eCommerce has become more popular than ever. With the increase in eCommerce stores and mobile commerce, the industry has exploded!
New technology is released constantly to make eCommerce more profitable, more streamlined, and easier for customers and businesses alike.
But how can online retailers keep up with these trends and quickly respond to technological changes? How can eCommerce platforms meet the demands of the modern-day customer?
That’s where Headless eCommerce comes in.
Headless eCommerce architecture separates the front end presentation layer of a website from the back end eCommerce functionality.
This allows developers to use their front end technology of choice to deliver high-quality content experiences.
Developers can then easily plug in an eCommerce solution on the back end that manages all commerce functionality.
What exactly is headless commerce? Check this article to know everything about this new tech, how it works, and the pros and cons.
- What is headless eCommerce?
- Headless eCommerce vs traditional eCommerce
- Why is headless eCommerce gaining popularity?
- How does headless eCommerce work? Advantages and disadvantages of the solution
- Getting started with headless eCommerce
- 5 examples of headless eCommerce in the real world
- Headless eCommerce FAQs
- Conclusion – Which eCommerce solution is right for you?
What is headless eCommerce?

Headless eCommerce is a term used to describe an architecture where the front end and back end of an eCommerce platform are separate.
This means that the front end (the part of the site that the customer sees and interacts with) is built using one technology, while the back end (the part of the site that handles things like order processing and inventory management) is built using another.
This provides businesses with an unparalleled level of flexibility, allowing them to create unique customer experiences on the front end.
With traditional eCommerce solutions, your back end databases and the interface of your website are a single system. If you wish to change the interface, you have to also ensure that the back end is adapted to suit.
For example, if you build a online store using WooCommerce, the front-end store is functionally linked to the back-end system. Therefore, any change made in one will have a direct impact on the other.
With headless eCommerce, you can choose the front end technology that works best for you and your future goals. This allows businesses to create rich customer experiences on the front, without being limited by the back end technology.
Alternatively, if you use headless eCommerce, you can change the way you build your store or how it looks without impacting how it works on the back end. This flexibility allows you to create a unique shopping experience for your customers.
Headless eCommerce vs traditional eCommerce
There’s a lot of debate in the eCommerce world about which approach is better – headless eCommerce or traditional eCommerce.
Let’s take a look at the pros and cons of each approach to help you decide which is right for your business.
| Headless eCommerce | Traditional eCommerce |
| Allows you to separate your front end and back end systems, giving you more flexibility in how you develop and deploy your eCommerce website. | Typically monolithic, meaning the front end and back end are tightly bound together. |
| Easier to scale your eCommerce solution as you can add new front end applications without having to change your back end system. | More difficult to scale, as you need to make changes to both the front end and back end when adding new features or applications. |
| More secure since the front and back end is completely separate. | More difficult to secure since getting access to the front end also means the back end is accessible. |
| Difficult to implement, as you need to have a strong understanding of both the front end and back end systems | Easier to implement, as you only need to focus on one system |
| Very flexible because you can choose any front end technology you want, whether that’s a traditional web platform or mobile app. | Less flexible, as you’re limited to the technologies supported by the system. |
| Can be expensive depending on what stage your business is in. | More affordable to set up, as you don’t need to invest in two separate systems |
| Not as user-friendly as traditional eCommerce. | User-friendly, as the customer doesn’t need to understand the back end technology to use the site |
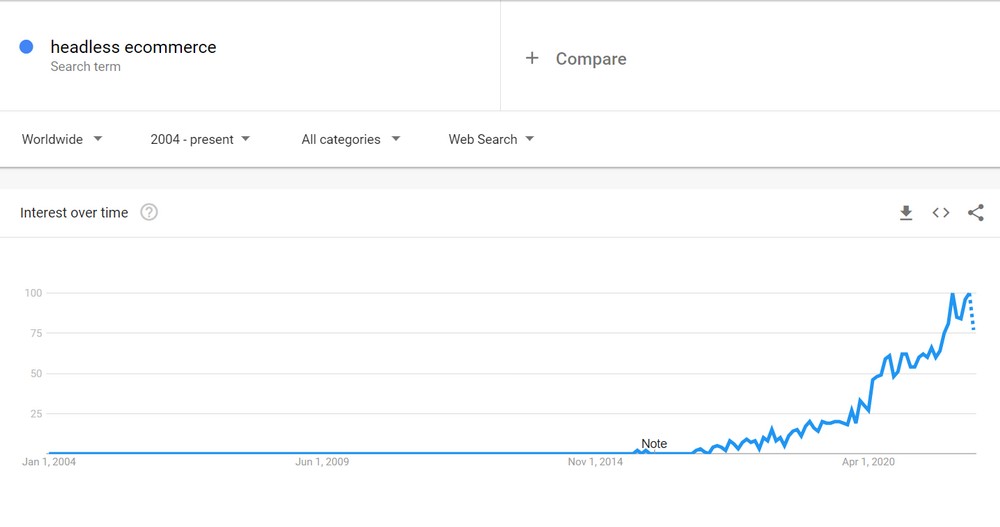
Why is headless eCommerce gaining popularity?

