Looking for the best plugin to help you create a WordPress FAQ section with schema markup?
A FAQ section gives you a chance to answer your visitors’ most important questions. But that’s not all it’s good for. With the proper schema markup, a FAQ section also can help you enhance your site’s visibility in search engines like Google.
In this post, we’ll show you how to use the Schema Pro plugin to set up a WordPress FAQ section with properly-configured JSON-LD schema markup.
More specifically, we’ll show you two different ways to work with Schema Pro:
- You can add just the schema markup code to your existing FAQ page(s). You’ll be able to benefit from FAQ schema markup without needing to change any content on your site or add new content.
- You can create a new front-end FAQ section for your visitors that includes built-in schema markup. This helps you create a well-designed FAQ section without needing any code.
Ready to set up your WordPress FAQ? Let’s get started!
Benefits of Adding FAQ Schema in WordPress
The biggest benefit of using FAQ schema in WordPress is increasing the chances that your site gets the FAQ Rich Result in Google search results.
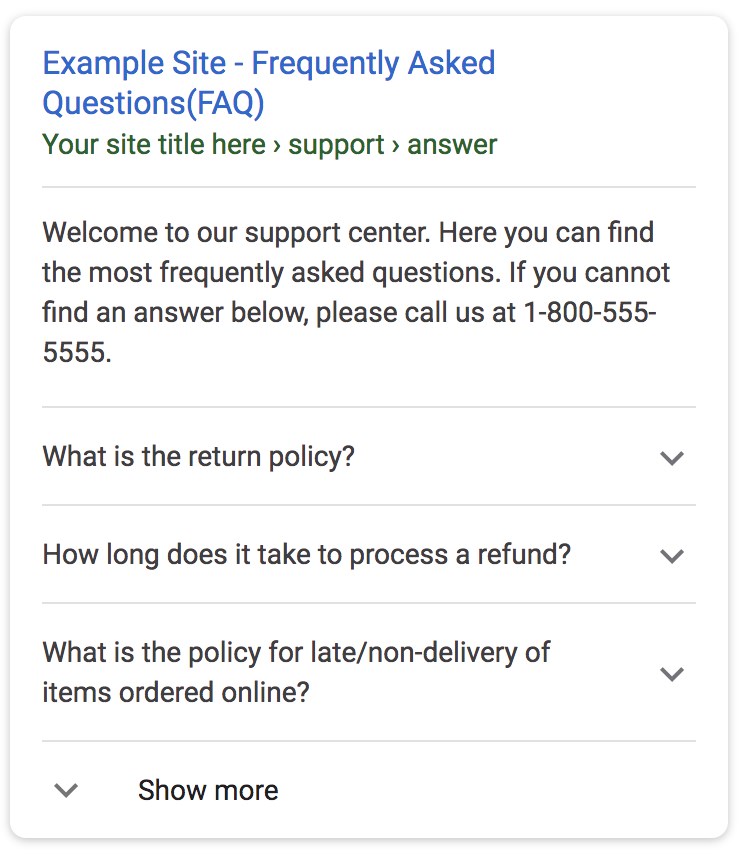
If you’re not familiar, this is the FAQ accordion section that appears under some Google results for some queries. Here’s an example:

The FAQ Rich Result greatly increases your site’s real estate in Google’s organic listings, which makes your site more visible to users and increases the chances that people will click on your listing.
It’s important to note that adding FAQ schema does not guarantee that Google will give you the FAQ Rich Result. However, it does make it more likely that Google will decide to give your site the Rich Result.
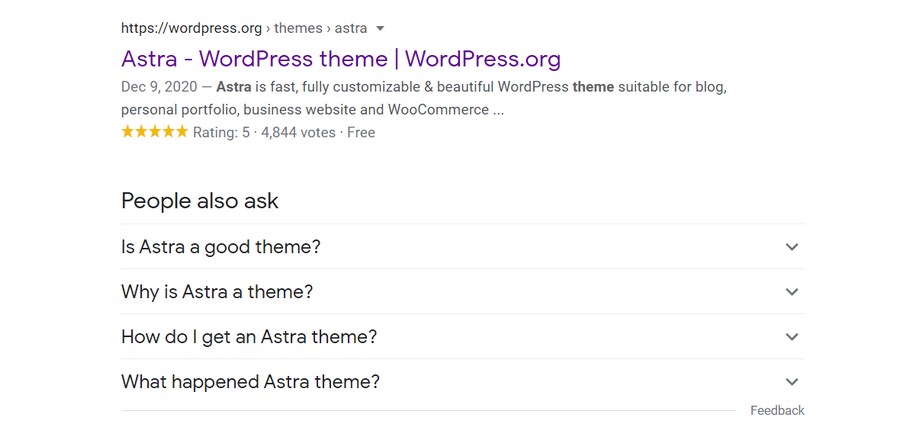
Beyond the FAQ Rich Result, Google also incorporates questions and answers in other ways, such as the People Also Ask (PAA) section on most results pages.
Many SEO experts believe that properly using the FAQ schema can also increase your chances of getting featured in these results:

Finally, using the FAQ schema can also help you make your content more “visible” in voice search from Google Assistant, Alexa, Siri, etc.
Most people interact with voice assistants in this “question and answer” format, so using FAQ schema easily formats your content in a way for voice assistants to use. For even better results, you can pair it with the new speakable schema, which Google is currently beta testing.
How to Add JSON-LD FAQ Schema With Schema Pro
For the easiest way to add a FAQ schema in WordPress, you can use the Schema Pro plugin.
Schema Pro uses the schema markup format that Google specifically recommends – JSON-LD schema markup.
With JSON-LD markup, you’re able to add all of your FAQ schema in a single code block that follows JavaScript notation. Don’t worry – you won’t need to work with the code yourself! Schema Pro does everything for you.
The neat thing about using JSON-LD markup is that it only displays in your site’s code (your human visitors won’t see it). This means that you can use this plugin even if you’ve already designed the actual FAQ page that your human visitors see using another tool (such as your favorite page builder).
Want to add a front-facing FAQ page, too? Schema Pro also includes its own tool to help you do that, which we’ll cover in the next section.
To get started, make sure that you’ve installed and activated the Schema Pro plugin.
When you first activate the plugin, it will launch a setup wizard – you can follow this guide if you need a helping hand with the setup wizard.
Once you’ve finished the setup wizard, follow the tutorial below to create your FAQ schema.
1. Create a New FAQ Schema
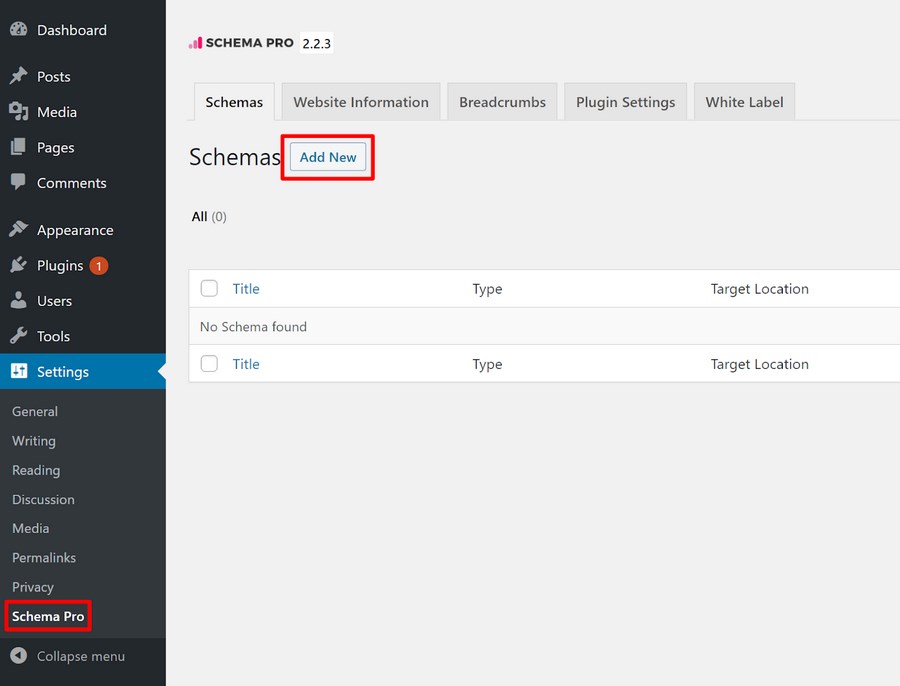
To create a schema, go to Settings → Schema Pro → Add New:

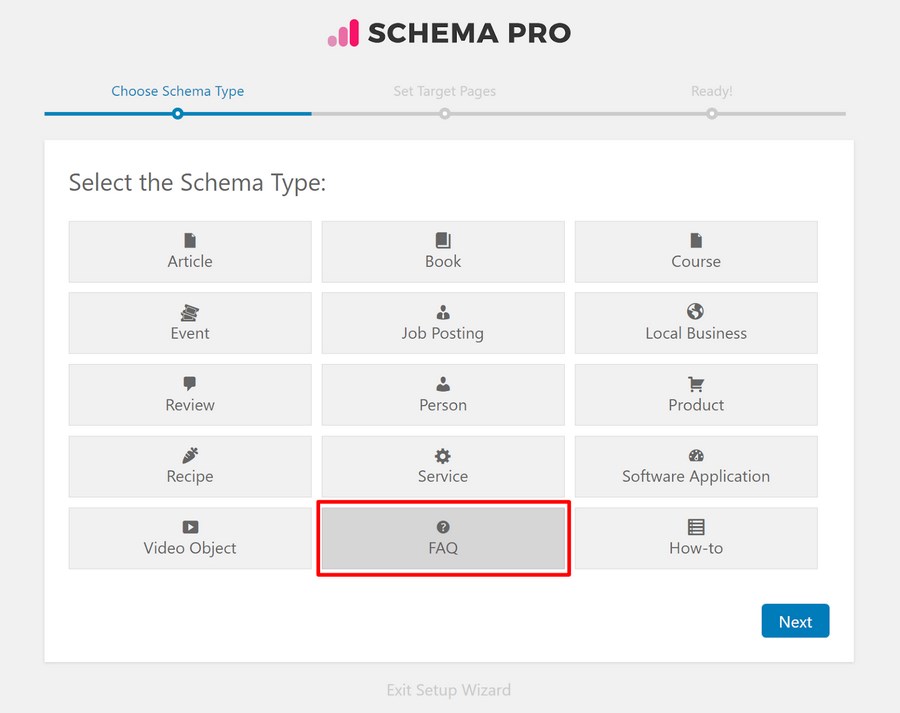
On the next screen, choose the FAQ schema type and click Next:

2. Choose Where to Add FAQ Schema and Complete Setup
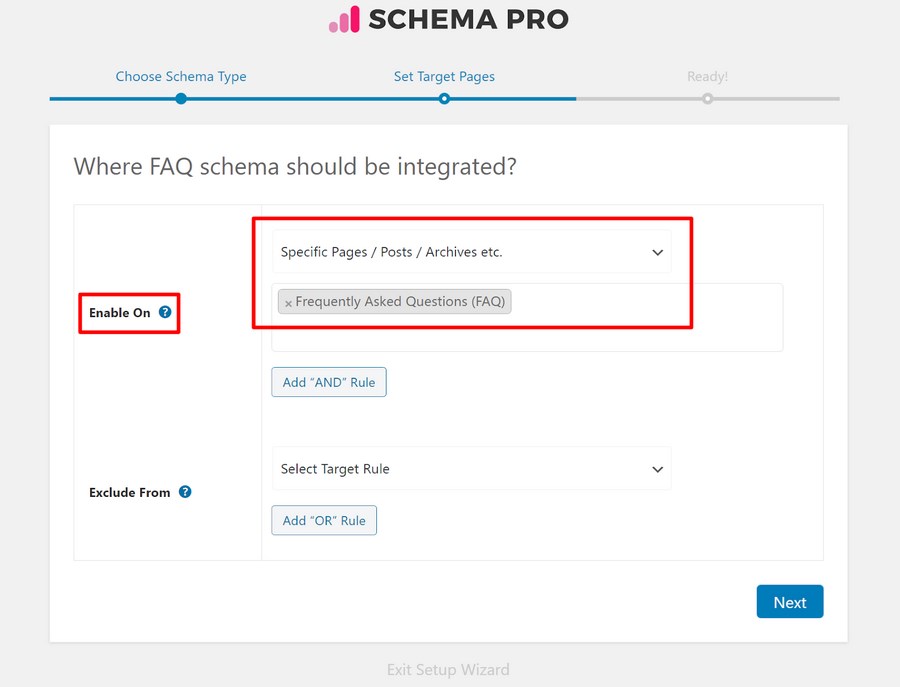
Now, you can choose where you want to add the FAQ schema type. You can either target specific pieces of content or you can set up global rules.
Once you make this choice, you’ll get a new FAQ schema option when working in the WordPress editor for the content that you select.
For example, if you only want to add the FAQ schema to your FAQ page, you could choose the Specific Target option and then search for your FAQ page:

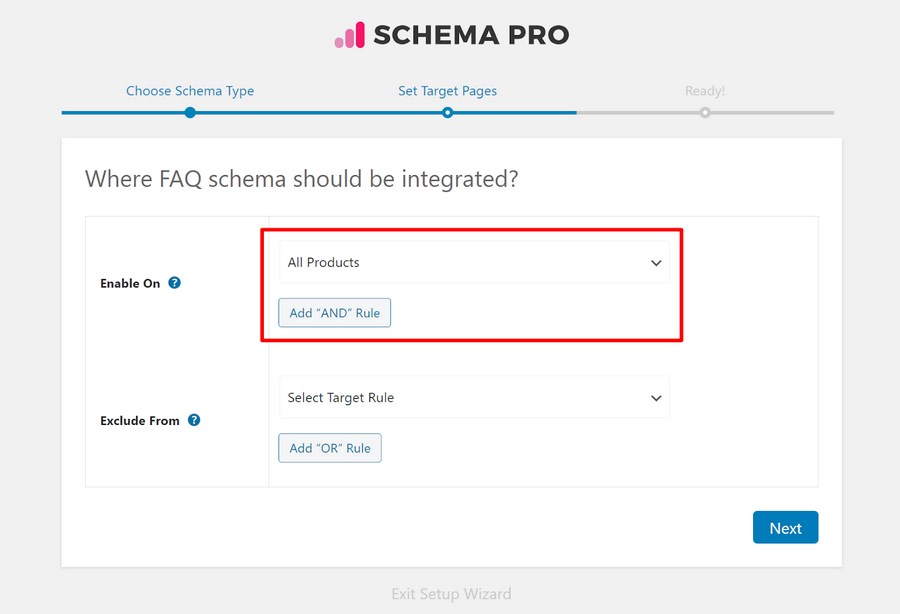
Or, maybe you have a WooCommerce store and you want to add the FAQ schema to every single product on your store. For this use case, you could select All Products (or all All Posts/Pages to add FAQ schema to all of those types of content):

