Looking to improve search ranking, decrease bounce rates, and increase conversions on your website? There’s one common factor you’ll need to address. That’s user experience (UX).
UX has always been important for online marketing, but now that Google’s Core Web Vitals are live, they are doubly important.
Google’s Core Web Vitals makes it easy for website owners to measure and improve UX. They are also now a search ranking factor, so it is important to give your website a Core Web Vitals assessment and to fix any highlighted issues quickly.
In this guide, we’ll help you do just that.
We’ll dive into what Core Web Vitals are, how to measure them, and show you some easy ways to optimize your website for them.
What Are Google Core Web Vitals?

When you visit a doctor, they check your vitals. These are a group of important indicators that show how well your body is functioning. It’s the same idea with Core Web Vitals.
Google’s Core Web Vitals are a set of key metrics that can be used to evaluate how well your website is doing at delivering a great user experience, with emphasis on loading speed.
Currently, three major performance metrics make up Google’s Core Web Vitals. While several factors contribute to web vitals in general, Google considers these three to be particularly important.
They are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
These terms might sound overly technical but they are all pretty easy to understand. Here’s a breakdown of what each one means:
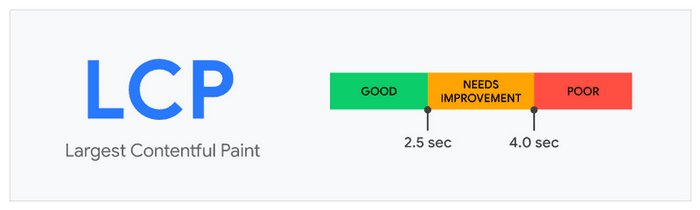
Largest Contentful Paint
LCP is a measure of how fast the largest piece of content on the part of the website that appears above the fold (the part of the website that is immediately visible on your screen), becomes visible to users.
To break it down a little more, the appearance of elements on a screen is what is referred to as a paint. This could be a video, image, or just a piece of text.
LCP is used to assess loading speed from the user’s perspective. While your website might load quickly in general, if the largest piece of content takes a while to become visible, a user may still perceive the site to be slow.
Ideally, the largest element on your website should load within 2.5 seconds.
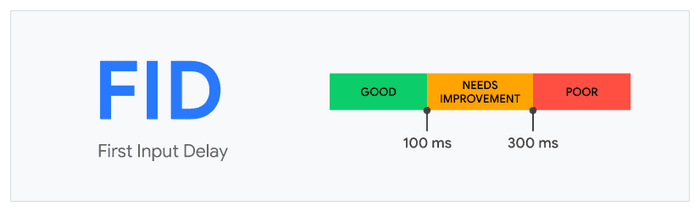
First Input Delay
FID is a measure of how quickly your website begins to process events once a user performs an action or interacts with your website. This interaction can be anything from clicking on a link to filling a contact form.
When a user clicks on a link, for instance, the time it takes from the moment of clicking to the browser initiating a response is called the First Input Delay.
At best, this delay should be 100 milliseconds or less. If it lasts more than 300milliseconds, FID is poor and needs significant improvement.
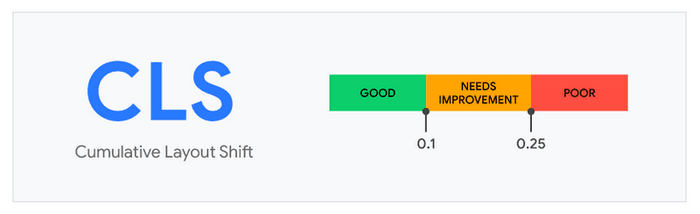
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is a measure of visual stability. As web pages load, various elements can move around as new ones are added to the page. These sudden shifts in layout can be disconcerting for users.
For example, because of a layout shift, a user might try to click a link on your website but end up clicking another element on the page.
CLS is calculated by multiplying the portion of displaced space by the distance the displaced element has travelled. Ideally, CLS scores should be less than 0.1, and you should start getting worried if it’s anything above 0.25.
Why Are Core Web Vitals Important?
Since July 2021, Google has been using Core Web Vitals as a search ranking factor as part of its new Page Experience algorithm update.
Core Web Vitals now influence both mobile and desktop organic search results, and also has an impact on whether your site appears in the ‘Top Stories’ carousel or not.
By including these signals related to UX in the search ranking factors, Google is encouraging a higher quality of search results that puts end-users first.
Despite how essential these signals are to a site’s success, many websites are not optimized for Core Web Vitals.
For example, a study conducted by Searchmetrics revealed that as much as 96% of the top two million websites failed Core Web Vitals tests.
While that statistic is shocking, it also means that there is an opportunity to get ahead in the SEO game simply by optimizing your website for Google Core Web Vitals.
How to Check Your Website’s Google Core Web Vitals
Core Web Vitals are as easy to measure as they are to understand, and there are several tools that aid in their measurement.
Here are two of the best ones explained:
1. PageSpeed Insights
Page Speed Insights is one of the easiest tools you can use to assess your site’s core web vitals. All you need to do is paste in your website’s URL and click ‘Analyze’.

