It’s 2026. And it is all about dynamic websites with tons of images and a fantastic layout, fit for not only desktop users but also mobile.
Images when used correctly can capture users’ attention and keep your web pages from becoming bland blocks of text.
On the other hand, filling your website with un-optimized images can ruin the fun and make your site unbearably slow.
But if you are using WordPress, you are in luck since there are plenty of amazing WordPress image optimization plugins out there that can do all the work for you.
In this article, we’ll be listing out the best ones out there and give you our take on the best WordPress image optimization plugins out there.
Here quick comparison of WordPress image optimization plugins
In a hurry? Then check out the quick comparison table showing what each WordPress image optimizer plugin has to offer.
| Plugin | Maximum File Size | Supported File Types | Optimization Features | Reduced File Size (in our tests) | Pricing |
| ShortPixel | No limit. | JPG, PNG, GIF, PDF, WebP, TIFF, BMP | Image Compression, Image CDN, Smart Cropping, Lazy Loading. | Up to 90%. | Free for 100 images per month. Thereafter, starting at $4.99/month. |
| Imagify | 2 MB for free plan. No limit for paid plans. | JPG, PNG, GIF, PDF, WebP. | Image Compression, Image Resizing. | Up to 98% | Free for up to 25MB of images. Thereafter, starting at $4.99/month. |
| Optimole | No Limit. | JPG, PNG, WebP, SVG. | Image Compression, AWS CDN support, Dynamic Image Resizing, Dynamic Image Serving, Lazy Loading. | Up to 55% | Free for up to 5000 monthly visitors. Thereafter, starting at $22.52/month. |
| Smush | Up to 5 MB for free plan. Up to 32 MB for Smush Pro. | PNG, JPG, GIF. | Only lossless compression with the free version, image lazy loading, image resizing, unoptimized image detector. | Up to 85% | Free to use. Smush Pro starts at $7/month. |
| EWWW Optimizer | Up to 150 MB. | PNG, JPG, GIF, and PDF. | Lossless and lossy compression, intelligent conversion of file format, CDN integration. | Up to 38% | Free to use. A pro version with advanced features exists with prices starting at $5 per month. |
| WP Compress | No limit | JPG, PNG, and GIF. | Lossy and Lossless compression, Automatic image resizing, lazy loading, Hybrid CDN. | Up to 34 % | Free for 100 MB of images. Thereafter, prices start at $5.95/month for 1 GB of images. |
What Is Image Optimization?
Image optimization is the process where you tailor an image to meet certain criteria for your website. These set of criteria includes dimension, size, resolution, and right format. In the end, the images should be presented in a way that it doesn’t slow down your site or ruin the user’s experience.
Also in case you’re wondering, image optimization and image compression are not the same thing. Image compression is part of the image optimization process where the image size is reduced while keeping image quality in mind.
How Did We Test it?
One of the most important aspects of optimizing an image is image compression – how much of the image file size can be reduced with little to no image quality drop.
Here, we have put together a comparison to evaluate the efficiency of the image compression algorithms used by the listed plugins.
JPG
First, let’s see how well the plugin can compress this JPEG image.
Original Image:

| Plugins | Original File Size | Optimized File Size | Optimization Percentage | Compression Method |
| ShortPixel Adaptive Images | 484 KB | 196.11KB | 59.48 | Lossy |
| Imagify | 484 KB | 484 KB | 0% — says already optimized | Ultra (strongest lossy compression) |
| Optimole | 484 KB | 217.8 KB | 45 % | Lossy and Lossless |
| Smush | 484 KB | 471.2 KB | 2.7% | Lossless compression |
| EWWW Optimizer | 484 KB | 431.1 | 3.3% | Lossless |
| WP Compress | 484 KB | 322.35 KB | 33.4% | Lossless |
PNG
Next up, let’s compare how well they can compress a PNG file.
Original Image:

| Plugins | Original File Size | Optimized File Size | Optimization Percentage | Compression Method |
| ShortPixel Adaptive Images | 1.65 MB | 622.27 KB | 63.17% | Lossy |
| Imagify | 1.65 MB | 33.55 KB | 98.02% | Aggressive (lossy image compression) |
| Optimole | 1.65 MB | 760 KB | 55 % | Lossy and Lossless |
| Smush | 1.65 MB | 253.5 KB | 85% | Super Smush lossy compression |
| EWWW Optimizer | 1.65 MB | 1.02 MB | 37.9% | Pixel Perfect(lossless) |
| WP Compress | 1.65 MB | 1.18 MB | 28.3 % | Lossless |
6 WordPress Image Optimization Plugins
By now you should have a basic understanding of what image optimization is and how well the different plugins compare to one another when it comes to image compression.
However, image optimization isn’t solely about image compression, and you can implement additional methods to optimize images and improve site performance and user experience.
That said, we have put together a detailed overview of each one of these plugins to give you a better idea of what they have to offer, apart from image compression.
1. ShortPixel Adaptive Images

ShortPixel Adaptive Images comes loaded with all the necessary features to help you optimize your WordPress images and charge your website performance.
You get access to a plethora of features and functionalities, including ShortPixel’s signature compression algorithm. It can help you reduce the image file size by up to 90% without any apparent loss in image quality.
ShortPixel Image Optimization Test
The PNG file saw a file size drop of 63.17%. Using a lossy algorithm, the final image size dropped from 1.65 MB to 622.27 KB.
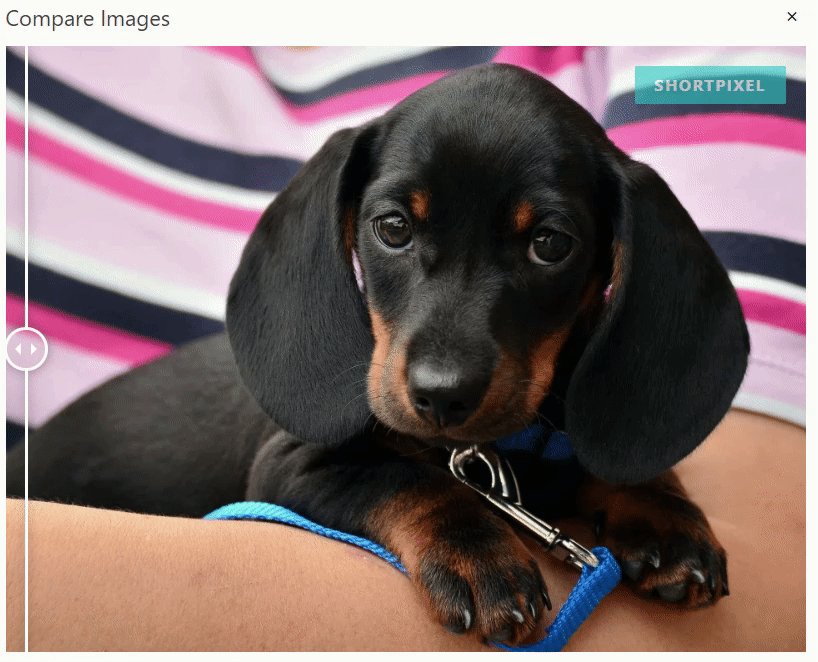
Check out the original and compressed image quality comparison.

For the JPG file, we saw a reduction in 59.48% from 484 KB to 196.11 KB.

What’s Good About ShortPixel?
Apart from its efficient compression algorithm, ShortPixel Adaptive Images has some more awesome features to optimize your images and improve website performance.
For starters, the plugin gives you access to a dedicated image CDN (Content Delivery Network) which is a globally distributed network of servers. Once a user tries to access your website, it will deliver the images from the geographically closest server which helps with latency in delivering the images.
On top of that, they also have a smart cropping feature that will dynamically crop and resize the images depending on the visitors’ screen size and resolution. So if a person is viewing from a laptop, it will deliver images that are 640×480 pixels. If they are viewing from a mobile phone, it will deliver images that are 300×225 pixels.
It also gives you access to image lazy loading. This feature prioritizes loading on images that are located above-the-fold, i.e. immediately visible as soon as the visitor lands on your webpage. The other images that are accessible only after when scrolled to, thus reducing the initial load for the server fetching the website.
Anything Not So Good About ShortPixel?
There isn’t much you can complain about ShortPixel with its robust collection of features. However, it is worth noting that this is not a free plugin.
The plugin will let you compress around 200 images per month for free. Anything more than that, and you will need to upgrade to a premium plan. Also, you will need to create a ShortPixel account to keep receiving the free 200 images credit.
Pricing
The plugin follows a freemium model. It basically gives you the CDN, Lazy Loading, and image resizing functionalities for free with no limit. However, you are only limited to compressing up to 200 images per month, with a free account.
If you need to optimize even more images, then you will need to choose one of their paid plans.

