Images make your site interactive and engaging. After all, it gives your content life and helps your readers to easily digest the information on your site.
However, bulky and unoptimized images can do the opposite by slowing down the site. If you don’t know how to compress your images the right way, you will see your site slow down with each passing day!
That’s why you need a WordPress image compression plugin to optimize your images. In this article, we will look at the best WordPress image compression plugins and help you choose the one suited to your needs.
- Here quick comparison of WordPress image compression plugins
- Why Should You Use an Image Compression Plugin?
- How Did We Test the Image Compression Plugins?
- What Should You Look for an Image Compression Plugin?
- What Are the Different Types of Image Compression?
- Can I Use Other Platforms for Image Compression?
- Top 6 WordPress Image Compression Plugins
- FAQs About Image Compression
- Wrapping up – Which WordPress Image Compression Plugin Should You Get?
Here quick comparison of WordPress image compression plugins
If you are in a hurry, then check out the detailed comparison table of the best WordPress image compression plugins here.
| Plugin | Original Size | Size After Optimization | Optimization Percentage | Type of Compression | Cost |
| Smush | 200 KB | 190.8 KB | 4.6% | Lossless | Free / Starts from $70 per year |
| Imagify | 200 KB | 57.59 KB | 71.29% | Lossless Aggressive | Free / Starts from $4.99 per month |
| Optimole | 200 KB | 103 KB | 48.5% | Lossy and Lossless | Free / Starts from $22.52 per month |
| ShortPixel | 200 KB | 110 KB | 55% | Lossy | Free / Starts from $4.99 per month |
| EWWW Image Optimizer | 200 KB | 185 KB | 7.5% | Lossless | Free / $0.002 per image using API Key or $5-15 per month |
| WP Compress | 200 KB | 137 KB | 31.5% | Lossless | Free / $59 per year |
Why Should You Use an Image Compression Plugin?
Images can slow down your site if they are not optimized. An image compression plugin enables you to optimize the images and help you to load your site faster.
If you own a gallery site, or even just a simple blog page, making sure your images are compressed and optimized is a really good way of taking care of your site speed.
And as certain as the sun will rise in the morning, if there’s one thing we know for sure, a faster site speed has a lot of benefits for your SEO. Less bounce rate and more visitors being a few of them.
How Did We Test the Image Compression Plugins?
For image compression plugins comparison, we set up a WordPress test site. For the test purposes, we installed the site on our trusty Windows machine using Bitnami!
Since image compression is a backend functionality, using any theme will suffice. For the image, we went and picked up a free image from Pexels.
For testing each plugin, we installed only that plugin and a fresh copy of the image. Once the image is optimized, we calculated the results of the optimized image.
Some of the plugins required API keys. For those, we needed to register an account with the said plugin and then copy-pasted the API to make the plugin work.
What Should You Look for an Image Compression Plugin?
So, what things do you look for in an image compression plugin? Is it how it compresses images or how fast it can do so?
In this section, we will go through the list of features that you should look for in an image compression plugin before you pick it up. Clearly, not all features are must-haves, but having these will surely help in your quest of having optimized images.
Let’s take a look at the list below.
Supports Various Image File Formats
You need to make sure that your image compression plugin supports all the popular file formats so that you don’t run into incompatibility issues.
The most popular image file types that you will be working on will include PNG, JPG or JPEG, GIF, and WebP. As such, make sure your plugin supports and can work with these file formats.
Flexibility to Choose Compression Levels
Image compression is all about striking the perfect balance between file size and image quality. Different approaches to compression can result in different results.
For example, lossless compression can lead to no change in file size. Whereas lossy compression can make the image file blurry and low-quality. As such, the plugin should allow you to try out different levels of compression on the image until you find what you need!
Bulk Image Compression
Manually compressing hundreds of images can take up a lot of time. That’s why the plugin needs to have a bulk compression option. This will also allow you to compression multiple images at once.
Other Image Optimization Features (Optional)
Image compression is only one part of optimizing your website images. As such, getting access to other image optimization features with the WordPress image compression plugins can be really helpful.
Here are some few notable image optimization features to look out for:
- Resizing – Image resizing refers to changing the image dimensions i.e. the height and width of the image to make sure it properly fits your website layout.
