It’s mid-June, and Google’s much-awaited page experience algorithm, Core Web Vitals (CWV), has started to roll out.
Today, we are excited to announce the release of Astra 3.6 jam-packed with features to help your website to get a perfect score! Version 3.6 also brings design enhancements to the Gutenberg block editor and other performance improvements too. 🎉
Here at Astra, a core part of our DNA is offering a solid framework to build fast, high-performance websites. This update is just another reflection of that.
What Are Core Web Vitals?
Google Core Web Vitals (CWV) are a set of metrics related to how your website loads and provides a positive experience to visitors.
These metrics are divided into three parts:
- Largest Contentful Paint (LCP) – Time required to load page’s main content
- First Input Delay (FID) – Time required for a page to become interactive
- Cumulative Layout Shift (CLS) – Amount of unexpected layout shift of visual page content
These metrics are going to play an important part in Google’s SEO and rankings algorithm starting June 2021.
Considering the importance of this new metric and to answer many questions that our customers had, a few days ago we released a full-blown course in our Skilljet academy. I would highly encourage anyone serious about the speed and SEO of their websites to take the course.
In this 180 minute course, we explain complex technical elements such as CWV so they are accessible to any non-techie and WordPress beginners.
Moving on, let’s explore how Astra 3.6 has introduced features specifically for getting the best CWV scores:
Self Hosted Google Fonts
Google Fonts is a very popular library of 1000+ fonts used by millions of websites. Astra and many other WordPress themes take advantage of this library and offer an integration that opens a wide array of typography options for users.

Typically this kind of integration means sending a request to Google servers and loading the font file from there. This is a common practice to load any Google Font.
However, this will impact your CWV score as it takes a few milliseconds to transfer data between your web host and Google’s servers.
To mitigate this, Astra 3.6 introduces functionality to fetch the Google Fonts you are using on your website and store them locally on your server.
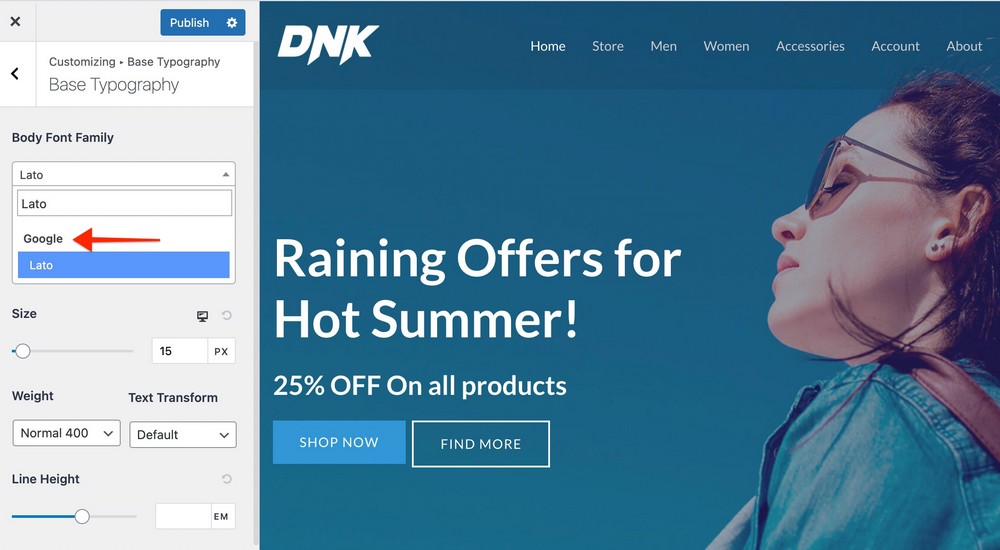
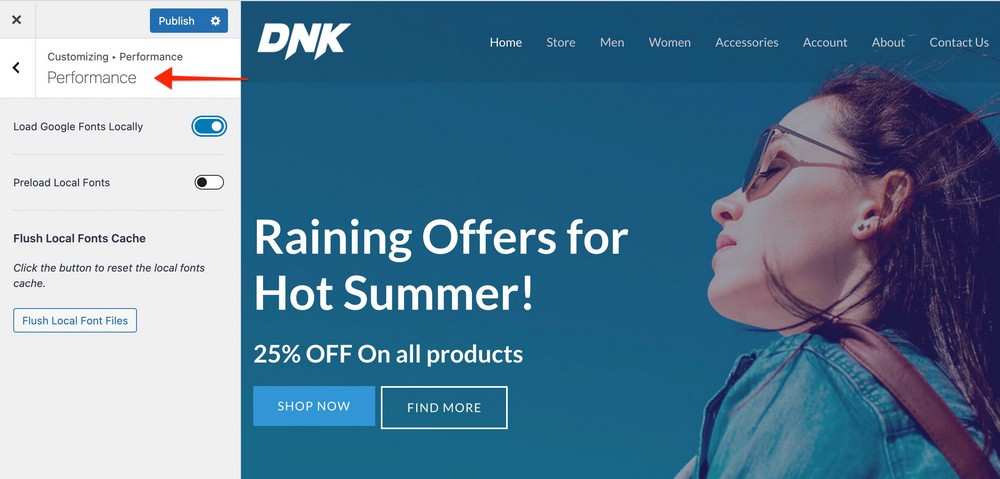
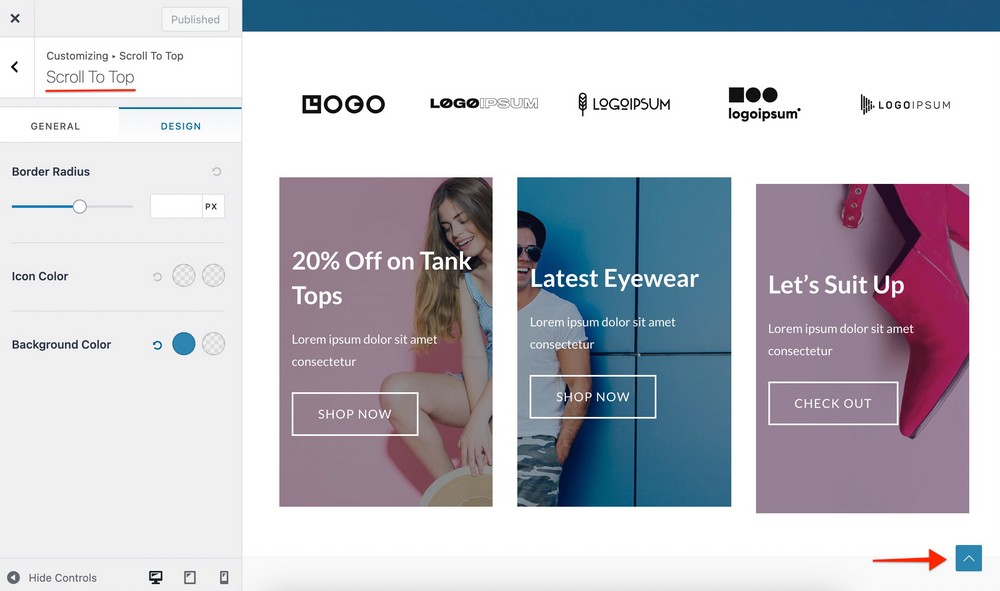
After updating to 3.6, you will find a new “performance” tab in the customizer where you will find options to load Google Fonts locally.

As the font files will be hosted on your server, they will load faster and improve the CWV (CLS) score.
We have also provided an option to preload local fonts. With font preloading, you can force a visitor’s browser to load important fonts early so the browser can start applying it to text as soon as it’s ready, rather than potentially waiting to load the font.
