The WordPress block editor, also known as Gutenberg, was released back in 2018. The new features added to this revolutionary update made it easier than ever to create dynamic web pages with minimal effort.
Since its launch, many new features have been added to Gutenberg to support even more customization.

With version 5.5, WordPress added the use of curated blocks collections called Gutenberg Block Patterns.
In this article, we discuss block patterns, how they are different from regular blocks, and how to register custom blocks.
What Are Gutenberg Block Patterns?
Gutenberg block patterns are predefined layouts that are built out of multiple Gutenberg blocks. They are similar to regular blocks, as you can edit them once inserted, just like regular blocks.
However, there is a significant difference between block patterns and standard reusable blocks in Gutenberg.
When you add a reusable block, it stays the same throughout the website. If you use the same block in other pages and try to change it, it will alter the blocks throughout the site.
With block patterns, you can change the design and functionality with a consistent layout without affecting any other blocks.
Why Are Gutenberg Block Patterns So Useful?
Block layouts help you create beautiful pages and block patterns do the same. Block patterns empower you to customize each instance of the layout used.
So you can create more attractive pages, faster.
A blank canvas can often provide its own challenge. But with block patterns, it becomes a lot easier.
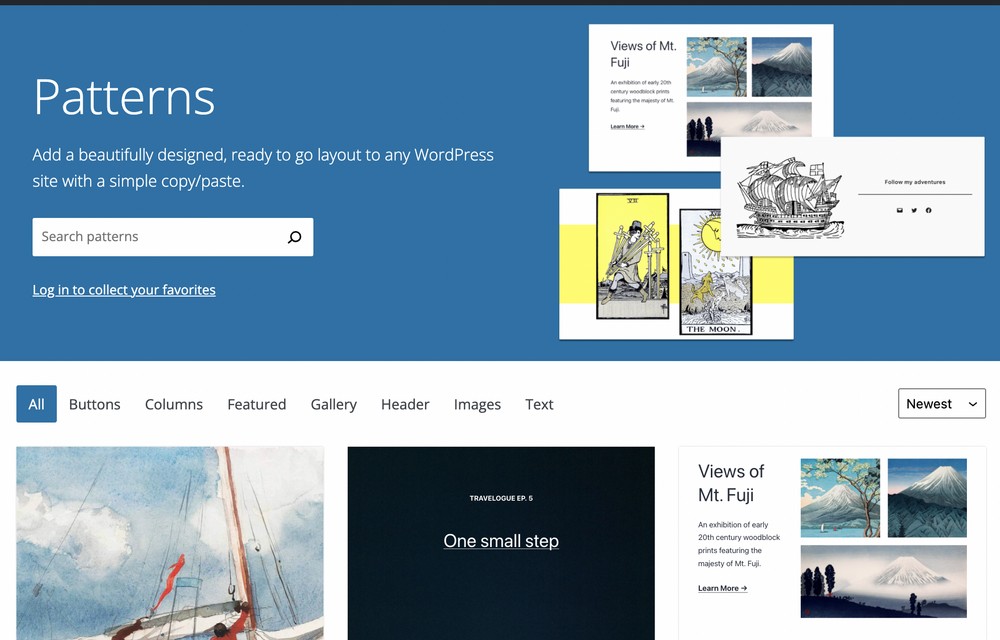
You can just grab a pattern you want from the WordPress Block Pattern Directory and use it on your website.

