If you’ve been in the online space long enough, you surely would have come across a CTA – Call To Action. Be it in a blog article, in a video description, inside an ebook, well, just about anywhere.
CTA is what marketers extensively use to encourage their audience to take the next step. A step towards getting the ideal customer into your sales funnel.
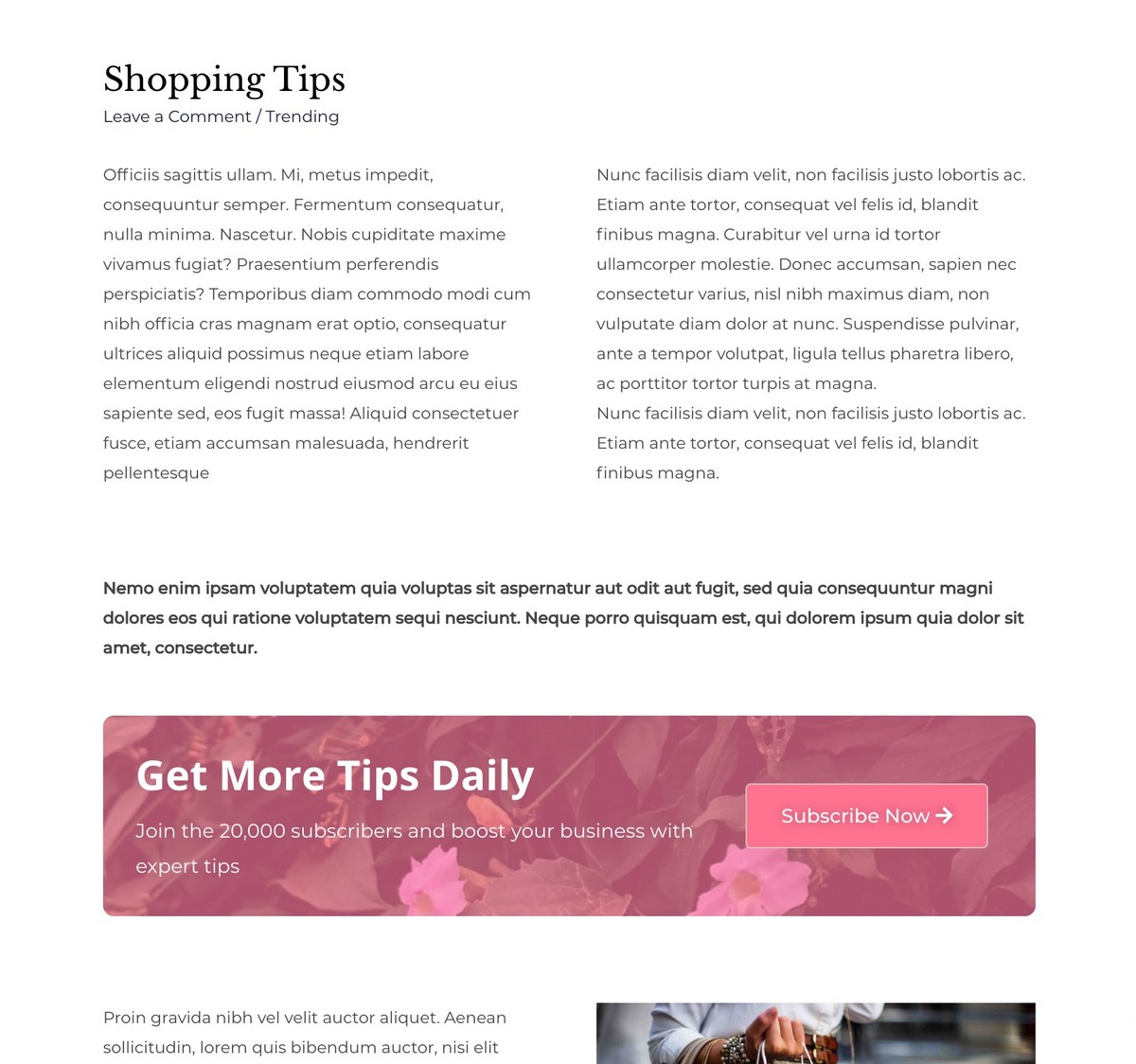
Here is an example of a CTA within a blog article –

Creating such calls-to-action helps website owners generate more leads and eventually, more business!
