In October 2018, Astra released its WordPress block editor integration, one of the first themes to do it!
Since release, the block editor has continued to evolve at a rapid pace. And we continued to make the necessary adjustments and improvements to keep up with the changes. However, these have been done in bits and pieces.
Now that the block editor is much more stable and offers robust APIs for theme authors, we have decided to take another look at it.
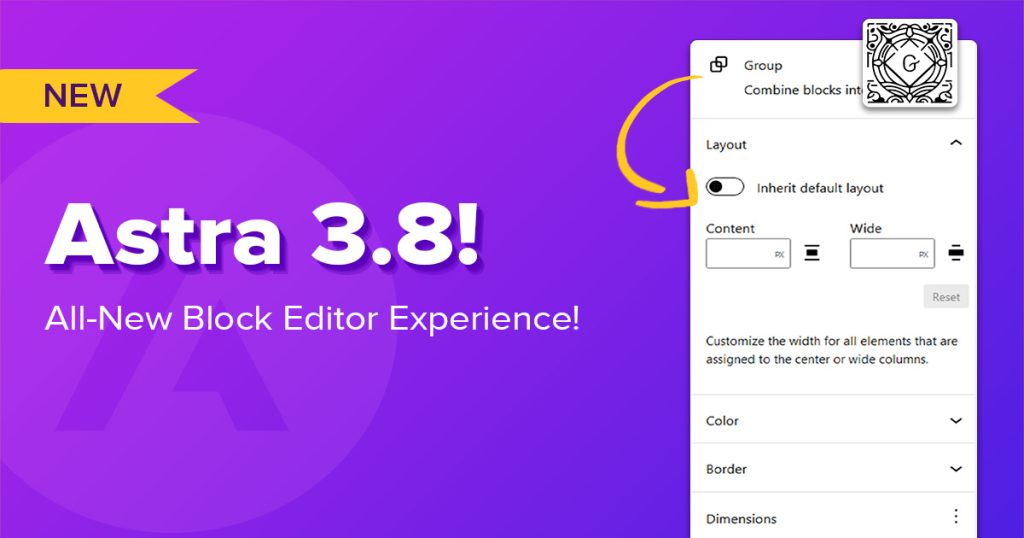
Today, we are thrilled to announce a major update to our integration with the block editor.
We have completely redesigned it this time to take full advantage of the latest features and APIs that WordPress offers. And we’re just getting started!
Let’s take a closer look.
Meet theme.json
WordPress 5.8 introduced theme.json, a new way for themes to specify the styling for the WordPress editor as well as the website’s front-end.
It includes settings for colors, typography, borders, and much more.
The block editor is much simpler and lacks a lot of customization options. That’s because it relies on the active theme to decide how your page designs look.
With theme.json, WordPress themes can now provide customization options for individual blocks. They include controls for typography, layouts, borders, and other settings within the editor!
Today, we are super-excited to announce that Astra is one of the first major themes to fully take advantage of theme.json!
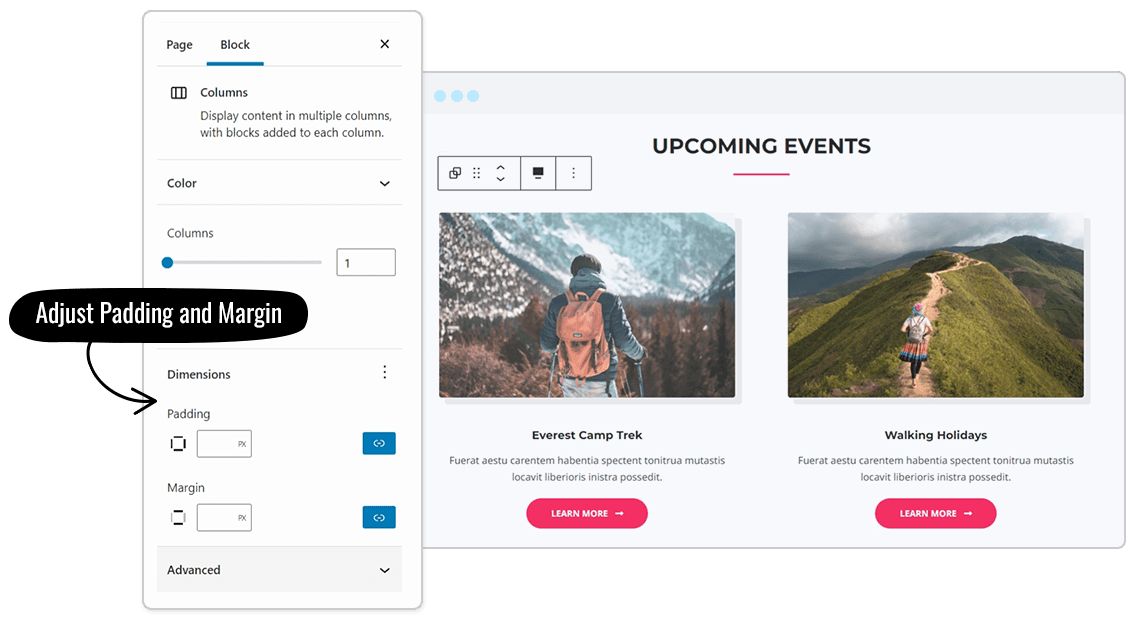
With Astra’s new customization settings, you can now easily customize padding, margins, typography, layout, and borders for all supported blocks.