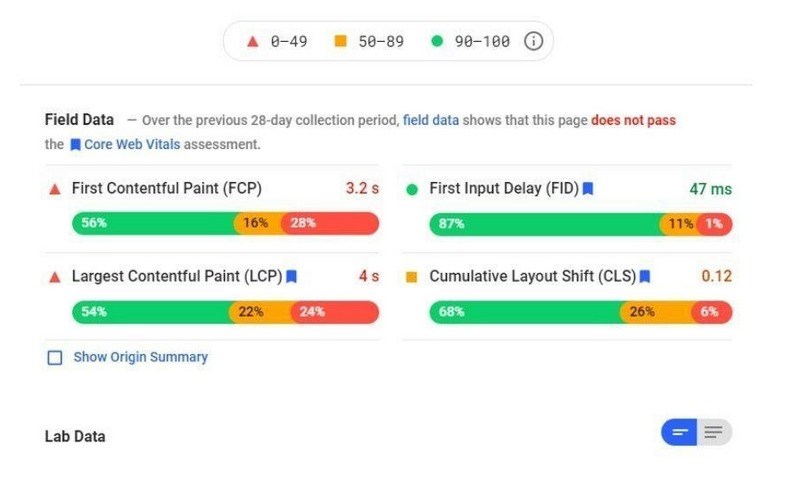
After you click the ‘Analyze’ button, your website’s vitals will be displayed in the ‘Field Data’ section.
At the very top of the ‘Field Data’ section, you’ll see a statement indicating whether or not your website passed the field Core Web Vitals based on real data from the past month.

It is important to note that this tool only allows you to assess individual pages.
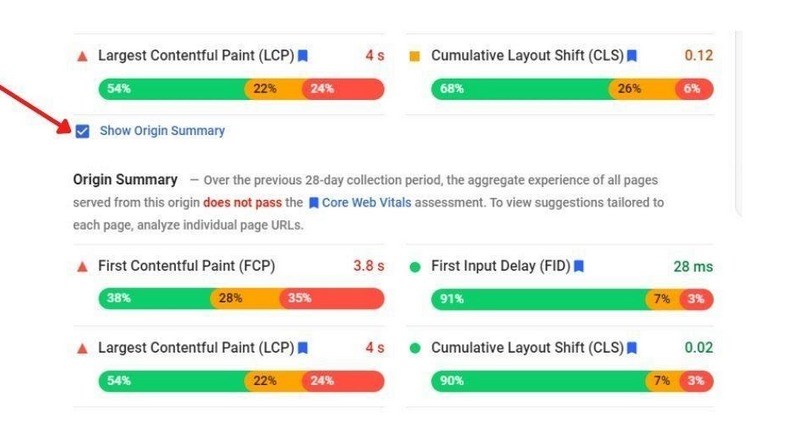
If the URL you inserted is the root of your website, you will see a ‘Show Origin Summary’ checkbox right below the ‘Field Data’ section. Clicking on this will allow you to see the total score of all the pages served from this origin.

