A header is often the first thing a user sees when they visit your site and is the backbone of how a user navigates your website.
Whether you have an eCommerce website, a personal site, an education website, a community forum, or a media website. It’s the header that makes it easy to navigate and a pleasure to use.
Nowadays, we can see many web designers adopting sticky headers as a way to arrange and structure a website for better user navigation. In one of our articles, we already talked about how easy it is to create custom headers with Elementor.
In this article, we’ll show you how to create your own sticky header with Elementor.
If you don’t know, with Elementor you can create a sticky header for your website without using a single line of code.
Let’s get started!
How to Create Sticky Headers with Elementor
Sticky headers allow a website user to have access to the page’s header and menu section, no matter how much they scroll down.
Step 1: Creating Your Menu
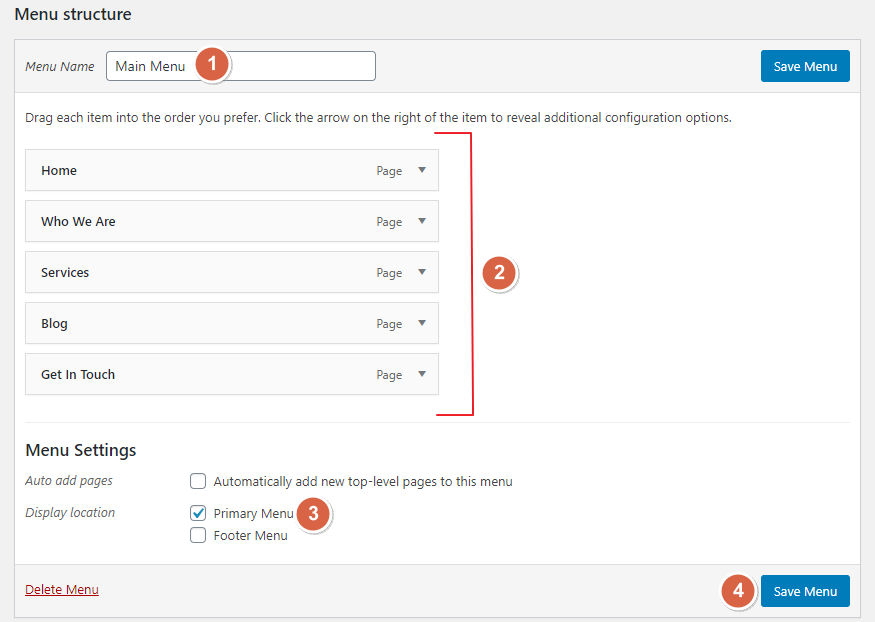
To add a sticky header to your website first, you need to create Main Menu in your wp-admin > Appearance > Menus. Add the section you want to show in the header.

Step 2: Creating Your Header In Elementor
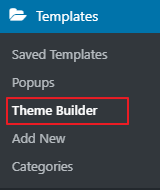
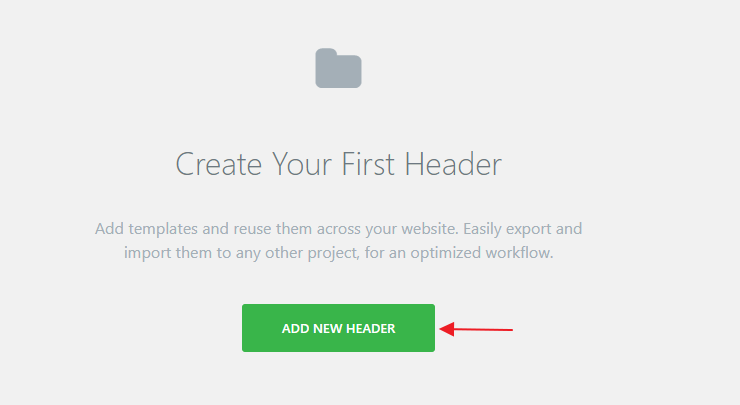
After creating the main menu, go to Elementor Templates > Theme Builder. In theme builder page select Header section and click on “Add New Header”.