Let see some stats on how loading Google Fonts locally will benefit your CWV score –
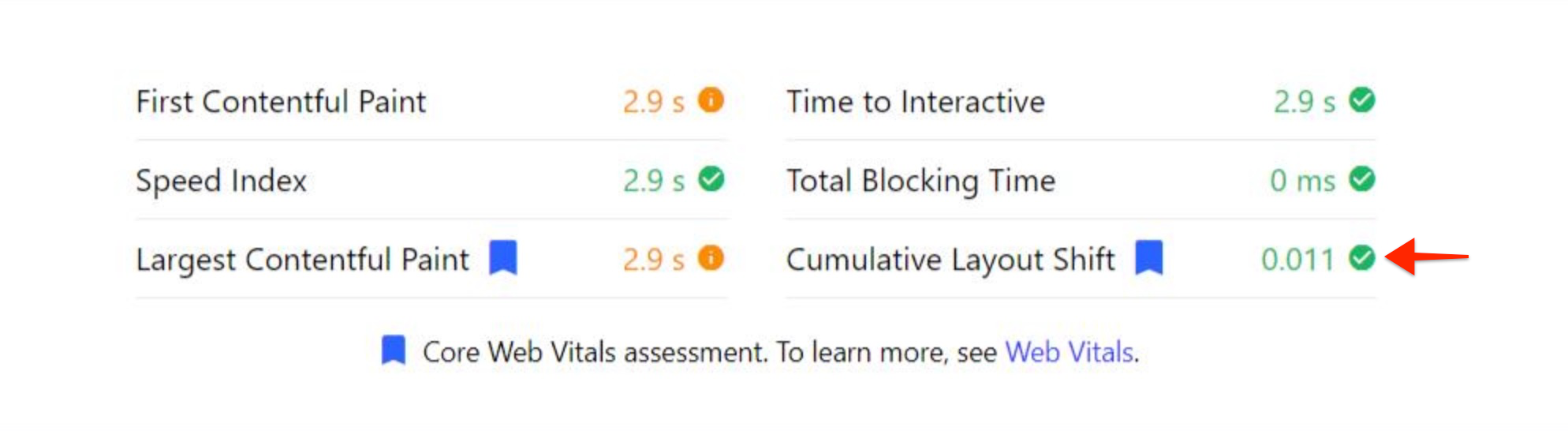
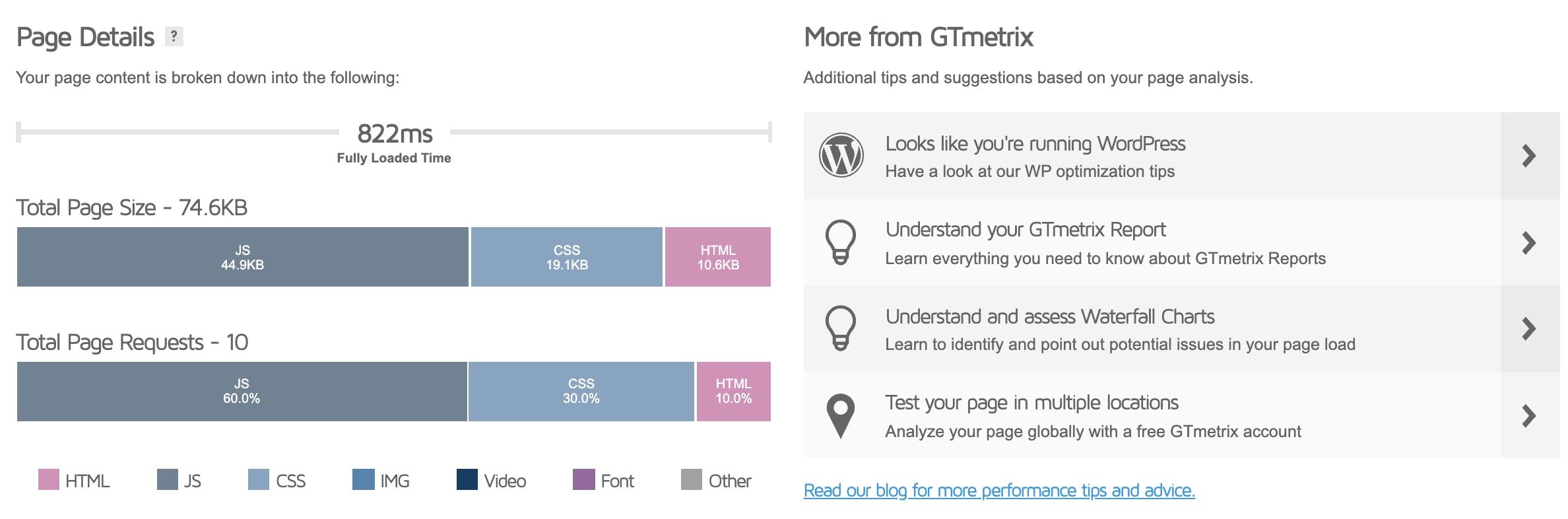
Here is the score for the Astra version before 3.6 with the default layout and Google fonts.