- $4.99 for 10,000 images/month.
- $9.99 for 24,000 images/month.
- $29.99 for 110,000 images/month.
You can even go for a one-time plan instead of a monthly subscription.
Conclusion
Overall, ShortPixel Adaptive Images is a really powerful and feature packed option in terms of image optimization. It comes loaded with tons of awesome features starting with a powerful image compression algorithm, Image CDN, lazy loading, and smart cropping.
Furthermore, the free plan with 200 images per month limit is more than enough for hobby bloggers. But if you work with more images, then the paid plans are also affordably priced.
2. Imagify

Imagify is a popular and powerful WordPress plugin for image optimization with over 300,000 active installations.
So what’s the reason behind its massive popularity?
Well, this plugin gives you a great deal of control and flexibility in terms of optimizing your images. It supports a diverse range of file types and even converts your images to the next gen WebP file format.
Imagify Image Optimization Test
Imagify, for some reason, pointed out that the JPG image is already optimized and hence didn’t make any compression whatsoever. For the PNG image, it did an amazing job of compressing the image from 1.65 MB to 33.55 KB, resulting in 98.02% size reduction. It utilizes aggressive lossy image compression algorithms for PNG compression.
What’s Good About Imagify?
With Imagify, you have access to three levels of image compression from lossless to lossy algorithms. This gives you a lot of flexibility in terms of balancing the right image quality to image size.
There is also the option to convert an image to WebP format when you optimize it.
Not only that, but the plugin works with all the popular image file types, so you shouldn’t run into any sort of compatibility issues.
You even get access to an image resizer, which you can use to change the image dimensions directly from your WordPress backend.
Anything Not So Good About Imagify?
However, the biggest issue with Imagify is that it only allows you to optimize up to 25MB of images per month for free. That is extremely low, even for a startup site.
Most unoptimized images you will come across are around 1 MB in size. So, every month, you can use the plugin to optimize a maximum of 25 high-quality images or lower.
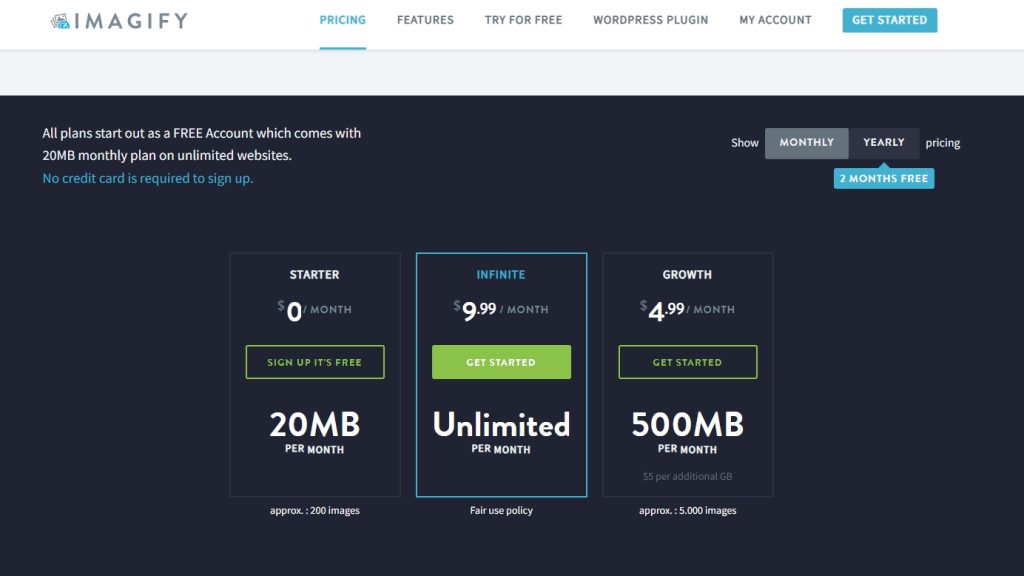
Pricing
For free, you can use the plugin to optimize up to 25 MB of images per month. For anything more than that, you will need to upgrade to one of their premium plans.

