues and the solutions for it too.
Once you have the above prerequisites to run a WooCommerce update, let’s proceed with the update itself.
How to update WooCommerce the right way
We’ll cover how you can update your WooCommerce store safely over the next few steps.
Step 1: Backup your site
As mentioned earlier in the article, whether you are updating your plugins or not, we always recommend taking a backup of your site.
Think of backups like insurance. They aren’t that interesting or important until you really need them. Then their value is almost incalculable!
Based on your hosting plan, some service providers carry out backups for you. Nevertheless, it’s an extra layer of protection if you carry out these updates manually too.
To carry out your own backups, you have several backup plugins to choose from. For our backup, we recommend the UpdraftPlus backup plugin.

UpdraftPlus lets you backup your entire site immediately. The plugin also allows you to schedule your backups and store them on your local computer or in the cloud. Additionally, you can select the files you want to backup and restore easily from the admin panel.
However, to backup your store database, you would have to consider upgrading to the premium version of UpdraftPlus.
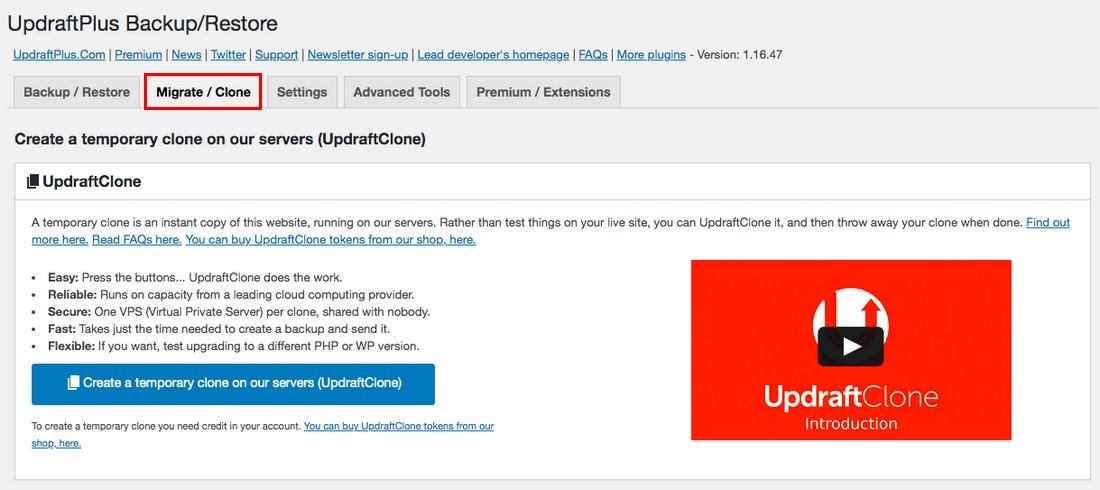
Another great feature of UpdraftPlus is the ability to clone your site using UpdraftClone.

You can create a clone of your site in a matter of seconds, run your updates, test the site and once you’re done, delete the clone. It’s as simple as it gets!
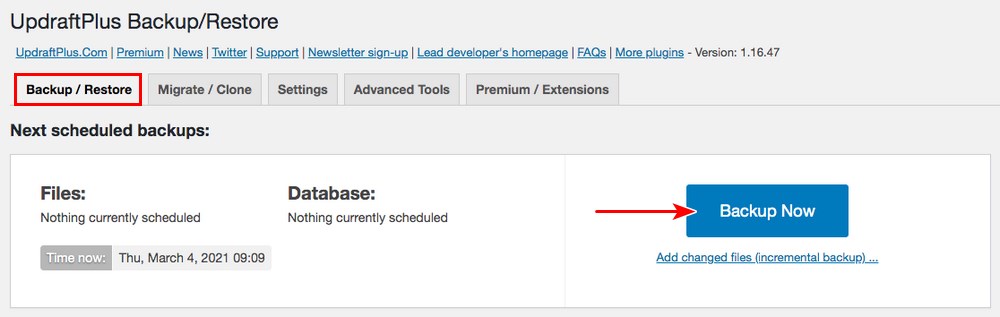
To create a backup of your store, simply click on backup Now under the Backup/ Restore tab.

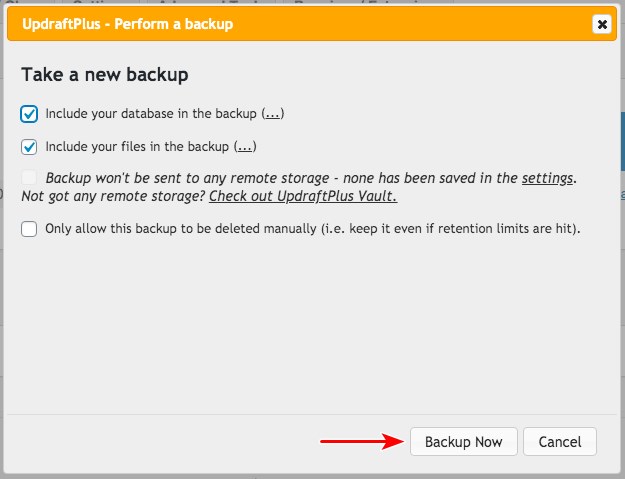
You’ll be prompted to select the files and database to be included in the backup.

Once done, click on backup Now.

