We’ve all seen those incredible websites that make great use of parallax scrolling, where the background moves at a slower speed than the foreground elements to convey depth. You can find parallax on all kinds of websites, from dental practices and marketing agencies to creative portfolios and game websites.
Parallax is undoubtedly an eye-catching effect, and it can really make your website stand out from the crowd and lend it a professional look. But is it possible for you to add it to your WordPress website using Elementor without having a ton of technical knowledge?
The answer is yes!
Parallax is actually a built-in feature in Elementor Pro, but you can still create a parallax effect in the free version of Elementor as well. Read on to find out how it’s done!
Parallax in Action
First of all, why go with a parallax effect? Well, see for yourself:
This is the website for a popular video game called Firewatch. On its website, the game developer utilized parallax for the hero section to beautiful effect. Done right, parallax can dramatically boost the “wow” factor for your website.
Here’s another example from a company that you’ve probably heard of:
Notice how slick the page is with all of these elements coming in and out. Obviously, Apple has even more tricks up its sleeve to dazzle its visitors, but parallax is a huge reason why its product pages are so flashy!
Can You Create Parallax Effect With Elementor Free?
If you’re currently using Elementor Free and want a parallax effect, I have good news — it’s easier than you might think. You can either use a parallax plugin or do a little bit of work with some simple code.
Let’s walk through the process together real quick.
How to Create Parallax with Elementor Free
To create parallax with Elementor Free, first log into your WordPress dashboard. If you don’t have Elementor installed yet, you can go to Elementor’s home page to get grab the free plugin ZIP file in exchange for your email address.
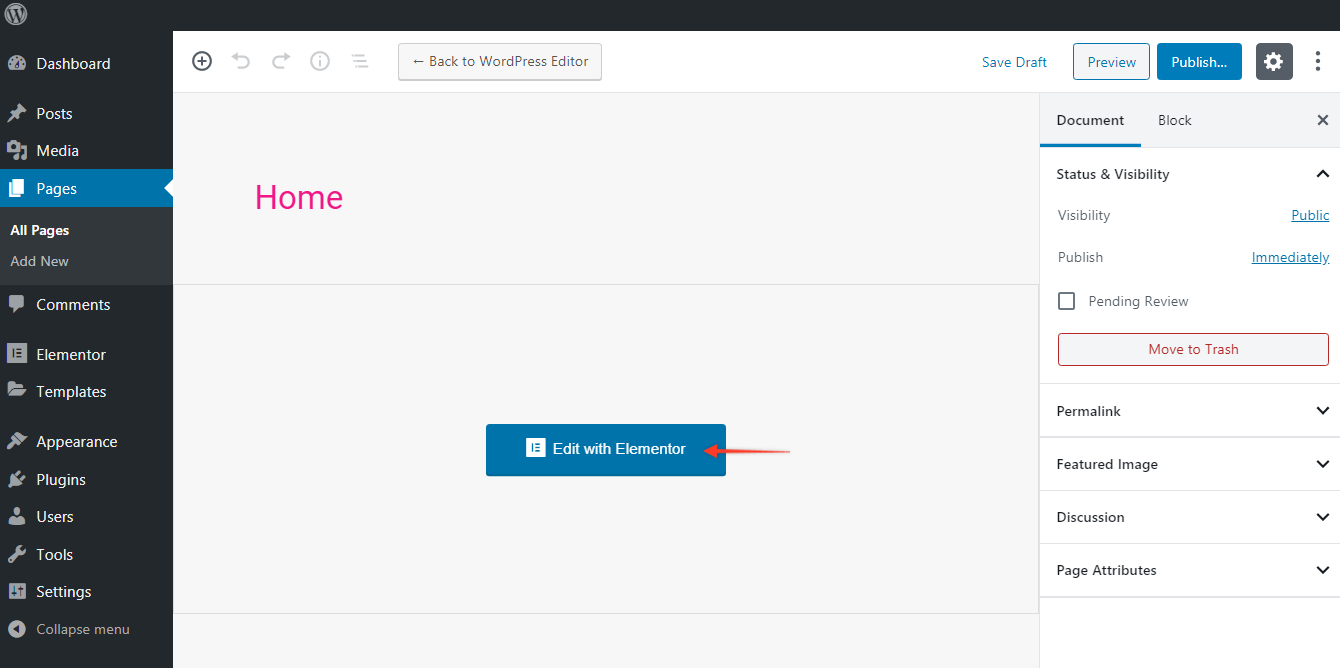
Once that’s installed, it’s time to create edit a page or post with Elementor. Just go into the sidebar and click “Add New,” then make sure you hit the button “Edit With Elementor.”

