
As part of WordPress 5.0, WordPress is going to get a brand new content editor, dubbed the Gutenberg Editor.
Gutenberg will bring some major changes to how you create content with WordPress, and making the transition to Gutenberg will also likely bring some minor growing pains as you adjust to the new interface. Because of that, we’re happy to announce that we can at least take one thing off your plate!
We’ve already built Gutenberg compatibility into Astra, which means that all of the sites that you’ve built with Astra will be ready to go as soon as WordPress 5.0 ships.
In this post, we’ll share a quick introduction to Gutenberg in case you’re not already familiar with the new editor. Then, we’ll dig into the ways in which we’ve built Gutenberg compatibility into Astra.
A Quick Introduction To Gutenberg For The Uninitiated
If you’re not already familiar, Gutenberg brings a new approach to content creation in the form of block-based editing.
Whereas the original WordPress content editor is basically one long editing field, Gutenberg separates each little “piece” of your content into a separate block. For example:
- A paragraph is one block
- An image is one block
- A video is one block etc.
You also get some layout blocks, like the ability to divide your content into separate columns. And third-party developers will be able to add their own blocks, which will eliminate the need to use shortcodes in your content.
The upshot is that Gutenberg will:
- Give you more flexibility for creating more complex content and layouts.
- Offer a more visual editing experience.
- Make it easier to include content from your favorite plugins.
Here is a video by Envato that nicely explains it further:
Gutenberg will be released as part of WordPress 5.0, which could come as soon as November 19, though there’s also a backup release date of January 22 if it needs more testing.
If you want to try the new editor, you can play around with a live demo here.
What Makes A Theme Gutenberg Compatible?
Gutenberg is probably the biggest update to WordPress since it was introduced in 2002. It is a complete reimagination of how content should be written.
Below, we’ll illustrate how we’ve implemented Gutenberg compatibility features in Astra and some of the cool ways they work amazingly together.
See Your Front-End Styles In The Gutenberg Editor
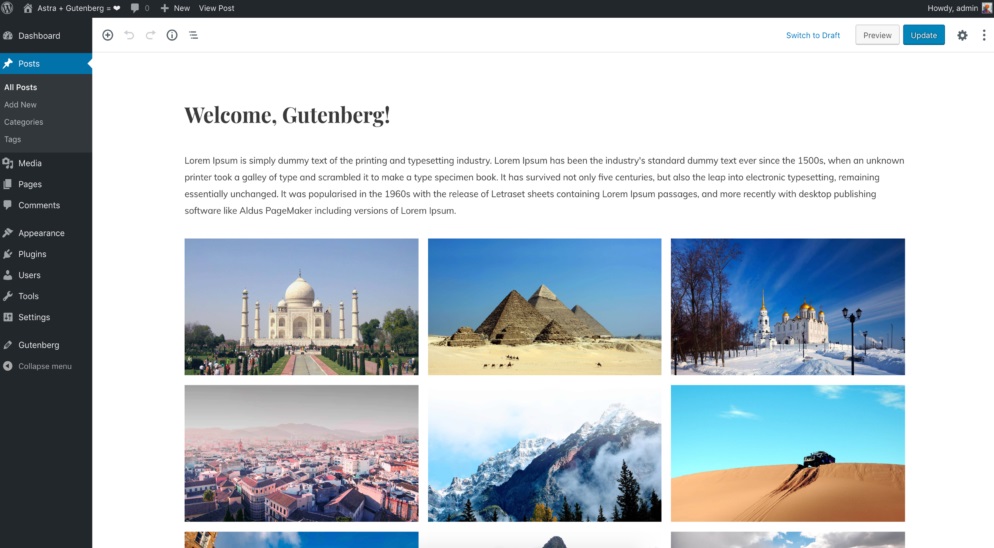
One of the ways that Gutenberg can offer a more visual editing experience is by bringing the theme’s front-end styles into the back-end editor.
For example, instead of seeing the same generic typography on every WordPress install, you can see your theme’s real typography even when you’re creating content in the backend.
To offer that visual experience, Astra makes sure that your content looks identical on the front-end and back-end. You can manage:
The Width of the Editor
The width of your content in the editor will be the same as you expect in the frontend.

