Do you want to create a WordPress custom page template? Want to create a template that looks different from the rest of the pages on your website? Want to know how to make a template even if you have no coding experience?
You’ll probably agree that creating websites using WordPress is relatively easy.
Install a WordPress theme, tweak the content to your requirements, and voila, your website is ready to be launched!
With a pre-built template structure, all you have to do is replace the default text and images with your unique content, and you are pretty much good to go.
What if you wanted to change the layout structure for a particular page? What if you’re going to create a unique page layout that’s different from the default template?
Fortunately, WordPress gives you the flexibility to create custom page layouts. You can use them as a one-off or as a template for multiple pages.
And the best part is that you don’t even need to know HTML, CSS, or PHP!
So, how do we create a custom page template in WordPress?
Let’s find out!
- What Is a WordPress Custom Page Template?
- Why Might You Need a WordPress Custom Page Template?
- Creating page templates in WordPress With Starter Templates
- How To Make a WordPress Template Using Elementor
- Create a Custom Page Template Using Gutenberg
- Using Spectra To Create a Custom Page Template in WordPress
- How To Make a WordPress Template Manually
- How Do You Select a Page Template in WordPress?
- Custom Page Template FAQs
- Create a Custom Page Template in WordPress
What Is a WordPress Custom Page Template?
As the name suggests, a WordPress custom page template is a customized template file applied to a specific page or group of pages.
By using a custom page template, you get to apply a layout different from the rest of the pages on your site.

For example, you may want your landing page or sales page to look different from your posts and pages. You may also want to create a customized archive page to display your posts.
Want to create a page template in WordPress for a full-width or a one-column layout?
All these can be achieved by using a custom page template.
Not only can a page template be applied to display dynamic content on a page, it can also be applied to a page section or even a particular class of pages.
The appearance of pages is controlled by your WordPress theme using the page.php template file.
By default, all single pages of your WordPress site use this file.
But, what happens when you have a custom WordPress template? How does WordPress know which page template to use?
That’s where page template hierarchy comes into play.
Page Template Hierarchy
Every time a request is sent to view your website, WordPress figures out what content has to be shown and how that specific part of the website or the page should be rendered.
The WordPress template hierarchy will traverse through a list of page template files and select the best fit.
Typically, the page hierarchy looks like this:
- Page Template: WordPress looks for the custom template that you’ve assigned for the page and uses it
- page-{slug}.php: If you haven’t assigned a custom template, WordPress looks for a template that contains the page’s slug
- page-{id}.php: If a template with the page’s slug is not found, WordPress next looks for a template with the page’s ID
- page.php: If a template with the page’s ID is not found, WordPress uses the theme’s default template
- singular.php: In case the page.php file is not found, irrespective of the post type, WordPress uses the theme’s template meant for single posts
- index.php: WordPress uses the theme’s default index.php file to render a page if no specific templates were assigned
Now that we have a fair idea of how WordPress chooses a template, let’s understand why we might need a WordPress custom page template
Why Might You Need a WordPress Custom Page Template?
A custom WordPress template allows you to customize a website in several ways.
Using a custom page template allows you to display various content types on different pages. If you’re planning on building multiple pages, a custom template is your best bet.
While most themes provide a selection of preset templates, some don’t, limiting your design flexibility.
Let’s look at a few instances where you may need a custom page template.
- Sales funnel pages
- Landing pages
- Pages for different uses
- Category pages
- Pages that house scripts
Sales Funnel Pages
A sales funnel page is a standalone page on your WordPress site designed with the sole purpose of encouraging visitors to perform a specific task.
This could be registering for a webinar, buying something, registering for a free trial, or downloading an eBook.

If you’re using WordPress, you can create a sales funnel quickly with a custom page template.
Once you’ve selected a template, you can customize it to make it fit the look and feel of your site. You can also use a pre-made landing page template to build your funnel.
You’ll also need WooCommerce and CartFlows to create a sales funnel with WordPress.
Landing Pages
A landing page is a standalone page designed to convert visitors into leads like funnel pages.
A typical landing page has no sidebars, header, or footer to reduce distractions. All you have is a full-width page that includes text, a lead capture form and a call to action.

A custom WordPress template is a great way to create a landing page.
If you use the Gutenberg block editor, you can customize any block and remove the one you don’t need.
Many landing pages use call to action buttons, and a button block to allow you to add a button to your pages. A subscription block will also help you collect leads from visitors.
If your website is selling a product, your landing page should be designed with the goals of that specific audience in mind.
A squeeze page is a good choice if you’re trying to capture email addresses. A thank you page will boost customer satisfaction. A webinar landing page aims to increase registrations.
You get the idea.
Other uses for a custom page template include:
Pages With Different Uses Than the Main Pages
WordPress custom page templates can create just about any page you could need.
For instance, you can use a custom template to showcase your blog posts in a specific category format.
You can also assign a custom page as your website’s home page, making your page look completely different from your other pages.
Simply put, a custom page template works well when you want to create a page that looks different from the rest of the pages on your website.
Once you create a template, you can reuse it as many times as you like without having to build another from scratch.
To Show Recent Posts of Each Category
If you run a well-established website or blog and want to have dedicated category pages, you may like to use a custom WordPress template.
Many themes come with attractive home pages and individual post pages, but few include a category page.
This is where a custom template comes in. You can take parts of your overall theme and remove elements that don’t fit or don’t work on a category page.
You can then turn that page into a template to use for every category.
Embed a Google Map or Script
You can also use custom WordPress templates to embed elements such as a Google map or a script.
For example, you want to highlight a coverage area or show a delivery radius or you want to include your Instagram feed on its own page.
You’re unlikely to want to include a full menu and all the elements on your standard pages, so creating a custom template can be ideal.
Creating page templates in WordPress With Starter Templates
Creating page templates in WordPress is really simple if you are using our Astra theme and Starter Templates.
Starter Templates is a library of pre-built website templates that works for just about any niche. For the sake of this article, we’ll import a Starter Template for the Elementor page builder.
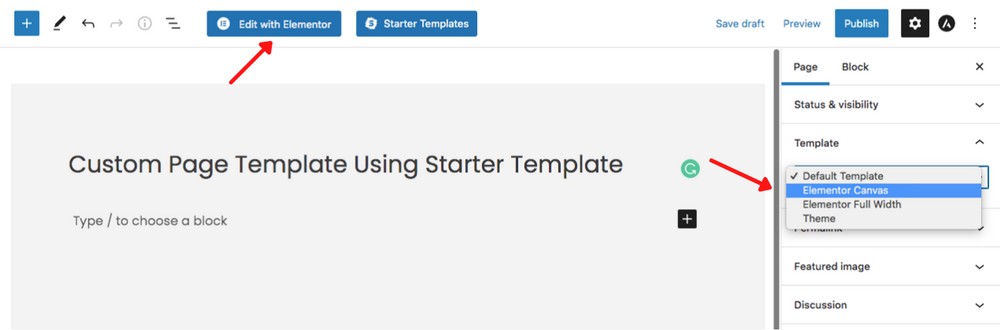
To begin, head over to Pages > Add New and name your template.

Under the Template tab, select the Elementor Canvas option. This way, we have an entirely blank canvas to play with.
Next, click on the Edit with Elementor button.
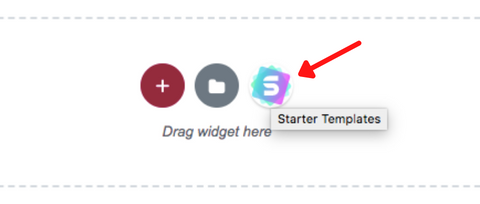
From the options provided, click on Starter Templates.

