The most significant update of the Astra 3.0 series is here!
The Astra theme is loved by millions of WordPress users as it allows you to build beautiful, feature-rich websites in minutes. With Astra 3.7 we aim to further our mission of making web design easy by introducing three powerful new features that provide streamlined visual controls site-wide.
Here at Astra, a core part of our DNA is offering a solid framework to build fast, high-performance websites. This update is another demonstration of that.
We hope these improvements will significantly cut down the time that you would otherwise invest by making manual changes to design elements such as fonts, colors, and buttons.
We are so excited to introduce the first beta of Astra 3.7 with powerful controls!
Those controls include:
Furthermore, the Astra Theme is one of the first default themes to implement theme.json for Gutenberg Color Palette. We are sure that you will love designing your website with these new controls and appreciate the ease they bring to your workflow.
Let’s take a deeper look at this update.
Build Your Own Color Palette and Use It Globally
Let your colors do the talking!
Colors play an important role in building brand identity. Sometimes we might have more than one color scheme to match the website concept.
But while applying colors in the traditional way you can choose only one color scheme.
If you want to add your own custom colors, you have to manually add the color codes all over your theme to make it work.
Well, all that changes with the Global Color Palette!
With this new dynamic way of applying colors, you can:
- Curate your own color palette and use it across your site – Not only in Astra customizer but also in Gutenberg editor and Elementor editor.
- Change a global color in one place and see it reflected on all the elements using that color.
How Global Color Palette can help you improve your workflow:
- It gives you the ability to create more than one color scheme for your website. Use one scheme for one area, another scheme for another, and so on
- Helps you to preset different colors for client websites
- Set a fresh look for your website for special events like Christmas
- Set attractive colors during sales
Global Color Palette is very flexible to use and a huge time saver. You can set and customize the colors of your website easily from one place.
Creating and Using Color Palettes
With Astra 3.7, you can save your theme colors and apply them globally across the entire website.
That could be dark colors, shades of your main color, festive colors for Christmas, or anything you like.
You can create multiple color palettes and they will be available throughout the customizer color settings. You don’t have to remember the exact shade or color code. Just choose a color from your palette to complete the design faster.
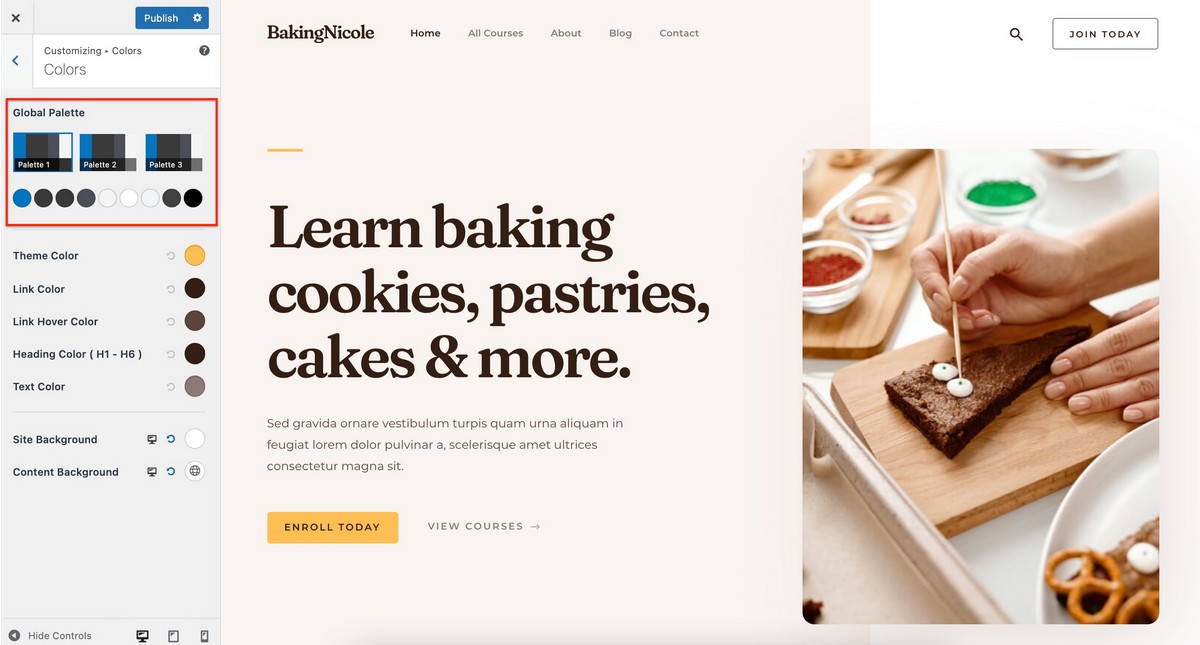
How to Create a Color Palette
Step 1: Visit the Astra customizer and go to Global > Colors > Base Colors.