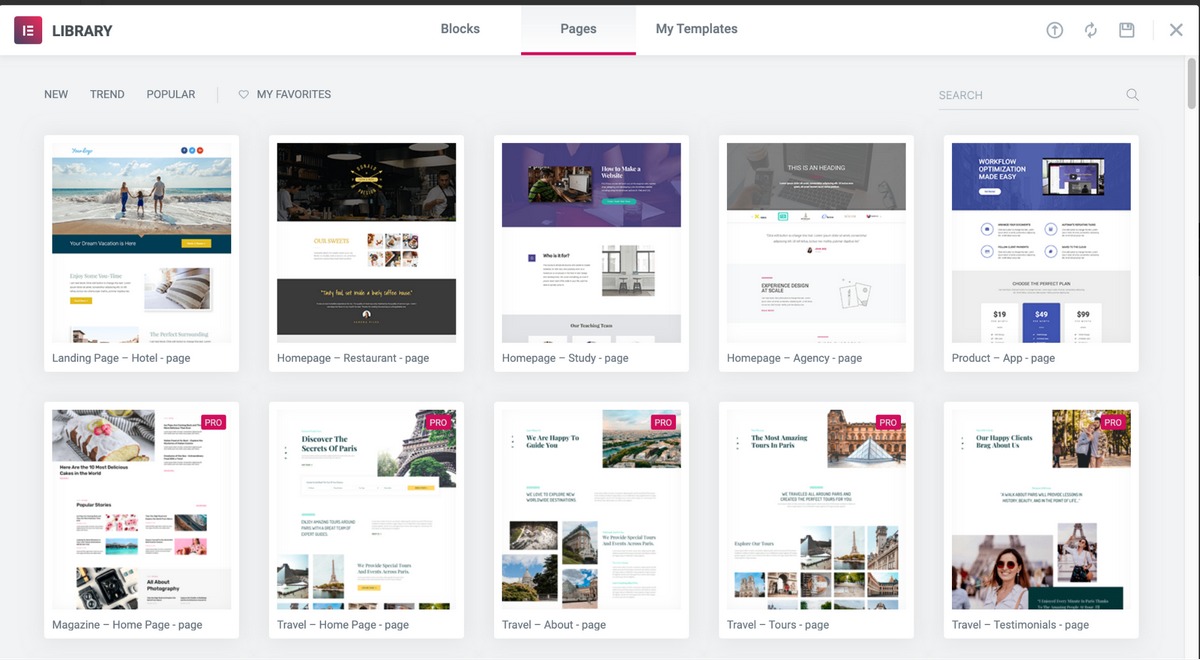
With a new blank page ready, I’m going to grab an existing template as a starting point for our parallax effect. You can follow along with me by hitting control-shift-L (command-shift-L on a Mac) to pull up Elementor’s template library.

I’ve chosen the “Homepage – Study” option from the Elementor Library. Just hover over it and click “Insert” to add the whole template onto your blank page.
As you start scrolling down, you’ll notice that there’s already a parallax effect. This is because the background image for the hero section is set to fixed.
Even in the free version of Elementor, you should be able to tweak some basic settings like this to mimic a parallax effect. You may also be able to use a sticky header for a similar result. See this article to learn more about creating a sticky header. However, if you want to get a true parallax effect with elements on the page scrolling at different speeds, then you’ll need some additional control.
To create your own parallax effect in Elementor Free, you’ll need to either go with code or a separate plugin. Neither of these options is quite as effective as what you can do with Elementor Pro, but hopefully, they’re enough for what you need to do!
Code for Parallax
Before you even take the next step, you should determine what kind of look you’re going for. The most basic parallax approach is to have two different scrolling rates for a few images or sections of the page so that they overlap.
However, you can simplify it even further by assigning a background image in a section with the “Fixed” attachment property so that the rest of the page scrolls around it.
It helps to have a bit of a background in code if you want to really customize your parallax effect. However, this page has code you can use as a great starting point for your parallax section in Elementor.
The instructions are pretty simple: Any CSS code goes in Dashboard > Appearance > Customize > Additional CSS, and then you need to add the class parallax in the Advanced tab for the section you want to have the parallax effect on your webpage.
For the JavaScript code, you can get the plugin Code Snippets and paste it there directly.
Plugins for Parallax
It’s also possible to find plugins for Elementor Free that offer a parallax feature, although these aren’t fully up-to-date, so your mileage may vary.
The most popular free one in the last few years has been the plugin Granular Controls for Elementor, which adds other features in addition to the parallax options.
How to Create Parallax with Elementor Pro
Now, if you happen to have the paid version of Elementor – also known as Elementor Pro – then this whole process is a lot easier and more versatile. Trust me!
