Want to change the font in your WordPress website? Wondering how to change fonts and customize the entire look of your WordPress site? Want to know the different ways to change the font in WordPress?
It’s incredible how a simple change in typography can make all the difference.
From using a casual, fun font such as Comic Sans to a more professional and serious font, such as Helvetica, a typeface can make a huge impact on how your website is perceived.
Fortunately, changing the font in WordPress is relatively straightforward. Most themes out there come with built-in options to change fonts.
But what if your theme doesn’t have the font you want? Can you add additional fonts to a WordPress theme?
We’ll cover all that and more in this article.
We’ll also cover how you can change the font using a page builder, WordPress editor, CSS, theme customizer, and a lot more.
Want to change WordPress fonts for specific pieces of content? We’ve got you covered there as well!
- What Are Fonts and How Do They Work?
- How to Change WordPress Fonts in Astra
- How to Change WordPress Fonts Using the Theme Customizer
- How to Change WordPress Fonts Using a Plugin
- How to Change WordPress Fonts Using CSS
- How to Change WordPress Fonts Using a Page Builder
- How to Host Local Fonts in WordPress
- How to Host Google Fonts Locally in WordPress
- 5 WordPress Font Plugins Worth Checking Out
- 5 Tips for Choosing a Font for Your Website
- WordPress Font FAQs
- How Do You Change Fonts in WordPress?
What Are Fonts and How Do They Work?
A font represents the design letters and numbers and contains its style details, such as the typefaces, point sizes, colors, weights, or even designs.
Some examples of fonts include Arial 12 pt, Verdana 10 pt bold, Times New Roman 14 pt italic, Roboto, Georgia, and many thousands of others.
Typically, we know fonts as Arial or Verdana, but the font also includes the size ‘12 pt’ and style details ‘bold’ or ‘italic’.
Great! So, we know what a font is. If you’re considering buying a font online, you’ll notice a lot of them being sold as a family. So, what is a font family?
Let’s consider an example to make this clear.
If you’re using MS Word or Google Docs, you can easily change the text into bold, italic, or even bold italic. These are different variations of the same font and make up a font family.
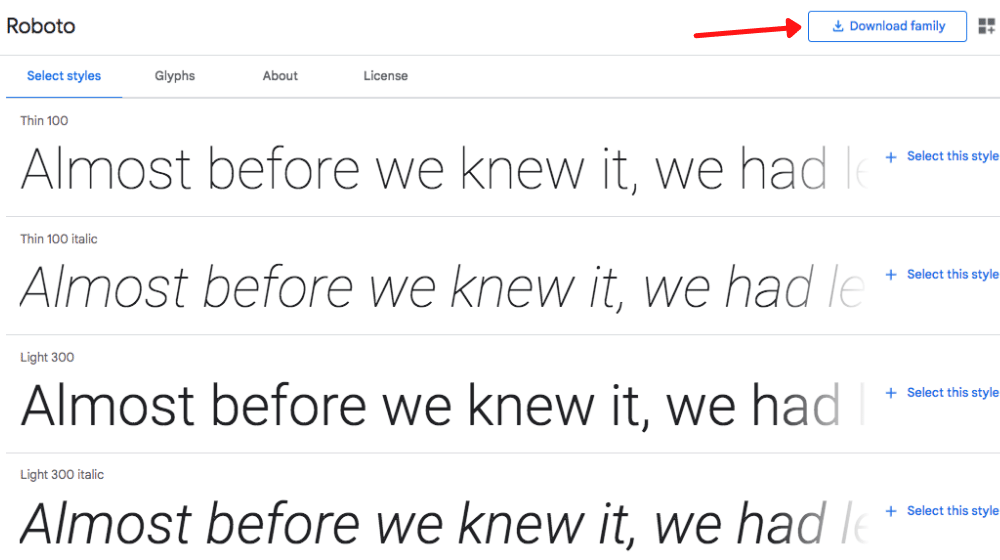
As shown below, here’s an example of the ‘Roboto’ font family.

Roboto is a family that consists of multiple fonts, such as:
- Roboto Regular
- Roboto Thin 100
- Roboto Thin 100 Italic
- Roboto Light 300
- Roboto Light 300 Italic
- Roboto Regular 400
- Roboto Regular 400 italic
- Roboto Medium 500
- Roboto Medium 500 italic
- Roboto Bold 700
- Roboto Bold 700 italic
- Roboto Black 900
- Roboto Black 900 italic
A font family includes all the font variations you might need to create documents, web pages, posts and any written content.
Let’s cover some commonly used terminology related to fonts.
What Are Web Fonts?
As the name suggests, web fonts are explicitly meant for the web. They reside on a web server and are downloaded by the browser when rendering a page.
Web fonts require four types of files to load correctly. These are a TrueType file, an EOT file, a WOFF file, and an SVG file. Each of these files is designed for specific browsers.
To ensure the fonts on your website displays just right across all browsers, you’ll need all four file types when using web fonts.
What Are Locally Hosted Fonts?
We’re guessing the name says it all. Locally hosted fonts are those that you find on your local system. This can include your computer, phone or the server on which all your website is hosted.
Simply put, locally hosted fonts are when all your files and fonts are together in the same resource as the file or website you’re using. There’s no external reference required to access each other and everything is included within the package.
What Are Web-safe Fonts?
Font options were pretty limited early on. If you hosted a new font locally and referenced that on your website, chances are that the text on your pages would look different across different browsers.
Web-safe fonts ensure your website looks the same across every browser because every browser is compatible with them. So, no matter what browser the visitor is using, your website will look the same.
Examples of web-safe fonts include Arial, Times New Roman, Verdana, Helvetica, and Georgia.
What Are Google Fonts?
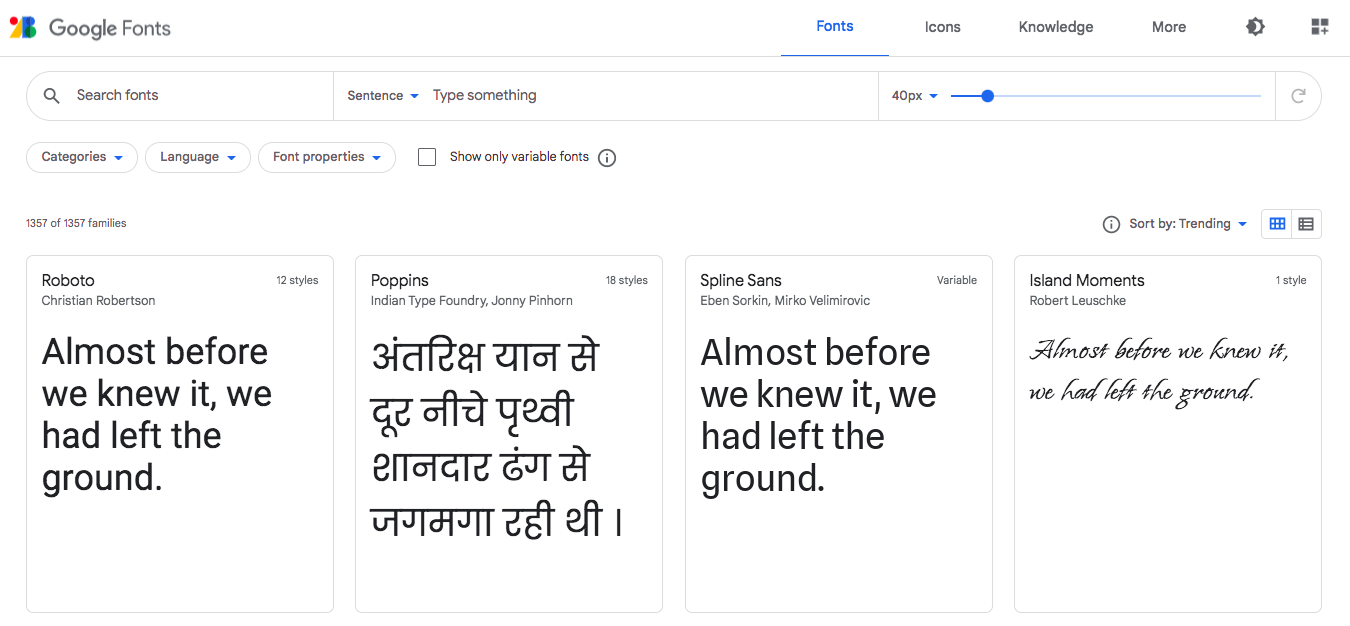
Currently, Google Fonts is a collection of 1,357 free font families conveniently used via CSS and Android.