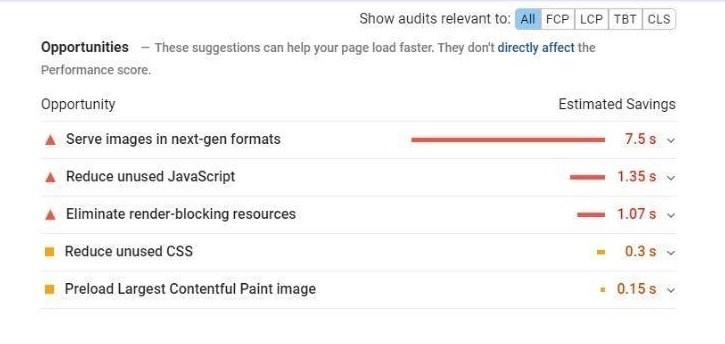
One great thing about PageSpeed Insights is, in addition to diagnostics, it provides recommendations on how to improve your site’s speed and performance.

2. Google Search Console
For an even more detailed assessment, you can find a Core Web Vitals report on your Google Search Console dashboard – provided that you have verified site ownership.
To access the report, scroll down and go to the ‘Enhancements’ section and click on ‘Core Web Vitals’.
This will take you to a detailed report that shows how many URLs on your site have good scores, and will tell you which pages perform poorly and need improvement.
How to Enhance Your Website’s Core Web Vitals
Now that you understand exactly what Core Web Vitals are, why they are important, and how to measure them, we can discuss some of the ways you can improve them.
To set your mind at ease, you don’t have to be a tech guru to optimize your site’s Core Web Vitals!
Below, we discuss some easy ways you can improve each of the relevant metrics, along with a few additional tips.
1. How to Improve Largest Contentful Paint (LCP) Score

If the largest piece of content is taking more than 2.5 seconds to load, it can make your site look slow to users – causing them to leave. Fixing this is crucial for improving UX.
Here are a few things you can do:
Find and optimize your site’s largest piece of content:
As mentioned earlier, your LCP depends on the largest piece of content on your site. This could be anything from an image to text.
Depending on the type of content, there are various ways to optimize it:
Video: Videos are naturally heavy content types. To get around this, consider using an iFrame to host video content. iFrames are HTML code that allows you to display heavy content like videos from external sources such as YouTube, without having to host them on your web server. Regardless of how long the video within the iFrame takes to load, LCP won’t be affected if the iFrame itself loads fast.
Consider buying a video hosting service if you want to manage your videos.
Image: An image may be taking too long to load if it is too heavy or its dimensions are too large. If an image is too large, consider replacing it. Or, use an image resizer like Adobe’s free Image Resizer to compress the image without affecting its quality.
Text: Text isn’t likely to be a problem when it comes to LCP, but extraordinarily long blocks of text can occasionally be problematic. In these cases, breaking the text into smaller paragraphs might help.
Use a Content Delivery Network (CDN)
A CDN refers to a network of third-party servers located in various places around the world. When you use a CDN, your site’s visitors can view content on your site faster because they will access this content from servers that are closer to them.
There are several CDN services you can use. If you’d like to make a quick choice, Cloudflare CDN is a great option that you can use for free.
Enable lazy loading
With lazy loading, images only download when a user scrolls to them. If your site is image-heavy, lazy loading can help improve your LCP by preventing multiple images from loading simultaneously.
Fortunately, the latest version of WordPress, WordPress 5.8 comes with default lazy-loading, so simply update the software and you’ll be fine.
2. How to Improve First Input Delay (FID) Score