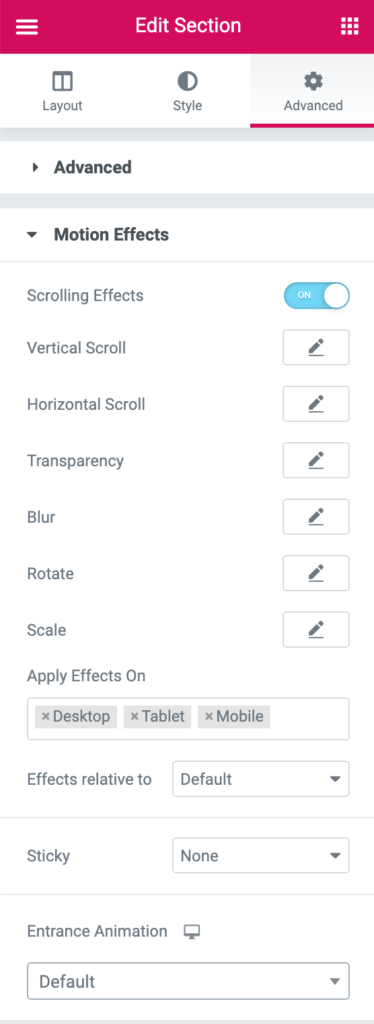
All you really have to do is hop over to the Advanced tab for any section or element (you can get there by clicking on the six dots). From there, you’ll find a number of different motion effects that you can employ on your page.
Conceptually, think about parallax as manipulating a number of separate elements in 3D space. With alpha transparent images and different scroll speeds, here are just a few things you can do:
- Make it so that headings reveal themselves from behind an image
- Make elements that start out visible get hidden behind others
- Have elements move across the page horizontally
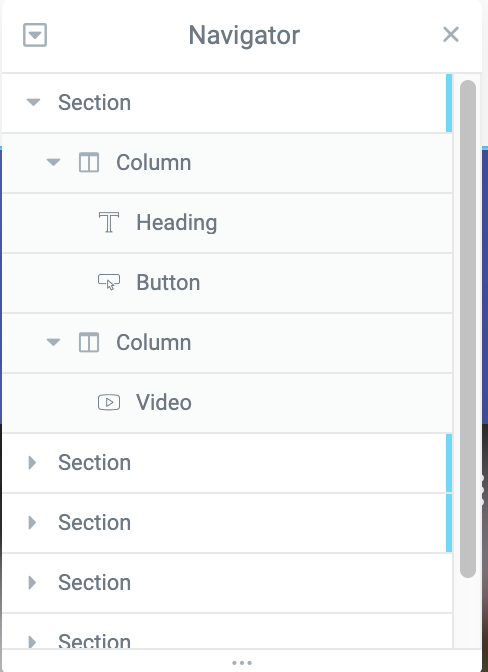
If you have several elements and need to place them in order, there’s a Z-Index field in the Advanced settings. The higher the number, the closer it is to the viewer and vice versa.
You can easily see these layers with Elementor’s Navigator, which is found at the bottom of the sidebar.

To change how quickly these elements scroll, go to Advanced > Motion Effects and click on the scrolling effect you want to change. There’s a bar you can drag to adjust how fast it scrolls.

If you want to know more about how to set up a parallax effect, here’s a video directly from Elementor on the subject:
A Page With Parallax in Elementor Pro
Ready to make our own page with parallax in Elementor Pro?
I first recommend you navigate to the little gear icon in the Elementor sidebar and make sure you’ve set the Page Layout “Elementor Full Width.”
Next, make sure you have at least a few sections built for your page. I’m using placeholder elements, but you’ll get the idea!
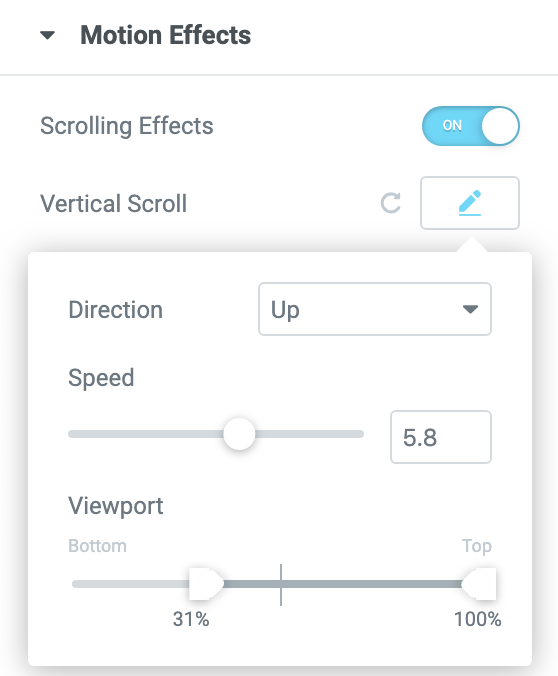
To set it up, go to Advanced > Motion Effects, and turn Scrolling Effects on. Below, you’ll see a number of options for interesting motion effects based on scrolling.