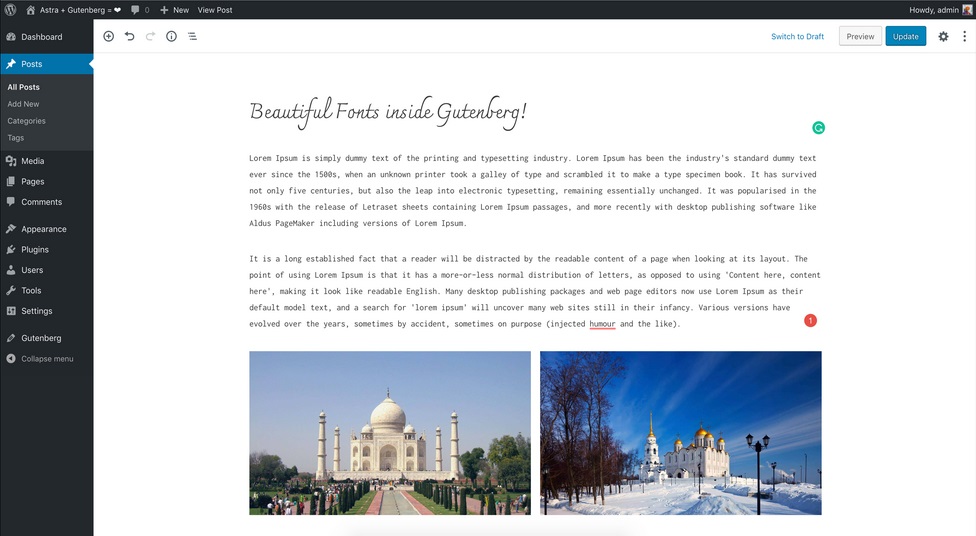
Typography (font choices, font size, etc.)
All the typography settings from the theme are applied to the content in the Gutenberg editor too.

Colors and Background
The colors and background set within the theme will be fetched and seen in the editor too.

Basically, the typography and colors that you set in the WordPress Customizer will also apply to the Gutenberg Editor.
Enjoy Beautifully Styled Gutenberg Blocks
To help you create more unique content, Gutenberg includes a number of built-in blocks for things like:
- Quotes
- Galleries
- Files etc.
