If you’re reading this article, then you probably know a little bit about Schema Markup and Rich Snippets.
Rich Snippets are those little tidbits of information that Google shows you whenever you search for something relevant. If you’ve ever searched for a local restaurant and saw those reviews, hours, and even phone numbers easily displayed, that’s what we’re talking about.
These snippets are there thanks to structured data, or schema, as it’s simply called, that are on the websites. Google and other search engines crawl these websites and get to find out what relevant information can and will be displayed as search snippets.
There’s no denying that they’re eye-catching and can surely bring a lot more visitors to a website.
In this article, we’ll talk about how to add schema markup to your site, using the easiest method there is– a plugin.
Not just any plugin, but we’ll be showing you the ropes of our very own Schema Pro.
Let’s get started.
What Is Schema Pro?

There’s a good chance that you have seen those rich snippets before. Those tiny bits of information, often at the top of the right side of the search results page attract more attention than you might think.
Schema Pro Helps You Add Schema Markup Easily
During the early days of adding schema markup, it was quite difficult to add them to websites, especially WordPress, where the different parts are segmented. Think header.php and footer.php being displayed on one page but are two different files.
Admittedly, it was easier than most to understand and work with, but you still had to put in significant effort to be able to add them to the website.
Without them, Google and other search engines would be at a loss at figuring out what part of your website is a phone number and which is just a random set of numbers.
If you want to learn more about Rich Snippets and Schema Markup, check out our article about how to add Schema Markup to your WordPress site with everything you need to know on the subject. Or better yet, we have designed an absolutely brilliant and informative course on our very own SkillJet Academy titled “A Guide to Boost Your SEO by Using Schema Markup”.
Naturally, there was an opportunity to make things easier, to make adding schema markup as easy as a few clicks, so we took on the challenge. Schema Pro is a plugin developed by the same team that brought you the Astra Theme.
Schema Pro Markup Helps Search Engine With Context
The main issue search engines like Google have when crawling a website and displaying them on the search results page is that they have to keep the information accurate.
For a human, this would be a simple task. Determining the difference between a phone number and a random set of numbers is as simple as reading the context. But for bots like the ones that crawls websites, this is a monumental feat.
And this is where Schema markups play a significant role. They serve as the ID cards for most of the important information on the website. Schema provides context for the content that’s on your website. And in turn, this helps Google serve up the most accurate information as rich snippets in search results.
And Schema Pro does this in a few simple steps.
Schema Pro Helps With Rich Snippet

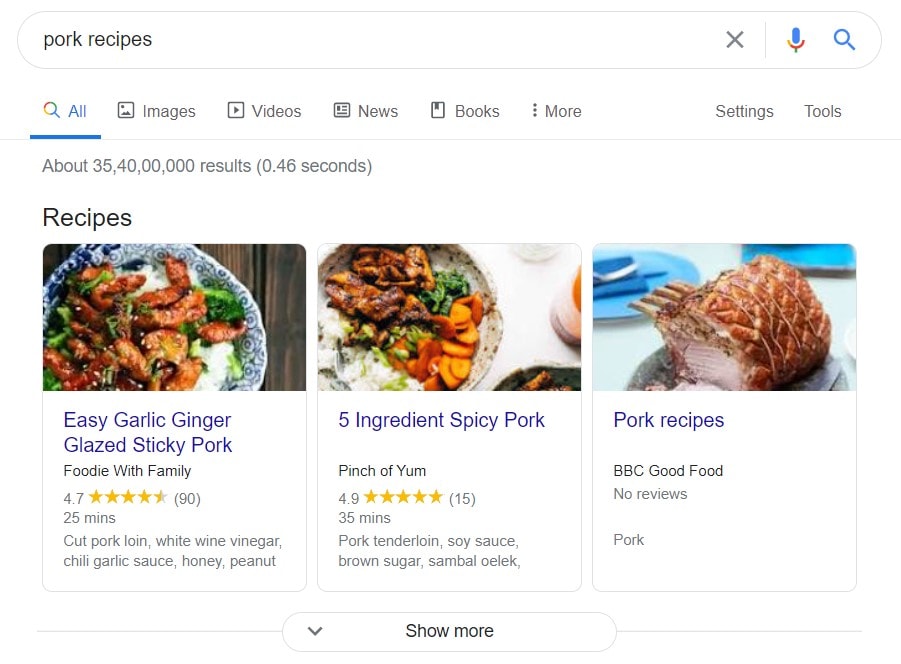
Take this example. It’s a search results page for “pork recipe” and the top displays are rich snippets for various recipes from various websites.
And from here, you can see all the primary information like Prep time, ingredients, and ratings. It’s simple to see on the surface, but if you’re a bot crawling these websites, you can’t possibly figure out if the “25 min” is a measure of prep time, or the time from the last comment posted.
And this is where schema markup enters the picture. Having these on your website that needs them gives Google and other search engines the ability to display these information accurately.
Schema Pro gives you the ability and freedom to put in the right tags for the right information whether it be a video, phone number, recipe, etc. And if you can’t find the right fields, Schema Pro also allows you to add custom fields just in case you need them. Read on to find out more.
Schema Pro Supports 13 Types of Rich Snippets
There’s a lot! But luckily for you, we’ve broken them down, and you’ll find that there’s more than one that you could use to improve your site.
Review

Nothing attracts potential customers better than a good review, right? So why not show it on the one place that matters- Google’s search results page. Schema Pro has you covered with that. Go ahead and flaunt that 5/5 star rating!
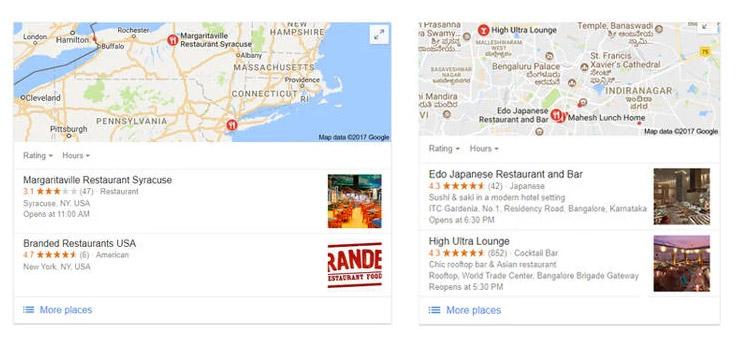
Local Businesses

Being seen and being found is the key ingredient to letting your business take off. Adding schema markup to your business pages makes it easier for Google to display rich snippets of your business address. Complete with maps, directions, service times, and phone numbers.
Schema Pro supports that too.
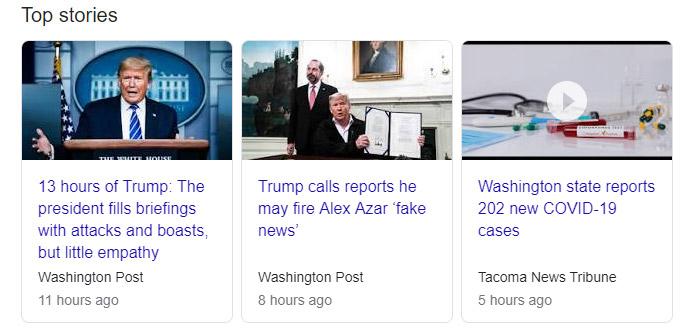
Article