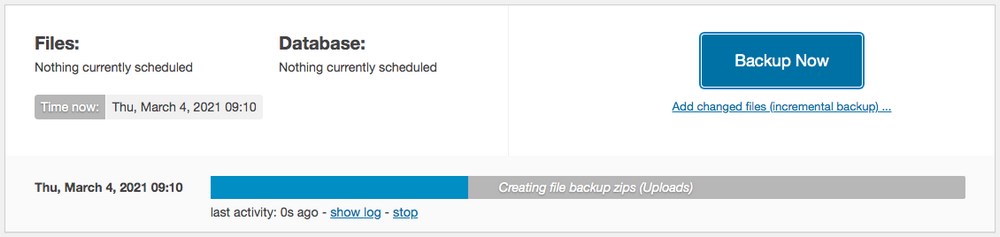
Your backup process will begin.
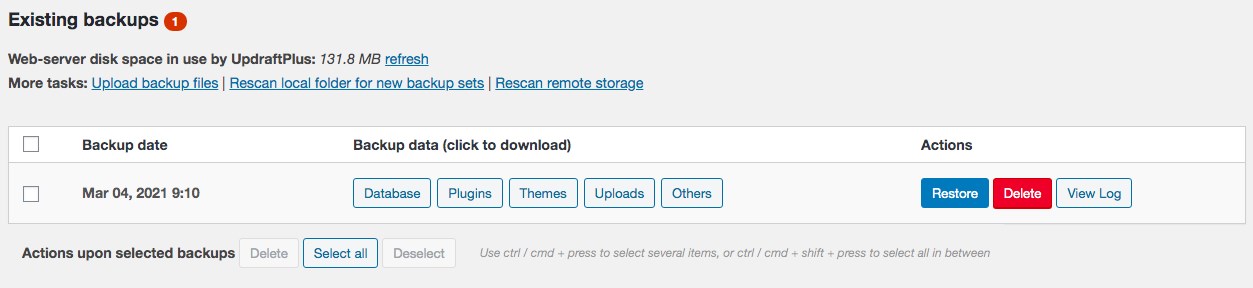
Once completed, you’ll find your backup in the UpdraftPlus admin panel, under Existing backups.

Now that you have a backup in place, you needn’t worry if your site goes down. And we’re hoping it doesn’t!
Step 2: Create a staging site
We know by now that updating the live site is not recommended. If an update doesn’t go as planned, we’ll end up with a messed-up store and a lot of unhappy customers.
To avoid all that, we suggest creating a staging site.
Before you create a staging site, we recommend putting your store in maintenance mode. You wouldn’t want any customers purchasing while you are carrying out the staging or testing process. Maintenance mode can prevent that while showing the user a friendly message about site maintenance,
To put your WooCommerce store in maintenance mode, there are several plugins you could install. One such WordPress plugin is SeedProd.

Using SeedProd, you can also go specific by selecting which page is under maintenance instead of having your entire website in maintenance mode.
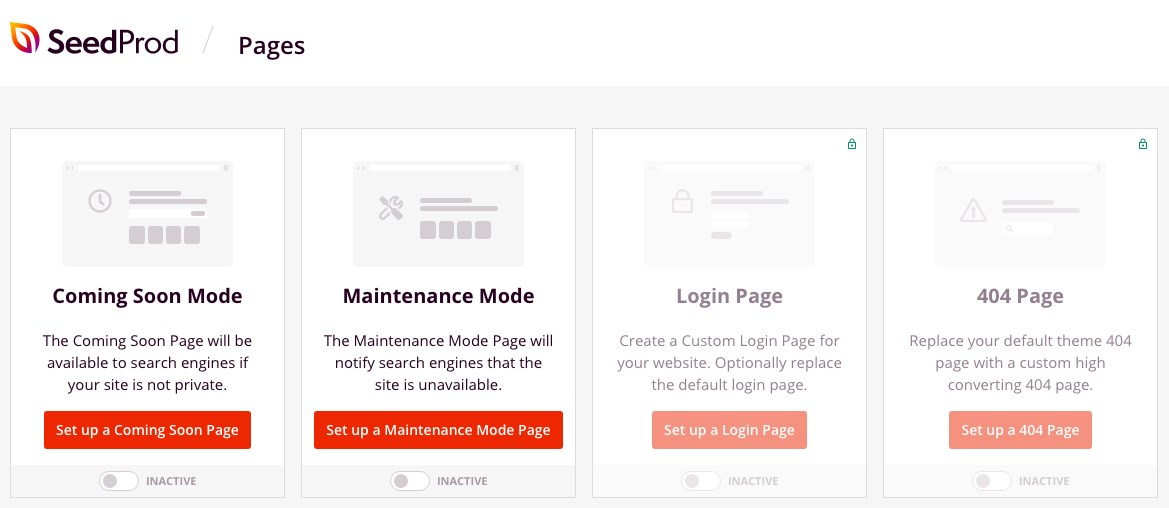
Once you have installed and activated your SeedProd plugin, head over to SeedProd > Pages in your WordPress dashboard.

The free version of the plugin allows you to set your store on coming soon or in maintenance mode. Enable the maintenance mode.
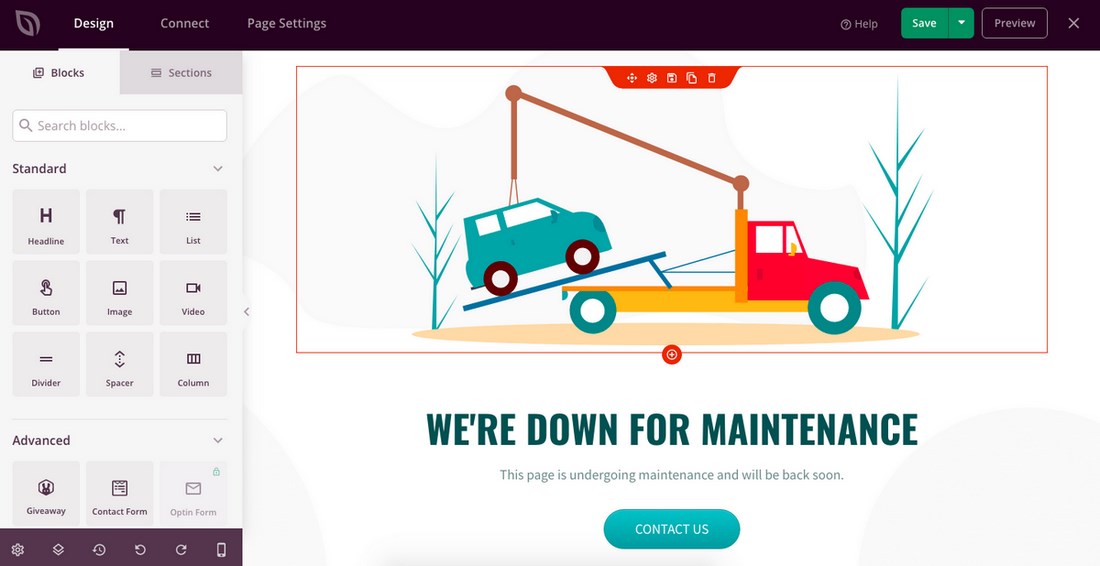
You can edit and preview the maintenance page.