We’re assuming you have installed Starter Templates on your WordPress site.
If you have, you’ll notice a range of unique templates to choose from.
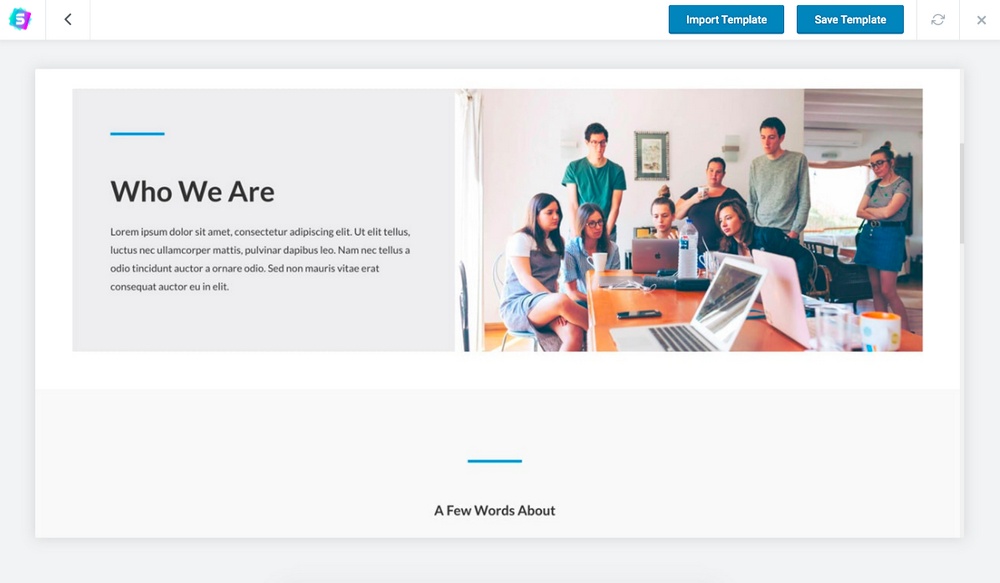
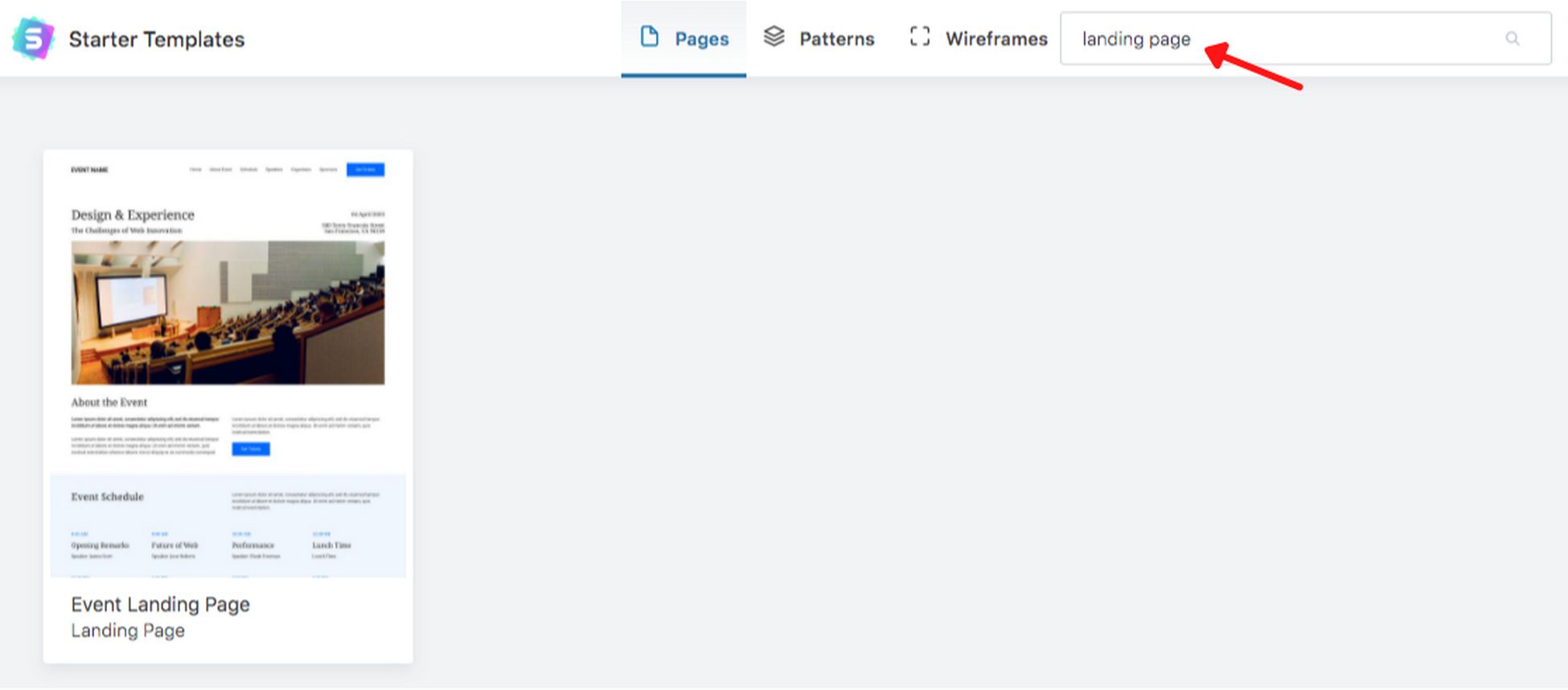
While you could select any template you like, we’ll go ahead and search for a ‘landing page’ template using the search field provided.

By clicking on the template, you get to see the various pages that it comes with.
In this case, we’ve got just the landing page template.

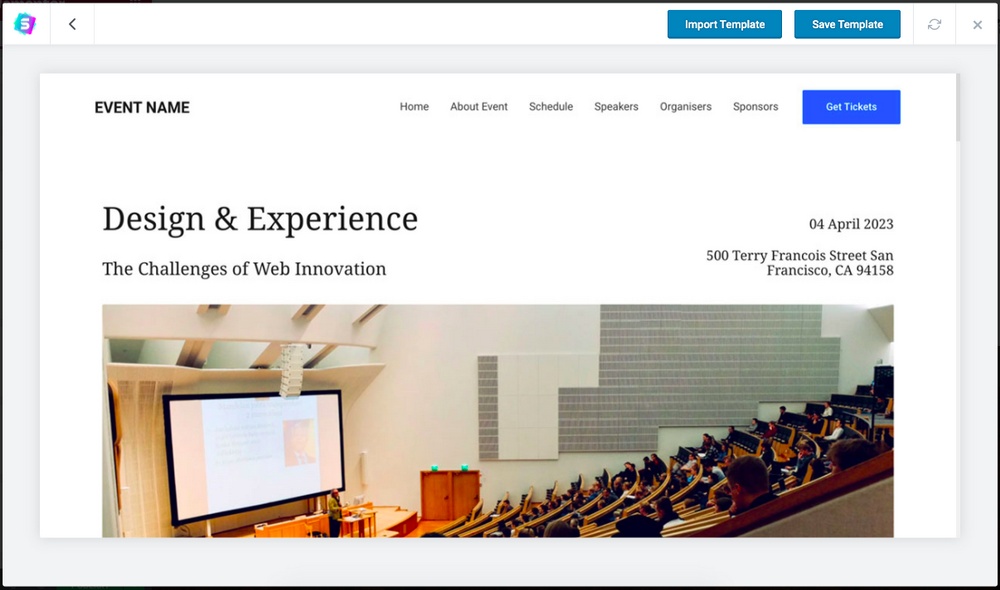
If all looks good, go ahead and click on the Import Template button.
This loads the template onto your page.