As you can see, using Google Fonts on the website increases the CLS score to 0.011. This is because of a common way of loading Google Fonts by sending a request to their server. This process takes a few milliseconds. As a result, you’ll see a higher CLS score.
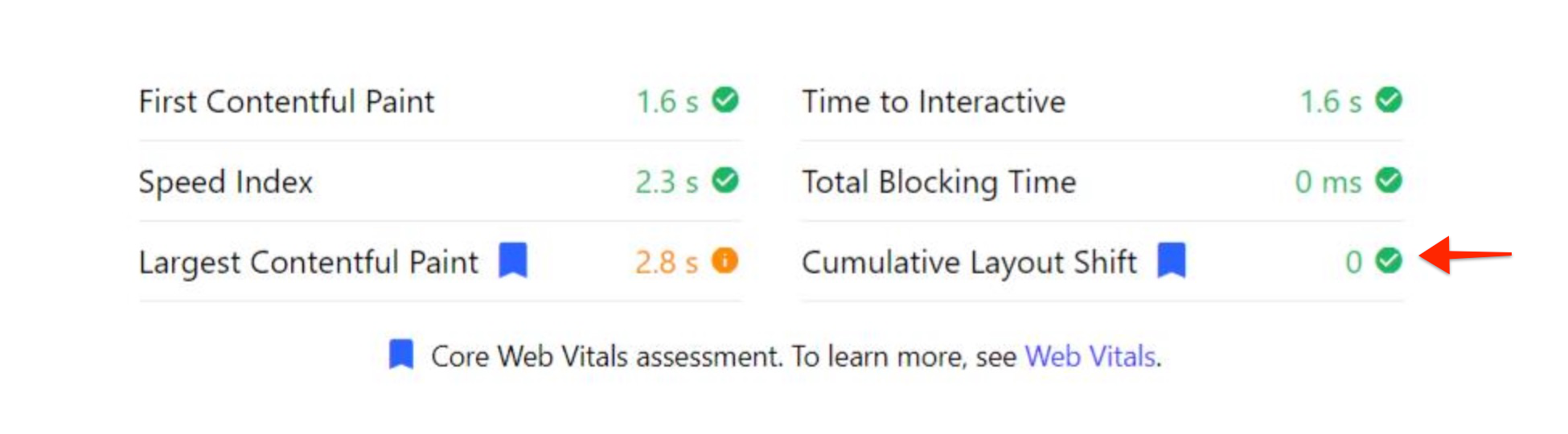
Loading Google fonts locally with Astra 3.6 improves your CLS score

As the Google Fonts will be stored locally, there’s no need to send a request to the server. Ultimately reducing font loading times and giving you a CLS score of zero – that’s the best score!
Loading Google Fonts locally not only improves CLS score but also improves page load speeds.


Astra 3.6 also includes some other changes in order to improve the CLS score.
Let’s explore this further.
Other Enhancements To Improve CWV (CLS) Scores
In an attempt to improve CWV (CLS) Scores further, we have improved some key areas of Astra. The improvements might be small but their impact on CWV (CLS) score is awesome!