The biggest reason why headless eCommerce is becoming popular is that it allows businesses to separate their front end and back end systems, which offers a lot more flexibility.
This means that businesses can use any back end system they want, as long as it can provide an API, and they are not tied to a specific eCommerce platform.
This gives businesses much more flexibility and allows them to use the best back end system for their needs, without having to worry about how it will work with the front end.
Secondly, headless eCommerce allows businesses to create better front end experiences for customers.
By decoupling the back end from the front end, businesses can create custom front end experiences that are tailored to their specific audience without having to restrict the user experience to match the back end.
This results in a much better user experience and can help businesses differentiate themselves from their competitors.
Finally, larger eCommerce businesses need scale. With headless eCommerce, it is much easier to scale up or down as required.
You can always switch your back end, add new front end platforms to your eCommerce store, and continue to grow.
All while the data that’s being fed to these platforms remains in a single place.
How does headless eCommerce work? Advantages and disadvantages of the solution
With a headless eCommerce solution, you are not limited to using a templating system provided by your CMS or eCommerce back end.
You can use any framework or technology for your storefront that you want. This also means that you are not tied to the platform you choose when you first set up your store.
For example, if you use Commercetools as your back end system you are free to use any programming language or processes for your front end.
You can build your front end using PHP, ReactJS, or any other framework. You simply pull your product data using the Commercetools’ API.
You can also connect your own microservices or use APIs from other companies. You can build a unique user experience without restricting yourself to the limitations of a traditional eCommerce solution like WooCommerce.
If you need to completely update your front end in a couple of years, you can do so without needing to change your back end services. This is because the two are completely separate.
You can also run multiple clients from a single back end. For example, you could have a website, mobile app, and point-of-sale app, all powered by the same back end services.
Another key benefit of headless eCommerce is that it can allow for a much faster development cycle.
Developers can work on the front end and back end independently. This can lead to a more agile development process and allow for new features and functionality to be deployed much faster.
Advantages of headless eCommerce
There are many benefits of using a headless eCommerce platform:
- Increased flexibility: With headless eCommerce, you have the flexibility to make changes to your website without having to go through your eCommerce platform. You can quickly and easily add or remove products, change prices, and update your website as often as you like.
- Improved performance: Headless eCommerce can improve the performance of your website by decoupling the front end from the back end. Your website will not have to load the entire eCommerce platform every time a visitor arrives on your website.
- Increased security: Going headless also increases security by separating the front end from the back end. If your website is hacked, your eCommerce platform will not be affected and your data should remain safe and secure.
- Greater scalability: Headless architecture makes your platform more scalable than traditional eCommerce. You can easily add more products, users, and features to your website without having to worry about the performance of your website as the back end resides on a different server.
- Improved customer experience: You can improve the customer experience by having the capability to quickly and easily add new features, products, and content to your website. Your customers will always have the latest information about your products and services.
A headless eCommerce solution may not be right for every business. You need to spend time identifying if it makes sense to switch.