This saves you a lot of time and effort in designing everything from scratch!
Are Block Patterns Better Than Page Builders?
Building a website is not just about making it look beautiful. You need to look at website performance, layouts, prebuilt layouts and other elements too.
Here are some of the fundamentals on which we compare Gutenberg block patterns with other page builders.
Website Performance
If you are looking for optimum performance, Gutenberg block patterns are way ahead of page builders. This is the biggest advantage of using Gutenberg over any page builder.
Page builders offer a lot of features to help create beautiful pages. But those features often come with a performance overhead that can slow page performance.
A fast website helps with search engine optimization and helps enhance the user experience. People don’t like slow websites, so the faster, the better.
Gutenberg is proven to be faster than other page builders because it’s part of WordPress, which is why we like it so much.
Site Health and Security
Regarding site health and security, Gutenberg block patterns are much more reliable than page builders. This is because blocks are a part of WordPress and are designed to work seamlessly with WordPress.
That’s not to say page builders are bad, just that they are bolted onto WordPress rather than built as part of it. There are bound to be weaknesses there.
Templates and Layouts
Gutenberg has plenty of block patterns that you can use on your website. These are readymade blocks that help you design your website efficiently.
When we compare page builders like Divi, Elementor, or Beaver Builder, they come with complete websites with everything you need, already designed and ready to go.
So they do have the upper hand here.
Neither a page builder nor block patterns need any sort of coding. However, block patterns don’t have the drag and drop functionality usually seen in page builders.
Cost
This is a big one.
Gutenberg is packaged with WordPress and is entirely free. You can buy premium addons for it, but those are completely optional.
Page builders have free versions, which are enough to get you started. If you want to take them further, you’ll need to pay.
Most premium page builders have yearly licensing fees that can cost hundreds of dollars every year. You might lose out on important updates if you miss out on a payment.
What Does Registering a Block Pattern Mean?
As we discussed, WordPress has its own block pattern repository. You can use patterns from this repository and use them on your website by dragging and dropping them into place.
But what if you create your own pattern?
In this tutorial, we will be using the Astra theme. Astra is fully Gutenberg compatible and is the best fit for this purpose.
Don’t worry if you don’t use Astra, as this method works with almost all themes.
How to Register a Block Pattern
Here is a step-by-step guide on registering a block pattern.
Step 1: Install the Custom Block Patterns Plugin
Install and activate the Custom Block Patterns Plugin by LOOS.

The Custom Block Patterns plugin helps you create your own pattern, the way you want.
Normally you would have to create a pattern and then add the register_block_pattern() function for the block pattern to activate.
With this plugin, you can bypass all that code and create your own patterns directly in the WordPress block editor.
Step 2: Create Your Block Pattern
You can use the pre-existing layouts and customize them to create your own as well.
Here’s how you create your own block pattern:
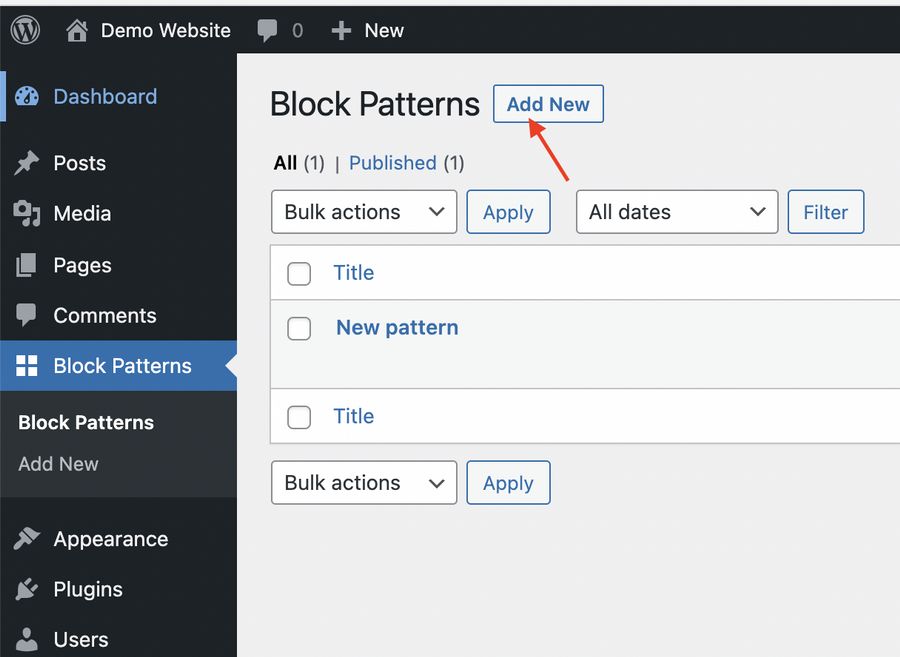
Go to the WordPress dashboard and select Block Patterns > Add New.

