In our continuing quest to make your websites faster, we are here with a new update – Astra 3.5!
This is the next step in Astra 3.0 series where your favorite theme is setting new standards with its performance and speed. And the latest Astra 3.5 update is no different.
Taking Astra’s performance to the next level, version 3.5 introduces powerful CSS optimizations for faster frontend loading.
It also delivers advanced options for recently released related posts and better responsive visibility for the site title and site tagline.
With this update, Astra takes a big step forward in becoming a fully accessible theme.
We are also happy to announce that your favorite Astra theme is almost ready for Google Core Web Vitals. As you’re probably aware, CWV is the next big thing on the internet and Astra will be fully compatible with it.
Let’s see more about this update:
Faster Frontend Loading With Optimized CSS
Do you also love designing websites with different colors, typography, layouts, and designs?
Know that with more styling comes even more code. And with more code, there’s more CSS?
With Astra 3.5 onwards, no matter how many styling options you use, all the code will be served by optimized CSS files. This gives you the fastest loading speed in the frontend and adds wings to your creativity!
This update focuses on the optimization of CSS that loads with Astra on your page.
Here is what we did to improve CSS loading:
- Conditional loading of CSS: What this means is that Astra will now load CSS only if the particular style is applied to the website or if an element is used on the website. The corresponding CSS will be generated based on the design options you choose in the Astra customizer. This also includes elements you use in the header footer builder and will prevent loading CSS you don’t need.
- Load only relevant page builder CSS: Astra will first detect the page builder you use and then load the respective CSS code.
- Fully optimized CSS: We examined every line of CSS applied for both the desktop and responsive views. We’ve optimized and reduced the CSS to the best possible extent.
This covers all the CSS that is applied by Astra, giving you the much-improved loading time.
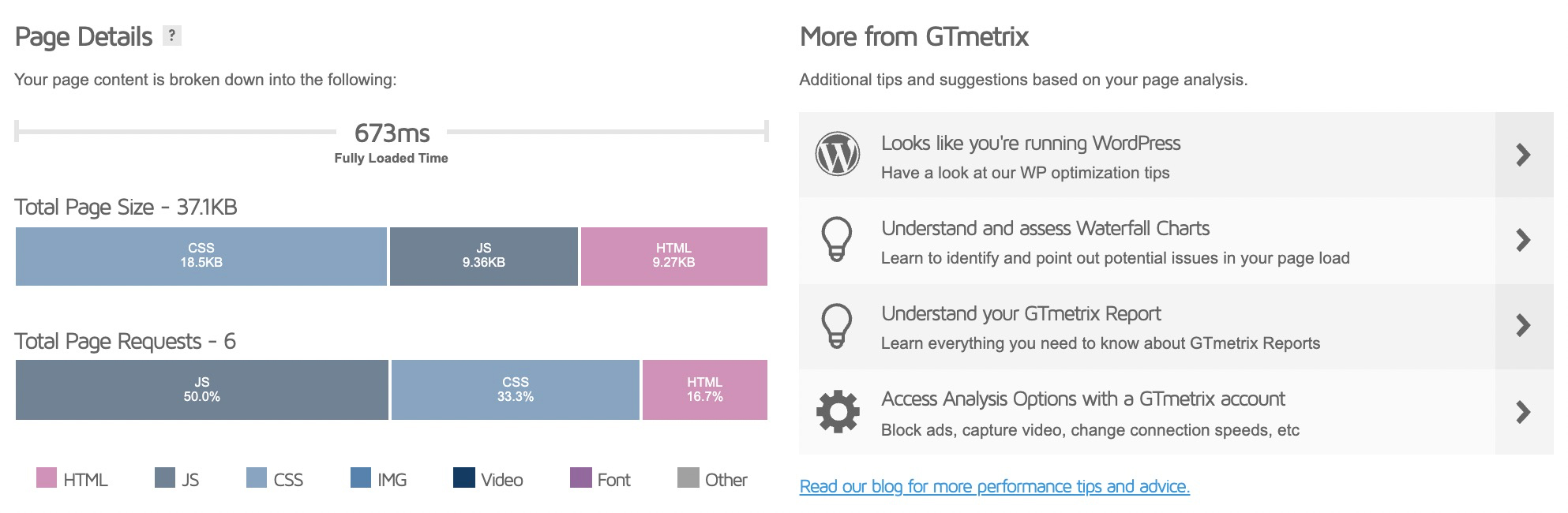
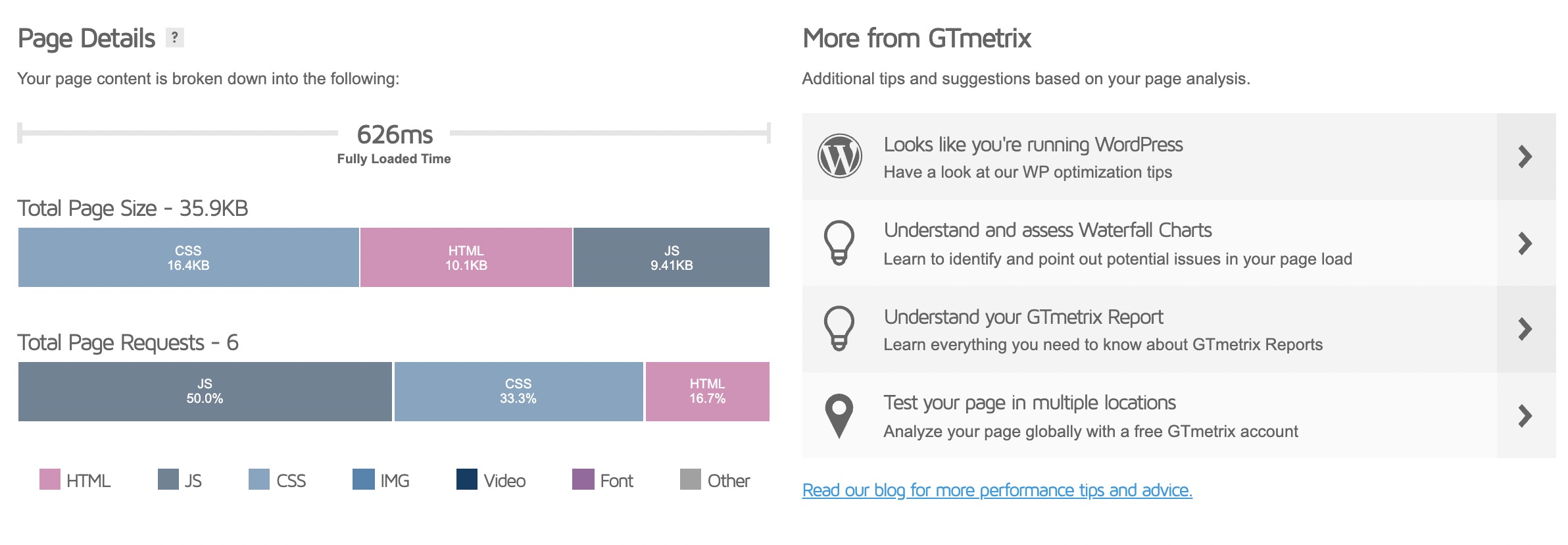
Here is a result of a test that we ran using Astra’s previous and upcoming version.
Before Astra 3.5, the main CSS file had a file size of 18.5 KB.

With Astra 3.5, the CSS file size was reduced to 16.4KB.

New Controls for Related Posts
The new related posts feature was introduced with Astra 3.4.
Using this feature, you can display related posts on your posts and pages from the Astra customizer.
This option now has additional controls.