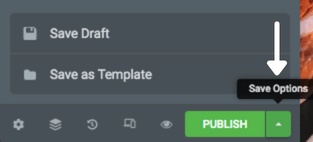
Typically, we’d click on the publish button right away. But, before doing that, click on the arrow next to the publish button.
You find two options – save a draft or save as a template.
Click on the ‘Save as Template’ option.

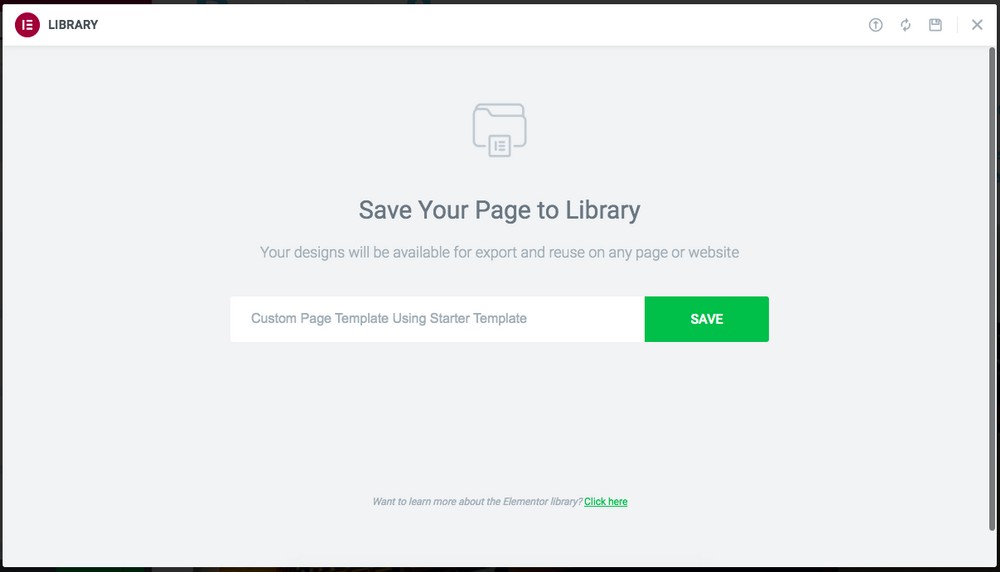
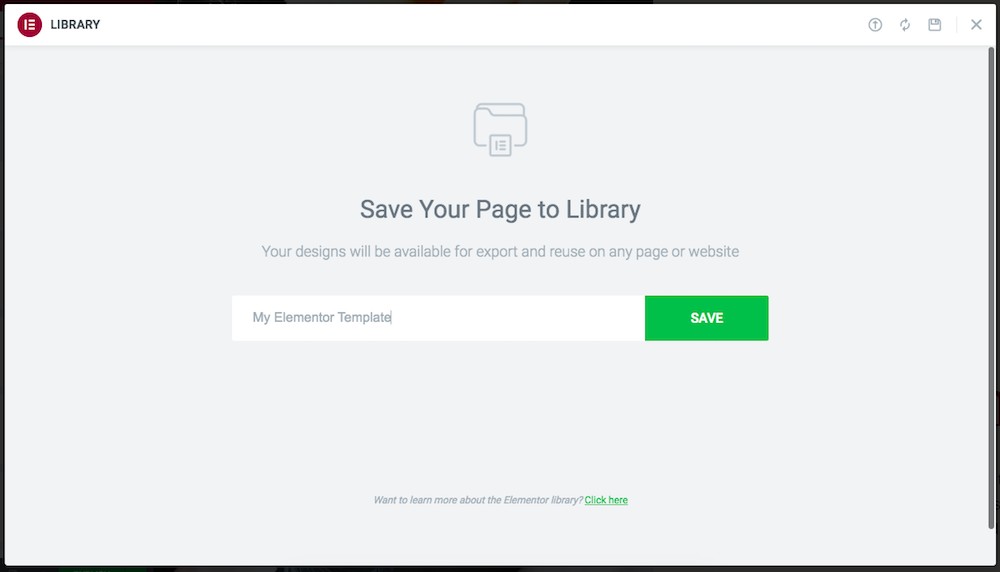
You’ll be prompted to enter a name for your template. Click Save when you are done.
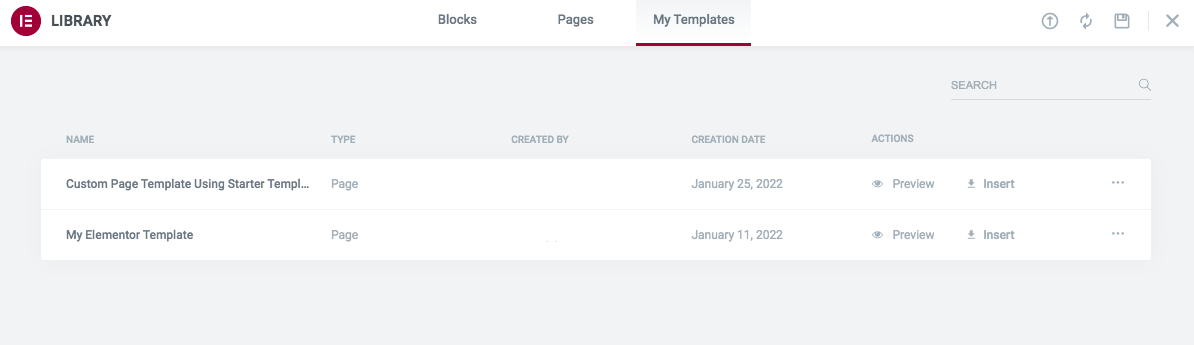
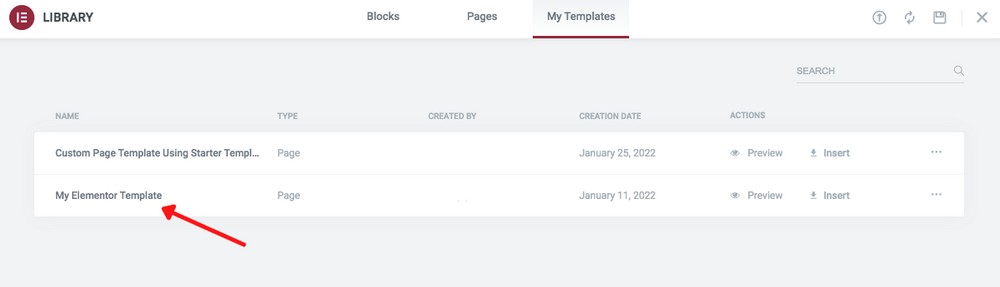
Your template will now be saved under the My Templates tab.