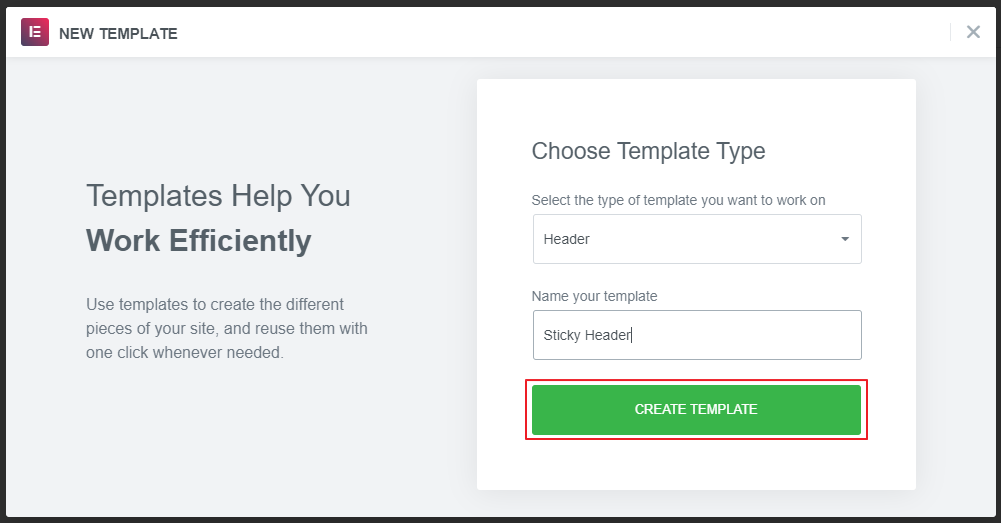
On the pop-up screen, give a name to the header template and click on “Create Template”.

After that, you’ll be redirected to the Elementor editor page. Here you can choose a pre-built header template or create your own from scratch.
For this guide, we’ll be creating our Elementor sticky header from scratch.
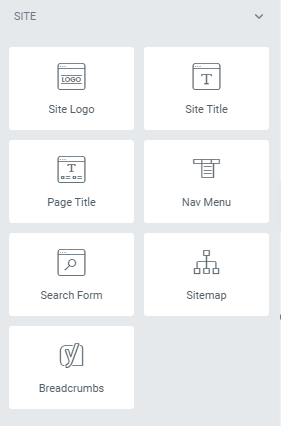
Before we start creating a template, you can see some header widgets in the Elementor editor. Using these sections we can create a header quickly and easily.

Step 3: Creating a Header Template in Elementor
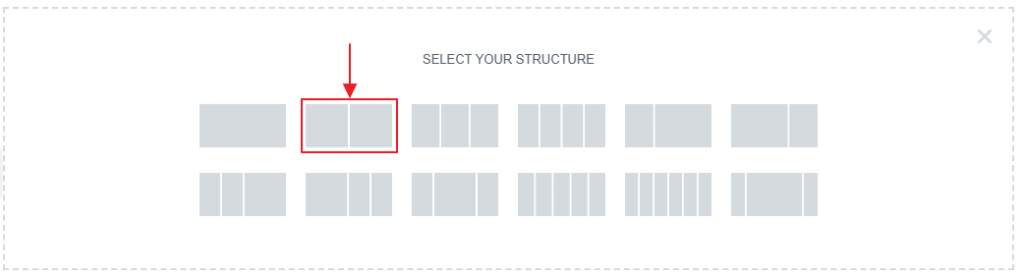
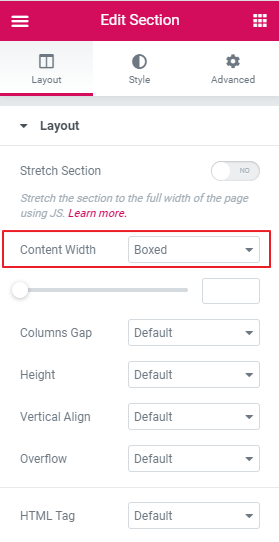
Add a two-column structure. Make sure that the content width of the section is “Boxed”.


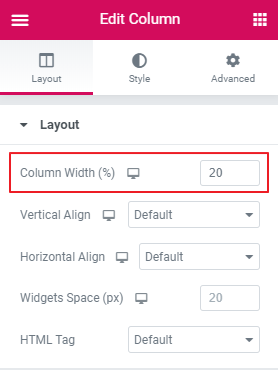
Under the “Edit” Column set the first column width to 20%.

Now add your website’s Site Logo to the first column, and select left alignment.