Let’s see what they are:
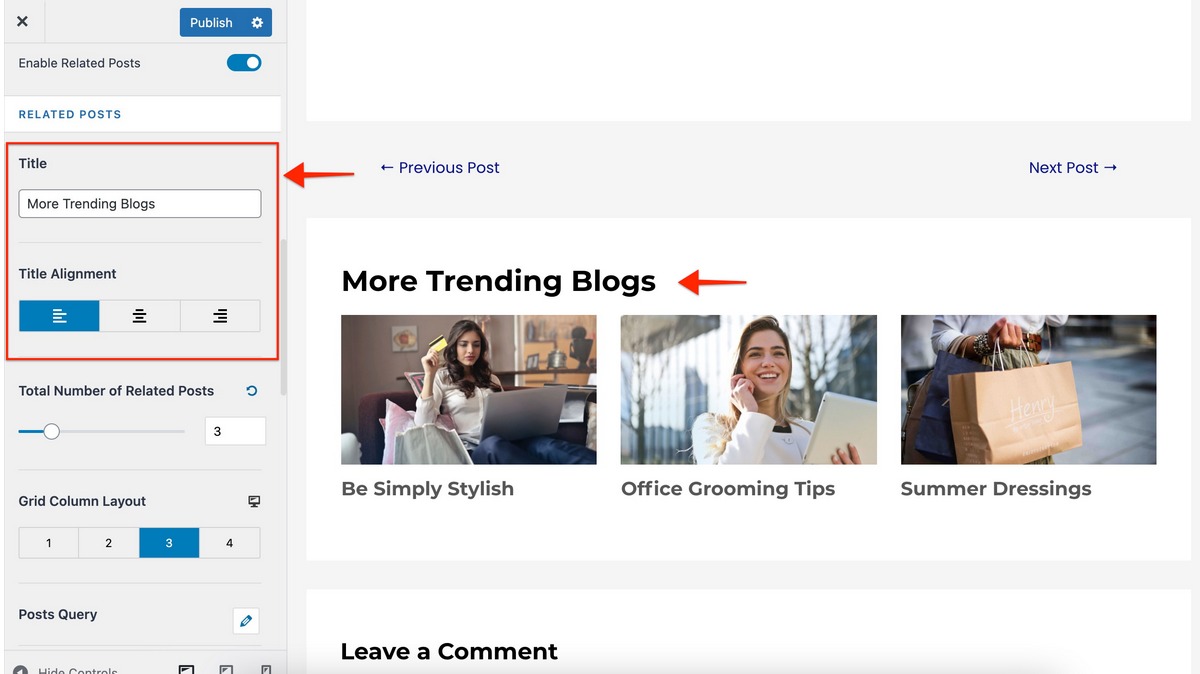
1. Custom Title

Sometimes you might need to highlight your related post section with an engaging title.
With the Custom Title option, you can set any string as a title to the related posts section and manage its alignment.
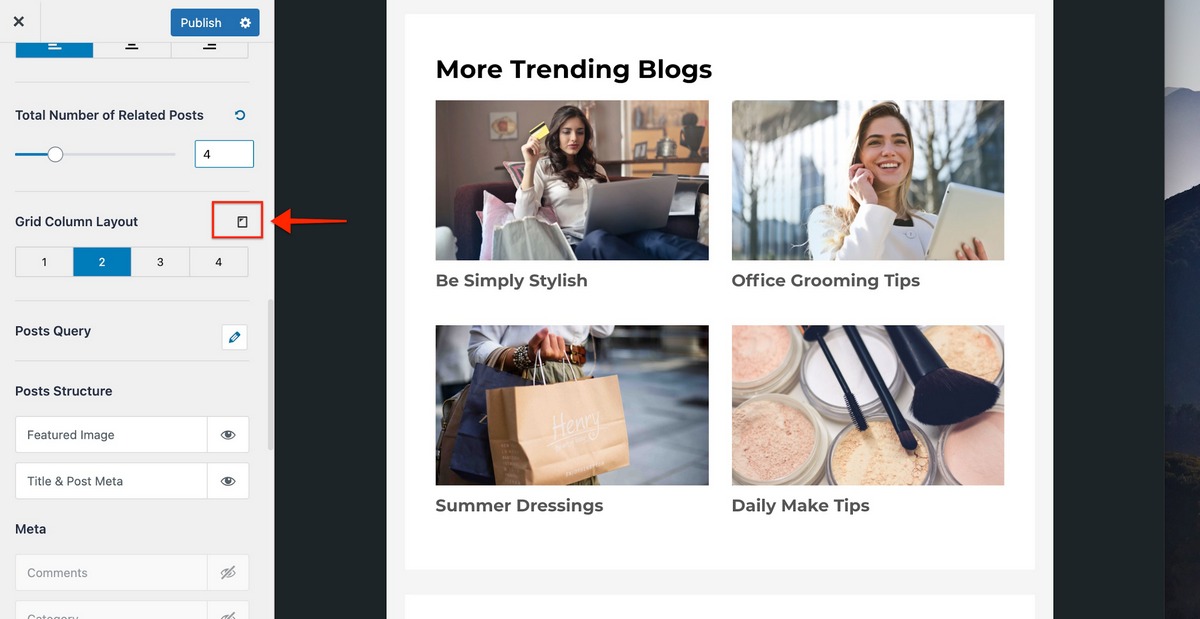
2. Manage Column Number on Responsive Devices

With the previous version, you could set a number of columns for related posts. You can now manage the column numbers across all devices.
