Looking for a solution to create a custom login page in WordPress?
If you allow people to register for your site, customizing the login page lets you improve your site’s branding and create a more user-friendly experience for your users. You’ll be able to add your own logo, change the URL, customize colours, add more content, offer social login, and lots more.
In this beginner-friendly guide, we’ll share five different methods that you can use to create a WordPress custom login page.
You can choose the method that best works for your needs, budget, and skill level.
- Five Methods to Create a Custom WordPress Login Page
- Method 1: Customize the Native WordPress Login Page with Plugin
- Method 2: Design a Custom Login Page With Elementor + Ultimate Addons for Elementor
- Method 3: Use a WordPress Registration Plugin to Create Login Page
- Method 4: WordPress Custom Login Page With Form Plugin (WPForms)
- Method 5: WordPress Custom Login Page With Code
- Final Thoughts
Five Methods to Create a Custom WordPress Login Page
Here are the five methods that we’ll cover:
- Customizing the native login page with a free plugin
- Using Elementor to design a custom login page with a visual, drag-and-drop interface
- Using a dedicated WordPress registration plugin
- Using a regular WordPress form plugin
- Adding your own code snippets
Method 1: Customize the Native WordPress Login Page with Plugin
By default, the native WordPress login page is located at yoursite.com/wp-login.php and looks like this:

If you’re ok with this behaviour but just want to customize this default page, you can find lots of free plugins that let you:
- Switch the WordPress logo to your own logo.
- Change the fonts.
- Customize all of the colors for the forms and buttons
- Add a custom background colour.
Your login page will still be located at yoursite.com/wp-login.php, but you can make it match the rest of your site’s branding. As an added bonus, any changes you make will also apply to the native WordPress registration page.
We’ll use the free LoginPress plugin for this tutorial as it’s one of the more popular options and gives you lots of control.
To get started, install and activate the free plugin from WordPress.org.
Then, open the WordPress Customizer by going to LoginPress → Customizer.
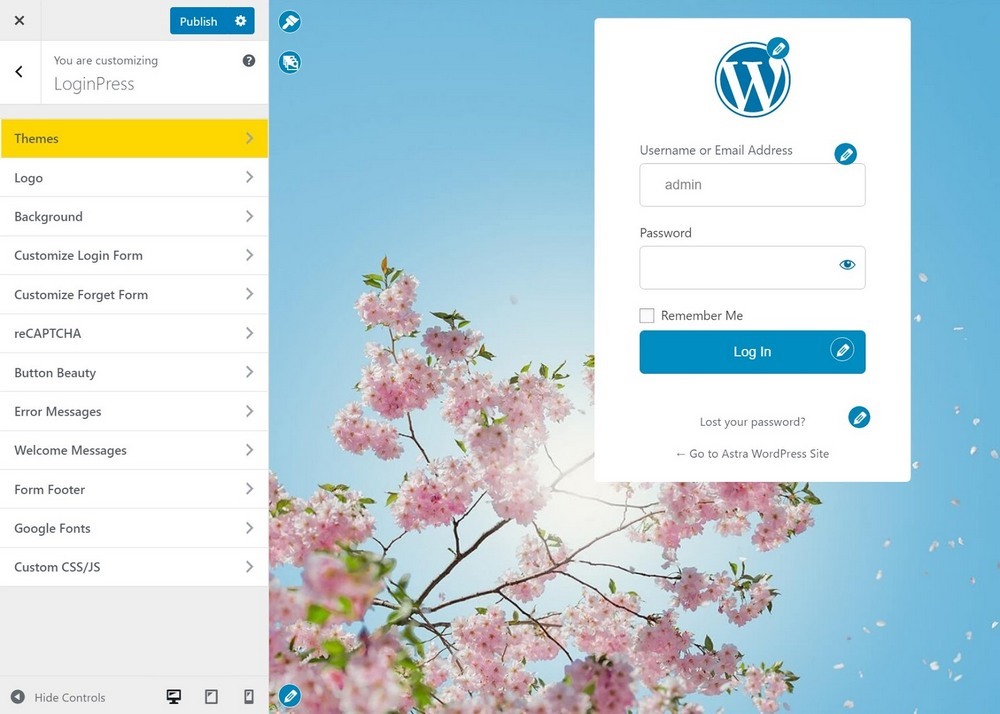
In the Customizer settings, choose the LoginPress option. This is the normal WordPress Customizer interface (where you customize most themes, including Astra), with the only difference being that you’ll see a preview of your login page instead of your regular WordPress theme.