So, do you want more leads and more business? Do you want to easily create similar CTAs and announce your latest offers, discounts, subscriptions, and more on your website?
We’re guessing that’s a big yes!
The good news is with your favorite Astra theme and its pro addon, you can easily design attractive CTAs and place them anywhere on pages and posts.
Let’s understand this new feature –
Design Once, Display Anywhere on Pages/Posts
Having CTAs on the website is beneficial but adding them to the website can be an overwhelming process.
Let’s say your website has over 100 blog posts and you need to add CTA to all your posts.
You can easily design the CTA but imagine the time and effort that will go into editing each post, adding a CTA, and saving the post. Even if you only need to update or edit even a small part of the CTA you will need to repeat the entire process again. That sounds very time consuming, right?
But not with Astra!
Astra is all about speed and efficiency, so we have developed a new feature – Custom Layout inside Gutenberg pages.
This new feature helps you design your CTA once and display them anywhere on your Gutenberg pages and posts with just a few clicks.

This feature is available with Astra Pro’s Custom Layouts module.
Custom Layouts is a powerful module that allows you to design a custom section easily and set it as your website header, footer, 404 page, or at various locations in the website with hooks.
Additionally, you’ll now be able to create a custom section and include it inside Gutenberg pages and posts.
Here are reasons to love this new feature –
- Easy to use: Simple UI and powerful controls to design CTA.
- Native with theme and addon: Use your favorite Astra theme and Astra Pro addon to easily manage CTA.
- No third-party plugins required: No need to add extra plugins to manage design or display locations.Everything available right inside Astra Pro.
- Set preferred location easily, and change it easily: Manage everything from one place.
- Time-saving: Save time by simplifying the entire process of adding CTA.
Let’s see how to use this feature –
How To Add Custom Layouts Inside Gutenberg Pages
Activate your Astra Pro plugin to start.
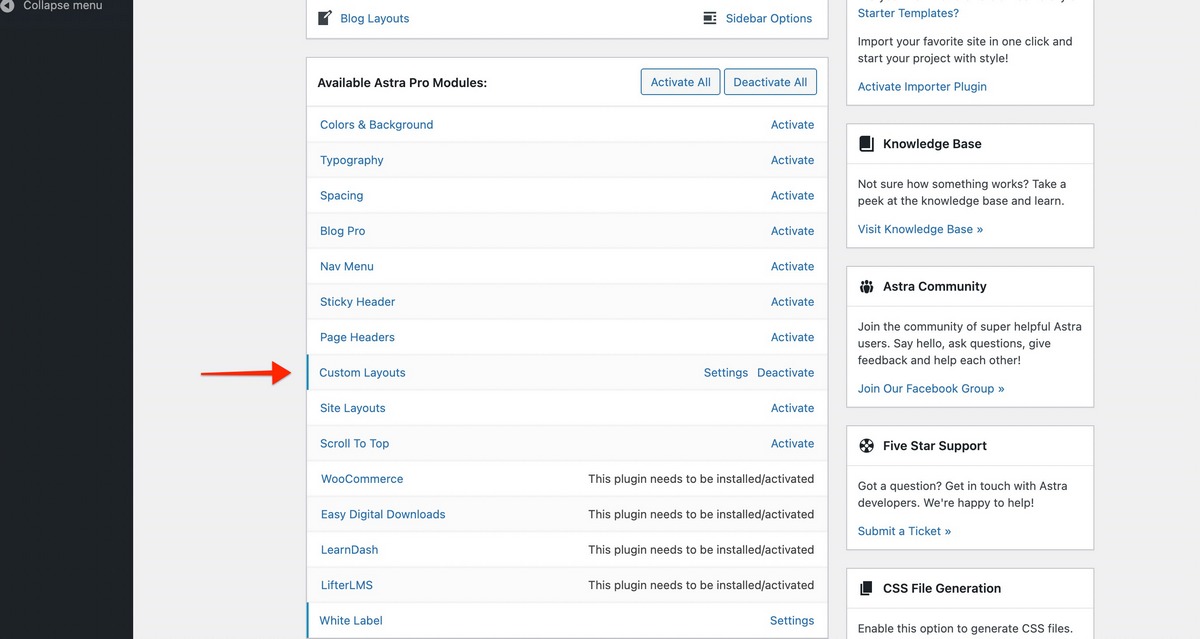
Step 1: In the WordPress dashboard, head over to Astra options to activate the Custom Layout module.

