Want to learn web design? Good decision! There’s only one problem – where do you start?
With so many resources available online, it can be confusing to find the right web design class for you. There are thousands of different tutorials, courses, books, videos, and other types of content. How can you tell what’s worth your time, effort and perhaps your money?
Not to worry! We’ve created a thorough guide to selecting the best web design class. If you want to become a web designer, you definitely need to read this!
In this post, we’ll first cover the things you’ll need to learn as a web designer.
Then, we’ll talk about the factors you should consider when selecting a web design class.
Finally, we’ll look at the 18 best online web design courses available.
Let’s get designing!
What Do You Need to Learn?
Now that we know what web design is, we have to answer the next question – what do you need to learn to become a web designer?
Web design classes will cover most popular subjects , but some will focus on one area more than another.
Frontend vs. Backend
Before anything else, these two terms are important to understand:
- Frontend (sometimes written Front End) means the user-facing part of a software application. When it comes to websites, this means what the web browser shows. Web design can be considered a part of frontend development, as you are designing the actual pages seen by users. To learn frontend development, you’ll need to know things like HTML, CSS, and JavaScript.
- Backend (sometimes written Back End) is everything that goes on behind the scenes, on the web server and database. We won’t cover backend development in this article.
Image Editing
While not strictly falling under “web design”, the ability to edit images is a crucial skill to have for any web designer.
There are two types of programs you’ll want to learn:
Raster Graphics Editing Software (Photoshop, GIMP)

Raster graphics are made up of tiny pieces, called pixels. The most common example of a raster image is a photograph, but many other types of images are rasters too. In fact, most images are pixel-based, so you’ll definitely want to learn how to edit them.
Larger raster graphics have more pixels, and smaller ones have less pixels. Thus, smaller images (usually) have a smaller file size.
Photoshop is the best known raster graphics editing software package. However, it requires a monthly subscription, so you may want to use a free alternative.
Some of the best alternatives are GIMP and Paint.NET.
Vector Graphics Editing Software (Illustrator, InkScape)
The other well-known type of editing software you should learn is for vector graphics. Unlike raster graphics, vectors are not made up of pixels.
Instead, vector graphics are made from mathematical formulas and shapes, like lines, circles, and squares. When you make a vector graphic larger or smaller, the file size is not noticeably larger.
The most widely-used vector graphics editing program is Adobe Illustrator. Other alternatives include InkScape and Affinity Designer.
Web Design Languages
To be a web designer, you’ll need to learn a few different languages. Some of these are “markup” languages, while others are “programming” languages. This might sound like a complex concept, but it’s rather simple:
- Markup languages format a document’s text and other elements. HTML is an example of a markup language. It organizes the content but doesn’t perform any computing actions itself.
- Programming languages perform actions based on logical rules. JavaScript and PHP are commonly-used languages with WordPress. With them, you can create processes based on logic and other rules.
HTML
HTML, which stands for HyperText Markup Language, is the basic language of web pages. It’s what makes up the structure of a webpage like the headings, paragraphs, and other elements.
HTML is very easy to learn and requires little-to-no technical knowledge. Virtually every web design class starts with a section on HTML, as it is the starting point for anything to do with websites.
HTML looks like this:
<p>This is a paragraph.</p>CSS
Cascading Style Sheets, (CSS), is the language used to customize the fonts, colors, and other design elements of HTML items. CSS is very important to understand, as you cannot make any design changes without using it.
Normally, you put CSS code into .css files, but you can also add it directly to HTML files.
CSS looks like this:
body { color: blue; }Thankfully, the basics of CSS are very simple to understand and virtually anyone can learn them in a few hours.
JavaScript (JS)
JavaScript is one of the most widely used programming languages on the web. It is used to add dynamic elements to your website. This means anything that is animated, moves, or is interactive will use JavaScript.
With technologies like node.js, JavaScript is increasingly used as a backend language, too. While you probably don’t need to worry about backend design as a web designer, it’s still nice that learning JavaScript is useful for these scenarios too.
Most web design courses will include sections on JavaScript.
PHP
PHP is another widely used programming language. While it isn’t normally used directly for designing things, it’s still very important to know.
WordPress is written in PHP, as are WordPress plugins. In fact, it’s common to add PHP code directly to your theme.
PHP looks like this:
<?php
echo "Hello World!";
?> Bootstrap