Now, you can use the many options in the Customizer to adjust your login form. As you make changes, you’ll instantly see those changes reflected on the live preview of your login form:

Make sure to save your changes when you’re happy with how your login page looks. Then, you should see those changes reflected right away when you visit the default login page.
Method 2: Design a Custom Login Page With Elementor + Ultimate Addons for Elementor
Want to break free from the native WordPress login form and create a truly custom login page? Use the popular Elementor page builder plugin and the login widget in the Ultimate Addons for Elementor extension.
If you’re not familiar with Elementor, it lets you create your own custom designs using a visual, drag-and-drop interface.
The free Elementor plugin doesn’t include a login widget, but you can add a flexible widget using Ultimate Addons for Elementor. It comes with over 50 widgets to enhance your Elementor designs.
Some of the advantages of this approach:
- You’ll have 100% control over the design of your entire login page using Elementor’s visual, drag-and-drop interface. You can also easily add custom content beyond your login form, helping you provide useful information or create better branding.
- You can add Facebook and/or Google social login to your form, which reduces friction and is something many users prefer.
- You’ll be able to set up custom redirects after users log in and otherwise adjust login behaviour.
To get started, install both the free Elementor plugin from WordPress.org and the Ultimate Addons for Elementor plugin.
Then, create a new WordPress page (Pages → Add New) and click the Edit With Elementor button to open the Elementor interface
To get started, you can use Elementor’s regular widgets to control the basic design of your login page.
For example, you can add headings, explainer text and other elements. Check out our Elementor tutorial if you’re not sure how to use it.
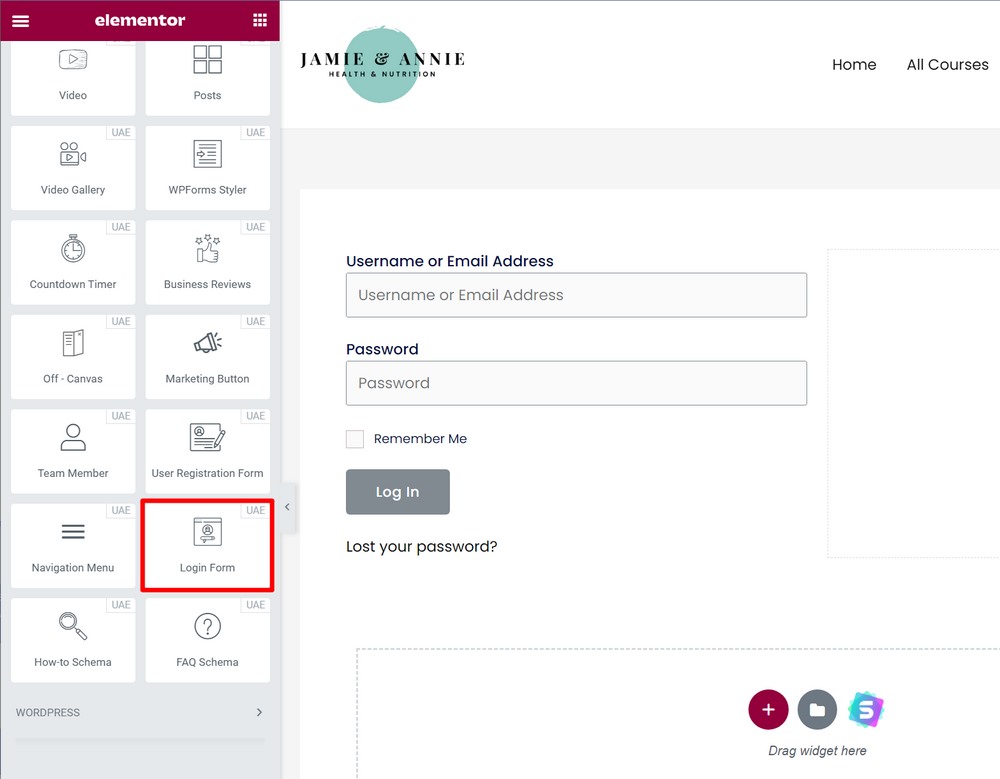