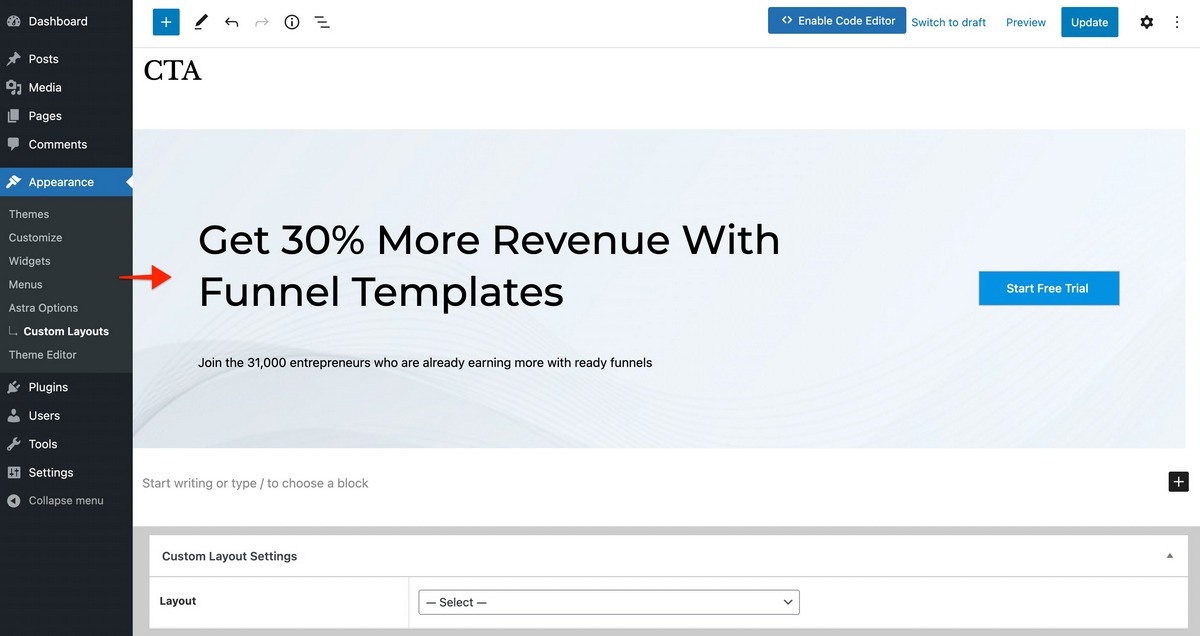
Step 2: Under Custom Layouts settings, unleash your creative side and design a nice section using the Gutenberg block editor. You can even use Elementor or Beaver Builder to design the section.