In the second column, add a Nav Menu and select the main menu you created in step 1. Align the Nav Menu to the right-hand side.

For this guide, we’re creating a simple header. You can create a more detailed design for your header by adding a background color, hovering animation effects, buttons and more.
Step 4: How to Make Your Elementor Header Sticky.
After creating our basic Elementor header, it’s now time to make it a Sticky header.
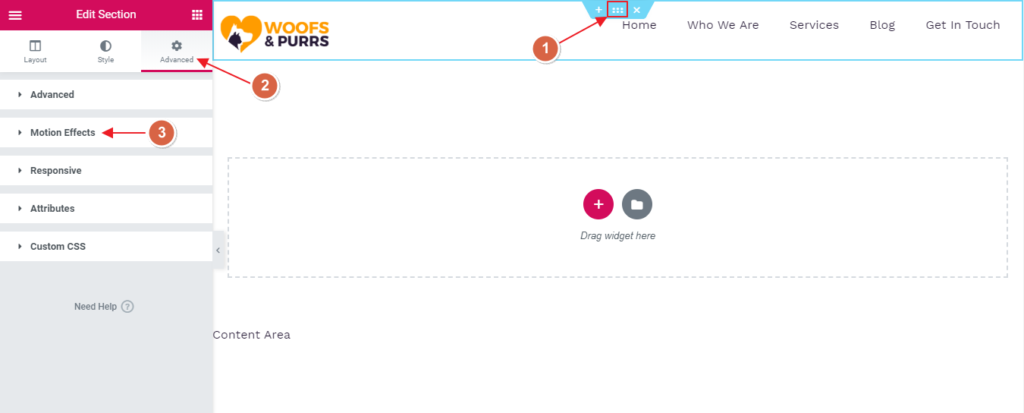
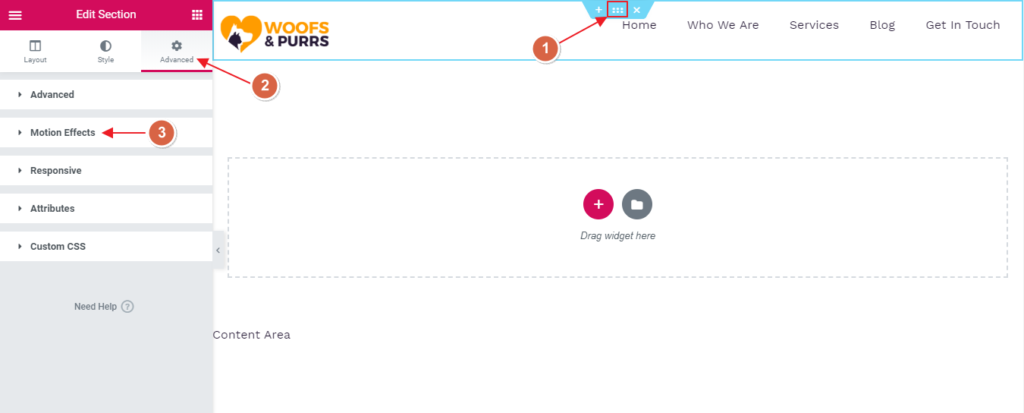
To do this, click on the Edit section (Whole header section). Go to Advanced > Motion Effects.

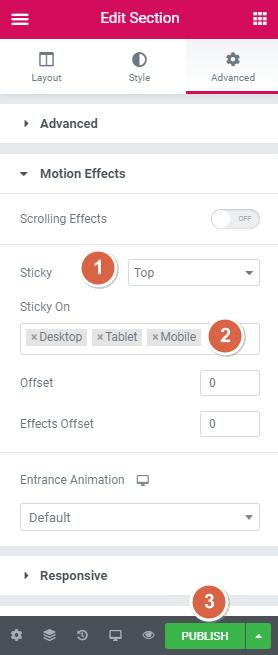
Under motion effects, select “sticky to the Top” and select the “devices” where you want to show sticky header and hit on the “Publish” button.