Height for SVG logo – By default, WordPress doesn’t automatically calculate the height for SVG logos. As it can shrink the logo and cause an unexpected layout shift in the header section. Astra 3.6 resizes the logo with Javascript, to further improve the CLS score of your site
Loading Mobile Header – Have you noticed a momentary flash on mobile devices when loading a header created with Astra header builder? This has been addressed by replacing Javascript code with static CSS and dynamic breakpoints in Astra 3.6. Ultimately improving the CLS score for your website.
Quantity Selection Control for WooCommerce Products – On WooCommerce product pages, you may have noticed a control besides the ‘add to cart’ button. The one where users can select the quantity of the product. While this is a small control, it was impacting the CLS score while loading. We’ve fixed that with the latest Astra update using the button’s left and right margin values.
In addition to improving the CLS score for your website, the Astra 3.6 update brings two more significant improvements.
No More jQuery for Scroll to Top: Improving Page Load Speed
Are you using our simple yet highly effective Astra Pro addon – Scroll To Top on your website?
As the name suggests, this addon helps add a ‘scroll to top’ action on your pages.
On longer pages, this takes away the pain of scrolling all the way back to the top when you’ve reached the end of the page.

The latest Astra Pro version brings impressive performance improvements by optimizing this addon. It was originally dependent on jQuery code to work. But not anymore!
We have replaced jQuery with a complete vanilla JavaScript code. This conversion brought in some impressive performance improvements, as shown below.
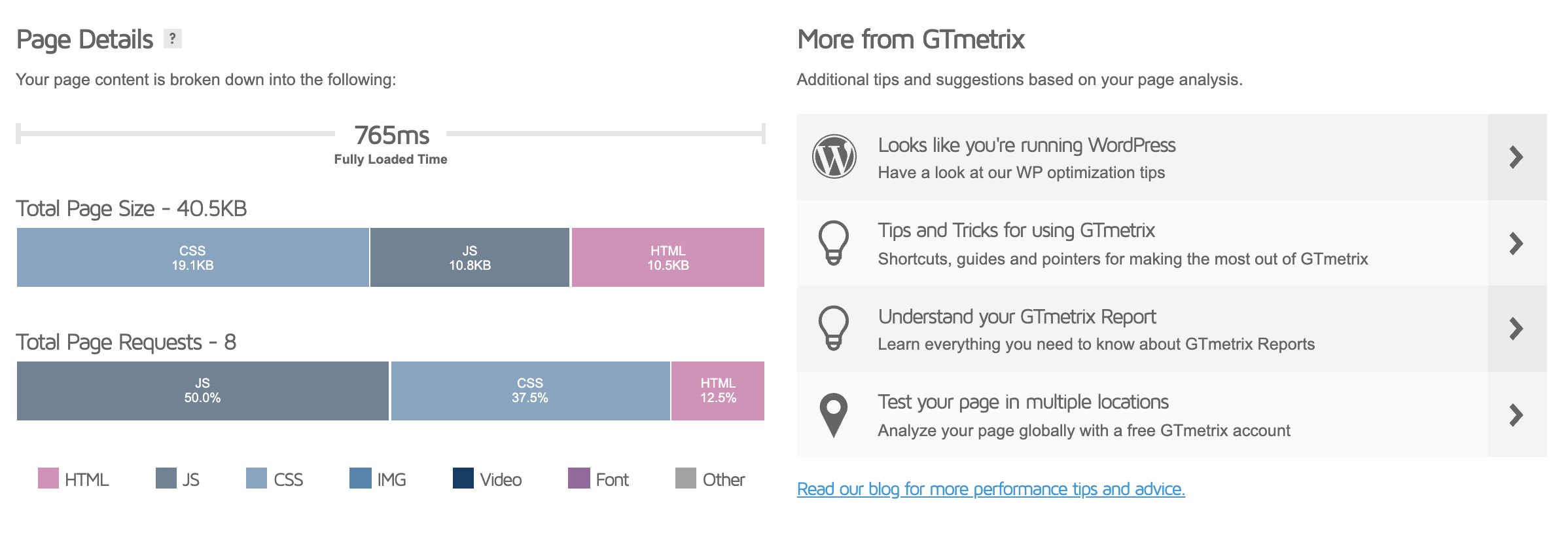
The full-page load time has been reduced by approximately 7%, and the total page size reduced by 45%!