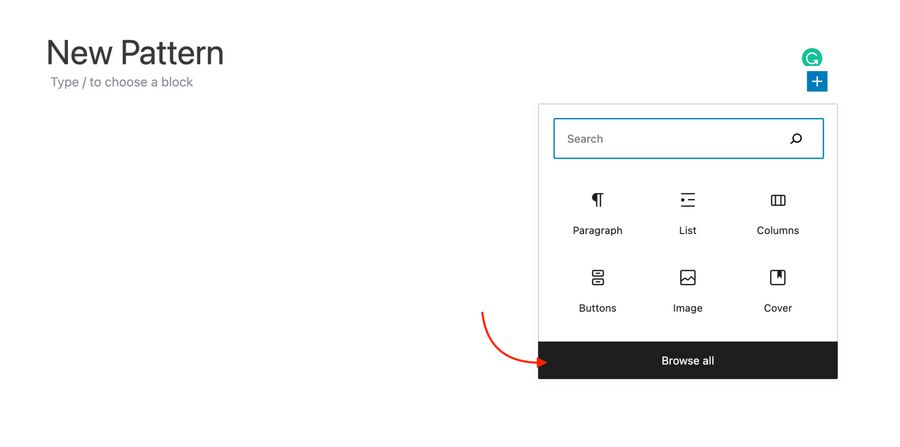
Click on the “+” button to find blocks that you need to add. You can also choose to browse all to explore all blocks and premade layouts.

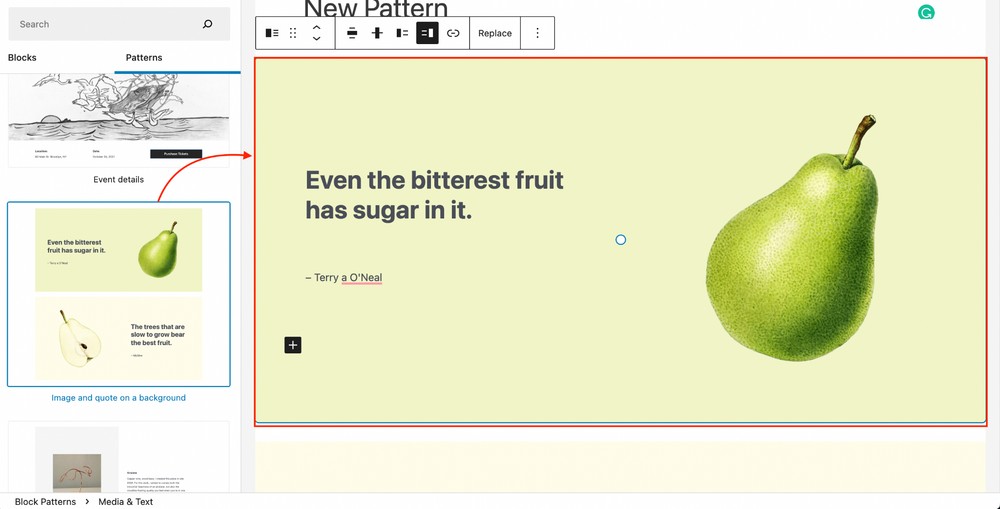
Drag the layout you like to the editor.

Step 3: Customize the Layout
Customize the layout as per your requirements. This part is completely down to your creativity.
You can add a button, or text, or maybe change the background color and image. It is totally up to you.
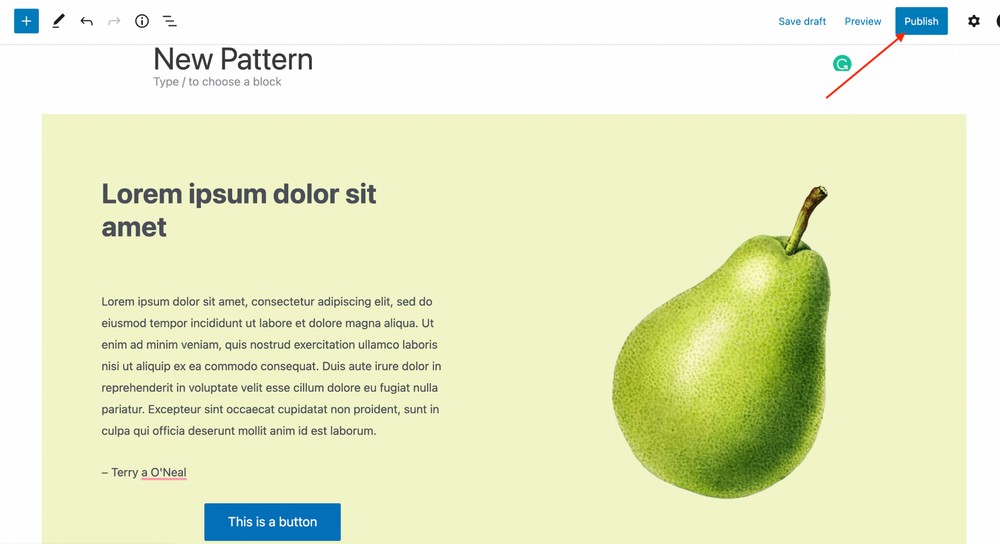
Publish the pattern you created by clicking the “Publish” button.