The next time you want to use this template, click on the Insert link.
That’s how simple it is to create a custom page template using Starter Templates!
How To Make a WordPress Template Using Elementor
We’ll now show you how to make a WordPress template from scratch using Elementor.
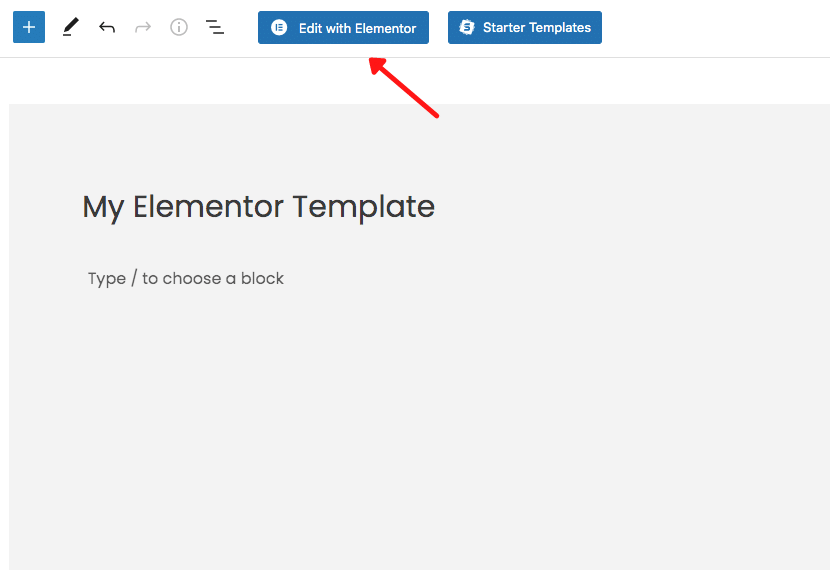
Go to Pages > Add New and name your template.
For instance, we’ve named our template ‘My Elementor Template.’

Next, click on Edit with Elementor.
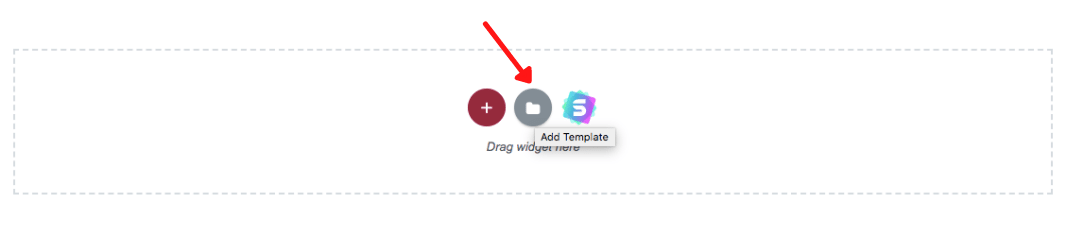
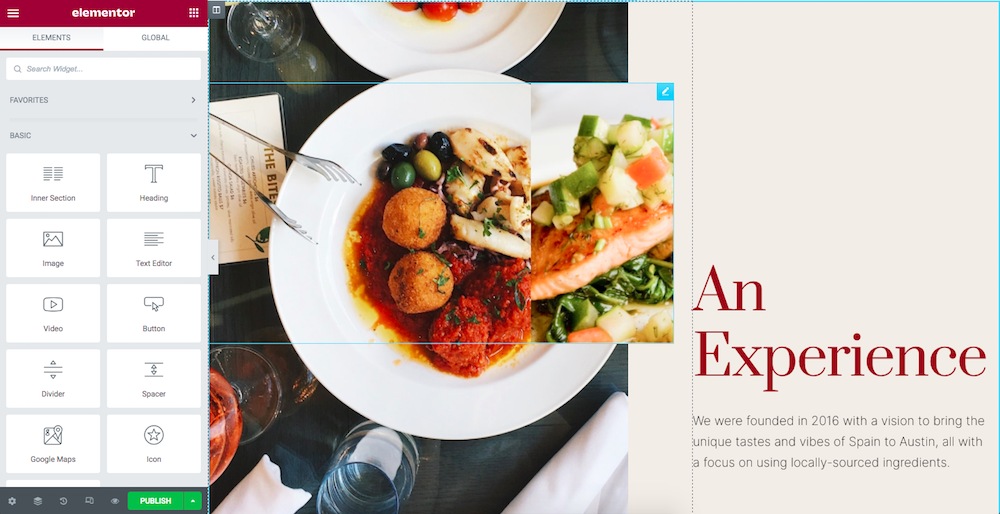
While you can create a page from scratch using sections and the various widgets on offer, we’ll create one faster by using one of the several pre-built templates.
Click on the folder icon to add a template.

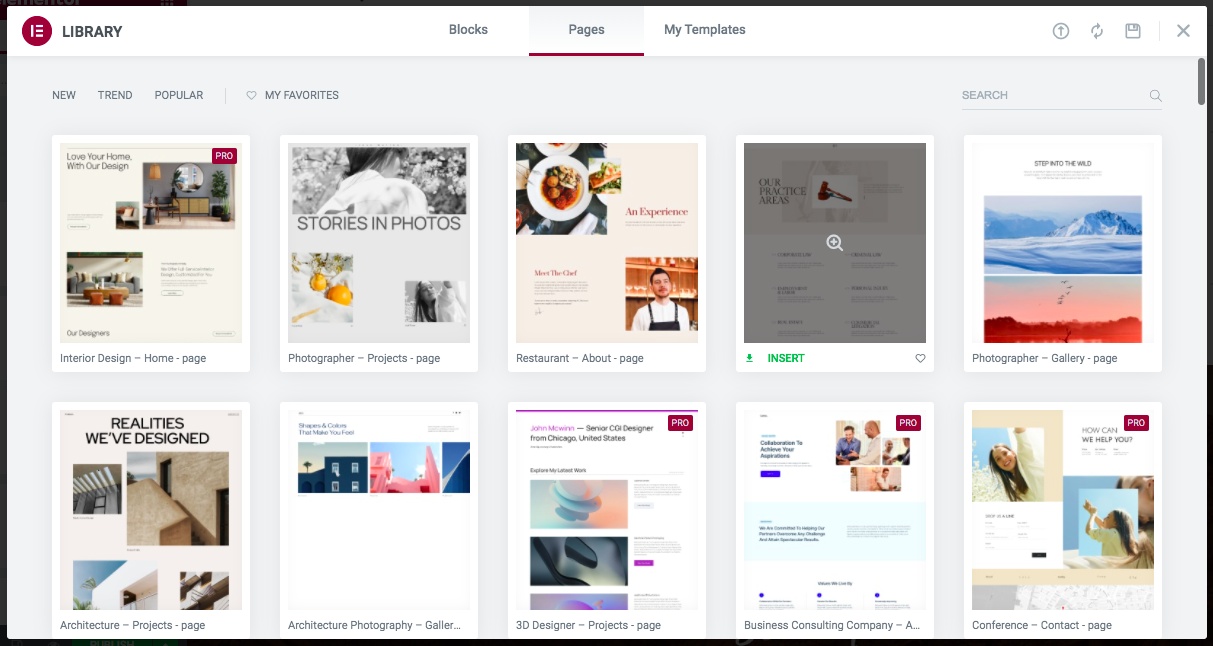
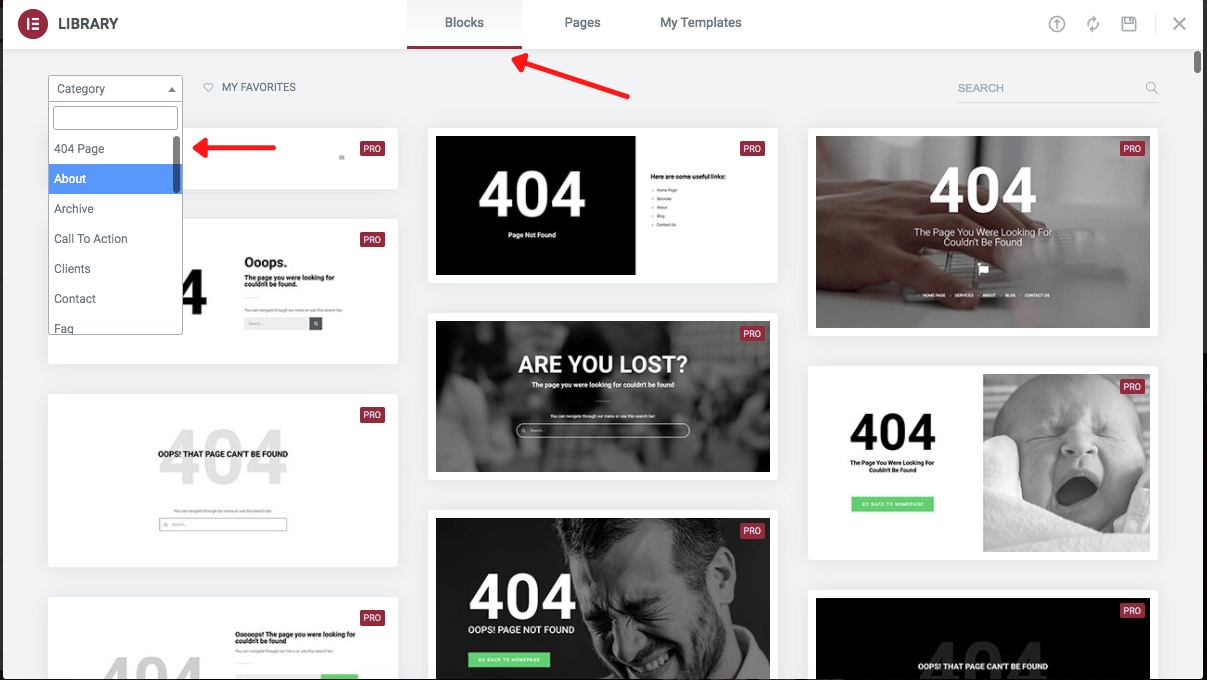
This opens up an entire library of templates that you can make use of. There’s a template for just about any niche, from agencies and consultants to dental clinics and beauty salons.