In addition to the languages listed above, you’ll probably also want to learn Bootstrap. Bootstrap is a free library that lets you quickly create attractive, responsive websites.
It is widely used by designers and developers to save themselves time when creating a new project or side project. Many web design courses include a section on Bootstrap.
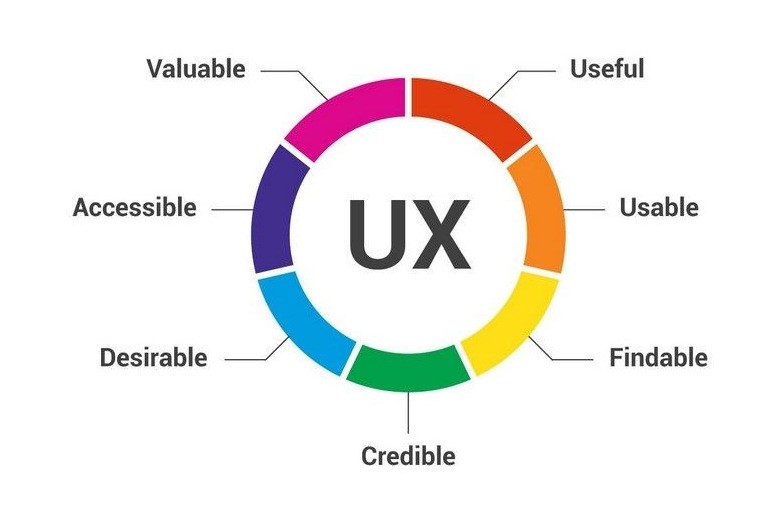
User Experience / User Interface (UX/UI)

While not strictly falling under the category of web design, UX/UI is still a useful topic to learn.
In essence, this is how interfaces and websites are designed. the best way to present a button, how certain actions appear on a two-dimensional screen, and so on.
The basics of UX/UI are very helpful for understanding the best way to create a website that is easy and enjoyable to use.
How to Evaluate Web Design Courses
Now that we know what we want to learn, let’s talk about evaluating courses. What should you look for? What factors should you take into consideration?
Cost
How large is your learning budget? How much are you willing to spend? It probably depends on the situation.
If you’re just creating a website for a personal project, you may not want to spend much, if any, money on a web design course.
But if you’re planning a career change and want to get the best education possible, you might not mind spending $50 or $100 on a course.

Experience Level of Teacher
How knowledgeable is the teacher (or teachers?) Are they well-known in the community? Are they qualified enough to teach you about web design?
Google the program and the teacher, if possible. Look for reviews and customer feedback, but also look for any information about the creator of the course.
What are their credentials and do they have a portfolio or examples of work they’ve done themselves?
Medium (Video, Text, Etc.)
How do you prefer to learn? By reading? By watching a video? Maybe a live course? Before choosing a course, try to experiment with different mediums to see which one works best for you.
Many courses offer a combination of reading and watching, while others only have videos or books.
Does It Lead to Employment?
If you are learning web design to get a better job, it is important to investigate the results that typical students get after going through the course.
Are they employed? At good jobs? How satisfied are they with the course?

Most free courses will not have any data on their job placements or customer satisfaction. However, many courses on paid platforms like Skillcrush have career counselors, statistics about their students, and other information.
Length and Depth of Material
If you are paying for the course, it pays to check out how much material you’re actually paying for. Is it a significant amount and worth the price of admission?
While this isn’t very important for free courses, it definitely is for paid courses! Especially if you are on a budget.
Builds a Portfolio of Real-World Projects
A very important (but often forgotten) aspect of web design is that you need to build projects, not simply read about them. Most courses will include some sections where you build projects in step-by-step fashion.
However, not all do this. Some only explain technologies, show a few examples, and assume that you’ll figure out the rest yourself.
Web Design Certificate or Qualification

Finally, you should decide if a web design certificate of completion or a credential is important to you. If you’re looking for a job at an older, more established corporation, it will probably be useful.
If you’re looking for work for a startup, however, it’s more likely that your portfolio of work projects will be more important.
In either case, if a credential is available, it’s probably a good idea to take it!
The 18 Best Online Web Design Courses for 2026
Now let’s delve into the web design courses themselves. They are categorized into three areas:
- Completely free: These items are free and have no paywalls or other restrictions.
- Freemium: These courses have both free and paid sections. Typically, the main part of the course is free while any extras or personalized support costs money.
- Paid only: These are only accessible if you pay a fee. Usually the fees are fairly reasonable, or at least less than most universities! Some are monthly, while others are a one-time flat fee.
Completely Free Web Design Courses
These resources are completely free to use. There are no catches or gotchas — just free learning materials!
1. W3Schools