Now your block pattern is ready to be used.
Step 4: Use the Pattern in Other Posts and Pages
Now that the pattern is created, you can start using it in different ways. You can add it to a page or post.
When designed in a certain way, patterns can be used in sidebars as well.
Now, let us use this pattern in other places:
- Navigate to Dashboard >Pages > New Page.
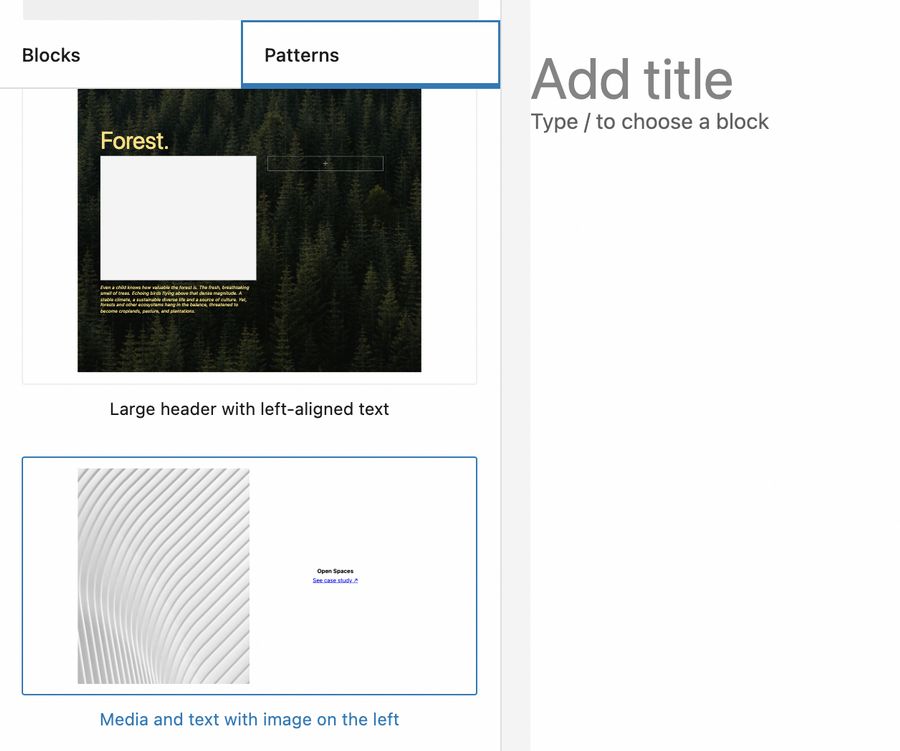
- Click on the “+” button to find blocks that you need to add. You can also choose to browse all to explore all blocks and premade layouts.
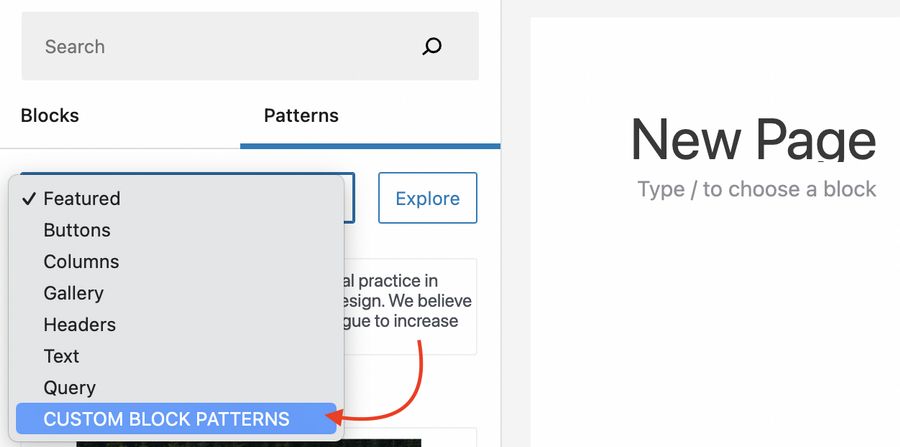
- Click on the dropdown menu in the “Patterns” tab.
- Click on the “Custom Block Patterns” option to find the block patterns you created.