Subscription plans start at $4.99/month to optimize 1 GB of images, and go up to $55.99/month to optimize 50 GB of images.
Yearly subscription plans as well as one-time payment plans are also available.
Conclusion
Overall, Imagify brings in a lot of amazing features to the table. However, with a monthly image optimization limit of only 25 MB for free accounts, it pushes you to go for a paid plan.
But with that being said, the pro plans are really generous with the image optimization limit, making Imagify a real bang for the buck.
3. Optimole

Optimole is a WordPress plugin for image optimization that comes loaded with tons of innovative features to help you fully automate all your image optimization needs.
All you have to do is install and activate the plugin and it will do the rest. You won’t have to worry about any site performance issues stemming from heavy image files.
Optimole Image Optimization Test
Optimole did a good job when it came to compressing both JPG and PNG images.
For the JPG, it reduced the file size from 484 KB to 217.8 KB, resulting in 45% image size reduction. It utilizes both lossy and lossless compression.
In the case of PNG, it managed to reduce the image size by 55% using lossy and lossless compression.
What’s Good About Optimole?
Optimole comes with a unique feature called dynamic image serving which basically changes all your image URLs with cloud based URLs.
Now, when a user visits your website, all the optimized images will be served from the Optimole server. Your users will get access to high quality images that are dynamically resized and fine-tuned for their specific viewport.
This approach significantly improves loading speeds and allows you to truly optimize your images for all devices at the same time. You can even configure it to downgrade the image quality in case the user is on a slower connection, just to make sure the website loading speed isn’t compromised.
Anything Not So Good About Optimole?
The biggest issue with Optimole is that none of the compressed and resized images are stored on your WordPress database. These are generated and served in real-time.
As such, you don’t have access to any of the optimized images and there is no way to repurpose them elsewhere.
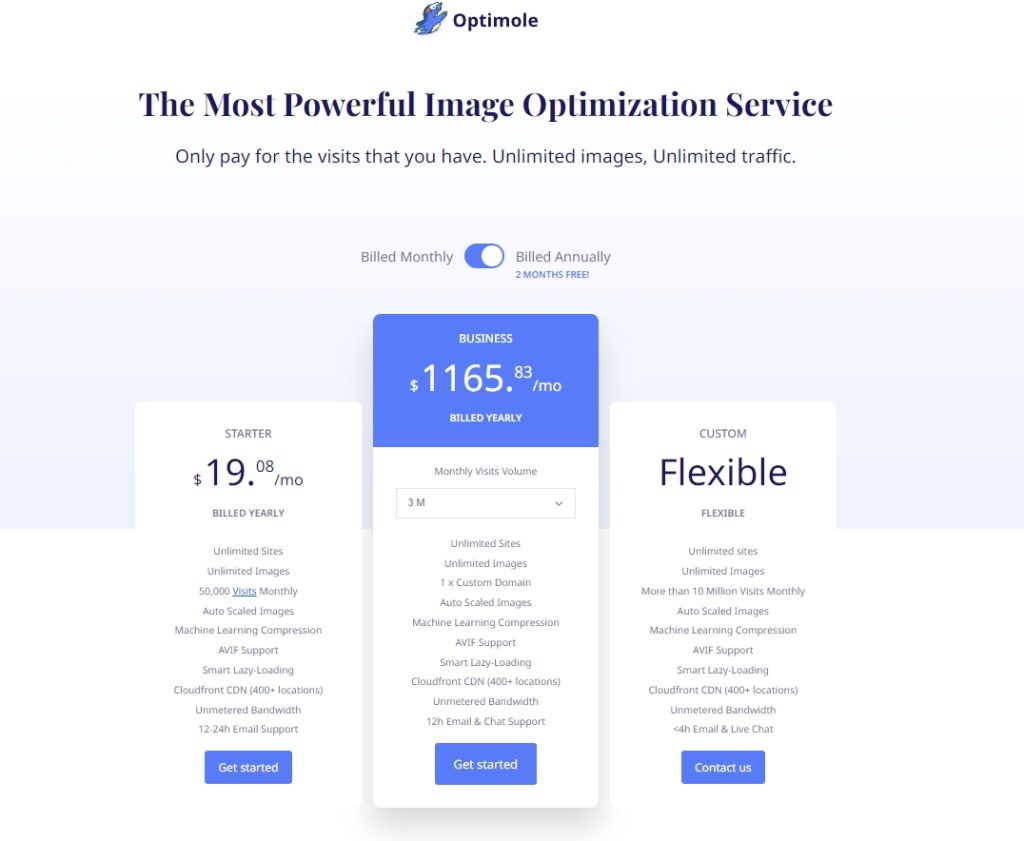
Pricing
Optimole comes with a free plan that will optimize your images for approximately 5000 monthly visits. This is more than enough for a blogger who is just starting out.
And once your blog/website starts to grow, you can easily shift to one of their paid plans.