Using the Google Fonts API, you access the entire library of open-source fonts and icons. This way, you get to use Google’s extensive library for any of your projects.
To use Google Fonts on your web pages, you need to add a stylesheet link to reference the desired font(s), as follows.
<link rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=FontName“>
The above line of code has to be added inside the <head> section of your page. You’ll need to replace FontName with the actual name of the font.
For example, if you’d like to use the Arial font, the syntax would be,
<link rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=Arial“>
Once that’s done, you could include the following in your CSS stylesheet,
.css-selector {
font-family: 'FontName', serif;
}Or, add an inline style directly on the element itself:
<div style=”font-family: ‘FontName‘, serif;”>Text</div>
So, irrespective of whether you have a slow bandwidth or have connectivity issues, your pages and fonts will load just fine across all browsers.
What Is Font Awesome?
Font Awesome is a font and icon toolkit designed to be used with inline elements. The commonly used elements for icons are <i> and <span>.
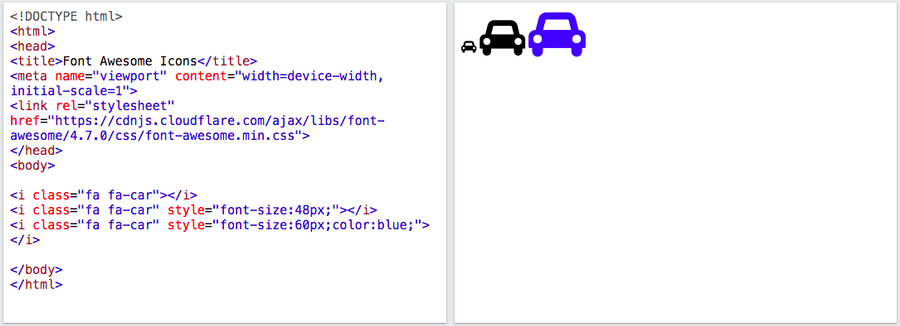
To use Font Awesome, add the following line of code inside the <head> section of your page.
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
You don’t need to download or install anything. To use the Font Awesome icons, simply prefix fa and the icon’s name.
For instance, as shown in the image below, you get to include the icon of a car by adding ‘fa fa-car’ to the <i> element.

By changing the font-size or color, the icon changes accordingly.
How to Change WordPress Fonts in Astra
Most WordPress themes allow you to customize fonts using the native customizer. While this may vary ever so slightly across themes, we’ll show you how to change the WordPress font using our Astra theme.
We’ll walk you through using the default Gutenberg editor and then page builders such as Elementor and Brizy.
How to Change WordPress Fonts in Astra Using Gutenberg
To change the font in WordPress using Gutenberg, edit any of your posts or pages and select the text you’d like to modify.

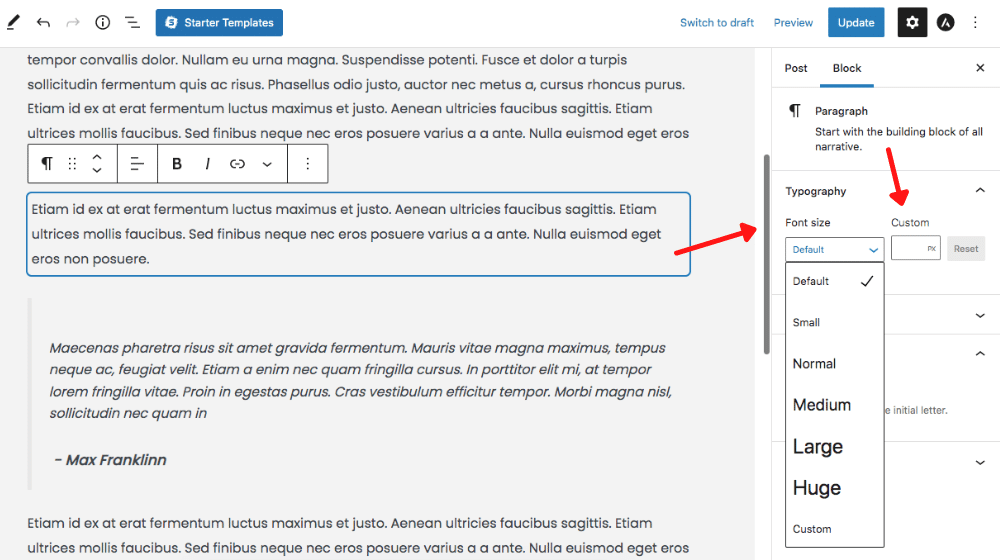
You can easily make it bold or italics by selecting the text. To change the typography, use the settings on the right-hand side of your editor.
You can also edit the font size using the custom field provided.
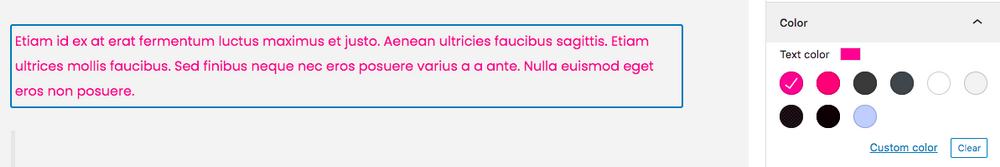
Want to change the font color? No problem!

