
Gutenberg – the all-new WordPress content editor is the talk of the town!
All of us had a chance to try it before the official launch. But the question of whether it will be a good replacement for page builders or will it even help build basic websites is still rising!
With this in mind, we took a step forward and created a library of useful Gutenberg blocks – the Spectra. And today, we are super excited to introduce three new ready-to-import full website demos. These are built using 100% free resources – the Astra Theme, Gutenberg and the Spectra. You can import, tweak and make them yours in minutes!
Introducing FREE Ready-to-use Full Website Demos Built With Gutenberg!
We understand the pain one goes through while creating a website from scratch. Especially when you are working on a new editor that you haven’t got used to. To ease this up, we’ve designed websites that can be imported and tweaked as per your needs to go live in minutes!
Take a sneak peek into the ready websites demos created with Gutenberg. Today, we have introduced 3 website demos – i.e. one for Entrepreneurs or businessmen, one for travel and adventure enthusiasts and another one for restaurants.
We will continue building many such websites for different niches and purposes just like we’ve done for a few page builders.
How Can I Access These Website Demos?
The ready-to-use full website demos are a part of the Starter Templates plugin that is available for free on the WordPress repository.
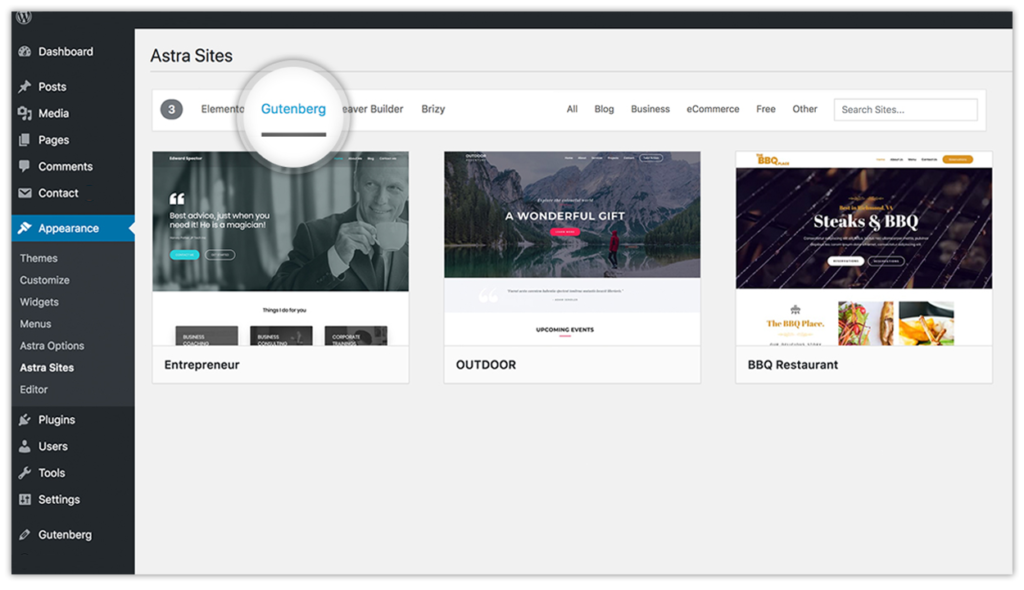
You simply need to install this plugin, proceed to Appearance and then Astra sites. This is where you will find all the websites built with Gutenberg under the specific tab as shown in the image below.

Preview all the websites seen in this screen and import the one you like, make changes over it and make it your own. It’s that simple!
You can refer to our knowledge base article to know more about importing starter templates made with completely free resources – the Astra theme, Gutenberg and the Spectra!
Have something to say or any ideas and suggestions for us? You can post them in the comments below or simply write to us! 🙂
Wish you all a Merry Christmas and a Very Happy and Prosperous New Year! 😉
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!





Very usefull, its time to make the change. Thanks.
You’re welcome! 🙂
Very good the demonstrations, I tested with my website and it is fantastic.
Thank you! Glad you are happy with these! 🙂
Thanks a million ! you always make things so easy for users =)
You’re welcome Vale! 🙂
Please feel free to get in touch if you need help with anything.
Thanks for sharing this tutorial. Can you also please guide me how can I create a block template? I am doing the same using this resource https://wpitech.com/create-wordpress-gutenberg-block-templates/ but it’s giving an error and I am having some programming lines in front end. This is the code
add_action( ‘init’, function() {
$args = array(
‘public’ => true,
‘label’ => ‘News’,
‘show_in_rest’ => true,
‘template_lock’ => ‘all’,
‘template’ => array(
array( ‘core/paragraph’, array(
‘placeholder’ => ‘Breaking News’,
Hi Sujay,
Firstly, love your theme!
Secondly, what benefit does using gutenberg blocks have over elementor created blocks, in terms of loading speeds? Are default gutenberg blocks (not created by elementor) significantly faster?
Thanks and have a great day!
yours sincerely,
Nick
As stated in your article:
“Complete Website Demos For Gutenberg!”
Once you have a complete website imported, you can tweak the content, images, and settings to make it your own!
How do I make it my own?
Many thanks,
Kees
Hello Kees,
Once you have imported the Gutenberg or any of our demos, you will be able to edit and modify it as per your requirement. Hope that helps! 🙂