If you’re an author, a journalist, or if you own an online newspaper, having news snippets appear on the search results will surely bring in a lot more readers to your site. You can bring your headlines and bylines to the front lines of Google.
Service

Whether it’s professional services, home services, pet-care, or physical services, adding schema to your business website is the best way to go. Easily get your customers’ attention with rich snippets.
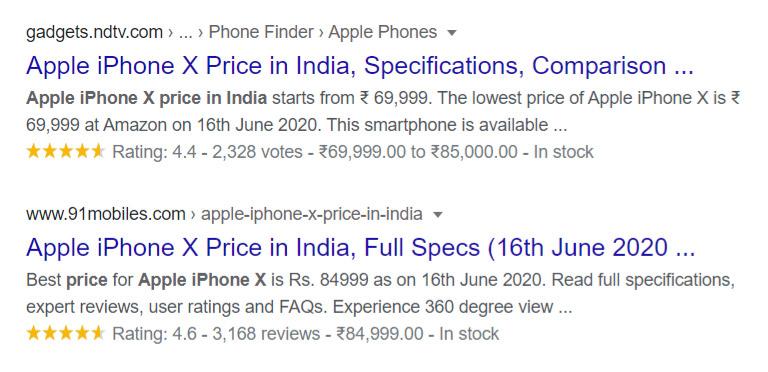
Product

This may seem like a basic search result, but notice the added information such as ratings, prices, and stock availability that are easily visible.
Give your products the marketing boost that it needs on the front page of Google’s search results page. Use Schema Pro to add them now.
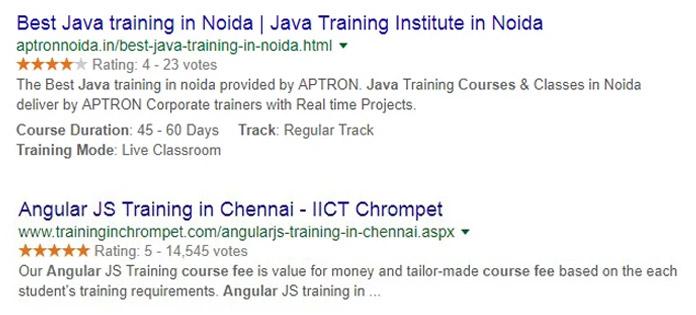
Course

Online school’s and distance learning is the new trend nowadays. So now is a better time than any to promote your online courses and academies even further.
Show your potential students the benefits and ratings of your online courses even before they land on your website with Schema Pro!
Recipe

Whether you’re a food blogger or a restaurant owner, it’s the best way to show off your recipes. Even add fields for ingredients, prep time, cooking time, and even photos of the dish. This will surely grab people’s attention even before they visit your page.
Person

Ever wondered if it’s only because she’s famous that Oprah gets her own profile on Google? Well, it’s not. You can have your own too. It’s one of the best and easiest ways to promote yourself and who you are to the world.
Job Postings

Looking to hire people for your business? Or running a job hosting website? Adding rich snippets for job postings is one of the best ways to attract people to send in their applications.
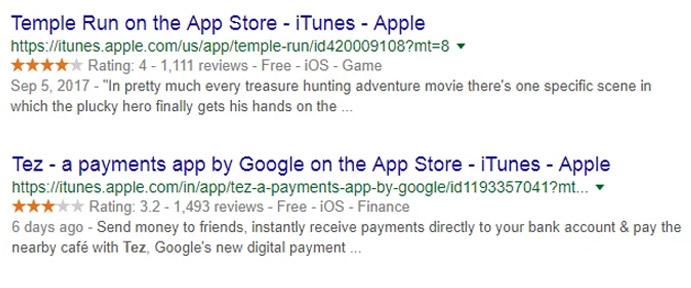
Software Application

Apps are all the craze right now. Whether you own your own software development company or just have a one-off app that you want to promote, adding rich snippets for them is one of the best ways to let people hear about them. Tags like ratings and prices can help you attract users to buy or do business with you.
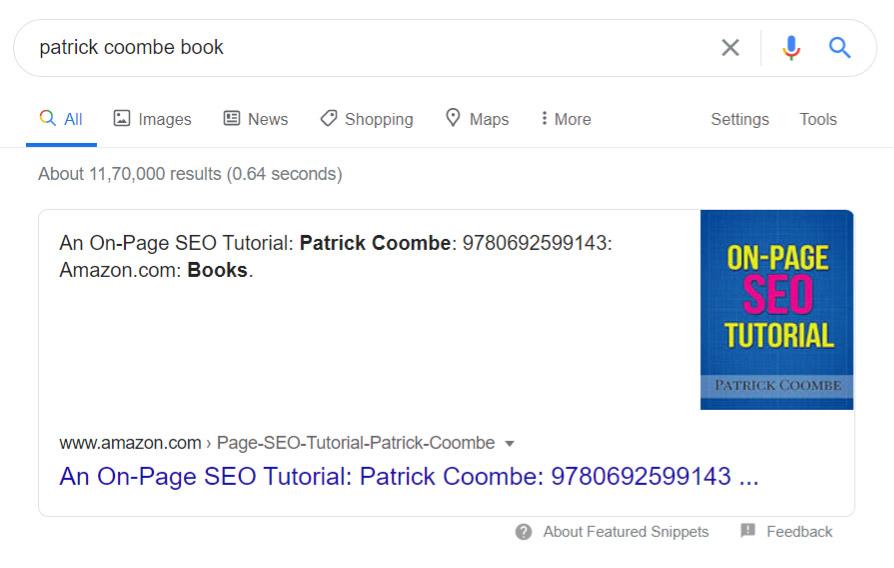
Book

One of the most popular uses of rich snippets is promoting books. Give out all the necessary information to your potential readers with just one Google search. More potential customers to attract.
Event

Have an event planned? Make sure that everyone knows by adding rich snippets for your event. Let everyone know the dates, times, and venues right away.
Video Objects