You can also add multiple rules at the same time. For example, you could target both your FAQ page and all your WooCommerce products.
You can also set up one or more exclusion rules. For example, you could add the FAQ schema to all blog posts except for some blog posts that you select.
Once you’ve made your choices, click Next. Then, click Complete Setup to finish the configuration.
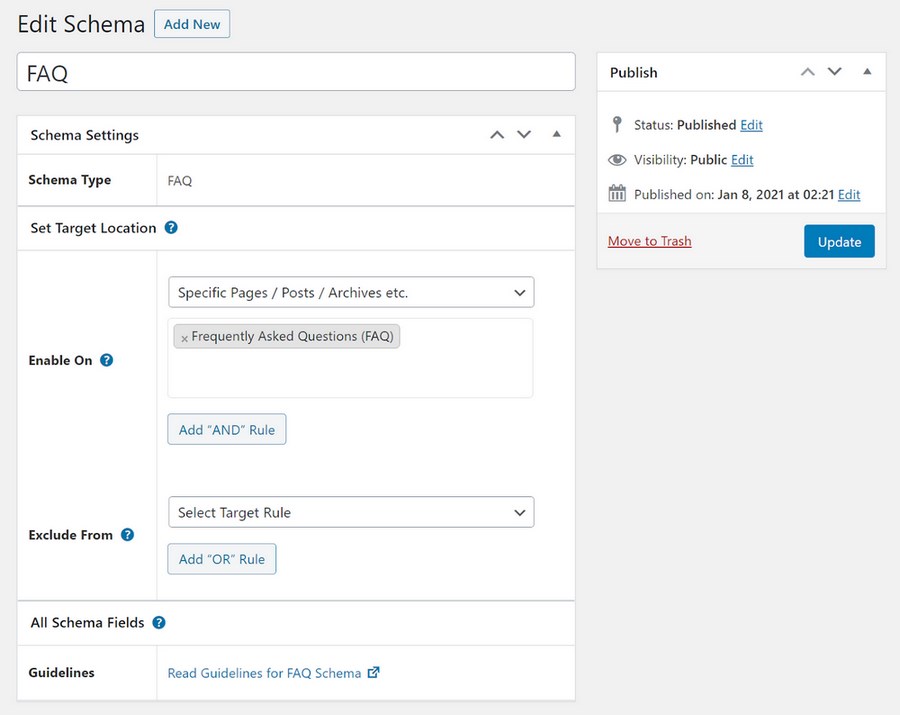
You’ll now see an edit screen where you can update the targeting rules in the future if needed. But for now, you don’t need to do anything else in this interface:

3. Add FAQ Schema to Individual Pages
Now, you’re ready to add the actual FAQ schema content – the stuff that will display in Google’s Rich Results.
Open the WordPress editor for the piece of content to which you want to add the schema – e.g. your actual FAQ page.
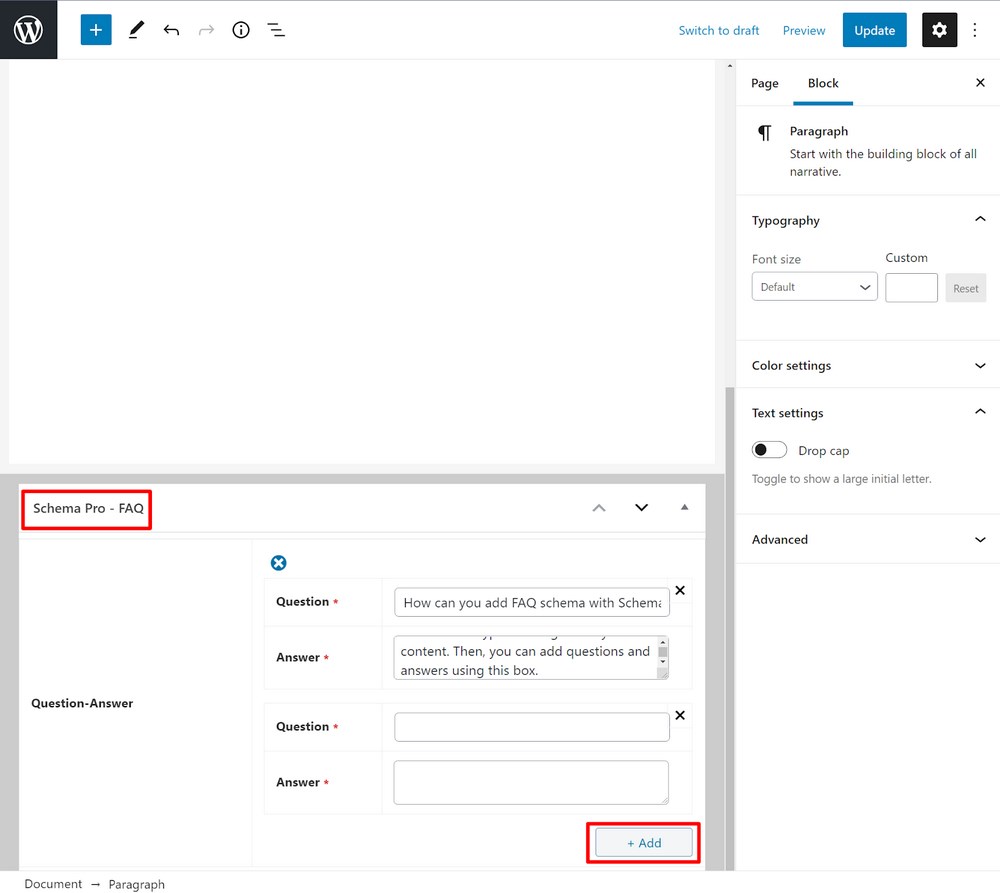
Below the content area, you should see a new Schema Pro – FAQ box. You can click the plus icon to add your first question/answer.
To include additional questions, you can click the + Add button. Repeat the process as many times as needed:

And that’s it! Once you publish/update your page, your FAQ schema will be live for Google and other search engines to consume.
Later on, we’ll show you how to test it to make sure that it’s working.
How to Add a Front-End WordPress FAQ With Schema Pro
In the previous section, we showed you how you can use Schema Pro to add a FAQ schema to your WordPress site using JSON-LD markup. This method gives Google everything it needs for the FAQ Rich Result, but it doesn’t affect any of the front-end content on your site.
However, if you haven’t set up your WordPress FAQ section yet, you might be looking for a solution that will also let you create the actual front-end content that your human visitors will interact with.
Schema Pro can also help you achieve this via its dedicated WordPress editor block – here’s how:
1. Add the FAQ – Schema Pro Block
To get started, open the WordPress editor for the piece of content where you want to add your FAQ section.
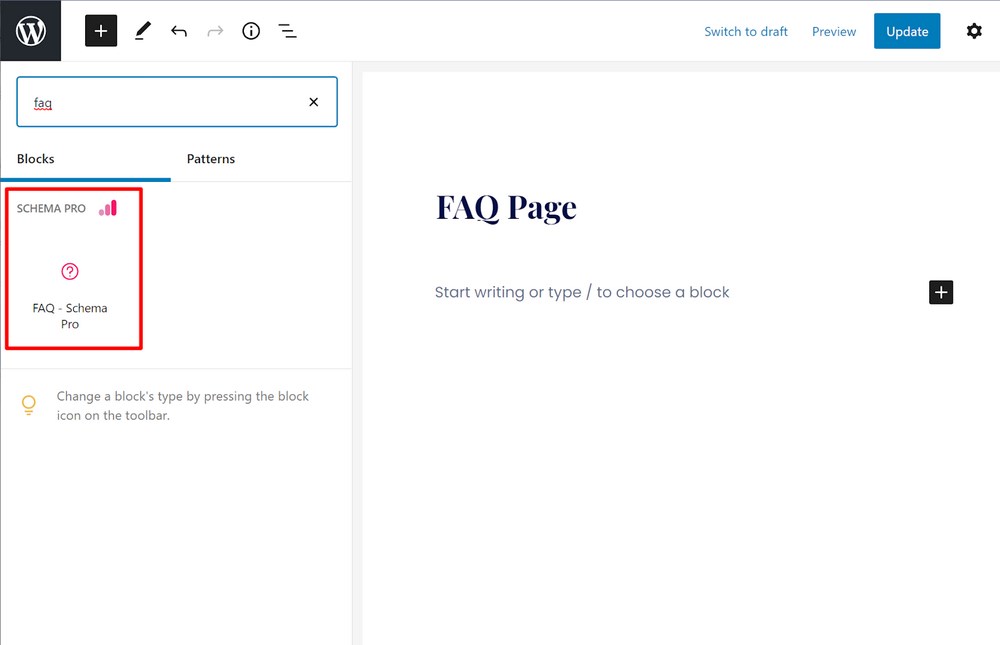
Then, use the block inserter to add the FAQ – Schema Pro block where you want your FAQ section to appear:

2. Add Your Questions and Answers
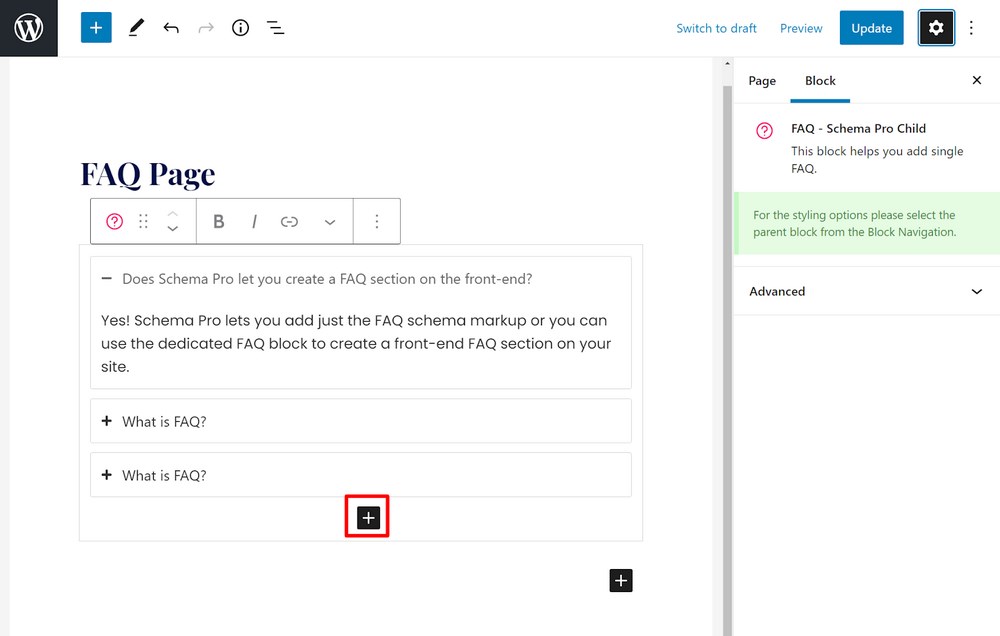
Now, you’ll see some dummy content. All you need to do is replace it with your own FAQ content. You can also click the plus icon inside the FAQ block to add more questions and answers:

3. Configure Your FAQ Section
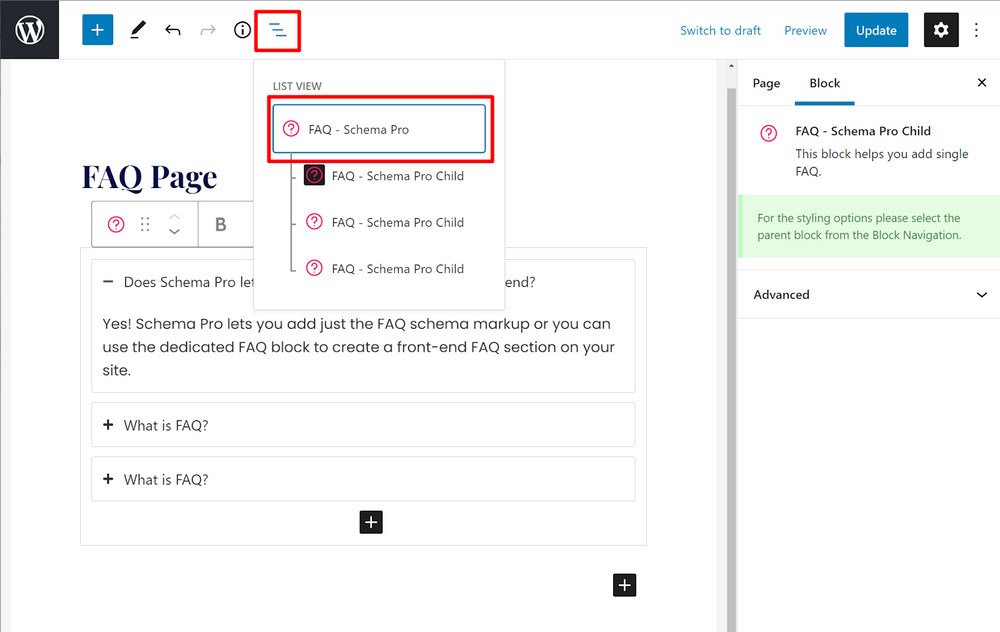
To configure your FAQ section as a whole, use the Block Navigation feature to select the parent FAQ block:

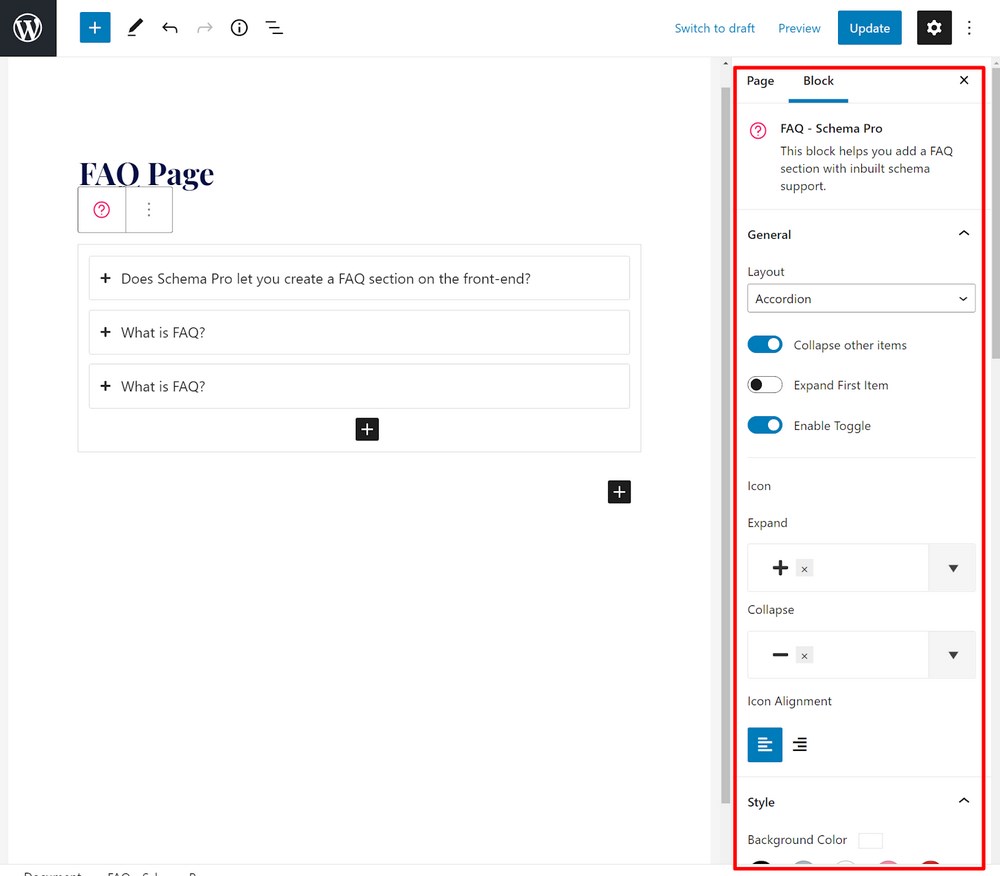
Once you select the parent, you’ll get a bunch of options in the Block sidebar where you can configure your FAQ section’s style, layout, and behavior. For example, you can change from an accordion to a grid, customize colors and icons, and more:

Once you publish/update your page, you and your visitors will see an actual FAQ section on the front-end of your site and Schema Pro will also add the backend FAQ schema markup for you.
Other Options to Create a Front-End WordPress FAQ
In addition to Schema Pro, you also have several other options to create a WordPress FAQ section in either the native WordPress editor or your favorite page builder. All of these tools also add the FAQ schema markup for you:
- Spectra – use the FAQ – Schema block.
- Ultimate Addons for Elementor – use the FAQ widget.
- Ultimate Addons for Beaver Builder – use the FAQ module.
How to Test Your WordPress FAQ Schema
Because the actual FAQ schema is behind-the-scenes code, you can’t tell whether or not it’s working just by looking at your page. Thankfully, Google offers a free tool that lets you test any URL to make sure that you’ve properly implemented the FAQ schema (or any other type of schema markup).
Here’s how to use it:
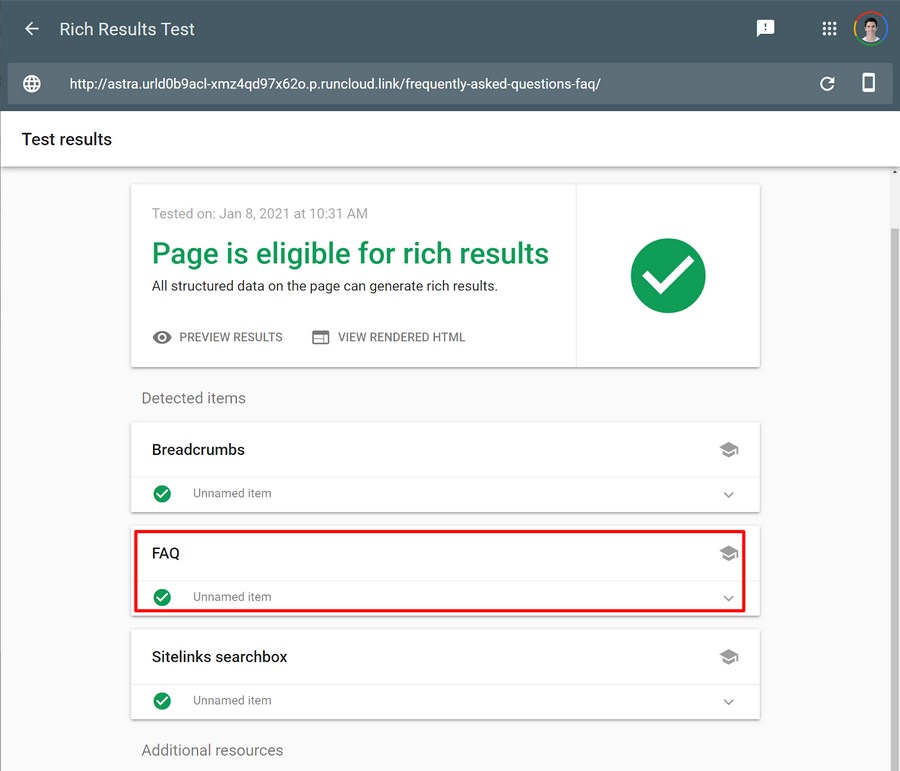
- Go to the Rich Results Test tool.
- Enter the URL that you want to test – this should be the page where you added your schema FAQ.
Google will then analyze the page for all schema markup – you might see multiple results depending on what other types of schema markup you’ve added.

