Halloween is around the corner! We are offering great discounts on your favorite Astra theme. Additionally, we’ve got our own bag of treats with some awesome Astra updates.
With every update, we aim to further our mission of making the entire web development process simple and easy.
At Astra, a core part of our DNA is offering a solid framework to build fast, high-performance websites. This update is another demonstration of that.
Introducing three new improvements with Astra 3.7.4:
- Breadcrumb support for SEOPress (Pro) plugin: Add breadcrumbs from the SEOPress plugin and customize with Astra styling options
- Better UI/UX for Gutenberg Core Blocks: Experience improved block layouts and better designs for core blocks in the Gutenberg editor
- Astra meta settings in separate sidebar panel: You can now easily edit Astra meta settings from a separate pinned sidebar panel
Excited? We surely are!
Let’s dig in and learn more.
Customize SEOPress Breadcrumbs With Astra
Breadcrumbs help users know where they are on a website and make backward navigation way easier for them. You know the text you often see at the top of a page that looks something like ‘Home > Blog?’ That’s breadcrumbs in action.
Breadcrumbs are a win-win in all aspects. Not only do they score high on user experience, but they also do great as far as SEO is concerned. Search engines – especially Google loves them!
Astra provides built-in breadcrumbs you can add from the customizer. You can then style them just the way you want.
Astra also supports breadcrumbs from external plugins. You can add the breadcrumbs through a plugin and manage the styling through Astra. Easy!
Astra already supports plugins such as Yoast SEO, Breadcrumb NavXT, and Rank Math. The latest addition to this list is SEOPress.
SEOPress is one of the most popular SEO plugins for WordPress, used on over 200,000 websites.
If you are using SEOPress on your website, this is great news!
How To Add SEOPress Breadcrumb From Astra Customizer
Here’s a quick overview of adding SEOPress breadcrumbs.
Step 1: Enable The Breadcrumbs for SEOPress Plugin
From your WordPress Dashboard, head over to SEO > PRO > Breadcrumbs, and turn on Breadcrumbs.
Refer to our article on how to add Breadcrumbs in WordPress for more details.
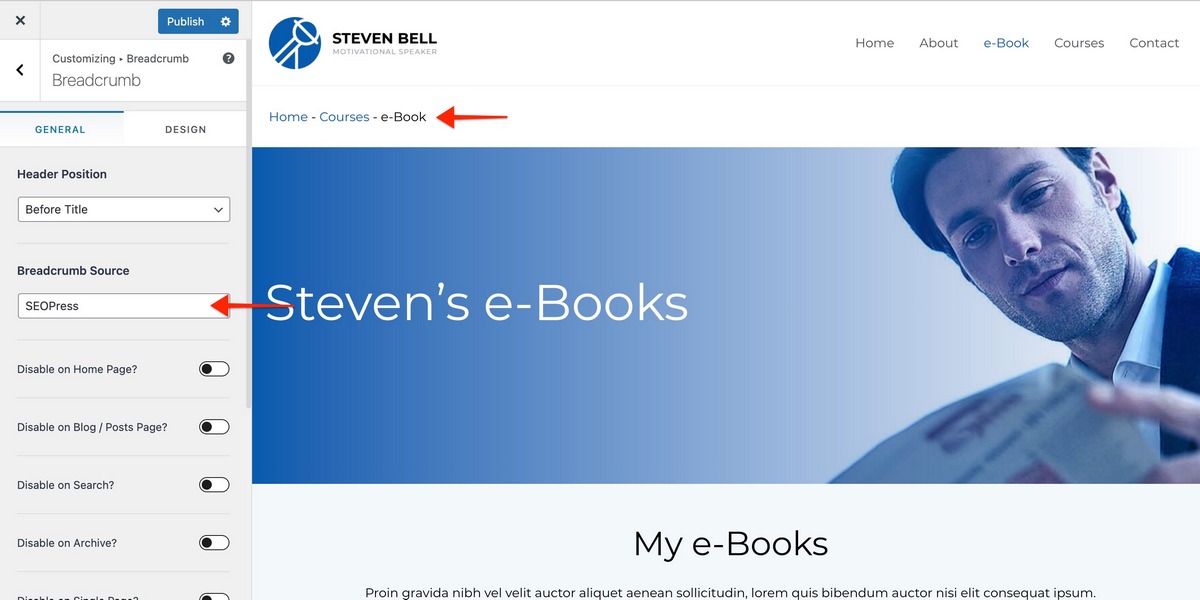
Step 2: Select SEOPress
From the Astra customizer, enable Breadcrumbs and select SEOPress as a source.