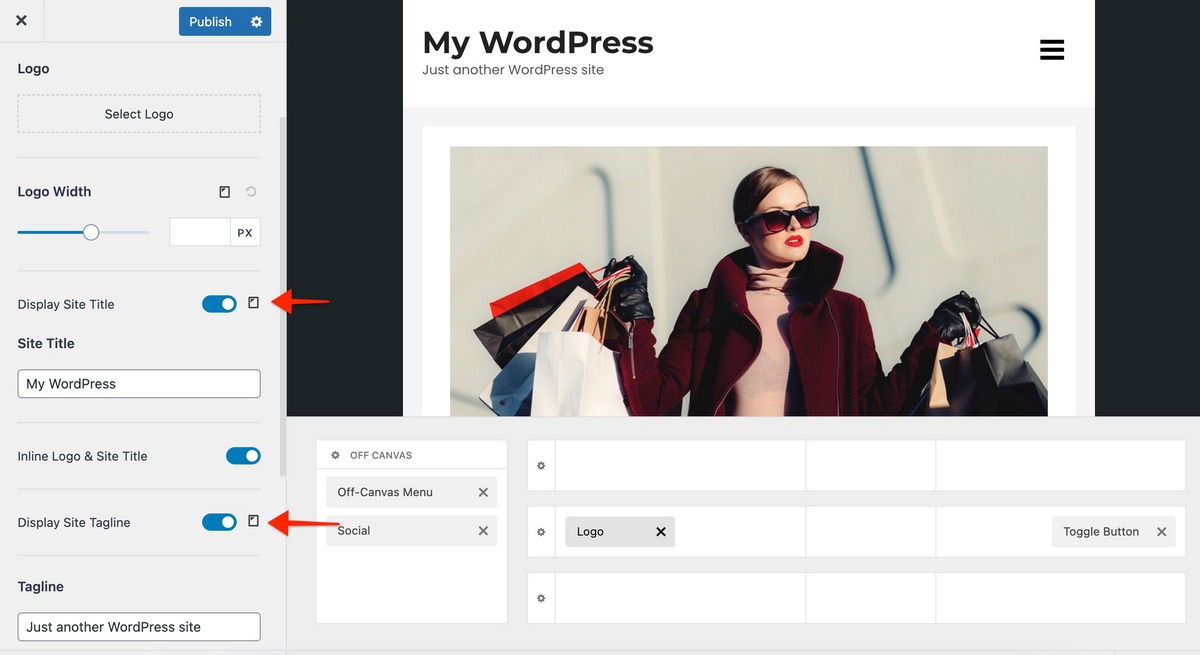
Responsive Visibility for Site Title and Site Tagline
This adds the new responsive option for the toggle button for the site title and site tagline for desktop, tablet, and mobile devices.