Simply select the text color you want from the Color tab.
This way, you get to override the default settings for individual elements on your page.
How to Change WordPress Fonts in Astra Using Elementor
Next, let’s change WordPress fonts using the Elementor page builder. The page builder makes it super easy to change the font using the widget settings.
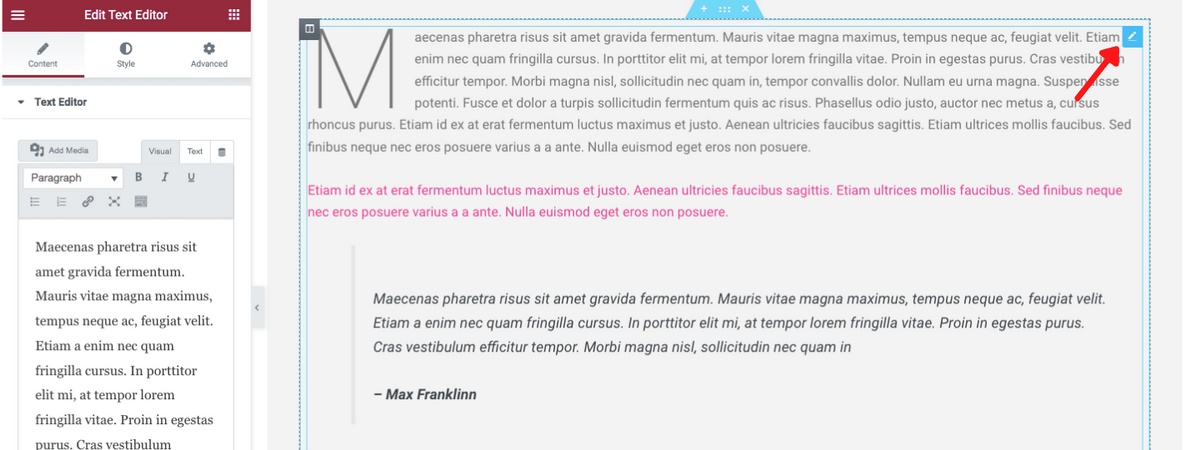
To change the font, open the post or page you’d like to edit using Elementor.
Then click the icon on the top right-hand corner.

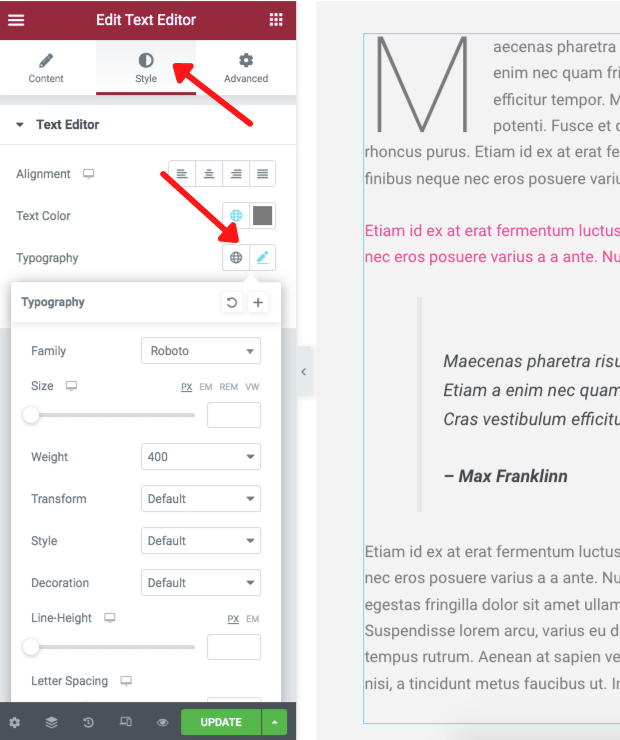
Select the Style tab and then click on the Typography icon.

The Elementor page builder offers several options for editing text. Using the settings under typography, you can change the font family, increase the font size, change the line height and letter spacing, incorporate various styles, and a lot more.
Once you have made your changes, click on the Update button to save and make your changes live.
How to Change WordPress Fonts in Astra Using Brizy
Let’s look at one more page builder, the Brizy page builder.
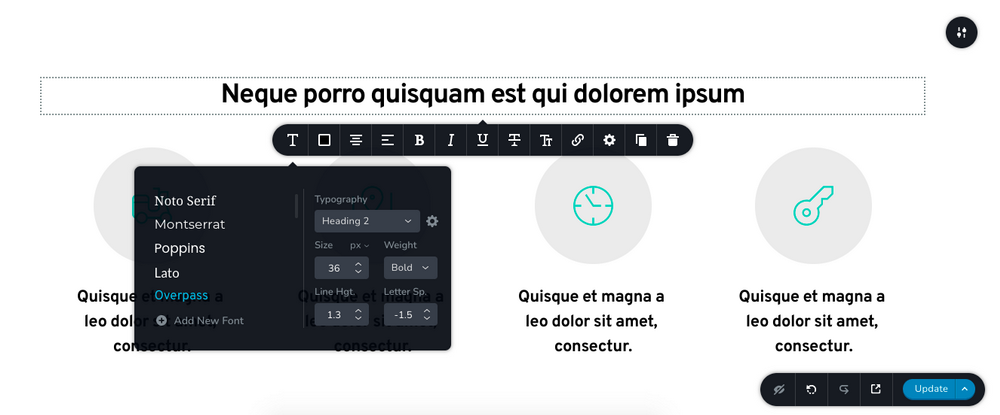
Open the page or post using Brizy and select the text you want to change.

As you can see in the image above, you need to click on the text (T) icon in the toolkit to view additional text editing options. You can change font, size, weight, line height, spacing, and more.
Once you are done, click on Update.
And that’s how simple it is to change fonts using Gutenberg and the Elementor and Brizy page builders!
How to Change WordPress Fonts Using the Theme Customizer
The options used above work perfectly fine when changing fonts for individual elements and blocks.
But, what if you’d like to apply font changes across your website?
Here is an infographic that covers everything to changing WordPress fonts using the theme customizer.