Once done, click on Save.
And that’s it. Your store is in maintenance mode!
Did we just mention that you can set a specific page in maintenance mode? Yes, we did! However, that’s available in the premium version of the SeedProd plugin.
Now that your site is in maintenance mode let’s go ahead and create a staging environment.
As indicated earlier in the article, most hosting providers allow you to create a staging site easily. In a matter of a few easy-to-follow steps, you’ll have your staging environment all set up.
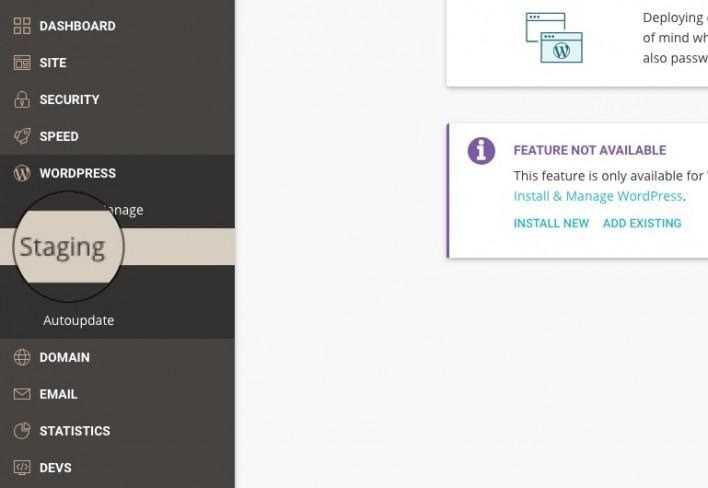
For instance, if you are using SiteGround, you’ll notice the Staging under WordPress, as shown in the image.

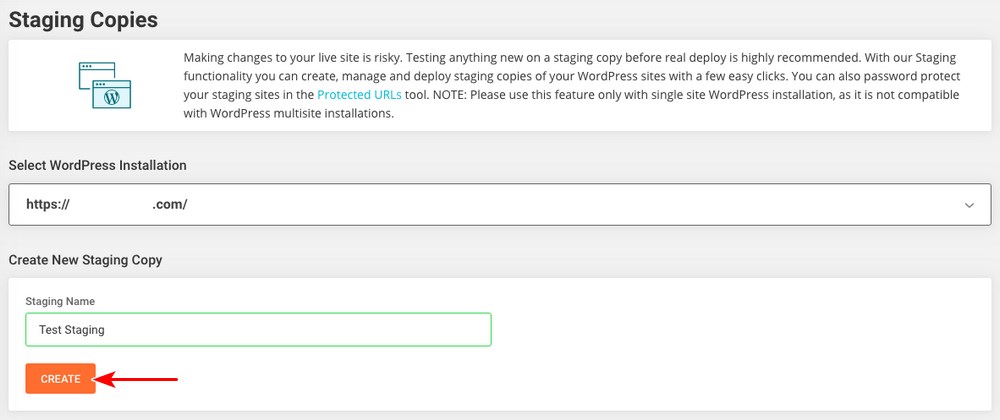
Once you select Staging, you get to choose the domain and WordPress installation you’d like to create a staging copy.

For instance, as shown above, we’ve selected a WordPress installation from the dropdown list, added a name for our staging copy, and clicked on Create.

And just like that, your staging environment has been created.

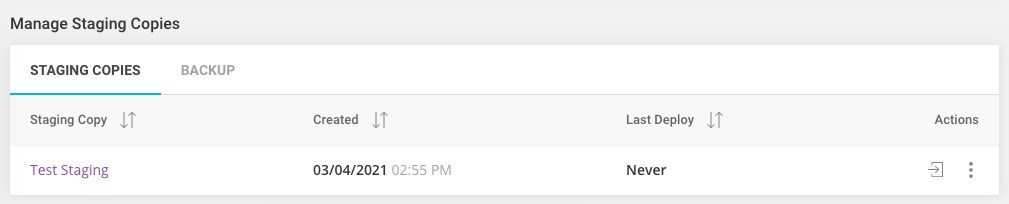
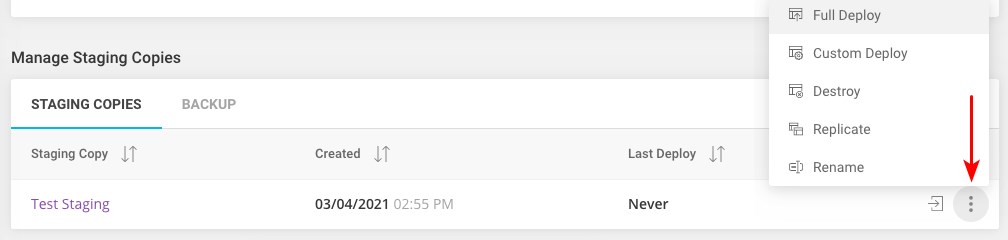
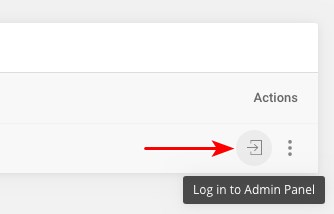
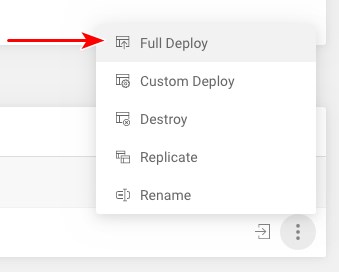
By clicking the three dots under Actions, you have various options to choose from, such as deploying the site or even deleting it.