Vertical
For this example, I’m making the second section scroll at a different speed than the hero section. Remember that for any scrolling effect, you have additional settings you can tweak. In the case of vertical scrolling, you can choose for the element to move up or down, change the percent visible, and make the effect relative either to the viewport or the entire page.
Horizontal
Just like we did with vertical scrolling, we have the ability to make an image or section move horizontally across the screen. Your options here are left or right, speed, and percent visible from the bottom and top.
Transparency
You can get a really nice fade effect using the transparency motion effect. Note that there’s also an entrance animation right below this area that accomplishes a similar thing, but the transparency motion effect gives you a lot more control over how and when it appears. For this option, you can decide if you want it to fade in, fade out, fade out and then in, or fade in and then out. You can also set the total transparency level from 1 to 10.
Blur
The Blur motion effect allows you to have images start out blurry and come into focus like a depth of field shot, or start out in focus and start to blur as you scroll past it. This is a really cool look. Like with transparency, blur lets you choose to fade in, fade out, fade out and then in, or fade in and then out. The total level of the effect is also an option from 1 to 15.
These four are probably the primary motion effects you’ll be looking at based on parallax scrolling. However, there’s plenty more to consider, including rotation and scale animations, plus a number of style options, mouse effects, and other impressive effects that will help your website elements pop!
The Benefits of Parallax
Still wondering if it’s worth going to all this trouble?
Well, parallax can offer a number of benefits for your website and your business as a whole. Here are a few of the reasons why you should consider adding it to your home page, landing pages, and other important pages on your site.
1. Make a Good Impression.
The most obvious benefit of parallax is that it looks really cool! Compared to a static page filled with text and still images, parallax adds a whole new dimension to your website.
This “cool factor” extends to your brand as well. For virtually any organization or industry, it’s beneficial to have more dynamic and unique pages. In fact, even for more traditional or formal firms – such as in accounting or law – the parallax effect can be implemented subtly on your website for a distinguished look.
2. Earn Higher Engagement.
Clearly, parallax can help make a stunning website, but it also can help with user engagement! If you have the chance to do an A/B test, it’s worth checking if adding a simple parallax effect on your webpage can reduce your bounce rate and boost average time on page.
In those crucial first seconds when a user is on your page, having a parallax effect can grab their attention just long enough to hook them.
3. Point Users to a Call to Action.
The strategic use of parallax can actually direct visitors right to your call to action. The motion of the parallax effect draws the eye, which means a carefully placed button or form can boost your overall conversion rate.
These are just a few benefits of the parallax effect. Of course, as cool as it is, that’s no excuse to go crazy with it. Like with any powerful design techniques, you should use it sparingly to really make your key elements the focal point, both from a UI and UX perspective.
You should also keep in mind that parallax often only works for desktop, as opposed to mobile or tablet. Consider this as you’re creating a responsive design.
And if you really want to give Elementor some superpowers, don’t forget to check out our Ultimate Add Ons for Elementor!
Conclusion
Whether you grab pre-existing code or stick with the excellent tools included in Elementor Pro, it’s easier than ever to create vertical, horizontal, fade, and plenty of other incredible parallax effects to make your website shine!
Have you used Elementor or other tools to create a trendy parallax effect? Let us know your feedback and any recommendations in the comments below!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






is it possible to use the parallax feature on elementor with an astra installed theme? (newbie to website building)
Hello Layla,
Yes, definitely Elementor works flawlessly with the Astra theme. You can follow the above steps and you will easily be able to achieve the Parallax effect.
Hello, the parallax is responsive ? Did he working on mobile and tablet with pro account ?
Thanks !
Do you have other suggestions for free plugins? The one mentioned here hasn’t been updated in 5 years and the support comments mention that people have had security issues with it. Alternately, any chance this will be added to Ulitimate Addons for Elementor? (This is the ONLY thing I really need and can’t get in your addon pack.)
Hey Angie, we do not have any plans to introduce the Parallax effects in the UAE plugin. You might want to consider Elementor’s Parallax effect solution as shared here in this article – https://git-staging.wpastra.com/guides-and-tutorials/parallax-effects-with-elementor/.
Hope that helps! 🙂
Is there still no way to achieve a slow scroll parallax effect with elementor? Installing a 5 year old plugin does seem like an ideal workaround.
The ideal was is with using the Elementor Fre and Pro. You might find other tools and options or even using the Block Editor.