- Cropping – Sometimes you will need to crop an image to make sure till fills the required dimensions. For example, when resizing a square image into a rectangular shape, the plugin might introduce whitespaces or cut out important parts of the image. As such, being able to crop the image manually is really helpful.
- Image CDN – A CDN or Content Delivery Network is basically a globally distributed network of servers and data centers. Some plugins offer CDN integration to help you deliver images to your visitors from a server nearer to their location. This helps improve image loading time.
- Backups – You might not like how the image turns out after compression. As such, it is important to keep a backup of your original images, so you can easily revert back to its unaltered state.
- Offloading: Optimizing images can be a heavy process for your server to handle. If you have multiple images, it can slow down your website during the image optimization process. So some plugins/services offer optimization on their servers instead of yours. Since their servers are configured for image optimization, the results can be better than when you optimize images on your server.
What Are the Different Types of Image Compression?
There are mainly two types of image compression techniques – lossless and lossy. Here is a quick look at how these image compression algorithms optimize images.
Lossless Image Compression
With lossless image compression, your image file size will be reduced, but there is no change to the image quality. This is done by compressing the image data. In some instances, it might also involve removing unnecessary metadata attached to the raw image file.
Lossless image compression is ideal when it is important to retain the same level of detail and picture quality. Here, you will generally see a file size reduction of around 10%-50% of the actual image.
Lossy Image Compression
Lossy image compression is an irreversible process where data from the original image is lost. This results in a significant reduction in file size. However, this also results in degradation of the image quality.
As such, images that have a lot of text or fine-print will be rendered unreadable if subjected to aggressive lossy image compression.
But when used on the right kind of images, combining clever techniques like Transform Encoding and Chroma Subsampling, you can expect almost similar image quality with a 50%-80% reduction in file size.
Can I Use Other Platforms for Image Compression?
In one of our articles, how to optimize images on your WordPress website, we talked about dedicated image optimization platforms and websites. These can help you compress and optimize your images before uploading them to your WordPress website.
So what is the advantage of using a WordPress plugin over these platforms?
Well, WordPress image compression plugins add an extra level of convenience.
When using a different platform, you need to upload your original images, wait for it to get optimized, download it to your local storage, and then again upload it to your WordPress website. That’s too much of a hassle.
Using image compression plugins is more convenient as it automatically compresses the images for you.
Top 6 WordPress Image Compression Plugins