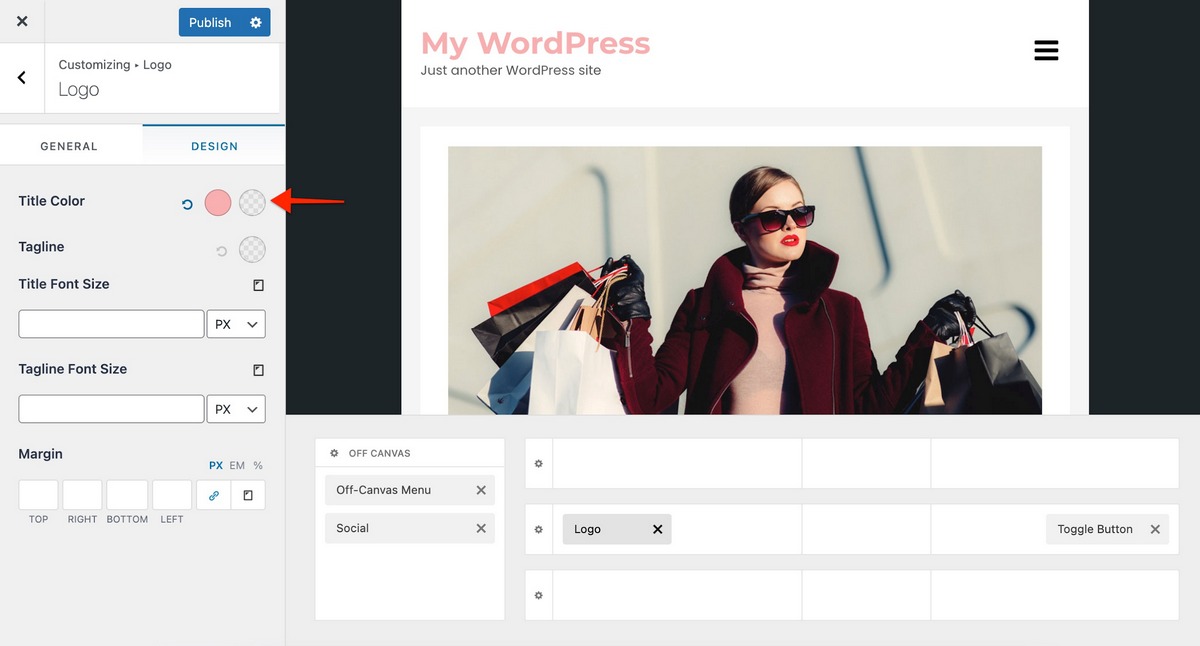
Site Title Color Option Now Accessible to Everyone
The site title color option was available only with the Astra Pro addon. It has now moved to the Astra theme.
You can find it in the logo element under the design tab.

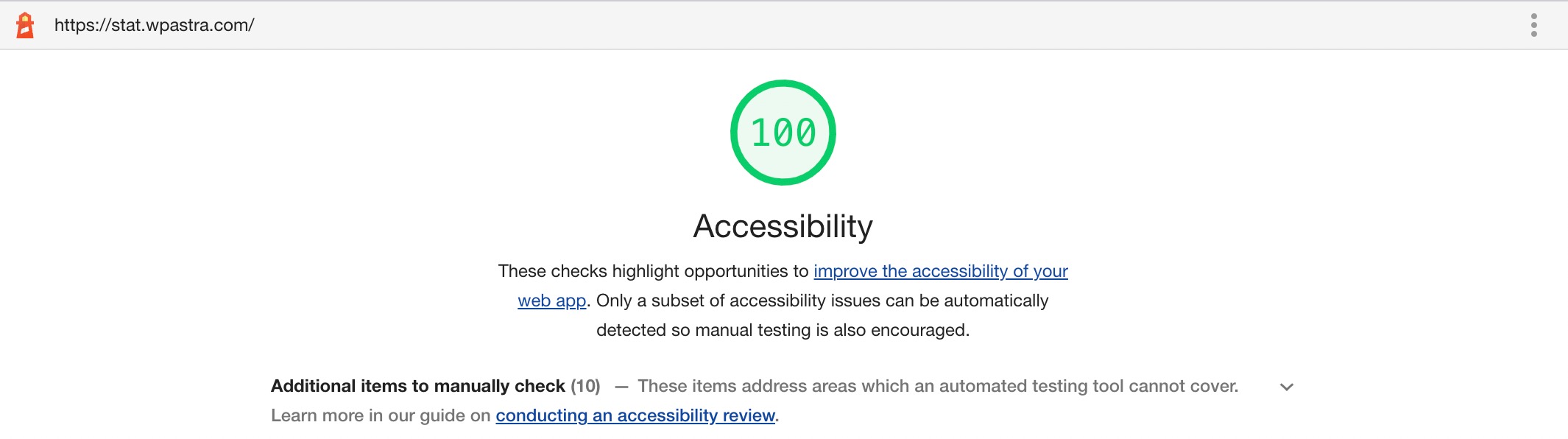
Improved Accessibility
As you know Astra is already an accessibility-ready theme. But with version 3.5, Astra is taking a step ahead in becoming a fully accessible theme.