Pricing starts at $19.08/month which will optimize images for up to 50,000 monthly visits, and goes all the way up to $1165.83/month for websites receiving 3 million visits.
Conclusion
If you are just starting out with a WordPress website or blog, then going with Optimole makes a lot of sense since you will get limited traffic.
You can have tons of images, but as long as your monthly traffic is less than 5000 visitors, you can deliver optimized images for free. The plugin is also perfect for users looking to automate the entire image optimization ordeal and not stress over it.
However, if you want to have access to your optimized images, then we suggest going with some of the other plugins on the list.
4. Smush

Smush has over 1 million active installations making it one of the most popular WordPress plugins for image optimization. It is beginner-friendly and known for its ease of use.
The plugin is available in a free version as well as a pro version – called Smush Pro.
Here we cover the free version of the plugin. However, we will cite the basic differences between the free and premium versions to help you make the right decision.
Smush did a 2.7% image size decrease (484 KB to 471.2 KB) for JPG image.
When it comes to PNG, it achieved a 85% compression (1.65 MB to 253.5 KB).
What’s Good About Smush?
Unlike all the other plugins on the list, Smush allows you to optimize potentially unlimited images without having to upgrade to a premium plan.
It uses both lossy and lossless image compression algorithms to reduce the image file size.
On top of that, you get access to many more image optimization features including lazy loading, image resizing support, and a dedicated image size detector which can point out unoptimized images.
Upgrading to Smush Pro, you can automatically resize your images to a pre-configured width and height. You also get the option to convert images to WebP format.
Anything Not So Good About Smush?
The free version of Smush is able to optimize images that are less than 5 MB. Upgrade to Smush Pro to work with images up to 32 MB in size.
Pricing

Smush is completely free to use.
Smush Pro costs from $7.50 per month for unlimited optimizations and other features.
Conclusion
Smush comes with no limits on the number of images you can optimize, which makes it a compelling offer. The ability to use lossless and lossy compression in the free version is a definite benefit.
Upgrading to the Smush Pro does give you more options, and you can get more aggressive with the compression algorithm.
5. EWWW Optimizer