Here’s how the block padding and margin settings look:

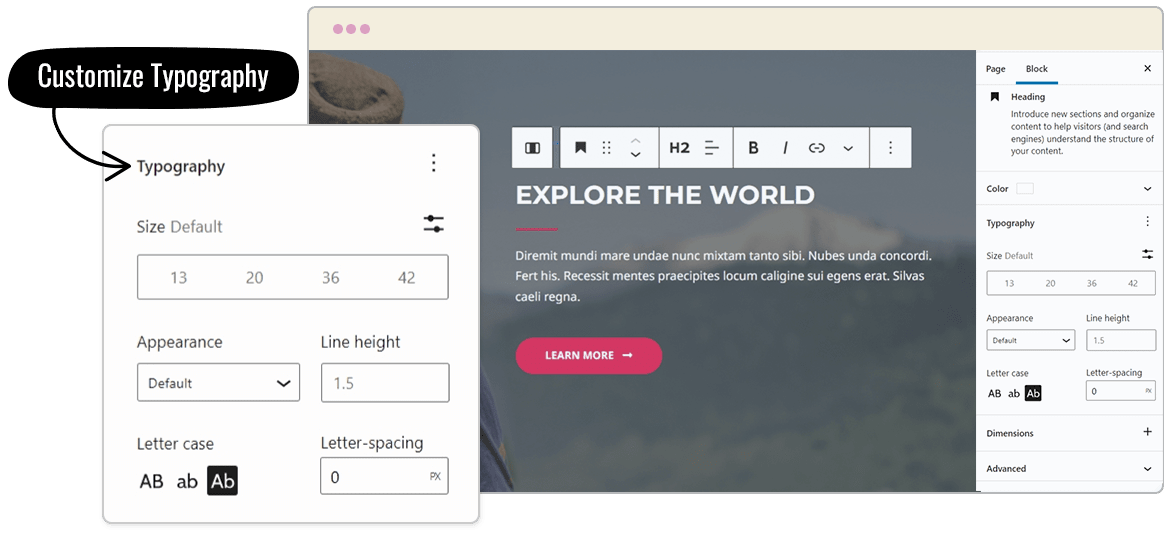
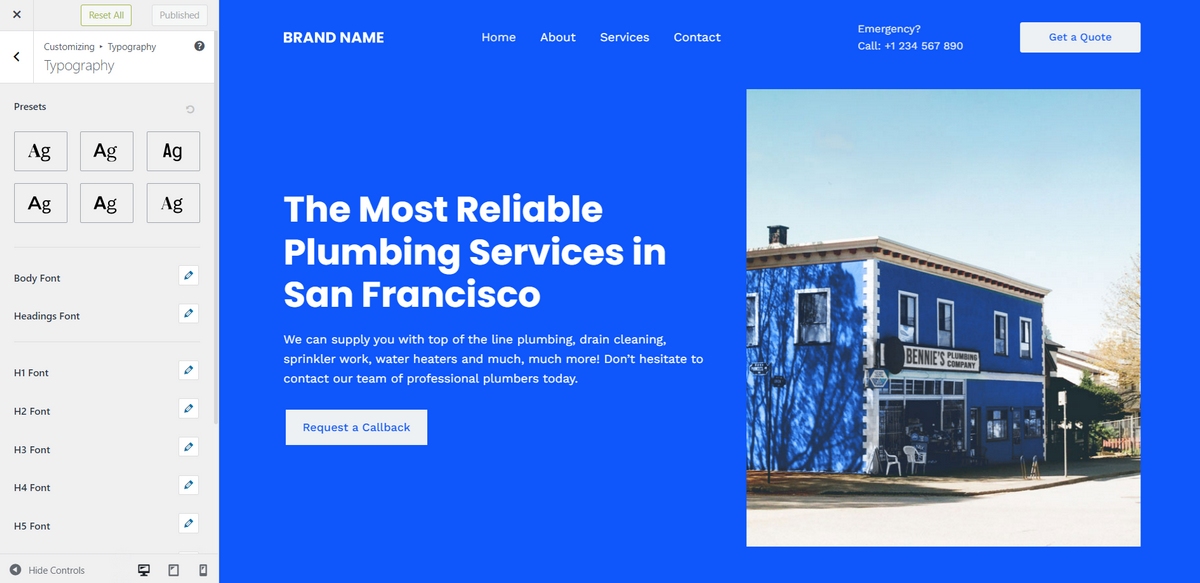
You can even edit the typography of individual blocks:

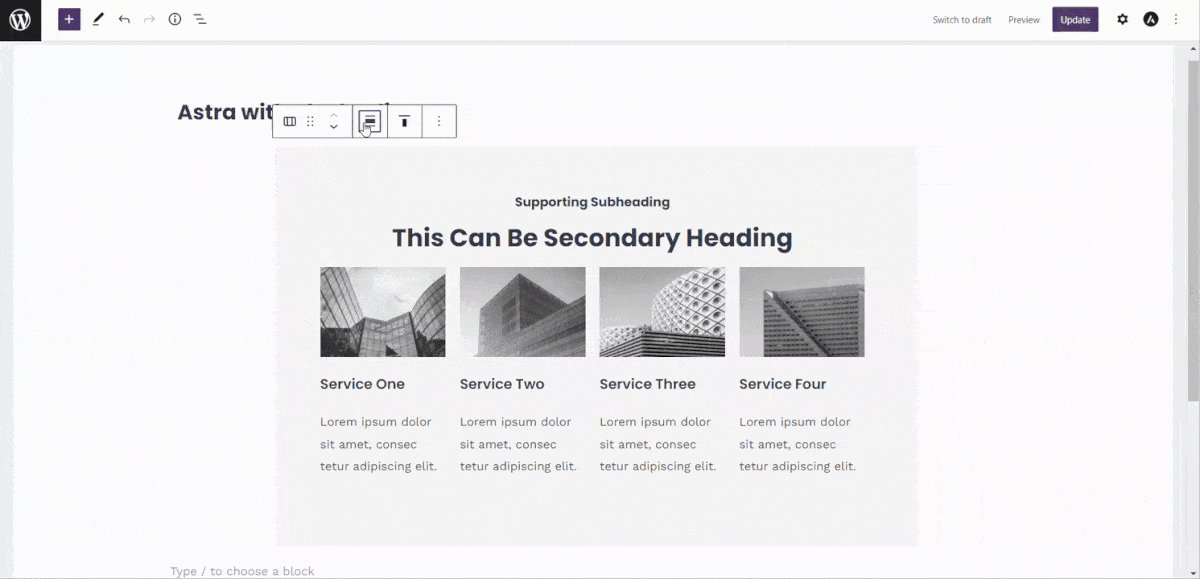
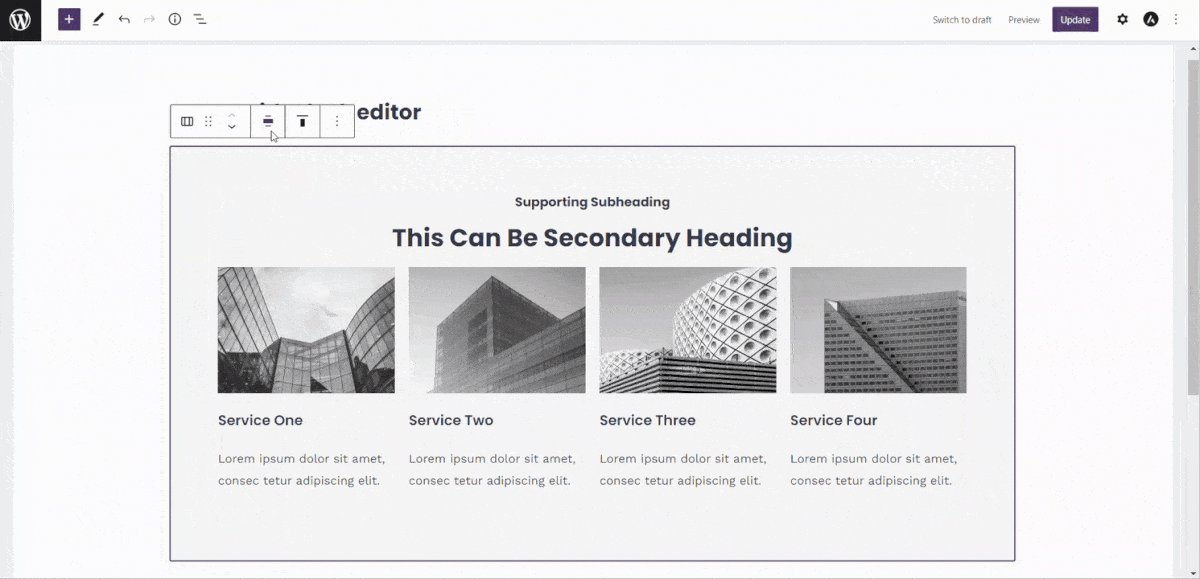