Don’t want to use page templates? No problem! You could use pre-built blocks as well.
You could design a custom page template from scratch using a range of blocks. Include blocks on your page for various categories, such as about, contact, call to action, clients, or anything you want.

We’ll select a template from under the Pages tab.
Click and preview a template of your choice.

If it suits your requirements, go ahead and click on Insert.
If this is the first time you are connecting to the template library, you may be prompted to log in.

Click Get Started and complete the straightforward login process.
After successfully logging in, you’ll be prompted to confirm the import process.

Click Yes to proceed.
The template will now be inserted on your page.

Next, click on the arrow adjacent to the Publish button, as shown below.

From the options provided, click on Save as Template.
You’ll be prompted to name your template.

Enter a name and click on Save.
Your custom page template now gets added to the My Templates list.

The next time you want to use a custom page template, click on the My Templates tab and insert your template.
And that’s how simple it is to create a custom template using Elementor!
Create a Custom Page Template Using Gutenberg
Let’s now create a custom page template using the Gutenberg block editor.
The Gutenberg editor makes it super easy to create pages using blocks. Want to add an element to your page? Just add a block! It’s that simple!
Gutenberg makes it even easier by allowing you to create reusable blocks.
Once you’re happy with a block you’ve created, you can add that block to your collection of reusable blocks.

This way, you can reuse that block across any page or post on your website.
Once you are done creating your page, create a reusable block that includes all the blocks you’ve just created.
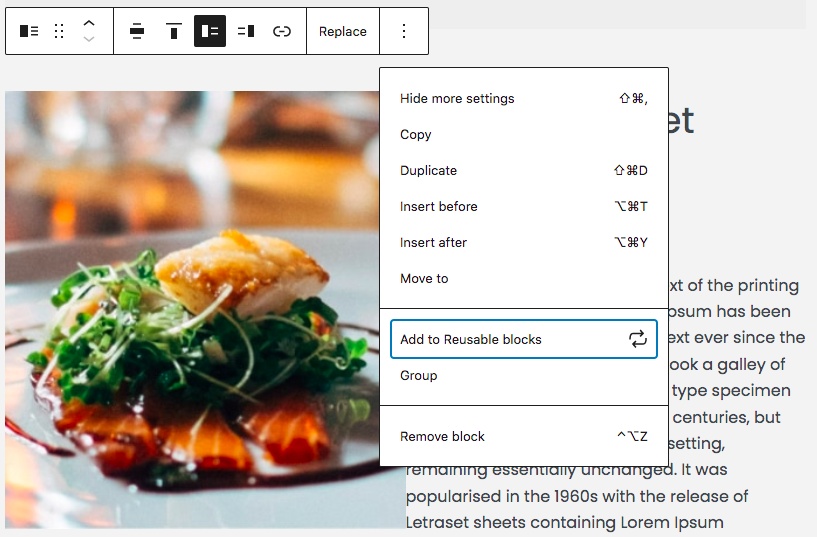
For instance, we’ve included a few blocks to our page and selected them all.
You can do this by clicking inside any block and using the keyboard shortcut, CTRL+A (or CMD+A for Mac users), you get to select all the blocks.