Easily get more views for your videos by adding rich snippets. Give out some quick information to make sure your viewers never miss a beat.
Benefits of Having Rich Snippets
In the previous section, we’ve talked about what Schema Pro is and it’s benefits to website owners. In this section, we’re going to talk about the benefits of Rich Snippets as a whole.
You know those tiny tidbits of information that you see on your Google Search Results page? By now, you should have a clear idea of what we’re talking about, but aside from what’s on the surface, these snippets give much more benefits that you might realize.
And Schema Pro gives you all these advantages with just a few clicks.
Increase CTR
Click-through Rates (CTR) is the ratio between the number of users who click on a specific link to the number of users who saw them.
CTR is an important metric that Google monitors on your websites, a trend of increased CTR creates a domino effect to your page visits. The higher CTR you have, the higher search engines put your page on their search results. And having rich snippets help a lot with that.
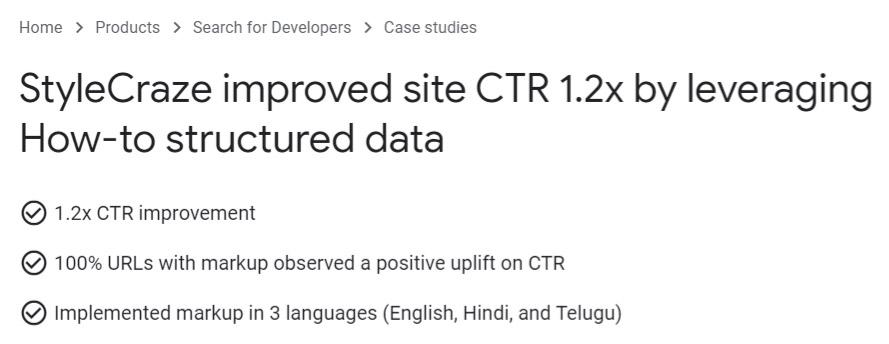
In a recent case study by StyleCraze, leveraging structured data aka schema markup on their pages caused an increase of 20% to their CTA. Boosting their number from 4.4% to 5.3%, a big leap.

By adding schema markup to their tutorials, via step-by-step cards, they were able to display these rich snippets on Google’s search results page, thus effectively increasing their Click-through rates.
More clicks, more visits, and thus, we transition to the next benefit of having rich snippets.
Better SERPs Performance
Almost everyone has something to say about “How to get on the first page of Google”, or “How to increase your Google rankings.” And most of them most likely have some glimmer of truth behind it.
But with regards to having rich snippets, there’s no question that it definitely helps with increasing your chances of being shown higher up on search results.
Take EventBrite’s recent case study, where they recently added structured data to their events. As a result, whenever someone searches for their events, instead of needing to click and hop from one site to another, the users were instantly given the information that they needed from the rich snippets that’s shown. Eventbrite saw a 100% increase in their generated traffic just based off of these improvements.
If they hadn’t had structured data on their website, Google would have no idea, or the wrong idea of what their website is all about and wouldn’t accurately know how to present them on Google Search.
Schema Pro is one of the best solutions out there to help with adding structured data or schema markup to your websites since it’s simple, and very easy to use. With just a few clicks, you can also make Google display your featured snippets.
Why Should You Use Schema Pro?
With talking about WordPress, all of us understand that whenever you want to get the job done, there are a lot of different options on how to do it. It’s just the same when it comes to adding schema markup.
But, we at Brainstorm Force, saw the challenge that a lot of people are seeing with other plugins – it’s very difficult to set up. So we stepped up and took our chances with Schema Pro.
And here’s a few reasons why you should use Schema Pro to add your schema markup:
Easy to Use
A few clicks here and there should suffice. Hearing that would be a dream when adding schema markup to your websites right?
Not anymore. Schema Pro is just that. With a few clicks and settings, you can catch up on adding schema markups to your website. No need to spend hours and hours tinkering and learning codes just to make sure it’s there.
The main problem with adding schema markups is although it’s easier to work with if you dive deep on the code level, it’s extremely time consuming. Time that you would better spend on improving your content or running your business.
And that’s exactly the type of opportunity that we saw here at Brainstorm Force when we developed Schema Pro. It’s easy and intuitive. Set up your schema markups in just a few clicks and a few minutes.
Schema Markup Automation
One of the main reasons why schema markup isn’t the number choice when it comes to SEO improvements for websites is because it’s just very tedious to do. It’s not as if you can set one setting and it’s a done deal for all of the products, events, books, etc. on your website.
You would need to go back and do the exact same thing over and over to cover all of the pages and posts that you need to add schema markup on.
That’s where Schema Pro steps up it’s game. Automation makes sure that you don’t have to do things over and over. With a few simple steps and clicks, you can add your markup in just a few minutes. All the configurations that you set will automatically be applied to all of the pages and posts that you select.
Image having the control of the “Paste Formatting” tool on your Word or Spreadsheet document. But instead of setting the fonts, colors, and sizes, you’re automating the tags and markups on each of your posts.
JSON-LD Output
Google is very strict and straightforward with what it wants. And being one of the biggest search engines out there most, if not all of the time, it’s the best idea to follow their rules.
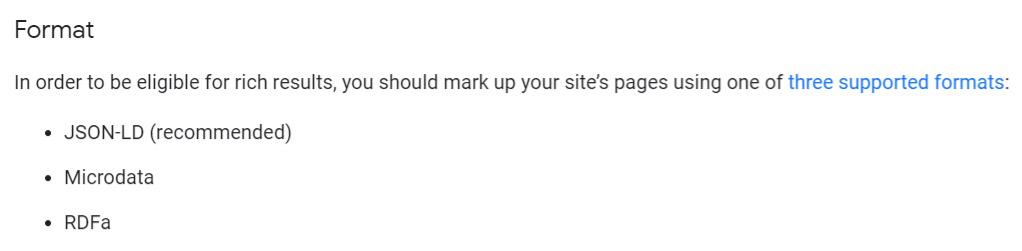
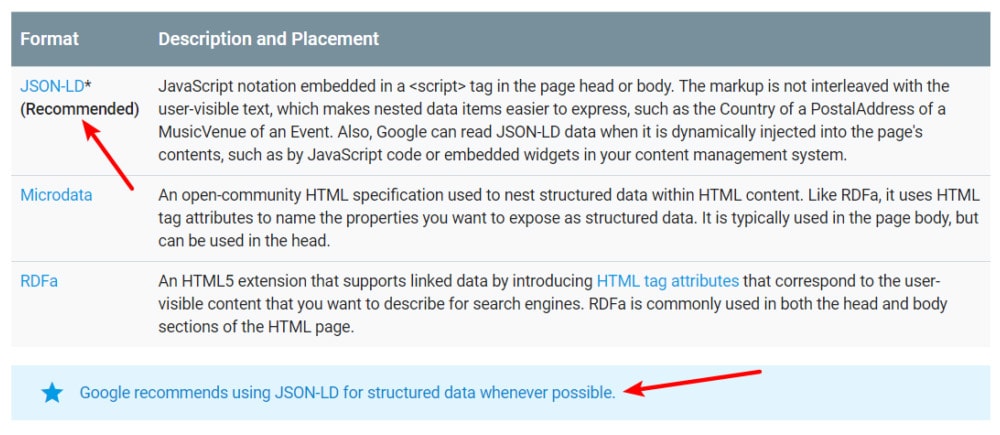
With that said, consider this from Google’s Structured Data Guidelines:

Google recommends the use of JSON-LD as the format for structured data for websites. The main reason being it’s the easiest to read and implement.
Simply put, outputting a JSON-LD onto the site is as easy as adding the <script> tag on the <head> portion of your website. Whereas the other two involve tinkering around with the actual body. Which may be user-visible.
And Schema Pro does just that. Following Google’s guidelines, we’ve engineered Schema Pro to output JSON-LD from the schema settings that you input.
Custom Field Support
Accuracy is the name of the game. And adding the correct tags to your schema markup should be your number one priority.
With that said, most plugins only offer certain fields that you can fill out. But what if you have a lot more than what’s available?
Don’t worry, Schema Pro offers support for these custom fields so that you can easily remap and edit the information that you need.
Making sure that everything is accurate and correct when Google crawls the site.
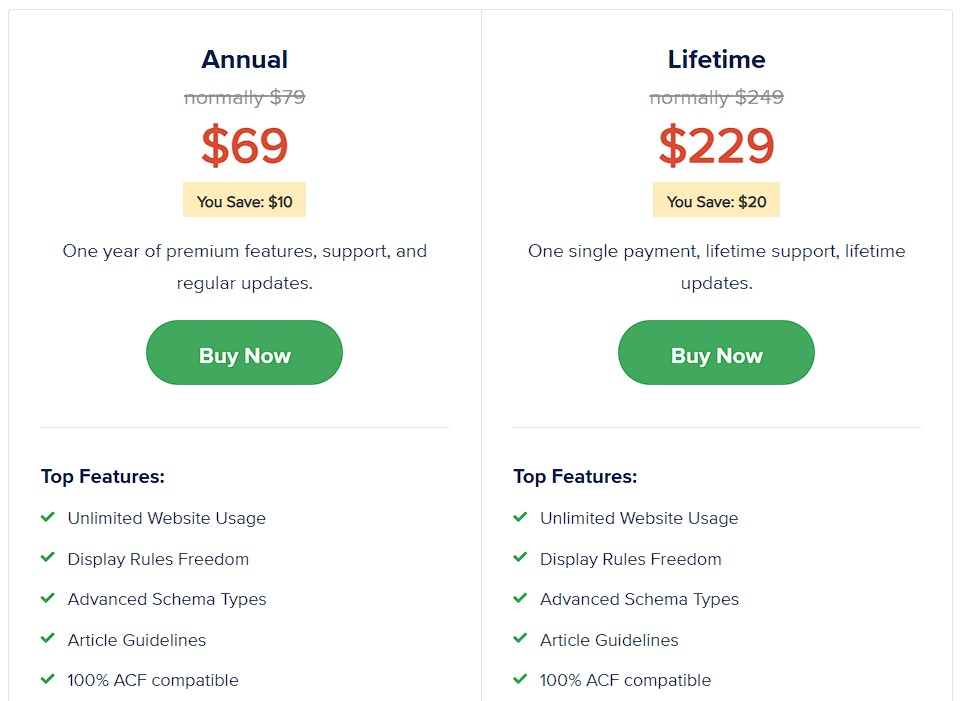
Schema Pro Pricing
Something so easy to use would be pricey, right? No, not really. You’ll be surprised at how affordable Schema Pro is.

How to Add Schema With Schema Pro
As discussed above, Google’s recommended method for adding schema markup is via JSON-LD:

The benefit of JSON-LD over the methods that most other WordPress rich snippets plugins use is that there’s no need to add any new content to the front-end of your site.
If you use the other methods, on the other hand, you’re forced to add a new human-visible box to your site’s content just to get rich snippets with plugins that don’t use JSON-LD.
Here’s the whole process, step-by-step.
Step 1: Install Schema Pro and Run the Setup Wizard
To get started, install, and activate the Schema Pro plugin.
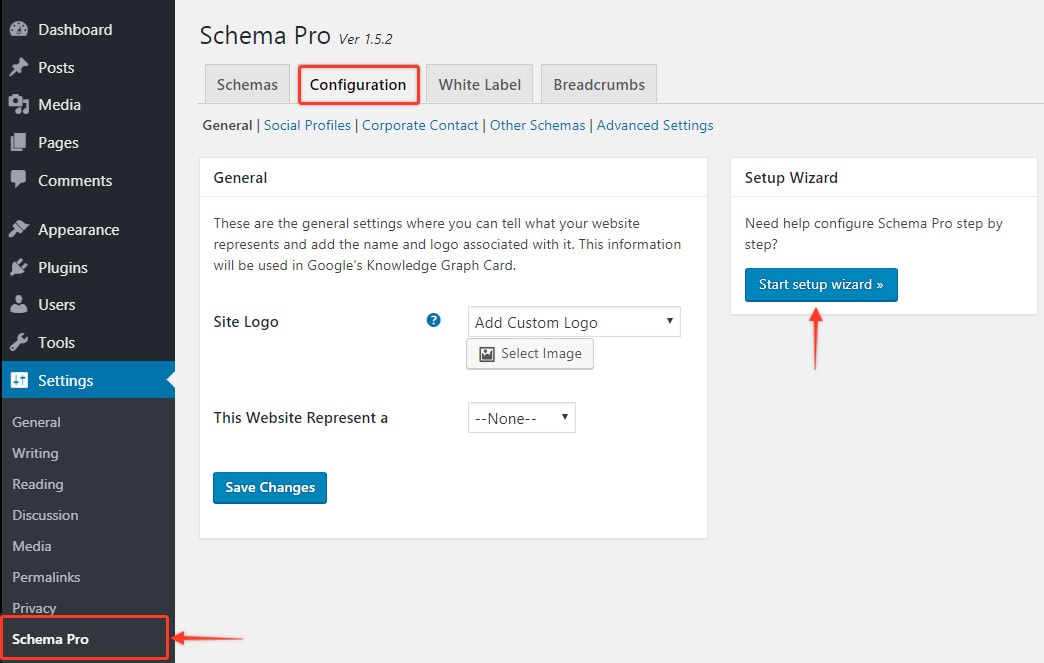
Once you activate the plugin, go to Settings → Schema Pro. Then, click on the Configuration tab and click Start Setup Wizard to configure your site’s basic information:

The data here won’t help you directly add rich snippets to WordPress blog posts, but it’s helpful for other types of rich results – like breadcrumbs and site links.
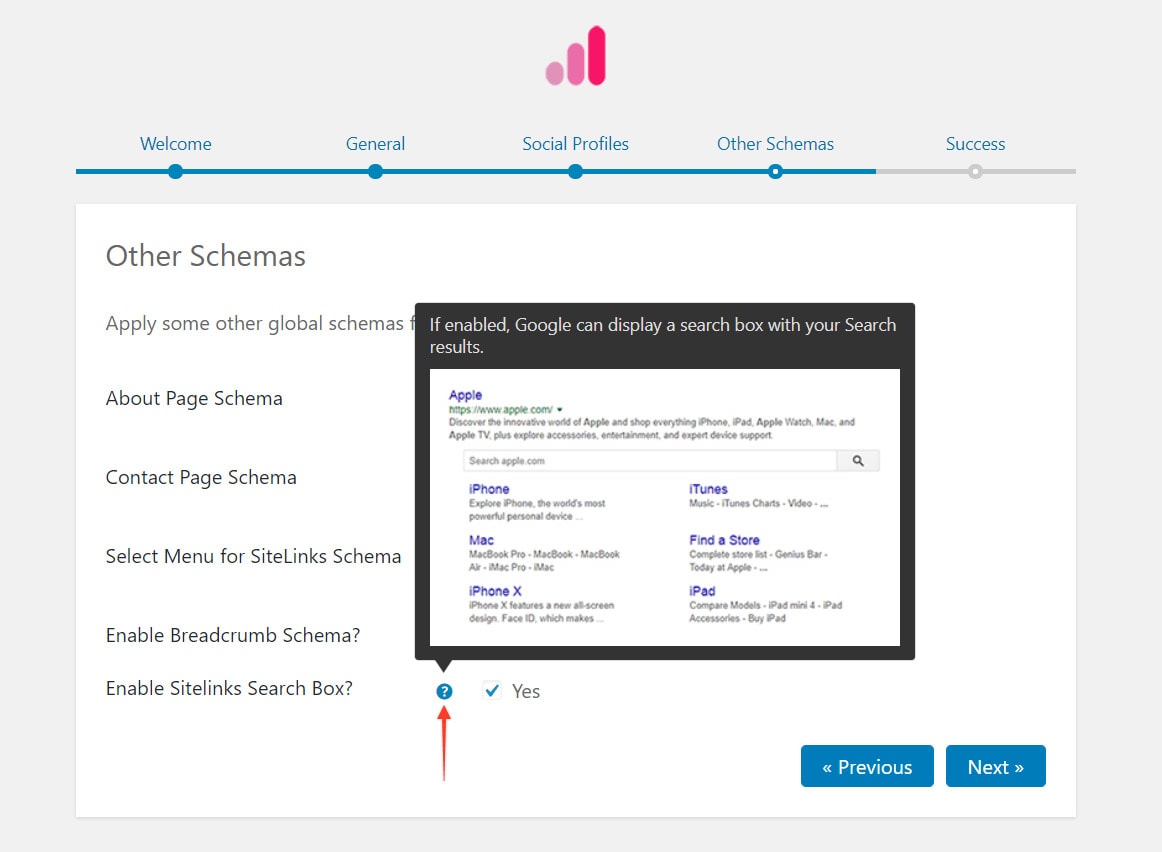
The setup options are pretty simple. But if you hit any snags, just click on the question mark icon and Schema Pro will let you know what the setting does:

Step 2: Create a New Schema
Once you’ve finished the setup wizard, you’re ready to add your first schema. This is the information that will help you add rich snippets to WordPress.
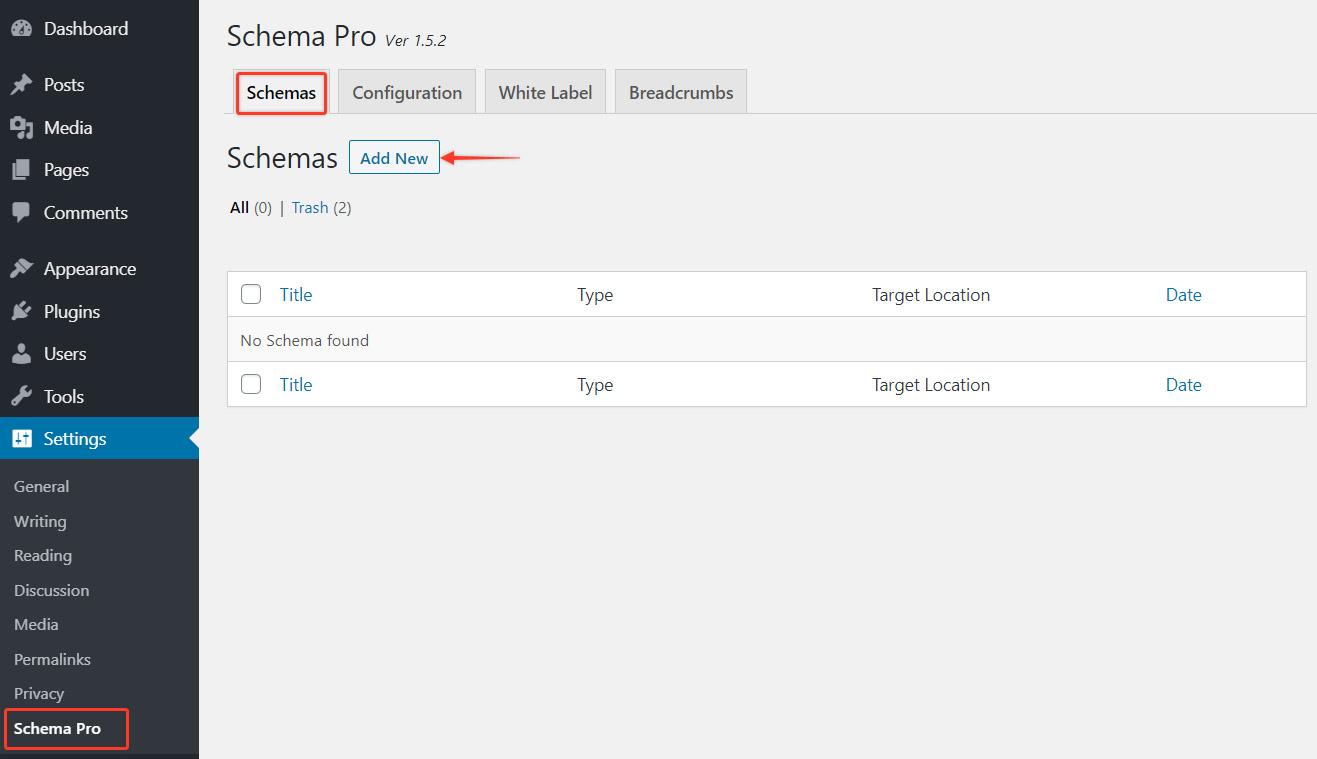
To get started, head to the Schemas tab and click Add New:

Step 3: Choose Your Schema Type
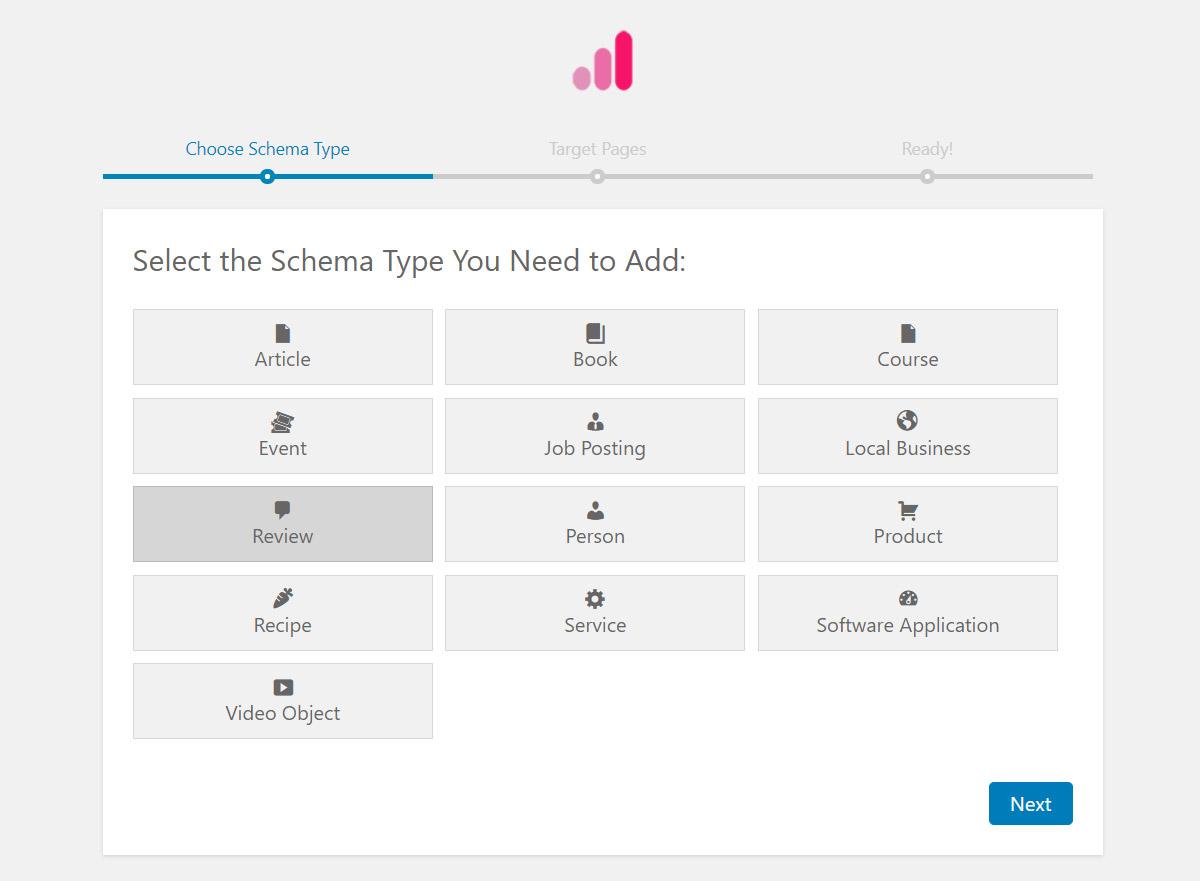
On the next screen, you’ll need to choose what schema type you want to add. Remember when we talked about content types at the beginning of this article? This is where you choose what schema markup information you want to add.
Basically, just pick the content type that most closely matches the type of content you want rich snippets for.
For example, if you want to get those review rich snippets, you’d choose the Review option. Or, if you write recipes, you’d choose the Recipe type.
Schema Pro lets you create multiple different schemas and apply them to different content types. So if you publish more than one type of content, just pick one of them for now.
I’ll do Review for this tutorial as that’s a pretty common use, but more information on this is detailed below.

Step 4: Choose Which Pages to Target
Now, you get to decide what content you want to add this schema markup to. You have a lot of flexibility here.
You can apply the schema markup to all your content. Or, you can only apply it to:
- Post types
- Categories
- Tags
- Individual Posts
You can also mix-and-match:
- Enable Rules – the schema will be added to content that meets this rule.
- Exclusion Rules – the schema will not be added to content that meets this rule.
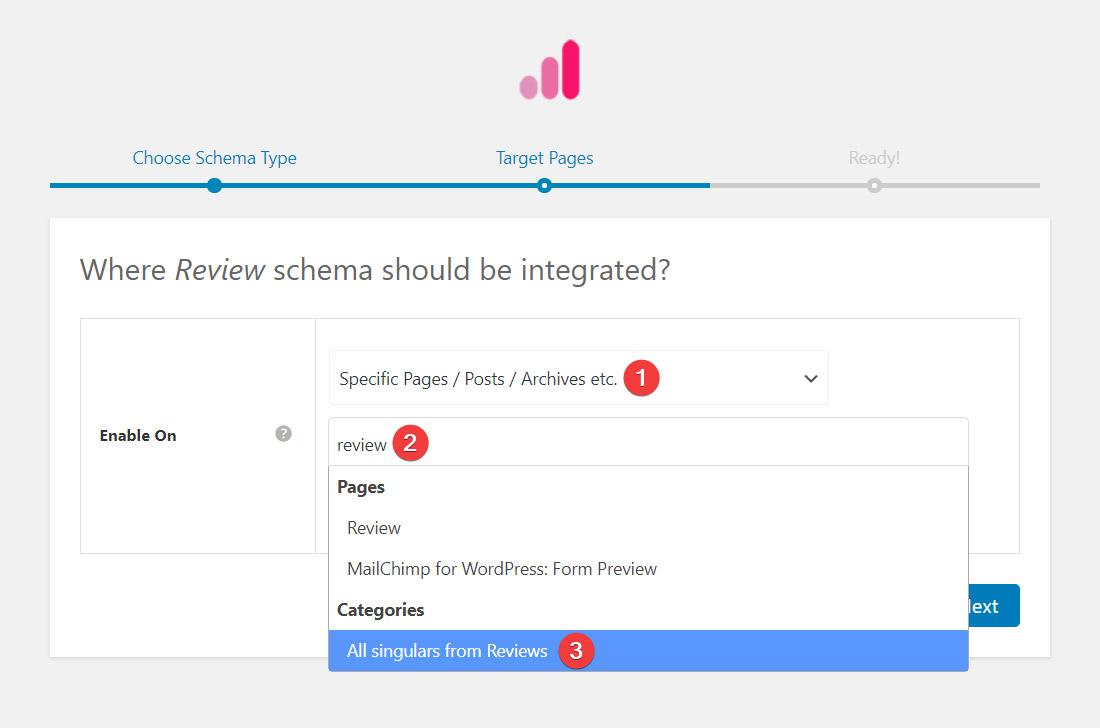
Because I’m using a Review type example, let’s say that I only want to apply the review schema to posts in the “Review” category of my blog.
To do that, you would:
- Select Specific Pages… from the drop-down
- Search for the review category
- Select the review category from the autosuggest list