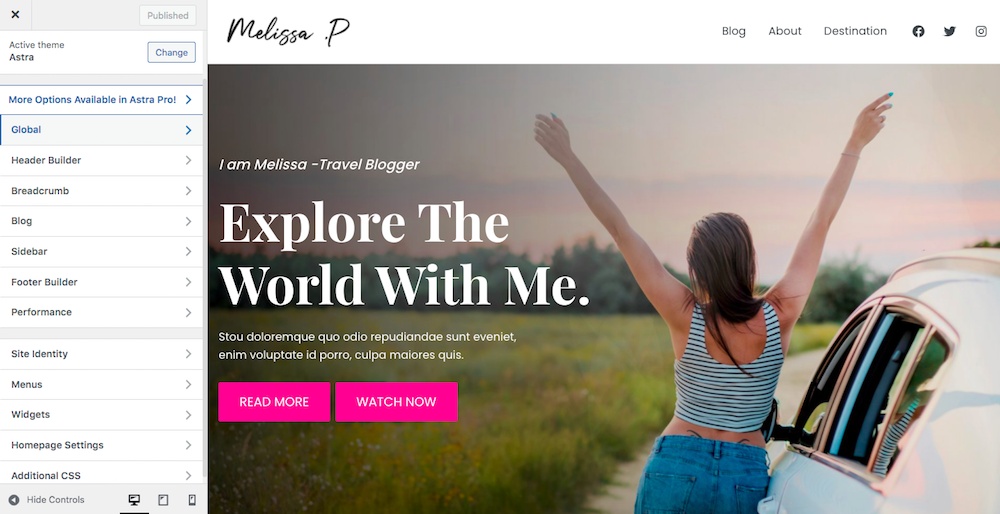
The good news is that it can be quickly done using the theme customizer. It is an Astra theme feature, so make sure that you have the Astra theme installed. If not, change your WordPress theme to Astra.
Head over to Appearance > Customize to access the WordPress customizer.

You’ll need to locate the theme’s typography settings for this to work. You may need to look around as this would vary depending on the theme you’re using.
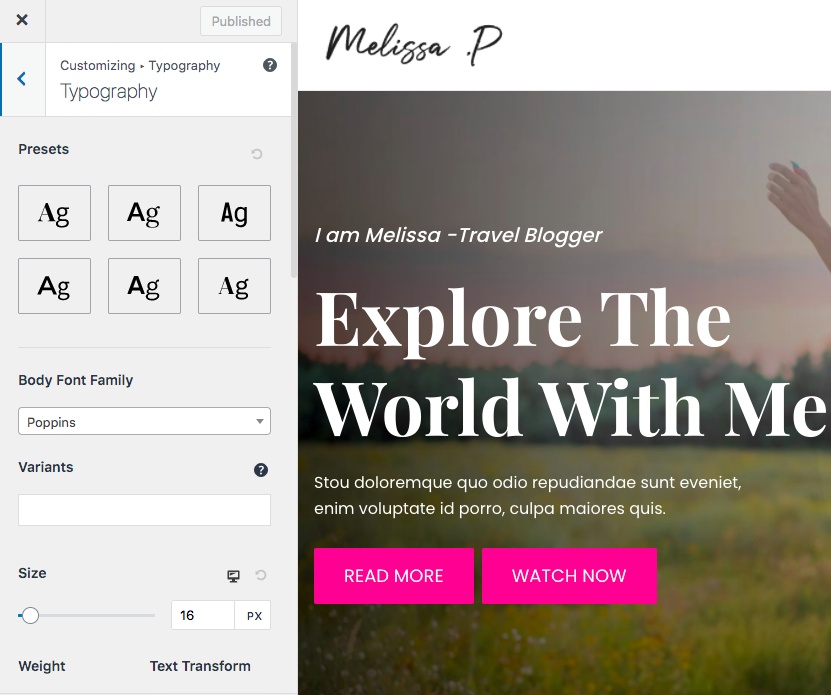
If you are using the Astra theme, click on Global and then the Typography tab.

From changing the presets and font family to increasing the font size, weight, line height, and even line spacing, you’ve got a whole lot of options to customize your website text.
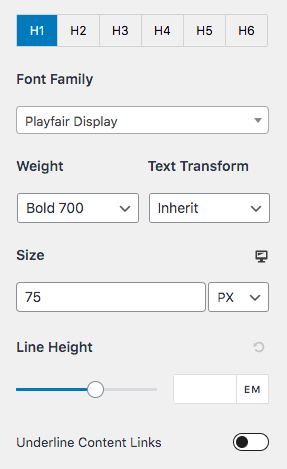
Want to customize and change the font for individual headers? No problem!

From H1 to H6, you’ll be able to change the font for each heading tag, just the way you want.
The best bit of using the WordPress customizer is seeing the changes you make in real-time. This way, you get to decide on what works best for your site with a live preview.
Once you’re happy with all the changes, click on Publish to save the changes.
How to Change WordPress Fonts Using a Plugin
What if your theme doesn’t have your desired font? Or maybe, your theme doesn’t have an option to change fonts at all?
In such cases, you can use a plugin. A font plugin will let you easily change the font in WordPress without touching any code.
There are several plugins out there that boost the typography options for your site. When selecting a WordPress font plugin, we recommend looking for one that lets you use Google Fonts.
Some popular plugins are Easy Google Fonts, Fonts Plugin | Google Fonts Typography, and WP Google Fonts.
Easy Google Fonts

The Easy Google Fonts plugin allows you to easily add Google Fonts to your theme without having to add a single line of code. You can also preview the changes you make in real-time using the WordPress customizer.
To use this plugin, install Easy Google Fonts on your WordPress website.
After installing the plugin, head over to Appearance > Customize.
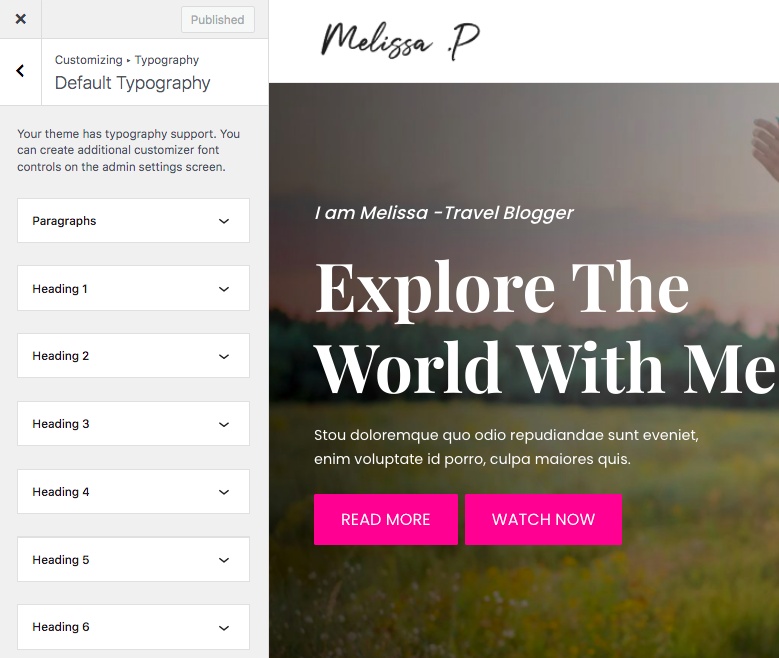
Navigate to Typography > Default Typography.

You can now change the font of every element across your website. From the paragraphs to the header tags. Customize them the way you want and then save the changes.

