With more and more users switching to mobile devices to get their daily juice of information, structured data has never been more relevant and useful than now.
It’s not only a great benefit to web users, but also to website owners as seeing rich snippets from your website on the front page of Google’s search engine can be the epitome of SEO optimization.
The only issue with this is that however fancy, execution can be a little tedious and time consuming if you don’t have the right tools to get the job done.
In this article, we’ll talk about the nuts and bolts that we use to generate these highly valued structured data on your website.
We’ll talk about 7 different tools that are readily available online to help you save time and energy in making sure that your structured data are up to speed on the latest tech guidelines by the almighty search engines.
And towards the end, we’ll give you our unequivocal recommendations on what the best tool is to use, so read on.
Let’s jump right in.
6 Schema Generator Tools to Boost Your Online Presence
Here are the schema generator tools that will help you add SEO-friendly schema markup to your website.
- Schema Pro
- Google’s Structured Data Markup Helper and Data Highlighter
- Schema Markup Generator by Merkle
- JSON-LD Generator by Hall Analysis
- JSON-LD Schema Markup Generator by J.D.Flynn
- Schema Markup Generator by RankRanger
1. Schema Pro

Schema Pro is the go-to plugin for adding schema markup and getting rich snippets from your site displayed on Google’s search engine. It’s a plugin developed and maintained by your very own Brainstorm Force team (that’s us!). The same team that brought you the fast and lightweight Astra theme.
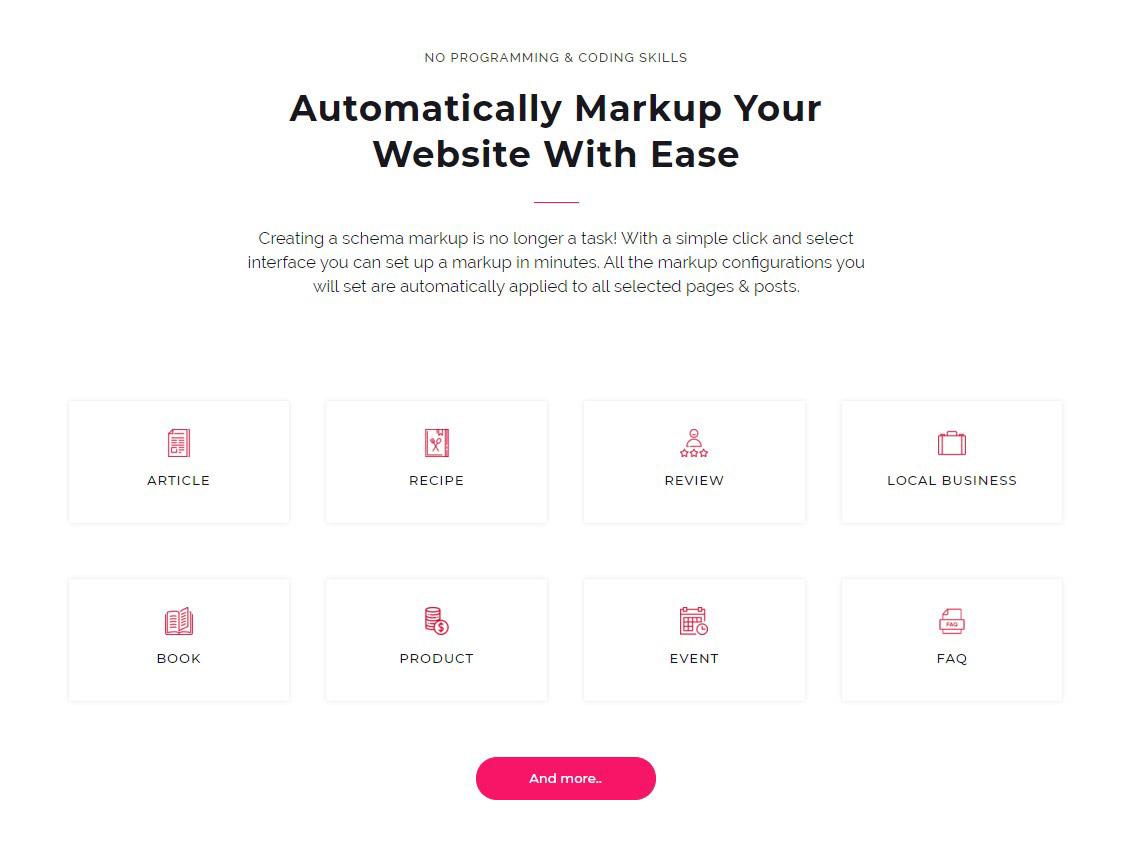
Schema Pro is very easy to use and comes with its powerful set of features including the ability to support 13 different types of schema.