EWWW Image Optimizer is another popular WordPress plugin for image optimization with over 800,000 active installations.
It connects you with the EWWW I.O. API which will automatically optimize all the images you upload to your website, including the images you have already loaded before installing the plugin.
Similar to Smush, the base plugin is completely free-to-use and will let you optimize unlimited images. However, a premium version of the plugin does exist with many more advanced features.
Here, we will be looking at the free version of the plugin.
EWWW Image Optimizer: Image Optimization Test
EWWW Image Optimizer managed a 3.3% image compression for JPG (484 KB to 431.1 KB) using lossless algorithms.
For PNG, it compressed the 1.65 MB file to 1.02 MB(37.9%) using pixel perfect lossless algorithm.
What’s Good About EWWW Image Optimizer?
For free, EWWW Image Optimizer let’s you optimize potentially unlimited images. On top of that, the plugin can work with image files that are up to 150 MB large, which is huge. You aren’t likely to encounter a PNG or JPG file that large anyway.
Other than this, EWWW Image Optimizer let’s you apply lossy as well as lossless compression algorithms which can help you reduce the file size by up to 50% without apparent loss in quality.
Anything Not So Good About EWWW Image Optimizer?
The free version of EWWW Image Optimizer lacks most of the important image optimization features apart from image compression. There are no image resizing capabilities, option to lazy load images, and so on.
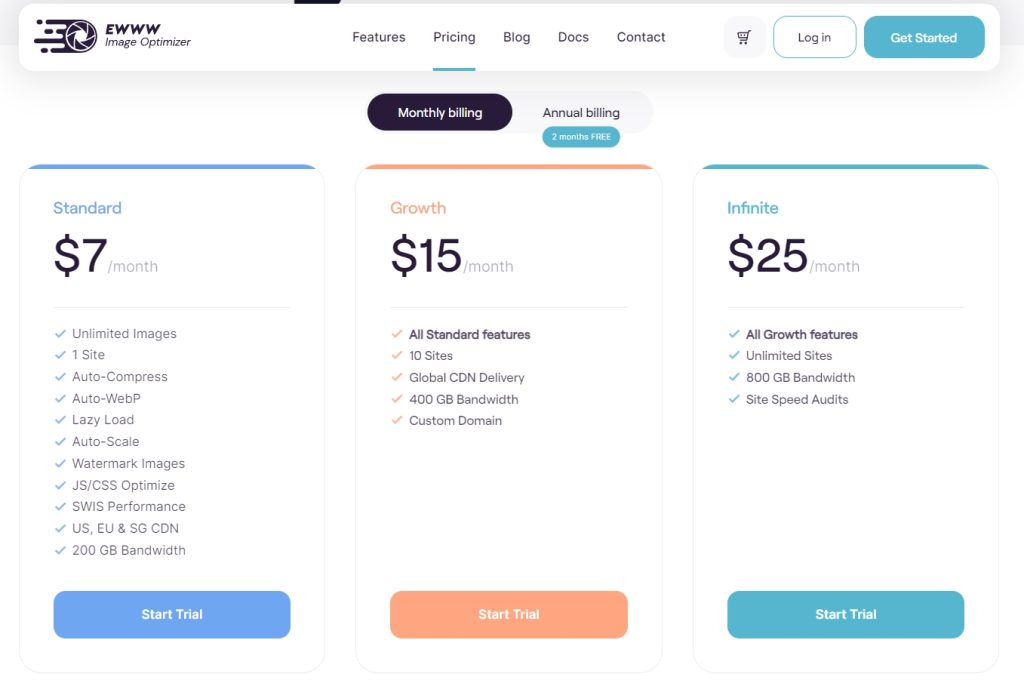
Pricing
The base plugin is free to use with no strings attached.

However, premium plans are available which start at $7/month for unlimited images on 1 site.
Conclusion
For free, EWWW Image Optimizer offers one of the most robust image compression that is unhindered by any annoying limits. If you are on a budget and need to work with tons of images, then the plugin is worth checking out.
However, the lack of any other image optimization options means you will need to rely on other tools to help with things like image resizing, lazy loading, and so on.
6. WP Compress

WP Compress WordPress plugin for image optimization is an all-in-one solution to all your image optimization needs. And best of all, everything is completely managed and let’s you run everything on auto-pilot.
You can use it to optimize your site images, or you can white-label it and provide image optimization functionality to your clients.
WP Compress Image Optimization Test
In our image optimization test, we found WP Compress to optimize the JPG image from 484 KB to 322.35 KB (33.4%) using lossless compression.
For PNG, the final image size after compression using lossless is 1.18 MB from 1.65 MB, a 28.3% image size reduction.
What’s Good About WP Compress?
WP Compress offers a Hybrid CDN combining Google Cloud and BunnyCDN to serve your images at lightning fast speeds.
Their image optimization process relies on three distinct features.
First, the images get converted to the next gen WebP format. Then using the Adaptive Images functionality, it fine-tunes the images for the visitor’s device and screen size. And finally, for the icing on the cake, we have access to image lazy loading functionality which improves the website’s performance even further.
Anything Not So Good About WP Compress?
There isn’t much to complain about WP Compress. It is a well-rounded WordPress plugin for image optimization and ticks all the right checkboxes.
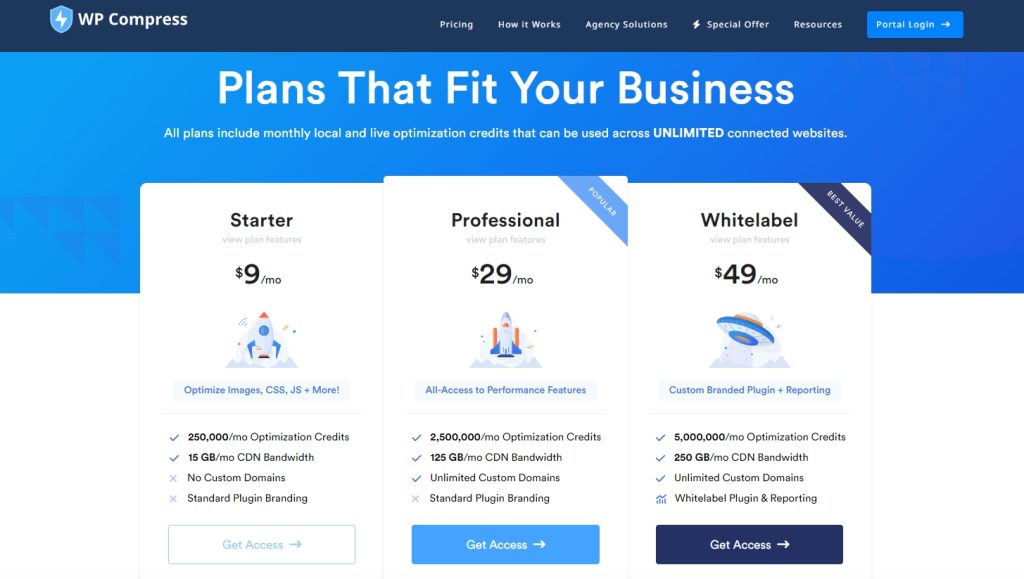
Pricing
You can use WP Compress for free, but only optimize up to 100 MB of images per month. This is decent and good enough for hobby bloggers, or people who are just starting out.