And some layout and sizing options for the block columns:

Design Integration for New Core Blocks
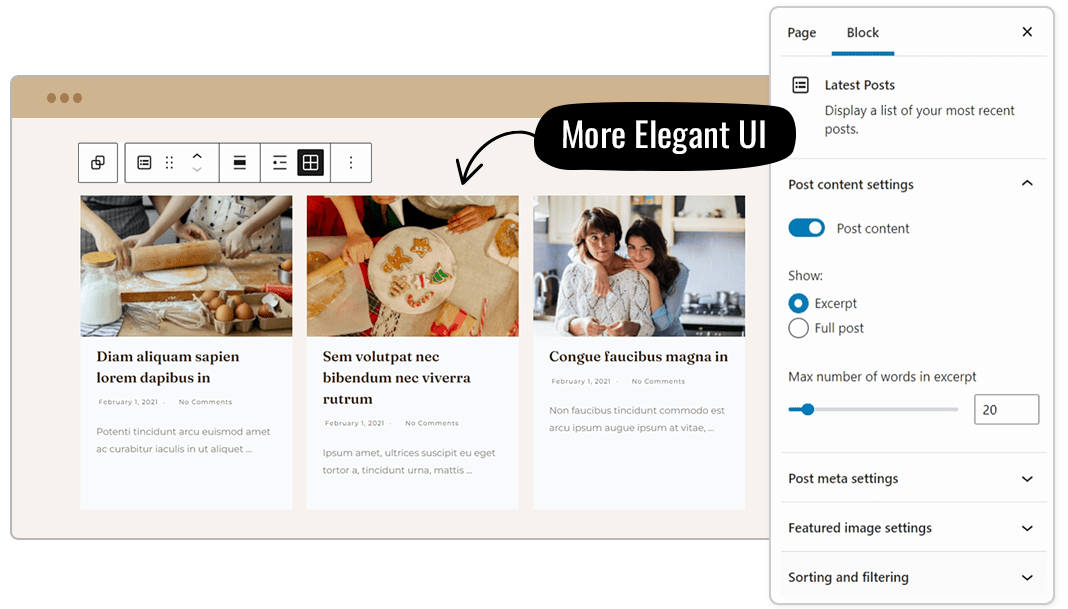
The WordPress block editor has seen a number of new blocks added in recent months, including the latest posts, login/logout, and site titles.
Our latest update includes deep design integration with these new blocks, so you can fully customize their design using color and typography settings from Astra.
Whether you’re creating a modern blog or a striking landing page, this update makes it easier than ever before!