Here you will see 3 color palettes with default colors. Each palette has 9 different colors.
Step 2: Choose Palette and add your colors.
You can try creating palettes with different colors. Then you can choose different palettes with just a click and your website will instantly have a new look.
Done!
Link Static Colors To Global Colors
With a color palette, you can set global colors and these will be available with all color settings in the customizer.
You can also link color settings for various elements with global colors. So when you change global color, the connected element color will also be changed.
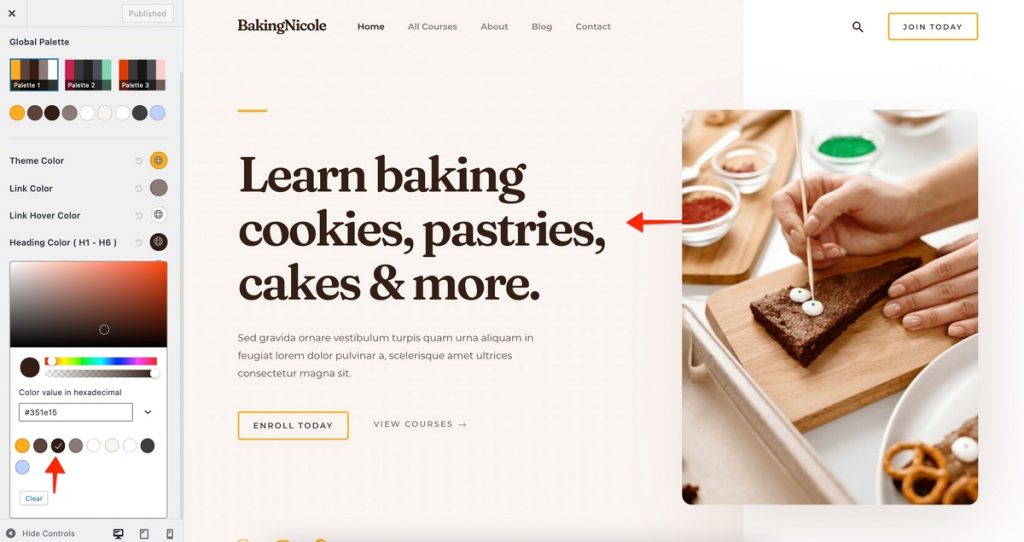
How to Link Static Color on Global Elements
Step 1: Consider we have set a static color for the headings. Edit the setting, and choose the color you want from the color palette.
As soon as you choose the color you will see a globe icon near it. This means your color is now connected to global color.

Step 2: When you change a global color, it will change the color of all headings on your website.