Named after the World Wide Web, W3Schools is one of the oldest web design educational sites in the world. Originally started in 1998, the website has tons of free tutorials that cover every aspect of web design and development.
They also have a Try-It-Yourself section for nearly every guide, which is a big help for seeing how code actually works.
2. Free Code Camp

freeCodeCamp.org is a totally free site with over 7,000 tutorials. As a nonprofit website, it is dedicated to teaching people how to code.
One strong point of freeCodeCamp.org is that it offers completely free certificates in a number of useful web technologies. These include:
- Responsive web design
- JavaScript algorithms and data structures
- Front end development libraries
…plus tons of other skills that are useful for any web designer.
3. Dash by General Assembly

General Assembly is a coding bootcamp that offers numerous intensive courses. They also have a free course that teaches HTML, CSS, and JavaScript with small browser-based projects.
These cover new technologies like HTML5, CSS3, and the latest versions of JavaScript. You don’t need to sign up for a bootcamp to do the course, although you may want to after completing it.
4. Free Web Design Course by Flux

This web design video course is one of the most popular on YouTube. With over 20 videos, you’ll learn everything you need to know.
The topics covered include HTML, CSS, JavaScript, wireframes, content structure, and more. It also covers useful background information, like the history of web design, typography, choosing images for your websites, layouts, colors and psychology, design hierarchy, UX/UI and home page design.
5. Programming with Mosh

Programming with Mosh is another excellent YouTube channel that has a ton of free information about web design. Mosh is a good teacher and makes everything easy to understand, especially for those people that are completely new to computers and web design.
Mosh’s videos cover virtually every topic you’ll need to learn, including HTML, design, PHP, JavaScript, and other tips and tricks for being a great web designer and developer.
6. Khan Academy

Khan Academy is a nonprofit organization dedicated to teaching just about everything, including science, mathematics, history, and art. One of these courses covers computer programming.
This computer programming course is an excellent introduction to basic concepts in web design, including the intricacies of HTML and CSS. There are also community forums in which you can get help from other users.
7. Mozilla

Mozilla is the organization that runs the Firefox web browser. They also have some helpful guides to creating websites.
Their online web design course is aimed at complete beginners, which makes it a great place to learn about web sites and web browsers.
Freemium Web Design Courses (Free with Paid Upgrades or Certifications)
These web courses are “freemium”, meaning that they have free content with paid upgrades or other benefits.
8. Codecademy

Codecademy is an excellent website that has a ton of courses on different aspects of web design and development. Most of their courses are free to use, but you’ll need to sign up for a pro plan to gain access to extra features and content.
These start at $19 a month if billed yearly. Codecademy also has a large number of certifications available, which are definitely useful for career building.
9. Skillcrush

Skillcrush is a website aimed at those who want to change careers into web development. They have a number of different courses, most of which are paid.
However, they also have a free coding camp, which teaches you the basics of HTML, CSS, WordPress, and web design.
10. Future Learn

Future Learn partners with institutions like universities to teach different subjects. In partnership with the University of Michigan, they offer a course in UX Design and Research.
You can take the course for free, but if you want to receive the accreditation, you’ll need to pay $395.
11. Open Classrooms

OpenClassrooms has a large number of free courses on HTML, JavaScript, and other web design technologies. They also offer diplomas and certificates, which can help you find a job with your new skills.
Perhaps best of all, OpenClassrooms has career assistance and guarantees that you’ll find a job within 6 months of completing their program. If you don’t find a job, you’ll get your money back.
12. Coursera: Web Design for Everybody

This Coursera class is offered in partnership with the University of Michigan. In it, you’ll learn the basics of web design and development, including HTML, CSS, and JavaScript.
You can view all of the class materials for free, but if you want to get the credit, you’ll need to pay extra.
Paid Web Design Courses
These courses are paid only. There is no free version available. However, they tend to be significantly more thorough and often provide services like career assistance and placement.
13. TreeHouse

Treehouse has a huge library of classes on web design and development. Everything is based on “tracks”, which guide you through the different things you’ll need to learn for different job roles.
To take these courses, you’ll need to sign up for Treehouse’s monthly plan at $25/month.
Treehouse also offers “Techdegree”, a bootcamp program that helps you go through the entire library of their courses. This starts at $199 per month per course.
14. Udemy: Web Design for Beginners