To access the administrator panel, simply click on the icon next to the three dots under Actions.

This will open up the WordPress dashboard for your staging site.

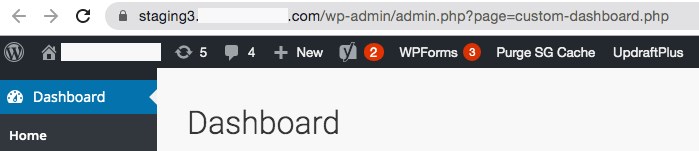
Notice the staging URL created.
In our case, the URL is https://staging3.yourdomain.com/wp-admin/admin.php?page=custom-dashboard.php.
You can now run your updates on the staging site.
But what if your hosting provider doesn’t offer you the staging option? What then?
Well, in such cases, you can use a plugin such as Duplicator.

Duplicator is a very popular WordPress plugin with more than one million installations. It allows you to copy, migrate or even clone your site easily. It also serves as a backup utility.
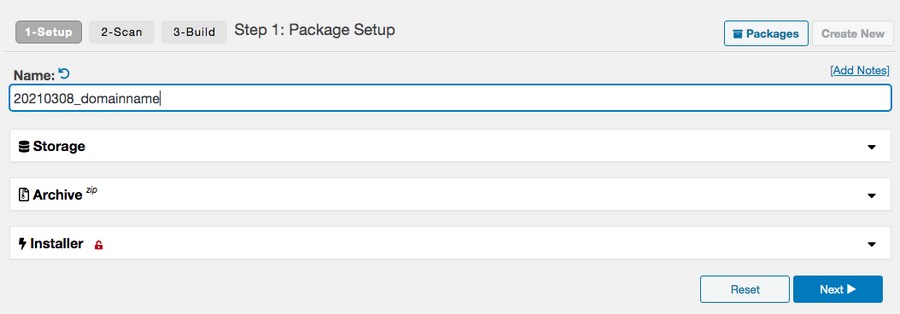
Once you’ve installed and activated your plugin, head over to Duplicator > Packages in your WordPress dashboard.

Name your package (the build). You have the options to choose the files and database you’d like to back up and include in the package.
Once you are done, click Next.

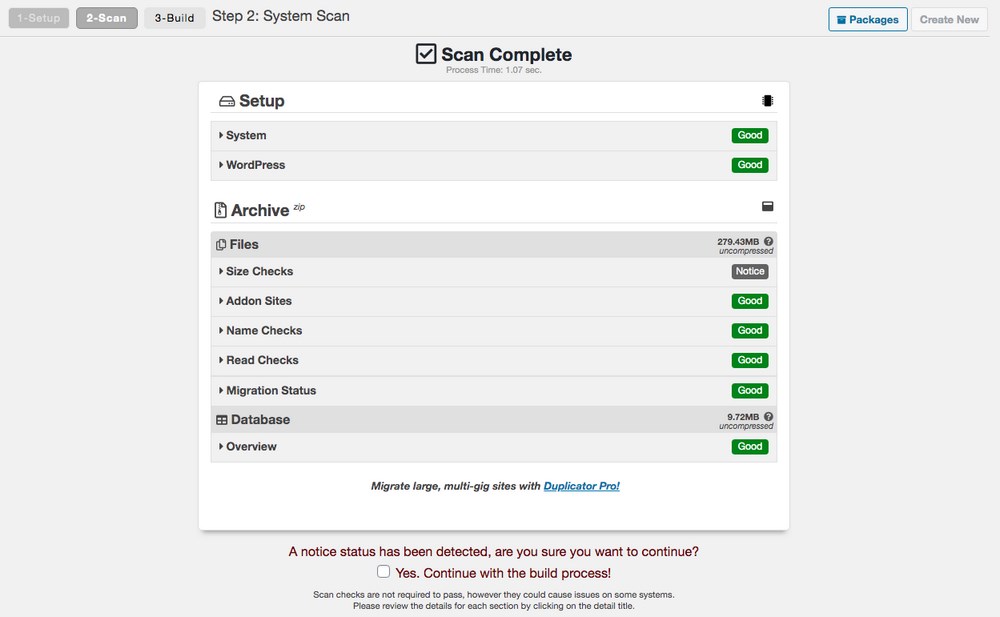
In the next step, a scan of your site is completed. Click Next if you’ve got ‘Good’ for all the checks.
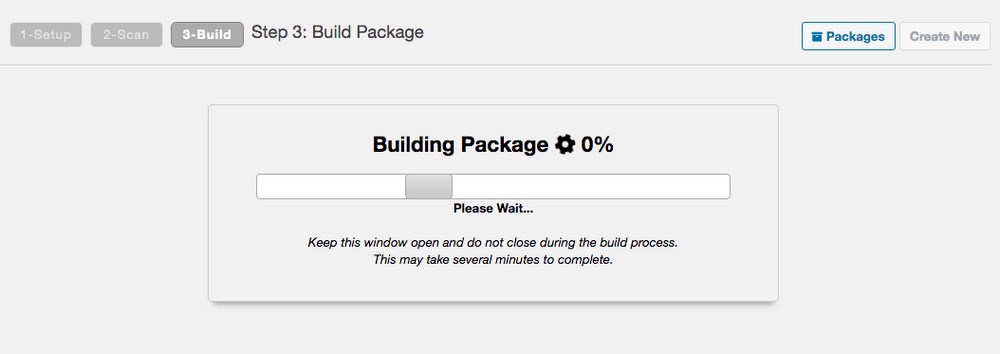
Your build process will begin.