We’ve made sure that all of these blocks will inherit your Astra Customizer styles so that they’ll match the rest of your site.
So no matter what you build with Gutenberg, it should fit right in!
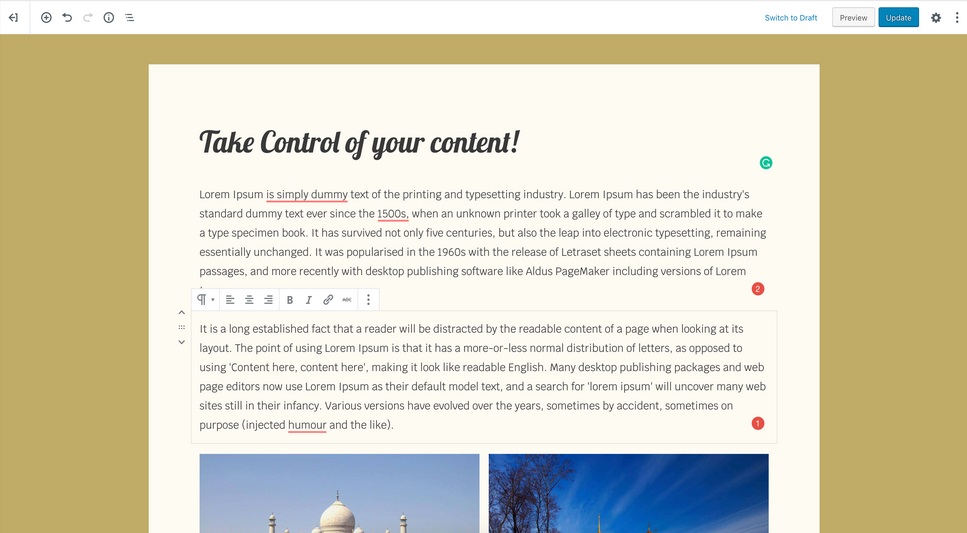
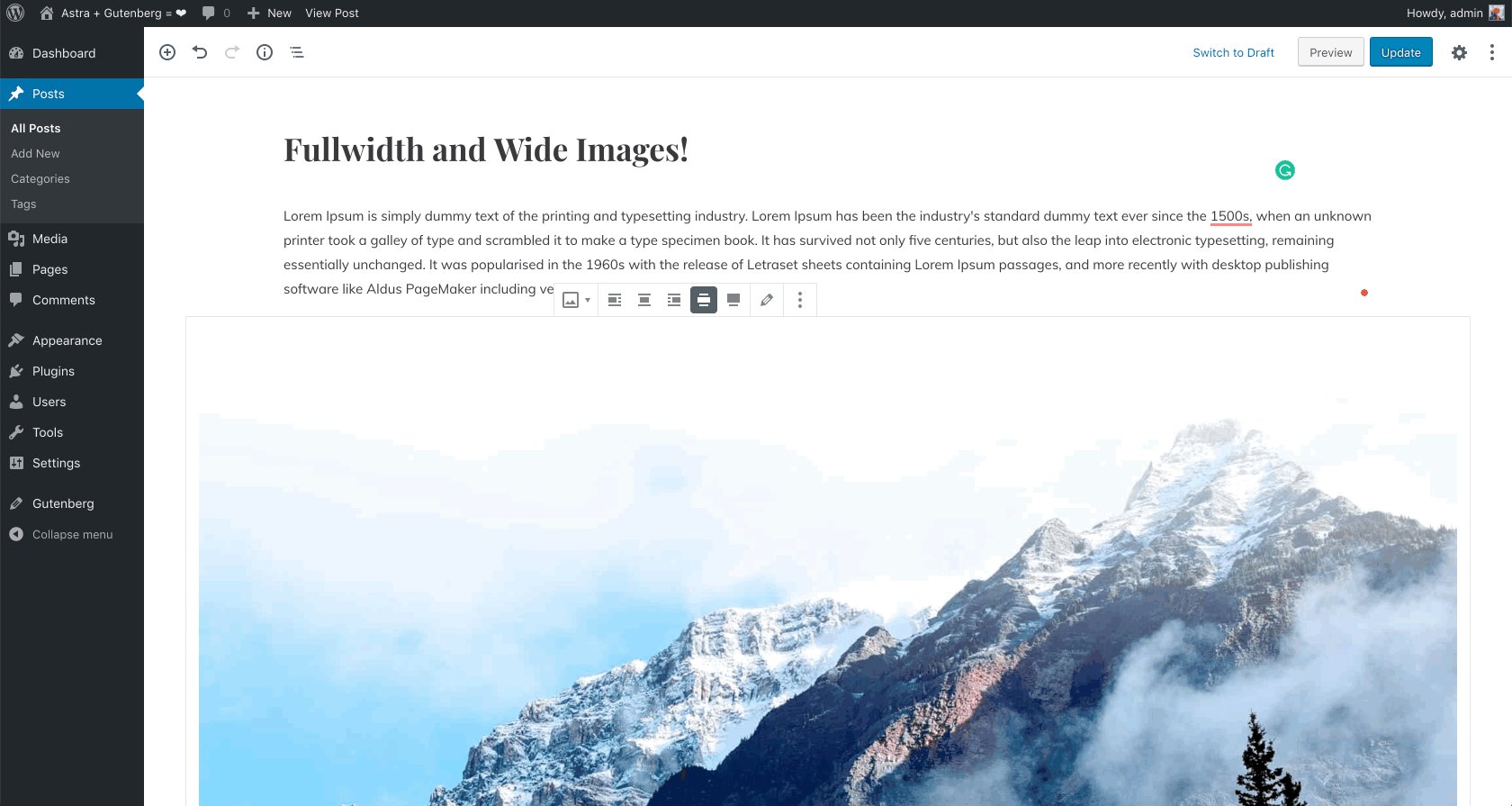
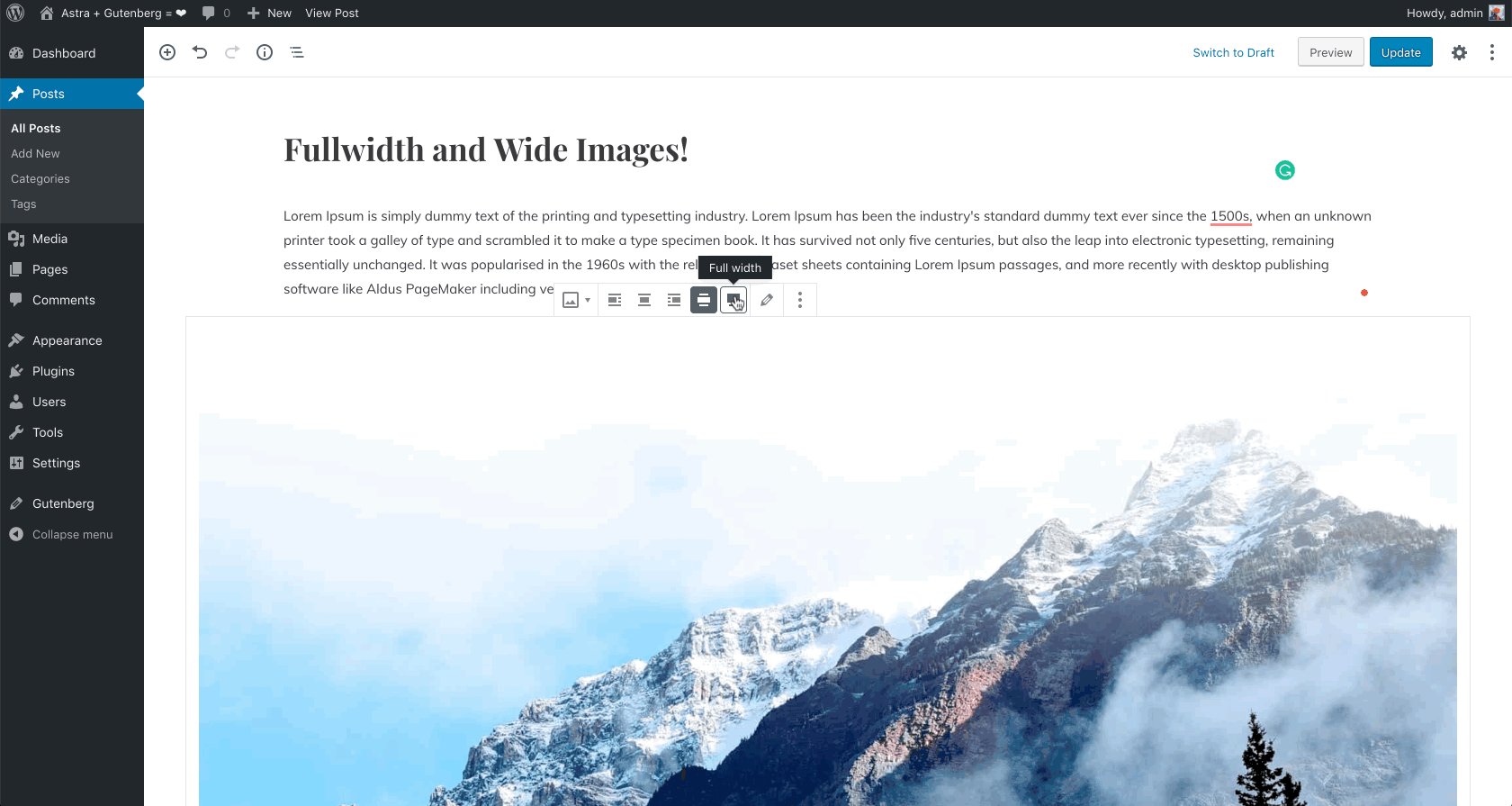
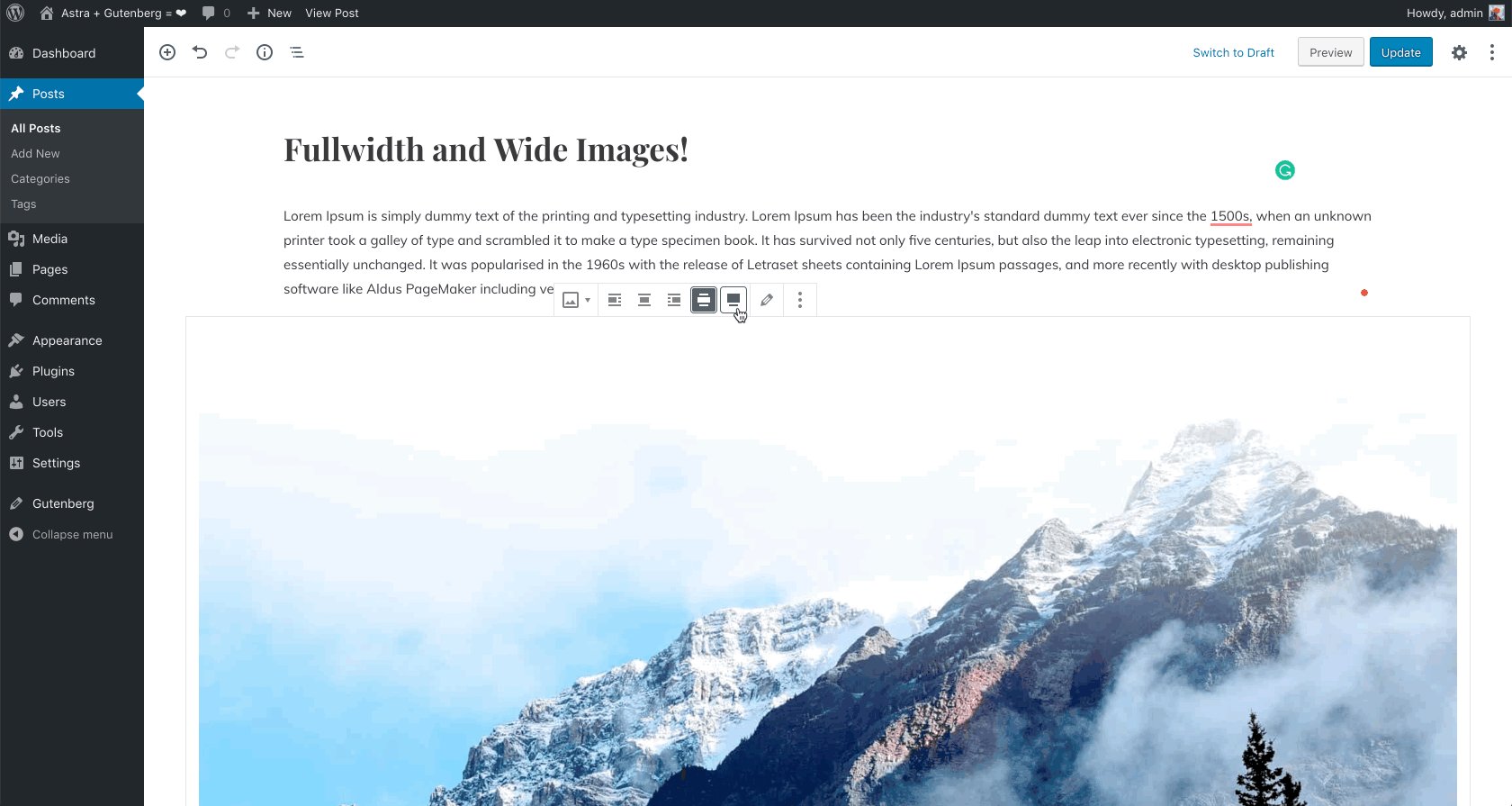
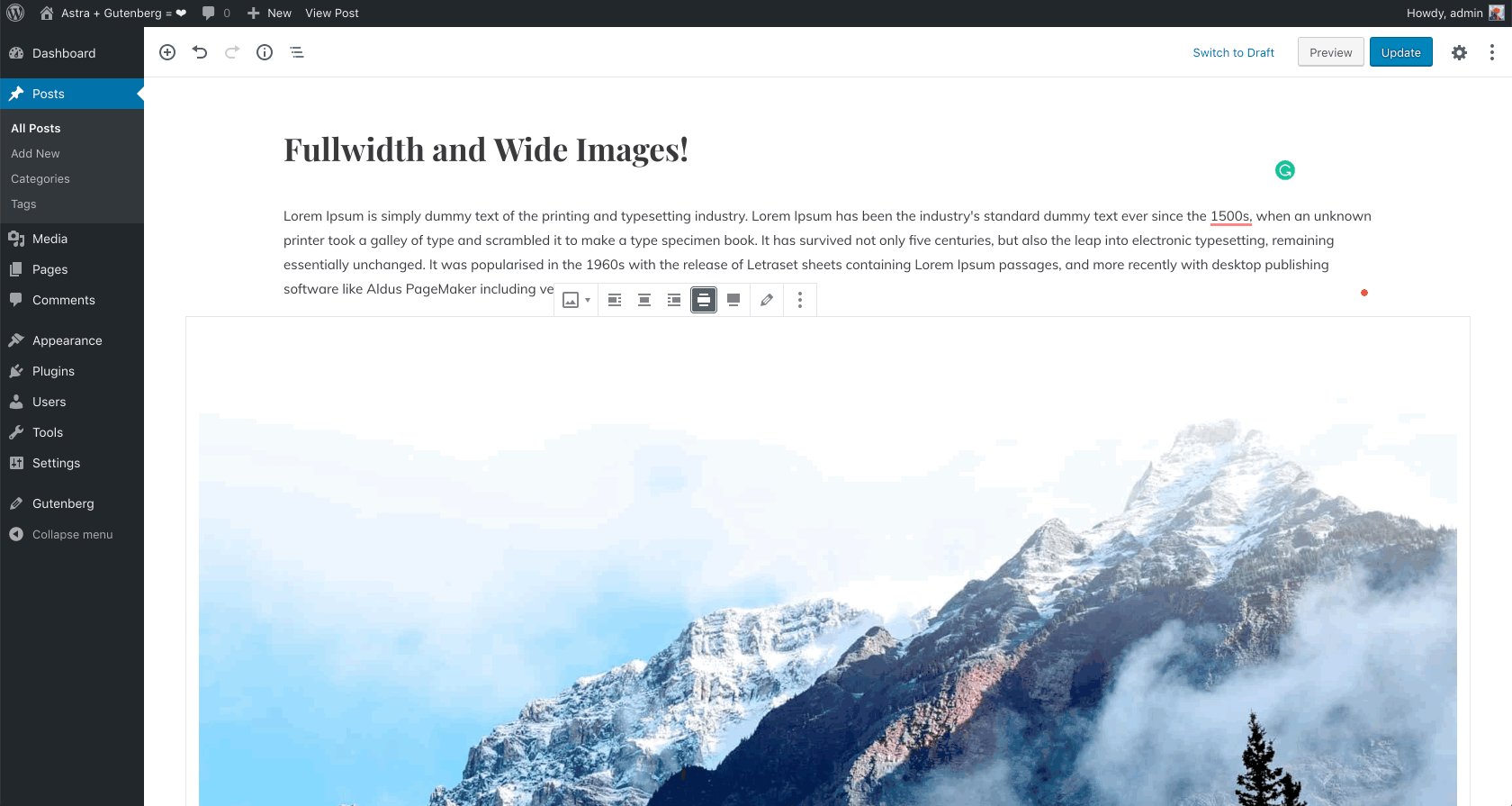
Take Advantage Of The New Full-Width Alignment Option
For some blocks, Gutenberg offers a new full-width alignment option that stretches the block’s content across the entire visible viewport.