In recent years having an accessibility-ready website is one of the important aspects of web design. Building accessible websites that don’t exclude people with different needs is important.
Improving Astra further, version 3.5 now has the following updates:
- Background and foreground colors will now have an increased contrast ratio.
- The search button of the search form is now made fully accessible.
- Always show aria-label attributes on builder social icons for accessibility.

Get Astra 3.5 Today!
Excited to experience a faster Astra and try new features? Update Astra theme and Astra Pro today.
As hinted in the beginning Astra is almost ready for Core Web Vitals. CWV are metrics provided by Google to measure areas of website design that relate to a good user experience. Its release is around the corner and we are getting Astra ready. Stay tuned for this!
Do let us know how you like Astra 3.5 in the comments below. If you need any help with this update contact our awesome support team.
Before you proceed with the update, have you checked a brand new course on our online learning platform? A few days back we launched a new SkillJet course – Speed-up Your WordPress Website.
It helps you tackle common misconceptions about website speed optimization and keep you up-to-date with the latest website optimization best practices.
See you next time! Cheers!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






I think you are aware, but please check all blocks to ensure they include all available and relevant sizes in the srcset attribute. I also noticed some blocks were missing the native lazy load attribute as well.
One thing I found useful for Web Core Vitals was to make use of media queries and the ‘max-size’ value on the size attribute.
I find using Astra with Gutenberg gives the best results. I tried Elementor, but Its very bloated and some of their blocks aren’t optimised – especially the background images.
Great work team!
Hello Kevin,
Can you write to us at [email protected] or open a ticket with us through our Support Portal. We would love to take a closer look and answer your queries and even take your feedback.
Appreciate your reaching out in advance! 🙂
Next update please add fetaure to arrange bottom part of the single blog post similar like this.
Post content
Social sharing button
Comment box
then related post
dont want to use elementor
Hi there,
About the CSS optimisation, you say “Load only relevant page builder CSS” – is this on page level or website level?
I may need to use Elementor on one single page, but not for the rest of the website, so the styling options of elementor used on this page will only load on this particular page, or the styling options will be served on the whole website ?
Thanks
Hello, it would load the relevant CSS on the website level.
Which one is preferred by you for better accessibility compliance?
– Use WP Astra Pro with Elementor Pro page builder
or
– Use WP Astra Pro with Gutenberg Editor (plus Spectra)?
thanks
Tibor
Yes, it’s nice that the template is more accessible. Unfortunately, from the point of view of the https://validator.w3.org/ validator, it still has a lot of errors. For example: “Duplicate ID”. Will you fix this error and other errors to make the template really accessible?
Thank you
Hello Ladislav, we have fixed a few Duplicate ID issues in our latest Astra theme version 3.7.4. More details here. Hope that resolves your concern, feel free to reach out to your Support if you are facing any issues. 🙂
Hi! what tool are you using in the above screenshot that tests accessibility with a percentage score
Hello Erin, we use the tool by Google called PageSpeed Insights for performance tests and the inbuilt Chromer browser tool called Lighthouse tool from Google.