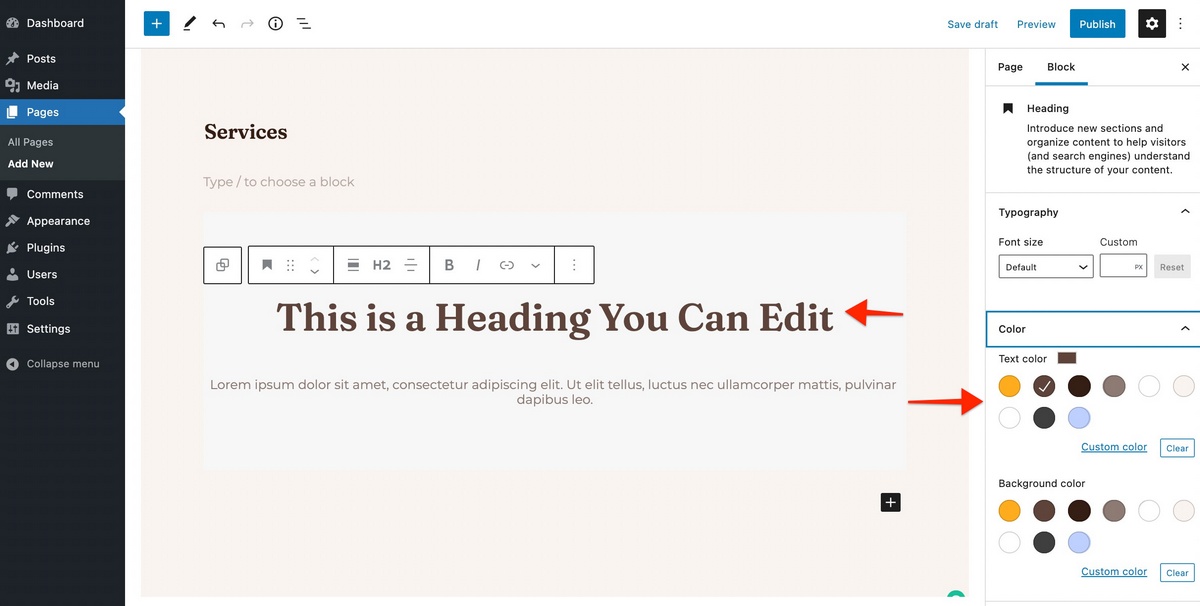
Astra Global Color Palette Inside Gutenberg and Elementor Editor
Your chosen global color palette will also be available in the Gutenberg editor. So wherever you have color options in Gutenberg blocks, the Astra color palette will be available.

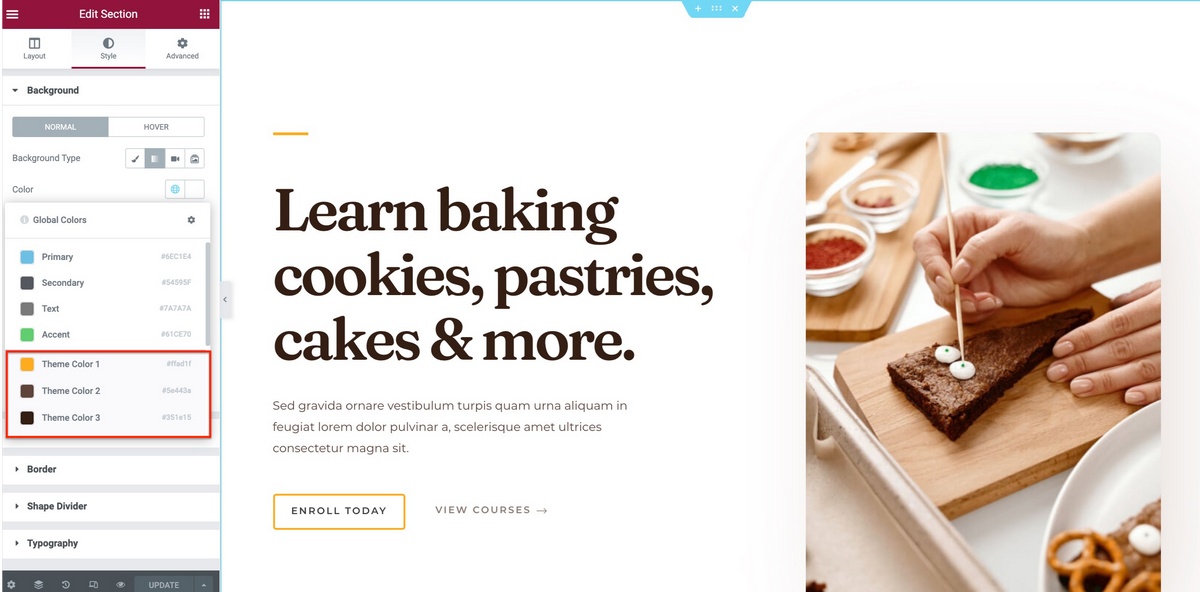
Similarly for Elementor editor. The Astra color palette will be available with Elementor global colors.

Read more about Global Color Palette here.