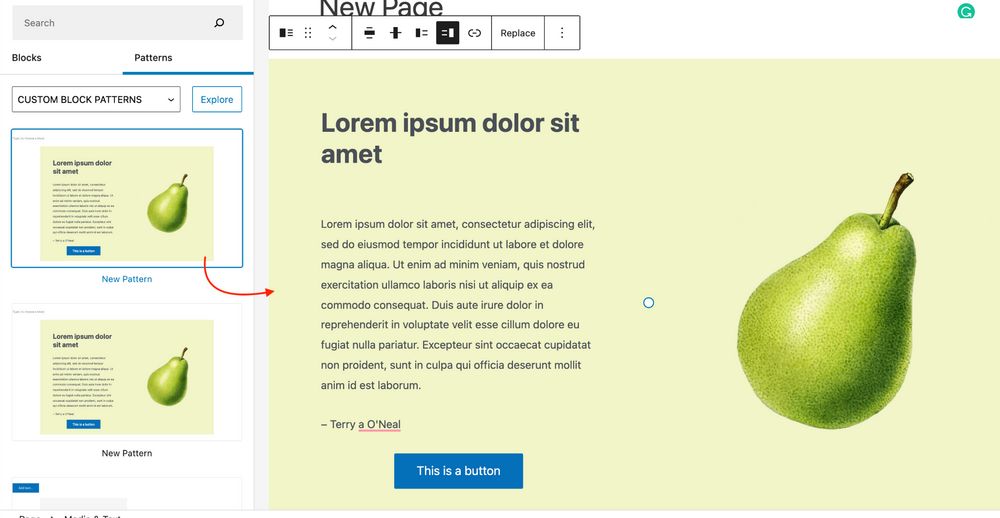
Drag the block pattern that you want and drop it on the page.

Gutenberg Block Pattern FAQs
What Is The Gutenberg Pattern?
Gutenberg block patterns are premade layouts made up of regular Gutenberg blocks. They act like regular blocks but they can be unique to a certain page or post as opposed to regular blocks.
The standardized design makes it easier to create a more attractive page with less effort, time, and energy than if you were designing every single thing yourself.
How Do I Customize Gutenberg Blocks?
Once you open up a page, you can add blocks on it and start customizing.
- Add a new page by going to WordPress Dashboard > Pages > Add New.
- Add a block by using the add new block “+” button.
- Once you click on the button, you’ll see a number of Gutenberg blocks to add to your current page.
- You can also click on the “browse all” button to see all the blocks and block layouts.

You can add, remove or change attributes of the blocks added over the layouts to customize a block.
How Do You Make Gutenberg Patterns?
You can make Gutenberg patterns by using plugins like Custom Block Patterns Plugin. This plugin helps you directly register the blocks with your WordPress installation.
How Do You Use Block Patterns?
If you have a recurring layout in different pages of your website and it has different pieces of information to show, block patterns are the way to go.
This creates a consistency in pattern and colors even though the information in the block is customized for the particular page.
Create Your Block Pattern Today!
WordPress comes with a wide range of customization options and plugins that make it easier than ever to create custom layouts. You can even create custom pages in WordPress using patterns.
With the Gutenberg block patterns in place, you can create a beautiful professional website quickly and easily.
In this article, we covered how you can create your block patterns without having to edit code. The plugins control the designs that keep your layouts safe, even if you change your theme.
Going forward, Gutenberg will get better and bring in more customization options for WordPress.
Have you created your block pattern yet? Let us know in the comments.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






I have the latest version of both WordPress and Astra and I do no longer see the option of Block Patterns. I did before and I even created my own that are in use on the website. However, now, I don’t see the option to insert Block patterns anymore, and the patterns in use are not loading. I just get the message “Block has been deleted or is unavailable.” Any advice?
Do get in touch with our support to help you with this issue.