When you’re ready to add your login form, drag over the Login Form widget from Ultimate Addons for Elementor (UAE):

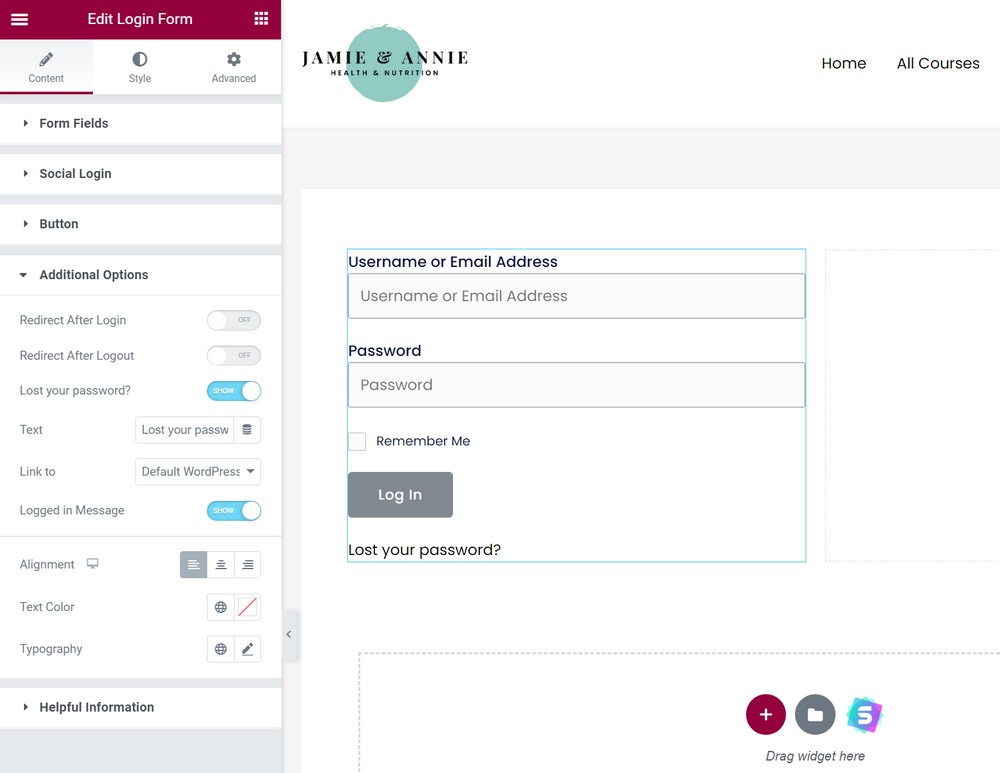
Then, open the widget’s settings to control your login form’s behaviour and styling.

Here are some of the things that you can do with the settings:
In the Social Login section, you can enable social login from Google and/or Facebook. Doing so will require some additional authorization steps with those services:
The Additional Options settings let you set up custom redirects after a user logs in or out. You can also customize the password reset feature.
The Style and Advanced tabs give you a lot of control over how your login form looks.
It’s worth exploring all of the options as you might find something else that’s useful for your situation.
Once you’re finished, publish the page. Your login form will now be active at the URL of the WordPress page. You can edit the URL slug of the page to change your login URL as needed.
Bonus – Ultimate Addons for Elementor can also help you create custom registration forms for your site with the User Registration Form widget.
You’ll be able to customize the fields on your registration form, add after registration actions, style your form, and lots more. Interested? Learn how to create a custom WordPress registration form with Elementor.
Method 3: Use a WordPress Registration Plugin to Create Login Page
If you want more control over your WordPress site’s entire registration and login process, you might be better off with a dedicated WordPress registration plugin.
The main advantage of this method is that it also lets you create a custom registration page (with custom fields) in addition to a custom login form. You can also let users manage their profiles from the front-end of your site.
However, it’s overkill if you just want to customize the login form alone. You might want to choose a different method if that’s your only goal.
For a full WordPress registration/login solution, you can use the free Profile Builder plugin at WordPress.org.