Including:
- Review
- Local Business
- Article
- Service
- Product
- Course
- Recipe
- Person
- Job Posting
- Software Application
- Book
- Event
- Video Object
Making sure that you’re equipped to add whatever schema you need when you need it.
Schema Pro also features an automated process of adding schema markup. No need to add one to each product or page that you want to.
After the initial set-up, all the settings and options that you input are applied automatically to all applicable pages/posts.
Other features include:
- JSON-LD Support – in keeping up with Google’s recommendations and industry standards for structured data
- Custom fields support – enabling you to add whatever field is a need and applicable that’s not there by default
- Very easy to use – from the get-go, you are welcomed by a quick startup wizard that will help you through the process
- Excellent support – we, at Brainstorm Force, especially the Schema Pro team pride ourselves with being able to deliver the support we promise in our products
Schema Pro is industry-leading and is recommended by several well know developers and personalities in the WordPress field including Akshay Hallur from bloggingx.com, Ogalweb.com, digitalnrg.co.uk, and many more.
Schema Pro also is very affordable in terms of Pricing with the plugin starting from $69 €63 .
2. Google’s Structured Data Markup Helper and Data Highlighter

Being the biggest search engine out there to use and recommend the use of structured data or schema, of course, Google won’t be leaving us in the dark without their own tool to add structured data.
Google has two very similar tools to help website owners and developers add their own schema to their website, albeit in a more complex way than by simply using a plugin.
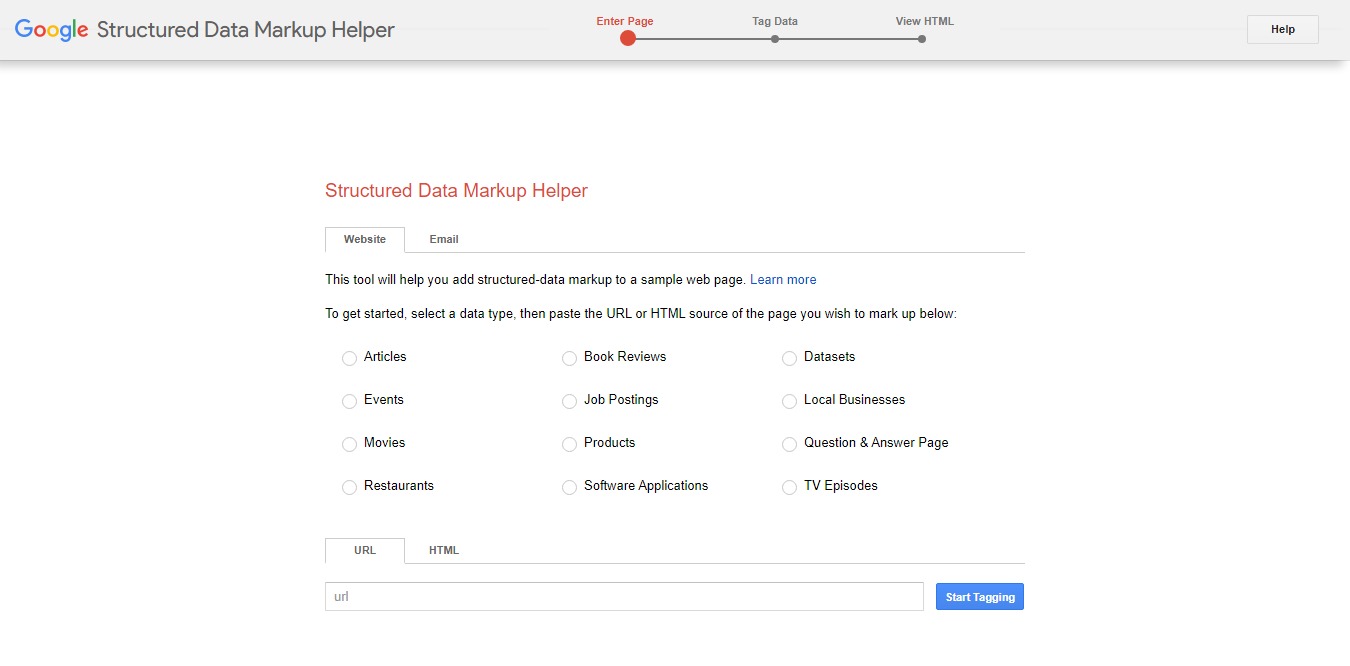
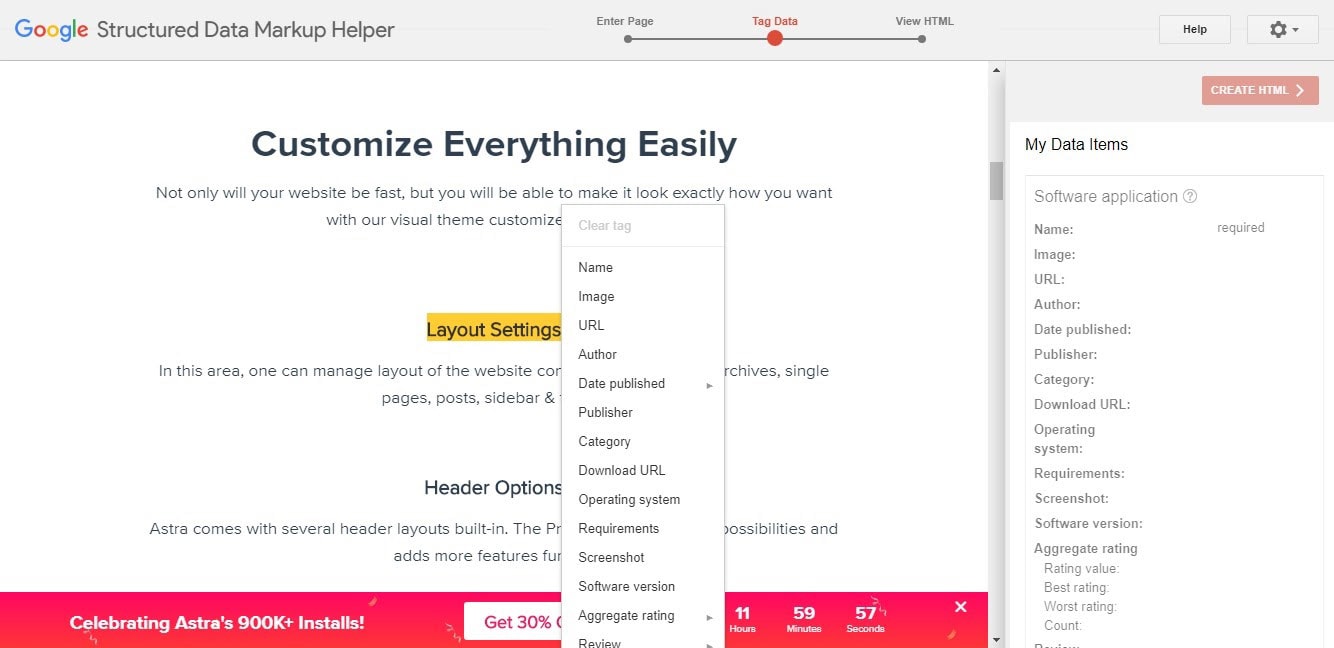
The first one is Google’s Structured Data Markup Helper. This tool offers you the ability to add all kinds of structured data to your website and allows you to tag relevant parts of your page with the correct schema.

