All developers need custom post types to go beyond the default posts and pages provided by WordPress. Good news! Astra is now a custom types ready theme! You can assign its options to each template you design, including templates for your custom post types and archive pages. To make this work, you need to have the latest version of the Astra theme and Toolset plugins installed (Views 2.5 and Layouts 2.1, available from your Toolset account.)
Overcoming development challenges together

Clients always demand specific, advanced features for their sites, and it can take a lot of time to develop every single functionality.
To save time, some developers prefer using complex multi-purpose themes. However, others opt for a minimalistic approach, with as little “bloat” as possible.
In the latter case, developers tend to steer towards powerful but lighter starter themes, such as Astra, and advanced development tools, such as Toolset. This way, the websites they create don’t end up either slow, or only including a few of the advanced features requested for the project.
Toolset and Astra integration: what does it mean to be custom types ready?
The Astra and Toolset teams worked together to create a solution that makes it really easy to use Astra to build sites that rely on custom post types. The new integration makes it possible to select different Astra options for different templates and archives you create for your custom post types.
To play with the different options, you need to follow the steps below:
Step 1: Use Toolset to create custom post types, fields, and taxonomies
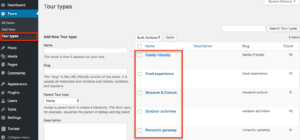
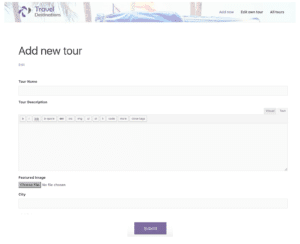
For example, let’s say we’re building a site selling traveling arrangements, and we create a custom post type called “Tours”. We also add a custom taxonomy for tour types, and some custom fields for the price, duration, and other information.
| Custom Post Types – Tours | Custom Taxonomies – Tour types: romantic, family friendly, etc. | Custom Fields – Price, duration, photo gallery, address, etc. |
|---|---|---|
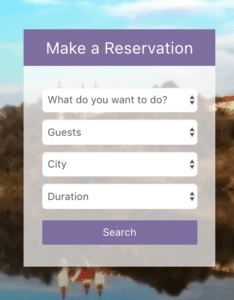
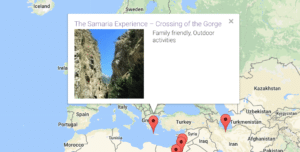
 |  |  |
Step 2: Create one content template for all Tours
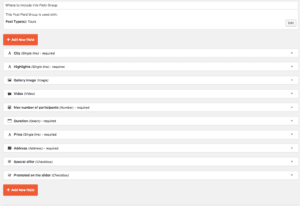
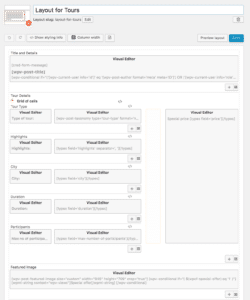
Toolset Layouts’ drag-and-drop editor allows you to design one template for all “Tours”. Insert the fields you just created, and decide where to display them on your page. This includes the Price, Type of tour, City, Gallery, and Duration fields.
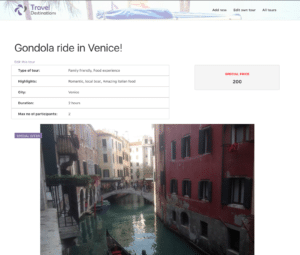
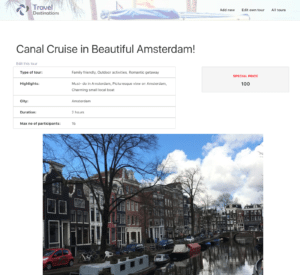
Once you create the template for “Tours”, all Tour posts will be displayed using it.
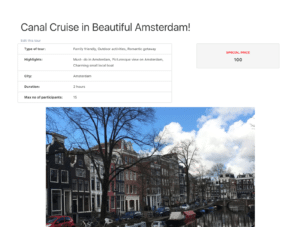
| Creating the content template with Toolset Layouts | Tour in Venice on the front-end using your new content template | Tour in Amsterdam automatically using the same template |
|---|---|---|
 |  |  |
Step 3: Select the Astra theme options you want to assign to this template
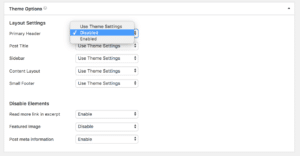
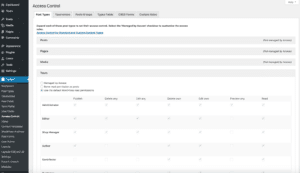
At the bottom of the Layouts editing page, you will find the Astra Theme Options section. There, you can easily select to remove the sidebar, edit the footer, or even remove the header – it’s entirely up to you. In our example, we remove the header for all our Tour posts.
| Removing the header for Tours using the Theme Options section. | Front-end: Astra header is not displayed anymore. |
|---|---|
 |  |
Watch the following video for a quick introduction to using Astra and Toolset together.
Discover more about the power of Toolset and Astra
Curious about what advanced content you can create with Toolset? Follow the getting started guide and learn how to:
And much more…
We have created a demo site available for free, where you can discover how Toolset and Astra work together. Install a site for free and simply activate Astra.
Tell us what you think
Are you a current or aspiring user of the powerful new integration of Astra and Toolset? Do you have any questions? We would love to hear from you! Please leave a comment and we will respond as soon as possible!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!










Pingback: Astra is WPML Compatible!