In the getting started section, you’ll find a few tips to help you know if switching will be beneficial for your business or not.
Disadvantages of headless eCommerce
There are a few disadvantages of using a headless eCommerce platform:
- Increased complexity: Headless eCommerce can be more complex to set up and manage than a traditional eCommerce platform. You will need to set up and manage two separate systems (the front end and the back end) and ensure that they work together seamlessly.
- Lack of support: As this is a fairly new concept, you’ll be operating your store on bleeding-edge technology. The community is yet to grow and you may need to get in touch with the platform’s support team every time you need help until you figure things out.
- Increased costs: A headless eCommerce platform can be more expensive than a traditional eCommerce solution. You will need to pay for two separate systems (the front end and the back end) and you may even need to hire someone to manage and maintain your website.
The key downside of a headless eCommerce setup is that it can be more complex to manage. Because the front end and back end are decoupled, there is potential for greater inconsistency between the two. This can lead to increased development and operational costs.
Overall, headless eCommerce can be a powerful tool for businesses that want greater flexibility and agility in their development process.
Getting started with headless eCommerce
The choice of your eCommerce technology should be based on a strategic assessment of your business needs both now and in the future.
A headless eCommerce platform can give you the agility, flexibility, and scalability to meet those needs and stay ahead of the competition.
To make sure, we recommend checking to see if you meet at least three of the following criteria:
- You’re willing to trade off a pre-built, templated storefront for a more differentiated, customized experience
- You have a dedicated in-house technical team, or are willing to work with an agency or system integrator
- You want to rapidly and continuously make design changes on the front end
- You want to adapt to a sell-everywhere strategy
- You want to support the unique needs that can come with running multiple business models
- You want to eliminate downtime for updates and increase website performance
- You want a seamless developer experience and the ability to leverage a variety of languages and frameworks
- You want more advanced functionality that plugins can’t provide without painful customization.
1. Choose a headless eCommerce platform
Now that you know what a headless eCommerce platform is and whether it’s the right fit for your business, it’s time to choose the right platform.
Not all platforms are created equal, and the wrong one can cost you time and money in the long run.
Here are a few headless eCommerce platforms:
Each handles commerce slightly differently, so we would recommend spending a little time utilizing demos or free trials until you’re ready to choose.
2. Create your store design
Once you’ve chosen a platform, it’s time to start designing your front end. This is where you’ll decide how your customers will interact with your store and what kind of experience you want to provide.
There are a few things to keep in mind when designing your front end:
- Make sure your design is responsive so it looks good on all devices
- Use high-quality images and videos
- Use engaging copy that speaks to your target audience
- Use clear calls to action
- Make the checkout process as easy as possible
- Use social proof, such as customer testimonials to build trust
3. Connect the headless eCommerce platform with your front end
Now that you have a headless eCommerce platform and a front end design, it’s time to connect the two. This is where you’ll need to code or use a third-party integration.
If you’re not comfortable coding, there are a few third-party integrations that can help you connect your headless eCommerce platform with your front end.
These integrations will give you the ability to manage your store’s content and product data from one place.
5 examples of headless eCommerce in the real world
As the demands of digital commerce continue to evolve, more brands are turning to headless commerce to keep up with the changing landscape.
Headless commerce offers many benefits, including the ability to quickly adapt to emerging technologies, unify data and eCommerce systems, and deliver a more personalized omnichannel experience.
Let’s take a look at five brands that have successfully made the switch to headless commerce.