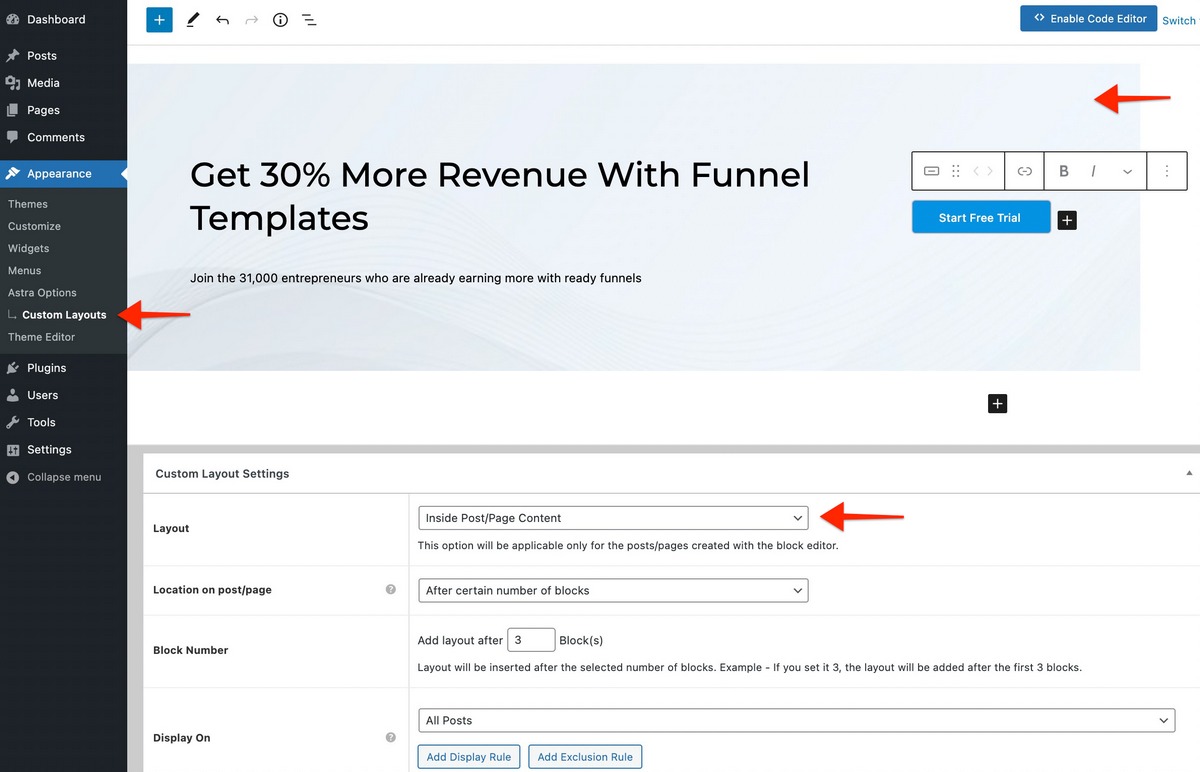
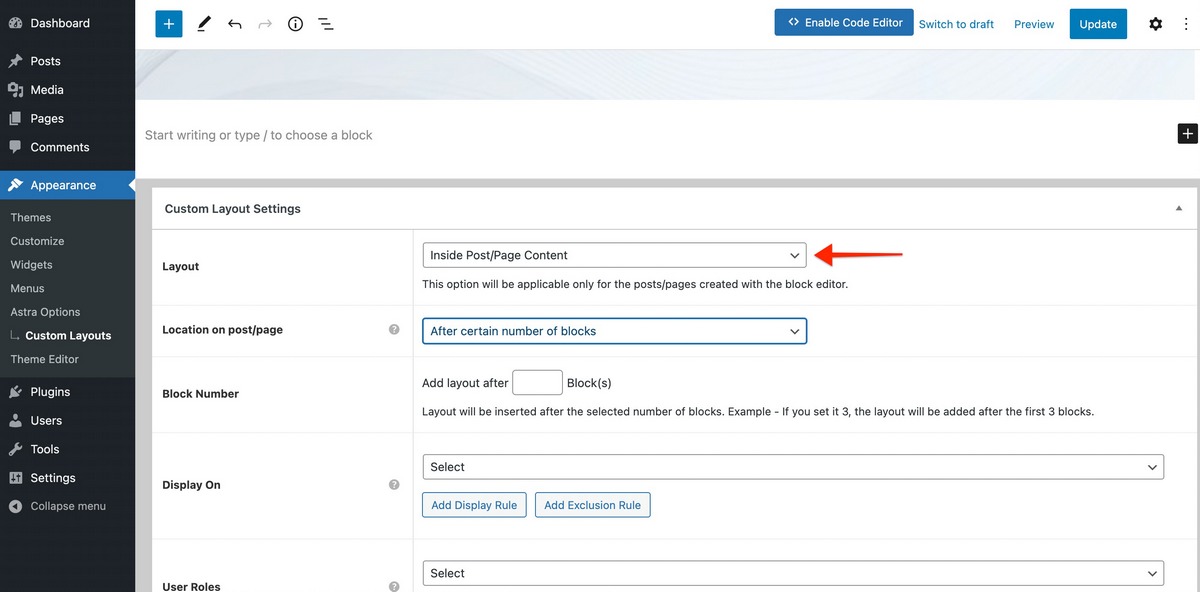
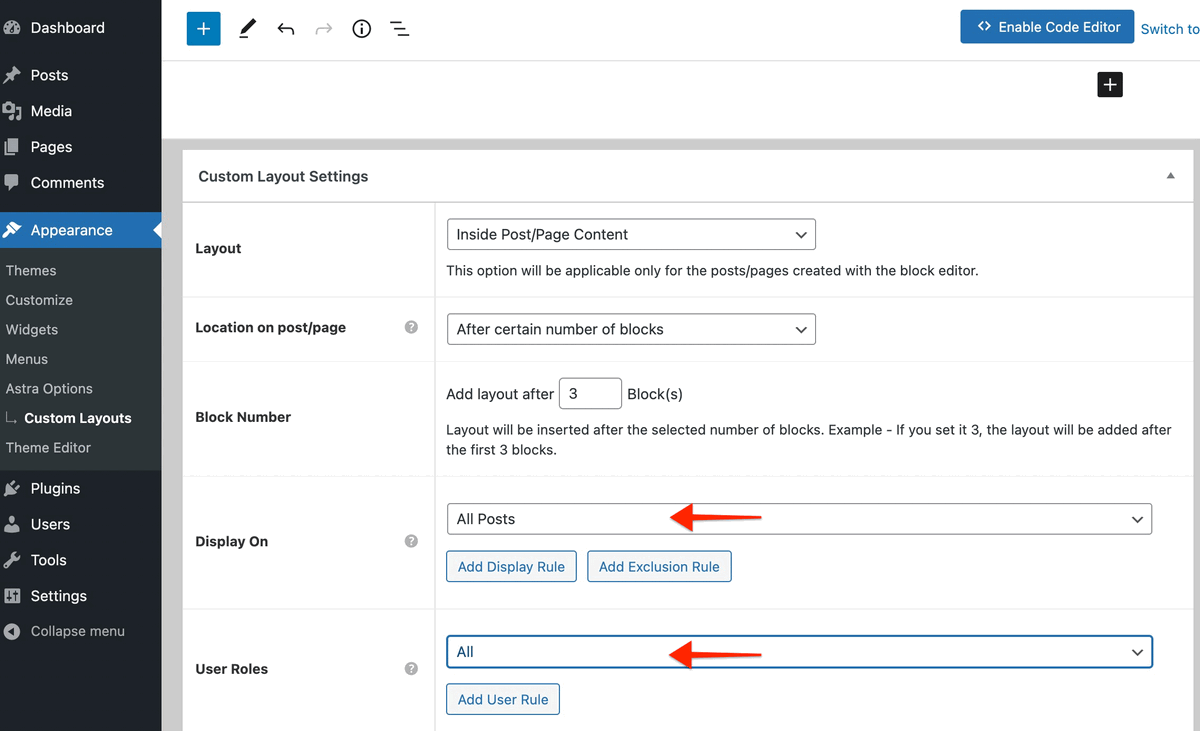
Step 3: Once you’ve completed the design, it’s all about displaying this section. From the layout settings, choose – Inside post/page content.