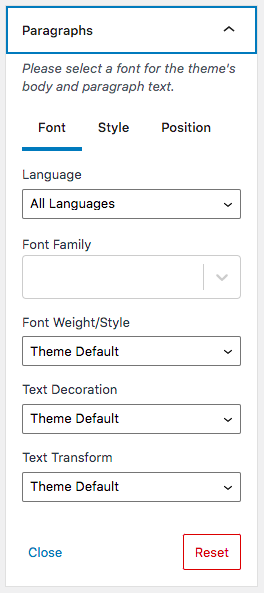
You have several font customization options to play around with. You also get to style and position your text exactly the way you want.
Once you’ve completed making the changes, click on Publish.
Want to add custom font controls?
The Easy Google Fonts plugin allows you to change the font for the default elements such as paragraphs and heading tags.
But, what if you’d like to change the font for a blockquote element?
The Easy Google Fonts plugin makes this easy. However, you’ll need to know a little CSS for this. At least, you’ll need to know the name of the CSS container.
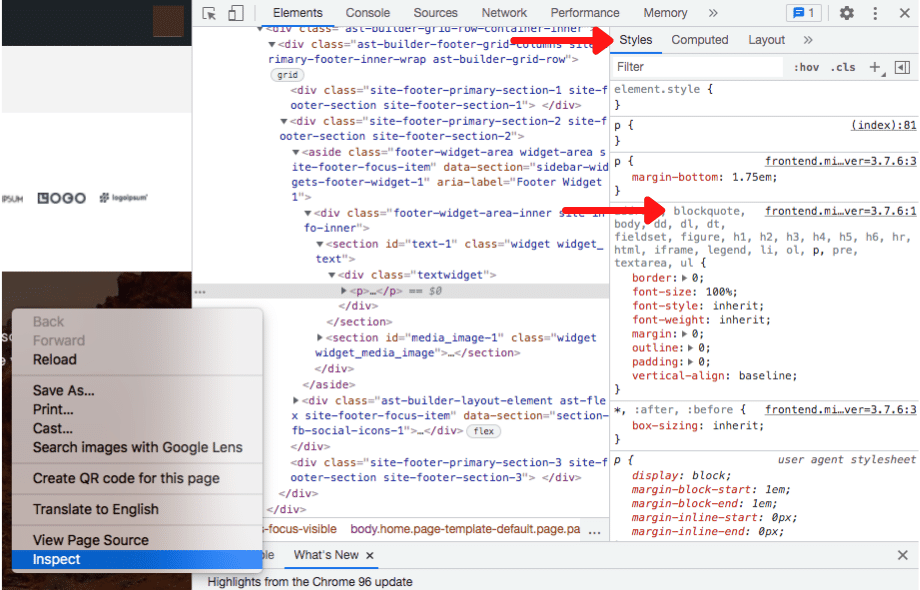
The easiest way to identify the container name is to load a web page, right-click on the font and select Inspect.

Under the Styles tab, you’ll notice the container’s name, which in this case is a blockquote.
Once you’ve identified the container name, head to Settings > Easy Google Fonts.

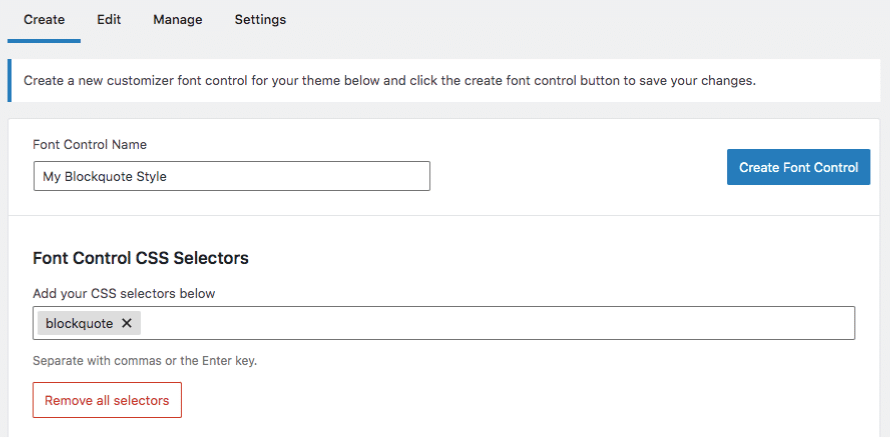
Enter a name for your font control. This is only for your reference. For example, we’ve named our custom control ‘My Blockquote Style.’
Next, under font control CSS selectors, add your CSS selector. In this case, we’ll add ‘blockquote.’
Once you are done, click on Create Font Control.
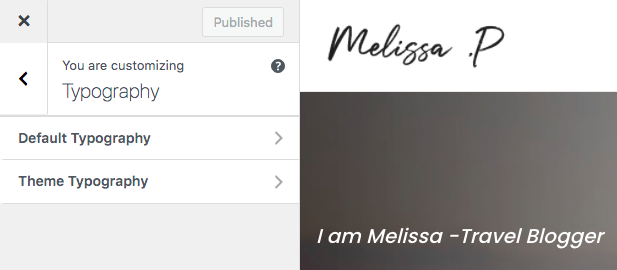
Now, head back to Appearance > Customize > Typography.

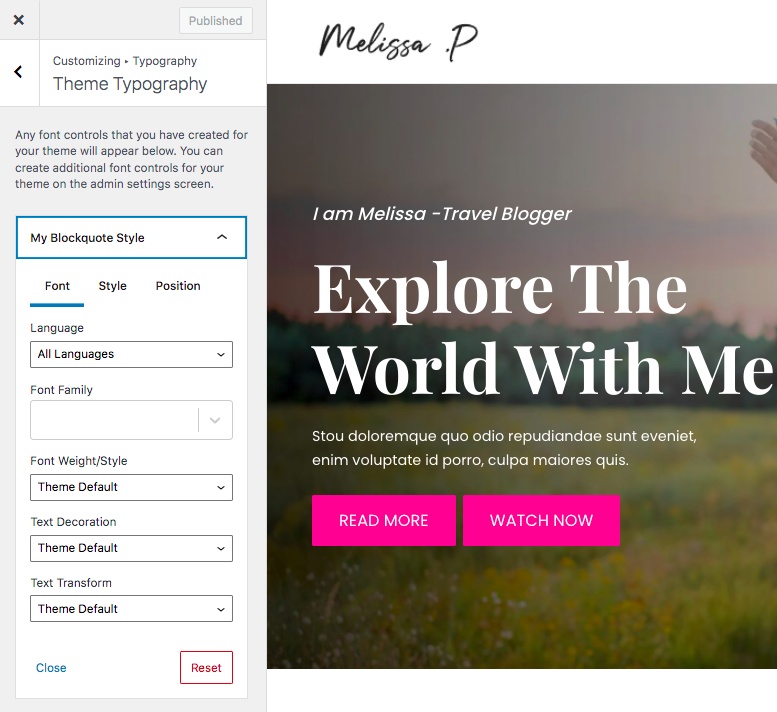
You’ll now find an additional tab, Theme Typography.
Click on Theme Typography.
Notice the custom font control you just added?