However, if you need to exceed the limit, then pricing starts at $9/month to optimize 15 GB of images.
Conclusion
Overall, WP Compress is a solid option for all your image optimization needs. It comes loaded with all the necessary features and functionalities.
The free plan is also generous enough to allow up to 100 MB of image optimization per month which is plenty for users who are just starting out.
Other Plugins Worth Mentioning
We just went over the major players in the WordPress image optimization plugin market. However, if you are looking for a bit more variety, then here are a few notable mentions worth checking out.
1. Compress JPEG & PNG Images

TinyJPG and TinyPNG are a couple of the most popular image compression services online. Well, here we have a WordPress plugin for image optimization that allows you to use their services from your WordPress backend.
With over 200,000 active installations, the plugin is very popular within the WordPress community. And why wouldn’t it be? The plugin comes loaded with comparable features and functionalities as you get with many of the other plugins on the list.
It can automatically optimize newly uploaded images, whereas for your older images, you have a bulk optimization feature. The compression algorithm can reduce around 40-60% for JPEG images, and 50%-80% for PNG images without any apparent loss in quality.
It can even automatically resize images to a reconfigured height and width. And best of all, there is no file size limit, so you can upload images of any size without much worry.
The free version of the plugin allows you to optimize around 100 images each month. If you need to compress anything more than that, you will need to upgrade to a premium account.
2. WP Retina 2x

WP Retina 2X WordPress plugin for image optimization is geared towards creating image files that are required by High-DPI devices. The plugin isn’t as much about reducing the image file size as it is about delivering the best possible image to the visitors’ device.
If you are running an image heavy blog, for example if you are a travel blogger or even a fashion blogger, then you need to make sure you have high quality images on your website.
However, if the user is on a device with a low quality screen, then you are basically wasting bandwidth by delivering high-res images. On the flipside, if they are on a retina display, then you need to deliver images that are high quality or else it is going to ruin the experience.
That said, the plugin makes sure the user gets the right quality images delivered that are in-tune with their devices and viewport.
In terms of pricing, the plugin is free to use. A pro version does exist and will give you access to extra features like lazy loading, and Retina for full sized images.
3. Imsanity

Imsanity is yet another popular, free-to-use WordPress plugin for image optimization with over 300,000 active installations.
It is basically an image resizer. You can preconfigure a max width, height, and image quality. Now, when you upload an image to your website, if it exceeds the set parameters, the plugin will reduce it to your configured size.
The images are resized as soon as you upload them. You also get a bulk resize option for images that are already present in your media library.
You can even use the plugin to convert BMP and PNG files to JPG for better compression and reduced file size.
4. Optimus