Once done, you can select an output and simply copy or upload the code over to your website.
If you want to learn more of how to do this, we’ve got a tutorial for you on how to add structured data to your WordPress site.
An identical yet easier tool that Google offers is the Data Highlighter Tool.
If you have access to Google’s Search Console and have your properties, i.e., your websites, added, then you can go directly to the Data Highlighter Tool and start tagging your structured data.
The feature that makes this second option easier to work with is that Google can automatically detect similar pieces of information across your website and be able to tag them accordingly.
This makes applying changes globally much easier to do.
The absolute plus side of using Google’s own tools is that it’s free. Sure you’d need to spend a little bit more time, but that’s the only thing you need to spend.
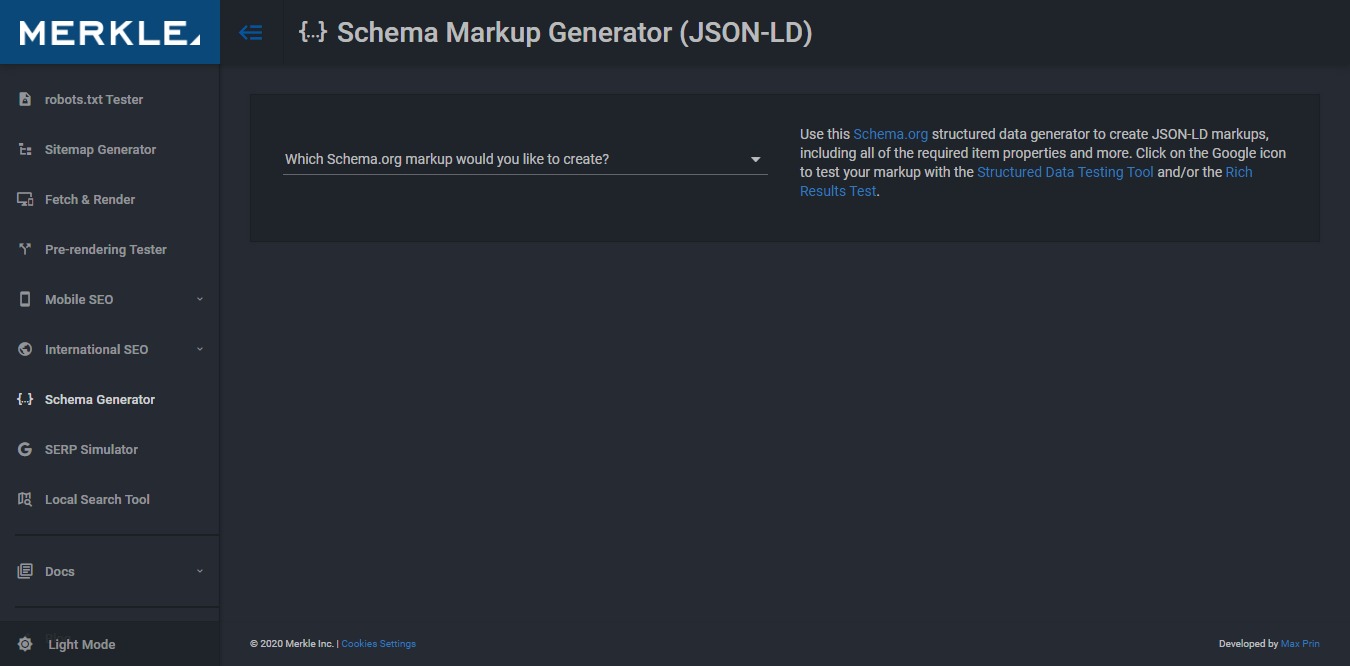
3. Schema Markup Generator by Merkle

From its name you can probably guess what this tool does.