Once you’ve finished, click Next to finalize your location choice(s).
Step 5: Map Schema to Your Content
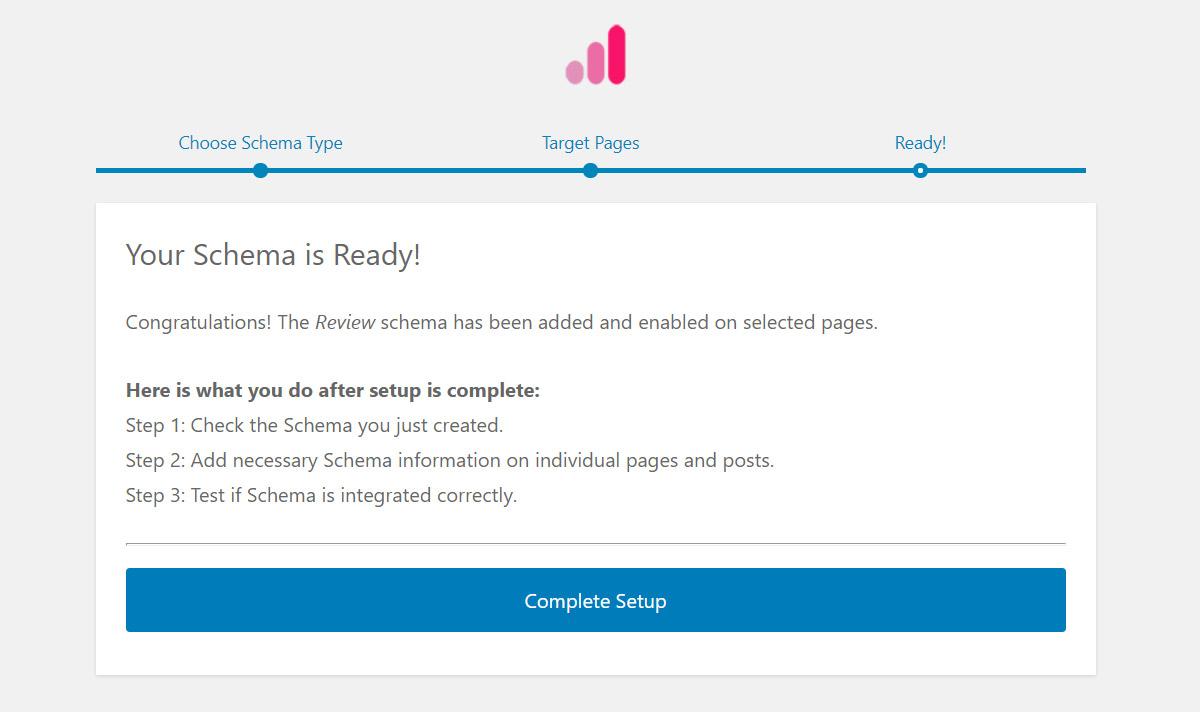
That finishes up the wizard! Click the Complete Setup option to finish things out:

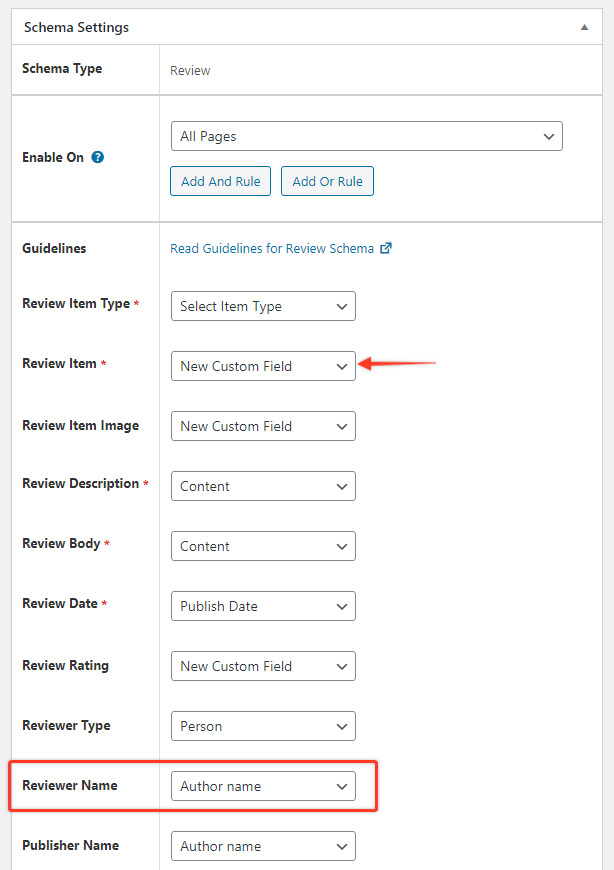
On the next screen, you’ll see a list of all the information that’s associated with that content type (remember – a review content type needs different information than a recipe content type, etc.).
Schema Pro will try to automatically map this information to your existing content whenever possible.
For example, you can see that Schema Pro will make the Reviewer Name the same as the Author name from WordPress. That means you don’t need to manually enter the reviewer name when you publish your review.:

For the other information, you have a choice. You can either:
- Have Schema Pro add a new custom field to the WordPress editor (this is the best option for most users – it’s very simple)
- Map that information to an existing custom field, including those you’ve added with Advanced Custom Fields or Pods (this is a great option for developers)
If you’re not a techie person, you can safely leave these as the defaults, which will be to add a new custom field to the WordPress Editor.
Step 6: If Needed, Add Extra Information in the WordPress Editor
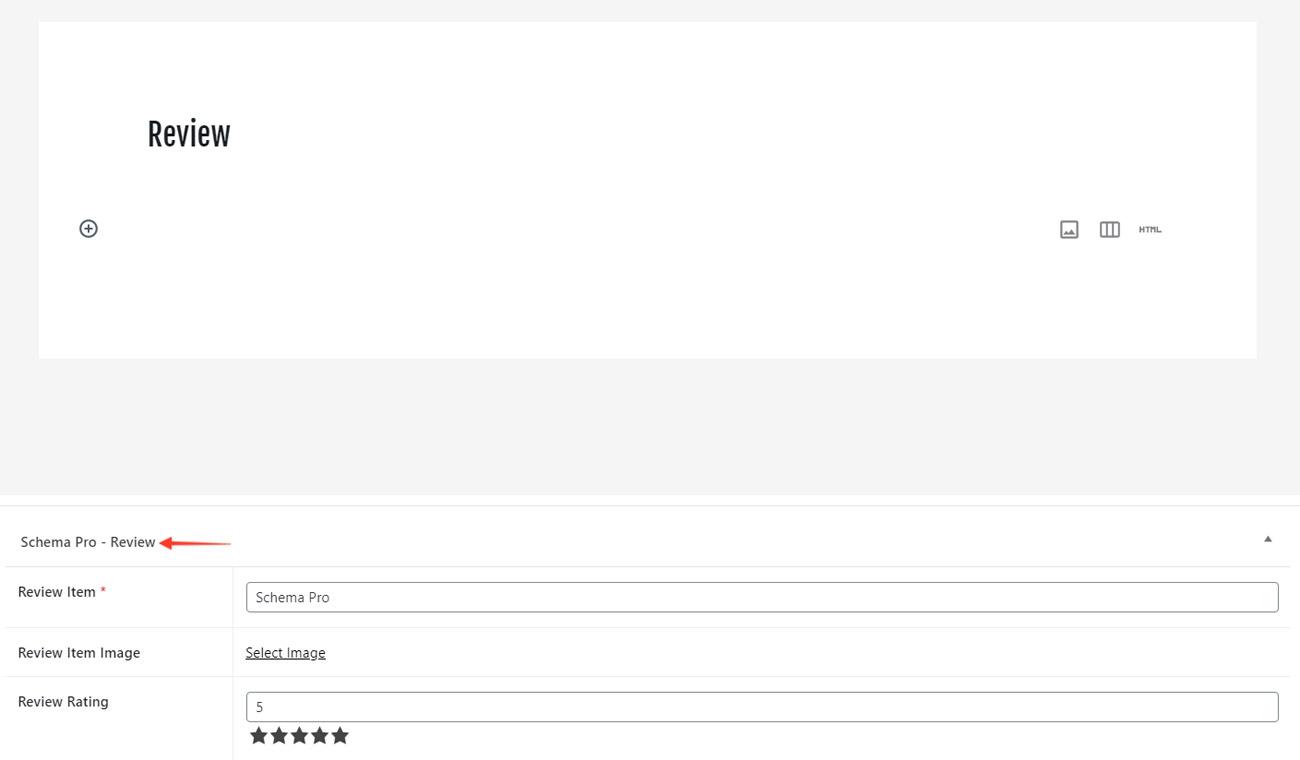
Now, when you go to create a new piece of content that meets the rules you specified, you’ll see some additional custom fields where you can enter new information.
For the review rich snippet, that means the:
- Item name
- Item image
- Review rating

For all the other information (publish date, reviewer name, etc.), Schema Pro will automatically pull the information from your WordPress site – you don’t need to do anything.
And you’re done!
How to Test Your Schema Markup
Okay, so you’ve set up your Schema Pro plugin. Added the necessary markups and tags. But how do you know if you’ve added it correctly? Simple, Google!
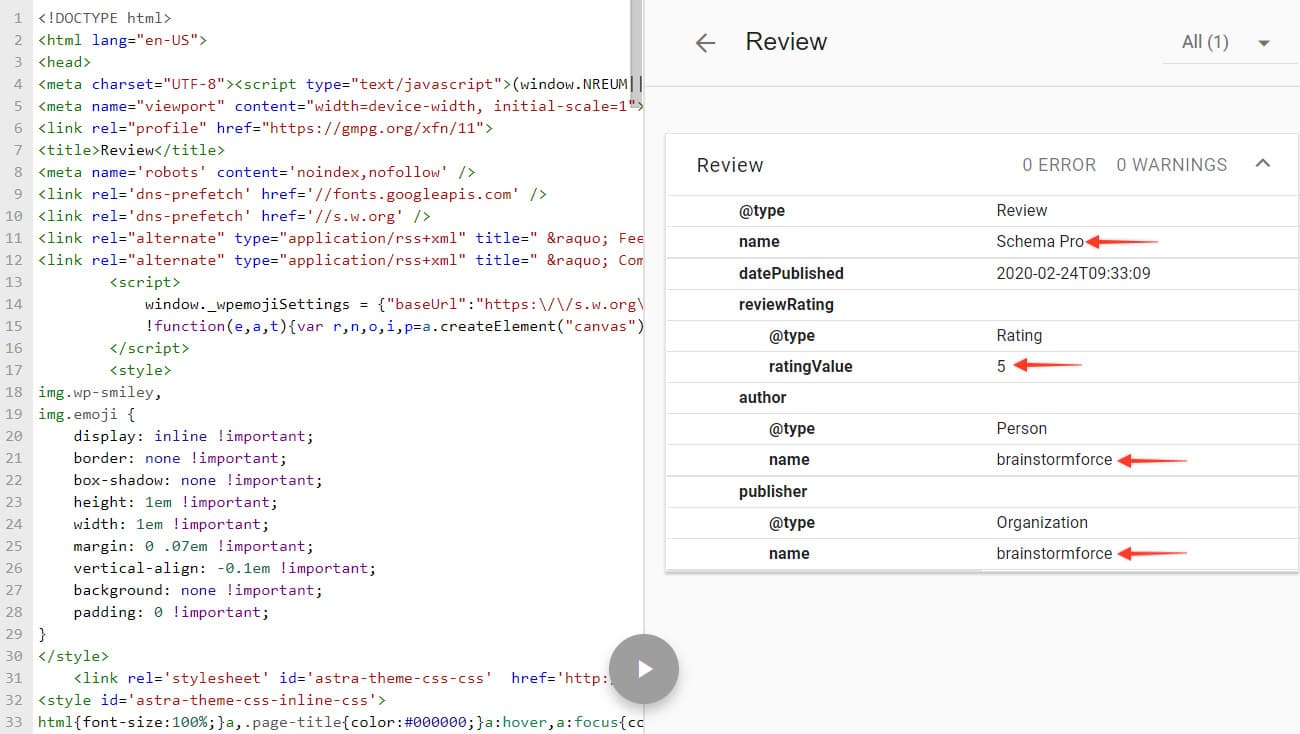
To finish out the process, you can use Google’s Structured Data Testing Tool or any other structured data testing tools to verify that you properly added the schema markup.
Just plug in your content’s URL and Google will tell you all the schema markup it finds on the page:

And that means Google has all the information it needs to give your site rich snippets!
Conclusion
Google doesn’t make it a secret that having structured data aka. Schema markup on your website improves CTA and SERPs ranking. And Schema Pro can take care of all of it for you.
No need to spend hours and hours on adding this information to your website. With a few clicks and a few minutes, you’ll be able to add schema markup on your website and boost your chances with search engines.
If you’re looking into boosting your chances even more, give the Astra theme a try. It’s lightweight, fast, and is brought to you by the same team as Schema Pro, your’s truly, Brainstorm Force.
Have any questions about Schema Pro? Let us know in the comments below.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Does it support custom fields made by Toolset Types plugin?
Hello, does it support custom post types made by Toolset?
Your post helped me. Thank you.
Hello Romuald,
Glad to hear that! Feel free to reach out to us through our Support Portal if you need any help.
schema work on seo or just search engine appearance?
Is Schema Pro fully compatible with the Neve Theme? Thanks.
Hello George, Schema Pro should work with any of the WordPress themes which follow the WordPress coding standards.
What type of snippet, does this affect the sitemap.xml? can I use any plug that will generate it for me without affecting the snippet.