Now, you can easily customize and change the font of any element on your WordPress site without writing any code!
How to Change WordPress Fonts Using CSS
If you are comfortable writing a little code, another way to change the font in WordPress is by using CSS. It’s beneficial when your theme’s customization options don’t allow you to change fonts.
However, your changes will disappear if you switch between WordPress themes. So, it’ll help if you copy your CSS code before installing a new theme.
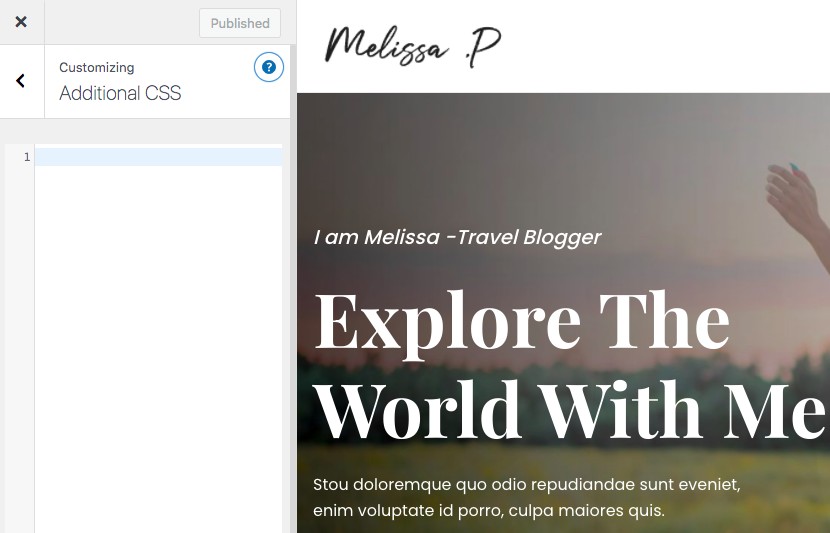
Without opening your website stylesheets, you can easily add CSS via the WordPress Customizer.
Navigate to Appearance > Customize > Additional CSS and place your CSS code.

Let’s say you want to customize the H1 tag.
The CSS code will be as follows,
h1{
font-family: verdana;
font-size: 30px;
color: #FF0000;
}This will change the H1 tag across your site to the Verdana font size 30.
Similarly, if you’d like to change the font of the paragraph tag to a size 20, and white color (#FFFFFF) the CSS will be,
p {
font-size: 20px;
color: #FFFFFF;
}While it’s pretty straightforward to change fonts using CSS, it will definitely help if you know how to code.
How to Change WordPress Fonts Using a Page Builder
We did cover earlier how to change fonts using both the Elementor and Brizy page builder. However, that was for an individual element.
While that works, you may want to change the font across all pages of your WordPress website using a page builder.
Page builders make this super easy. We’ll use the Elementor page builder to explain how.
An easy way is to open any post or page using the Elementor editor.

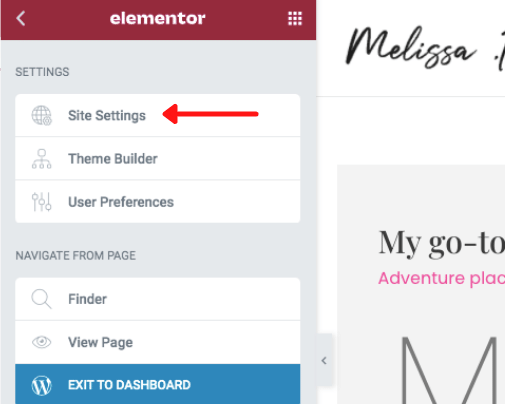
Then click on the three lines on the top left-hand corner of your editor.
Now click on Site Settings.

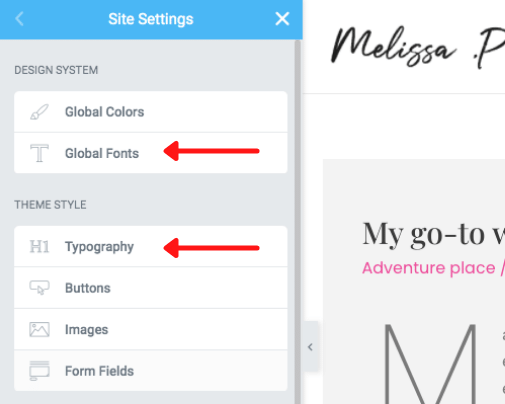
Under site settings, you’ll be able to customize the global colors, global fonts, typography, buttons, and a whole lot more.

You can change the font for your primary and secondary headers, as well as the text and accent. Once you are happy with the live preview, click on Update to save changes.
And that’s how simple it is to change fonts using a page builder!
How to Host Local Fonts in WordPress
Next, we’ll learn how to host local fonts in WordPress. But, before we get into the how, let’s understand the why.
Why should we host fonts locally in WordPress?
The simple answer is page speed. Google Fonts and other external fonts aren’t hosted on your website. So, every time a user lands on a page, the browser has to make an HTTP request to Google or the font host for a copy of the font.
Every HTTP request adds extra work for the browser and slows down page loading. Neither of which help the user experience!
Hosting fonts locally means the browser can download the font file with the page without making extra requests.
The result is a faster page load time, a potential boost for your SEO and happy visitors!
To host your fonts locally, begin by selecting the font(s) you want available on your local server. This could be a single font or an entire font family.
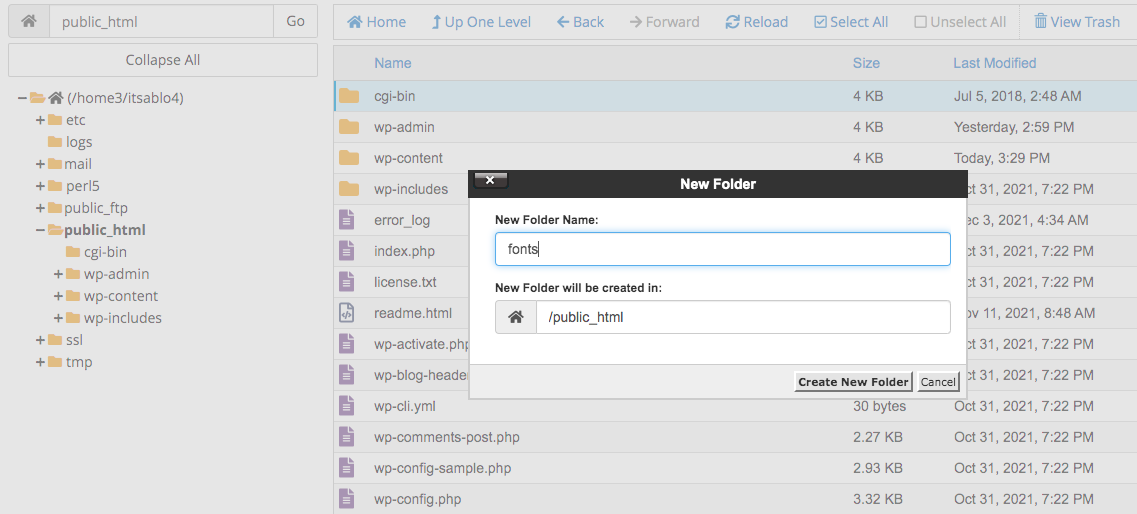
Then create a folder named ‘fonts’ on your server using an FTP client, such as FileZilla or the file manager from your hosting control panel.