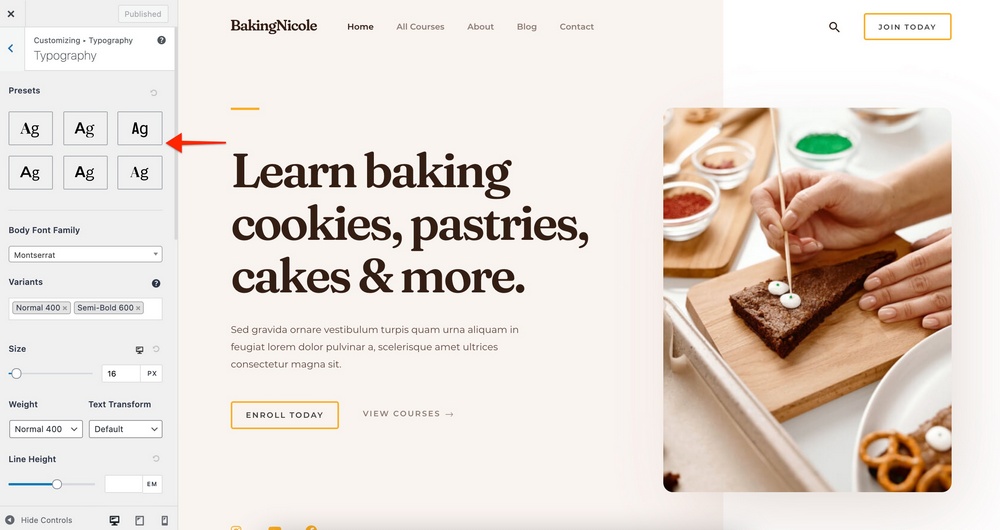
Set Up Website Typography in No Time With Presets
Typography is another essential part of any website design. Suitable fonts create a better user experience as it impacts readability and it reflects your brand.
That’s why Astra now brings extra typography options to the customizer. You will find the new options in the customizer under Global > Typography > Presets.

You can now quickly change the font family, size, and weight with just a click of a button and apply it globally in a matter of seconds.
Typography Presets include:
- Font Family
- Font Weight
- Font Size
- Line Height
- Text Transform
Read more about typography presets here.
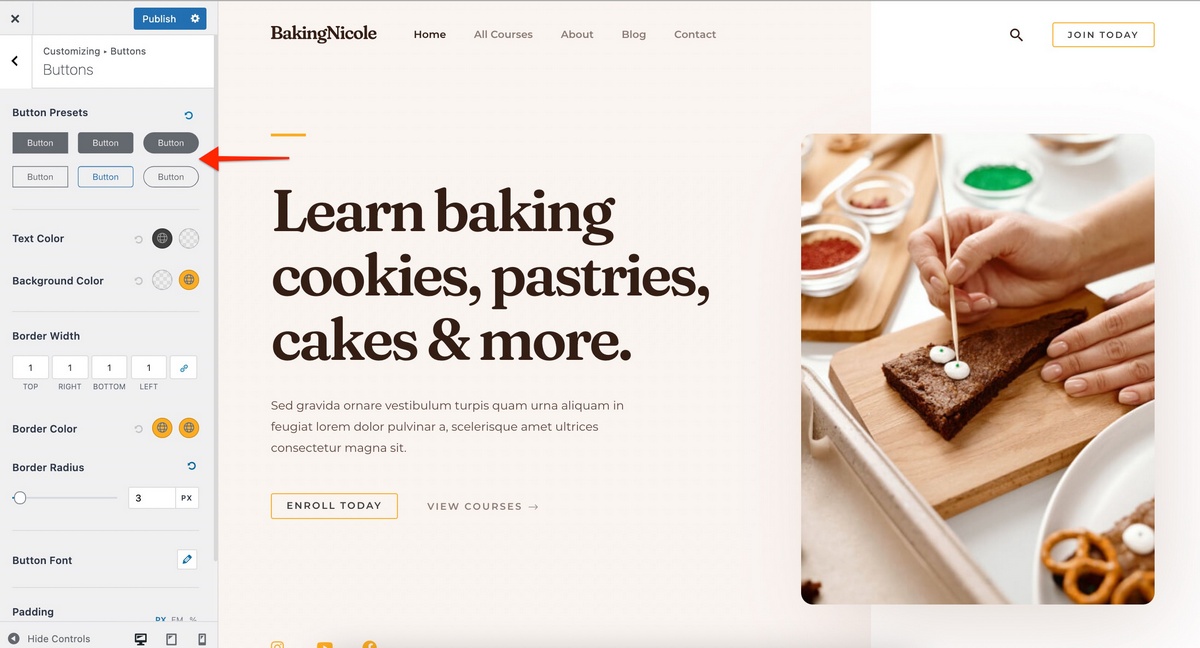
Style Your Website Buttons With Presets
Ever wanted to change the default button shape and style? Now you have prebuilt designs to do just that!