SEOPress Breadcrumb markup will start appearing on the pages.
Step 3: Customize the Breadcrumbs
You can now customize these Breadcrumbs with Astra options, such as
- Position: This option allows you to choose where to display your breadcrumbs. You can choose to display them inside the header, after the header, or before the title
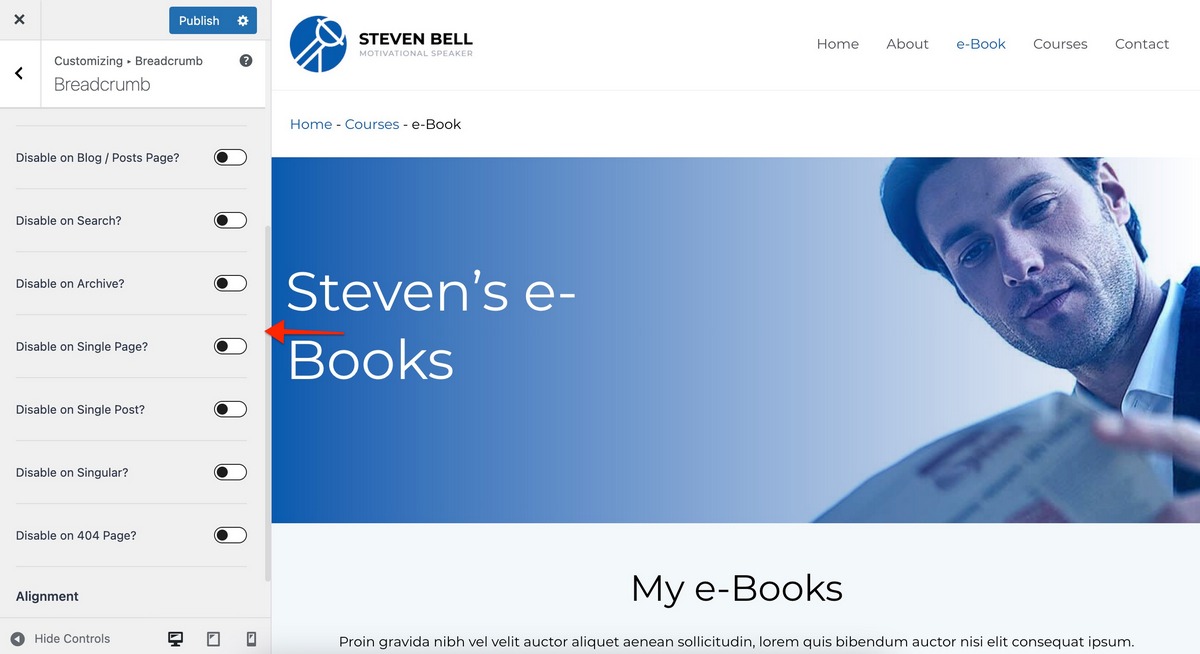
- Disable Breadcrumb on specific pages/posts: You will see a list of pages and posts where you can disable breadcrumbs. These include categories, archive pages, 404 pages and others
- Alignment: You can select the alignment to display your breadcrumbs
- Color: Manage background color, text color, link color
- Font: Set custom font for the breadcrumbs
- Spacing: Adjust the spacing from all sides

Experience Improved UI/UX for Gutenberg Core Blocks
Astra works great with the Gutenberg editor. Going a step further, Astra will now deliver a better experience at the frontend, as well as in the backend Gutenberg editor.
The new UI/UX improvements make the entire editing process smoother, in turn, generating the perfect output.