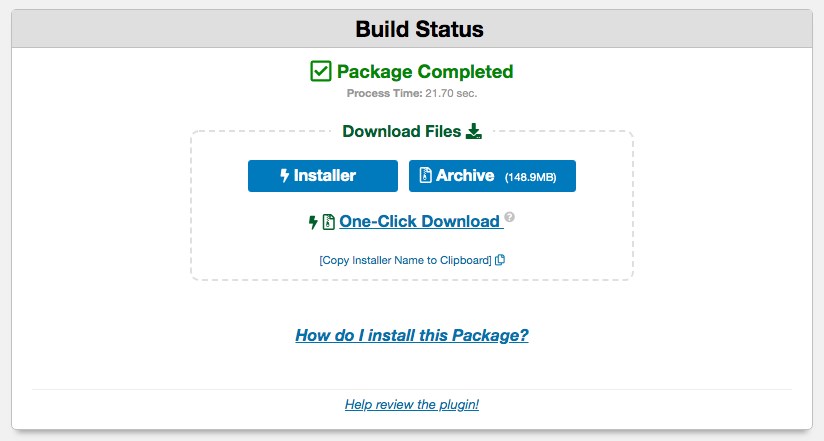
You will be prompted once the entire build process has been completed.

You can now select the type of download, i.e., either an installer, an archive, or the one-click download. The one-click download has both the installer and archive included.
You can now upload the same to your staging site. Create a subdomain, such as https://staging.yourdomain.com, and have this package uploaded using an FTP client, such as Filezilla.
For more details, check out the detailed installation process.
Once you’ve completed the staging process, you could get your live site out of the maintenance mode. This is a choice you could decide on.
You could either wait until you’ve run the updates on the staging site, tested it and push the updates back on the live site or turn off the maintenance mode and continue working on the staging site.
Step 3: Run the update on staging site
Alright! We now have our backup in place and also created our staging site. We are free to do anything on our staging site, even break it if need be. And the good news is that it won’t affect our main site!
Before we go ahead with our updates, we’ve got to complete two more steps. For which, we’ve got to use tools such as WP Boom and Ghost Inspector.
Once you’ve completed an update, how do you track if anything has changed about your store’s look and feel? It could be a change in font, color, or even the positioning of a text or an image.
If you have a single page or a small site, you may still be able to identify the changes. But if your site has several pages, it’s going to be time-consuming and rather difficult.
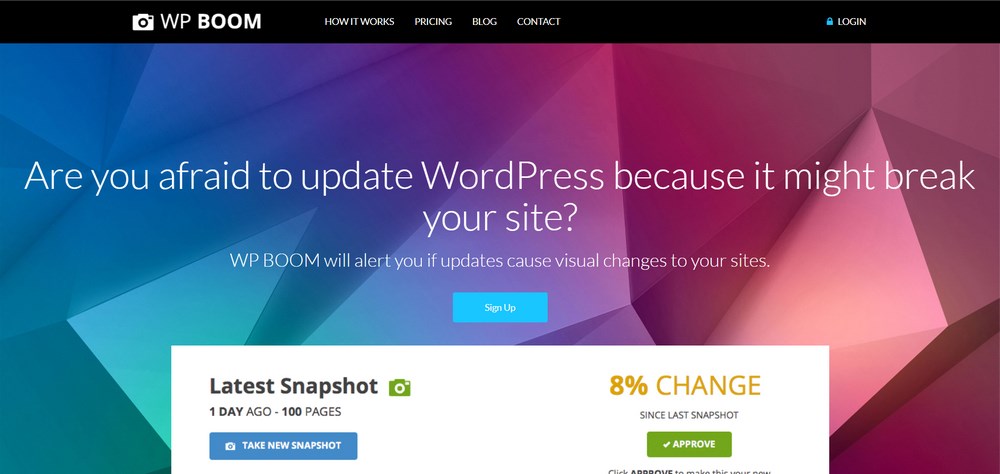
To help you out, use the WP Boom tool.

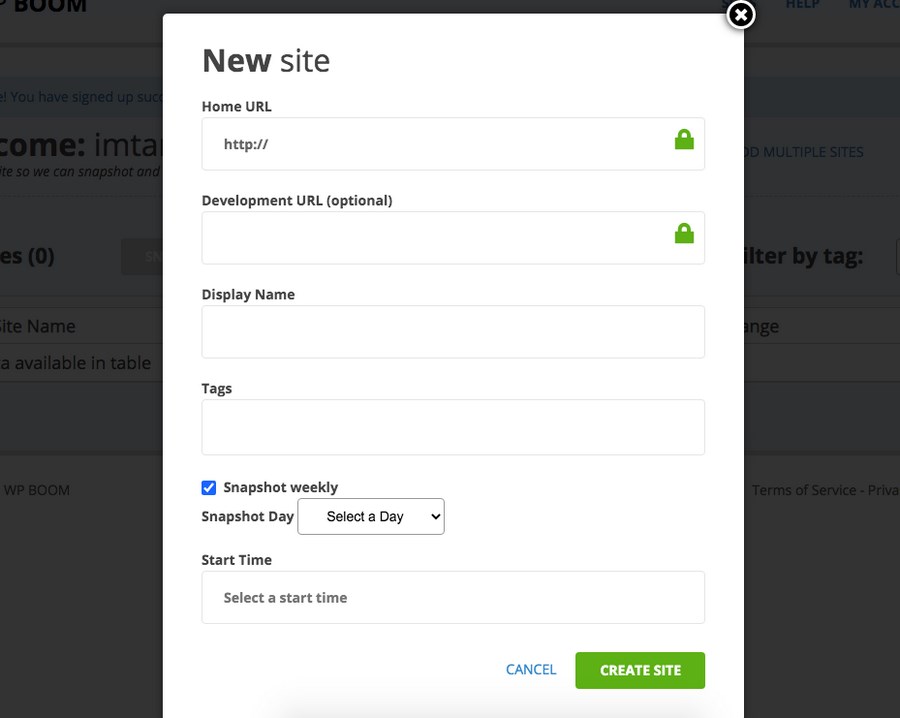
Using WP Boom, you can take a snapshot of your site before and after running the update and compare the two versions. The tool runs through the entire site and notifies you of the exact changes and the percentage of change too.