Then, click on the ‘Add to Reusable Blocks.’
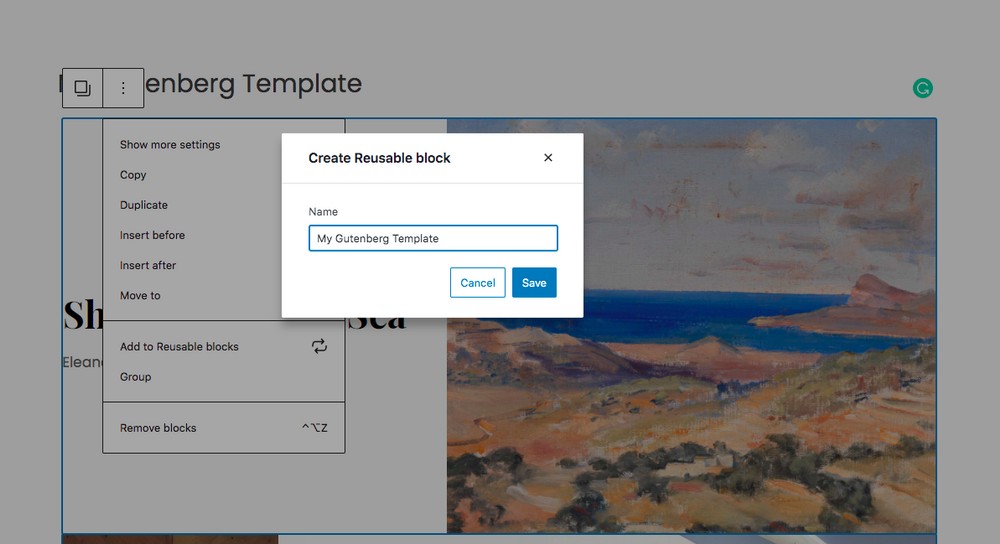
Name your reusable block and then click Save.
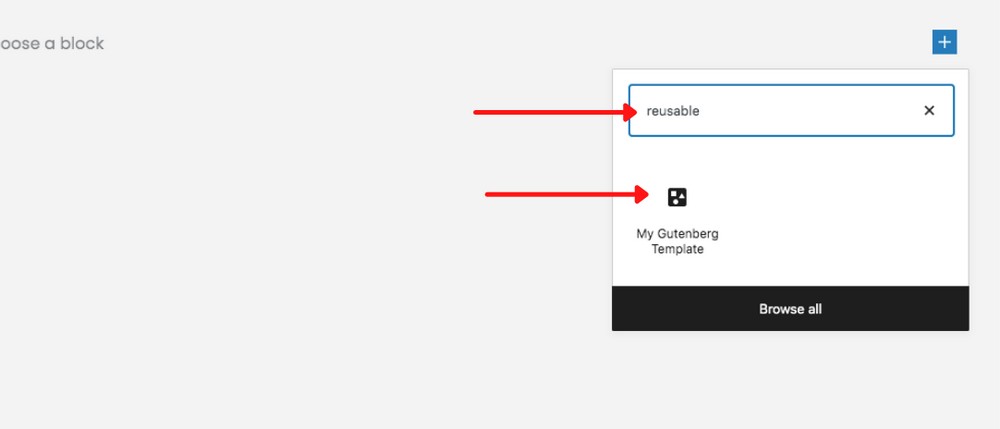
Want to add your template to a new page? Search for your reusable block and insert it.

Simple, isn’t it?
Using Spectra To Create a Custom Page Template in WordPress
Next we’ll show you how to create a template in WordPress using the Spectra plugin. It’s a free addon for the WordPress block editor that adds a range of extra blocks and features.
Using Spectra adds blocks to the standard WordPress (Gutenberg) block editor process we just described.
The benefit of Spectra is that you get some new blocks to play with when creating a custom WordPress template.
Let’s create a quick custom landing page template you can use repeatedly for any number of offers.
Select Pages > Add New within WordPress
Name your page and click to add a block

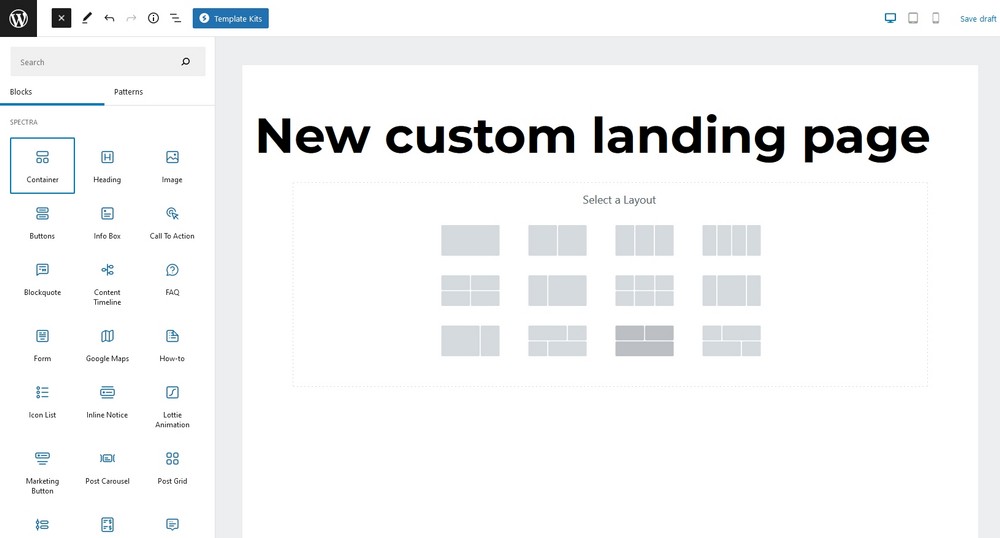
Select Spectra and select Container
Select a container layout that works for your page. We selected a 3 section layout for our sample page
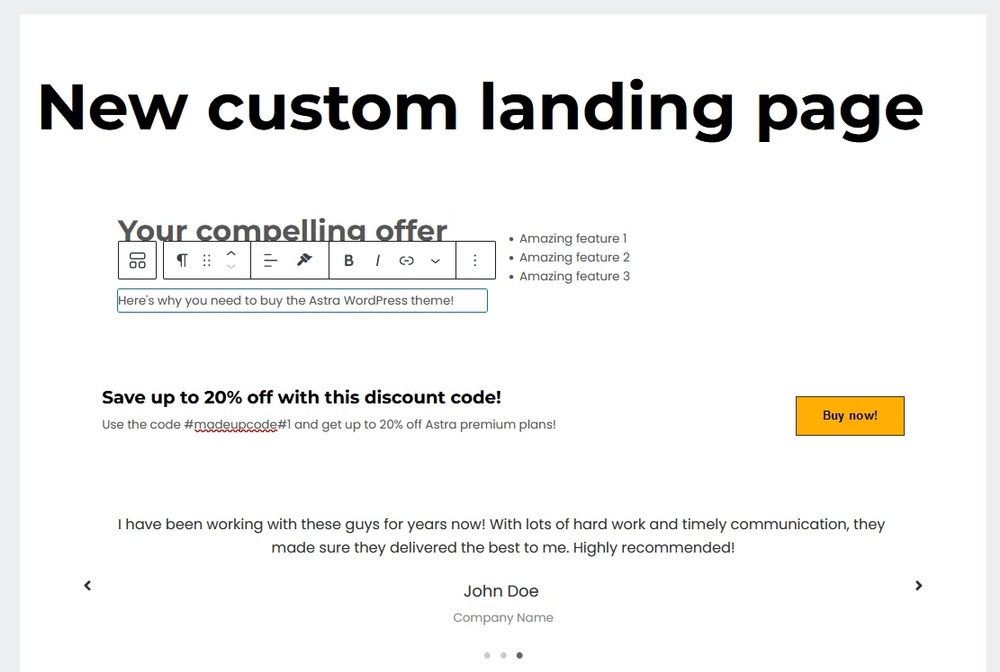
Select a header to introduce the page and the offer
Select a list to highlight the amazing features of your product
Add a Call to Action block from Spectra underneath and fill in the details