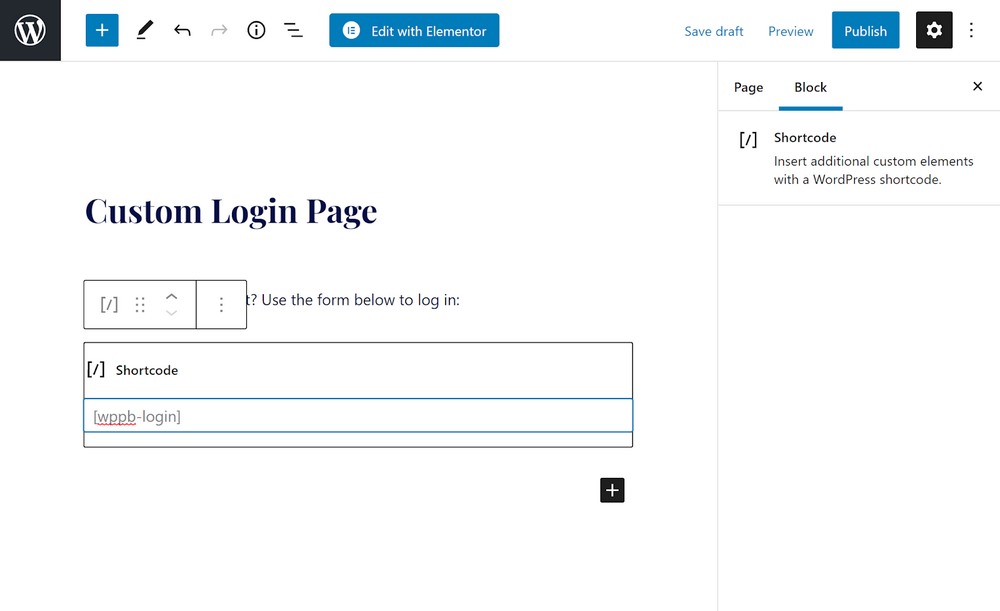
Once you install and activate the free plugin from WordPress.org, you can add a custom login form anywhere on your site using the [wppb-login] shortcode or the Profile Builder Login Widget:

You can also customize your registration form by going to Profile Builder → Form Fields and you can add your front-end registration form using the [wppb-register] shortcode.
Method 4: WordPress Custom Login Page With Form Plugin (WPForms)
Many WordPress form plugins have features to help you create a custom login form, though you’ll typically need the premium version of most popular options.
This can be a good option if you’re already using the plugin on your site, but you probably don’t want to purchase a form plugin just for the login feature.
For this tutorial, we’ll focus on WPForms. Other popular form plugins like Gravity Forms and Ninja Forms also offer this feature.
To use WPForms to create a custom WordPress login page, you’ll need the User Registration add-on, which is only available on the $199 Pro licence.
To get started, you’ll need to install both the core WPForms plugin and the User Registration add-on.
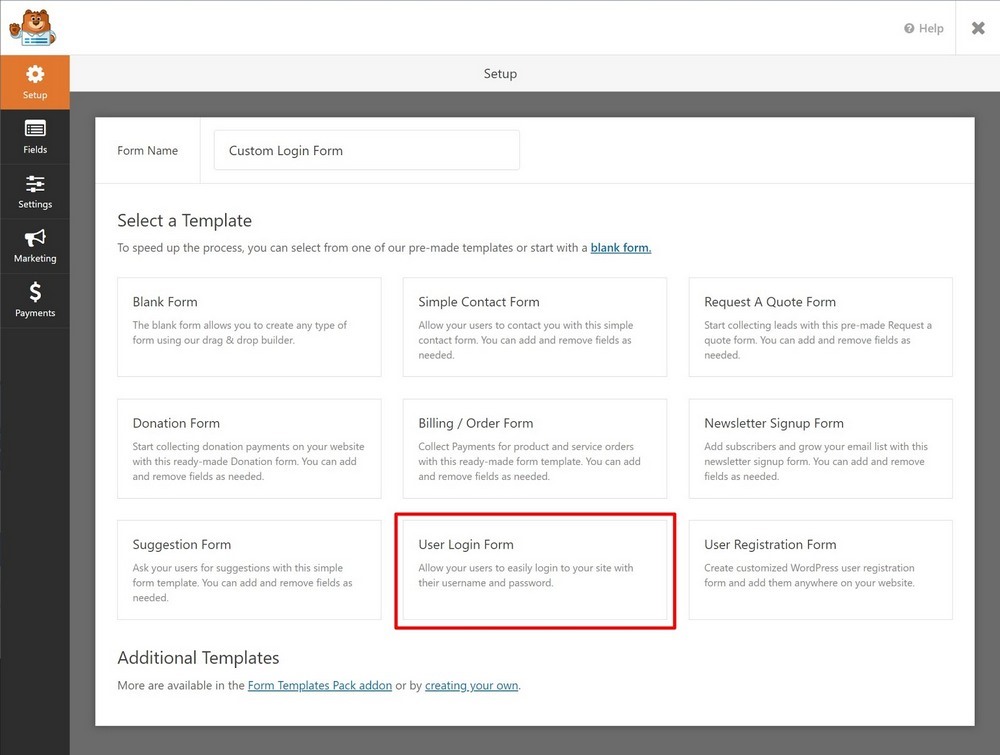
Then, go to WPForms → Add New and choose the User Login Form template:

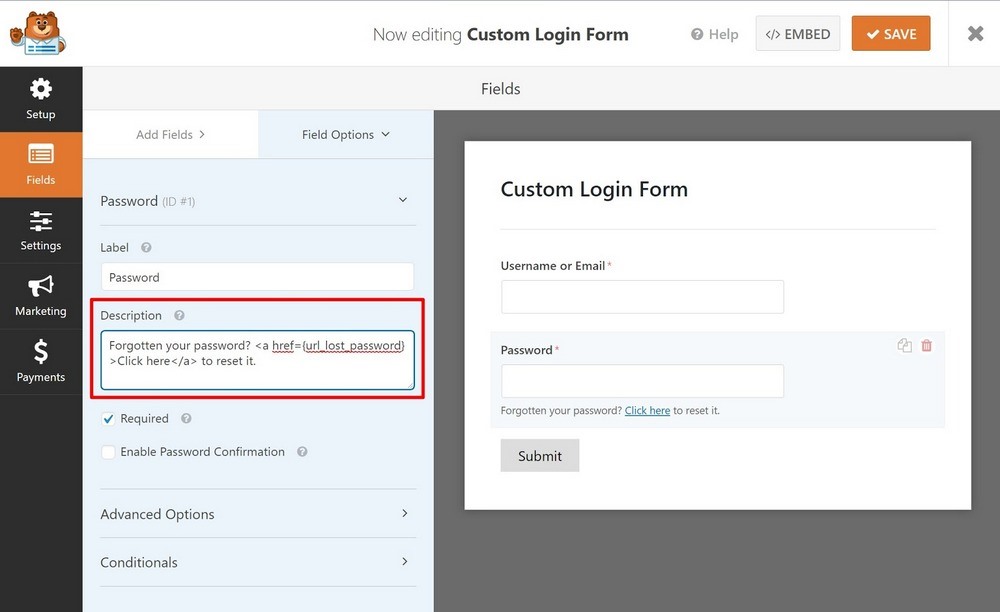
You can use the form builder interface to make some additional customizations. Some customizations you can make include:
- Add a password reset link using the lost password smart tag – {url_lost_password}
- Set up a custom redirect after a user logs in by going to Settings → Confirmations
- Enable anti-spam protection by going to Settings → General

You can add your custom login form anywhere on your site using the following methods:
- The dedicated WPForms block.
- The WPForms shortcode for your form.
- Your favourite page builder plugin. For example, you can use the WPForms styler in Ultimate Addons for Elementor or in Ultimate Addons for Beaver Builder to get more control over the design of your form.
Method 5: WordPress Custom Login Page With Code
If you’re an advanced user who’s at least somewhat comfortable working with PHP, HTML, and CSS, you can also customize the WordPress login page without the need for a third-party plugin.
We don’t recommend this method for casual users. But if you feel comfortable working with code, here are some of the tweaks that you can make.