Poor FID means that users face a delay of more than 300ms when they try to interact with your site. The frustration this results in can lead to a high bounce rate.
Here are a few ways to fix it:
Optimize JavaScript
JavaScript is one of the main coding languages used to build websites. While you can do quite a lot with it, it is mainly used to add dynamic visual elements to web pages. These include things like sliders, moving elements, and so on.
If your website’s FID is poor, it is often because there is a lot of JavaScript that browsers have to deal with after your page content loads. So when users try to interact with your website, the browser is too busy dealing with the JavaScript to respond to their commands.
To prevent this from happening, there are a few things you can do.
Firstly, you can defer the render-blocking JavaScript. This makes the scripts less of a priority, preventing browsers from immediately executing them. They only load after other more important resources have been rendered.
That way, visitors can interact with your website without having to wait for these scripts to load. Plugins like WP Rocket and Async JavaScript are great for deferring JavaScript.
You can also minify JavaScript files.
Minifying means taking the files and removing all unnecessary parts – like line breaks, indentation and comments to reduce their size.
Minification tools like Closure Compiler and WP Rocket can help you achieve this.
Remove unused third-party scripts
For tools like plugins and themes to work, they load scripts on your site. While some of those scripts play important roles, others do not contribute to its functionality. They just take up space and impede performance.
These scripts can be removed.
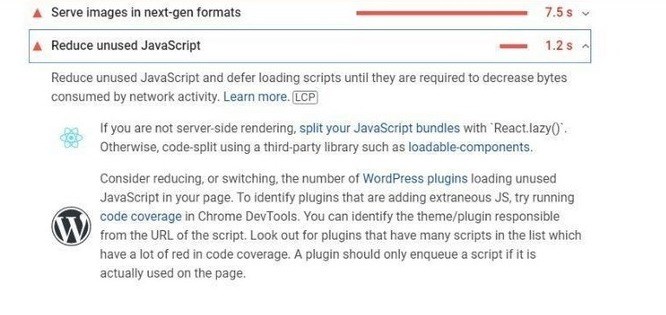
To find them, you can use PageSpeed Insights. The ‘Reduce unused JavaScript’ section will give you a list of unused scripts that you can remove to improve response time.

Additionally, you can use a tool like Perfmatters to enable plugins only when necessary.
Consider using a caching plugin
Each time a user visits your site, all of your site’s elements must be transmitted to the user’s browser for them to see it. Caching plugins like WP Super Cache help to temporarily store your site’s data so that it can be retrieved and transmitted faster.
3. How to Improve Cumulative Layout Shift (CLS) Score

Your site’s CLS should be below 0.1. If not, users are likely to get disoriented or simply annoyed by issues like clicking the wrong link.
Several factors affect CLS. One of them is overall speed.
If certain elements on your site load slowly, there can be sudden shifts in the position of other elements when they load fully.
In that case, the tactics outlined above for improving LCP and FID might help.
Here are some other ways to improve your site’s CLS:
Specify image dimensions
You should always specify the dimensions of your site’s images. This tells browsers how much space they should be given on the page and can prevent them from shifting around.
When images are added through the WordPress editor, height and width attributes are automatically specified. But if you ever add images manually via code, be sure to specify the dimensions to prevent layout shifts.
An easy way to do this is to use a plugin such as Specify Missing Image Dimensions, which will automatically scan your images to find missing width and height attributes and enforce them.
Set dimensions for any embeds
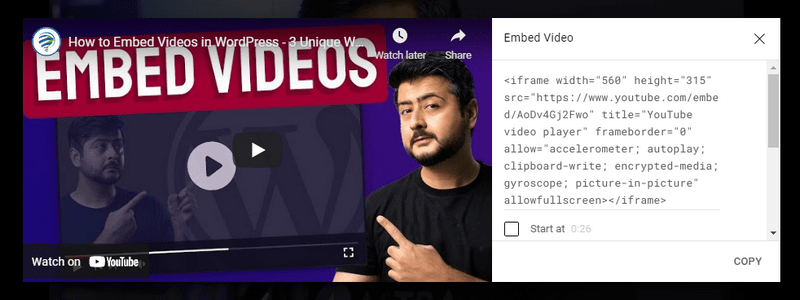
Just like images, embeds like videos or iFrames can move around on the page and cause CLS issues. When you put embeds in WordPress the best practice is to specify their dimensions.
For instance, when inserting a video from YouTube on your site, you need to open the link of the YouTube video. Below the video, you will find a ‘share’ button you can click on.
Then, click on the ‘Embed’ option.