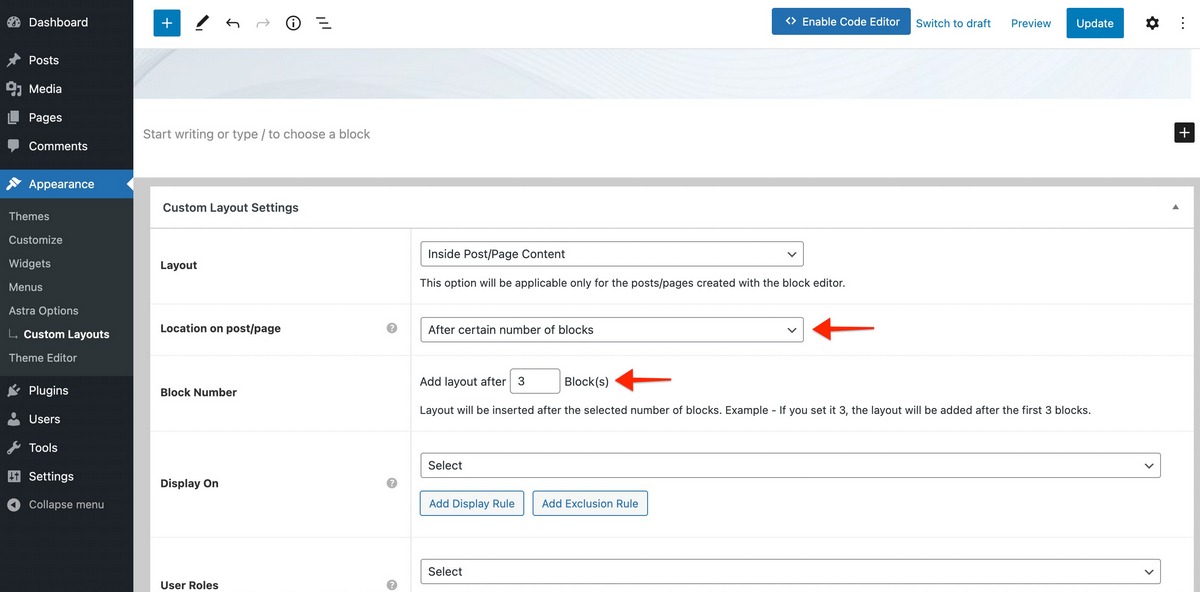
Step 4: You’ll notice two options under Location on the post/page.
The first option…
After a certain number of blocks – This option will allow you to display your custom layout after a selected number of blocks on the Gutenberg page or post. Here you can set the number of blocks after which your custom layout can be displayed.

Example – If you set the Block Number as 3, your custom layout will be displayed after the 3rd block on the selected Gutenberg page.
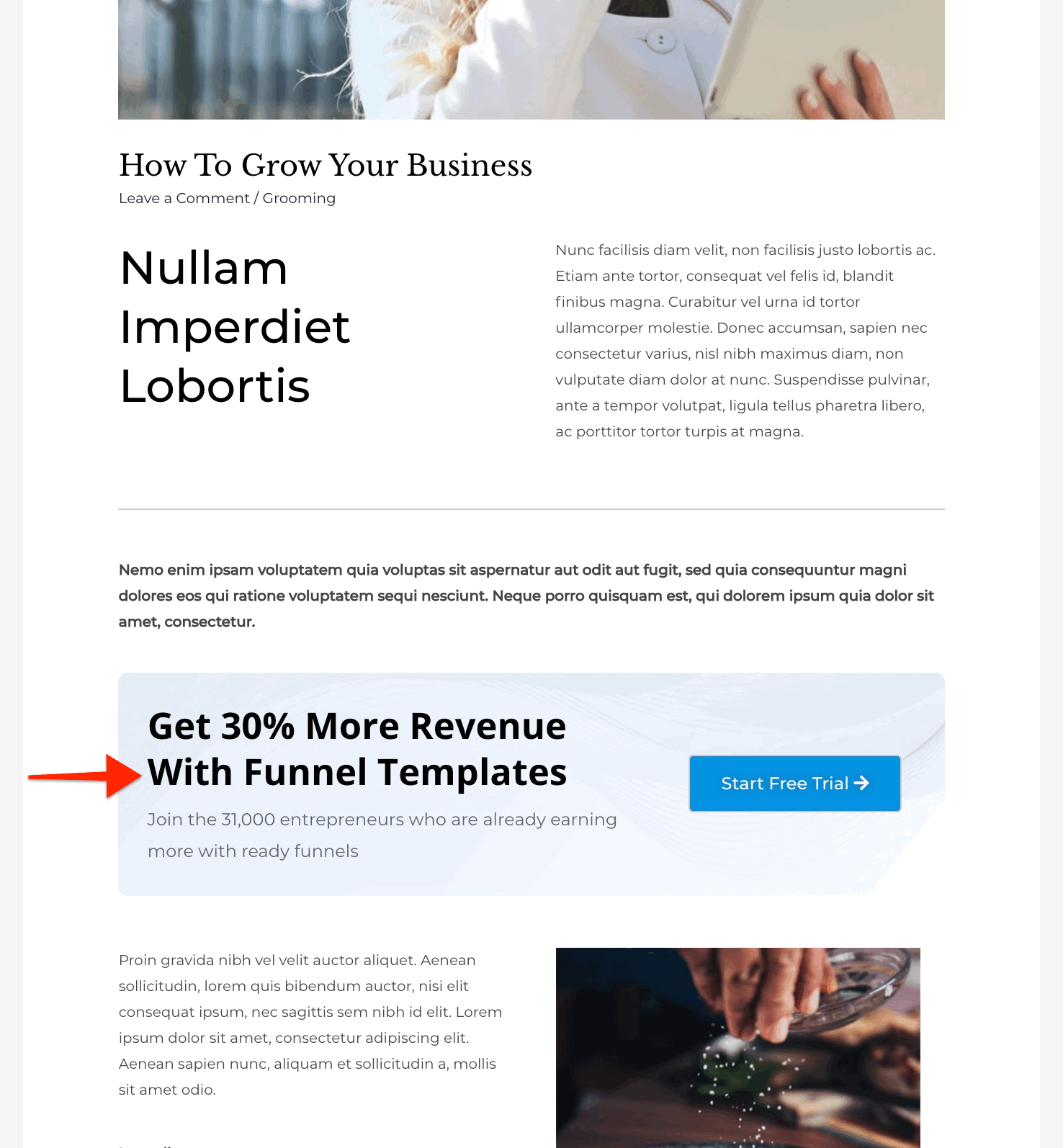
As shown below, this is how it will appear on the front end of your website, after the 3rd block.