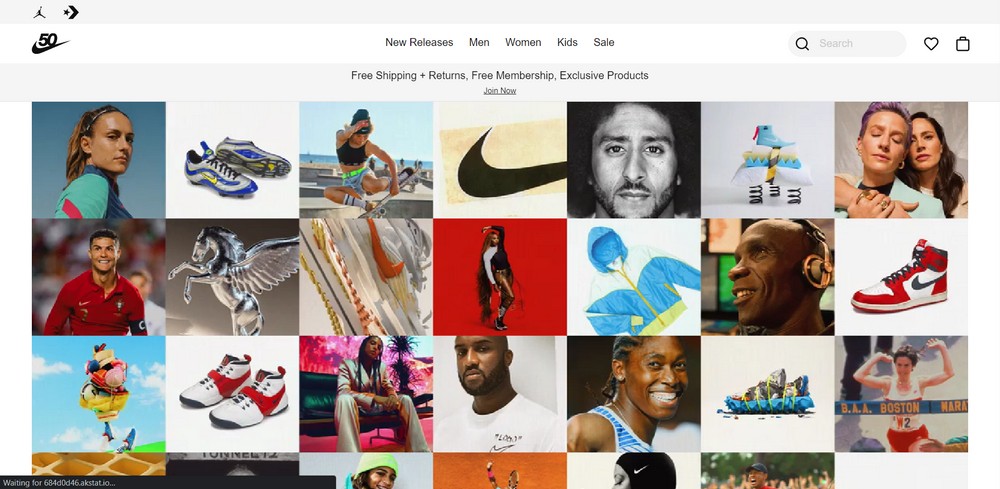
1. Nike

Nike decided to go headless to keep up with the changing landscape of digital commerce and meet the needs of their constantly connected customer base.
Thanks to going headless, Nike has been able to quickly adapt to emerging technologies and deliver a personalized experience to their customers.
Moreover, they’ve been able to provide a more seamless customer experience by unifying their data and commerce systems.
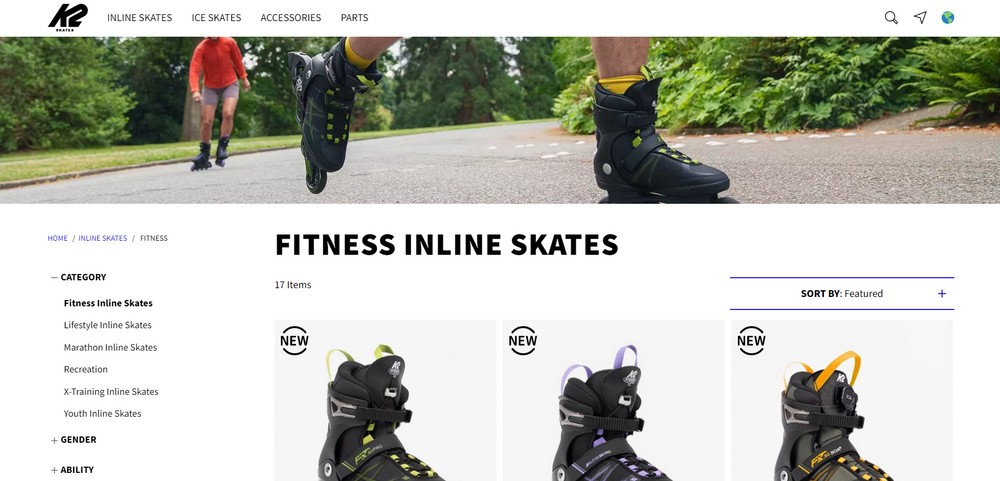
2. K2 Sports

K2 switched to a headless configuration to improve their API performance and deliver the innovative shopping experience they wanted.
On the front end, they leveraged Contentstack to create content-rich experiences that made their site resonate with their desired audience.
As a result, they were able to create sites and publish content faster, and saw a boost in the productivity of their teams!