To help streamline your search, here we have shortlisted some of the best WordPress image compression plugins. We have made sure to keep the list as diverse as possible so you find something that meets your requirements including your budget.
However, before we get started here is a quick comparison table to show you how each of these plugins stacks up against one another. We will be using the following image to measure how much each plugin is able to compress the image file size.

Image Source: Pexels
Image Type: JPG
Image Resolution: 1920 x 1280
Original Image File Size: 200 KB
Let’s check out the comparison table of compressed file size by each plugin.
This should give you a basic idea of the level of compression you can expect from these plugins. Now, let’s go in-depth covering all the features and functionalities of these WordPress image compression plugins:
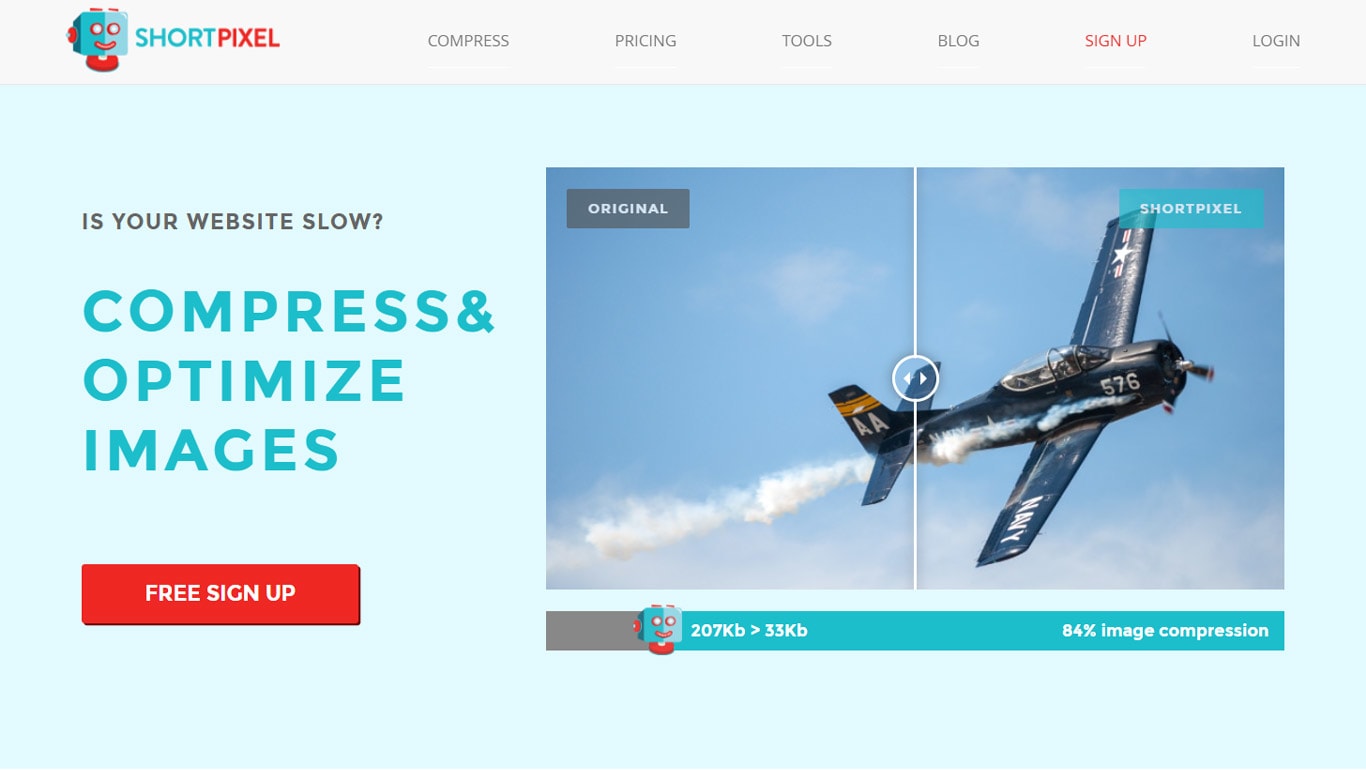
1. ShortPixel

What Is ShortPixel?
ShortPixel is another popular WordPress image compression plugin. Once installed, it connects you with the ShortPixel API, so you can compress and optimize your images from the comfort of your WordPress dashboard.
ShortPixel Image Compression Test
ShortPixel achieved a 55% reduction in image size from 200 KB to 110 KB. It utilizes lossy compression technique.
What’s Good About ShortPixel?
Much like with the previous WordPress image compression plugins, here too you will get support for lossless and lossy compression algorithms.
However, ShortPixel adds in new image compression options called Glossy. It is a fine-tuned lossy optimization algorithm specifically curated for photographers.
Key Features:
- Supports all popular image formats including JPG, PNG, GIF, WebP, and PDFs.
- Option to bulk-optimize all images in your WordPress Media Library.
- Automatically converts PNG to JPG if that results in a smaller image size.
- Convert compressed image files to WebP (Optional). You can even include them to the frontend.
- Optimized for photographers with an option to keep or remove EXIF data.
- Supports both lossless, lossy, and glossy compression algorithms. The last is optimized for photographers.
- No limit on file size. Images of any file size can be compressed.
Anything Not so Good About ShortPixel?
ShortPixel offers a free plan where users can optimize up to 100 images per month. That’s too low for active sites.
If you require anything more than that, you will need to upgrade to one of their premium subscriptions.
ShortPixel Pricing
ShortPixel plans are based on images per month.
- Free → 100 images/month
- Short → 5,000 images/month, $4.99
- Large → 12,000 images/month, $11.98
- XXL → 55,000 images/month, $54.98
Conclusion About ShortPixel
ShortPixel offers a complete package when it comes to image compression. You get support for popular image formats including WebP. Moreover, it offers lossless, lossy and glossy algorithms.
2. Optimole

What Is Optimole?
Next up, we have Optimole – an all-in-one fully automated solution for all your WordPress image optimization needs.
What’s Good About Optimole?
In terms of image compression, Optimole gives you the flexibility to choose between a lossless and lossy algorithm. Whereas, to handle your image optimization needs, the plugin offers powerful features like lazy loading, access to an AWS Cloudfront CDN to quickly deliver your images to a global audience, and much more.