All good landing pages need testimonials to add social proof, so select the Testimonials block from Spectra and add it underneath
Then select another Call to Action block to complete the page
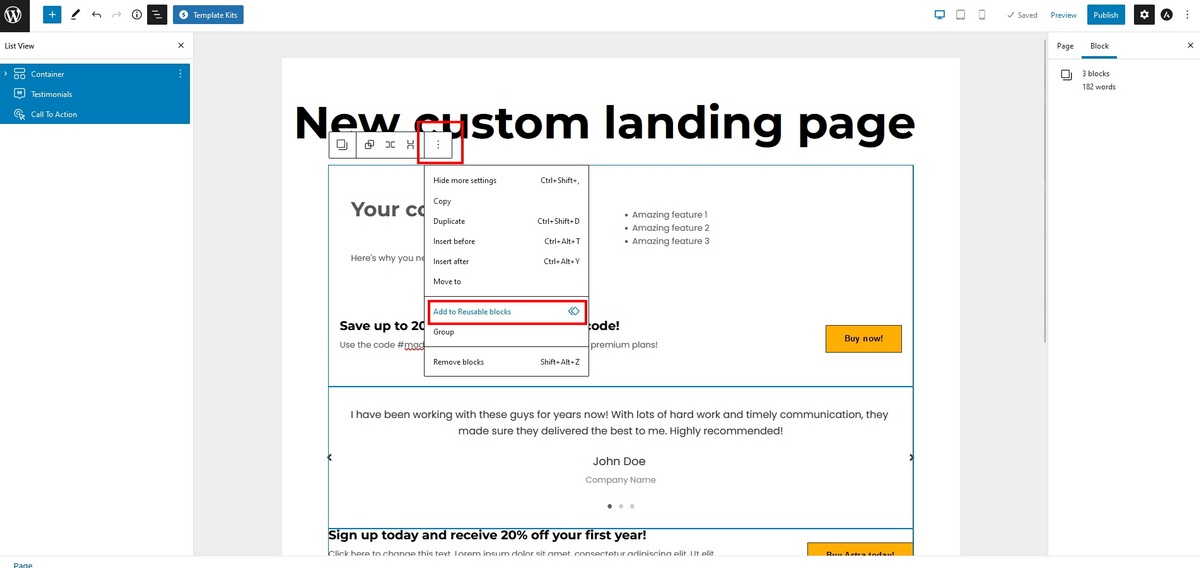
Once you’re done, save the page as draft. Then select all blocks on the page and select the three dots at the top of the screen

Select ‘Add to Reusable blocks’ from the menu, give your template a name and select Save
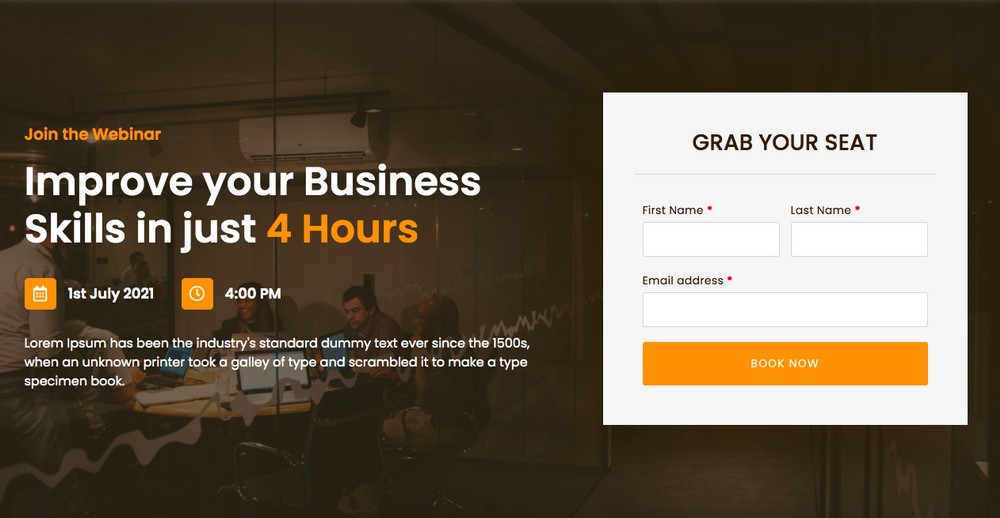
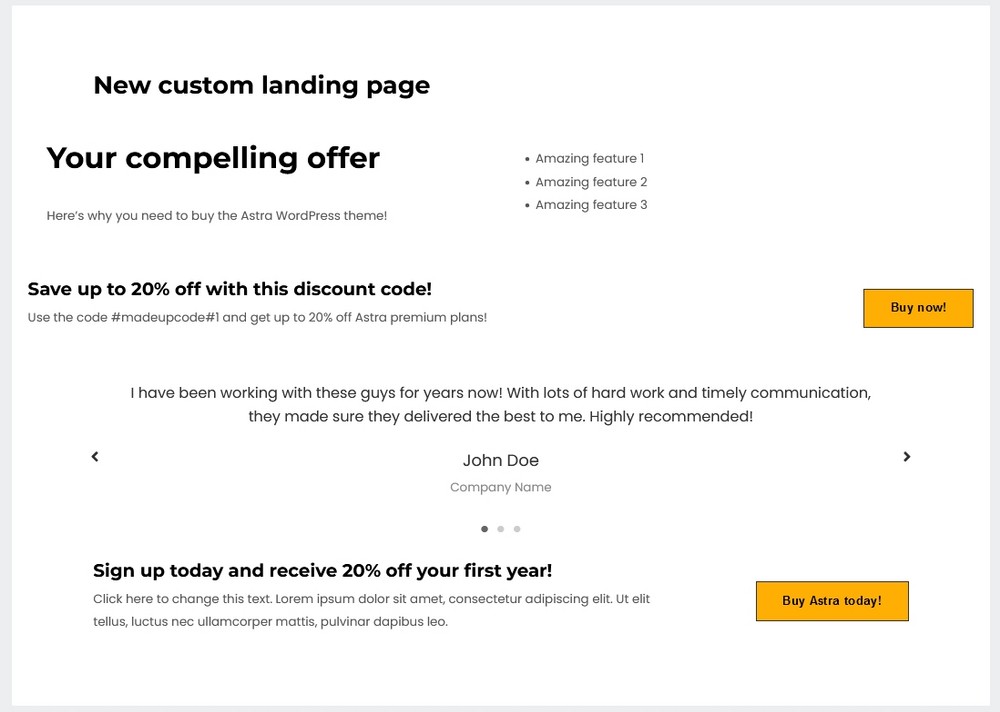
When you preview your landing page, it should look something like this

In the real world, we would obviously make a bigger deal of design, but you can see just how creating page templates in WordPress can be simple with Spectra.
As we saved this page as a reusable block, you can use it as many times as you need simply by loading it onto a page!
How To Make a WordPress Template Manually
We’ve left this method for last, simply because it involves some coding.
While the methods we covered earlier should do perfectly fine, you can also use this method to create a custom page template if you are comfortable writing code.
You will also need your FTP credentials or access to the file manager on your hosting account to upload files to your live site.
Start by opening a text editor. Then, add the following line of code.
<?php /* Template Name: MyCustomTemplate */ ?>This line of code tells WordPress this is a template file. You can give any name to your template. For instance, we’ve named our template, MyCustomTemplate.
Once that’s done, save the file on your desktop with a .php extension. We’ve kept the file as mycustomtemplate.php.
Next, we’ve got to upload this file to the live site. You could use an FTP client such as FileZilla or the file manager from your hosting control panel.
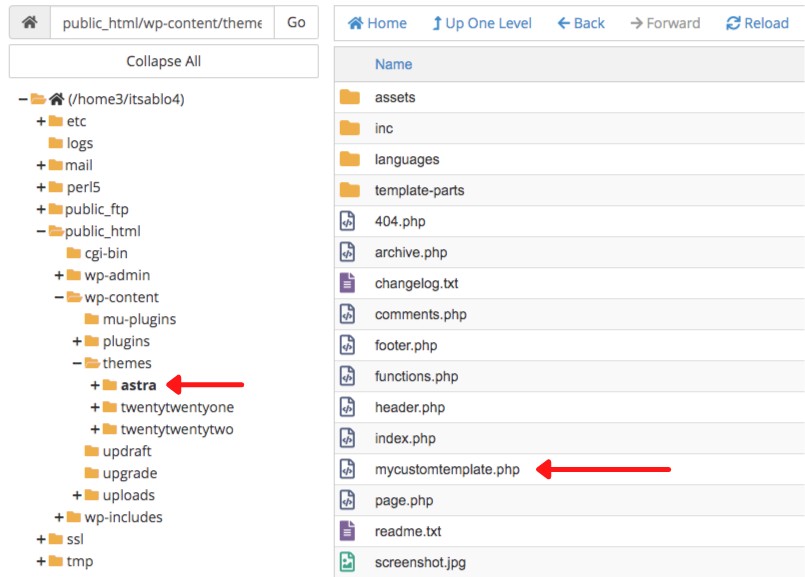
The file must be uploaded with the current theme’s folder, which you’ll be able to locate under the /wp-content/themes/ directory.