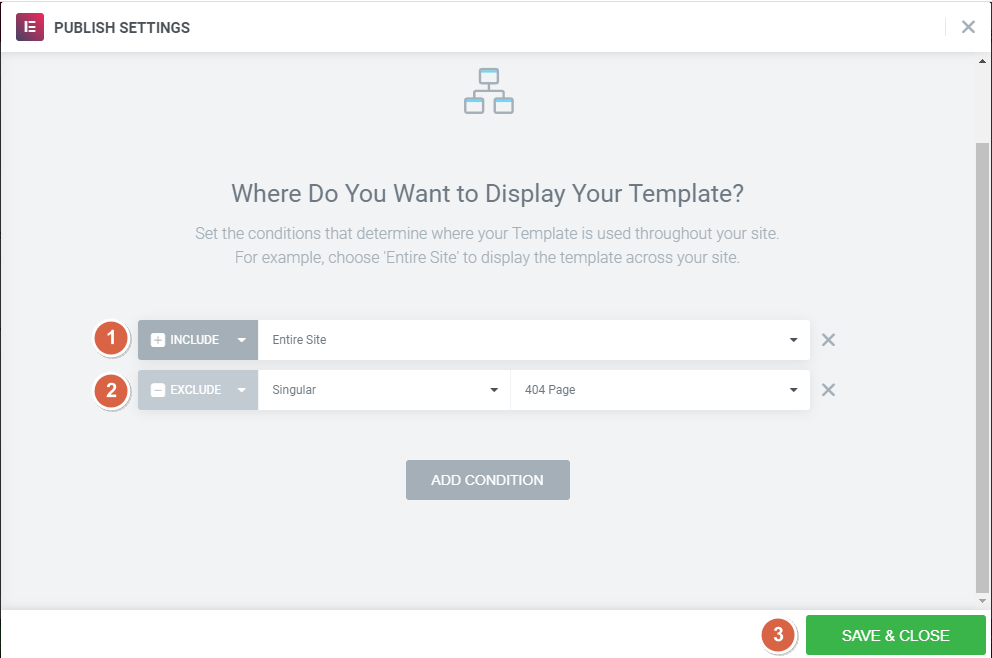
After publishing, Elementor asks you to Add a Condition for your header. Basically, by adding conditions you can show header wherever you want on the site.
Here we wanted to show this header on the entire site, excluding the 404 Page. So, we included the Entire Site in the dropdown and excluded 404 Page.

As you can see creating your custom Sticky header with Elementor is both quick and painless!
Make Your Elementor Sticky Header Much More Stylish Using Custom CSS
Elementor gives you the freedom to customize a sticky header to make it more stylish by adding the CSS class.
Here you can add Height, Background color, Transition, and Sticky effects to the sticky header.
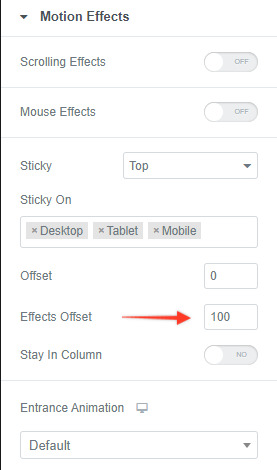
To make your sticky header more stylish, go back to the Edit section (Whole header section). Go to Advanced > Motion Effects.

Here set “Effects Offset” to 100. This is the scrolling distance where the scrolling effect occurs as a visitor uses your website.

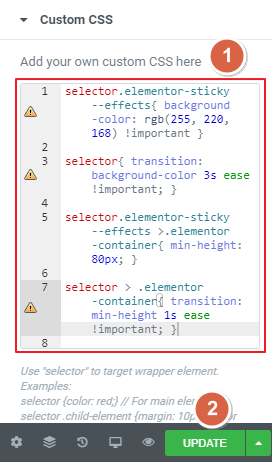
Now scroll down and click on “Custom CSS”. Add the below-given CSS class. You can edit this CSS to add your own numbers.