Currently, the following blocks offer the full-width alignment:
- Image
- Cover Image
- Gallery
- Posts
However, in order to be able to use this alignment option, your theme needs to specifically enable it.
Well, good news! We’ve gone ahead and done that in Astra, which means you’ll be able to use the new full-width alignment right away.

Note – full-width alignment only works on posts without a sidebar.
Your Astra Theme Settings Are Still Safe And Secure In The Sidebar
Finally, just in case you were wondering what’s going to happen to the Astra Settings options for your individual posts and pages, all your settings will still be available in the sidebar once you make the switch to Gutenberg.
You can refer to our knowledge base article to understand the working of Astra with Gutenberg editor.
With Astra, You’ll Hit The Ground Running When WordPress 5.0 Drops
As an Astra user, we want you to be able to hit the ground running as soon as WordPress 5.0 is released, whether that happens in November or January.
Not only have we already implemented all the current best practices for compatibility with the new editor, but we’ll also keep a close watch going forward so that we can continue to offer you the best experience possible.
And One More Thing…
Having built the best set of page builder addons for Beaver Builder, Elementor, and WPBakery Page Builder, now it is time to build an extension for the official Page Builder of WordPress — Gutenberg!
You read that right! For the past few months, we have been working on Spectra which will enhance what is possible with Gutenberg.
Spectra will introduce custom blocks such as Section, Heading, Info Box, Post Grid, Google Map, Table, Social Share, Menu, Buttons along with the bunch of ready to import starter templates!