This tool is great and easy to use schema markup generator that removes all the fuss about coding things yourself.
They offer a variety of options for you to choose from on which type of schema you want to create. Including:
- Job postings
- Articles
- Breadcrumb navigation
- Local business
- Product information
- People
- Website information
- Recipes
- Events
All you need to do is to select the type of schema that you want to add and fill in the required information. It’s that simple.
This tool also outputs in JSON-LD format to keep up with Google’s recommendations. However, you are not limited to that. Should you ever need it they can output microdata as well.
Once you’re done, just copy and paste the code to the appropriate sections of your website. If you are using WordPress, you might need to go use FTP to make this happen.
This tool is also available for free by technicalseo.com along with some other nifty tools they have on their toolbox.
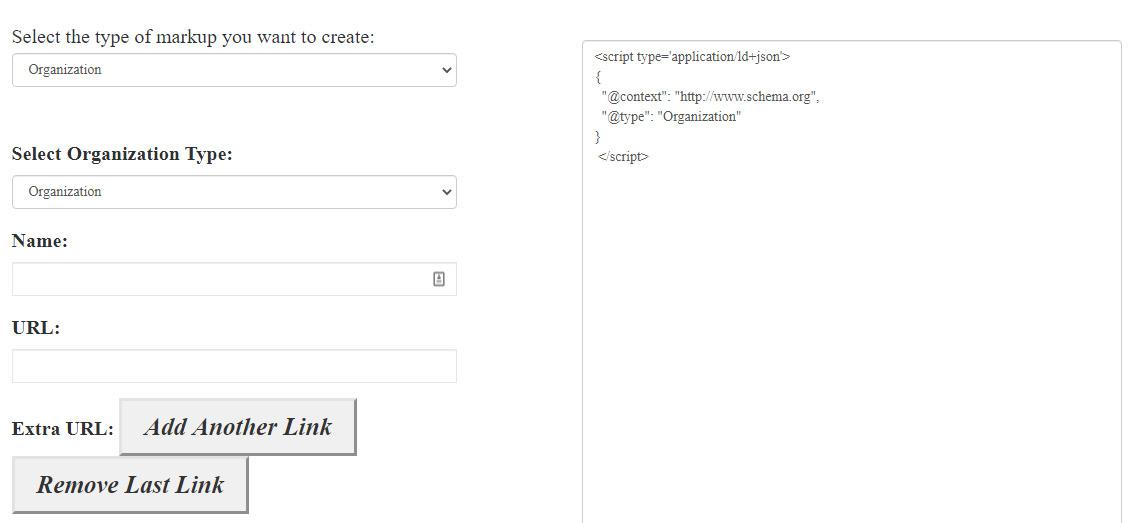
4. JSON-LD Generator by Hall Analysis

This tool is a pretty lightweight version of the other tools that we listed down here. Although it doesn’t have the shiny bells and whistles as the other tools, it certainly will help you do what you need to do.
It’s very simple and easy to use, just select the type of schema that you want to use, and add the appropriate tags.
Your options include:
- Local business
- Person
- Product
- Event
- Organization
- Website
Once you add in the URL and the necessary tags, you’ll get a JSON-LD format output code to copy and paste over to your website.

This is also a free tool to use so you don’t have to spend extra dollars to be able to add schema to your website.