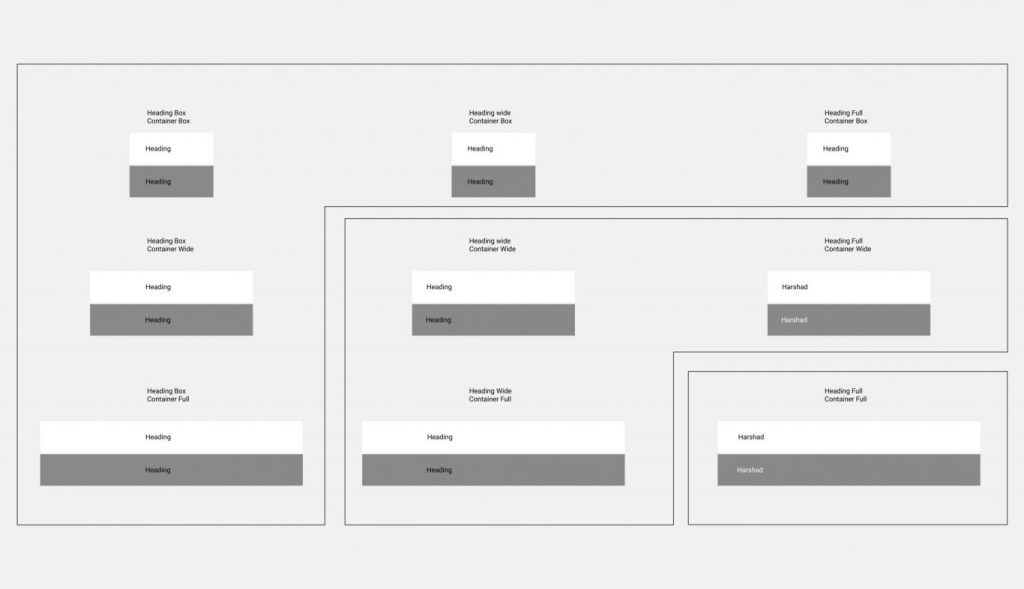
Improved Block Layouts
Improved block layouts include:
- Block layouts – Improved look for the default, wide, and full width
- Default Layout – This layout is kind of a boxed layout
- Wide Layout – Wide layout will take the container’s width from your setup
- Full-width Layout – Full-width layout will go edge-to-edge of the screen

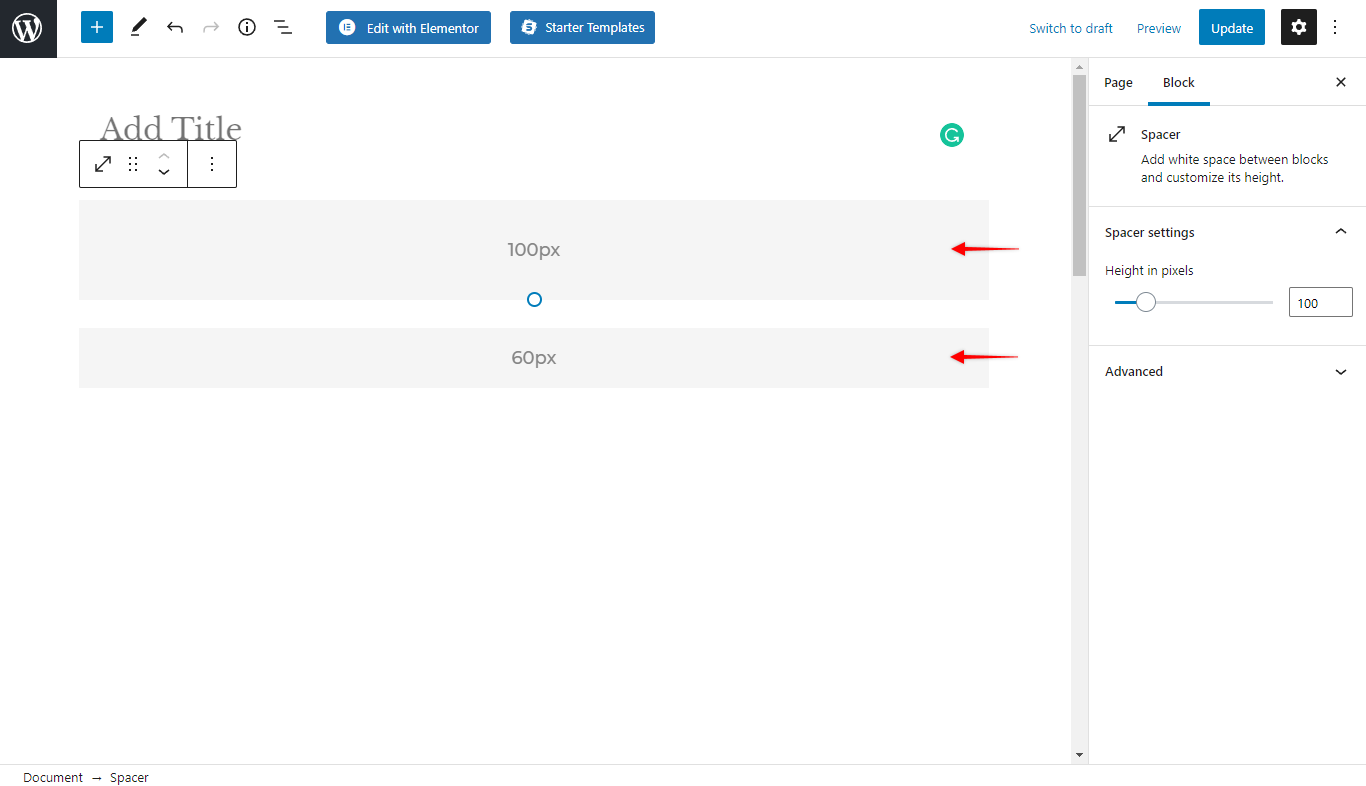