And the second option…
Before a certain number of Heading blocks – This option will allow you to display your custom layout before the selected number of Heading blocks (applicable only on the native Gutenberg Heading blocks) on the Gutenberg page/post.
Here you can set the number of Heading blocks before which your custom layout can display.
Example – If you set Heading Block Number as 3, your custom layout will be displayed just before the 3rd Heading block on selected Gutenberg pages/post.
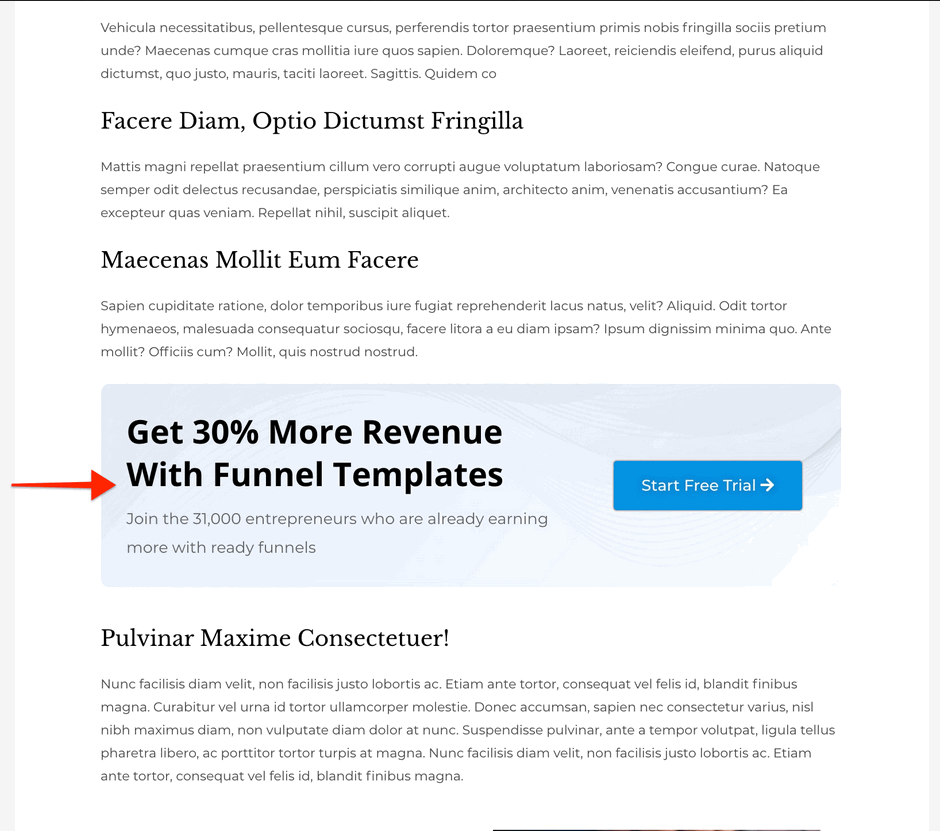
Again, as shown below, this is how it will appear on the front end of your website.