You’ll want to add these code snippets to the functions.php file of a child theme or via a plugin like Code Snippets.
Change the login logo:
function my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/site-login-logo.png);
height:65px;
width:320px;
background-size: 320px 65px;
background-repeat: no-repeat;
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );Change the URL that the logo links to:
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );There are also various hooks that you can use to add custom content, messages, and labels to your login page. You can consult this Codex entry for more details.
Final Thoughts
If you allow other users to register at your site, creating a custom login page helps improve your site’s branding and create a more user-friendly login process.
In this post, we’ve shared five different methods that you can use to customize WordPress login page.
For simple tweaks, you can keep the native WordPress login page and just update it with your own branding using a free plugin like LoginPress.
Or, for a more flexible and user-friendly solution, you can use Elementor and Ultimate Addons for Elementor. They help you create a fully custom page using Elementor’s visual, drag-and-drop interface, complete with social login, custom redirects, and more.
Depending on your needs and skill level, there are also other solutions, such as using your own code.
Do you still have any questions about how to customize the WordPress login page? Let us know in the comments section!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Hey, excellent article. But, I want to add a login form on my website sidebar. Is it possible?
Hello Luther,
Glad you liked the article. 🙂 And yes, you can insert a Login form using the shortcode as described in the Step 3.
Hope that helps. 🙂
Can we add more fields to our login form? Such as security questions?
Hello Miranda, sorry that won’t be possible as they use the default WordPress fields and functionality.
How can create separate logins page and separate dashboard actually I’m working on a site that would be a searchable Database
For Company profile after login they will be able to search view and select final year students only.
For college Admin they would be able to Upload edit student etc.
Hi there,
Could you please develop a custom login page template that can be used with any WordPress theme?
Hello there, you could use the method 3, 4, or 5 outlined in our post and use it with your choice of WordPress themes.