Once you have created a free account on WP Boom, simply add your site details once before running the update and once after running the update. And then run the comparison.
On being notified via email, run through the report and make changes, if required.
And this is as far as the look and feel of the website is concerned. How about the technical and functionality aspect?
That’s where testing tools such as Ghost Inspector comes into play.

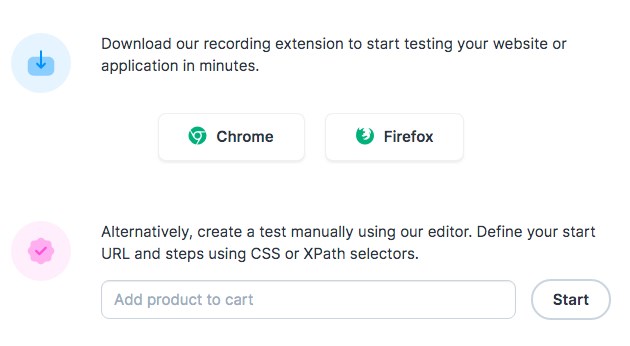
Using Ghost Inspector, you can run automated tests on your website right from the browser. To get started, go ahead and sign up for a free trial account.

Once you have created an account for yourself in Ghost Inspector, you’ll need to either install the browser extension or include the URL.
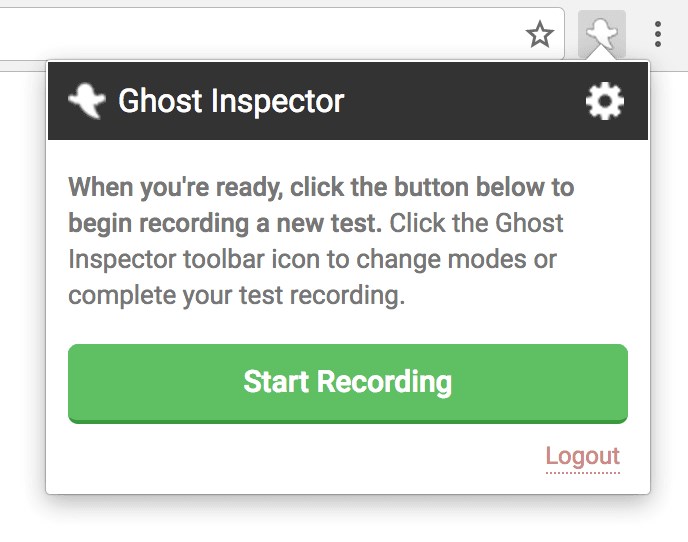
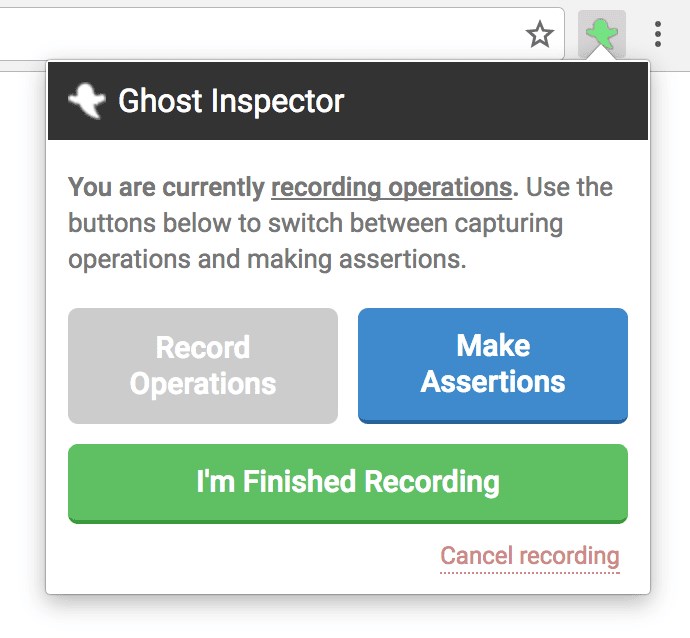
If you’ve installed the Ghost Inspector browser extension, an icon will appear in your toolbar.

Click the icon and you’ll be prompted to start recording. You’ll, however, need to be logged into your account to access this option.
Once you click Start Recording, Ghost Inspector will start recording your actions and the toolbar icon will turn green. Additionally, the extension also records Assertions.
Assertions, simply put, are confirmations that an element exists on the page. These help to confirm that your tests are working just as it should.

You can also enable the notifications via the email option under settings. This way, you will be notified if there are any errors or bugs.
So once you have created a staging site, run a test to ensure that your site works just fine.
Now, go ahead and update your site. Be it plugins, themes, or in our case, the WooCommerce plugin.

Step 4: Fix issues on staging
Once you’ve completed the WooCommerce update process on your staging site, it’s time to run a quick check across your store. Just to ensure everything is functioning fine.
Start by running a test yourself. Run a test of what your customer’s journey would look like. From viewing the products on your store to adding them to the cart, updating the price after adding more products, the checkout process, and so on.
If all looks good, here’s a checklist on what else you could test from your end,
- Check your store’s main pages, such as the home, about, store, pricing, cart, checkout, contact pages, and so on.
- Use the WP Boom tool to run a comparison report to ensure all looks good.
- Run a testing tool, such as Ghost Inspector, to check if there are any broken links and if all the store functionality is working fine.
- Check your store on how it runs on all major browsers such as Chrome, Firefox, and Safari.
- Check your store on all major devices such as desktop, laptop, mobile, and tablet.
All look good? Then let’s proceed to update our live site.
If you do face errors after the update, we’ve listed some common troubleshooting you could carry out in our Test your WooCommerce site after the update section.
Step 5: Push WooCommerce update from staging to live
It’s that time!
Now that we’ve run our updates and the tests, it’s time to push the WooCommerce updates from the staging environment onto the live site.
Option 1: Manual
And the first option is the simplest!
Since you have updated WooCommerce on your staging site, simply go ahead and run the update on the live site as well. Considering your staging site is a clone of your live site, all you have to do is run the same update on live.
Option 2: Push from staging to live
Another option is to use your hosting provider. Just as easy it was to create a staging environment from within your hosting control panel, it is equally simple to push the changes and the staging site to the live site.
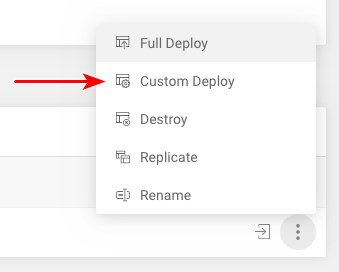
For instance, using SiteGround, you have a ‘Full Deploy’ option.