Once you’ve successfully uploaded the file, head to your WordPress dashboard and add a new page.
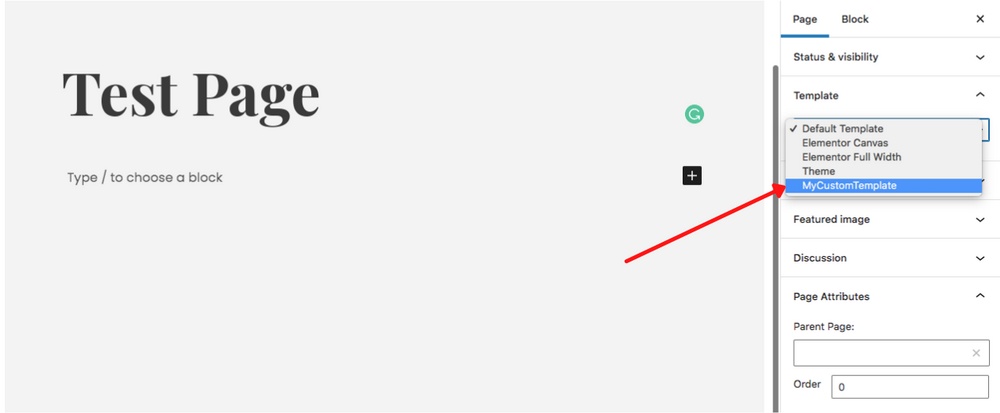
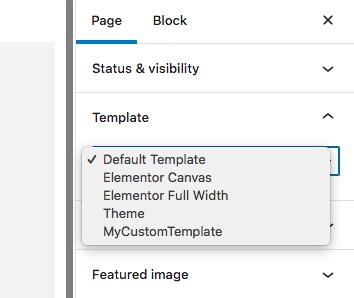
Under Template, on the right-hand side of your editor, you’ll find the template you just uploaded.

Select the custom template and hit publish.
Considering we’ve got just a single line of code on our template page, all you will see currently is a blank screen.
The easiest way to get a jump start on your template is to use the existing code and tweak it to suit your needs.
For instance, you could start by downloading the current theme’s page.php file. Then, tweak the code, add custom PHP code, remove the sidebar, or add additional HTML as per your requirements to create a custom page template.
This is what the code in Astra’s page.php file looks like,
<?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<div id="primary" <?php astra_primary_class(); ?>>
<?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?>
</div><!-- #primary -->
<?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?>
<?php get_footer(); ?>Want to remove the sidebar? Simply remove the following line <?php get_sidebar(); ?>.
Once you’ve written your custom code, upload the template to your live site and use it across your WordPress site.
How Do You Select a Page Template in WordPress?
Changing a page template in WordPress, whether for a single page, a section of the page, or even a group of pages, is pretty straightforward.
You could select a page template for either a new page that you are creating or for an existing page.
To select a custom page template, head over to Pages > Add New, and you’ll find the template section.

Select the template you want from the options provided in the drop-down.
You’ll notice the template list only while creating or editing a page. These options wouldn’t be available if you are making a post.
Frequently Used Conditional Tags in Custom Templates
Conditional tags are used on posts and pages to control what is displayed on a page. They are used frequently and can be used when creating a WordPress custom page template.
Conditional tags are typically used by more advanced WordPress users but the principle is relatively easy to understand.
A conditional tag typically looks like this:
IF (A defined condition it true) {
Do something specific here
}In a real life example:
if( is_home() ) {
echo 'Display blog posts on the blog page only';
}The ‘is_home()’ part is the conditional tag. In this example, it is looking to see what page is set as the blog page in the Reading section of the WordPress dashboard.
Some of the most common conditional tags used in WordPress include:
- is_home() – Checks to see if the blog index is being displayed
- is_front_page() – Checks to see if the front page is being displayed
- is_single() – Checks to see if a single post page is being displayed
- is_page() – Checks to see if a page is being displayed
- is_tax() – Checks to see if a taxonomy page is being displayed
- has_term() – Checks to see if post has any terms of slugs
- is_author() – Checks to see if an author page is being displayed
- is_multi_author() – – Checks to see if there is more than one author
- is_attachment() – – Checks to see if an attachment page is being displayed
- is_singular() – Checks to see if a single post or attachment page is being displayed
- is_search() – Checks to see if a search page is being displayed
- is_archive() – Checks to see if an archive page is being displayed
- is_sticky() – Checks to see if the post being displayed is sticky
Conditional tags can be quite involved and we don’t have time to do them justice here. If you would like to learn more about them, check out the WordPress developer page on conditional tags.
Custom Page Template FAQs
Let’s now cover some frequently asked questions related to custom page templates.
How do I create a custom page template in WordPress?
We’ve covered all the methods in this article.
How do I edit a WordPress page template?
If you’ve created your custom template using a page builder, such as Elementor, you’ll find your templates under Templates > Saved Templates. You can edit the templates, just as you’d edit any other page on your WordPress website.
How do I save a WordPress page as a template?
Similarly, once you create a WordPress page using the Gutenberg block editor, you can select all the blocks and add them as a single reusable block. Next time you want to use the template, add the block template to your page.
What is a WordPress page template?
How can I create a page template out of an existing page?
You can also use your page builder to save an existing page as a template. We’ve got it all covered in this article.
How many templates can a theme have?
How do I import a custom template into WordPress?
Create a Custom Page Template in WordPress
WordPress and WordPress themes make the entire page creation process really simple.
Once you install a theme, you can select a template from a list of professionally designed options. This way, you can create awesome pages without writing a single line of code.
However, there may be instances where you’ll want to use a template that’s different from the rest of your website pages. Maybe a page without a sidebar or a header or footer. You may want to have a template for all your landing pages or even a sales funnel.
In such cases, you’ll want to create a custom page template in WordPress that you can create once and reuse again and again.
Fortunately, creating a custom page template in WordPress is relatively simple. We’ve covered it all here for you, from using a Starter Template to create a page template using Elementor and Gutenberg.
And just in case you’d like to create a page template manually by writing code, we’ve covered that as well!
Over to you now. How do you create a page template in WordPress? Let us know!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






I sorted out…I add template in the Astra folder and now the template dropdown is visible. As I downloaded the Astra-child I was adding the template there but in that case it did not work. Isn’t a better procedure to add template to the child theme? That’s what I learned since I develop.
Thanks