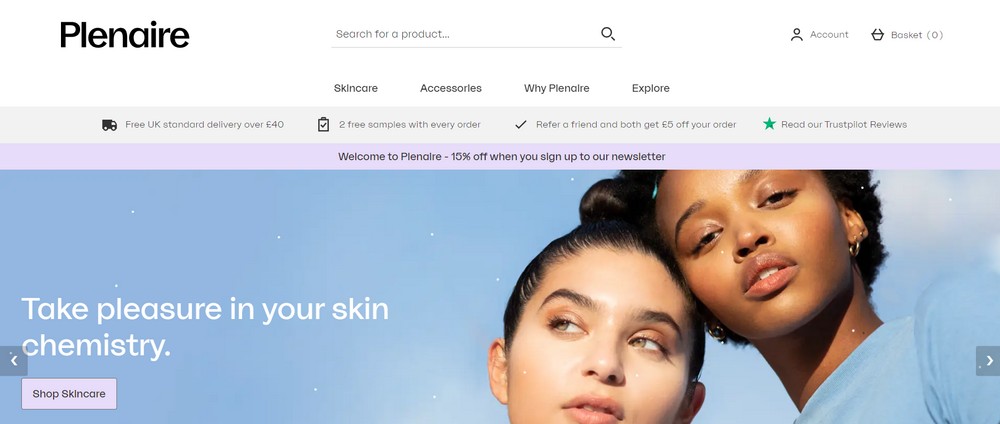
3. Plenaire

Plenaire adopted headless commerce to create dynamic pages that transition as the user scrolls down the page.
Their on-page section scrolls also don’t require a visitor to keep clicking ‘next’, and interact more naturally by dragging the cursor. This makes the entire experience light and airy, completely aligning with their branding.
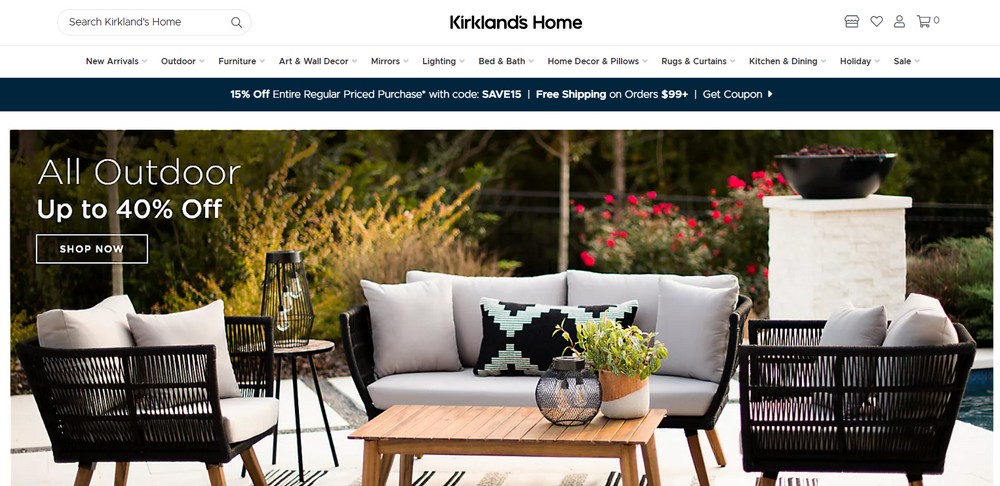
4. Kirklands

Kirklands switched to headless commerce to resolve the issue of site speed. As they expanded their sitemap and functionalities offered on each of the pages, the site speed further slowed down.
Thanks to the switch, the brand is now one of the fastest retail websites and runs a variety of unique and experimental features like fingerprint checkout, one-click login, and other new features.
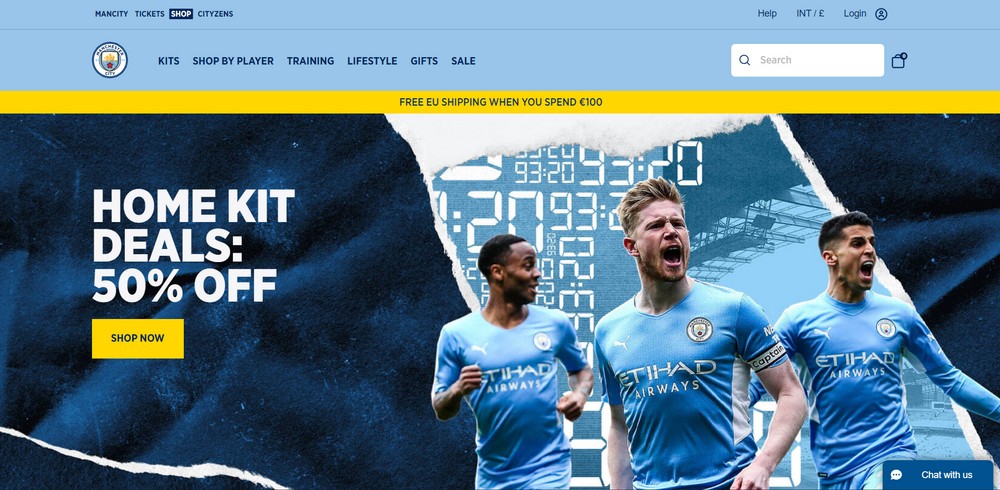
5. Manchester City Football Club

Manchester City decided to go headless to improve the performance of their website and offer a more personalized experience to their fans.