This Udemy course is one of the more popular web design classes available. If you get it at a discount, it’s also quite affordable.
In the class, you’ll learn HTML, CSS, responsive design, and virtually everything else you’ll need to know to learn web design.
15. W3Cx’s Front-End Web Development Course

This course on edX will teach you HTML, CSS, JavaScript, and other skills necessary to create interactive websites. It’s designed primarily to be done part-time, which makes it ideal for those with full-time jobs.
16. Frontend Masters

Frontend Masters is a site dedicated to frontend web development. This is a strength in comparison to many other options, which tend to cover “everything” related to web design.
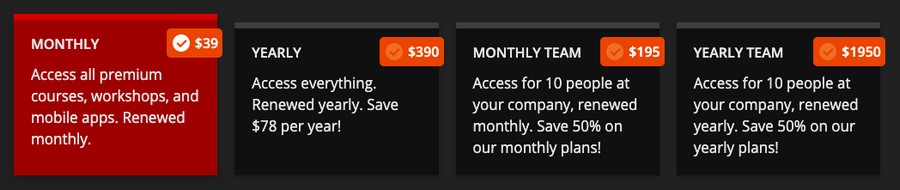
They have over 100 different courses, which you can access by signing up for a monthly or yearly plan. These start at $39 per month.
Web design classes include website accessibility, JavaScript, HTML, CSS, and more. Best of all, they are always adding new content to keep you continually up to date on the latest trends and developments.
Overall, Frontend Masters is an excellent choice for more intermediate or advanced users trying to take their skills to the next level.
17. Udacity Nanodegree: Front End Web Developer

This “nanodegree” is a course in becoming a front end developer. In it, you’ll learn the skills needed to create a variety of different websites and online applications. It covers CSS, Flexbox, CSS Grid, UX/UI, JavaScript, and more.
It comes with a ton of content and usually takes students about 4 months to complete. As such, it is rather expensive, at a total price of $1,356.
18. Udemy: The Web Developer Bootcamp 2021

With over 200,000 ratings, this course is one of the most popular web development classes on Udemy. You’ll learn everything you need to know to build modern websites, such as HTML, CSS, JS, node.js, and tons of other technologies.
In total, there are over 60 hours of lectures, which is a lot of content. Although it may seem expensive at $169.99, Udemy often runs discounts and deals, so be on the lookout for any sales or special offers.
Even if you don’t manage to find a discount, it’s still worthwhile and cheaper than many other alternatives.
Web Design Classes
Excited to begin your web design journey? You should now know exactly what you need to learn and where you can learn it. While there are a ton of resources available (too many, perhaps!) we hope this guide has helped you narrow down your choices.
In this post, we covered everything you need to know about becoming a web designer. Then we considered the different elements of web design classes and how to pick one that matches your goals.
Finally, we went through the absolute best web design courses online today.
How did you become a web designer? Did you use one of the resources above? Or a different one that we didn’t include? Let us know below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Your style is very unique in comparison to other people I have read stuff from.
Many thanks for posting when you have the opportunity, Guess I will just bookmark this blog.
Hello Eileen, glad to hear that you liked it.
Excellent description I can’t wait to get started on …? But I will any day. Thanks again.
Hello Team Astra,
Thank you for this comprehensive blog.
One question …
When are you starting the Brainstorm Force Academy?
Completely focused on Astra and Spectra?
Kind regards,
Marcel
Hello Marcel,
Please check out this link – https://skilljet.io/all-courses/
Just to let you know, we are planning to add more content focused on Astra and Spectra there. 🙂
Thanks for making a nice list.
Hello Nate, glad to hear that you liked it. 🙂
Great Article… I love to read your articles because your writing style is too good, its is very very helpful for all of us and I never get bored while reading your article because, they are becomes a more and more interesting from the starting lines until the end.
Highly informative article. This site has lots of information and it is useful for us. Thanks for sharing.
Thanks for this material!!!! I want to say i love Astra theme and i appreciate yours work.
You’re welcome, Dan!
We are glad that our article was helpful to you! 🙂
Excellent article.
Astra always at the forefront.
Thank you
Hello Astra Team,
Very hepfull article for me who want to learn coding frontend and backend website.
Thanks for help.