Optimus is a simple and straightforward WordPress plugin for image optimization.
You can install it on your website, and the plugin will start to automatically optimize the uploaded images. Bulk optimization options are also provided to help you optimize all the pre-existing images in your media library.
Premium versions of the plugin are also available which bundles in many more features.
The Benefits of Image Optimization
With image optimization, you end up with apparently the same high-quality images but with significantly reduced file sizes. This seemingly small thing can help grow your website in a lot of ways.
Here is a list of some of the key benefits of optimizing your website images.
Faster Page Load Speeds
Images are a necessary part of the modern website, but they also have large file sizes.
If you have too many unoptimized images then it can make your website really heavy which can lower loading speeds. Not just that, but it can also reduce your site’s overall performance and make it slow and sluggish.
Better User Experience
As your website images load quicker, it is going to give a snappier browsing experience to your visitors. This results in a better user experience.
Increased Conversion Rates
Websites that take longer to load, especially longer than 2 seconds, have increased bounce rate and start to lose potential visitors. So by improving your website’s loading time, image optimization can indirectly improve your site’s conversion rates.
Improves SEO
Search engines take into account a lot of different factors when ranking your website. One of these happens to be your site’s loading time.
Modern search engine algorithms, including Google, prefer websites that are optimized for faster performance. So image optimization will also indirectly help you to rank higher on the search engine results page.
Less Consumed Storage Space and Bandwidth
Lower file size means it will put less stress on your hosting server, in terms of storage space and bandwidth.
Faster Backups
Taking backups will be much quicker if your images are optimized and occupy less storage space.
What Are the Image File Types?
While optimizing your images, at some points you will have to choose the best image format. Which image format you will choose really depends on how you plan to use the image.
Here is a look at the three most popular image file types, to give you an idea where and why these formats are used.
PNG
PNG (Portable Network Graphics) image file format normally ends with .png.
The file type is ideal if you are looking to embed high-quality images for interactive documents and webpages.
The file format follows a lossless compression algorithm. That is to say, image data isn’t lost but rather compressed to reduce the file size. As a result, PNGs are relatively higher quality images.
JPEG
JPEG (Joint Photographic Experts Group) or JPG is one of the most common image file formats.
It generally works with a lossy compression algorithm. Here, the image data is lost or removed which results in significantly reduced file size. But at the same time, it can also result in lesser quality images.
However, you can use both lossy and lossless algorithms on JPEG images. The file format gives you the option to adjust the image quality to help you arrive at the right balance between image quality and file size.
It is recommended for projects where your image quality isn’t too important, and you are willing to sacrifice a few pixels to a lighter image file.
GIF
GIF (Graphics Interchange Format) uses only 256 colors and is generally smaller in size. Because of the limited colorspace, the file sizes are drastically reduced.
It is the go-to format if you are looking to embed animated images. It is ideal for web projects because they load quickly and get the message out. You can find GIFs being used on Tumblr pages and even ad banners.
WebP
WebP is a relatively newer image format developed by Google and specifically curated for website use.
It uses an optimized compression algorithm that takes the best of both worlds – lossless and lossy compression. You will be able to get file sizes that are up to 20% to 35% smaller than JPEG. But the quality of the image remains apparently unaltered.
Google says that they have implemented WebP format with their YouTube thumbnails, and it has resulted in 10% faster loading speeds.
However, because it is a newer file type, only a select few browsers currently support it – including Chrome, Opera, Firefox, and Microsoft Edge.
In Conclusion
So that’s a wrap for our list of the best WordPress image optimization plugins. We hope that you found the read to be useful and that it helped you in finding the perfect image optimization plugin that meets your budget and requirements.
However, if you are still not sure, then we recommend that you go with ShortPixel or WP Compress. Both plugins come loaded with all necessary features and functionalities to help you optimize your website images.
Also, their free plans have a high enough limit and are sufficient for blogs and websites that are just starting out.
For others, you can always choose the paid options that meet your requirements.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






I have been using Imagify for the last three months now and it has certainly reduced the loading time of my website. It has great features and with the premium version, you get more. Thanks for sharing
You’re welcome! 🙂
Keeping the images to a minimum is a good idea for speed optimization. Smush does a good job at it. The only bad thing about it is slow. If you have too many images, then the conversion will take lot of time. Also, nextgen conversion is not supported by all hosting. This list is useful for wordpress beginners and bloggers. Nice info.
Hi. You can use a free online tool to resize image https://freetools.site/image-editors/resize