This will give you a code that you can insert into your website’s back-end. The code contains the dimensions of the video which you can manually alter to suit the layout of your web pages.
Proper ad placement
If your website has ads, their placement is another important factor that can affect your CLS. Ads can push down content when they load, causing sudden layout shifts and negatively affecting user experience.
Ads should be optimally placed for visibility, but also at points where they are less likely to cause layout shifts. This sweet spot is usually somewhere in the middle of the page, below the fold.
As much as possible, avoid placing ads at the top of the viewport where they can cause more damage by shifting a lot of content down.
And if your ads are embedded using iFrames, be sure to set their dimension properly!
Optimize web fonts
Using custom web fonts for your site can cause layout shifts. That’s because when a user tries to load your site, the browser might first use a backup font to display text while the custom font downloads.
Once the download is complete and the browser switches to the custom font, the location of any affected text elements on the page might shift.
One way to fix this is by preloading your fonts.
Plugins like Autoptimize can be used to do this. This plugin can be used to automatically optimize various aspects of your website including your fonts and JavaScript.
WP Rocket is another great option for font optimization.
4. General Measures

In addition to the measures you can take to improve specific metrics, some general measures that can help you improve your website’s Core Web Vitals include:
Use high-quality hosting
The quality of your web hosting is, arguably, one of the single most important factors that determine how well your website performs.
While changing your website’s hosting company can be inconvenient and costly, it will be worth it if it leads to improvements in your site’s loading speed.
Even if you implement all of the other tactics above, poor web hosting will always get in the way of website performance.
Choosing high-quality hosting will mean having an excellent platform for fast-loading websites.
Factors to consider include whether they have distributed data centres (relevant if you serve a global audience), better servers, HTTP/2 instead of HTTP/1, and so on.
Not all great web hosting services are expensive.
Web hosting providers like Bluehost and SiteGround, for example, come highly recommended and offer affordable pricing.
Using a lightweight theme

Your theme serves as the foundation on which your site is built. If you choose a poorly-coded theme, there won’t be that much you can do to optimize your website’s speed.
Heavy themes with lots of unnecessary code and scripts can prevent your website from performing as it should, and give your users a poor experience.
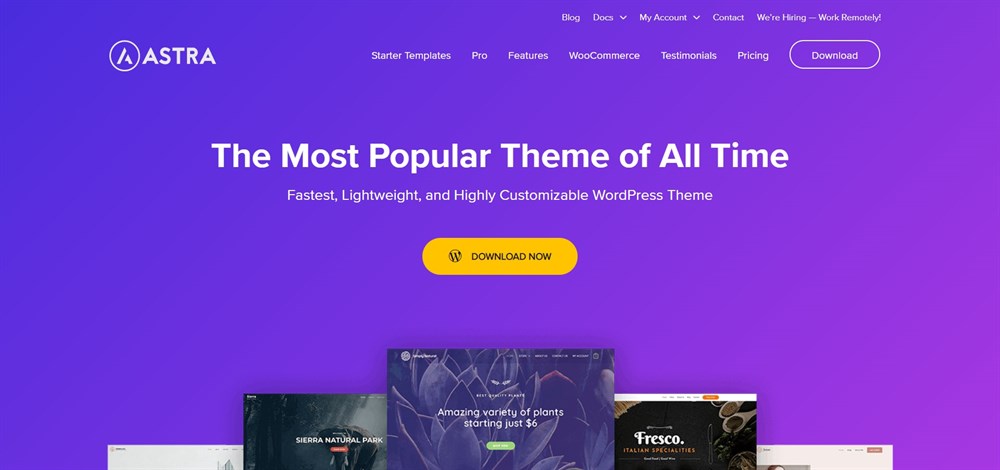
To improve Core Web Vitals and UX, choose a simple, SEO-friendly, lightweight theme built on high-quality code. One great example is the Astra theme.
Astra is a lightweight theme coded to the highest WordPress standards and is known for getting perfect scores in Google Web Vitals tests.
Get Started Optimizing Your Website for Core Web Vitals Today
Google’s Core Web Vitals have provided an easy way for you to measure and optimize your website for some of the most crucial UX metrics.
Following the guide above, test your website and then use the tips provided to make improvements where needed.
Optimizing your website for better loading, visual stability, and interactivity can give your users a better experience, increase engagement on your site, drive lead generation, give you a competitive edge and improve your bottom line.
Have you already attempted to optimize your website for Google’s Core Web Vitals? If you know of some more useful tips to try, we’d love to hear from you in the comments!
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!






A fast, reliable web hosting and a good, clean theme. These are among the most important factors to consider when working on core web vitals, from my experience.
Indeed!
This is a great and very helpful blog. Thank you!