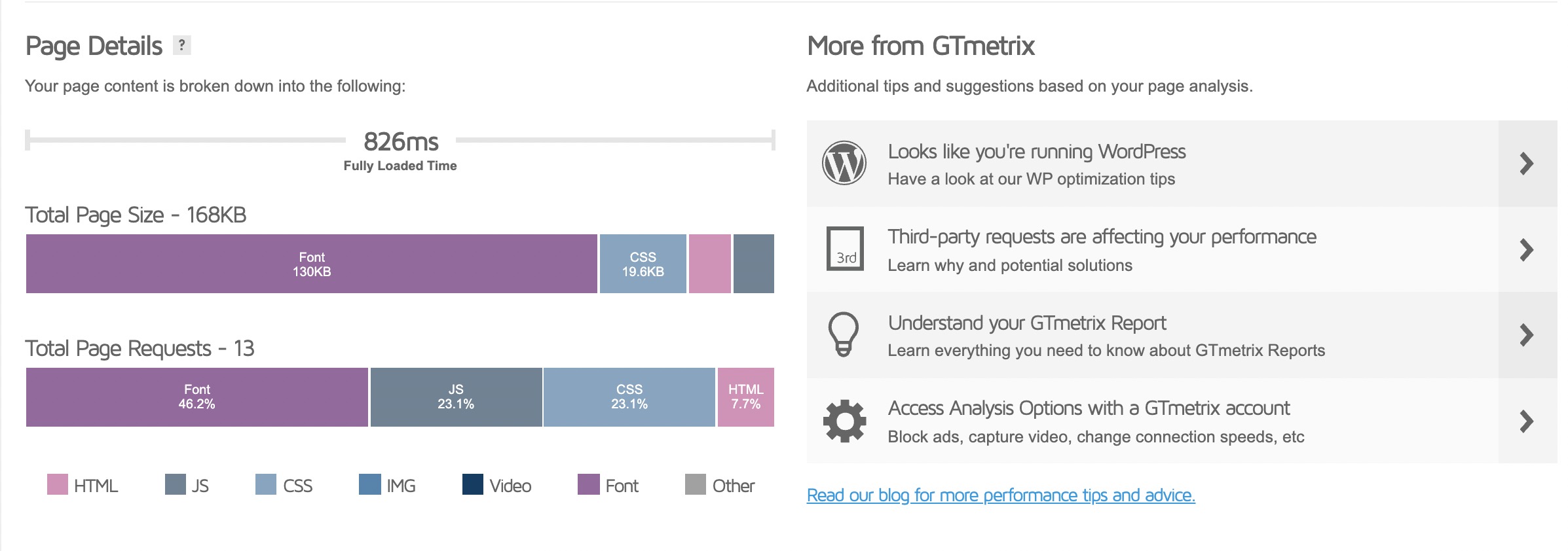
Here is a report for the previous Astra Pro version –

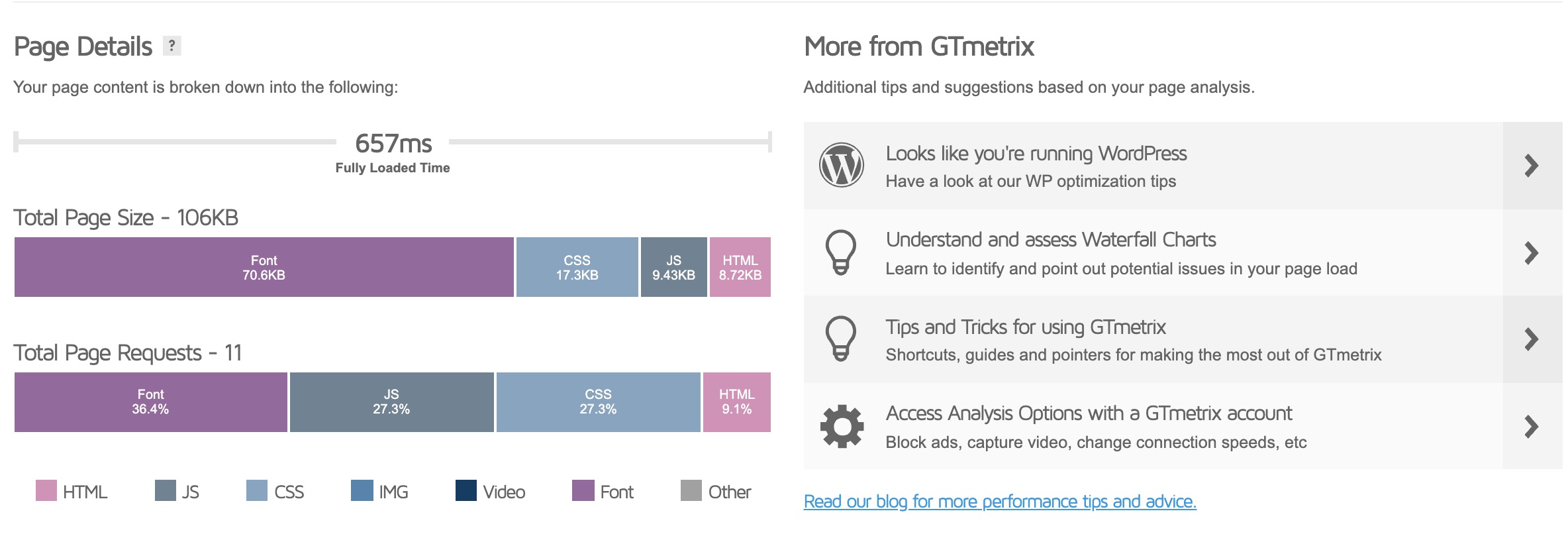
Here is the report for the latest Astra Pro version –

