Most of the modern devices nowadays use retina and high definition screens and it is more important than ever to have the websites ready for high definition screens. So in version 1.0.19 of the Astra theme that will go live on September 12th 2017, we’re introducing an option where you can upload the Retina version of the Logo.
How would it work for users?
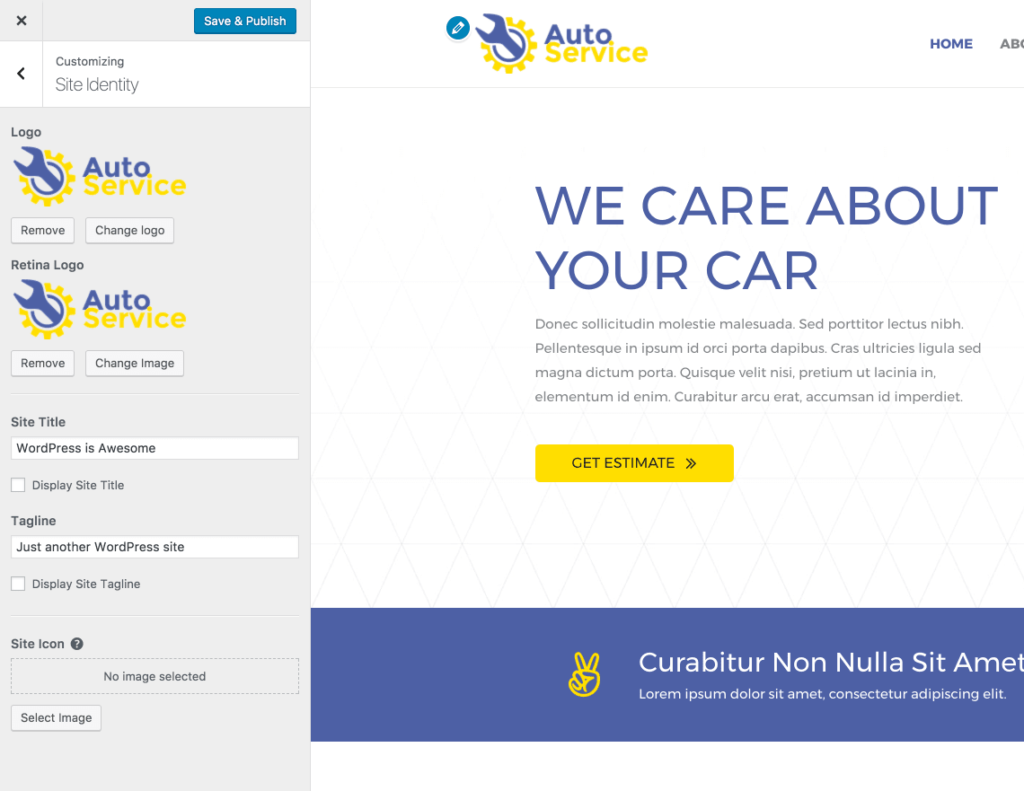
If you navigate to Customizer ▸ Site Identity; you will find a new setting from the version 1.0.19 of Astra theme where you can upload the Retina Logo. So if your current logo is 250 X 250, just upload 500 X 500 sized logo in the “Retina Logo” option. This 2x sized logo is necessary on high definition screens so the logo won’t look blurred.

Retina Logo without sacrificing performance.
Most of the themes use libraries such as Retina JS which checks if there is a high-resolution version of the logo available on your server. If a high-resolution variant exists, the script swaps the logo in-place. And some other themes some CSS hacks to display to high resolution logo
These methods add extra HTTP requests and unnecessary JavaScript code to request and download both versions of the logo.
However for Astra, we used the HTML5 srcset attribute which allow browsers to request only the required logo file and performance sacrifice. You will be surprised, how simple the code looks like:
<div style="background: #f7f7f7; border-radius: 4px; color: #333; padding: 18px 15px; margin-bottom: 24px;">
<img src="http://example.com/wp-content/uploads/2017/08/Logo-free-img.png" srcset="http://example.com/wp-content/uploads/2017/08/logo.png 1x, http://example.com/wp-content/uploads/2017/08/[email protected] 2x" />
</div>Just some simple addition in the HTML code and that’s about it.
HTML5 srcset attribute is used for the Responsive Images feature introduced in WordPress 4.4 and it is supported by most of the browsers.
We hope you all will enjoy the addition of Retina Logo option in the theme.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Great news. Exactly what I need.
Nice addition. Thanks for adding.
So a retina logo is basically the same logo but at 500 x 500 pixels?
Retina logo is basically 2x version of your current logo. This will be displayed only on the High Pixes density devices like Retina MacBooks, iPhones and other high-end devices.
Astra site identity docs (see link below) states to use SVG as recommended logo format. You won’t need a plug-in for SVG when using Astra.
https://git-staging.wpastra.com/docs/why-is-my-logo-blurry/
How about using a scalable vector image in SVG format? With a plugin like “Safe SVG” that is feasible.
For SVG support you can install the plugin SVG Support and add SVG image as logo.
I’m wondering why the exact same logo on my home page (with astra) looks fuzzy
/ blurry, but when I put it on my landing page builder (instabuilder) on teh SAME SITE, it is clear.
Astra is doing something to the logo images to make them MORE BLURRY, as evidenced by the fact that the VERY SAME LOGO looks blurry on Astra, but clear on my landing page builder – again, ON THE VERY SAME SITE.
Any hope to fix this?
If you have set a fixed width for the logo, Astra crops the logo in that size and displays it on the site. Right now there is no option to disable this functionality, We will get this added in the upcoming version of the theme.
If you add a Retina logo as well it will be displayed in full resolution, You can use this as a workaround for now.
I am unable to remove the existing logo from the Astra theme and if at all if I delete the existing logo and upload mine, it’s showing same logo twice. Please help me out
Hello
Could you please open up a ticket at our support center and share more information about it, so that we can take a look and help you asap?
Hello! Where did you add the HTML code? Thank you!