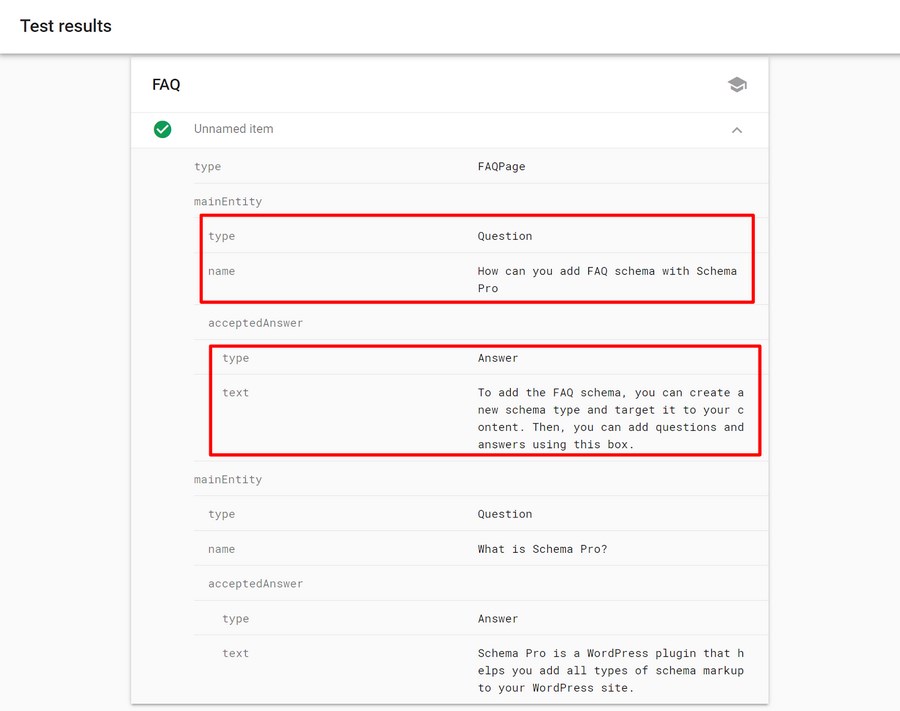
You should then see the actual questions and answers that you added to your FAQ section:

If you see the correct question/answer pairs, you’re good to go!
If Google doesn’t detect the FAQ section or the information is incorrect, go back and double-check that you properly followed the tutorial.
Add FAQ Schema to Your Site Today!
Adding FAQ schema to WordPress helps you improve your site’s visibility in Google by increasing your chances of appearing in the FAQ Rich Result or People Also Ask section. It can also help voice assistants parse your site for voice search.
For the easiest way to add FAQ schema to WordPress, you can use the Schema Pro plugin:
- If you already have a FAQ page, you can use Schema Pro to add the proper JSON-LD markup without changing anything on the front-end of your site.
- If you don’t have a FAQ page yet, you can use Schema Pro’s built-in FAQ block to both create a front-end FAQ section and include the schema markup.
To get started, purchase Schema Pro today.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






It looks like an interesting solution to another problem faced by the developer. Fast FAQ creation.
Apart from the topic of the thread, I’m interested in whether you will make a mechanism that automatically adds content from RSS or Feed.
Regards.