However, the most unique functionality you get with Optimole would be its dynamic image serving.
Basically, once you install the plugin, it will replace all your image URLs with cloud-based URLs. Now once a user visits your website, it will serve an optimized image to the user in real-time.
Do note that the compressed image files are not stored on your WordPress database, but instead generated and served in real-time.
Furthermore, the plugin dynamically resizes the image according to the browser and viewport of that specific visitor. As such, every image is perfectly sized for the device it is viewed from.
Key Features:
- Works with JPGs, PNGs, WebPs, and SVGs.
- Images are optimized and served in real-time.
- Automatic image resizing fine-tuned for the visitor’s browser and viewport.
- Supports both lossless and lossy compression algorithms.
- Smart image cropping.
- It can automatically downgrade image quality for slower user connections. This helps optimize website loading speeds.
- Get free access to an AWS Cloudfront CDN for delivering your images to a global user base.
Optimole Image Compression Test
In our test, Optimole achieved a 48.5% image size compression, reducing image size from 200 KB to 103 KB on default settings.
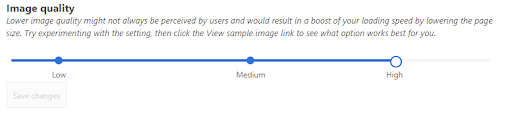
If you want different results, then you can tweak the image quality settings.

Anything Not so Good About Optimole?
Now, Optimole offers a free plan where you can automatically optimize and compress your images for up to 5000 monthly visitors. This is okay for bloggers and website owners who are just starting out. However, if you get even more traffic, then you should better upgrade to one of their paid plans.
Optimole Pricing
Optimole yearly plans are as below.
- Free → 5,000 visits monthly
- Starter → $22.52/month, 25,000 visits monthly
- Business → $46.12/month, 100,000 visits monthly
- Business 2 → $81.52/month, 250,000 visits monthly
- Business 3 → 175.82/month, 750,000 visits monthly
- Business 4 → $282.02/month, 1.5M visits monthly
- Business 5 → $423.62/month, 3M visits monthly
They also offer a generous 7-days unconditional money back guarantee.
Conclusion About Optimole
Optimole’s all round performance makes it a great option for those looking for an image compression plugin. It offers you options to configure it according to your needs.
3. Imagify

What Is Imagify?
Imagify is another super popular image compression and optimization plugin for WordPress. Once installed, it will start automatically optimizing your images as well as thumbnails, using its advanced image compression algorithms.
What’s Good About Imagify?
With Imgify, you get access to three levels of image compression giving you the flexibility in balancing the image quality with the image size. The plugin also creates a backup of your images before compressing them. As such, if you don’t like the results, you can always revert back to the original and try a different compression algorithm.
Furthermore, once optimized, it creates a WebP version of the image with the option to use it on your website’s front-end.
Key Features:
- Works with JPGs, PNGs, GIFs, and even PDFs.
- Three levels of image compression – Normal, Aggressive, and Ultra. Normal offers lossless compression algorithms. Aggressive and Ultra are stronger lossy compressions algorithms.
- Create a backup of images before compressing. Option to revert back to original images.
- Image resizing support – just specify a height and width, or set a percentage.
- Creates a WebP version of the image.
Imagify Image Compression Test
In our test, we found it to compress the image by 71.29% from 200 KB to 57.59 KB. We used aggressive setting (default) for the test which utilizes lossy aggressive compression technique.
Anything Not so Good About Imagify?
But with that being said, it is worth noting that Imagify limits you to optimizing only 25MB of images per month for free. This is okay for small scale websites and blogs. However, if you work with tons of high resolution images with larger image sizes, then you will need to upgrade to one of their paid subscription plans.
Imagify Pricing
Imagify offers a wide range of monthly plans in addition to their one-time plans.
- Lite → 1 GB data per month, approx. 10,000 images, $4.99/month
- Basic → 2 GB data per month, approx. 20,000 images, $8.99/month
- Standard → 5 GB data per month, approx. 50,000 images, $19.99/month
- Plus → 15 GB data per month, approx. 150,000 images, $39.99/month
- Enterprise → 50 GB data per month, approx. 500,000 images, $69.99/month
They also offer one time plans which starts from $9.99 for 1 GB data.