Improved Spacer
If you used a spacer block within a page, it was sometimes difficult to see. We have added a shaded background and a height display so it’s much more visible.

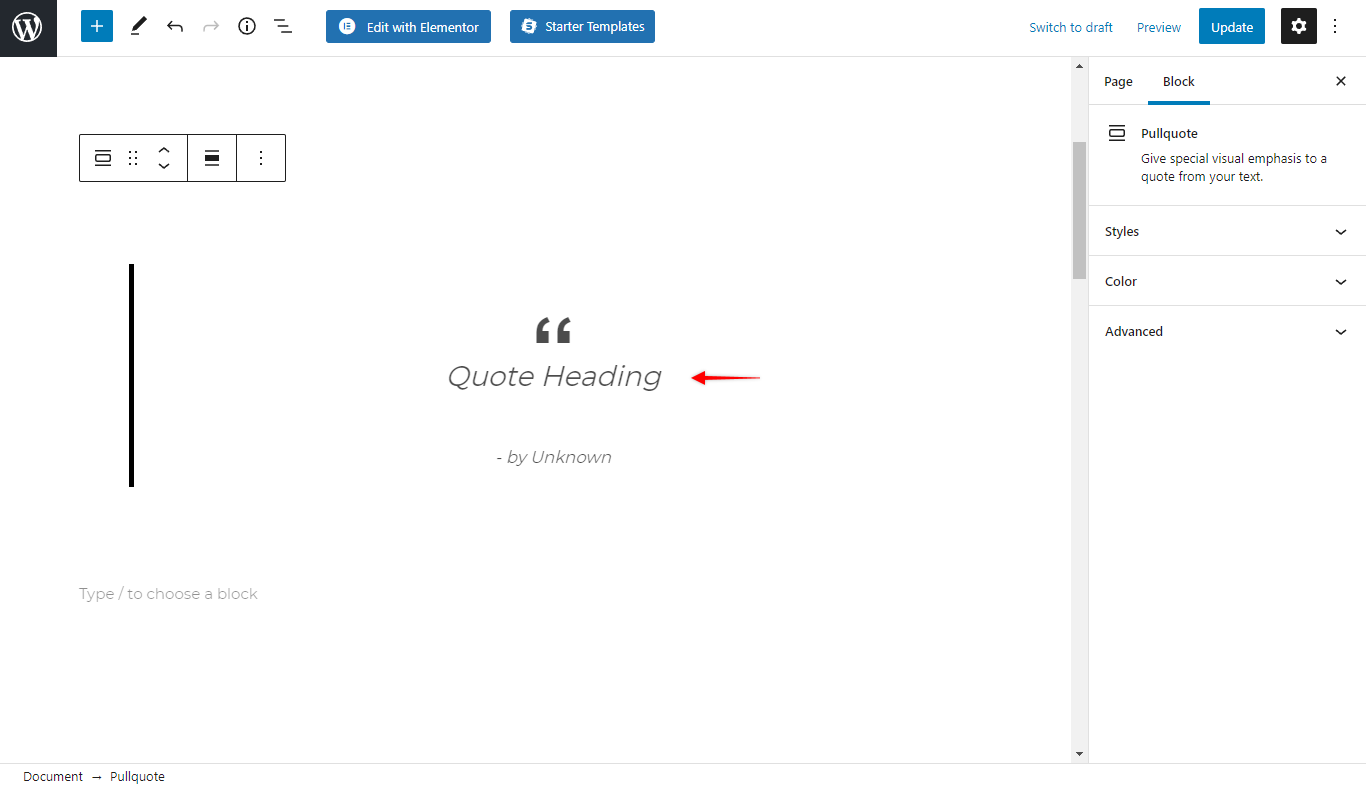
Pullquote
A new quote icon has been added for the Pull Quote block in the editor so it’s much clearer to see what the block represents. This is a minor but important usability update for those who use pullquotes.