Amazing! Isn’t it?
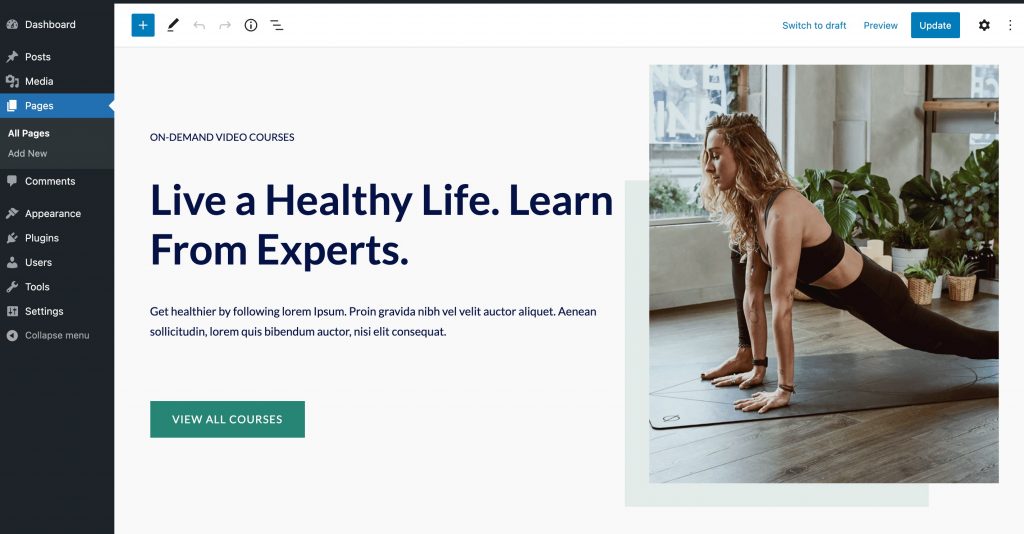
Better Design Compatibility for Gutenberg Block Editor
It’s a known fact that Astra works seamlessly with the Gutenberg block editor.