Now upload all your font files into this new folder.
Let’s say you’ve uploaded a font ‘Roboto-Black.ttf’ to the remote ‘fonts’ folder. In such a case, the URL of the font will be ‘https://domainname.com/fonts/Roboto-Black.ttf’.
We will need to reference this URL in our CSS on our WordPress site.
You could either edit the custom CSS or use a free plugin, such as Simple Custom CSS and JS. Using the plugin, insert the following code:
@font-face {
font-family: 'Roboto-Black';
src: url('https://domainname.com/fonts/Roboto-Black.ttf') format('ttf');
font-weight: normal;
font-style: normal;
}You would, of course, change ‘domainname’ for your own domain name.
How about font styles? Yes, you’ll need to update them as well.
Here’s an example of the code you could use:
body {font-family: 'Roboto-Black', Arial, sans-serif;}Don’t forget to save and update the pages when you are done.
It’s important to mention that if Google Fonts are already integrated into your WordPress theme, you won’t need to locally host them.
How to Host Google Fonts Locally in WordPress
Hosting Google Fonts locally in WordPress is similar to hosting regular fonts that we just covered.
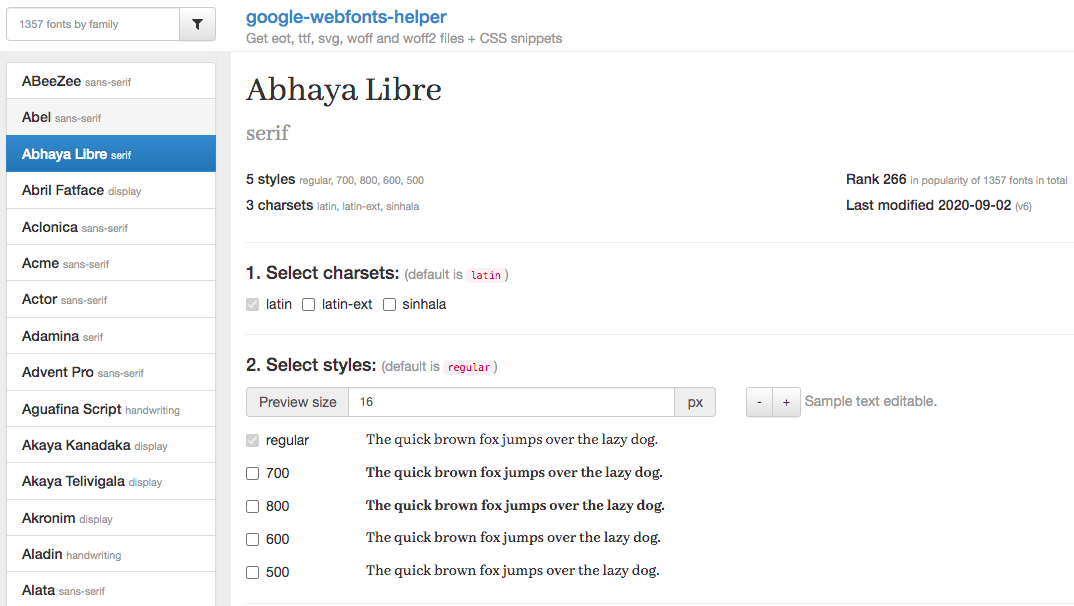
The entire process is made even simpler by using a free tool, such as google-webfonts-helper, that generates the actual CSS code required for your WordPress site.
To begin, decide on the font that you want to host locally. For instance, let’s go with the Abhaya Libre font.

Next, select the styles you want. We’ll go with the regular and bold (800) font styles.
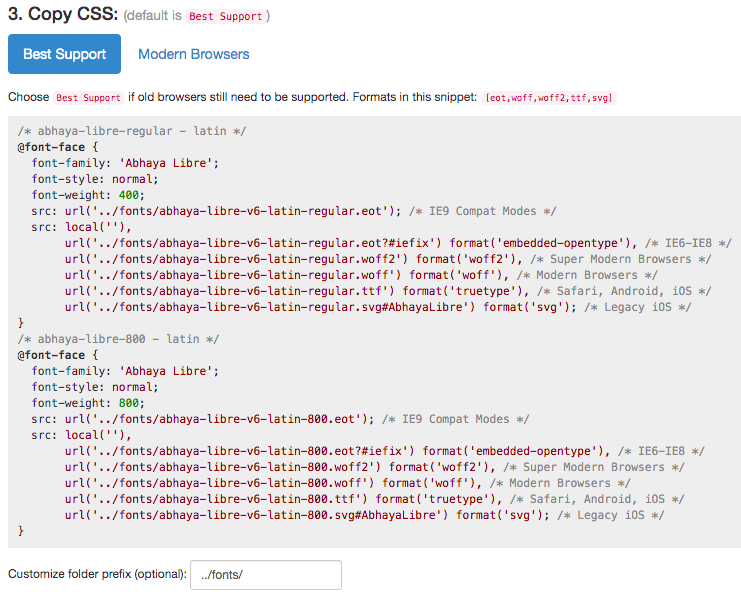
You’ll notice that the CSS code is ready, so copy it.

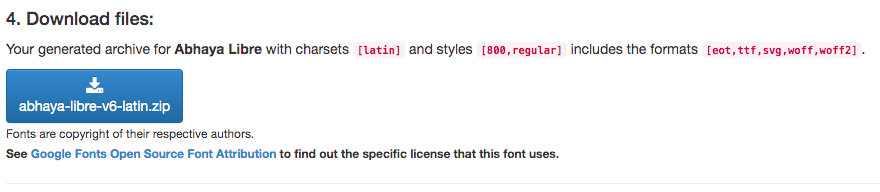
Scroll down and download the files.