Custom CSS:
selector.elementor-sticky–-effects {
background-color: rgb(255, 220, 168) !important;
}
selector {
transition: background-color 3s ease !important;
}
selector.elementor-sticky–-effects >.elementor-container {
min-height: 80px;
}
selector > .elementor-container {
transition: min-height 1s ease !important;
}This is how the sticky header looks like after adding CSS class.
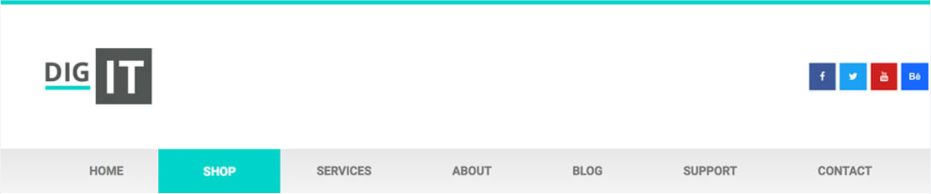
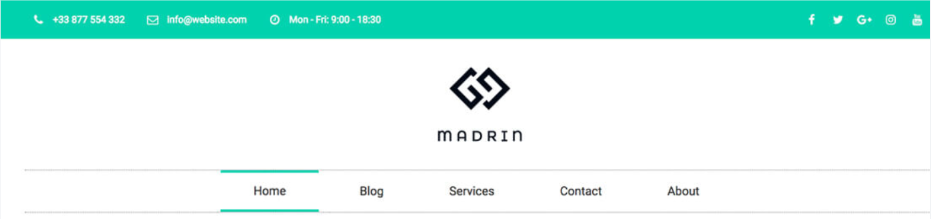
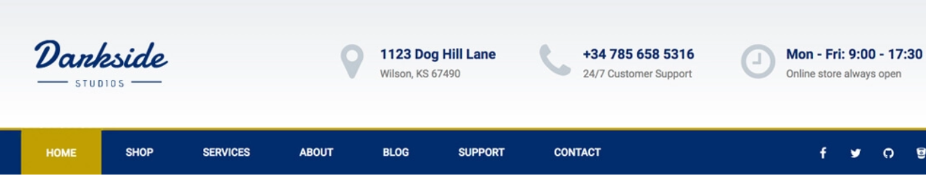
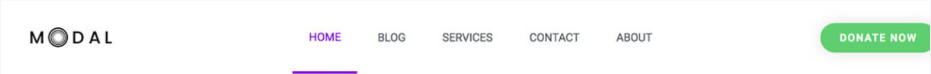
Different Header Design Options for Elementor Users
Elementor comes with a range of header templates out of the box, each one is unique, stylish and helps your users easily navigate your website.
With Elementor, you can design your website headers however you want. For example, you can add the site logo to the center, the main menu below the logo. You can add one more header above the main header to show the phone number, social buttons and more.
Here are just a handful of the different header design options for Elementor users.








The Astra Pro theme is highly flexible and can is compatible out of the box with all popular page/theme builders. If you combine Astra Pro and your favorite page builder, you can build any type of website with this powerful combination.
Astra Pro gives you the ability to create a sticky header and transparent header. Along with options to also align the site logo and menu sections wherever you want.

If you’re not using Astra Pro yet, It’s the right time to switch!
Conclusion
Adding a sticky header can help your site users navigate your website easier and drive clicks to all aspects of your site.
Elementor solves the issue of having to create sticky headers manually using Javascript and CSS. Thanks to Elementor sticky headers it couldn’t be easier to create a sticky header for your website.
Start using Elementor with the most compatible Astra Pro theme. And Build any type of website you want.
If you have any questions regarding sticky header, let us know in the comment section 🙂
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






Спасибо за подсказку, очень мне помогло!
You’re welcome!
Hi
I created a sticky header using Elementor Pro with Astra theme, but the problem is that sticky header flicker (jump up and then back to its original position within millisecond), if I scroll down starting from the very top of the page – the flickering of the header makes the site look unprofessional. Apart from this, the sticky header does work perfectly during normal scrolling of my page.
I creating my website locally via MAMP PRO, so it’s not live. So I’m not sure if this a local issue or the a bug of elementor? I tried other themes but the problems still there.
Have you come across is problem and any idea how to solve it?
Many thanks!
Any idea how to
I am building a website for my client using Astra and looking for a sticky header tutorial on google and I landed here.
Thanks for sharing this tutorial.
That only works with Elementor Pro, I guess?
how can i style my a hover?
selector.elementor-sticky–effects .current-menu-item > a { color:#3EDECD; }
This styles my active. But i need hover too?
Any help? Thanks!
Unfortunately, if using the fullpage for elementor extension, this method for creating a sticky header does not work when fullpage is enabled on a template.
Thanks for sharing your thoughts!
Hello I been having an issue trying to find the correct code to change my text when I scroll down
What I want is when I scroll down the text color will change. Can you help please. Thanks