Taking this a step further in the compatibility with the block editor, Astra 3.6 brings improvements that will enhance UI/UX.
The Astra customizer provides handy options to set colors, and typography for your website. When you view the front end of your website, you can see all the styling.
However, while working in the backend with the block editor, fetching these styling options from the customizer was time consuming.
Astra 3.6 removed this limitation and brought all your customizer styling straight back into your block editor.

So you don’t need to save the page and view it in the frontend to see how the final design will look. You can preview the page with all the colors and typography applied right inside the block editor.
This is another effort to make your website design workflow seamless!
Making it truly what you see is what you get.
Improve Your Website’s Page Experience with Astra 3.6 Today!
Google has already started rolling out its Core Web Vitals update so now is the perfect time to update to the latest Astra 3.6 version.
Give the latest controls for self-hosted Google Fonts a shot and experience the remarkable boost in your CWV score!
This is just the beginning. While Google’s update progresses, Astra’s updates will follow. Astra will explore every possible aspect of improving the CWV score for your website and will keep delivering a faster, better version with every update.
How well does your website score for CWV? Go ahead, check your score and improve your user experience. Do let us know the results in the comments below.
Also, let us know how you feel about working with the improved block editor styling and the performance improvements you see with optimized scroll to top.
The Astra 3.0 series is dedicated to improving Astra’s speed and performance in every regard. Our mission is to make your website more lightweight and faster with each release. Stay tuned for more exciting updates 🙂
In case you have any questions about Astra 3.6, please do get in touch with our support team.
Until next time, cheers!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Can you provide a step-by-step guide on how to Self Host Google Fonts?
Hello Lee,
This article should help – https://git-staging.wpastra.com/docs/performance-is-the-key/#load-google-fonts-locally
Also, the blog post explains the points in brief. Feel free to reach out to us through our Support Portal for any further help. 🙂
Reporting on my site experience as requested. Running Astra Pro 3.6 (with the new option for self-hosted Google fonts enabled) and Elementor Pro (current version) on my site. Just tested it now.
Web.dev reports a score of 20 for performance. A second iteration of the test improved the score to 38. High impact issues were reducing unused Javascript, and avoiding multiple page redirects. Medium impact issues were reducing initial server response time, and removing duplicate modules in Javascript bundles.
Hello David, there are various factors that affect the page speed and performance of the website. Further, do give the steps mentioned in this article a try. Hope that helps. 🙂
What a great theme update. Thanks for the added performance.
Cheers, hope you have blazing fast websites with Astra! 🙂
This is really awesome! . 🎉 its just wow to see Local google fonts within theme. Great steps towards performance by Astra Themes
Cheers! 🙂
Brilliant!, You guys are always on the ball when it comes to speeding up websites. All these little improvements will help us win more jobs when we can show prospects that we can build websites to boost CWV.
Please keep making these awesome improvements.
I have used the Astra Premium Support a few times since integrating my site with Ezoic ads – lifeupswing[dot]. The support has been absolutely superb and helped me achieve CWV results that far exceeded my expectations – considering the drain on speed ads often bring. I love AstraPro and the continuous updates and ongoing support you guys offer. Keep it up!!
Hello Chris, so glad to hear about your experience in achieving the required CWV results with the latest Astra 3.6. 🙂
Hi, How we can build header template (astra template) with gutenberg?
Hello there, sorry we are unsure about the query, can you provide more details? Feel free to reach out to us through our Support Portal or Facebook community for help from our user community.
Very good to hear you take action on the Google CWV. Iam glad we picked Astra. Keep it up!
Thank you, Monique! 🙂
Waoh, great improvements. By the way my site is affected so much by “initial server response” hence getting poor LCP. I’m stuck not knowing what to do.
Hello there, please refer to this article that might help.
I am using Astra theme with Elementor. I noticed a setting in Elementor called “Google Fonts” enable/disable. Does this setting interfere with Astra’s option to self-host google fonts? (i.e. do I need to disable the setting in Elementor in order for Astra’s self-host feature to work?)