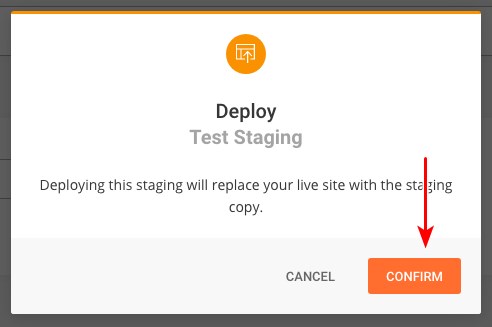
On selecting the ‘Full Deploy’ option, you will be prompted to confirm the migration process.

Once you confirm, the live site will be replaced with the staging version. And it’s as simple as that.
Suppose your hosting provider doesn’t have such staging options. In that case, you can consider various backup and migrations tools such as UpdraftPlus, WP Migrate DB Pro, and so on to backup all your files, databases and migrate your staging site to the live site.
Option 3: Partial push
Like migrating the entire staging site, you can also migrate only the files, databases, and anything else that’s been updated.
In addition to using the tools such as UpdraftPlus, WP Migrate DB Pro to select the ones you need to migrate specifically, your hosting providers can help you with this.

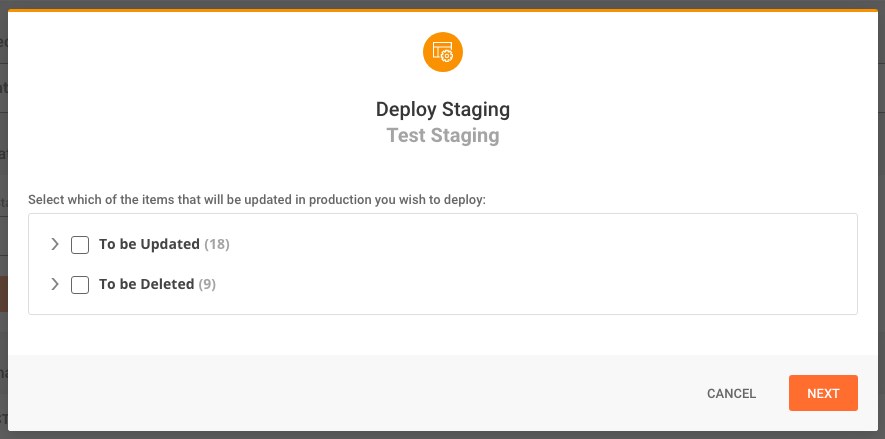
Using the ‘Custom Deploy’ option in SiteGround, you can select the items you’d wish to deploy on the live site.

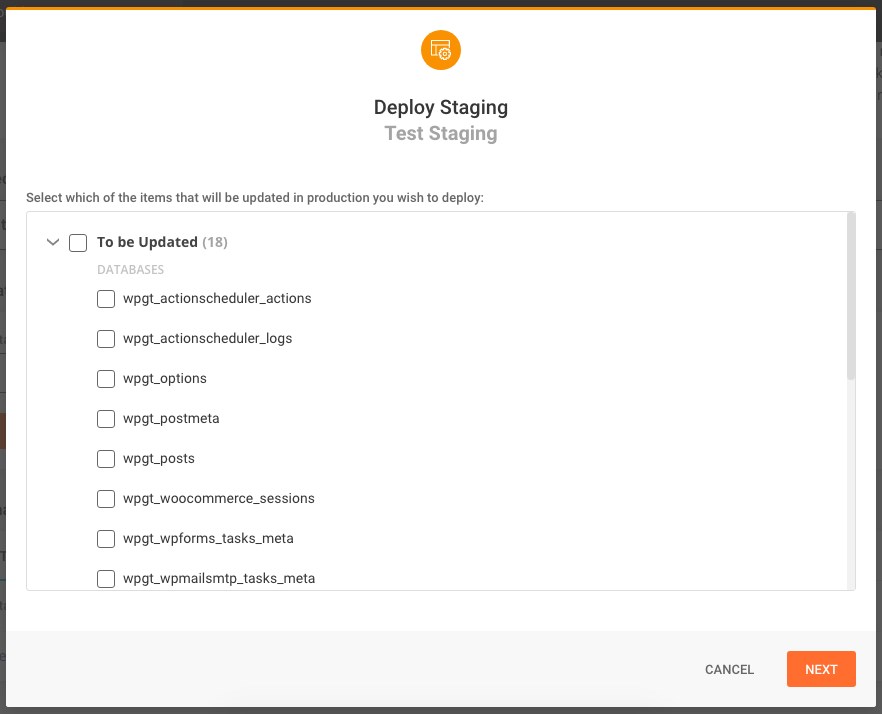
For example, if you select the ‘To be Updated’ as shown in the image above, you can further select the items to be migrated.