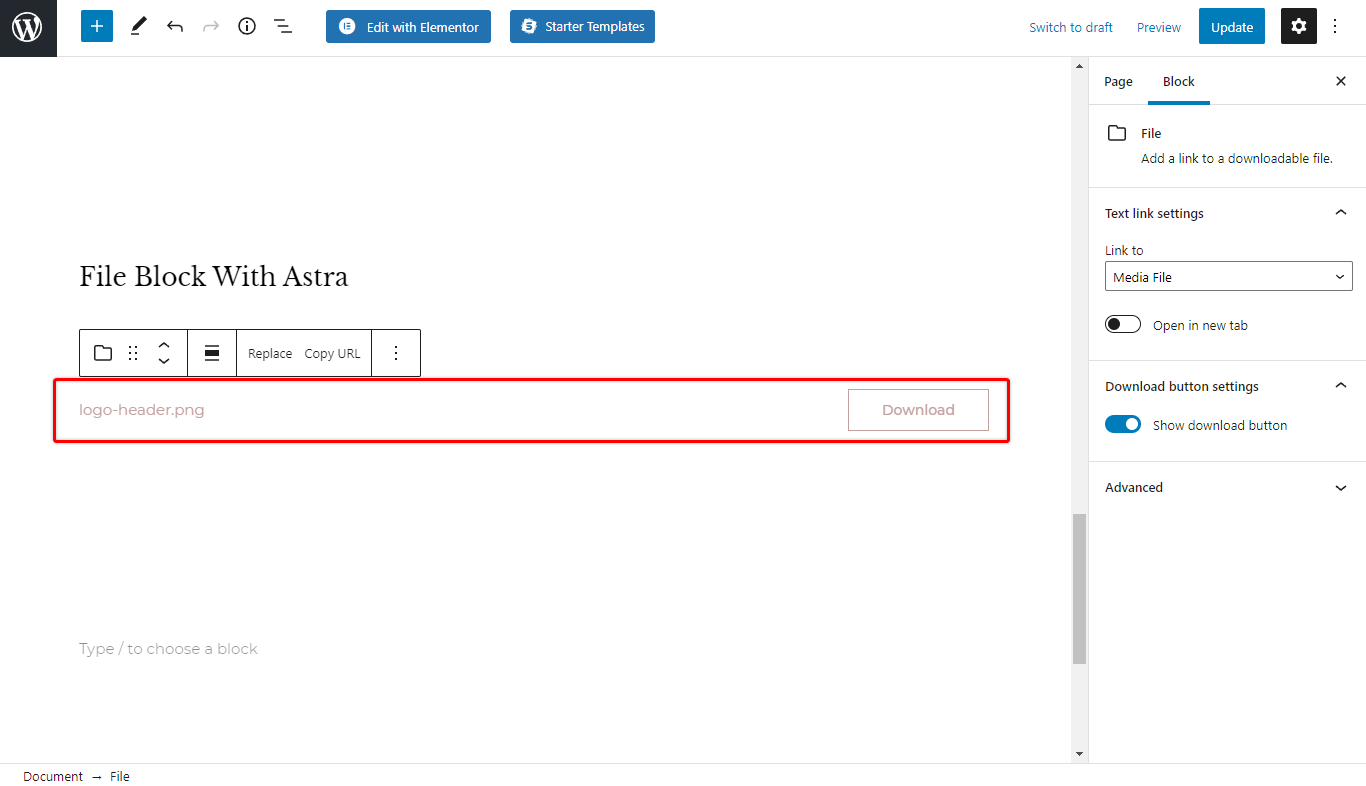
File Block Design Support
With the latest enhancements, you can now style the File block in the same way you can other block types.