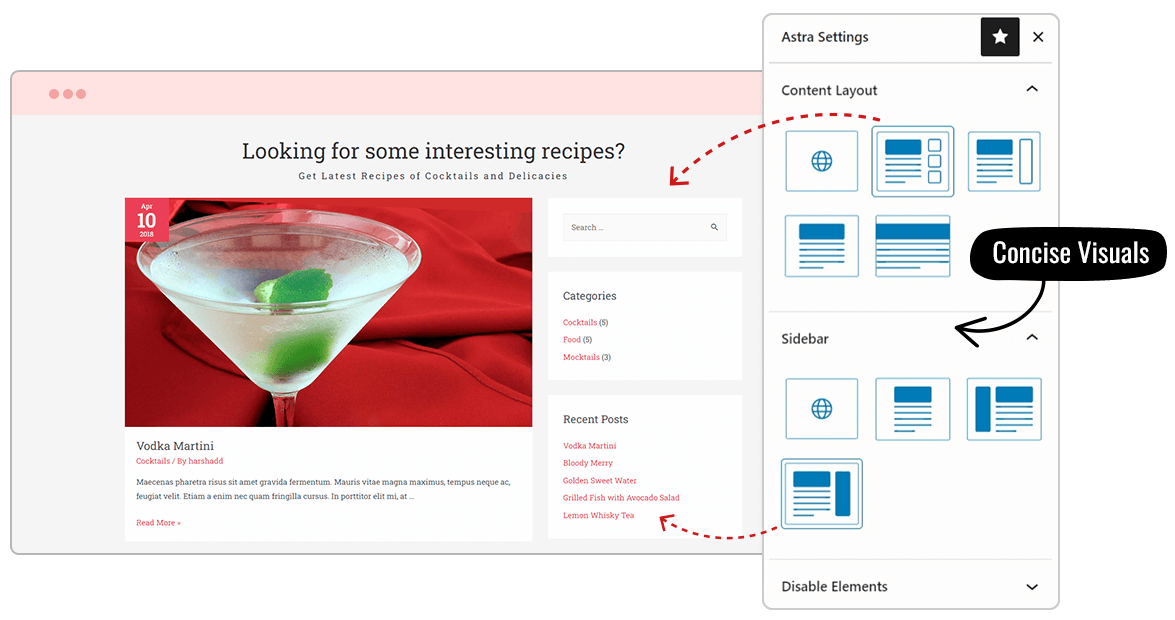
Improvements in the Astra Page Settings (Meta Box)
Astra offers powerful customization options via the theme customizer. You also have more granular controls at the page level in a meta box.
Now, you can customize the page layout, sidebar, header, and other settings on each page right from the block editor.
The settings are even better organized and easier to navigate. They are more visual, categorized, and streamlined!
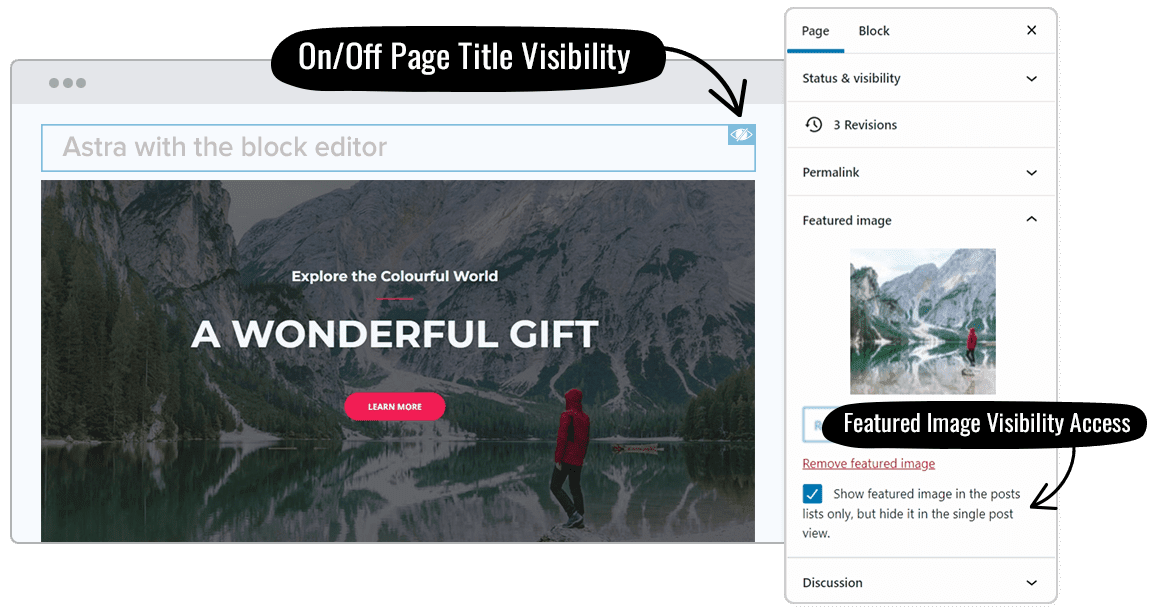
Here’s how to control the visibility of the page title and featured image easily:

Settings are now visual so everyone can easily understand them:

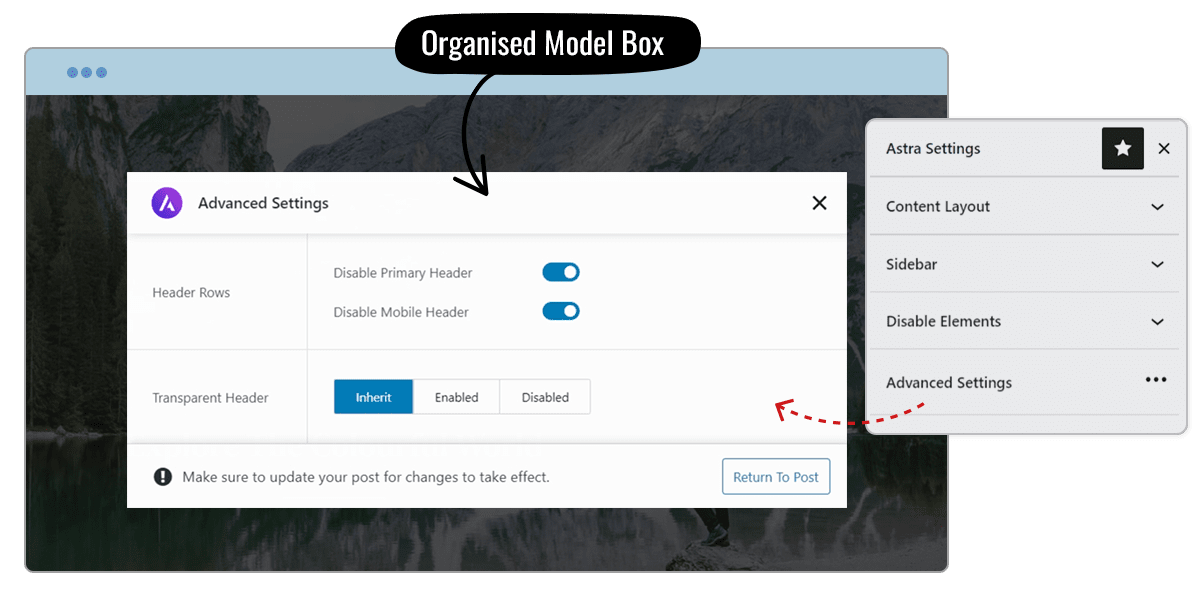
We have moved other advanced settings into a model box, where users have more real estate to customize them:

A Lot of Performance Improvements (Of Course!)
As with every release, we have significantly improved performance with Astra 3.8.
Using the theme.json APIs helped optimize code for some impressive performance improvements. The full-page load time, both in the editor as well as front-end has now improved by over 33%!
| Master | Latest | |
| Editor | Static CSS: 21 KB Dynamic CSS: 21.4 KB Page size: 588 KB | Static CSS: 15 KB Dynamic CSS: 7 KB Page size: 547 KB |
| Frontend | CSS: 9.77 KB Page size: 111 KB | CSS: 4.44 KB Page size: 106 KB |
The typography section’s variation controls are now better optimized (rewritten in React instead of PHP) so fonts load blazing fast!

What’s Coming Next?
Three things 🙂
- Did you hear about Spectra?
Spectra is a page builder based on the WordPress block editor. With Spectra, you can build websites that are as fast as hand-coded ones, without having to touch any code! Read the announcement here. - We are now experimenting with full site editing and you should see the results of these experiments very soon. Keep an eye on our channels for updates!
- Over the last 3 months, our WooCommerce integration has improved significantly! Our aim is to take your store building experience to a whole new level with a groundbreaking new design and awesome features!
Stay tuned!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






My only critique so far is that some indication of the existing setting would be a good UX/UI approach so I don’t have to click into each setting option to see what it is set too.
Hello Jake, thank you for taking the time to drop a comment.
Can you describe the concern further, so that we can help you in the best possible manner or make changes accordingly in the future?