Once you’ve selected the appropriate options, click on Next and complete the migration process.
This partial push process is beneficial if you know the files that have been updated and, importantly, if you do not want to alter any transactional databases in the live site.
For instance, while you have been running the updates on the staging site, let’s say you had transactions happening on the live site. In such cases, if you were to migrate the entire site, you would lose information relating to the purchase. Partial push helps in such cases.
Irrespective of which method you adopt to migrate your staging site to the live site, you must test your site to ensure it’s working correctly.
Step 6: Test your WooCommerce site after the update
Yes, you’ve already tested your staging site after the updates. And you’ve just migrated the updates to the live site. Yet, we always recommend you re-run the tests on your live site after the migration.
From running a manual check on all the major store elements, such as a cart, payment, checkout, and so on, to using WP Boom and Ghost Inspector tools, complete a full test run of your store. Then run a complete customer’s journey on your store.
Also, if you are using a caching plugin, you’ll need to clear your website cache to ensure only new content is being displayed.
Once you’ve completed all the above steps, you’ve successfully updated your WooCommerce store without breaking the site.
But, we all know that things aren’t rosy all the time. At times we face issues after running an update.
Here’s a list of commonly faced errors while running a WooCommerce update and how you could resolve them.
Common WooCommerce update errors and how to resolve them
Running WooCommerce updates is very straightforward but can cause errors occasionally. Some of them may be easy to resolve, and some may break your site.
In all our years of experience updating WooCommerce and handling errors, we’ve seen some typical cases. Resolving them is usually simple.
Common update errors
- The WooCommerce update has failed
- The WooCommerce install does not exist
- A broken website or a completely blank white screen
- Only the store section of your website has crashed
- Certain plugins and WooCommerce extensions have become incompatible with the latest version of WooCommerce
- You get error or warning notifications
If these are some of the errors you’ve encountered, we recommend the following steps.
How to resolve WooCommerce updates errors
Here are some troubleshooting solutions:
Solution 1: WooCommerce version details
The first step is to check on the WooCommerce plugin’s version details. Have you installed the latest version? Head over to the WordPress repository and cross-check if you’ve installed the latest version.

Solution 2: WordPress version details
Likewise, check on the version of WordPress that you have installed. Is it fulfilling the minimum version requirements as stated on the WooCommerce plugin page? If not, update WordPress to the latest version.
Solution 3: PHP version details
Once you’ve checked the WooCommerce and WordPress version, recheck if you’re using a compatible version of PHP. To accomplish this, check the version of PHP in the control panel of your hosting provider.
Solution 4: Increase PHP memory
Consider increasing the PHP memory limit in WordPress. For this, you will need to access the wp-config file.
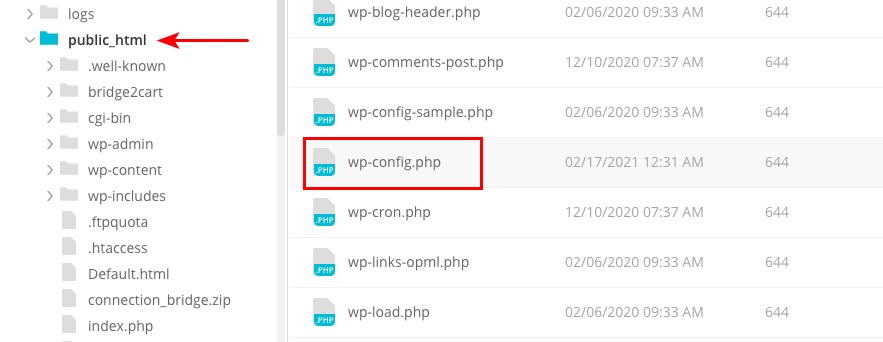
The wp-config.php file is located inside the public_html folder in your website’s root folder.

The ‘wp-config.php‘ file is a configuration file that stores your website’s most important settings. It also includes your website’s database information.
So, just to caution you, if you are updating this file, consider taking a backup first.
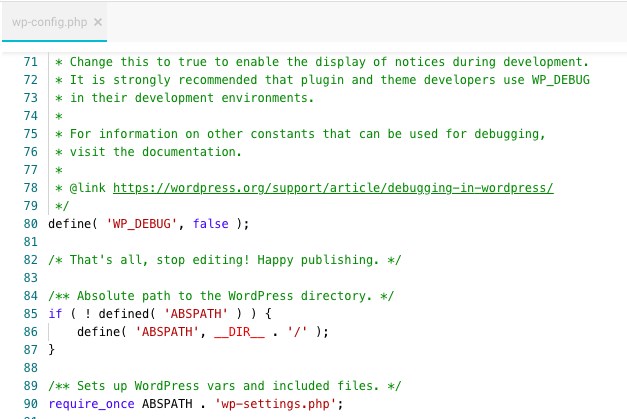
From the wp-config file, you can increase the PHP memory limit in WordPress.
To increase the PHP memory limit, you will need to add the following line of code,
define( 'WP_MEMORY_LIMIT', '128M' );to the wp-config.php file just before the line ‘/ * That’s all, stop editing! Happy publishing. */’, as shown in the image below.

This line of code tells WordPress to increase the PHP memory limit to 128MB.
While a PHP memory limit of 128MB should be good enough, you could consider going up to a maximum limit of 256MB. (Source: WooCommerce)
That being said, you needn’t go overboard with the PHP limit. Once you’ve completed editing, save the file.
Solution 5: Update themes and plugins
At times, running older versions of themes and plugins with newer versions of WooCommerce and WordPress could create conflicts. To rule this option out, have all your plugins and themes up-to-date.
Solution 6: Contact support
If you’ve completed all the above-mentioned steps and still find errors and issues on your store, consider checking the WordPress forum or WooCommerce support for similar issues addressed by other store and website owners.
While the above steps should do just fine, always remember to take a backup before starting any update process. Especially if you have a huge live store, it’s always best to create a staging site and run your updates. Use the staging site even to troubleshoot.
Running an update on the live site can be risky at times. And if things go south, you can quickly use your backup to get your site back up and running.
Consider using a roll-back plugin, such as WP Rollback, to revert to the WooCommerce plugin’s previous version quickly. The roll-back plugin, however, has to be installed initially.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






This is one of, if not THE best article on the proper maintenance of a woocommerce site I ever read. Thank you. All the bases, and I mean ALL the bases were covered. In particular, I like that you covered, automated testing. This is and always will be the bane of any admins existence. Keep us awake at night. Thank you for this great article.
Glad to hear that you liked our article, Ted! 🙂