Step 5: Now that we know how to set the exact position of the custom layout on the Gutenberg page or post, the next step is to choose where the custom layout is to be displayed.
This can be achieved by setting up some Display and Exclusion Rules.

Under the Display On option, you can select the exact pages or posts. Simply select the required display locations from the dropdown.
If you wish to restrict this custom layout visibility to users based on certain roles, you can do so with the User Roles option.
And, just like that, you are done!
That’s how you can easily include your Gutenberg section anywhere on pages or posts!
Start Adding Attractive CTAs Today!
You’ve seen how easy it is to include a CTA on your website.
Just design a section and include it anywhere you want to. If you need to edit this section, simply visit the custom layout and update it.
To get started, update to the Astra Pro version 3.2 today and make use of this feature. Add attractive announcements, promo ads, subscriptions, discount offers, and so on, right inside your Gutenberg page and posts.
With every Astra update, we are pushing the boundaries even further to help you build a successful online business.
Let us know how you like this update in the comments below.
Stay tuned for more exciting updates!
Cheers!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Hi, this is brilliant!
I’ve tested this on my test site and like it. I will introduce it this week to my live site.
Being able to set your CTA before and after a certain amount of blocks is a welcomed addition.
Thanks
Simon
What about those of us who still use the classic editor instead of Gutenberg? Is this available to us?
I’d like to use it on an Elementor page
Nice feature add. Would be great if UAGB Advanced Heading blocks were also supported, being developed and marketed by Brainstorm alongside Astra and all 🙂 Generally speaking, more integration between the UAGB and Astra would be very nice.
This is great. The only thing I’d suggest is that you consider making it possible to repeat it (e.g., every X # of blocks/headings).
This is a great addition! Thank you.
Could you guys also add a “dates” condition – so that a CTA can be shown on specific dates, potentially with an option to show a different CTA after the expiration date? ( although just being able to set the dates alone – would be a great start!)
Hello, this is a great new feature.
I do have one small doubt. What if my site is using one single Classic Block instead of multiple individual blocks?
How will this feature handle the situation?
Thanks
Ritesh Saini
Good addition – but I was hoping this update would re-add the ability to have the fly-out menu on desktop that was taken out when the Header/Footer builder was launched!
Hello – great update!
Please consider adding an option of setting dates when custom layouts would be appearing.
For example – CTA 1 would show on related blog posts during a Black Friday sale, etc.
Also – it would be helpful to be able to show a different CTA (Custom Layout) after the expiration date. But that’s a cherry on a cake! Just adding the dates functionality alone would be much appreciated!!
I wonder if we can get design flexibility with this?
does it work with elementor based websites
I got so excited about this functionality update I setup custom CTA’s on Elementor without reading this post first. Unfortunately, it didn’t work on Elementor as it’s Gutenburg specific.
Hello Ramkumar,
Currently, it only works with the Gutenberg pages and posts.
Planning to make this feature available not just for Gutenberg based sites? Know more or less when?
Love this! Especially the before/after # blocks. I see this as a solution not just for CTAs but also placing my blogging clients Ad code too.
Indeed, Sarah!
There are even more ideas that can be implemented as mentioned or adding banners, Ads, etc. 🙂 Feel free to share more ideas.
Thats pretty cool!!!!
Hello Dennis,
Glad that you liked it! 🙂
Lovely feature, thanks BSF.
You’re most welcome, Athlone!
Glad that you liked it and looking forward to seeing this feature in your projects. 🙂
Does this work with Elementor?
Hello Rod,
Currently, it works only on the Gutenberg Pages and Posts!
Do you plan to add this feature to BeaverBuilder Pages & Astra Pro theme?
Kind regards!
Hello Michael,
Thank you for dropping in the comment.
We will surely consider the same moving forward. 🙂
Great! I am thinking to redo my author box and use this instead.
Hello Ruchika,
We are glad to hear that you found it useful. 🙂