Check out our Gutenberg UI improvements to know more.
Dedicated Astra Meta Settings Panel for Easy Editing
Astra Meta Settings are dedicated settings that appear on all individual pages and posts.
These are page-specific settings that give more control over individual page/post design. Using these settings, you can even override some of the customizer settings.
For instance, let’s say you don’t want to display the primary header on your services page. All you need to do is simply turn it off from the meta settings of your services page.
This way, your header will be visible on the entire site except for the services page.
Meta settings are powerful when you need to customize the look of a particular page or post. Learn more about Astra meta settings here.
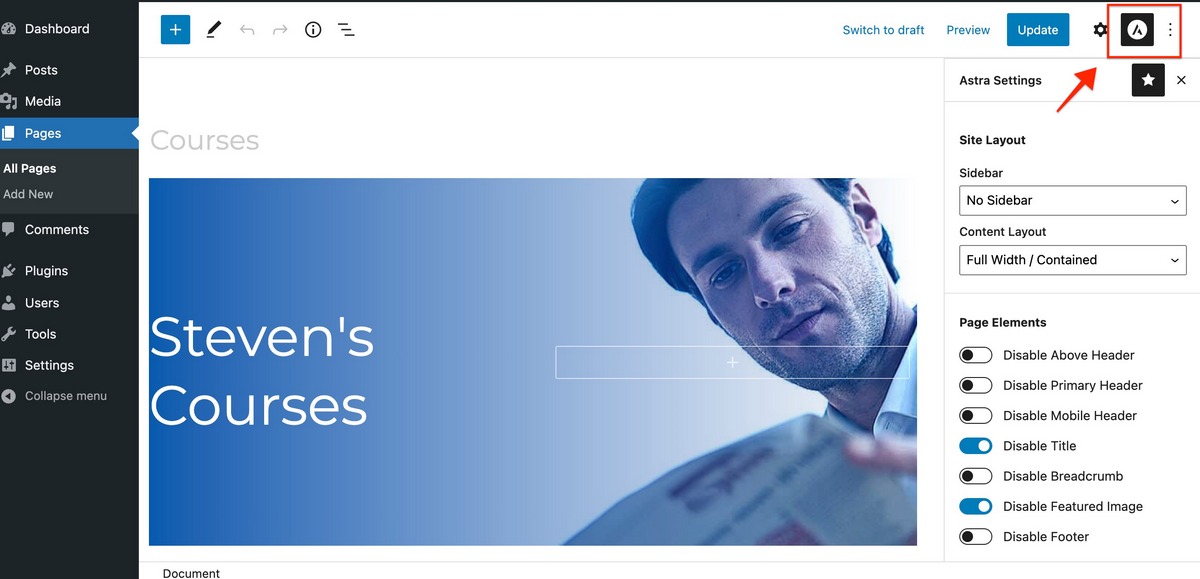
Meta settings are available under the Astra settings tab on every page and post. You can find them on the right sidebar while editing.
WordPress block editor provides react-native editor support. This means it provides a separate sidebar panel where we can add our own custom Meta settings.
So with Astra 3.7.4, the meta settings panel is taken to a separate dedicated sidebar panel.

Here you can pin and unpin the Astra icon from the settings by clicking the star icon. You can access it again from the editor’s options as shown below.
This gives you quick access to the meta settings. You can easily find them and choose to pin them at the top.
Update to Astra 3.7.4 Now!
As you can see, this update is jam-packed with awesome features that will improve your web design workflow and offer greater flexibility.
Update Astra 3.7.4 now to try out these new features.
If you have any questions or queries, contact our support team.
Let us know how you like this update in the comments below.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!