UPDATE: Spectra is available on WordPress.org for free! Know more about the plugin on the website.
Cheers!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Great! Lifetime Astra was one of my best choices ever!
Nifty!
Will the Table block have the same import features? The reason I ask is that Gutenberg currently is unable to handle large tables well.
Great work guys. It’s good to see your investment in the future of WordPress. I’m so glad I got your Agency package.
This is good news. Glad you guys are on it.
Exciting news! Looking forward to see Spectra. I tried Gutenberg on it’s own and so far I am not impressed. The concept is nice and it’s ok for home publishing but as a page builder it is years behind modern page builder standards. The only good thing about it is that it generates clean html unlike most page builders. People who are serious about SEO understand the pitfalls of excessive html elements on the page. This is one of the reasons I like Astra, you guys made a very fast theme with great options and it generates clean html, great job!
MY BIGGEST WISH! Please consider in your Ultimate Addons FOR Gutenberg include a module that will allow to load data from custom posts and custom fields. This will make your plugin a must have for any developer.
Unfortunately your theme still does not match the frontend to the guttenberg view, in regards to content width. You can see here on this fresh install of wp 4.9 and your latest astra theme:
https://www.screencast.com/t/XAbThaou0rmu (gutenberg)
https://www.screencast.com/t/fWi3OM96 (frontend)
Notice the text all the way to the right are not the same? (this is important to get exactly right and not just close, since it affects layout)
Notice heading ‘this is the right heading’ has no space on frontend but does in editor?
Notice image spacing to the right of the image is different.
Can these be fixed?
Hello,
As a newbie to Astra/Elementor -will the Gutenberg roll out affect sites I have already made using Astra/Elementor? Or will they preform as they do now?
Also, can I largely ignore the Gutenberg editor as I currently do with the existing WP editor and carry on making sites with Astra/Elementor?
I appreciate that I have to use the WP editor to perform certain functions such as setting up pages, adding new posts and setting the sidebar and general customiser options.
Thank you in anticipation.
Anthony
Nice astar tampalet
Given the importance of pagespeed (especially mobile) – I’m really interested in how Astra Pro / Gutenberg combo compares to using BB / Elementor but of course have been unsure as to the drop in capability and options. The fact that you are working on a UA option for Gutenberg makes me more interested in trying this out sooner rather than later. Thanks
Hey,
It is good to see Spectra. And it is exciting to see the working of Gutenberg. Exactly, the theme of Gutenberg is great and your explanation for that is good, I understood about editing front-end styles. Last but not least alignment option for page building is nice to know. Your future thinking for WordPress 5.0 is extensive work in this technological world.
Does this work with your Astra PRO?
Specifically the custom layouts? Trying it out and it’s still the old editor. Hence can’t really use what Gutenberg has to offer in that area.
Yes! It does work with Astra Pro.
Custom Layout is compatible with Gutenberg which means you will not face any issue or error while using Custom Layouts with the new WordPress Gutenberg version.
The reason why we have not introduced Gutenberg editor is because in the second phase of WordPress Gutenberg development, WordPress is going to introduce their own Custom Layout for the websites.
Just to make sure that their Custom Layouts do not conflict with our Custom Layout that’s why we have not implemented it yet. Also, we might be able to use their core functionalities in our Custom Layout to make it more optimized.
Hence, we have not introduced Gutenberg editor in Custom Layout.
Hi,
I’ve Astra and Ultimate Addons installed and I’m wondering why I can’t get my editor view to work like in the GIF you provide under the section “Take Advantage Of The New Full-Width Alignment Option” on this page. I always have padding right and left in editor view even when setting is full width for page and image. While previewing the page everything is fine but I want to see it like you demonstrate it. How can I resolve this?
Bye the way, the Ultimate Addons are good work, thanks for that!
Patrick
Hello Patrick,
If you haven’t yet done so, could you please open up a ticket at our support center, so that a member of our team can help you get this on your website?
Hello, everybody,
I’m using the Astra Theme with Gutenberg. Now I would like to integrate shop functionalities with Woocommerce. Unfortunately, pages and posts can no longer be edited after activating the Woocommerce plugin. Access to pages and articles is no longer possible. Can anyone help here?
Cheers,
Ben
That’s strange!
Could you please open up a ticket at our support center, so that we can take a closer look and help?