Astra integrates Button Preset that will make setting the style for buttons quick and simple.
In the customizer find the option under Global > Buttons.

You can set styles from the Buttons section and all buttons throughout the site will have this style.
Here’s a sneak peek of how it will work in the customizer.
Read more about button presets here.
Try Astra 3.7 Today!
Astra Global Color Palette is a powerful control that makes color application easier than ever.
Whether you are a beginner that wants to play around with different colors or a professional who wants to present different color schemes to clients, this feature is very useful.
Typography and button preset are equally strong controls to manage the look and feel of your website in one place.
With all these features, Astra makes it easy to maintain website color, typography, and button design. You can now edit designs faster and with less effort than before.
Upgrade your Astra theme to v3.7 and Astra Pro to v3.6 today and try these awesome features!
For any questions, reach out to our support portal.
Let us know how you like this update in the comments below.
Cheers!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Thank you so much for this great update. This will make designing even more streamlined with Astra.
Hello Django, glad to hear that you liked it! 🙂
Excelente cada día se superan más
Do same thing for Arabic language. Why every theme company ignore Arabic language you have so many ppl using Astra theme in Arabic language I hope you consider this suggestion
Hello Mahmoud, we haven’t understood your query correctly. If you are looking for the translation of the Astra theme in the Arabic Language. We have a community-driven Translation Portal you can refer to here.
This awesome.. I love Astra!
Thanks for the love, Jay! 🙂
some nice features.
Can a special font be selected that is not on the Google list of fonts? We use a special ‘old typewriter’ font. Can that be loaded?
Hello Steve,
If you are looking to insert Custom Fonts you can refer to this plugin.
Great update, especially on the color palette!
Question about the buttons – If I want to use several different button style presets, like the Regular Button and CTA button? How would I go about saving several presets and using them as needed on the same page?
How about integrating the global colour palette with Beaver Builder as well?
Hello, Thank you for the suggestions. We’ve noted them down for our development team.
well… this is a really great improvement, amazing… Color palette and global colors reflected even in Gutenberg and Elementor is just super handy, thank you!
Cheers, Yuri! 🙂
I love Astra. But you didn’t provides its price I mean about Astra 3.7.
Please let me know what it’s price!
Hello Suman,
If you are an existing customer with an active license you do not have to pay anything extra. Further, if you are looking to make a purchase you can do so from here.
Also, if you have any questions, please free to reach out to us through our Support Portal.
Thank you very much! The global color palettes are very helpful for me 🙂
Glad to hear that, Oliver!
Great update. I am puzzling what to do with websites that are already build with a former version of Astra. Can i update those theme versions without problems?
Hello Bas, no there shouldn’t be any problems on upgrading the Astra theme to the latest versions.
Although, we always recommend all our users to have regular backups before major updates and testing on Staging or Local environment where required.
Should I be using elementor and not beaver builder if you are going to support it more actively?
Hello Erik, we support both page builders actively. 🙂
Can’t seem to successfully download and update my templates
Hello Moses, there could multiple reasons why this might be happening. Can you reach out to us through our Support Portal for faster help?
How do we disable the Astra color palate completely?
I’m with @Kenlsey above on this one – I just want to disable the Global Palette completely. I’m using theme.json to control my theme colours so have no need for this feature.
For me, it’s much easier to add all theme colours and typography settings to theme.json and then commit that file to Git than it is to fiddle around with exporting/importing customiser settings every time I want to synchonise a change between development and live environments.
The only thing I want the customiser to do is to recognise the colours I define in theme.json so I can then assign them to elements accordingly. If I then want to change those colours, I simply update my theme.json. At present, the Global Palette doesn’t seem to recognise any colours specified in theme.json – is there a plan to add this support?
Hello Ian/Kenlsey, thank you for your thoughts and request. We will need to check this with our developers, if you can open a ticket, I am sure our Technical Team can provide an answer from our developers accordingly.