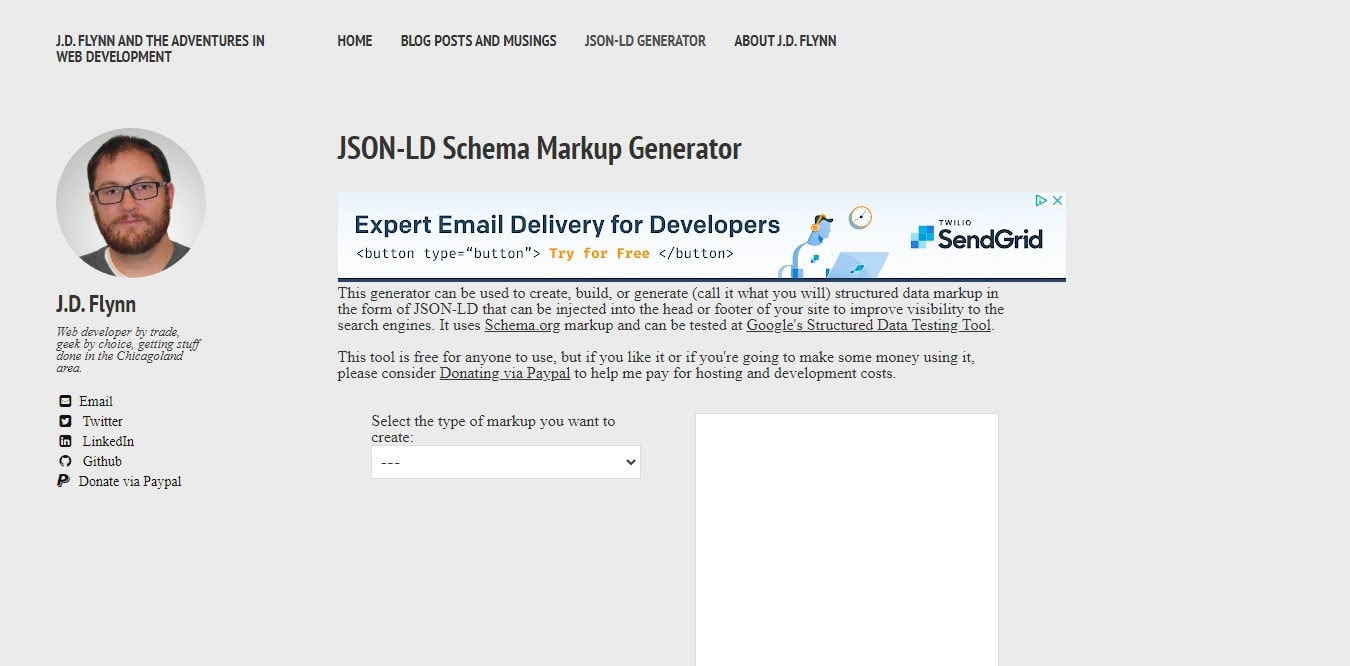
5. JSON-LD Schema Markup Generator by J.D.Flynn

This tool is very similar to the other web-based tools that we’ve added to this list but is also useful in its simplicity.
All you need to do is to select the necessary schema type that you need, options include:
- Local business
- Person
- Product
- Event
- Organization
- Website
After selecting, you just put in the necessary information and tags that are needed. The code will be output in the JSON-LD format as well and all you need to do is to copy and paste it to your website.
It’s a free and easy way to add schema to your site.
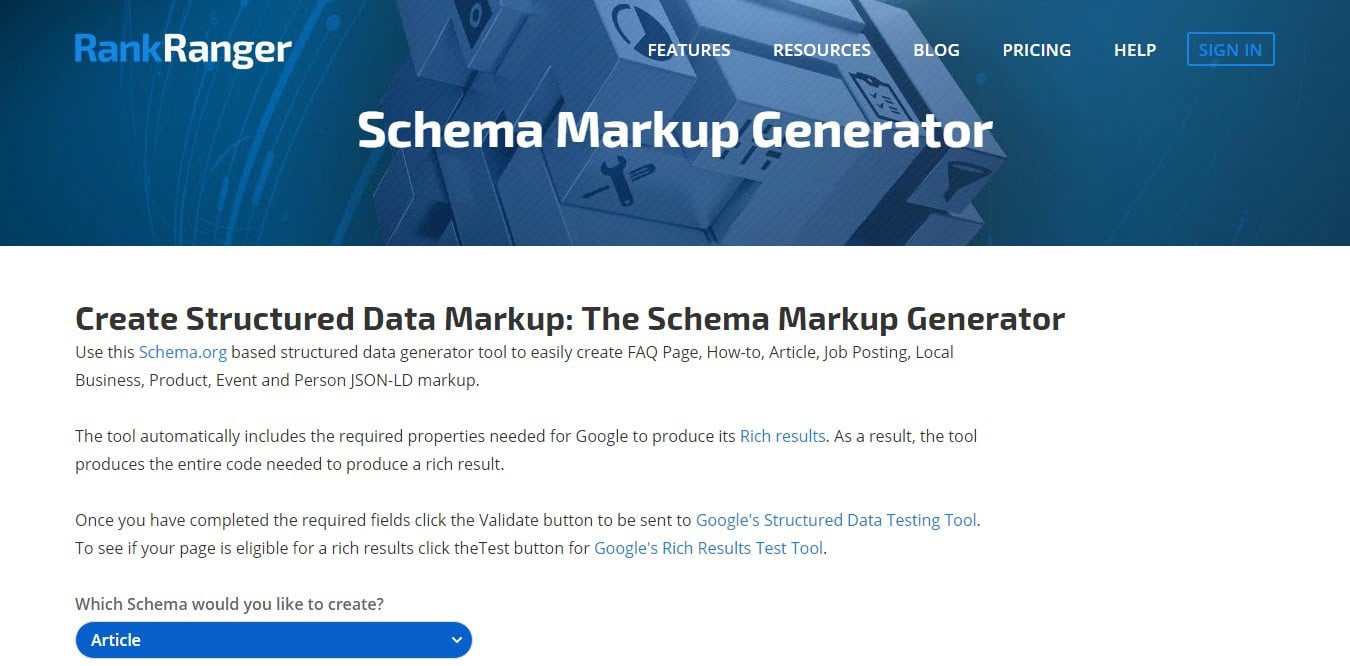
6. Schema Markup Generator by RankRanger

Schema Markup Generator by RankRanger is a similar version of the other web apps that we’ve talked about on this list, with a few more supported schema types than the rest.
Your options will include:
- Article
- Event
- FAQ
- How-to
- Job Posting
- Local Business
- Organization
- Product
- Recipe
- Video
- Website
Once you select your choice of schema, you will then need to fill in the required information, then copy and paste the output to the applicable parts of your website.
This is also a free tool to use.
And we’re done. These are among the top tools that you can use to add schema markup to your website. One thing to note, however, is with the exception of Schema Pro, all the other tools on this are not specifically made for WordPress.
WordPress users like us would need to find a way to paste those codes to the correct parts of your website, i.e. using FTP.
In Conclusion
With SEO being the name of the game in the online world, deciding whether to add schema markup to your website is a no-brainer.