Conclusion About Imagify
Imagify gives you options to compress your image. If you don’t want to lose image quality, you can choose the normal compression option. The other options are for heavy compression and should be used accordingly. In short, we loved what Imagify has to offer and would recommend it to our readers!
4. WP Compress

What Is WP Compress?
And now coming to the final WordPress image compression plugin on our list, we have WP Compress. It gives you a lot of flexibility with your image optimization needs and covers all the basic functionalities.
WP Compress Image Compression Test
In our test, WP Compress performed well with 31.5% compression using lossless compression. The image final size stands at 137 KB, down from 200 KB.
What’s Good About WP Compress?
For starters, you get the option to choose between three different levels of image compressions – Lossless, Intelligent, and Ultra. This gives you a lot of flexibility to find the right balance between image quality and image size.
Furthermore, a dedicated over-compression engine is also provided to make sure that the necessary details are not removed from the images.
Now, you can set the plugin to handle all your image compression automatically. It will scan your website every hour to find new images that need to be optimized. Alternatively, you also have the option to compress the images manually, one-by-one, or in bulk.
Key Features:
- Works with JPG, PNG, and GIF.
- Manually compress images one at a time or in bulk.
- Set up Autopilot which will automatically compress images on your website – new and old.
- Supports lossy and lossless compressions. Up to 70% reduced file size.
- Dedicated over-compression prevention engine.
- Automatic image resizing.
- Option to preserve EXIF data, which makes it ideal for photographers.
- Unlimited cloud backup which will store all your images for up to 30 days. You can restore them if you don’t like the compressed version of your images.
Anything Not so Good About WP Compress?
The plugin will compress 100 images for free. However, if you deal with more than 100 images on a monthly basis, then you will need to upgrade to their premium subscription plans.
WP Compress Pricing
WP Compress pricing is based on how much data you use per month.
- Personal → 1 GB/month, $5.95/month or $59/year
- Professional → 15 GB/month, $14.95/month or $179/year
- Agency Plus → 50 GB/month, $29.95/month or $299/year
- Agency Pro → 100GB per month, $49.95/month or $499/year
Conclusion About WP Compress
With multiple compressing techniques support and good interface, WP Compress is an excellent option. However, the free version is too limited and to make the most out of it, you need to get one of their subscription plans.
5. Smush

What Is Smush?
Smush is by far one of the most popular WordPress image compression plugins on the market with over 1 million active installations. It will automatically scan every single image you upload to your website and will remove all unnecessary data, thereby reducing it in size.
The Smush image compression algorithm can reduce the image file size significantly without loss of image quality.
Smush Image Compression Test
In our image compression test, we found Smush reduced image size from 200 KB to 190.8 KB (4.6%) using lossless compression.
What’s Good About Smush?
WP Smush comes with a bulk image compressor to help optimize all images in your media library. It can also help you locate image files that are larger in size and affecting your loading speeds. And if that’s not all, it even offers image lazy loading which further improves your site’s loading speeds.
Some of the free version key features include:
- Works with PNGs, JPGs, and GIFs.
- Lossless compression reduces image file size significantly.
- Super Smush lossy compression – up to 80% image size reduction.
- Bulk image optimization support.
- Image resizing support – you need to set a max-width and height.
- Image lazy loading.
- Incorrect image size detector to quickly detect unoptimized images.
A premium version of the plugin, WP Smush Pro is also available with many more advanced features.
Here is a quick rundown of all the different functionalities you can expect from the Pro version.
- Convert to WebP format.
- CDN powered super-fast image delivery.
- Automatic image resizing.
- Optimize images up to 32MB.
- Option to auto-convert PNG to JPG image files.
Anything Not So Good About Smush?
There’s a size limit to image sizes. Up to 5MB files in the free version and 32Mb in the Pro version. That’s good enough for most uses, but you may not be able to compress extra-large images.
Smush Pricing
WP Smush Pro is available at both monthly and yearly pricing as part of WPMU DEV packages.
- Basic → $7.50/month, for 1 site
- Standard → $7.50/month, up to 3 sites
- Freelancer → $32.50/month, up to 10 sites
- Agency → $82.50/month, unlimited sites
There is a 7 day free trial before deciding which plan to choose.