Thanks to the switch, they’ve been able to improve site speed and offer features like real-time match updates and exclusive video content to their fans.
Going headless has helped brands like Nike, Kirkland, Manchester City Football Club, and many others improve site performance, offer a more personalized experience, and quickly adapt to emerging technologies.
If you’re considering making the switch to a headless architecture, these brands are great examples of what’s possible and what you should expect!
Headless eCommerce FAQs
1. What is headless eCommerce?
Headless eCommerce is a type of eCommerce architecture that decouples the front end user interface from the back end database and business logic. This allows businesses to build multi-platform applications and experiences without being limited by their eCommerce platform.
2. Why would a business want to use headless eCommerce?
There are several reasons why a business might want to use headless eCommerce. First, it allows businesses to build custom user experiences without being limited by their eCommerce platform. Second, it makes it easier to integrate with third-party applications and services. Finally, it can improve performance and scalability by decoupling the front end and back end.
3. What are some of the benefits of using headless eCommerce?
Some benefits of using headless eCommerce are that it can make your website faster and more responsive, and it can also make it easier to manage your content. Additionally, headless eCommerce can provide a better user experience for your customers by allowing them to browse through your products more easily. Finally, using a headless eCommerce solution can also help you save money on your overall eCommerce costs.
4. What should businesses consider before using headless eCommerce?
Before you switch to a headless eCommerce solution, ensure that you have the necessary technical expertise. Headless eCommerce systems may require a developer to stitch together the back end and front end. If you don’t have developers on staff, you may need to outsource this work, which can be costly.
Additionally, consider whether a headless eCommerce solution makes sense for your business model. If you sell physical goods, for example, you’ll need to consider how to integrate a shipping solution into your headless eCommerce platform. Finally, think about whether you want to use a headless eCommerce platform for all of your online sales, or just for certain products or product lines.
5. What are some of the leading headless eCommerce platforms?
Some of the leading headless eCommerce platforms include BigCommerce, Commercetools, Vendure, and Elastic Path.
6. What are some of the benefits of using a headless eCommerce platform?
Some of the benefits of using a headless eCommerce platform include:
- Decoupling the front end and back end of your store, which allows for greater flexibility and agility when it comes to updates and changes
- Being able to use any programming language or framework for your front end, as well as any database or server for your back end
- Being able to create a more custom and unique user experience for your shoppers, as you are not limited by the features and functions of a traditional eCommerce platform
Overall, a headless eCommerce platform gives you more control over your store and how it looks and functions.
Conclusion – Which eCommerce solution is right for you?
There are pros and cons to both headless and traditional eCommerce. Choosing one of these two approaches completely depends on your business needs. If you need a more flexible and scalable solution, then headless eCommerce might be the way to go.
Keep in mind that headless solutions cost a lot more than traditional systems. It’s a generally accepted rule that you should not consider switching to headless until your annual revenue hits 8 figures.
Alternatively, you can go with traditional eCommerce solutions if you want an easy-to-implement, affordable, and user-friendly option.
At the end of the day, it’s important to choose the eCommerce solution that’s going to work best for your business. So, take some time to weigh the pros and cons of each option and make the decision that’s right for you.
Have you used headless eCommerce? Have you had experience using the solution? Tell us about it below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!