It’s one of those things that you just have to do if you want to give your website that SEO boost.
That said, there are a lot of online tools and resources that you can use to achieve this, but without a doubt, and unequivocally, of course, Schema Pro has to be our recommended tool for the job.
Not only is it specially built for WordPress (it is a WordPress Plugin) but it also is feature-packed. Features like being able to automate the process, output in JSON-LD in compliance with Google, and have the ability to add custom fields whenever you need them.
No need to spend your precious time tinkering with your website files and codes, you can do it directly from the WordPress dashboard.
A second recommendation, however, would be to use Google’s Structured Data Markup helper is the second-best way to go. Not only does it have Google’s seal, but it’s relatively easier and has all the tools that you need.
The drawback, however, is that you’d have to add the codes manually, and that can take a lot of time and effort to do.
If you have a few extra bucks to spend and make your life easier, go for our very own Schema Pro, we’re here to help if you run into any problems. With that being said, don’t forget to test out added schema using any structured data testing tools.
Have other tools that you use that we didn’t mention? Let us know about them in the comments below.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Schema Markup Generator by RankRanger seems more friendly
Hello Puneet,
Thank you for sharing your thoughts. 🙂
Great write-up! it’s easy to create the schema data with the help of these tools.
Glad to hear that it helped, Shamsher!
You forgot about schemantra, this tool can build any schema on schema org