Conclusion About Smush
WP Smush is a decent choice among image compression plugins with good results for the free version. Upgrade to Pro and you can use their CDN and other premium features as well as get access to other WPMU DEV plugins.
6. EWWW Image Optimizer

What Is EWWW Image Optimizer?
EWWW Image Optimizer is another simple and straightforward image compression plugin that will automatically optimize your images to save you storage space and bandwidth.
EWWW Image Optimizer Image Compression Test
In the test, EWWW Image Optimizer achieved an image compression percentage of 7.5% with lossless compression technique. The final image size is 185KB down from 200KB.
What’s Good About EWWW Image Optimizer?
Once installed, the plugin gives you access to the EWWW I.O. API. It is designed to handle large images. Furthermore, it also offers support for a diverse range of file formats, including JPG, PNG, GIF, PDF, and WebP. As such, the plugin can help you compress and optimize almost any image you throw at it.
Just like the other plugins on the list, it supports both lossless and lossy compressions. Furthermore, all the original images are saved for 30 days in an external cloud backup. This allows you to restore the original image in case you don’t like the compressed version of the image.
It is designed to automatically compress images as soon as you upload them to your WordPress Media Library. However, there is also an option to bulk optimize images that were already present before installing the plugin.
Key Features:
- Works with JPGs, PNGs, GIFs, and PDFs.
- Supports both lossless and lossy compression algorithms.
- Intelligent conversion options help convert the images to the right file format.
- Option to generate WebP versions of your images.
- Bulk image compression support.
- No limit on file size.
- Free 30 days backup of all original images in case you need to restore them.
The core plugin is free to use. However, a paid version is also available which introduces a bunch of advanced features and functionalities into the mix. The paid version offers the following features.
- Powerful image compression to reduce up to 80% file size.
- CDN integration.
- Reduced server load.
Anything Not so Good About EWWW Image Optimizer?
The only cons of EWWW Image Optimizer is that the compression is set to lossless for JPEG in their free version. This leads to less savings, and to unlock more savings, you need to use their premium version.
EWWW Image Optimizer Pricing
EWWW Image Optimizer offers simple flat-rate pricing.
- Compress API Key → $0.0002/image. In this plan, you get premium compression, WebP, and reduced server load. The compressed images are stored on your server.
- Easy IO → It is a monthly plan where you need to pay anywhere between $5 to $15/month. It also offers more features compared to Compress API Key, including image resizing/scaling, one-click optimization, faster delivery(CDN) and images stored on EWWW Image Optimizer servers.
Conclusion About EWWW Image Optimizer
EWWW Image Optimizer is the ideal image compression plugin for businesses who want good compression for their images without the loss of quality. Their plans are also enticing considering that they offer image storage on their server.
FAQs About Image Compression
By now you should have a pretty good idea about WordPress image compression plugins, and which ones you want to use on your website. But that being said, there still might be some lingering questions or doubts you have in mind.
As such, we have touched on some frequently asked questions on image compression to help you out. However, if your problems are still not resolved, don’t hesitate to write them down in the comments below.
Why Is My Image Blurry After Compressing?
Sometimes aggressive lossy image compression algorithms can remove too much image data. This can result in reduced picture quality and make the image look blurry or pixelated.
This happens because less data is trying to fill in the resolution of the original image. As such, a quick fix would be resizing the image to a smaller resolution.
However, in case you need the image dimensions intact, you can opt for a less aggressive compression method like lossless compression.
Should I Use Lossless or Lossy Compression?
Lossless compression is ideal when image quality is more important to you than a reduction in file size. For example, if the viewer needs to focus on the fine details in your image like lines or text, then lossless compression would be ideal.
On the other hand, lossy compression involves the permanent deletion of image data. But only data that generally goes unnoticed by the human eye gets deleted. So the image will appear as if it was the same quality.
That being said, it is generally advised to use lossy compression on images where the subject of focus doesn’t involve detail. However, you can also use lossy compression when you don’t mind a loss in picture quality and only require reduced file size.
Should I Convert My Images to WebP?
You should definitely consider converting your images to WebP as it is a far more optimized image format for the web.
WebP uses an optimized compression algorithm that helps deliver better image quality at significantly less file size.