The .ZIP file includes various file formats, such as EOT, TTF, SVG, WOFF, and WOFF2.
Once you download the file, repeat the process we covered earlier, connect to your live server, create a new folder called fonts and upload the files.
While these steps are pretty straightforward, the Astra theme makes it even simpler.
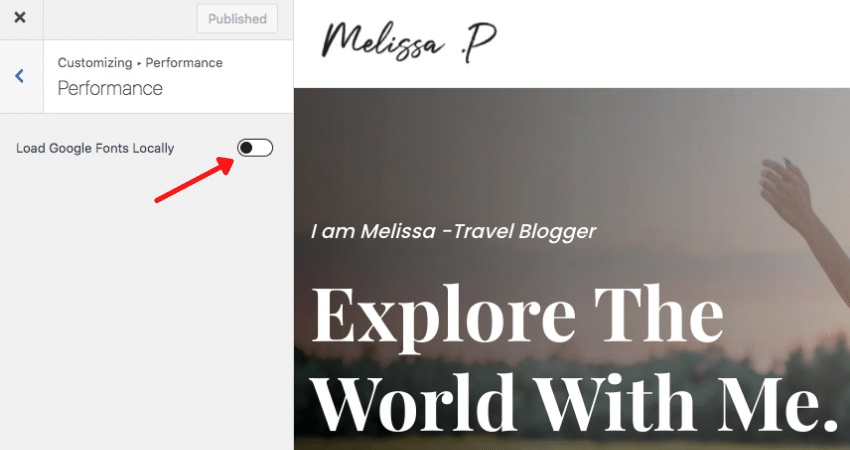
Astra comes with a built-in self-hosted Google Fonts feature.
All you have to do is click on the ‘Load Google Fonts Locally’ option under Appearance > Customize > Performance to enable it.

By enabling this feature, you’ll be sending only one Google Font API request. This one request will gather all the font data from Google and store them locally on your server.
5 WordPress Font Plugins Worth Checking Out
Let’s now look at some popular WordPress font plugins. These work particularly well when your theme doesn’t allow you to change the font.
Easy Google Fonts

Easy Google Fonts is a simple yet powerful fonts plugin that makes it super easy to embed custom Google Fonts without writing any code. It seamlessly integrates with the built-in WordPress customizer, allowing you to preview changes on your site in real-time.
Additionally, Easy Google Fonts allows you to create custom font controls for other elements on your WordPress site.
Fonts Plugin | Google Fonts Typography

Fonts Plugin not only allows you to easily use any of the Google fonts on your WordPress site, but it also helps you customize and change the font to every element on your site. With a live preview feature, you get to make your changes and preview them in real-time.
Custom Fonts

Custom Fonts is a popular fonts plugin developed by Brainstorm Force, the team behind the very popular Astra theme and several other excellent WordPress-related products.
Using Custom Fonts, you can easily embed custom font files, such as EOT, SVG, TTF, WOFF, WOFF2, and OTF, in your WordPress site. The plugin works seamlessly with the Astra theme, Beaver Builder and Elementor page builders.
WP Google Fonts

The WP Google Fonts plugin is a popular fonts plugin that makes it easy to add Google’s free and high-quality fonts to your WordPress site. You can add the required Google code and assign Google fonts to specific CSS elements.
Custom Adobe Fonts (Typekit)

Custom Adobe Fonts is another popular font plugin from the Brainstorm Force team. If you ever wanted to embed Adobe fonts easily to your WordPress website, this is the plugin you should use. The plugin works with the Astra theme and allows you to write custom CSS.
5 Tips for Choosing a Font for Your Website
Readability is crucial when it comes to engaging website visitors. On the one hand, good typography can make reading effortless, on the other, it can put users entirely off if you use poor typography.
So, what should you consider when choosing a font for your website?
1. Use standard fonts
There are several thousand exciting fonts that you can use. Some fonts can give your designs a whole new look, and some may be a little unexpected.
While these exciting fonts can give your design the creative edge you are looking for, they can distract your website users. Now, you wouldn’t want your readers spending time wondering about the font instead of actually reading the text, would you?
Unless your design demands the use of such fonts, you should stick to the default standard fonts. The better the readability, the higher are the chances of your users engaging with your content.
2. Choose a font that works well across all sizes
Considering users will access your site from various devices and screen sizes, you’ll need to choose a pixel-perfect font for all screen resolutions. Whether it’s the text, headers, or any text, your font has to work well across sizes and weights.
3. Choose a font with clear and distinguishable letters
Have you been confused with similar letterforms? Maybe mistook an I for an L or a T for a J? Select a font that’s clear and doesn’t end up confusing your audience. Test on all screen sizes to make sure.
4. Avoid all caps
When it comes to highlighting a portion of your text or even for acronyms, capitalizing your text works just fine. However, it doesn’t do well as far as readability is concerned if the entire text is capitalized.
5. Minimize the number of fonts
Finally, minimize the number of fonts used on a single page. Using several fonts makes a site look unprofessional. Not to mention, it makes your site look unstructured. While two is a good number, we like to stick to one font and use different variants throughout our websites.
WordPress Font FAQs
How do I change the font on my WordPress theme?
There is more than one way to change fonts in your WordPress theme. The simplest way is to access the theme typography via the WordPress customizer. While this would vary based on your theme, if you are using Astra, head over to Appearance > Customize > Global > Typography and change the fonts.
You could also use a page builder, plugin, edit CSS, and several other methods mentioned in this article.
How do I change the font on my header in WordPress?
You can change the font on your header through the WordPress customizer. If you are using the Astra theme, you’ll find the Header Builder under Appearance > Customize. Not only can you design your header the way you want, but you can also change the font of every element within your header.
What is the default font in WordPress?
The default font depends on the WordPress theme that you select. For instance, in the default WordPress theme for 2020, you’ll find sans serif type used for the headings and serif for the body. In the 2021 WordPress theme, you’ll discover Roboto used for the headers and sans-serif for the body.
What fonts can I use in WordPress?
You can use all kinds of fonts in WordPress. WordPress makes it super easy to upload all types of fonts from Google Fonts to any web font. You can always install a WordPress font plugin if you want more options.
How do I preview a font in WordPress?
Using the WordPress customizer, you can preview your fonts in real-time. Thanks to the live preview, you get to see exactly how your text looks as you keep scrolling through the various fonts. Once you are happy with a particular font, you can publish those changes to the live site.
How Do You Change Fonts in WordPress?
Fonts play an essential role in the design of your website and must be selected carefully. The right combination of fonts can be as pleasing to the eye and trigger the right emotions, just as the right colors and images can.
The good news is that WordPress makes it easy to change the font and customize it to suit your website requirements. From using the WordPress customizer to installing plugins and using the page builder, we’ve covered several ways that you can change fonts in WordPress.
How do you change fonts in WordPress? Do you use any of the methods mentioned above? Or is there something we’ve missed? We’d like to know!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Really thank you for this tutorial 🙂
Love content wpastra ^^
Thank you for sharing your thoughts, Carl! 🙂
I wanted to change my font in the Primary Header only. Everything seems to be global headers and body.