Google – the company that developed WebP, claims that the format is almost 20% – 35% smaller than JPG (which is a lossy file format). In fact, Google uses WebP format for its YouTube thumbnails which have increased loading speeds by up to 10%.
The only drawback to using WebP is that it is only supported by a few browsers – namely Chrome, Opera, Microsoft Edge, and Firefox. It is not supported by browsers like Internet Explorer and Safari.
So If your users visit your site from an unsupported browser, there is a .JPG or .PNG version of the image to fall back on.
Wrapping up – Which WordPress Image Compression Plugin Should You Get?
This was our take on the best WordPress image compression plugins. We hope you found this useful and that it helped you in finding the perfect image compression plugin for your needs.
If you are looking to convert your images to WebP and seamlessly incorporate them into your website, then Imagify and ShortPixel are excellent options. On the other hand, if your focus is on optimizing your images for faster loading speeds, then Optimole is worth a consideration.
So, which image compression plugin are you going to choose? Comment below and let us know.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Hi,
Most of the free versions are for testing only and not enough to use on a live website due to the limitations.
I’ve been using Robin image optimizer which is completely free and does a good job with compression.
Hello Alex,
Thanks for sharing your thoughts. Much appreciated! 🙂
Now I know what needs to be done with my images. It’s really hard to upload high quality photos. Good thing there are these plugins I can use. I will start optimizing my images now. Thank you for this Astra
I’ve been using WP Compress for my images and I am forced to upgrade to premium version due to limitations in the numbers of compression in its free version. Good thing you provided many other options. I’ll check every items and make a choice. Great work Astra!
I didn’t know there are different types of image compression. Thanks for explaining this. I thought this is just a listing of plugins but you impressed me by providing more details and explanation about the subject before going into the listings. It really helps me understand more about the features of the plugins and why they are on top of the list. I am currently using the fifth on your list and I understand better now how to use it. Thanks Astra
Most welcome, Jose! 🙂
So glad to hear about your experience.
Now I am really convinced that I need to convert my images to WebP to speed-up my website. That would also look good to my website and I can upload more of my beautiful pictures. Thanks for posting this listing.
I agree with you. Flexibility in the levels of compression is the one I look for in an image compression plugin. the top 3 on your list is also the top of my choices. Thanks for this listing. Big help.
Now I know what needs to be done with my images. It’s really hard to upload high quality photos. Good thing there are these plugins I can use. I will start optimizing my images now. Thank you for this Astra
I’ve been using WP Compress for my images and I am forced to upgrade to premium version due to limitations in the numbers of compression in its free version. Good thing you provided many other options. I’ll check every items and make a choice. Great work Astra!
Thank you!
Cheers 🙂
I didn’t know there are different types of image compression. Thanks for explaining this. I thought this is just a listing of plugins but you impressed me by providing more details and explanation about the subject before going into the listings. It really helps me understand more about the features of the plugins and why they are on top of the list. I am currently using the fifth on your list and I understand better now how to use it. Thanks Astra
Hello Renesse,
Glad you found it useful! 🙂
Now I am really convinced that I need to convert my images to WebP to speed-up my website. That would also look good to my website and I can upload more of my beautiful pictures. Thanks for posting this listing.
You’re most welcome, Thom!
Glad you found it useful. 🙂
I agree with you. Flexibility in the levels of compression is the one I look for in an image compression plugin. the top 3 on your list is also the top of my choices. Thanks for this listing. Big help.
Hello Helen,
Glad to know about our similar interests! 🙂
Very nice and informative article. There are so many things new for me. I appreciate that you have mentioned WP compress with complete details. I have reading similar post for the website name WPorion. I would like to thank you for sharing this useful post.
Hello Larry,
Glad to hear that you find our articles helpful. And we really appreciate your thoughts and the comment! 🙂
I’m using ZipPNG to optimize images. The result is amazing.
Thanks for sharing such a great information, I really did not recognize there are different sorts of photo compression. Many thanks for explaining this. I believed this is just a listing of plugins yet you thrilled me by providing even more information and explanation concerning the topic prior to going into the listings. It truly assists me recognize a lot more about the features of the plugins and why they get on top of the list. I am currently using the GoWebP Plugin as well as I recognize much better now how to utilize it. Thanks Astra
Glad that you liked the article, John! 🙂
thanks for the comparisons!